この記事ではダンクセキ株式会社の「カレンダー研究所」を使ったカレンダーの作り方を紹介しています。
カレンダー研究所は自分の写真や画像を使ってオリジナルのカレンダーを作成できるオンラインサービスです。
ダンクセキは「フォトレボ」というフォトブック作成サービスも提供している印刷会社。
印刷が専門の会社が運営していることもあり印刷がきれい、そして一部から作成できるので個人でも気軽に利用できるのがカレンダー研究所の大きな特徴です。
私たちは撮り溜めた旅行写真をいつでも気軽に見返す方法としてカレンダーを作りました。
もちろん旅行写真だけでなく、家族や友達との思い出や子供の成長記録の写真など、大切な瞬間をカレンダーで残せば、一年を通して感動や喜びを何度でも味わうことができますよね。
この記事ではカレンダー研究所を初めて利用する方でも簡単に作れるよう作成方法を詳しく紹介しています。
またカレンダー研究所の特徴やメリット、作成のコツなど、初めてでも理解できるように解説しています。
オリジナルカレンダーの作成を検討している方はぜひ参考にしてくださいね。
カレンダー研究所の口コミ・体験レビュー記事はこちら
【カレンダー研究所の口コミ・評判】実際にオリジナルカレンダーを作ってみた感想レビュー
カレンダー研究所の特徴

カレンダー研究所を運営しているダンクセキ株式会社は創業78年の製本・印刷会社です。
印刷会社だけあって印刷の質がとても良いのです!

「フォトレボ
![]()
![]()
そんなカレンダー研究所の特徴は以下の通りです。
- 高画質印刷:7色印刷を採用しており、写真やイラストの色合いを美しく再現
- 少部数からの作成:1部から作成できるため、個人でも気軽に利用可能
- 短納期:注文から3営業日での発送に対応
- 自由度の高いデザイン:写真、テキスト、イラストなど、さまざまな素材を用いて、自分だけのオリジナルカレンダーを自由にデザイン可能
- 豊富なラインナップ:壁掛けカレンダーだけでなく、卓上カレンダーなど多くの種類が用意されている
せっかく作るのであればきれいなカレンダーを作りたいですよね。
業務用の高画質プリンターを使用し、7色印刷を採用してているので、色鮮やかで美しいカレンダーを作成できるのがカレンダー研究所の魅力です。
オンライン編集ツール「アドバンス編集ツール」の特徴


カレンダー研究所でカレンダーを作成する時には専用の編集ツールを使用します。
下記の3種類のツールが用意されており、好みに合わせて選ぶことができます。
- アドバンス編集ツール:ウェブブラウザ上で利用できる。パソコン、タブレット、スマホで利用可能
- 簡単編集ツール:写真と背景を変更するだけのシンプルな編集ツール。最短10分で作成できる
- こだわり編集ソフト:パソコンにインストールして使う。3つの中で一番高機能な編集ツール
いずれのツールも簡単な操作でカレンダーが作れますが、注意したいのはアドバンス編集ツール・簡単編集ツールのデータ保存期間は10日間ということ。
一方、こだわり編集ソフトはパソコン内で編集作業を行うためデータの保存期間がありません。そのためじっくりと時間をかけてカレンダー作成を行い時にはこだわり編集ソフトがおすすめです。



アドバンス編集ツール・簡単編集ツールどちらもテンプレートが用意されており、また操作も簡単なのですぐに作ることができますよ。
私がカレンダー作成に利用したのはアドバンス編集ツールです。
その特徴は以下の通りです。
- 自由度の高いレイアウト:画像や文字の配置を自由に調整でき、自分だけのオリジナルカレンダーを作成
- 豊富なデザイン要素:画像ボックスや文字だけでなく、スクラップブックのような飾り付けも可能
- 画像の自動配置機能:画像をアップロードすると、自動的に配置される機能があり、簡単にレイアウトを作成可能
- 文字数や画像数に制限なし:多くの写真や文字を自由に配置することができる
- フレーム機能:カレンダーのデザインをさらに豊かにするフレーム機能も利用可能
アドバンス編集ツールは、カレンダー作成に必要な機能が充実しており、直感的な操作で簡単にオリジナルカレンダーを作成できます。
カレンダーを作成するための準備


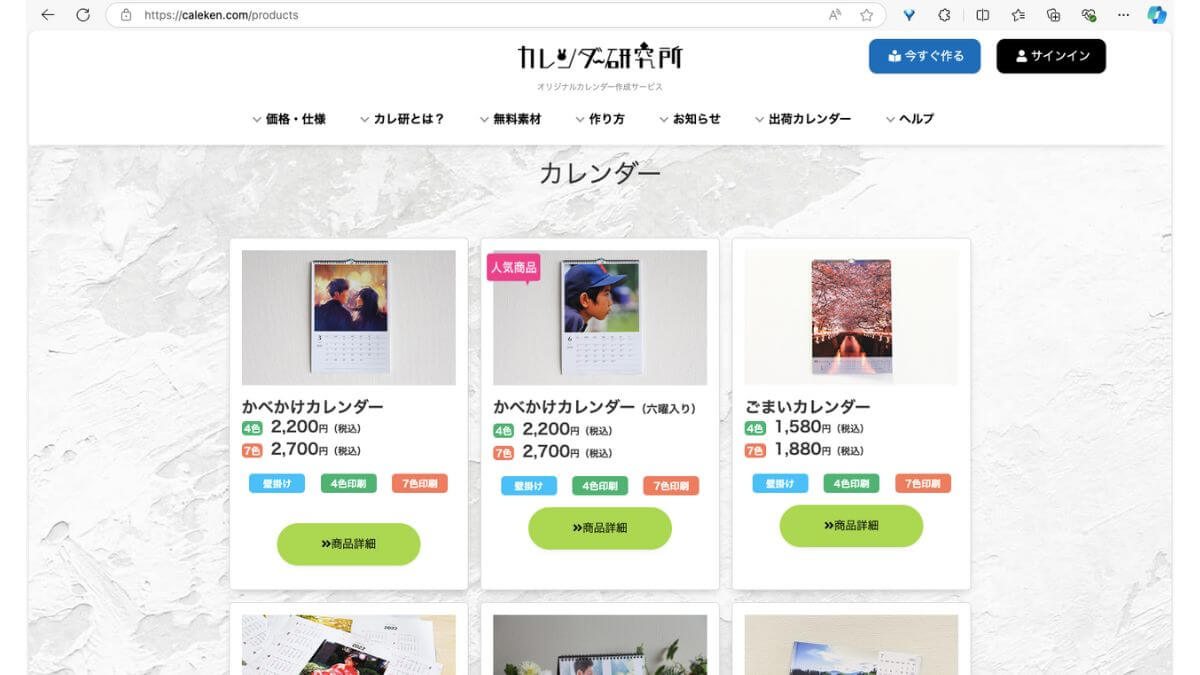
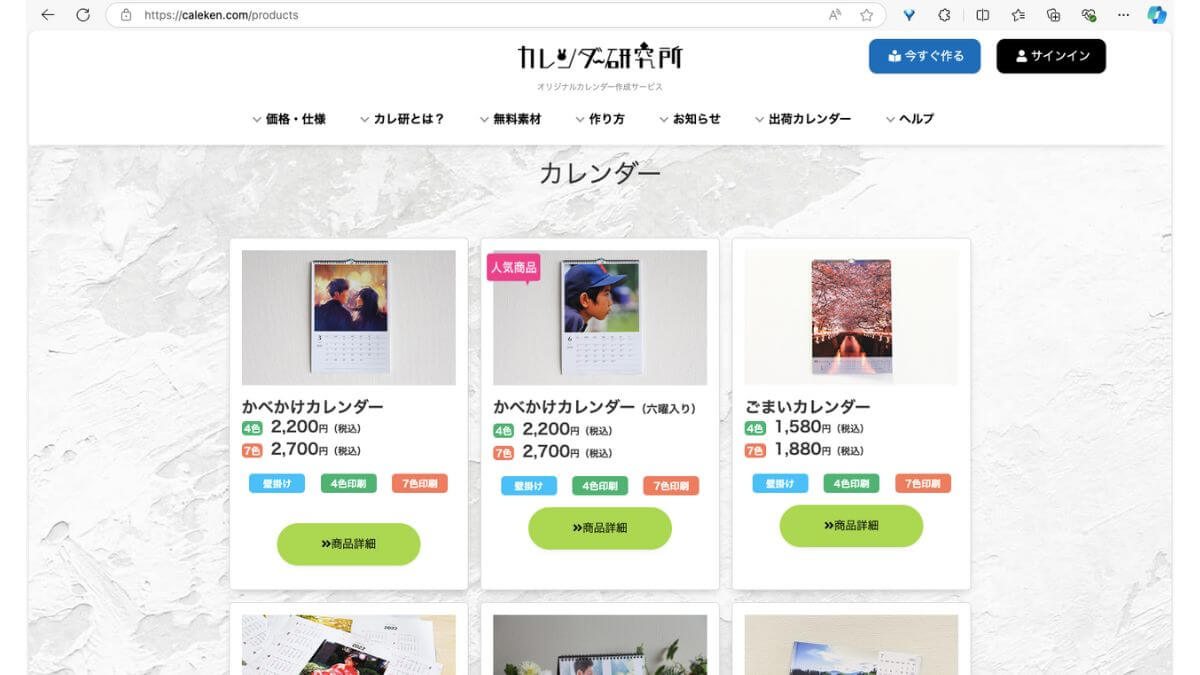
アドバンス編集ツールでカレンダーを作成する場合、まず作りたいカレンダー(商品)を決めなくてはいけません。


パソコンから カレンダー研究所の公式サイト
![]()
![]()


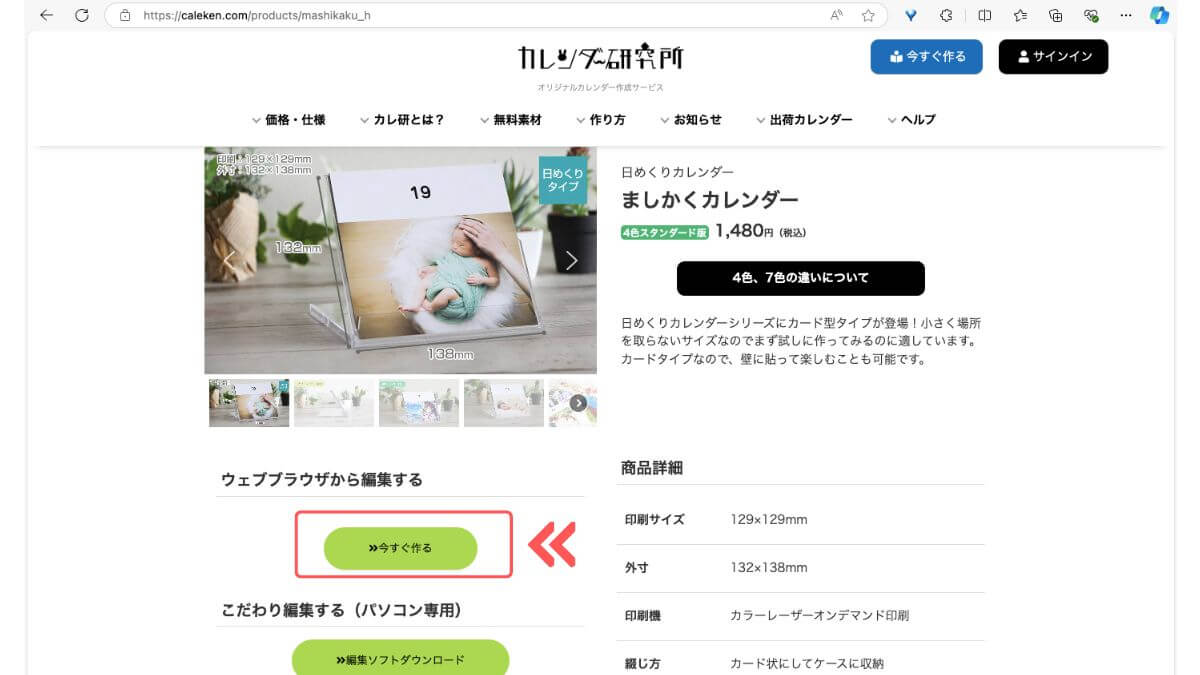
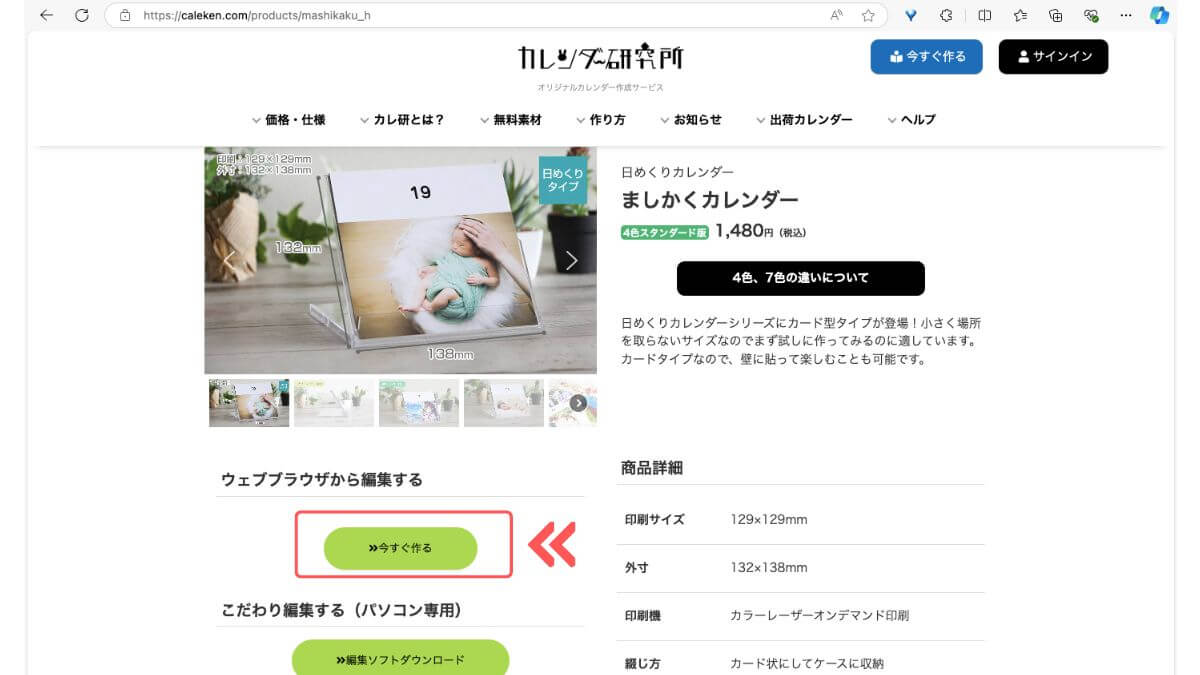
各商品ページにある「今すぐ作る」をクリックします。



今回はシンプルな「ましかくカレンダー」を作ってみます。
カレンダー研究所にはいろいろなタイプのカレンダーがあります。
それぞれの商品の違いは カレンダー研究所の公式サイト
![]()
![]()


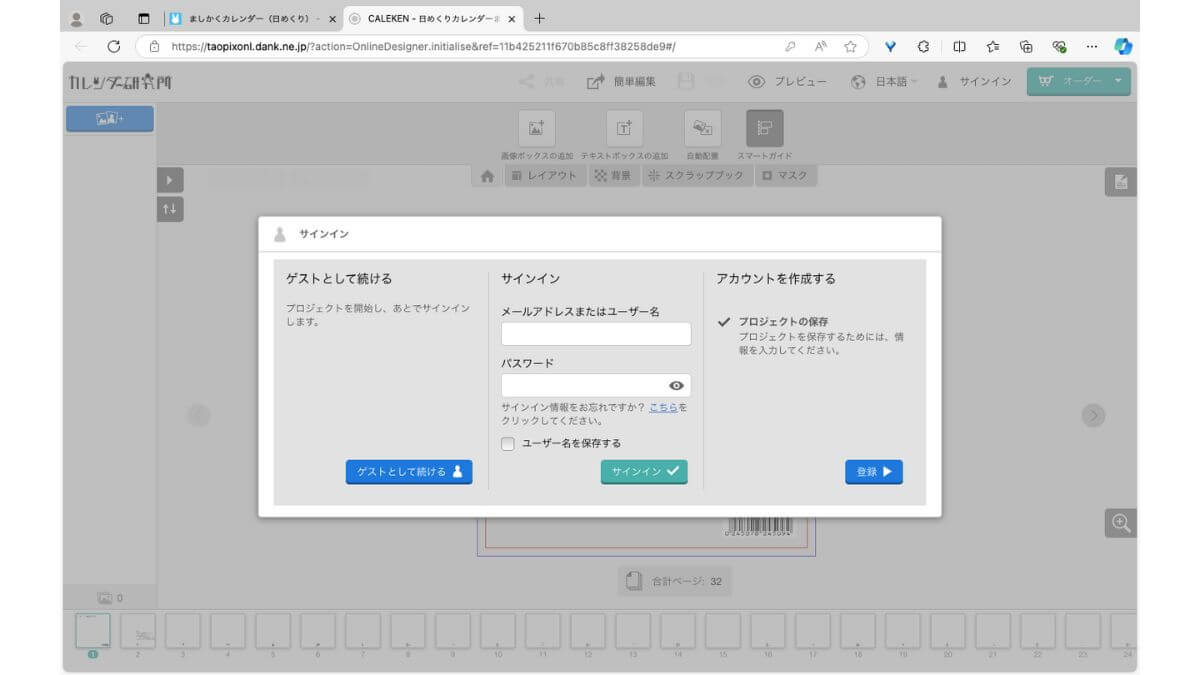
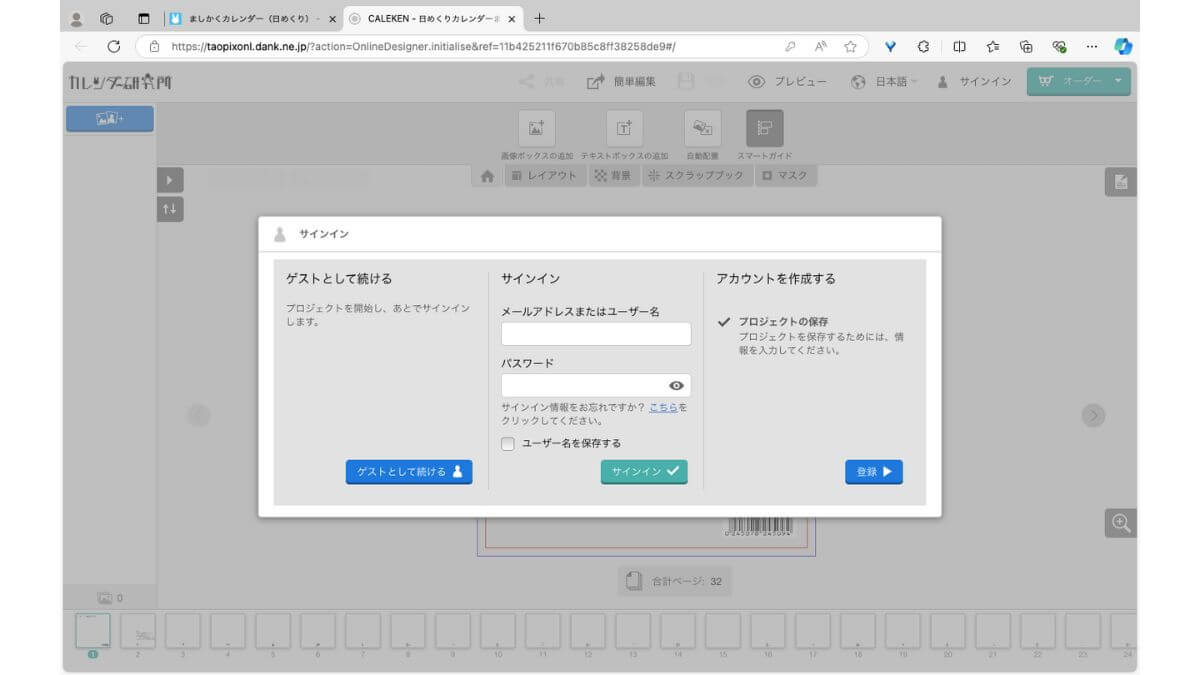
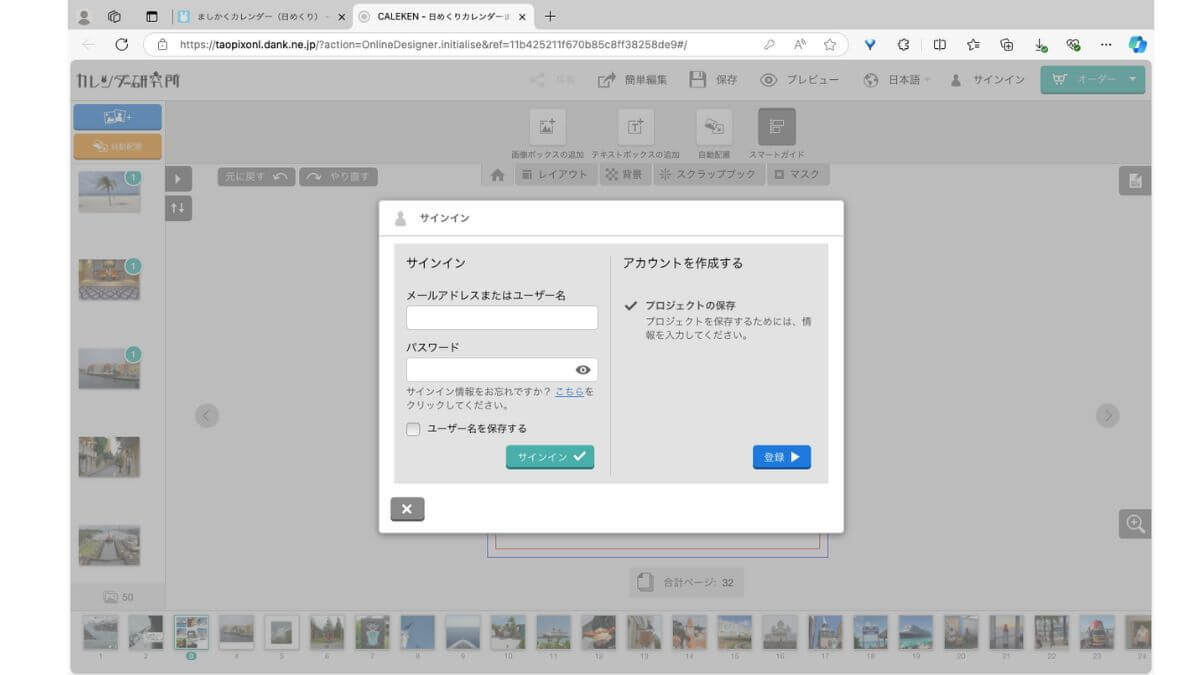
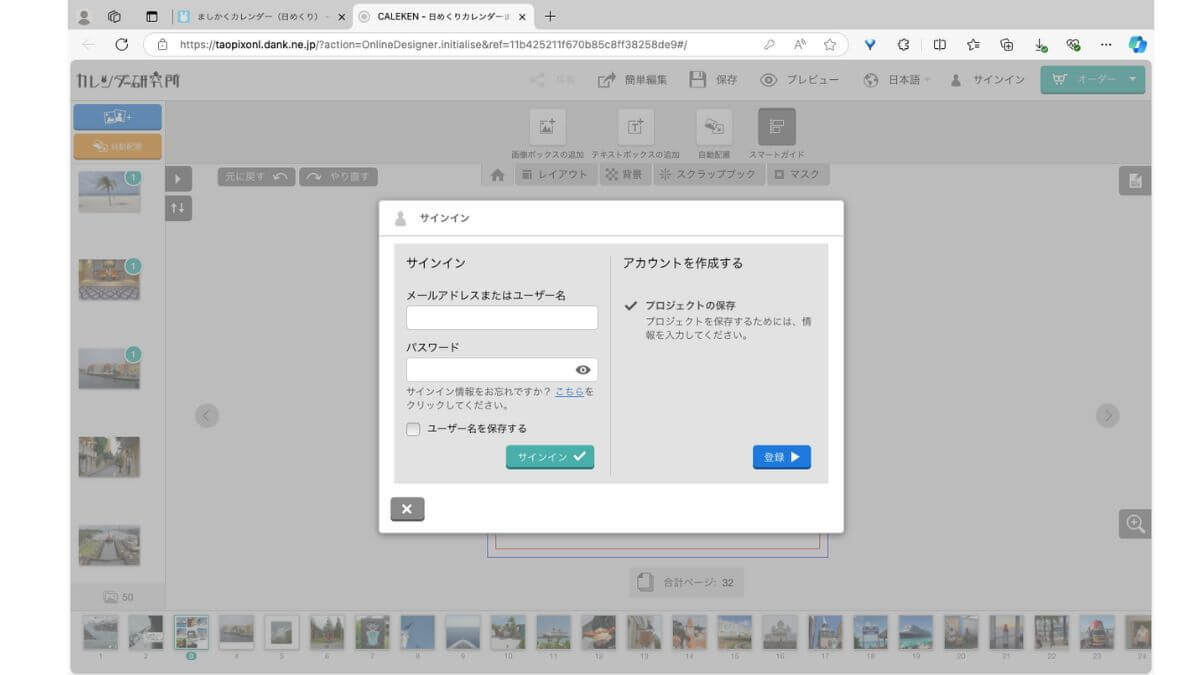
サインインのダイアログが表示されます。
すでにカレンダー研究所のアカウントを持っている場合には「サインイン」にメールアドレスまたはユーザー名とパスワードを入力します。



フォトブック作成サービスの「フォトレボ」のアカウントは使えません。
なお、この時点でアカウントを作成しなくてもカレンダーを作ることができます。
その場合には「ゲストとして続ける」をクリックします。
ただし作成したデータを保存する場合や、注文時にはアカウントが必要になります。



とりあえず編集ツールの使い勝手などを確認したい時などは「ゲスト」として進めれば良いと思います。


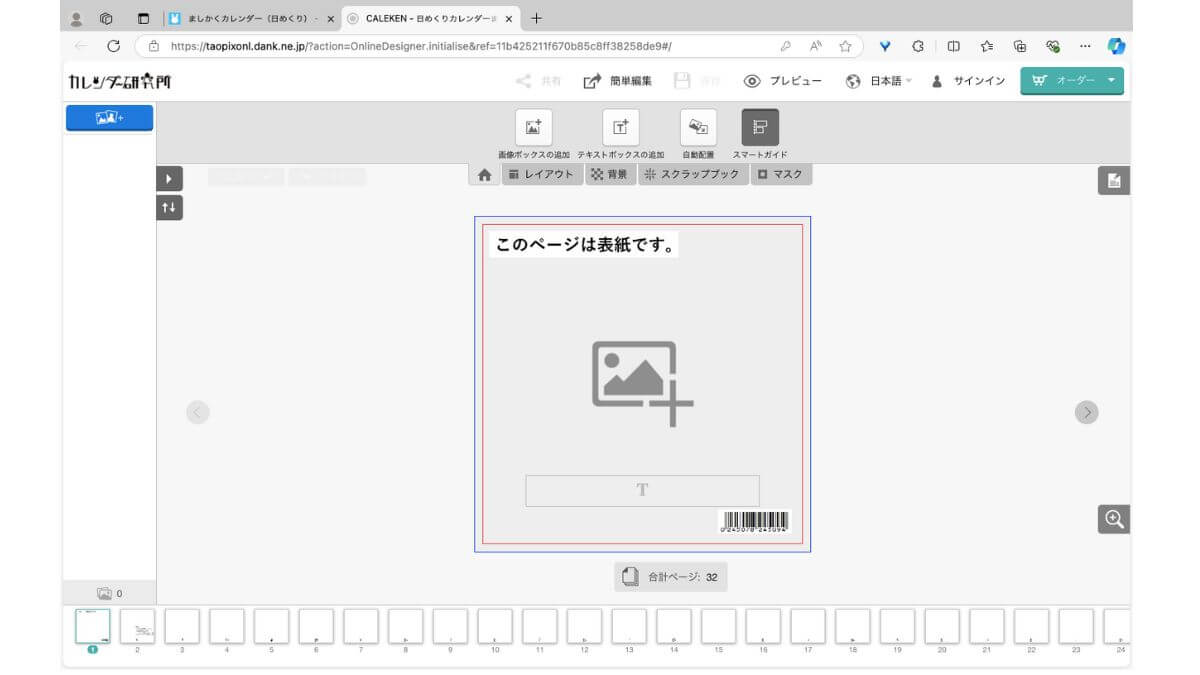
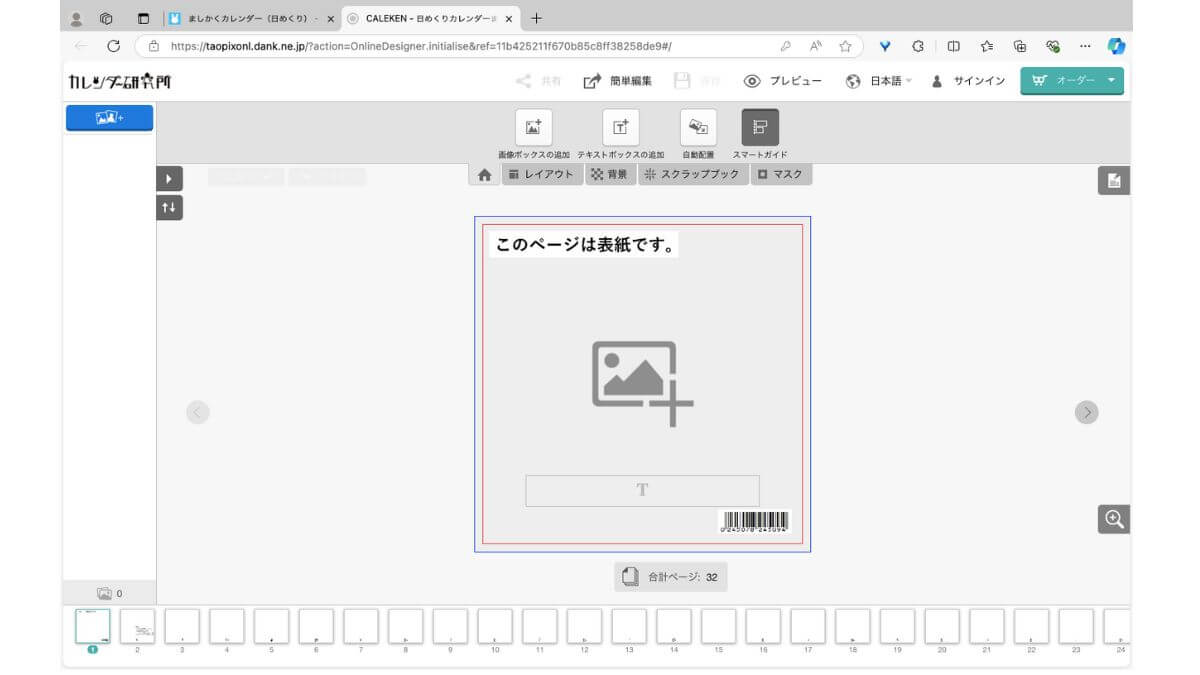
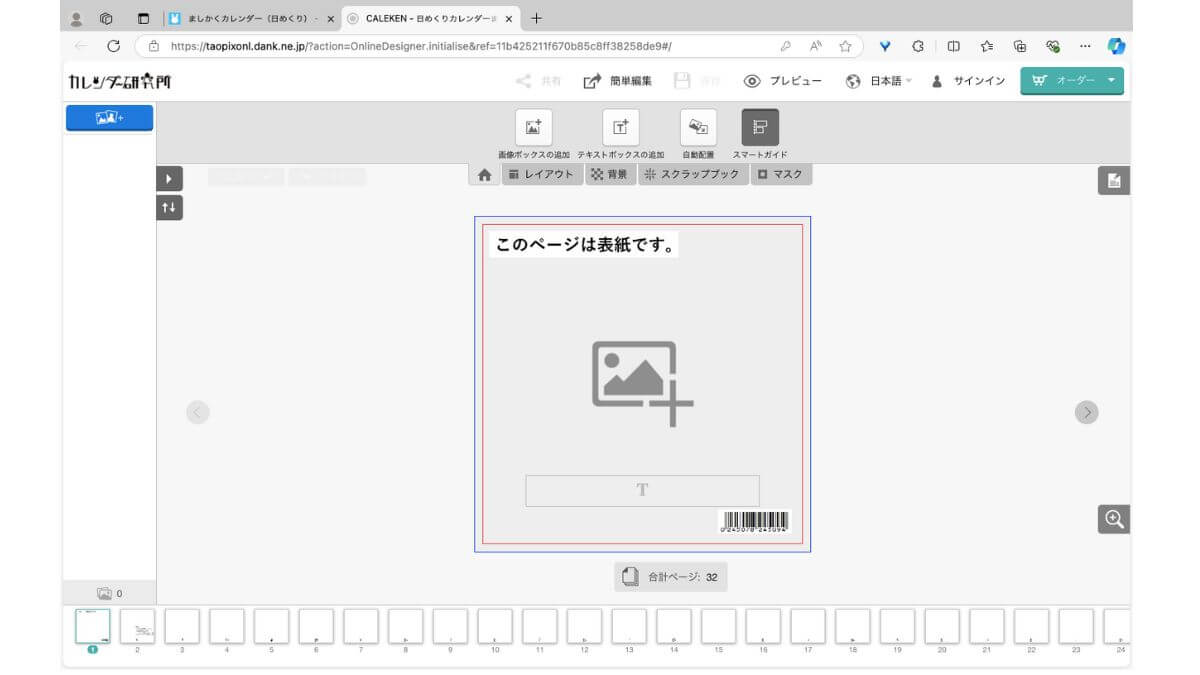
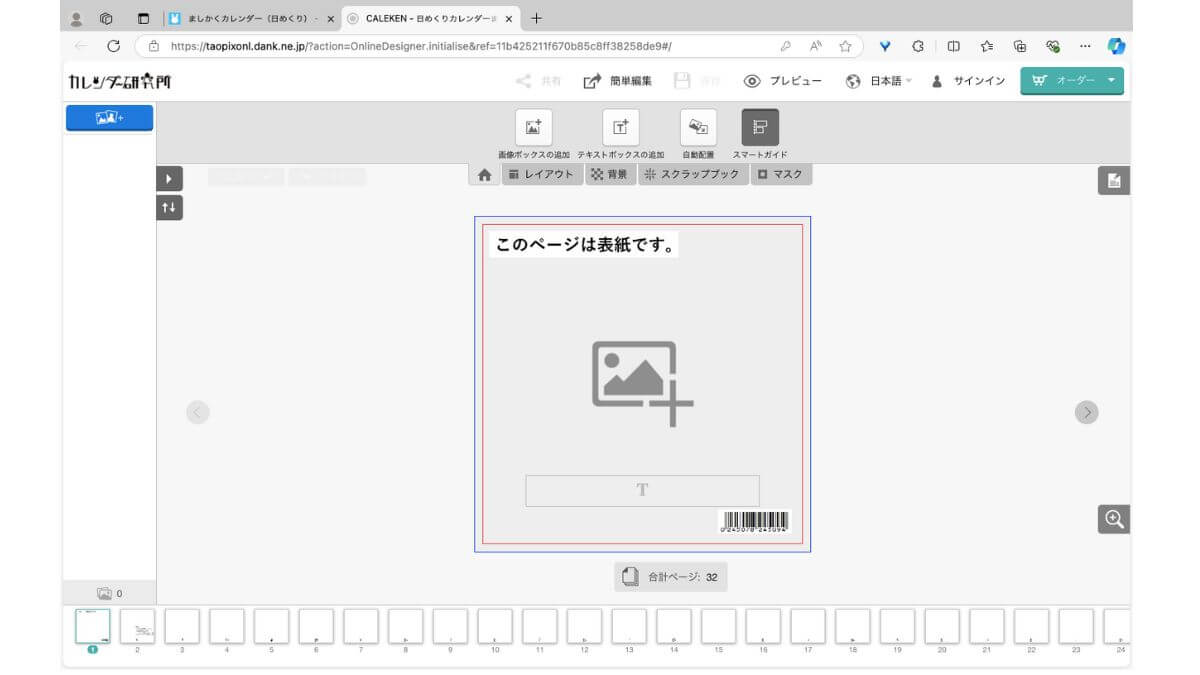
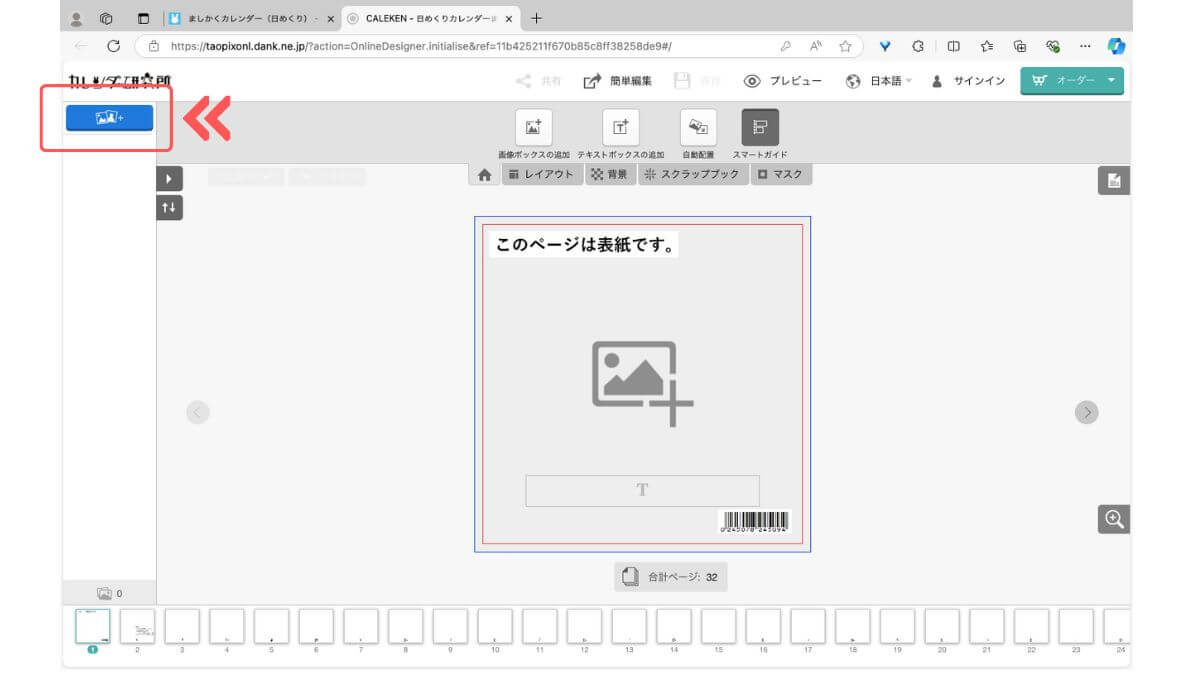
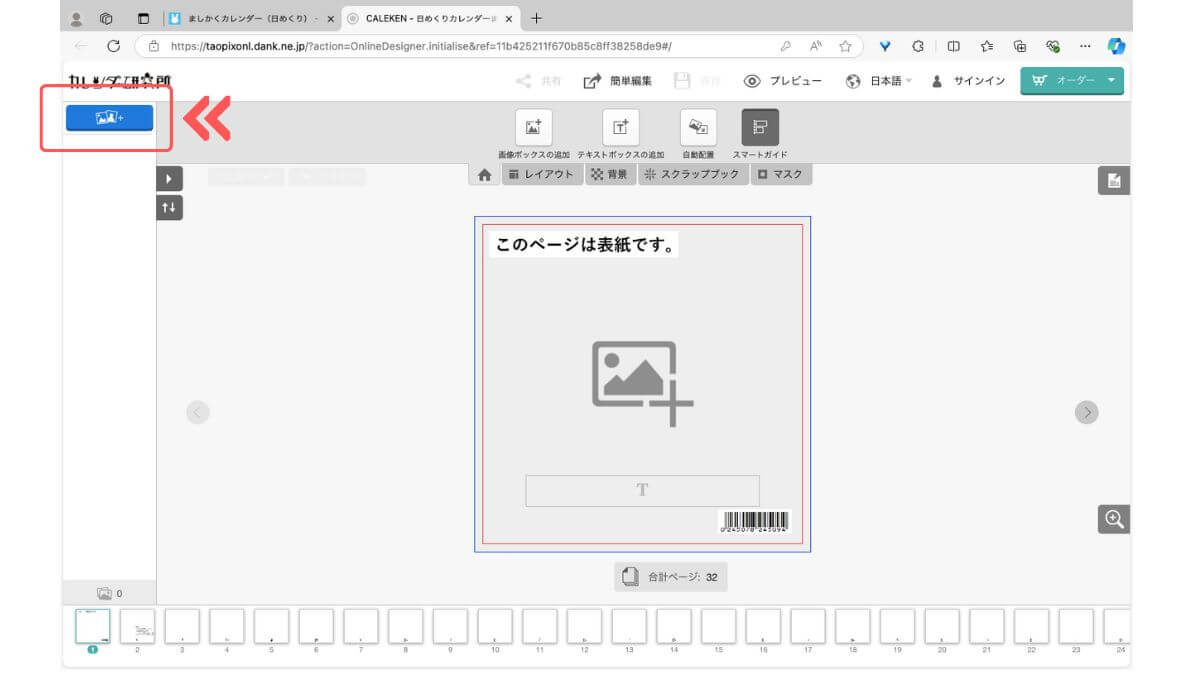
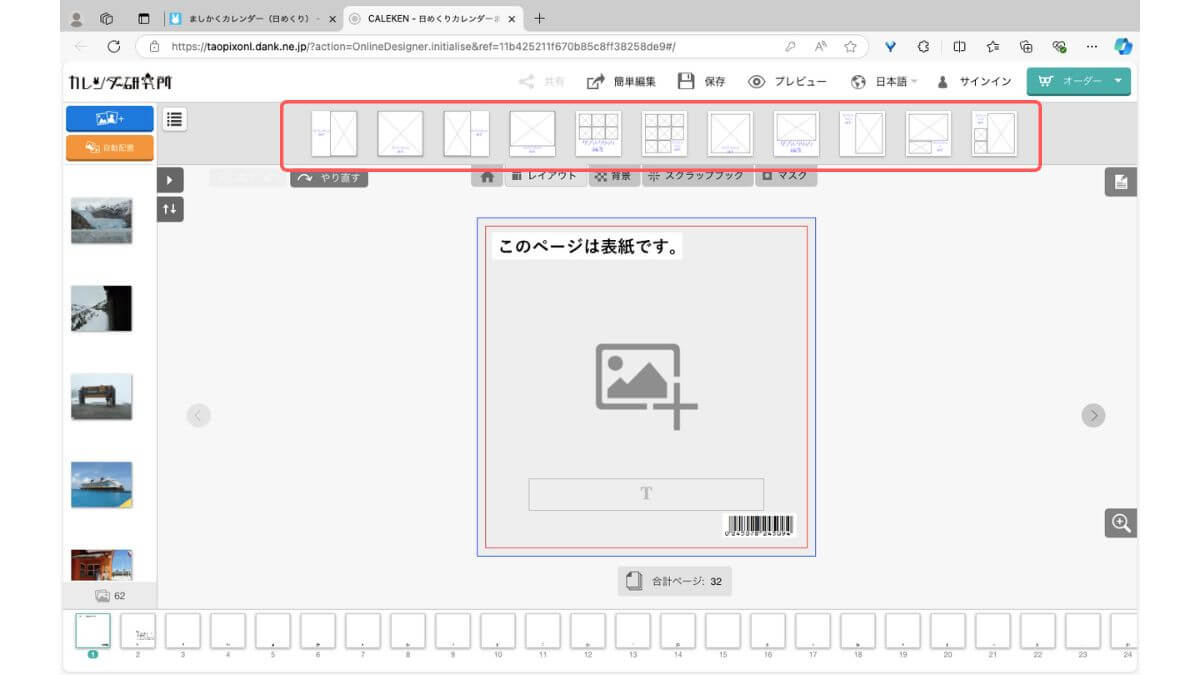
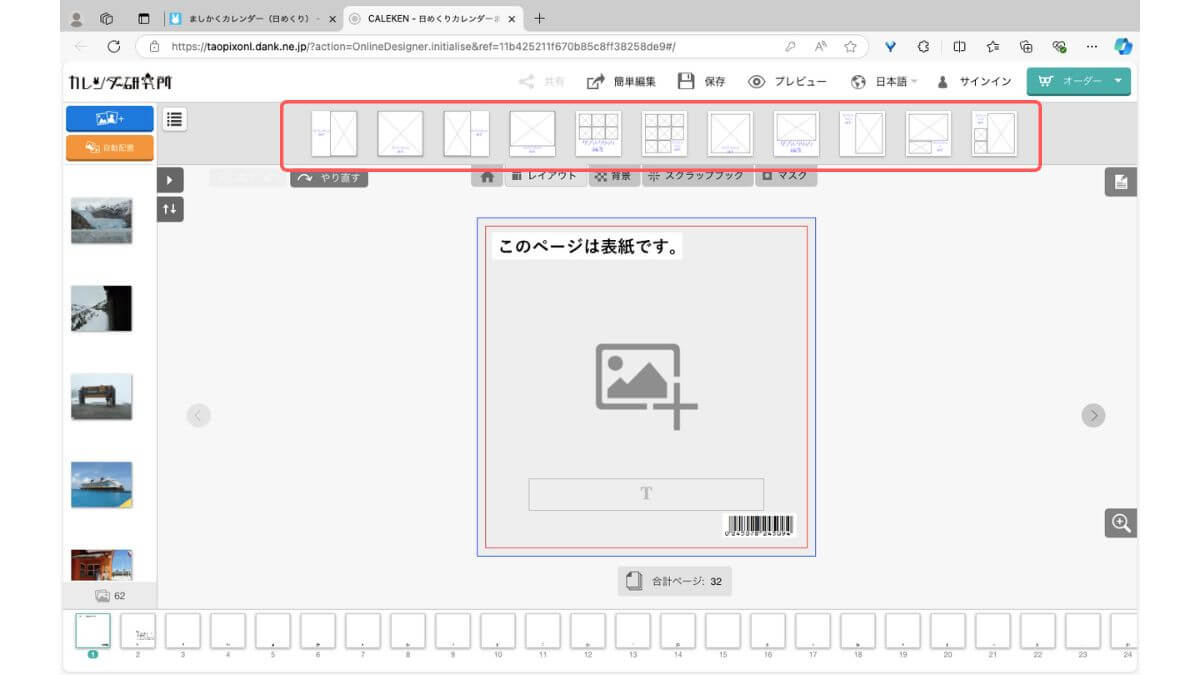
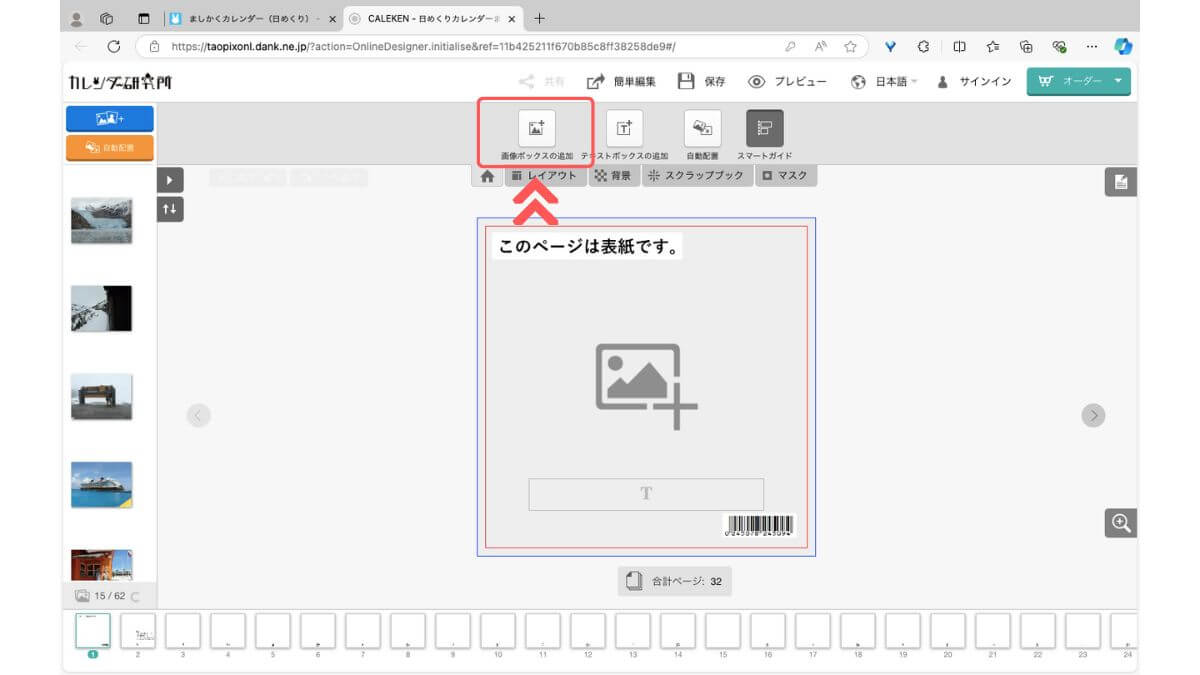
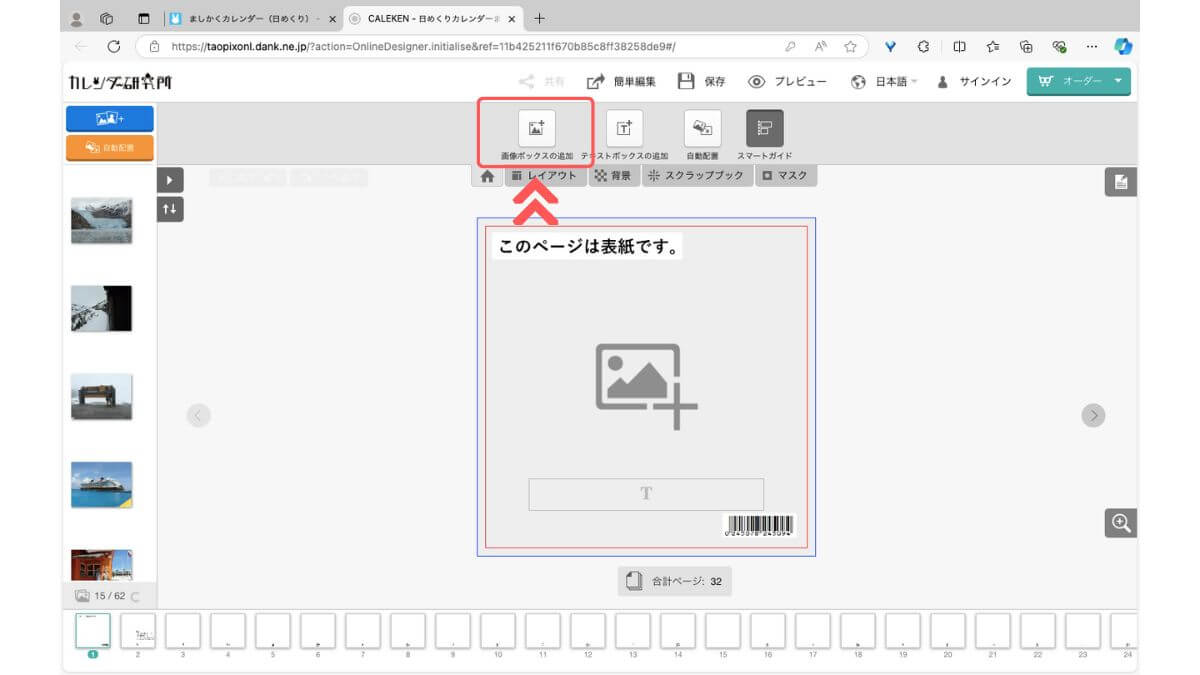
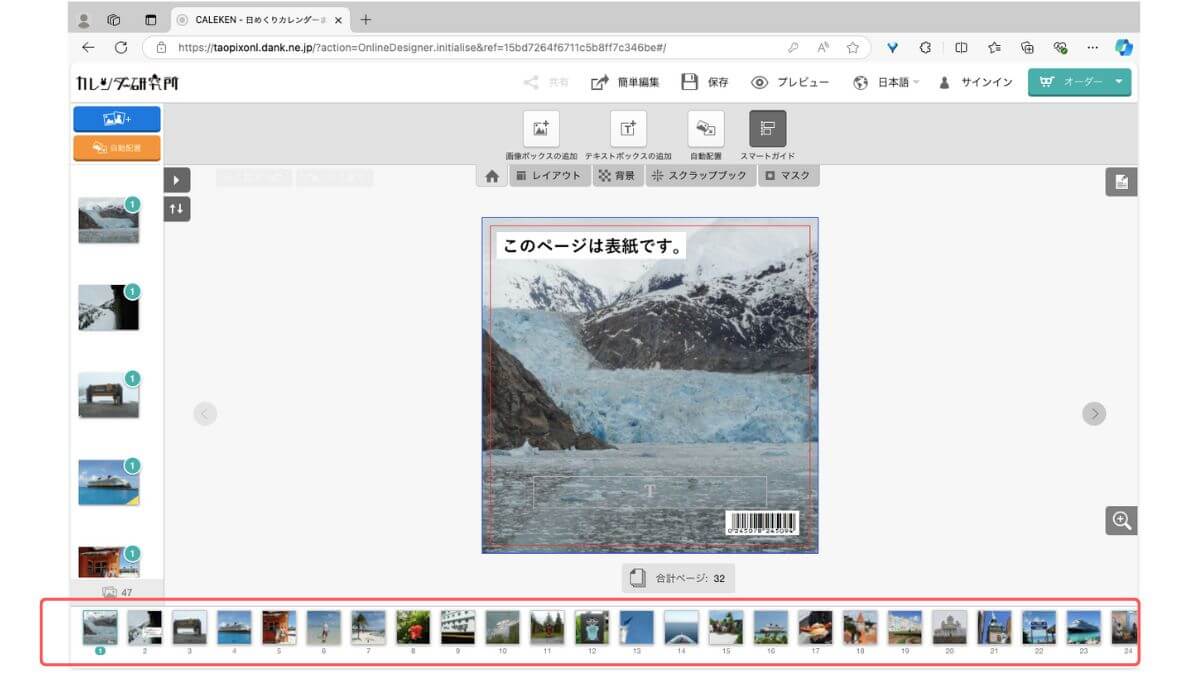
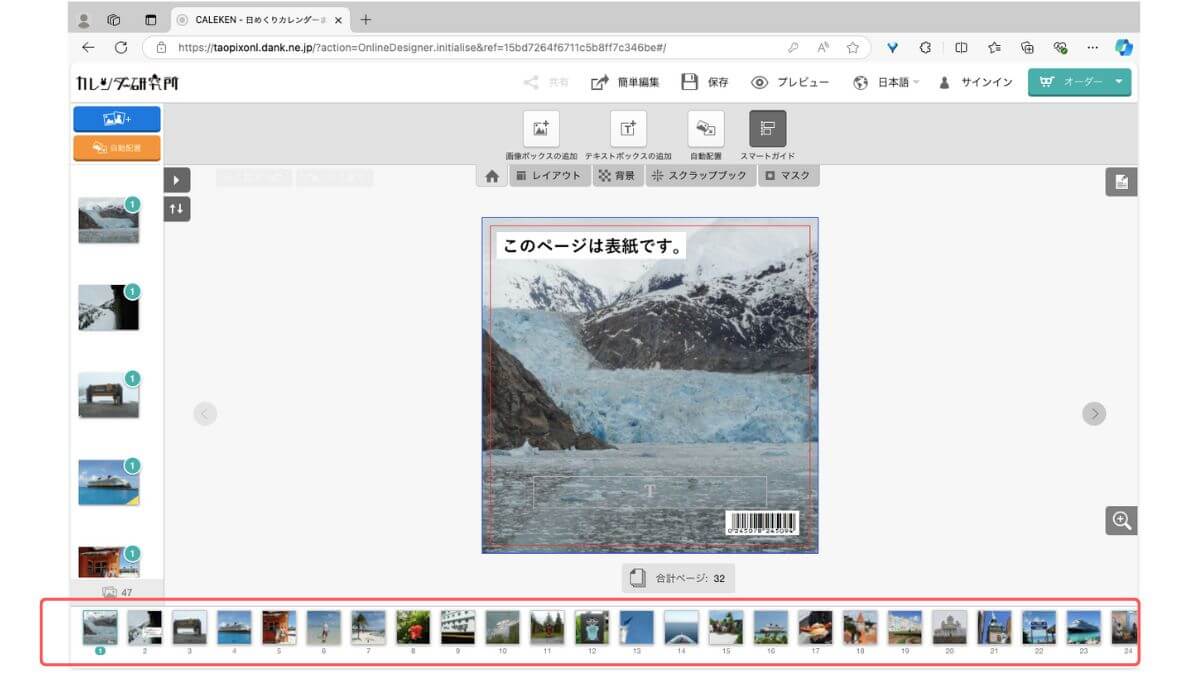
ログインすると上記の編集画面となります。
この画面でオリジナルのカレンダーを作っていきます。
アドバンス編集ツールの画面の見方と各パーツの説明


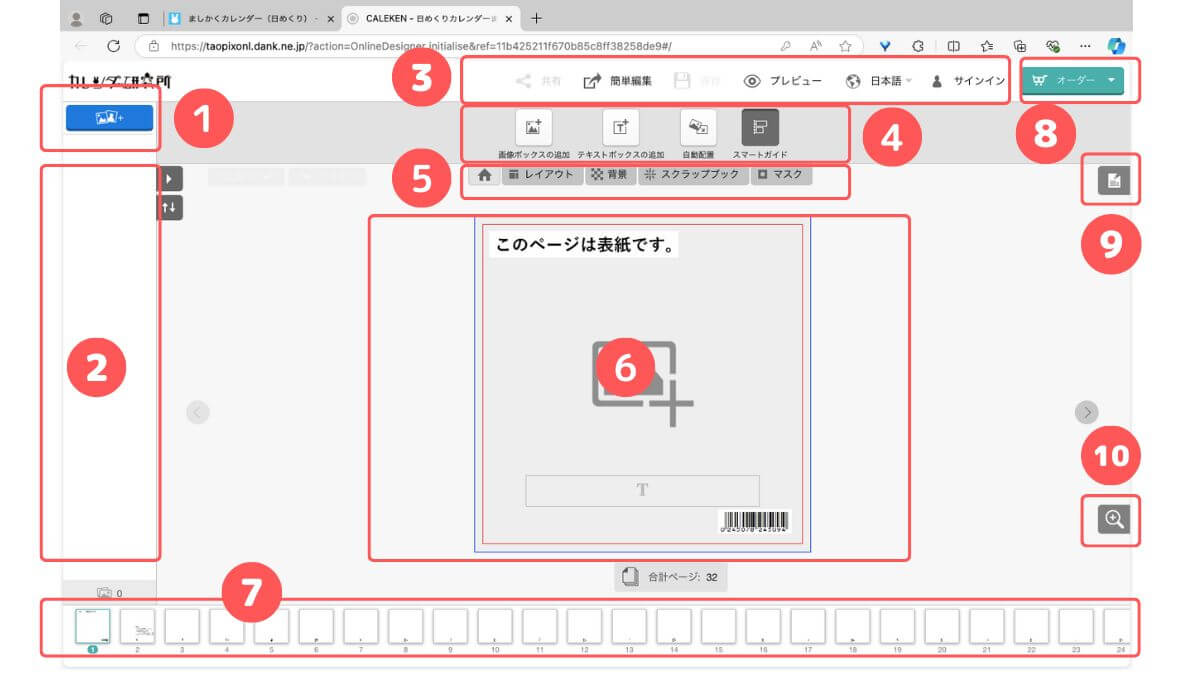
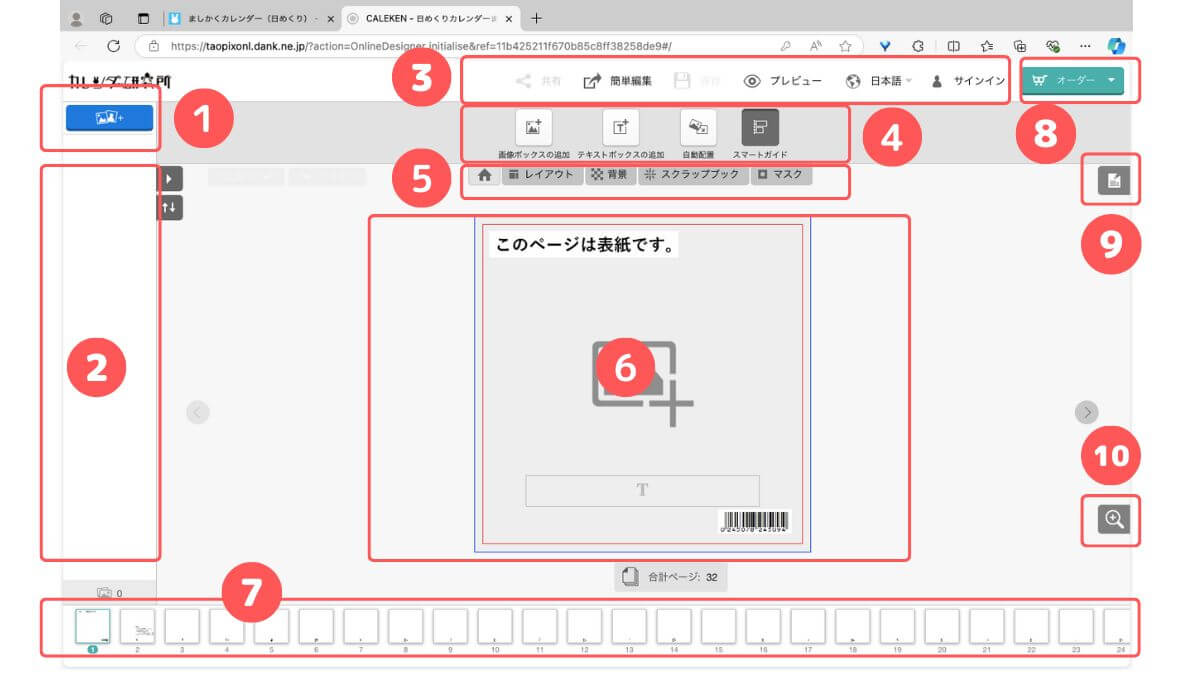
編集画面はいくつかのパーツから構成されています。
各パーツの役割は以下の通りです。
画面左側(❶)画像を追加するボタン
画面上部(❷)取り込んだ画像が表示される
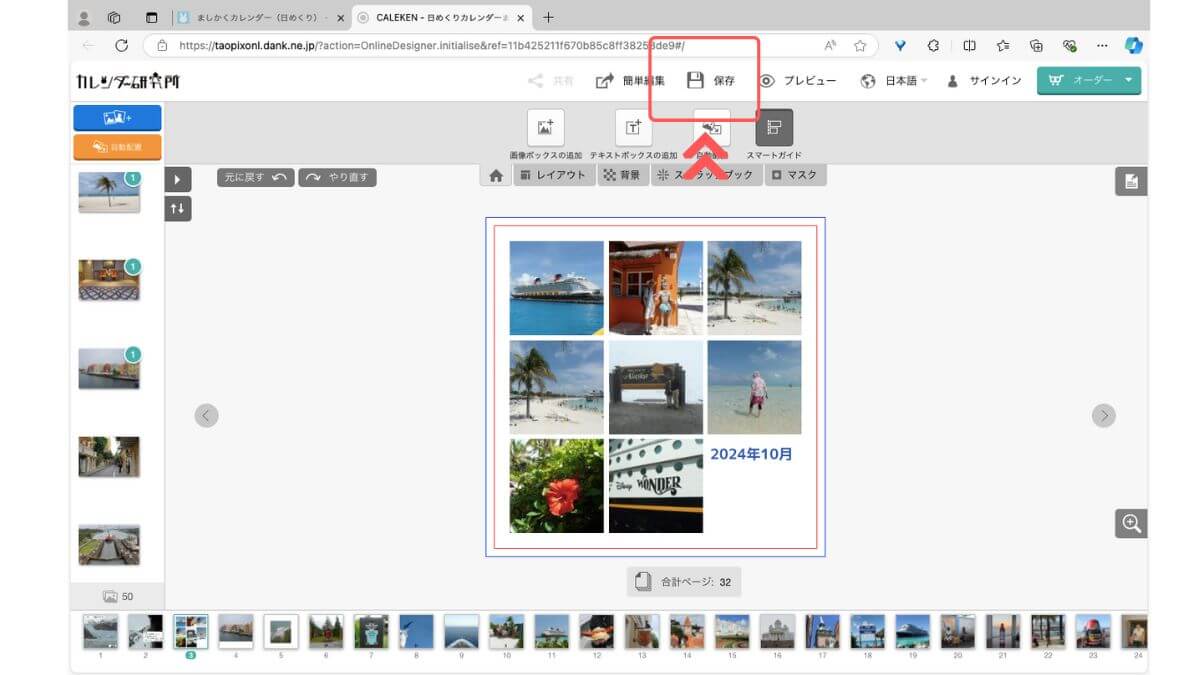
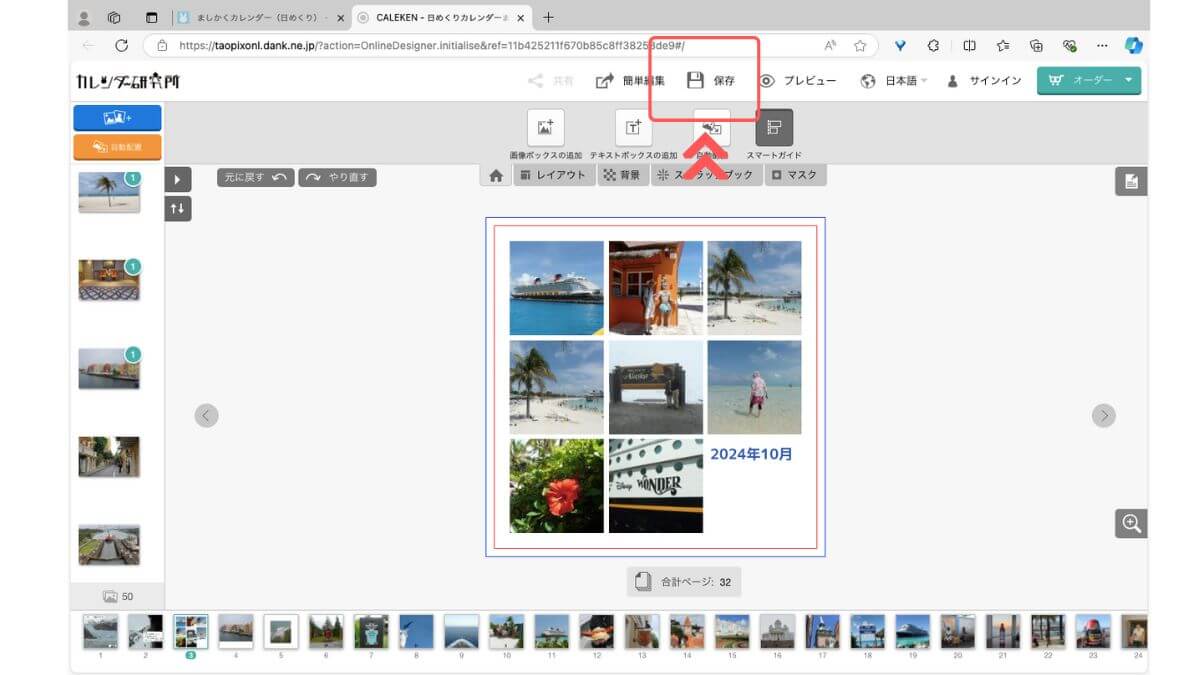
画面上部(❸)「共有」「簡単編集」「保存」「プレビュー」などの操作メニュー
画面右側(❹)「画像ボックス」「テキストボックス」「自動配置」「スマートガイド」のボタン
画面右側(❺)「レイアウト」「背景」「スクラップブック」「マスク」の切り替えタブ
画面下側(❻)ページの編集作業を行う場所
画面下側(❼)表紙と本文の各ページのサムネイル
画面下側(❽)オーダーボタン
画面下側(❾)編集ツールボタン
画面下側(❿)拡大表示ボタン
❾の「編集ツール」をクリックすると以下のツールが表示されます。
- 切り取り
- コピー
- 貼り付け
- 削除
カレンダー研究所でのカレンダー作成方法


ここからは実際にカレンダーを作っていきます。
おおまかな作成手順は以下の通りです。
画像を取り込む


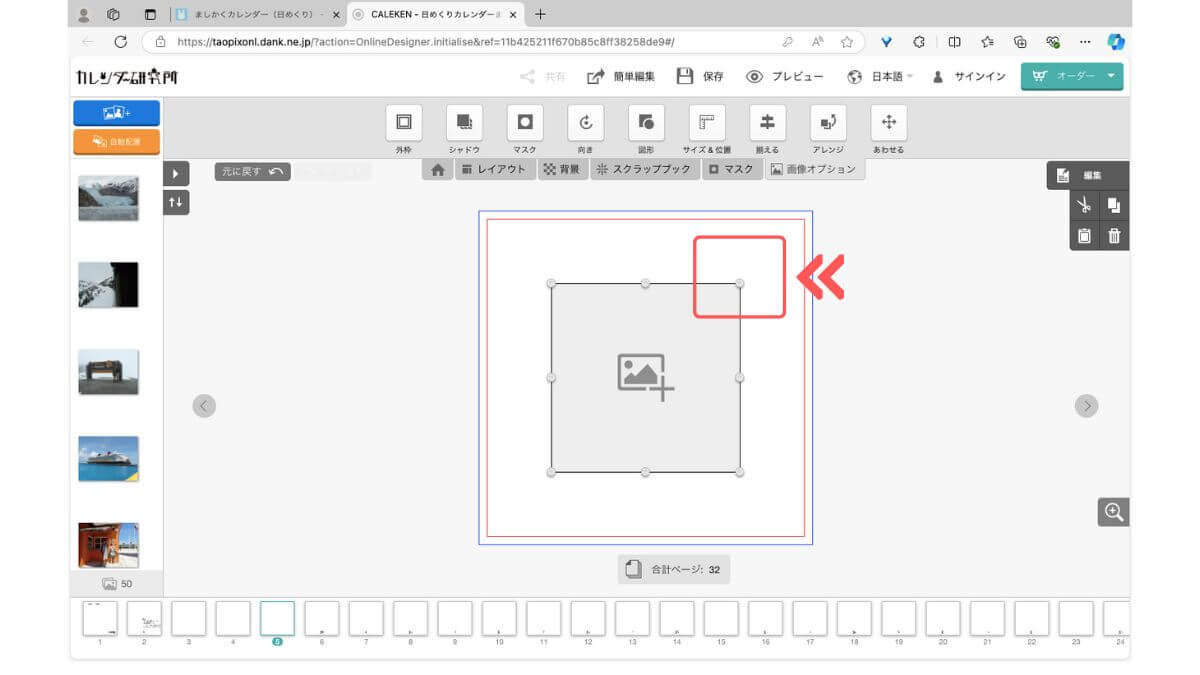
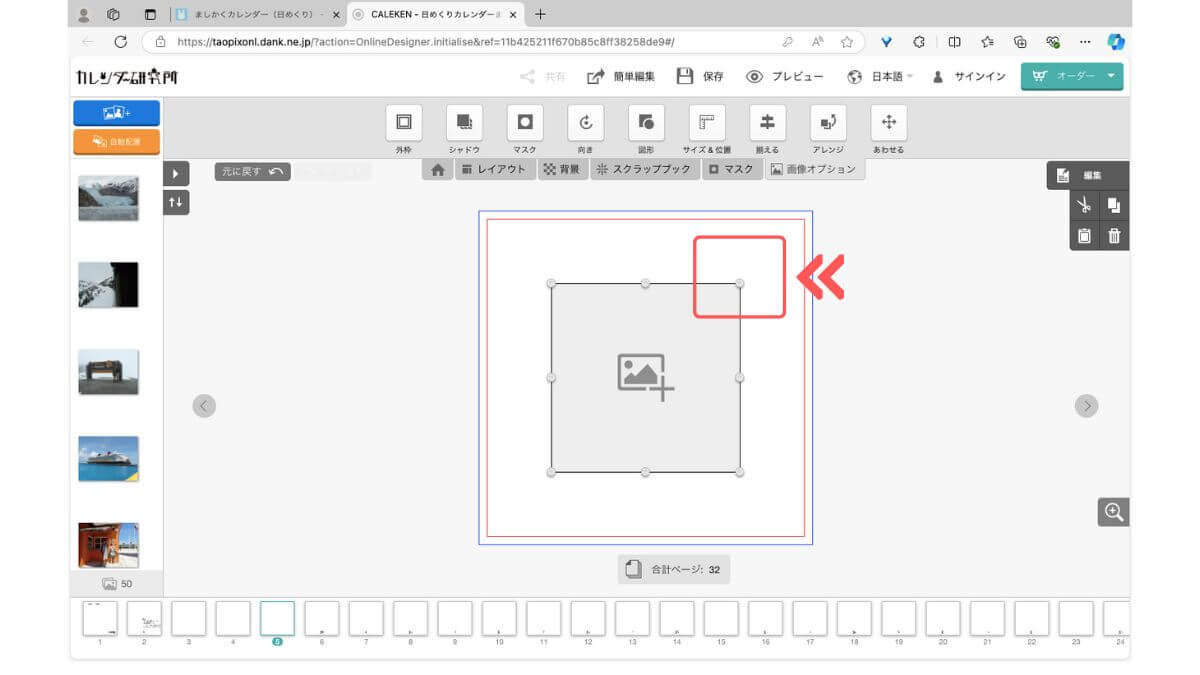
まずは画像(写真)を取り込みます。
赤枠で囲った「画像の追加」ボタンをクリックします。


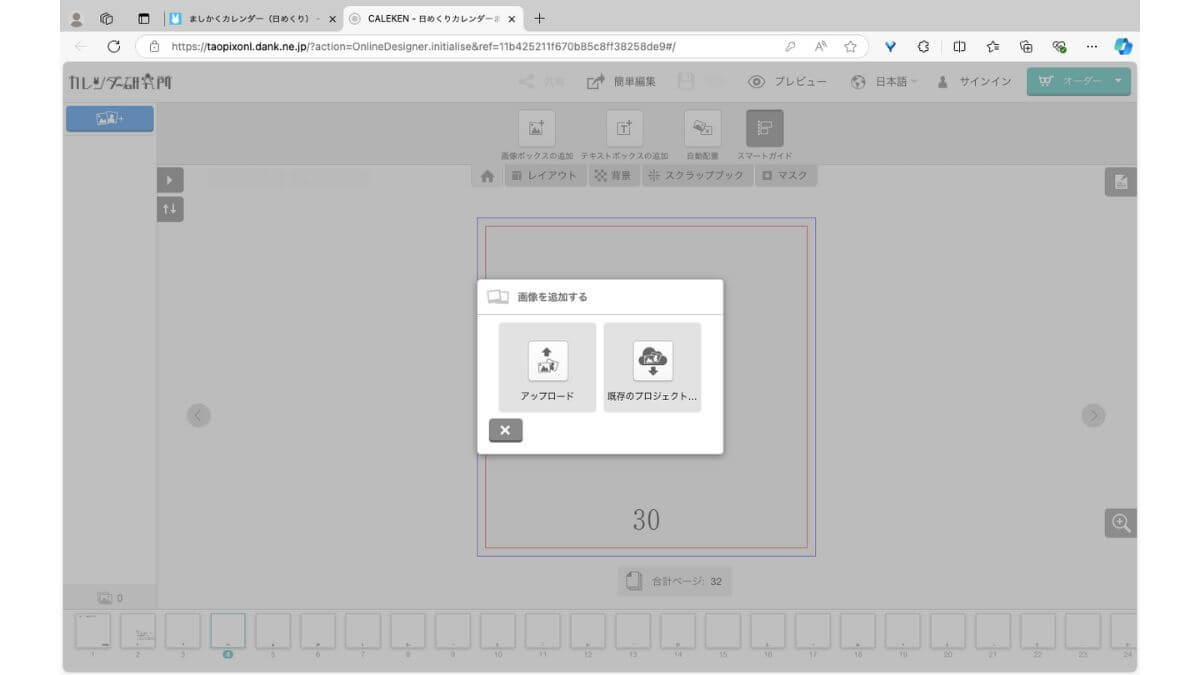
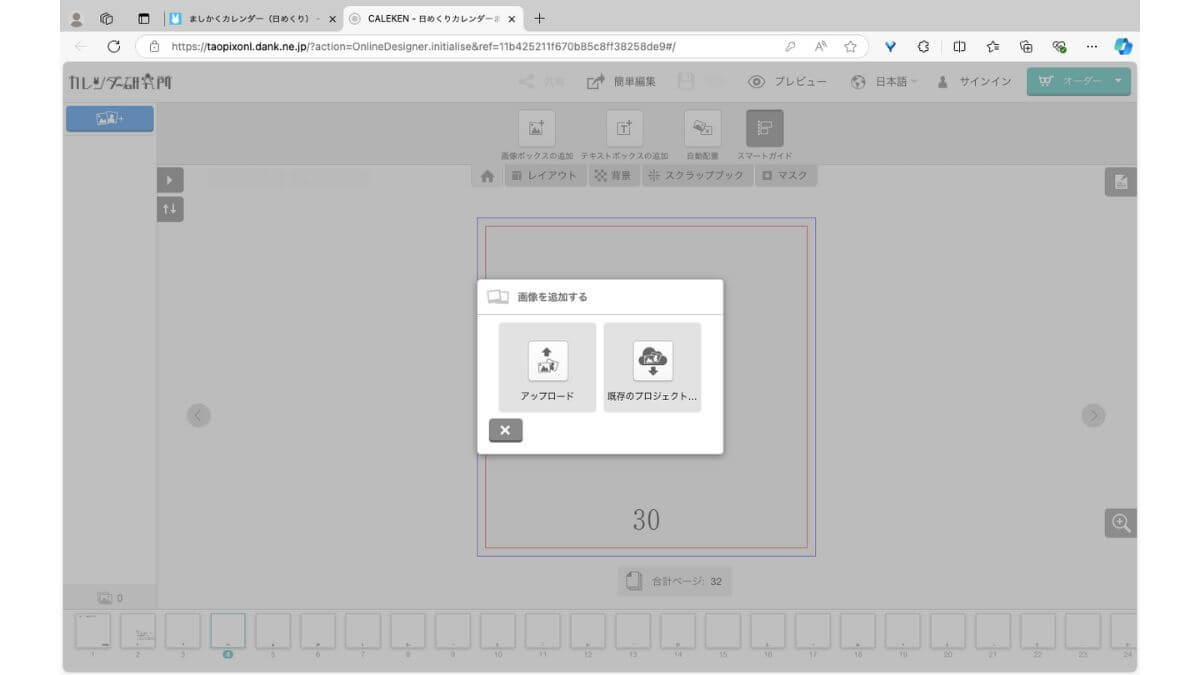
画像の追加方法は2種類あります。
- アップロード:パソコンなどに保存されている画像を取り込む
- 既存のプロジェクト:以前に作成したカレンダーの画像を利用する



初めてカレンダーを作成する場合には、「アップロード」を選び、パソコンなどに保存されている画像を取り込んでください。


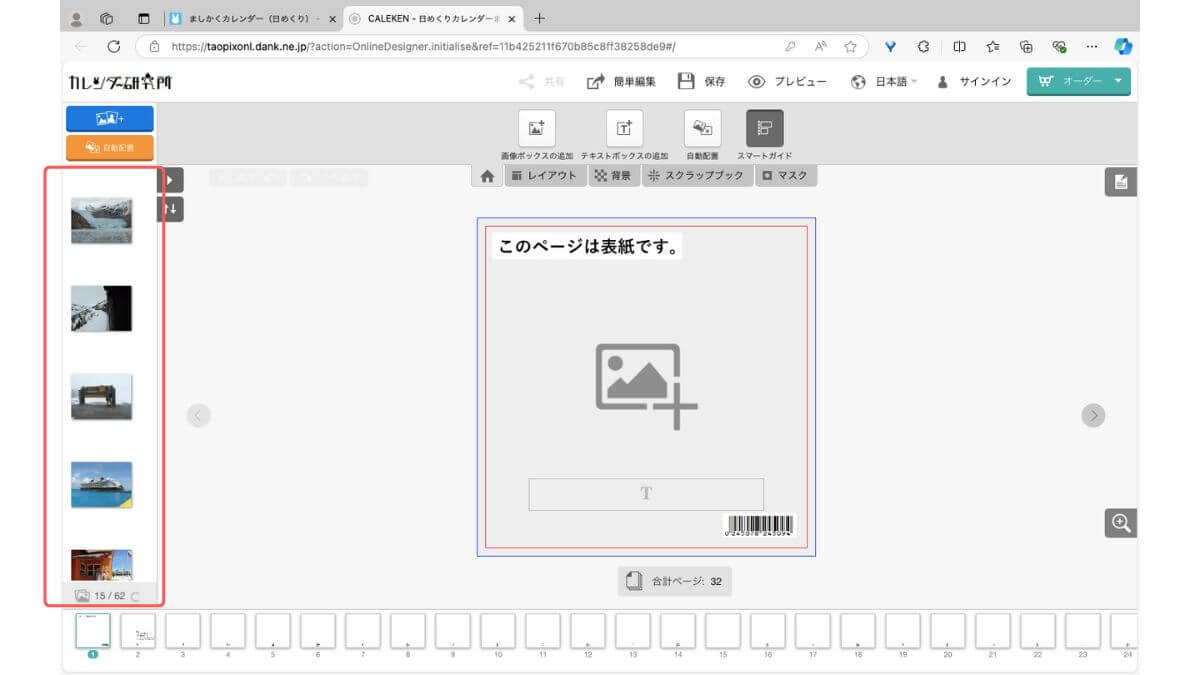
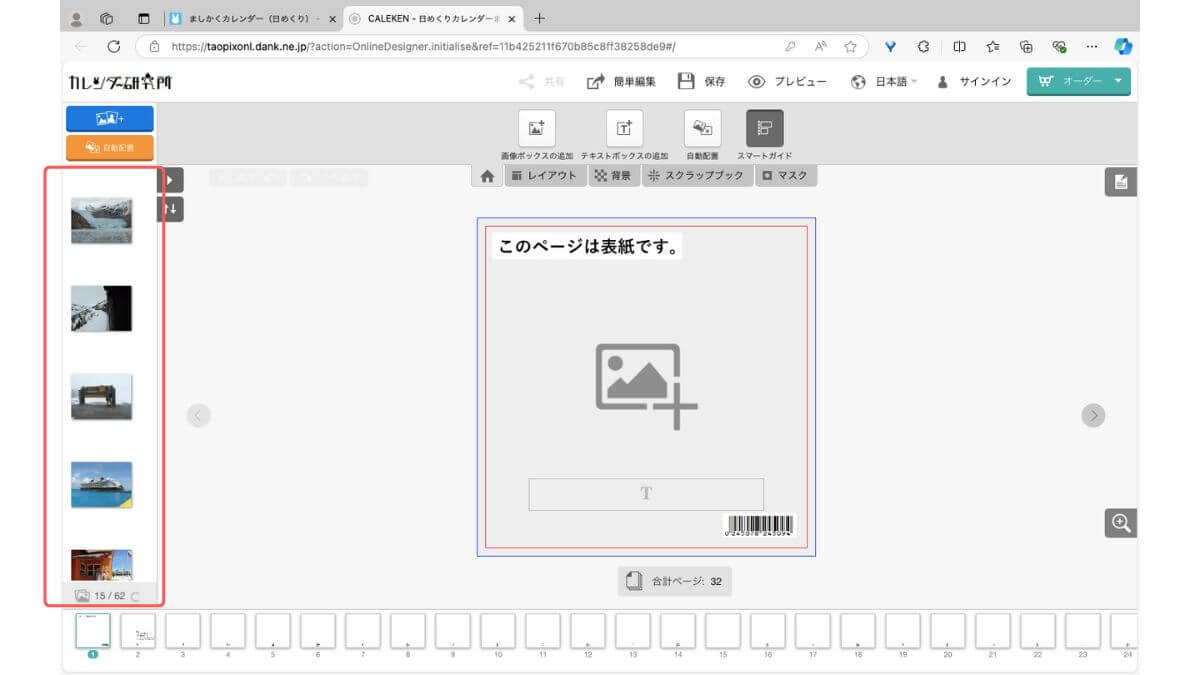
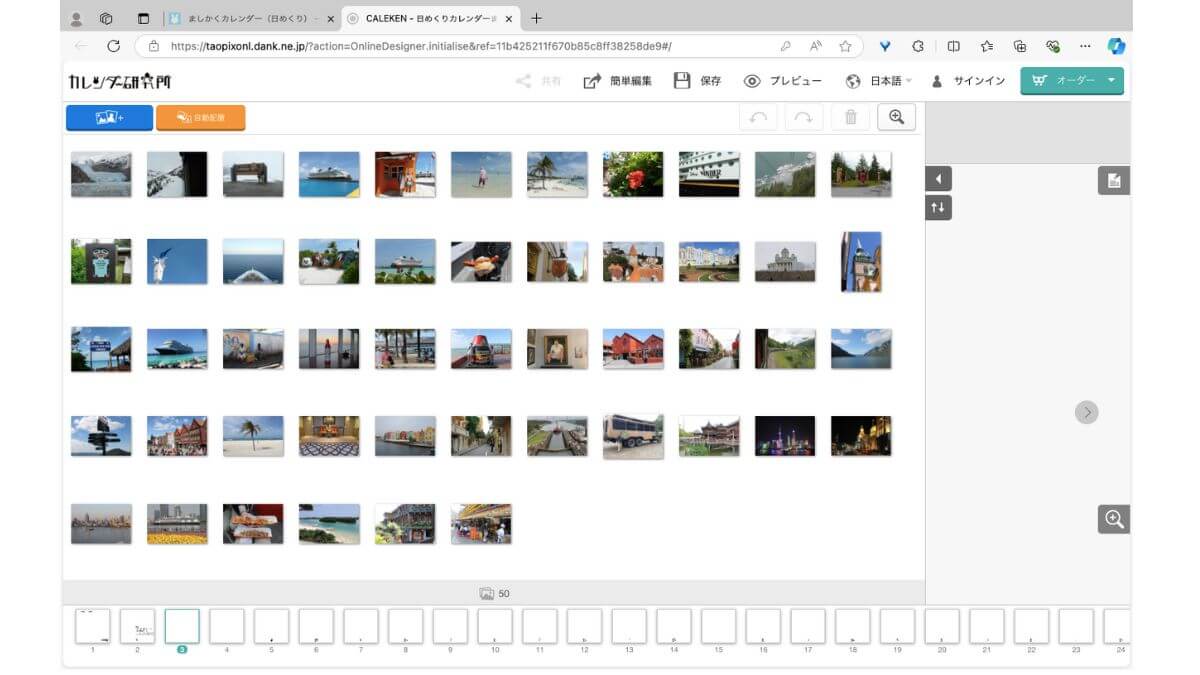
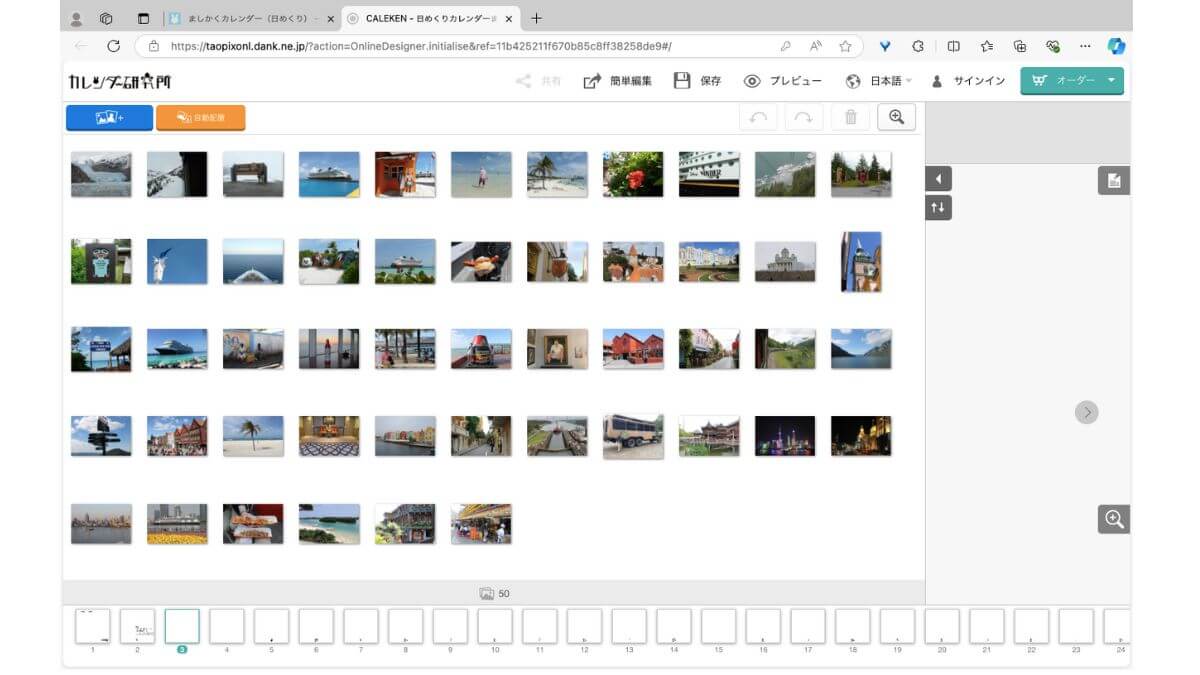
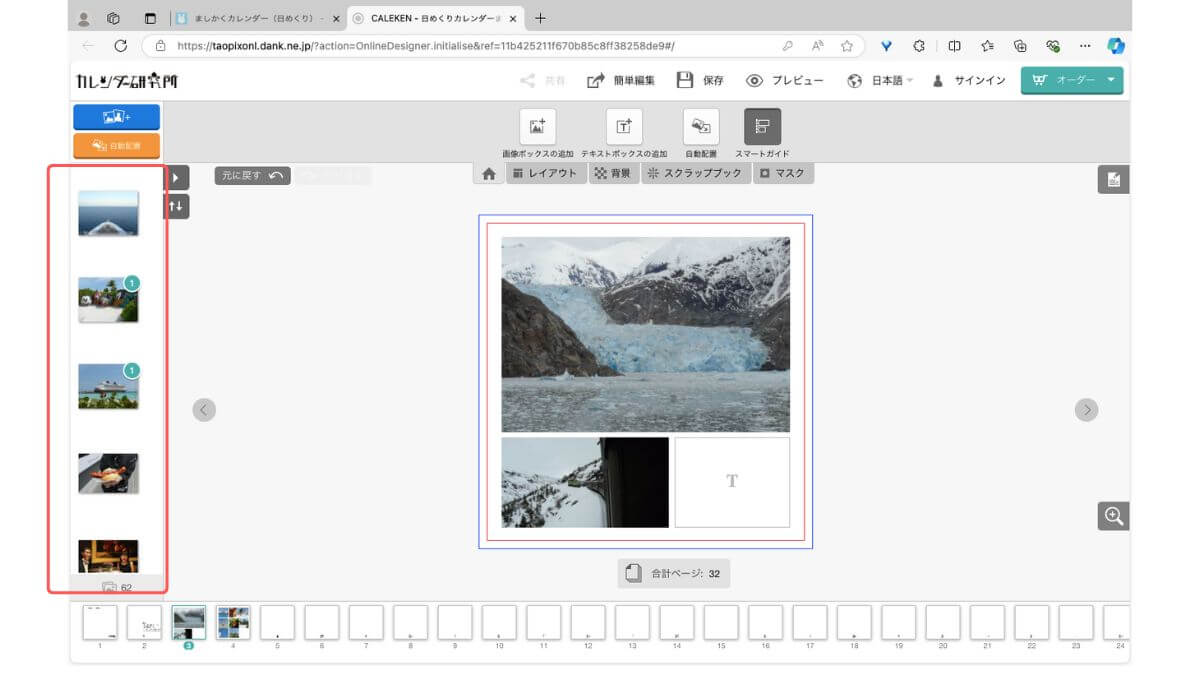
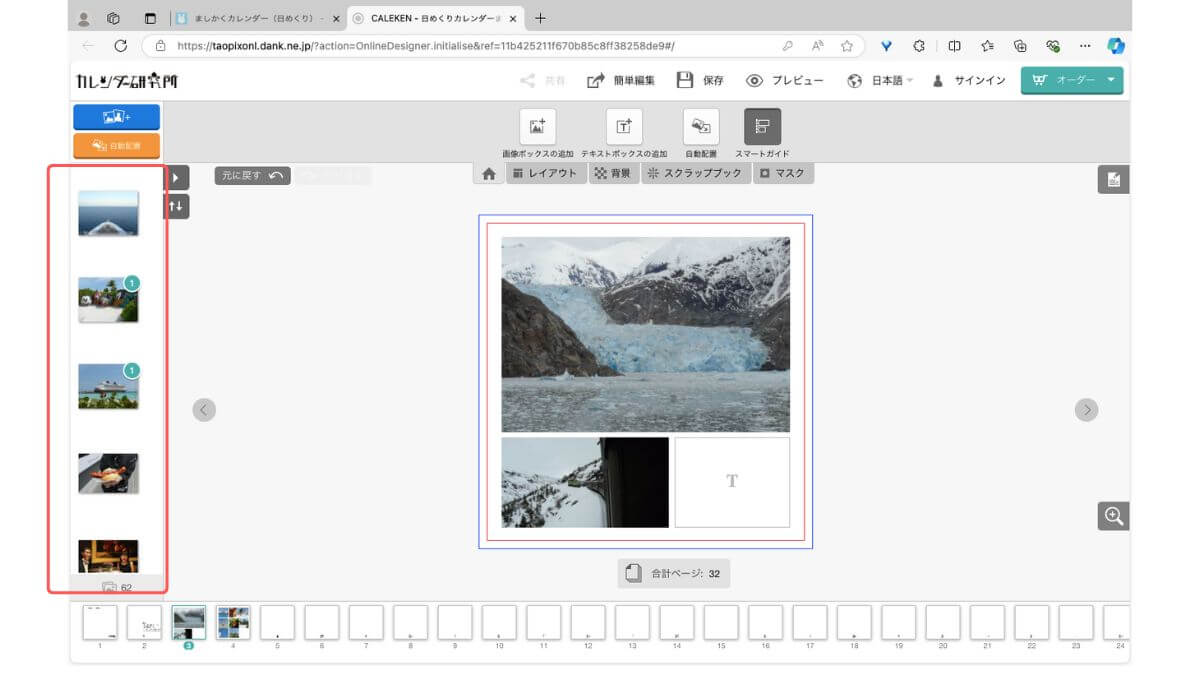
取り込んだ画像は赤枠で囲った画面左に表示されます。



ページを作成途中でも追加で画像を取り込むことができるので、最初にカレンダーで使うすべての画像を取り込まなくても大丈夫ですよ。


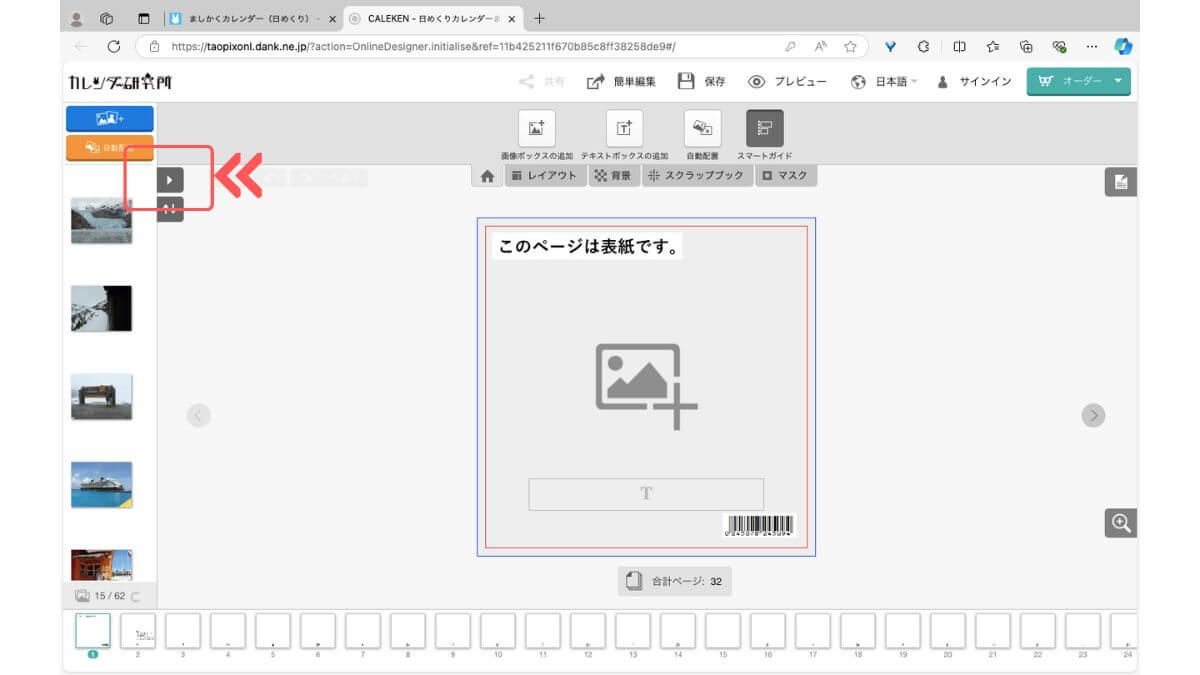
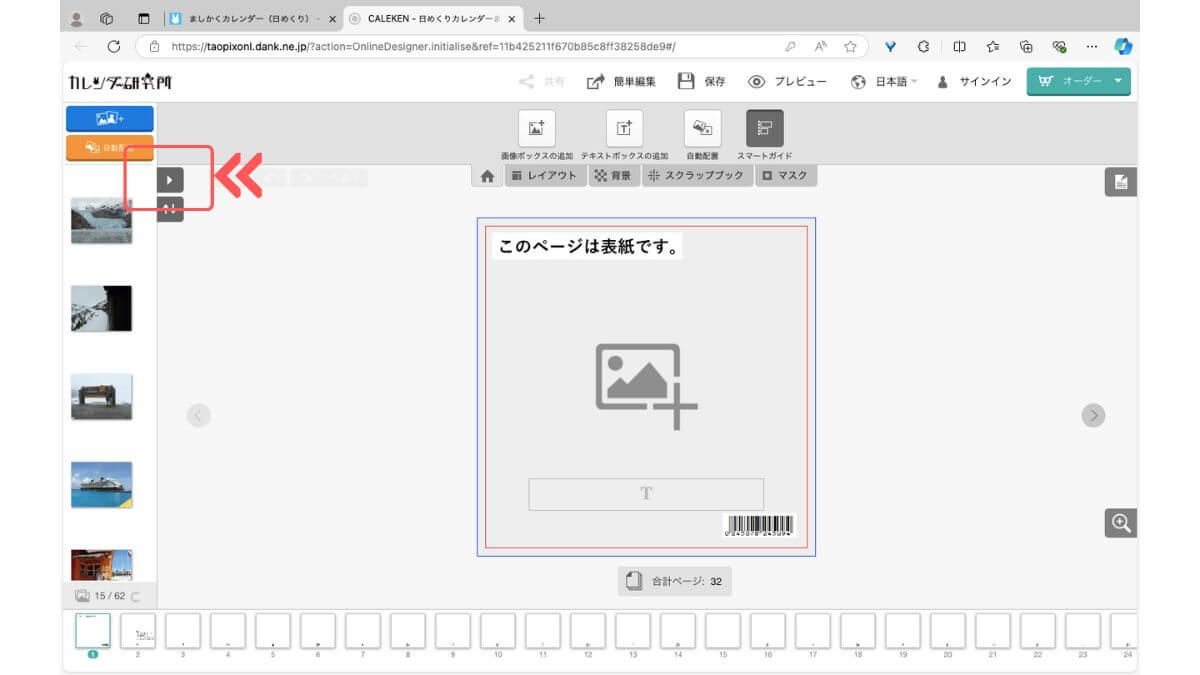
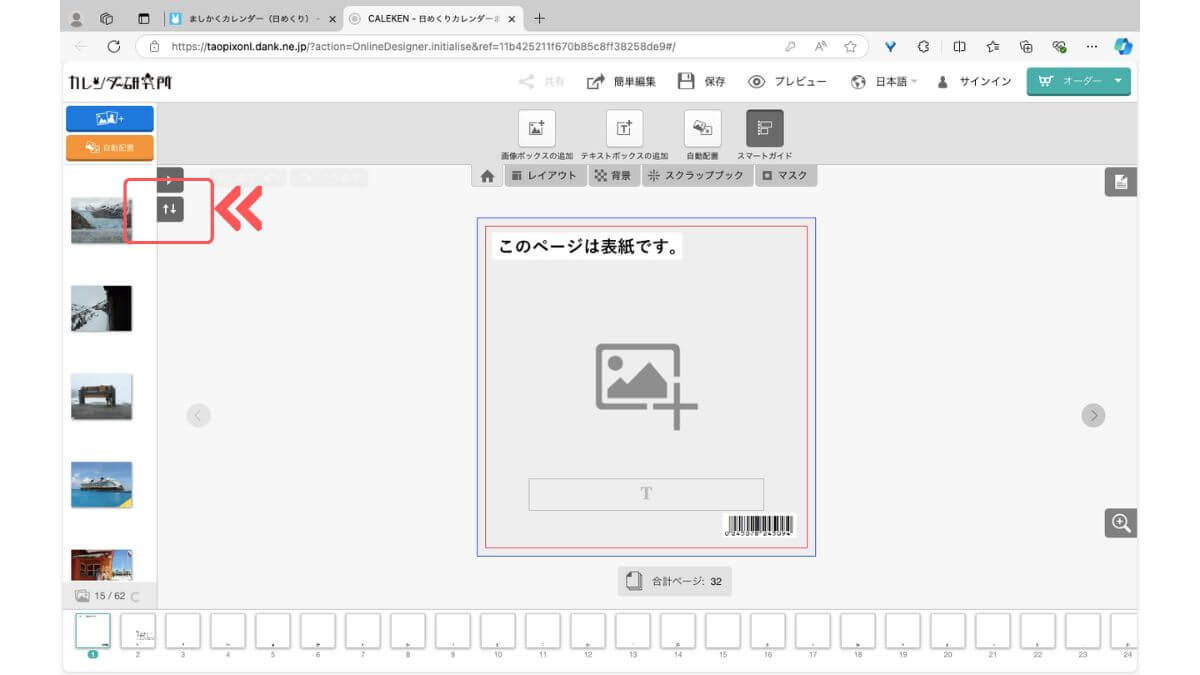
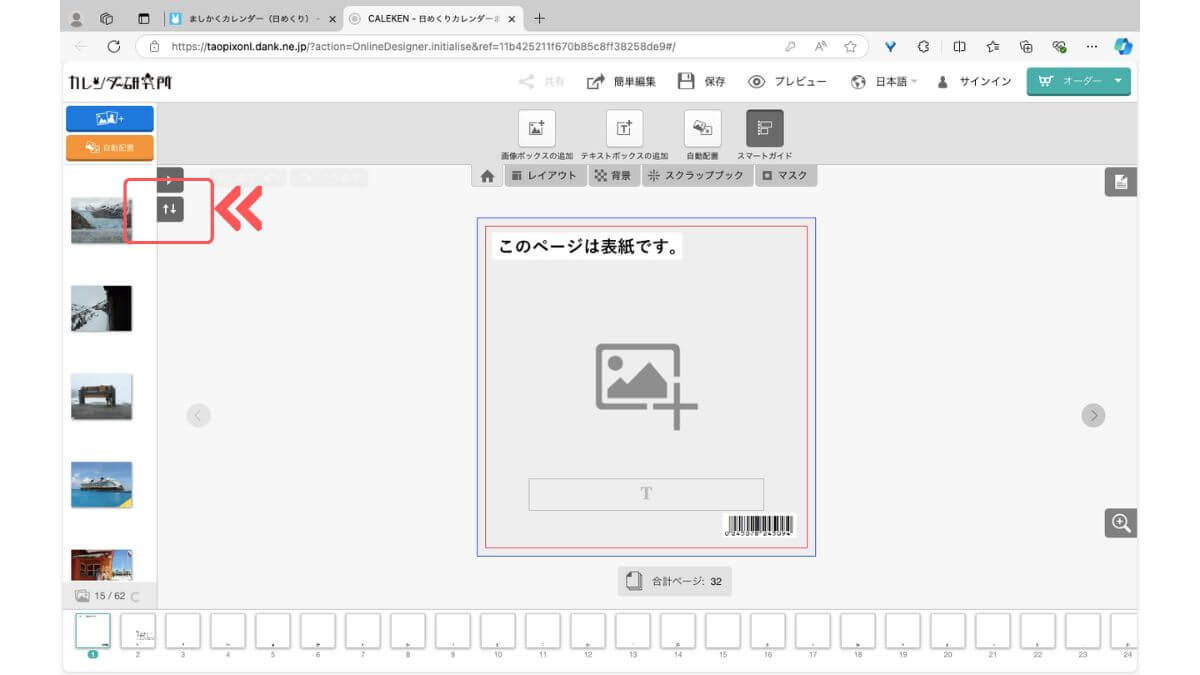
画面左側に画像が表示されますが、取り込んだ画像の一覧を見たい時には、上記の赤枠「画像管理の拡大/閉じる」ボタンをクリックします。


上記のようにカレンダー作成用に取り込んだ画像の一覧を見ることができます。



この画面では画像の削除や並び替えができます。


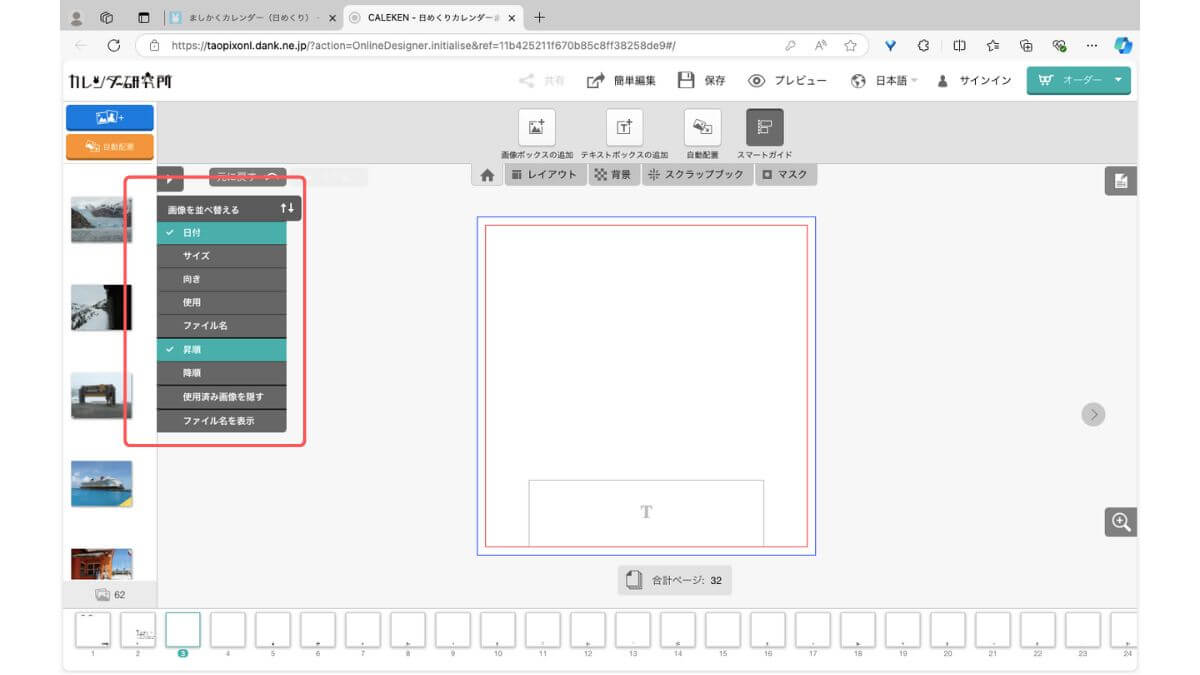
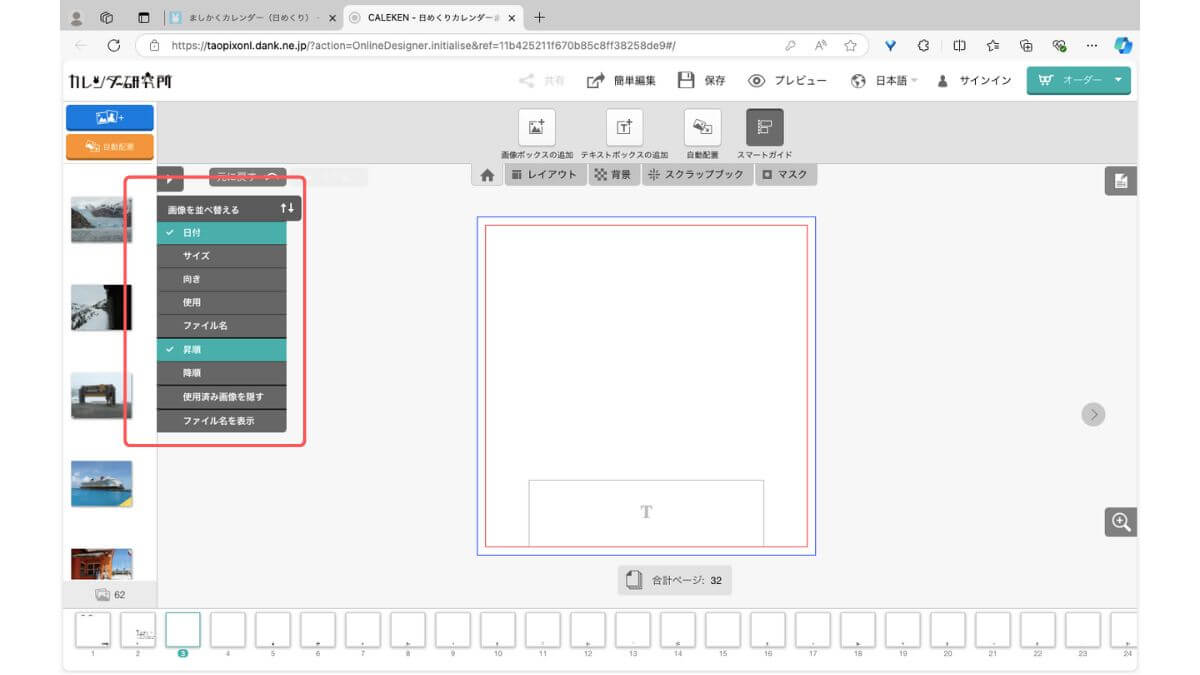
「画像管理内で画像をソート」ボタンをクリックすると、


上記のように画像を並び変えるためのメニューが表示され、日付・サイズ・ファイル名などでソートすることができます。
レイアウトを作成する
次に各ページのレイアウトを作っていきましょう。
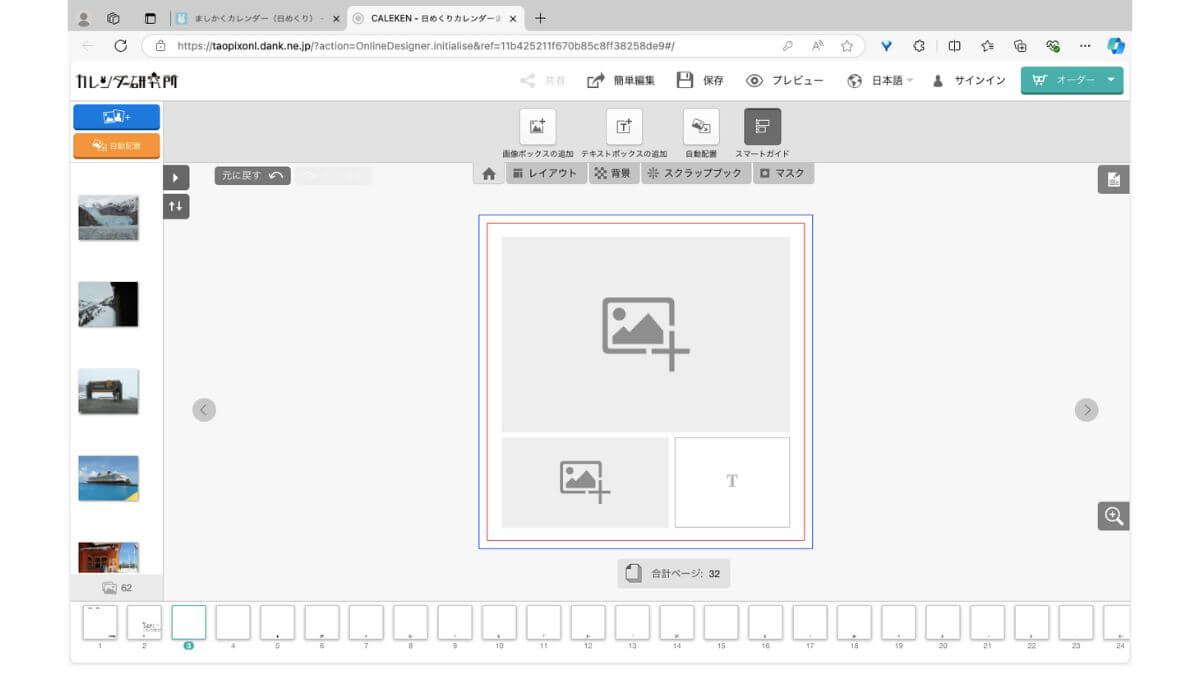
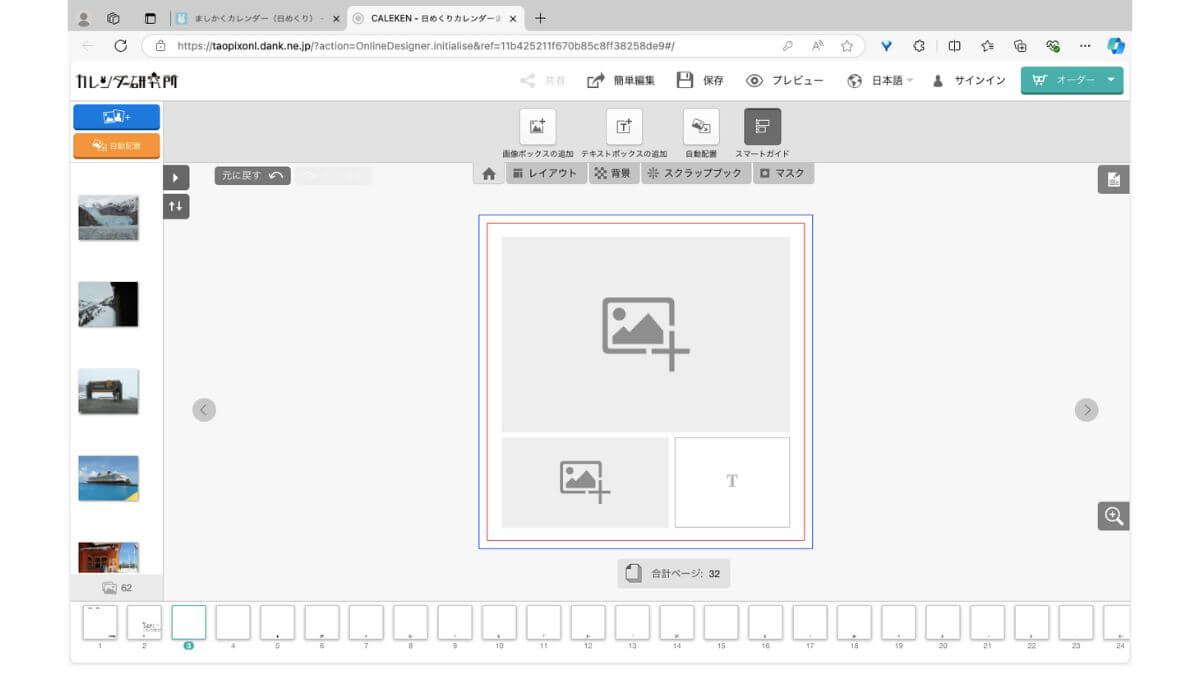
初期の状態では各ページに画像を一枚ずつ配置できるレイアウトとなっています。
でも他のデザインにしたい!
という時は用意されているテンプレート、または自由に配置できるボックスを利用します。


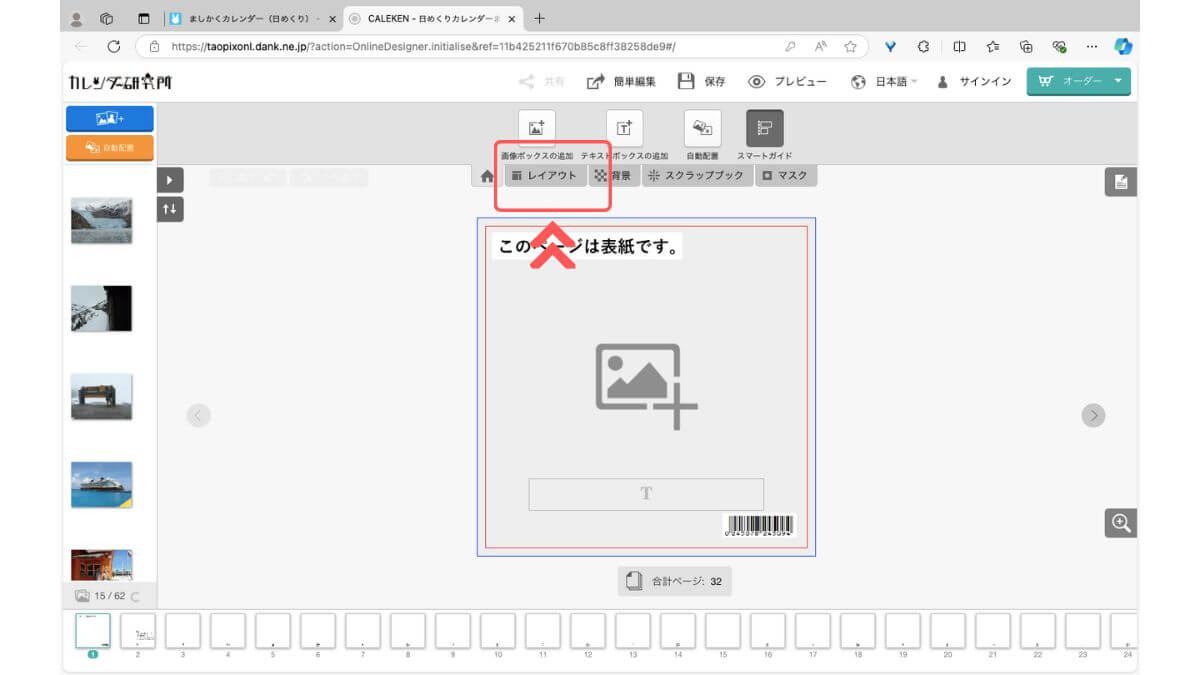
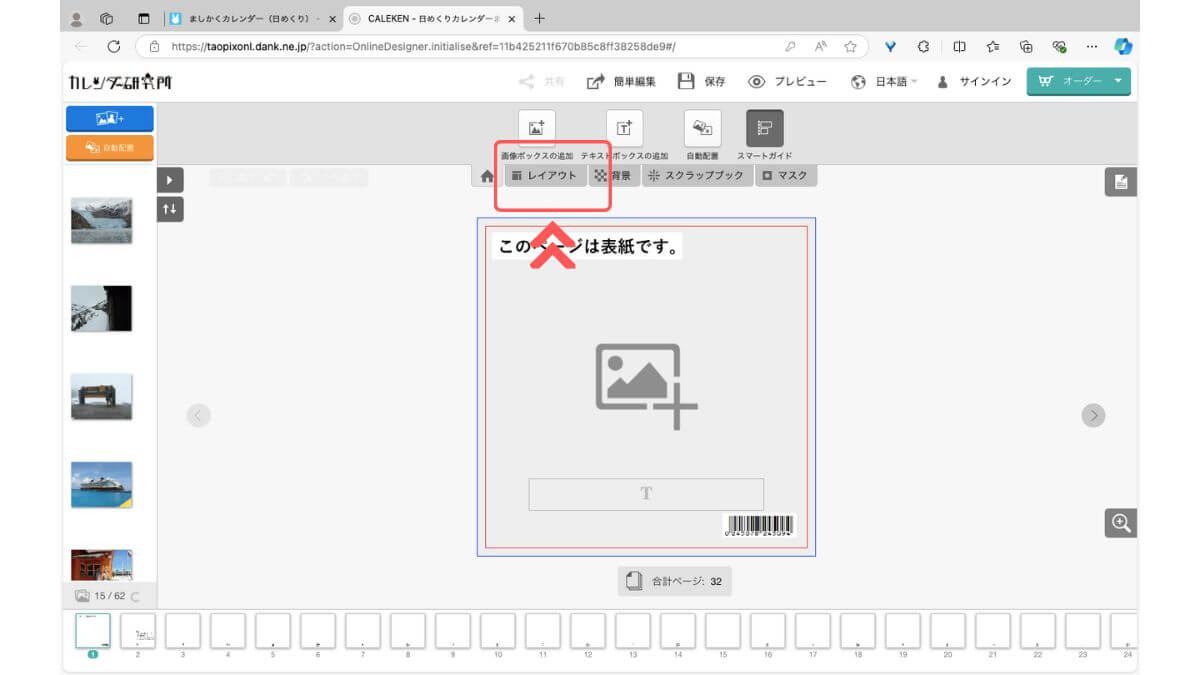
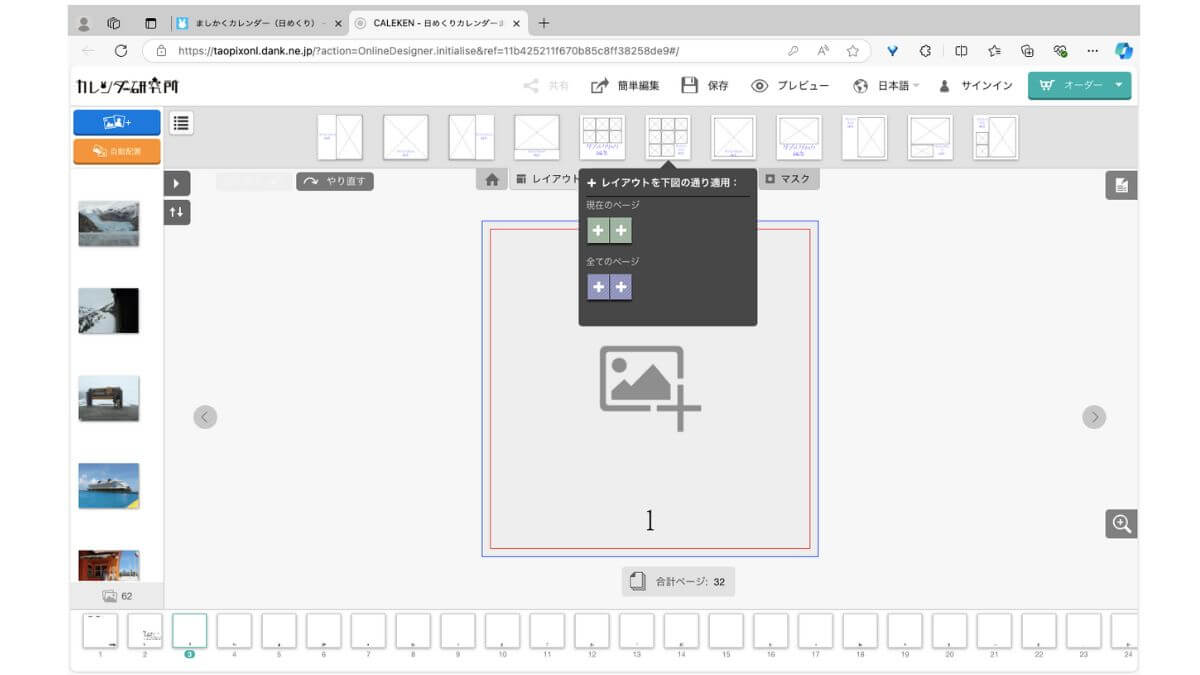
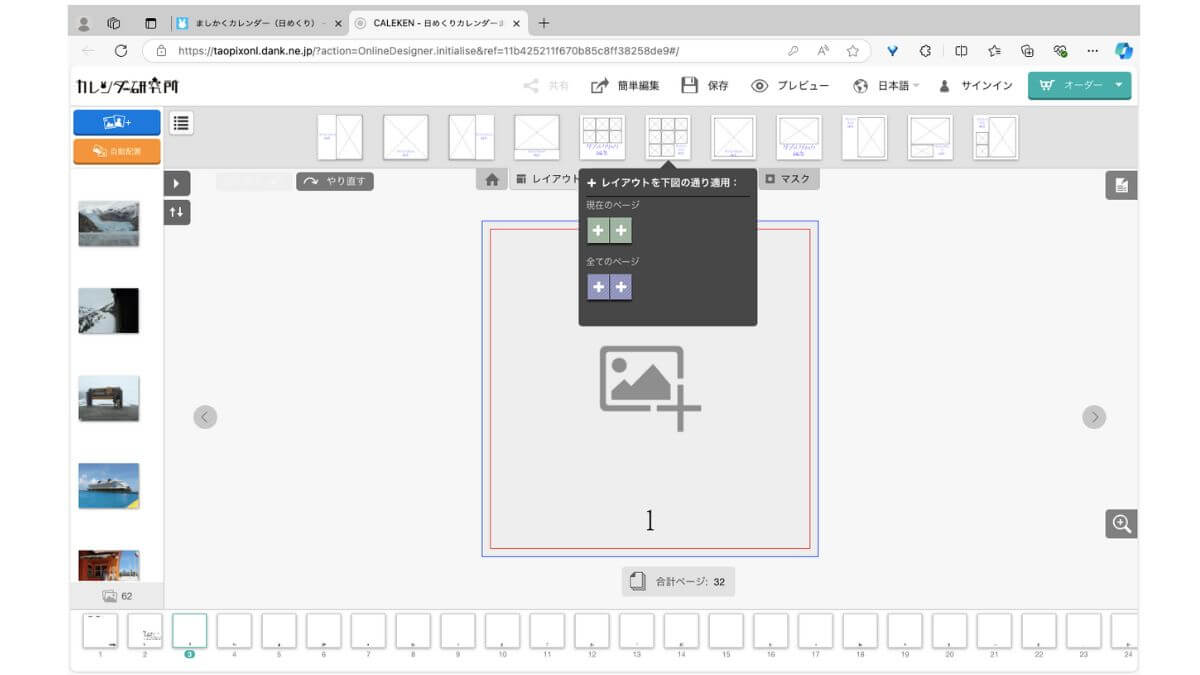
テンプレートを利用する時には、赤枠の「レイアウト」をクリック。


レイアウトをクリックすると、上記のように画面上部にテンプレートが表示されます。
好きなテンプレートをクリック。


「現在のページ」の「プラス」をクリックすると、編集画面で開いているページにテンプレートが適用されます。
すべてのページを同じテンプレートにしたい場合には、「全てのページ」をクリックします。




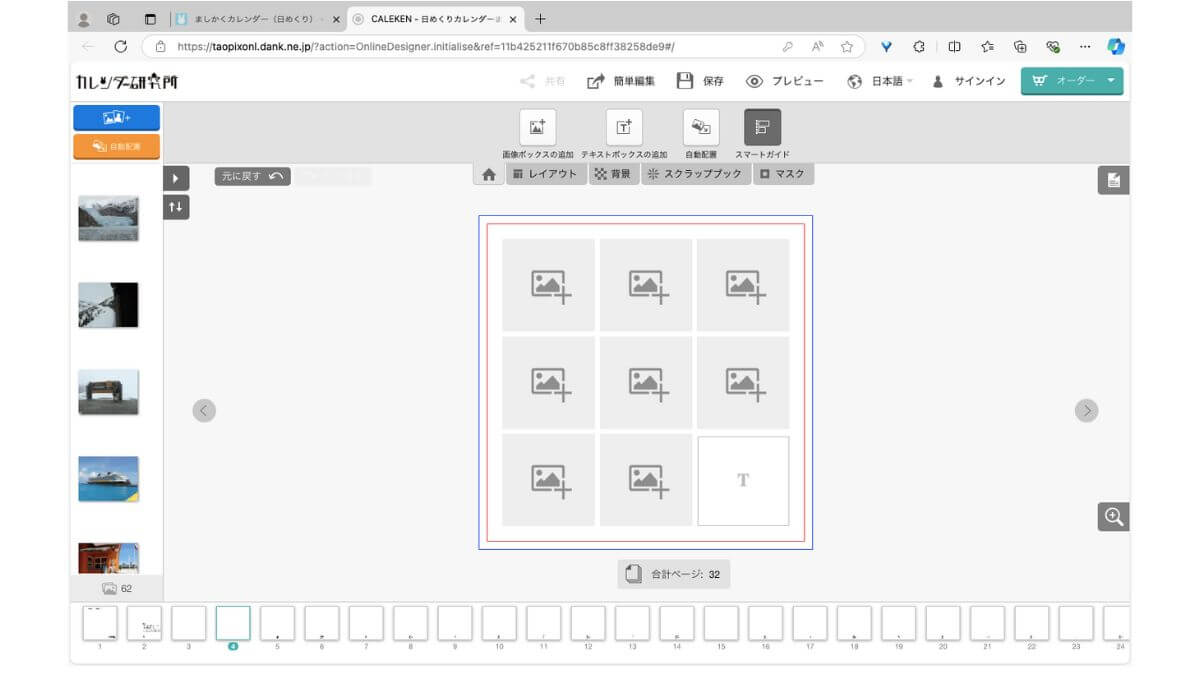
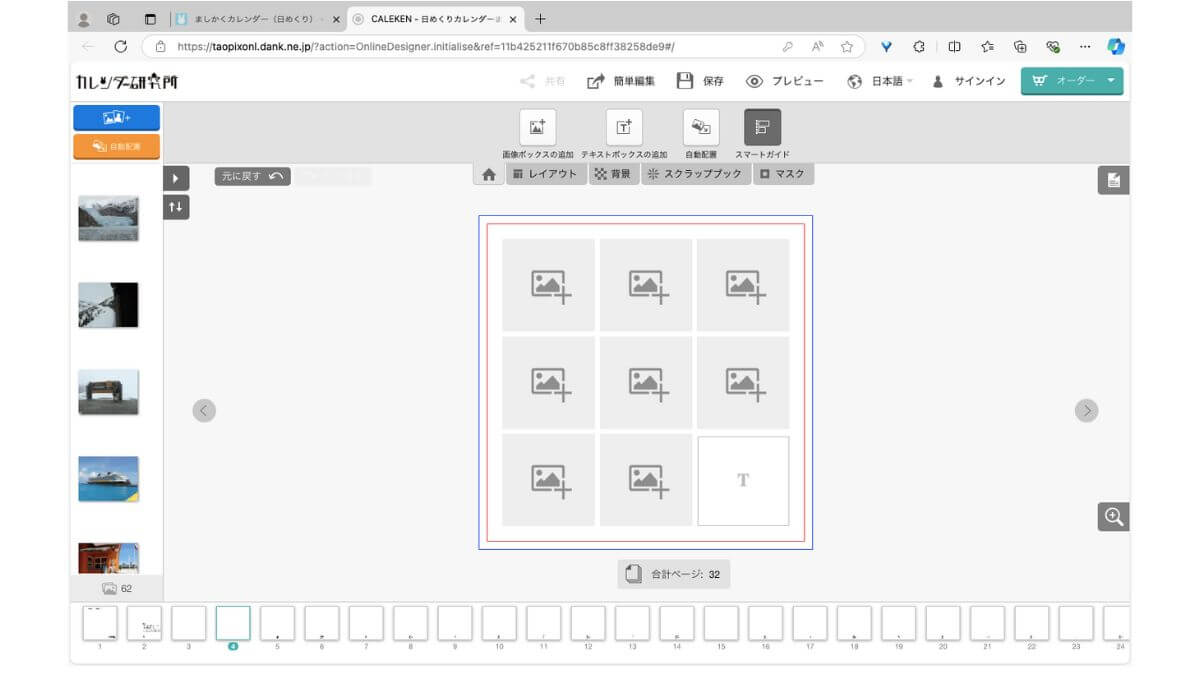
上記のように写真を複数枚配置できるテンプレートも用意されています。




ちなみに写真を置いてみると、こんな感じになります。


次にテンプレートではなく、自分で好きなようにレイアウトを作っていきます。
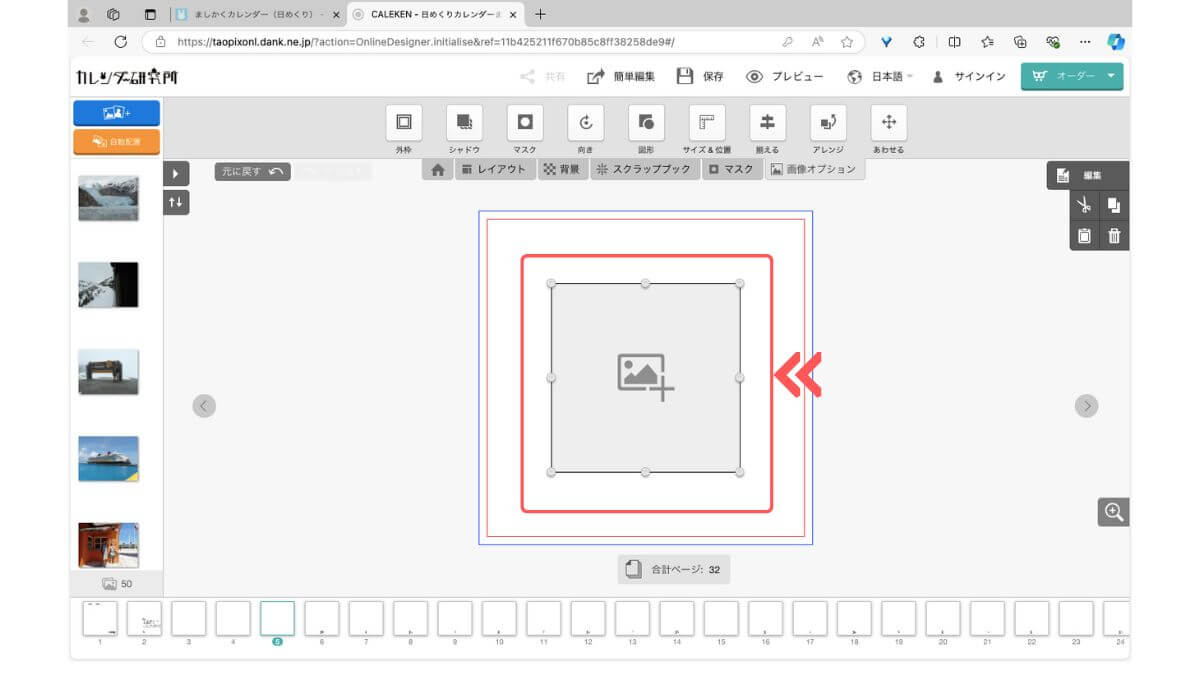
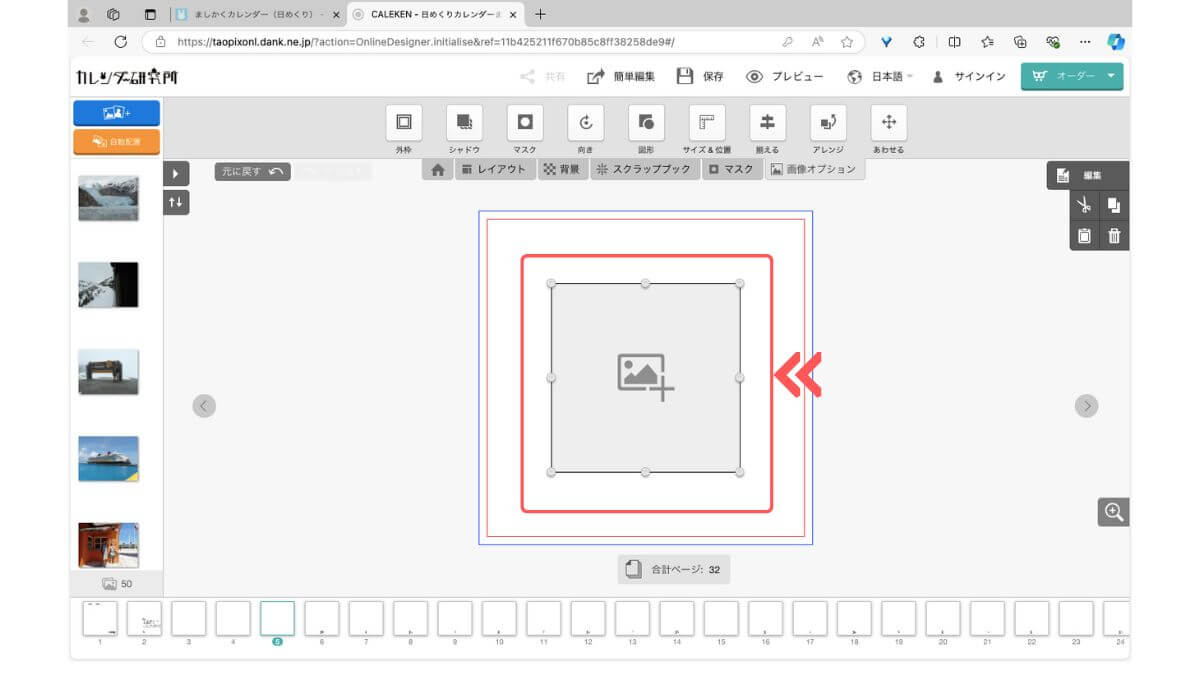
画面上部の「画像ボックスの追加」をクリックします。


四角い枠(画像ボックス)がページに表示されます。


画像ボックスをクリックすると周囲に白い丸が表示されます。
この丸をドラッグすると、画像ボックスの大きさを変えることができます。


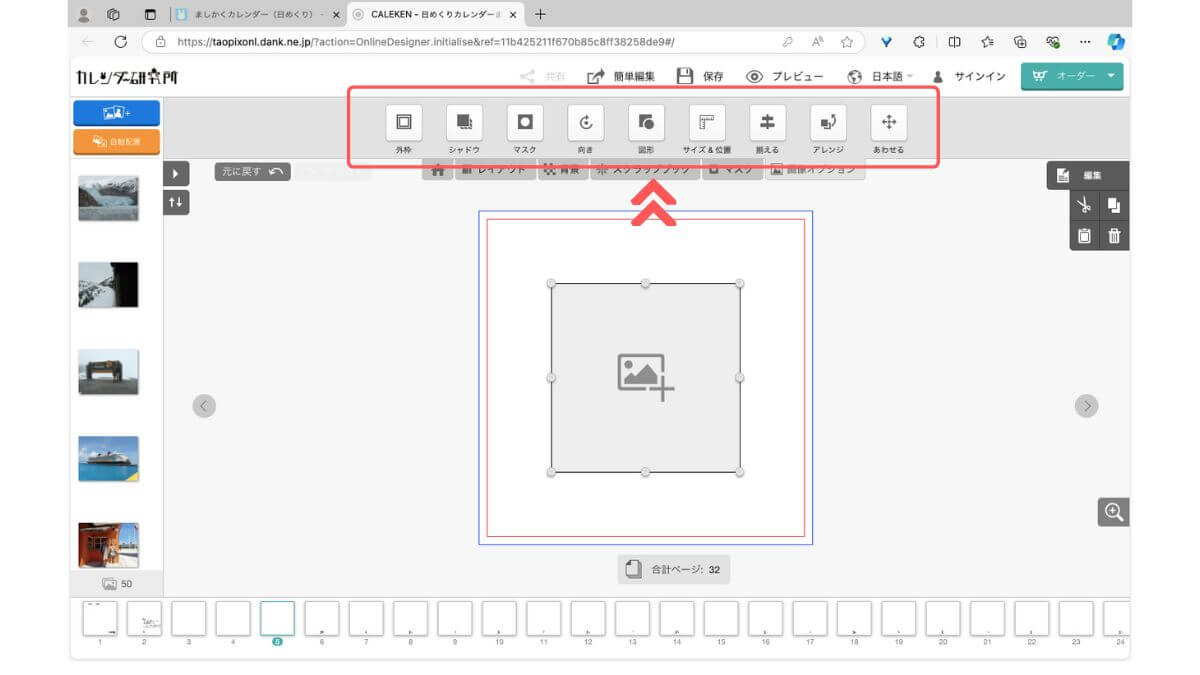
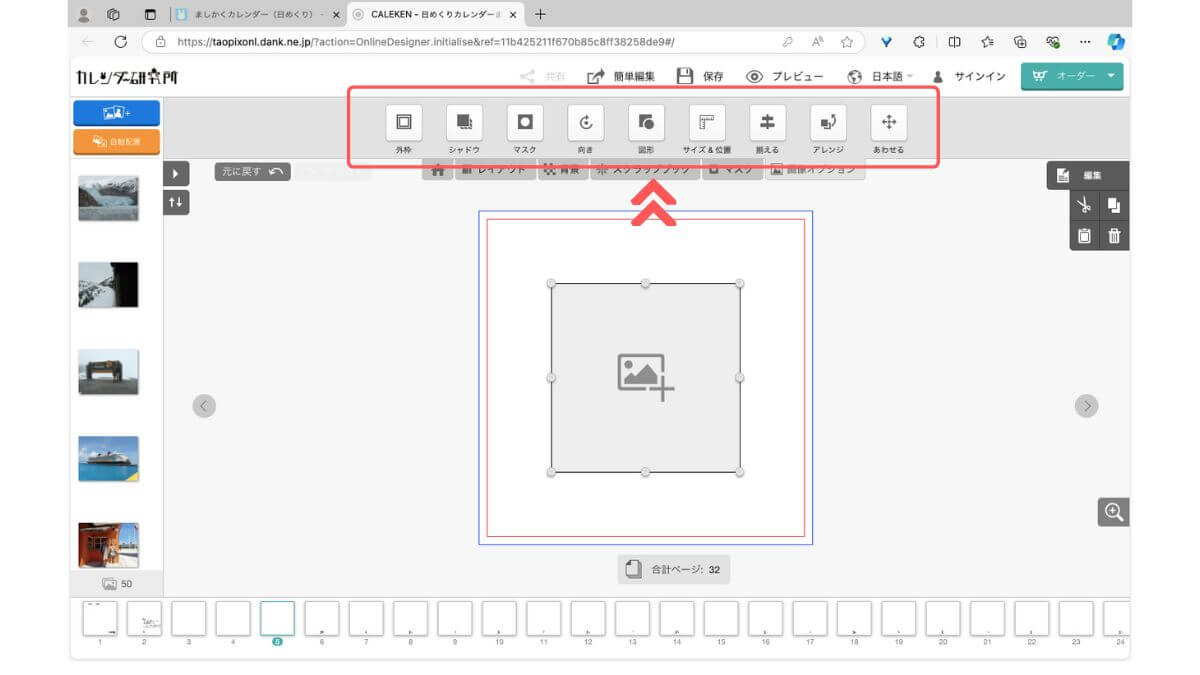
他にも外枠や影、マスクをつけたり、角度や形を変えるなど画像ボックスを編集する機能が揃っています。
画像ボックスをクリックすると、上記のようにメニューが表示されます。
これらの機能を使って画像ボックスを配置し、レイアウトを作っていきます。
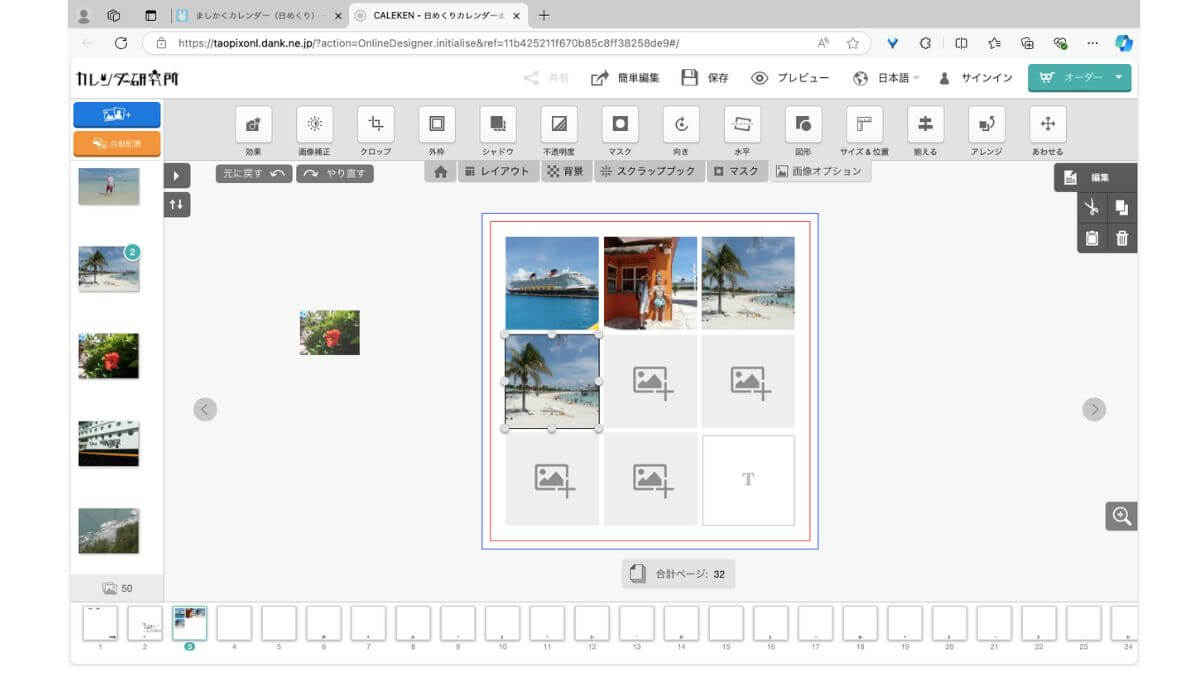
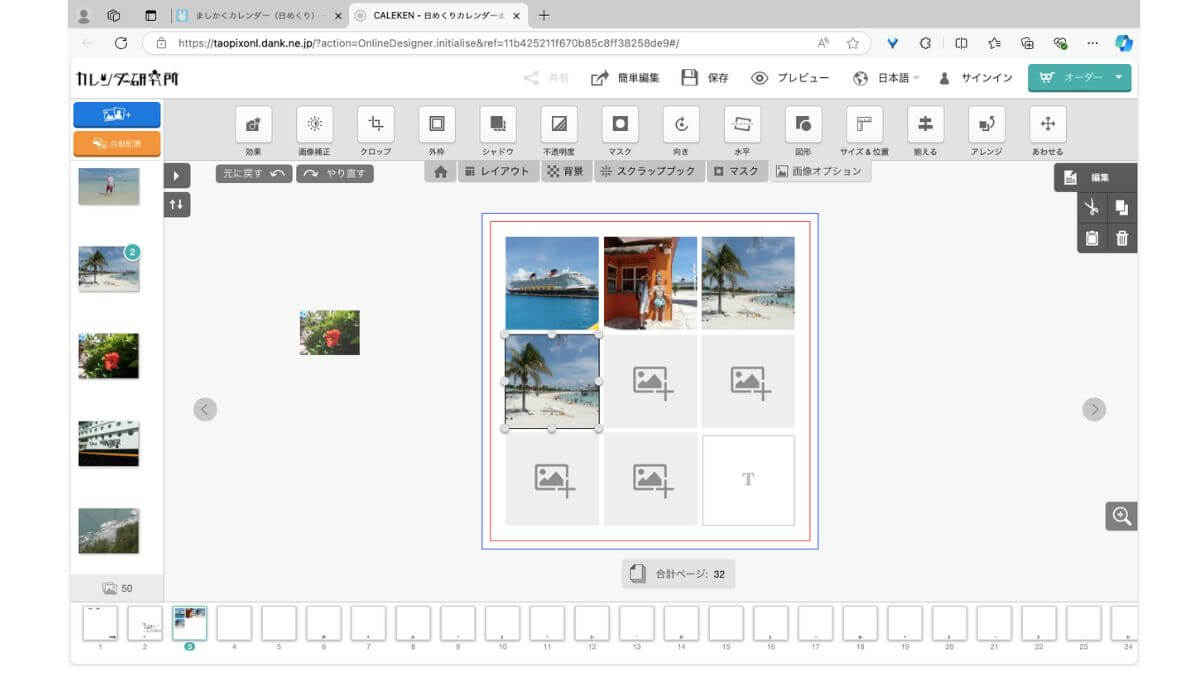
画像を配置する


レイアウトを作成したら、次に画像(写真)を置いていきましょう。
でもすてべのページに写真を置いていくのはめんどくさい!!
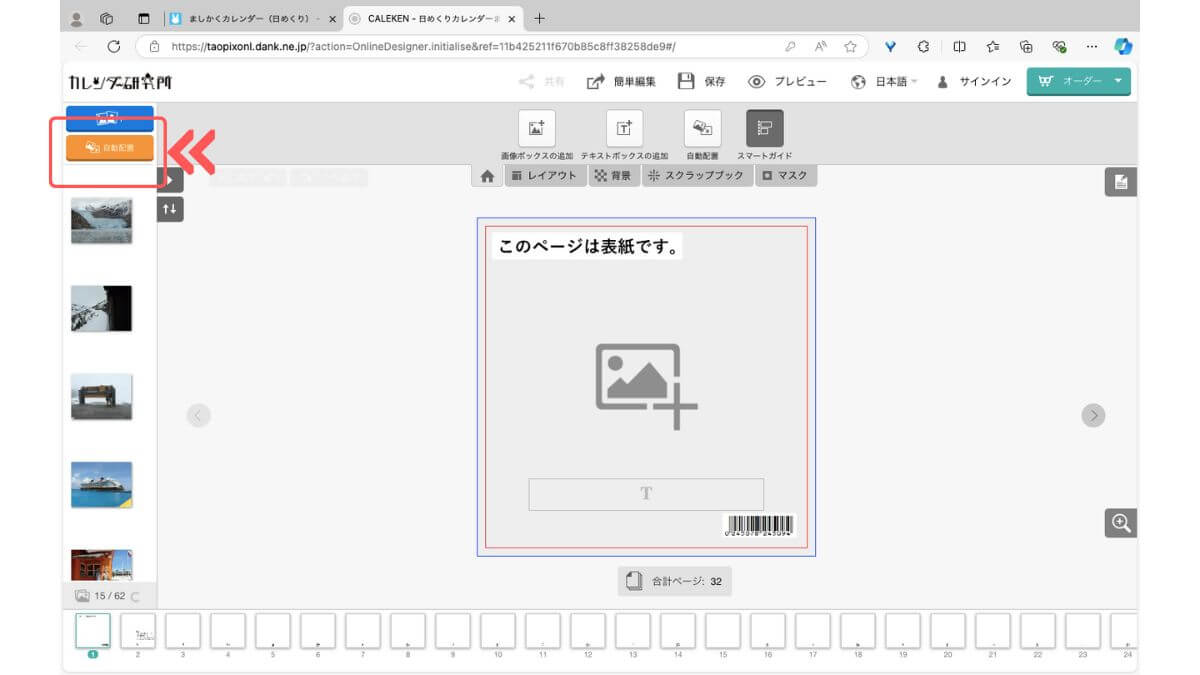
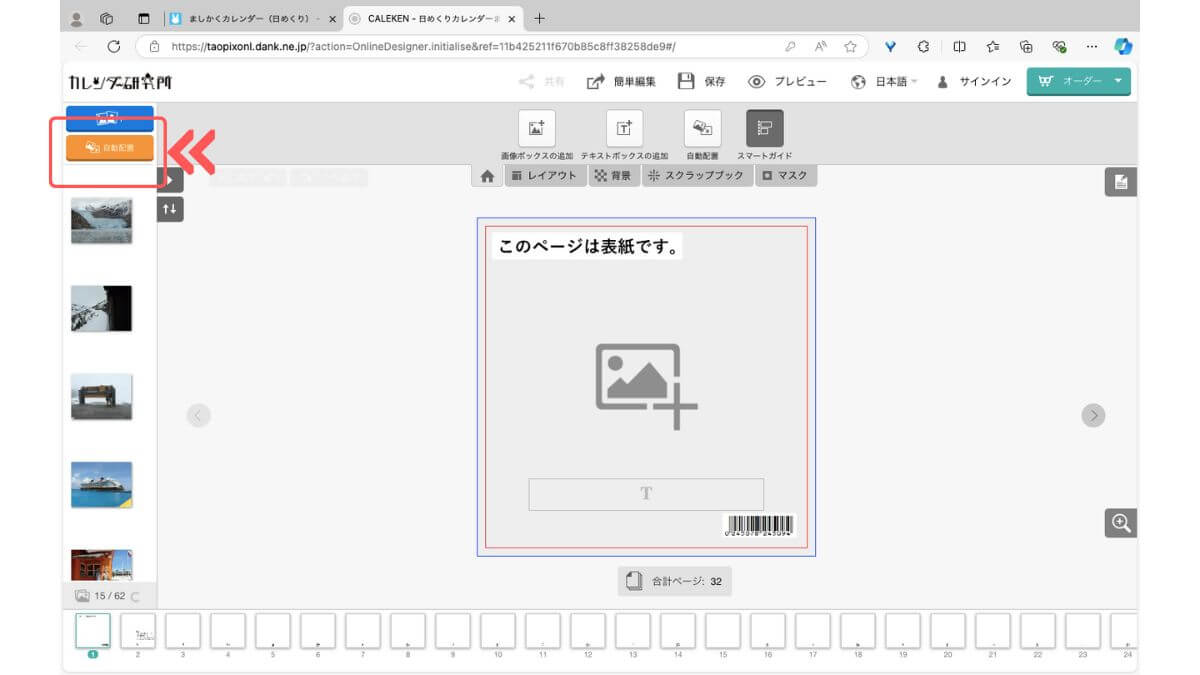
そんな時は赤枠で囲った「自動配置」をクリック!


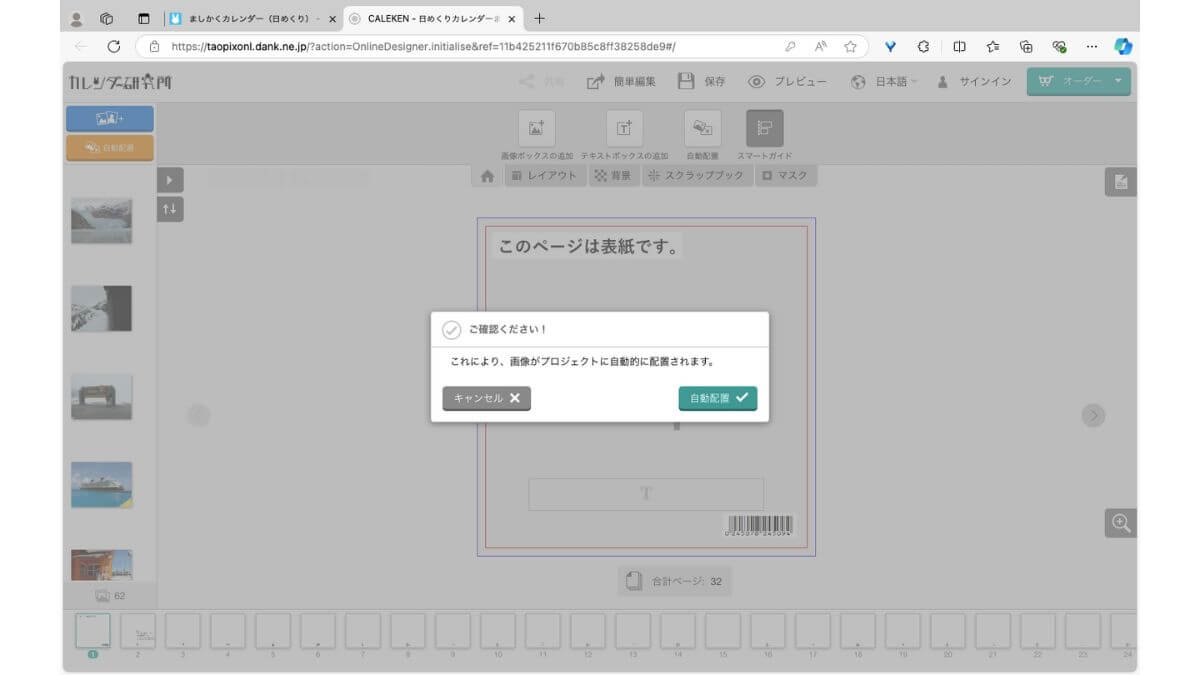
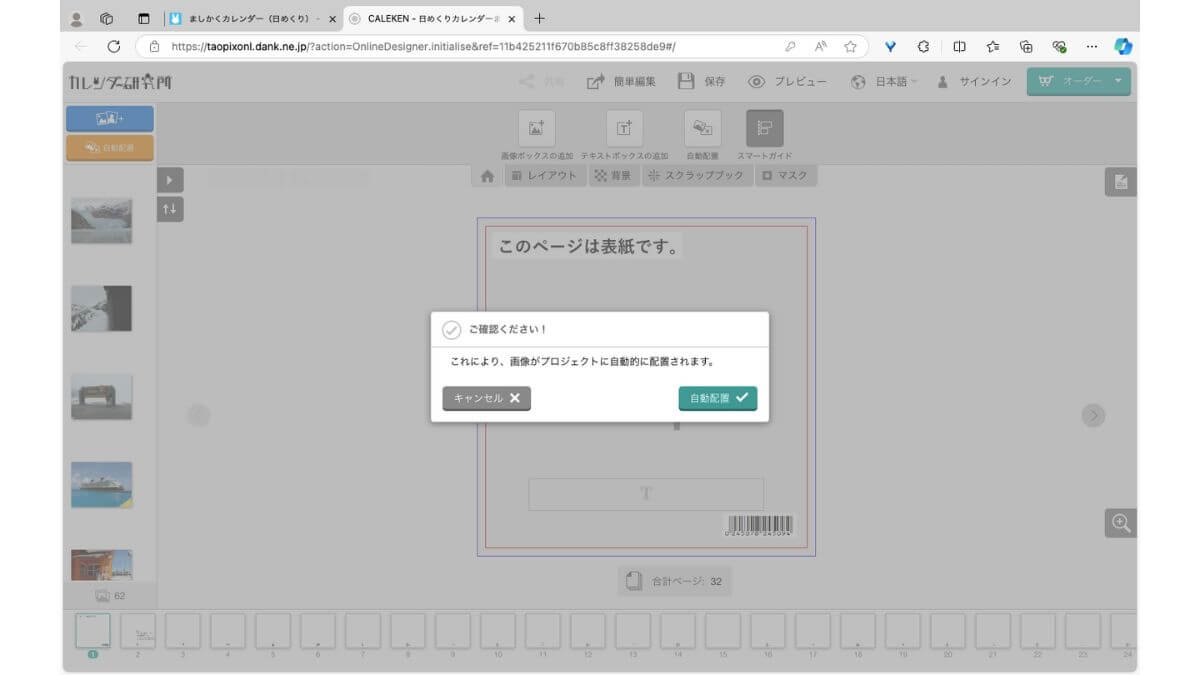
「ご確認ください」というダイアログが表示されるので、「自動配置」をクリックします。


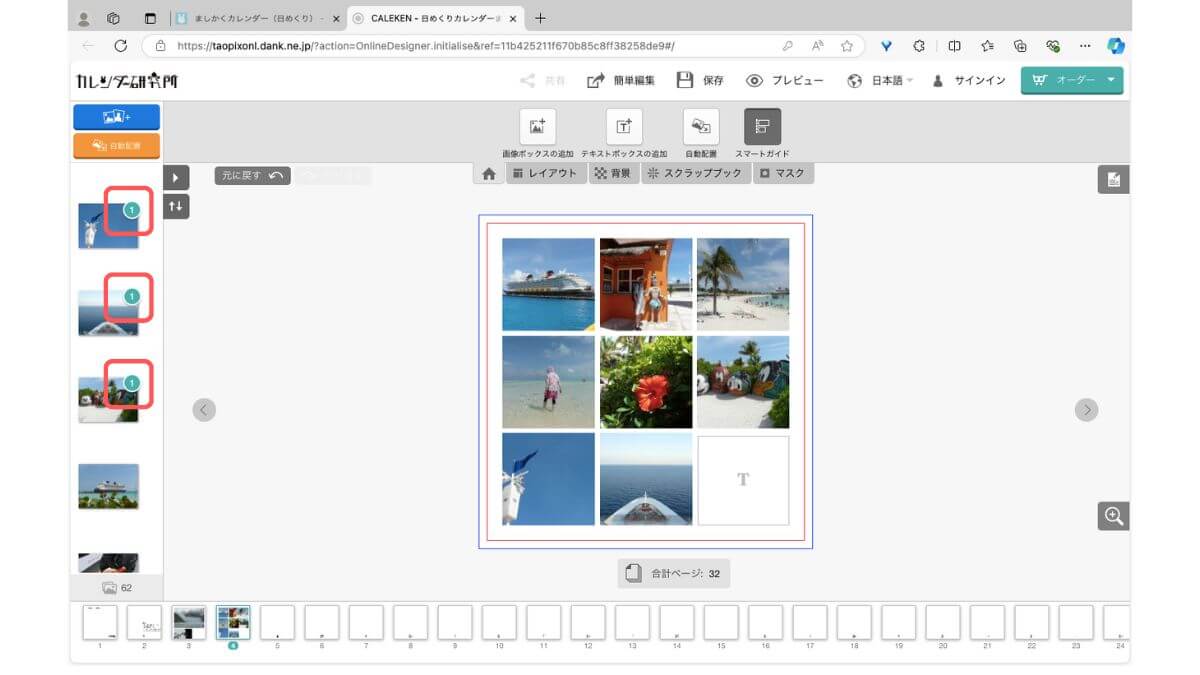
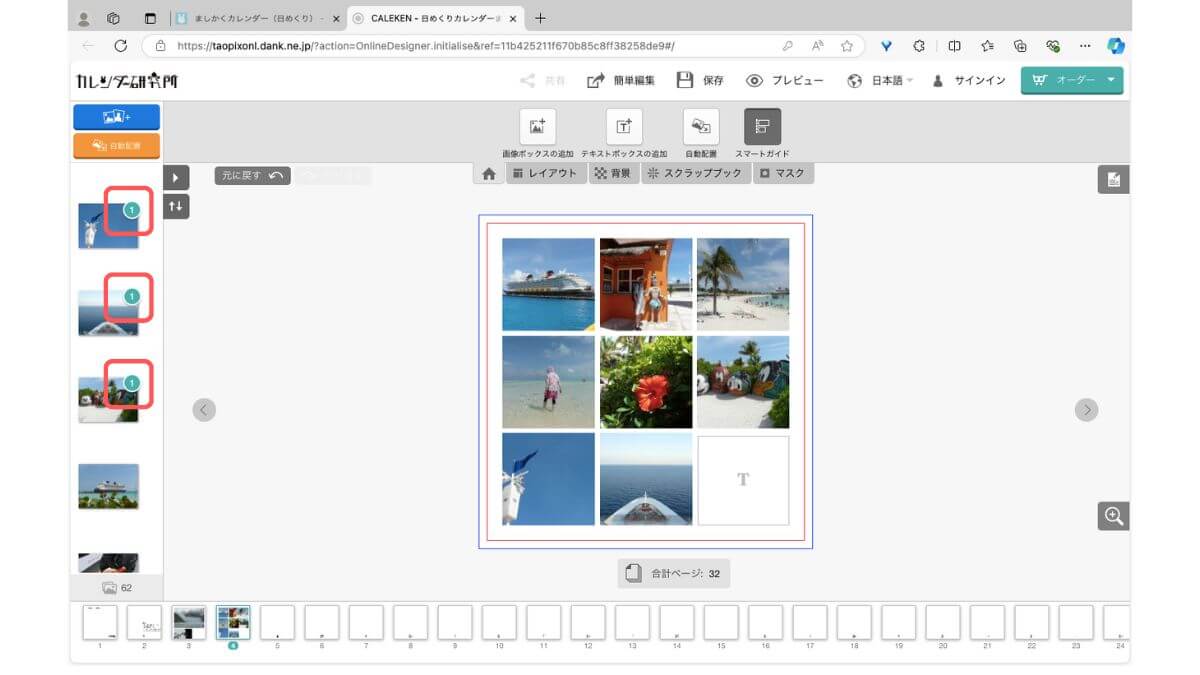
画像下のサムネイルに表示されているように、すべてのページに写真が配置されます。
なお自動配置した後に、画像を入れ替えることもできます。



写真は画面左の画像一覧の上から順番に配置されていきます。


「自動配置」を使わない場合には、画面左の画像を置きたい画像ボックスにドラッグします。
このように全ページに画像を配置していきます。
テキストを追加する


カレンダーなのであまり文字を加えることはないとは思いますが、文字も自由に入れることができます。
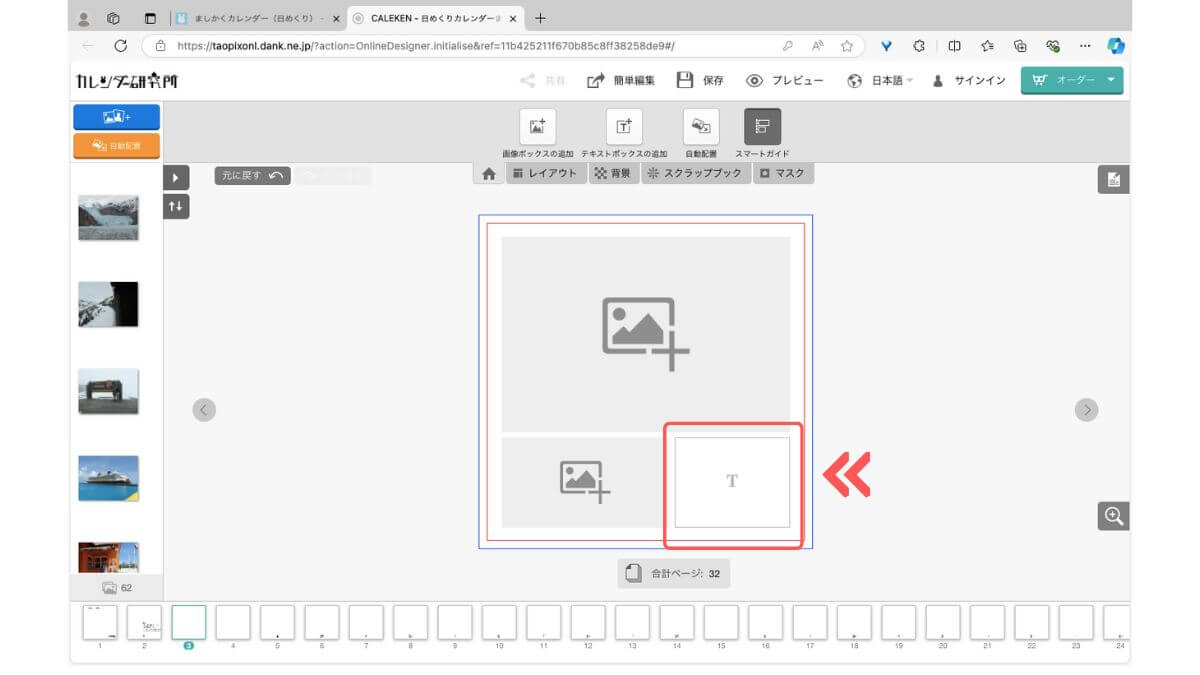
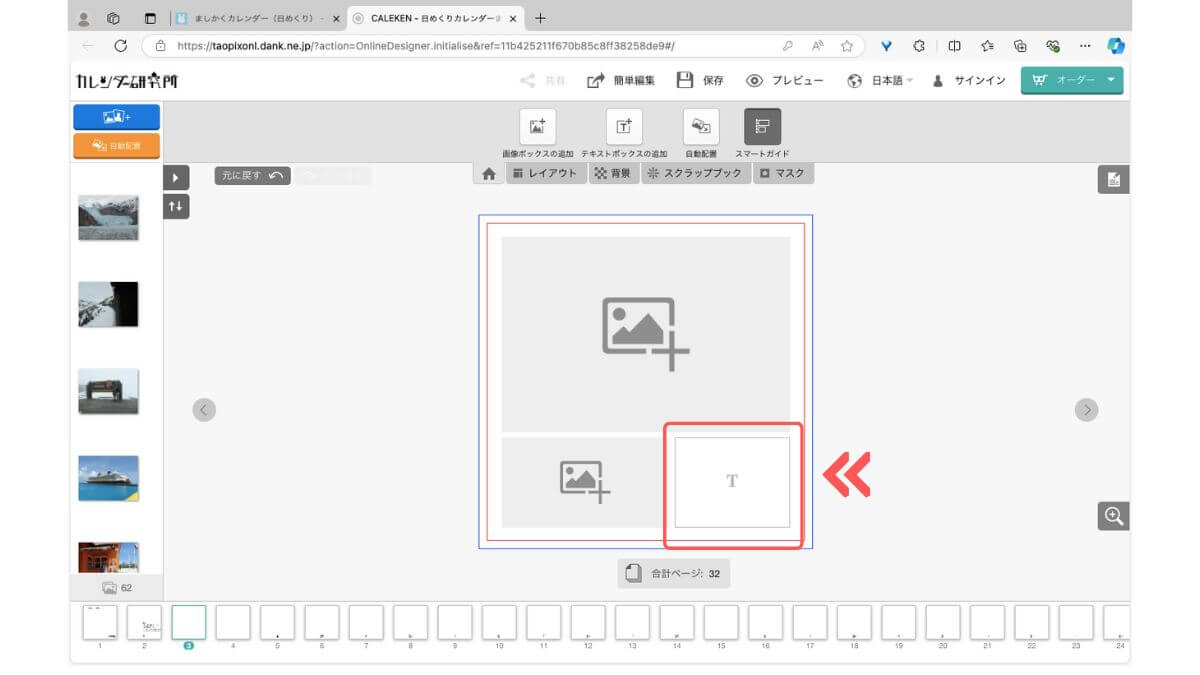
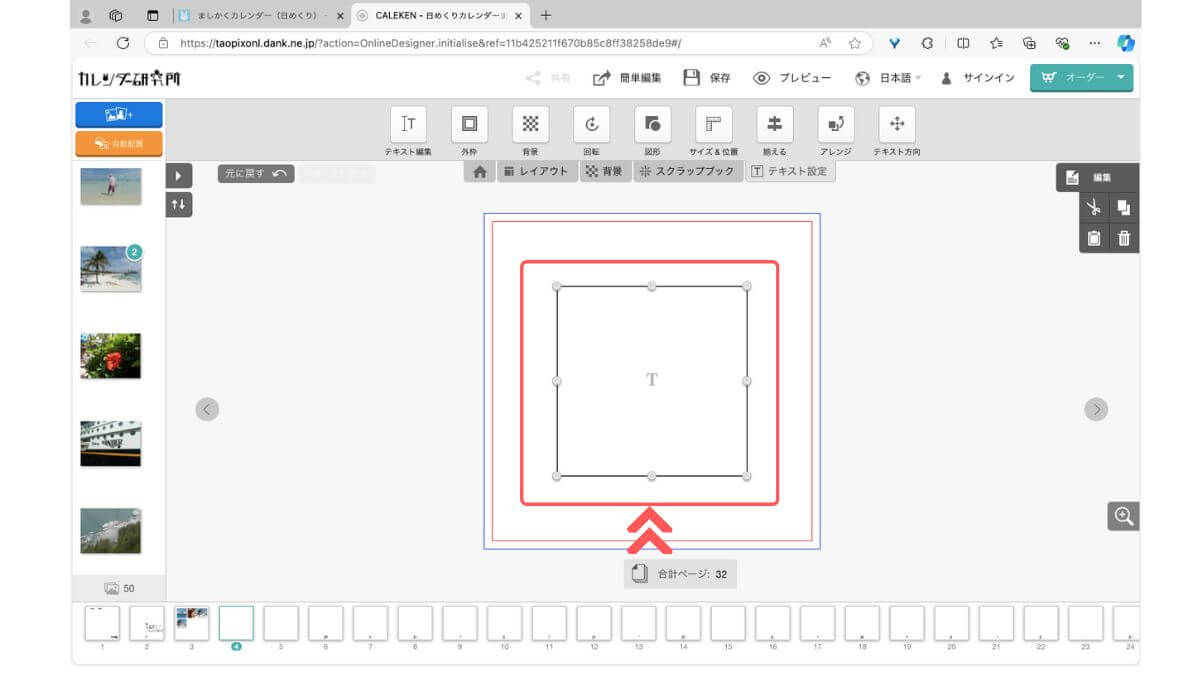
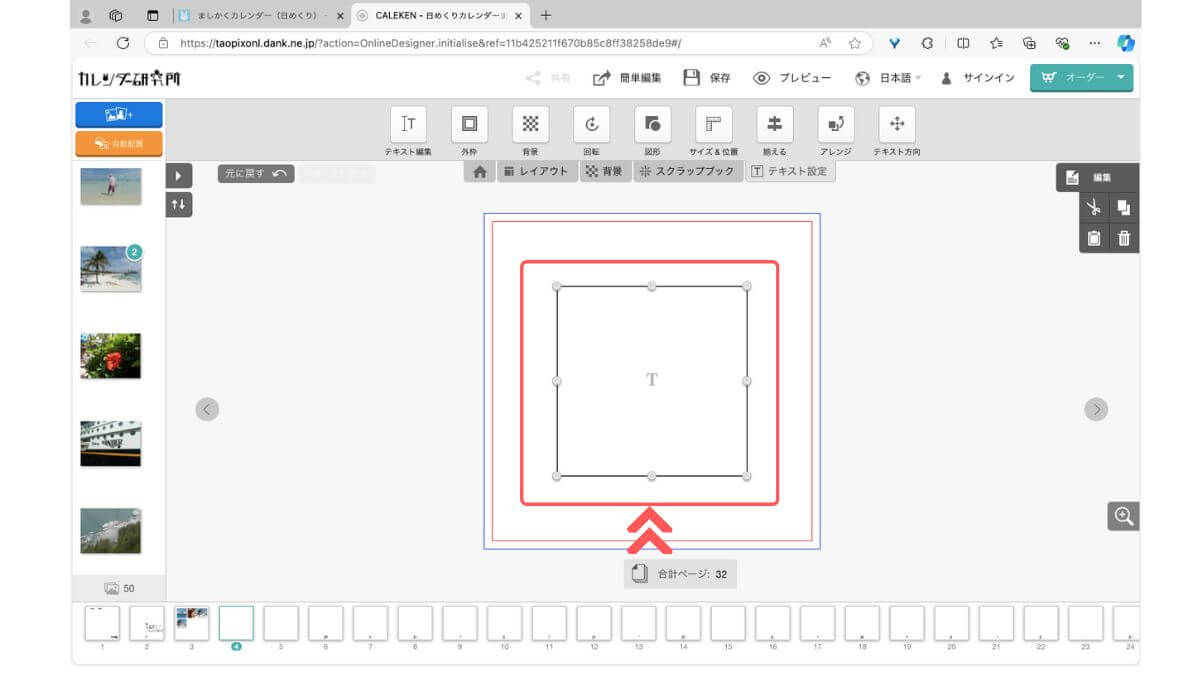
テンプレートにある「T」の部分に文字を入れることができるようになっています。


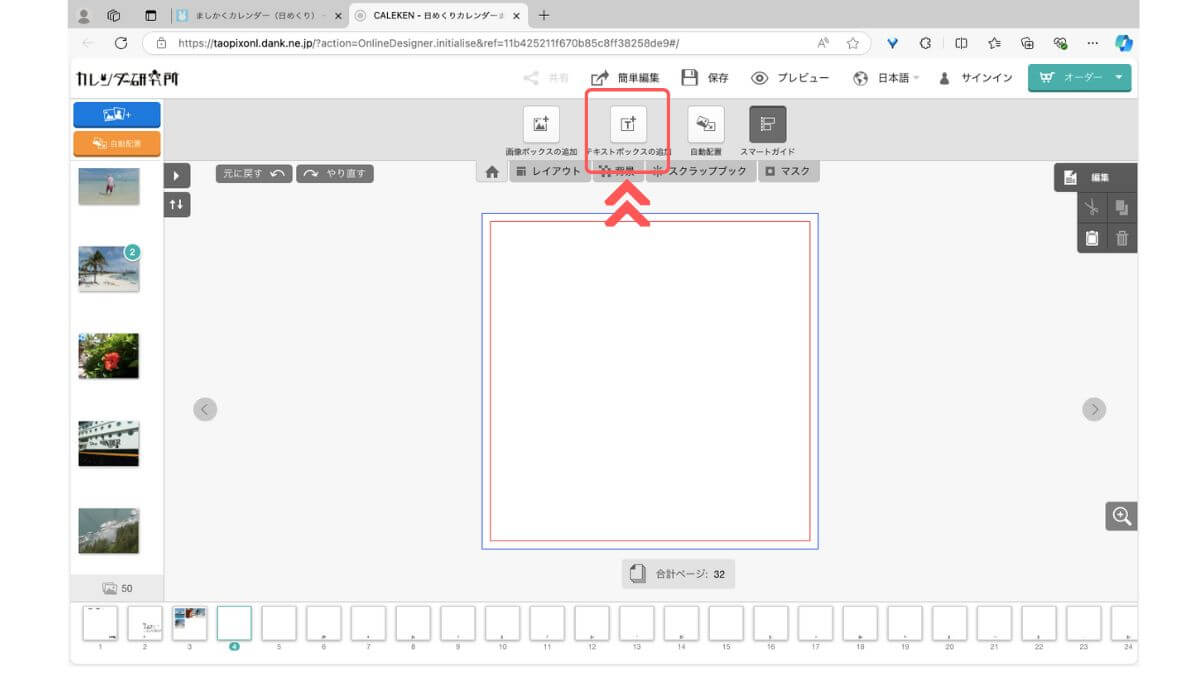
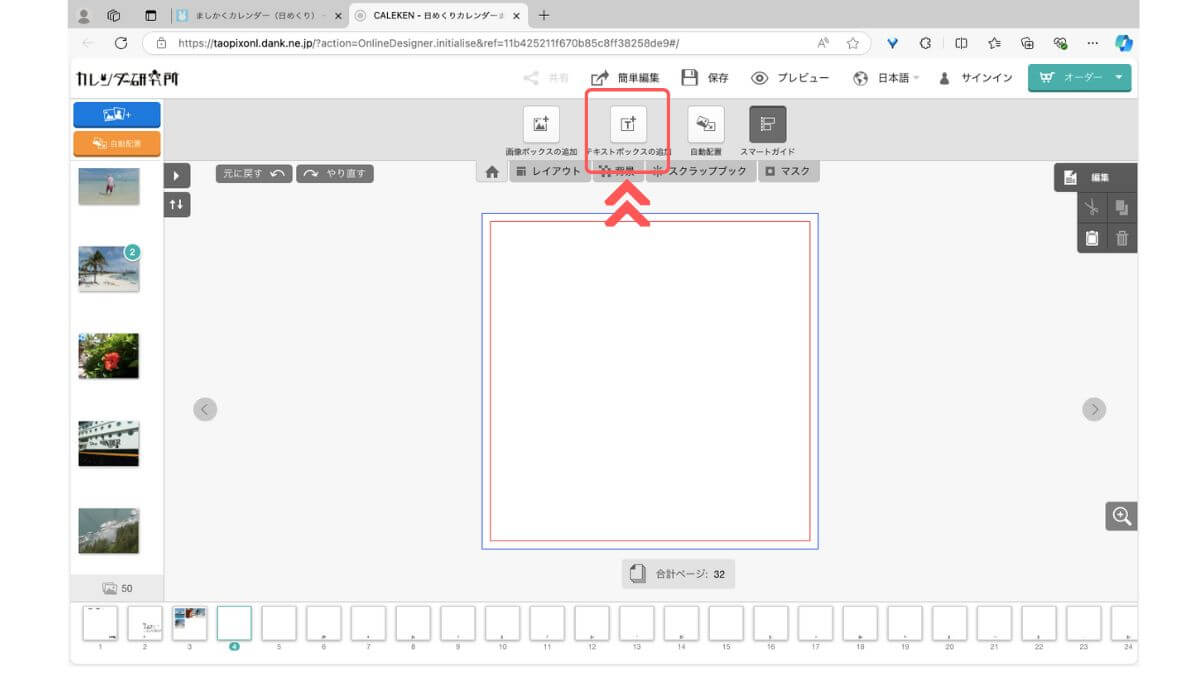
テンプレートを使わない時には、画面上の「テキストボックスの追加」をクリックすると、


ページにテキストボックスが表示されます。
画像ボックスと同じように、テキストボックスの周囲にある白い丸を動かすことによって、ボックスの大きさを変えることができます。


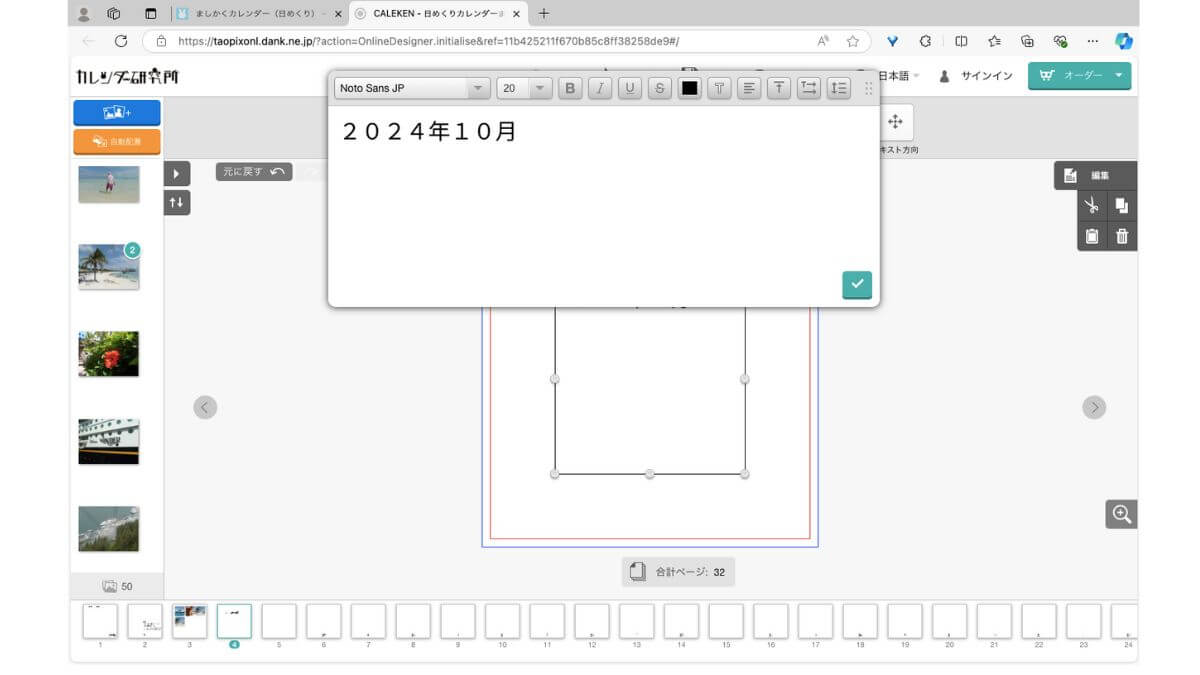
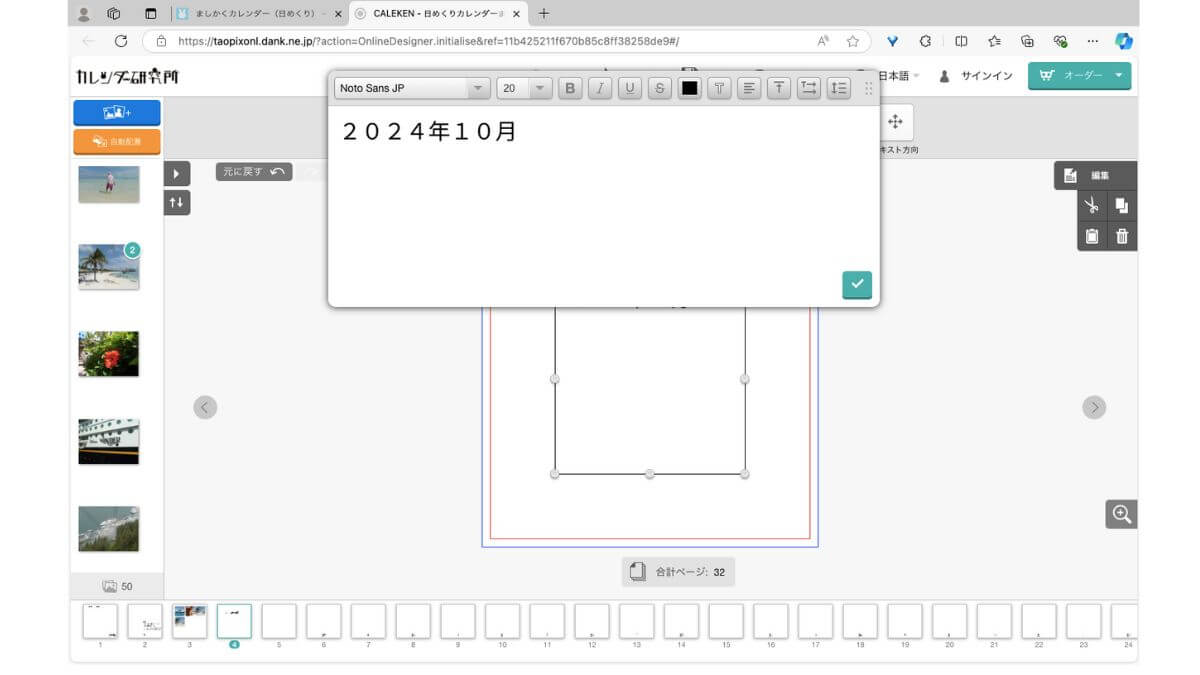
文字を入力するには、「T」をダブルクリックします。
そうすると上記のように入力欄が表示されるので、好きな文字を入れます。


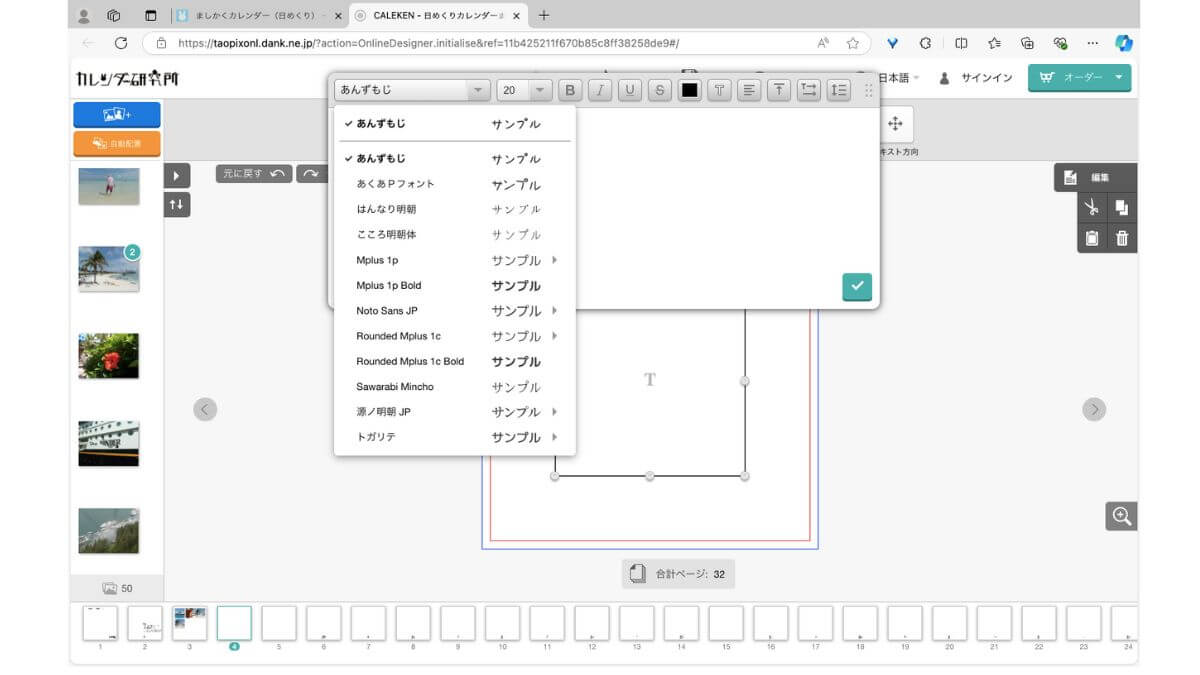
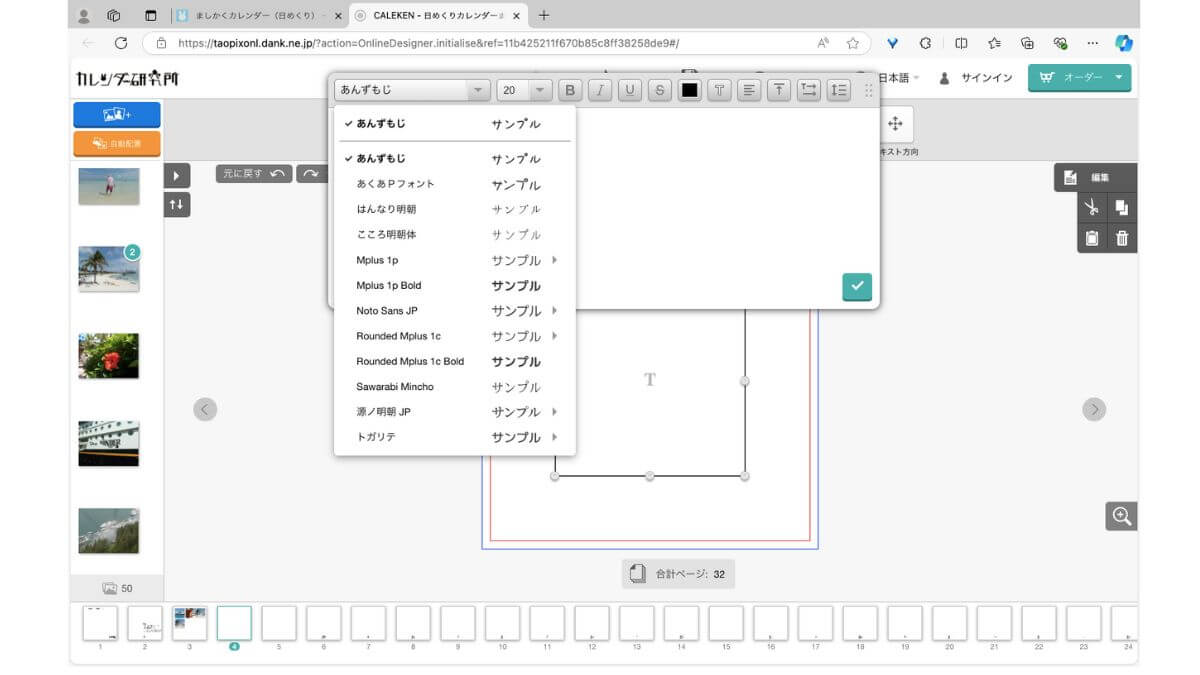
文字は、フォントスタイル、大きさ、色などを変更することができます。



オンライン版は選べるフォントスタイルが少ないのが難点・・。
自分のPCに入っているフォントを使いたい場合には、「こだわり編集ソフト」を使ってくださいね。
作成したカレンダーを確認・保存する


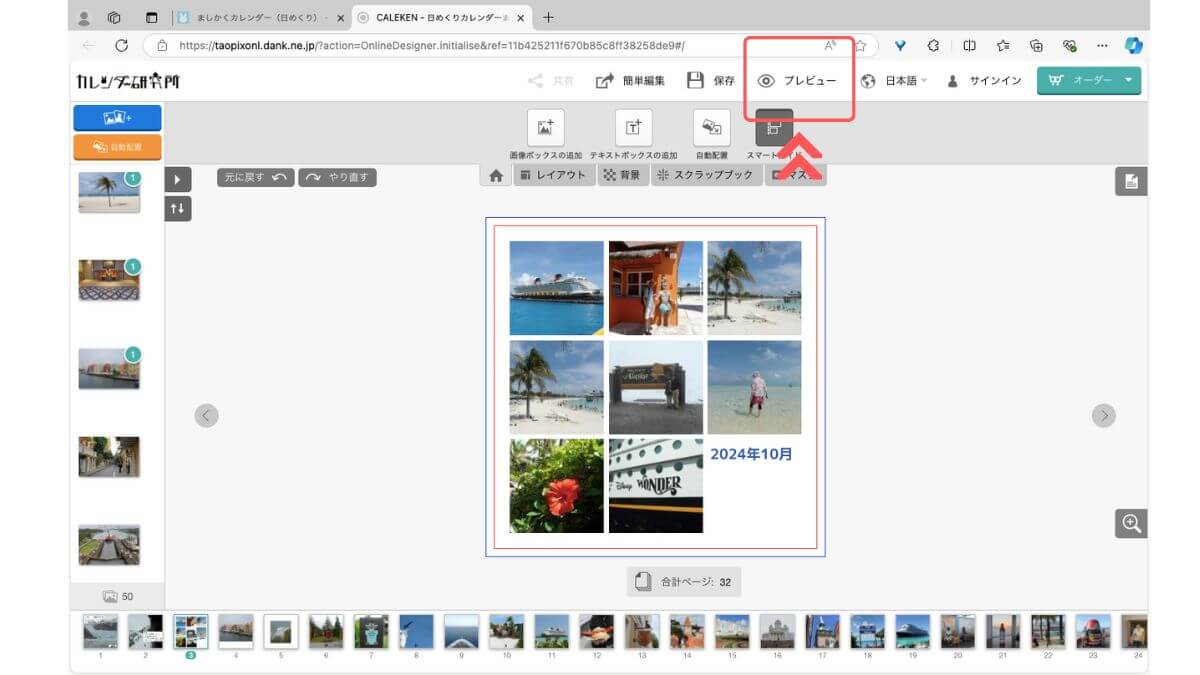
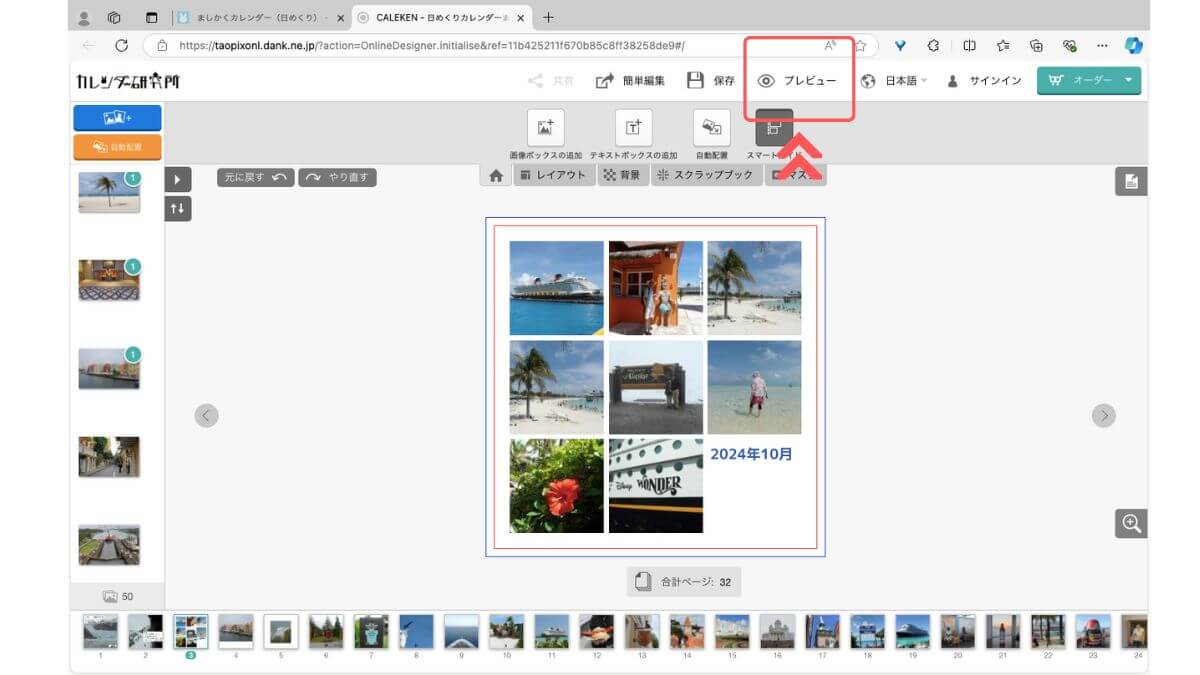
すべてのページの作成が終わったら内容を確認します。
各ページのレイアウトを確認するには、画面上部の「プレビュー」をクリックします。


プレビューが表示されます。
レイアウトや文字を確認します。


作成したデータを保存する時には、画面上部の「保存」をクリックします。


ゲストで作成していたので登録を求められます。
カレンダー研究所のアカウントを持っているのであれば、メルアドとパスワードを入力してサインインします。
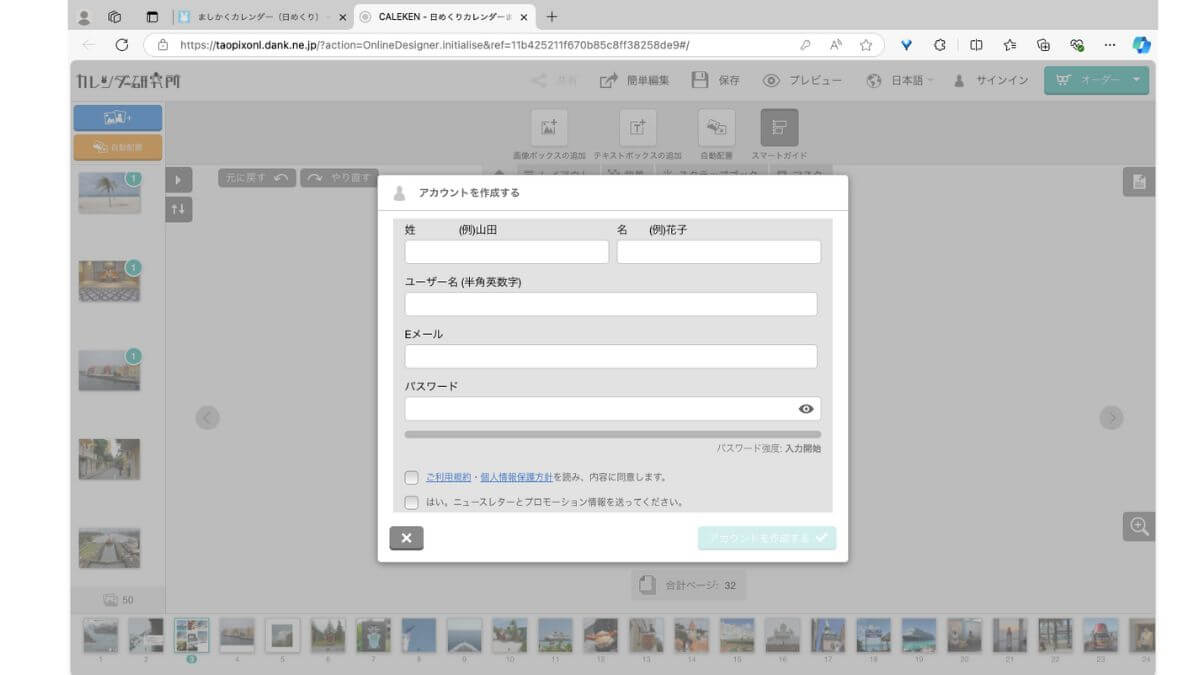
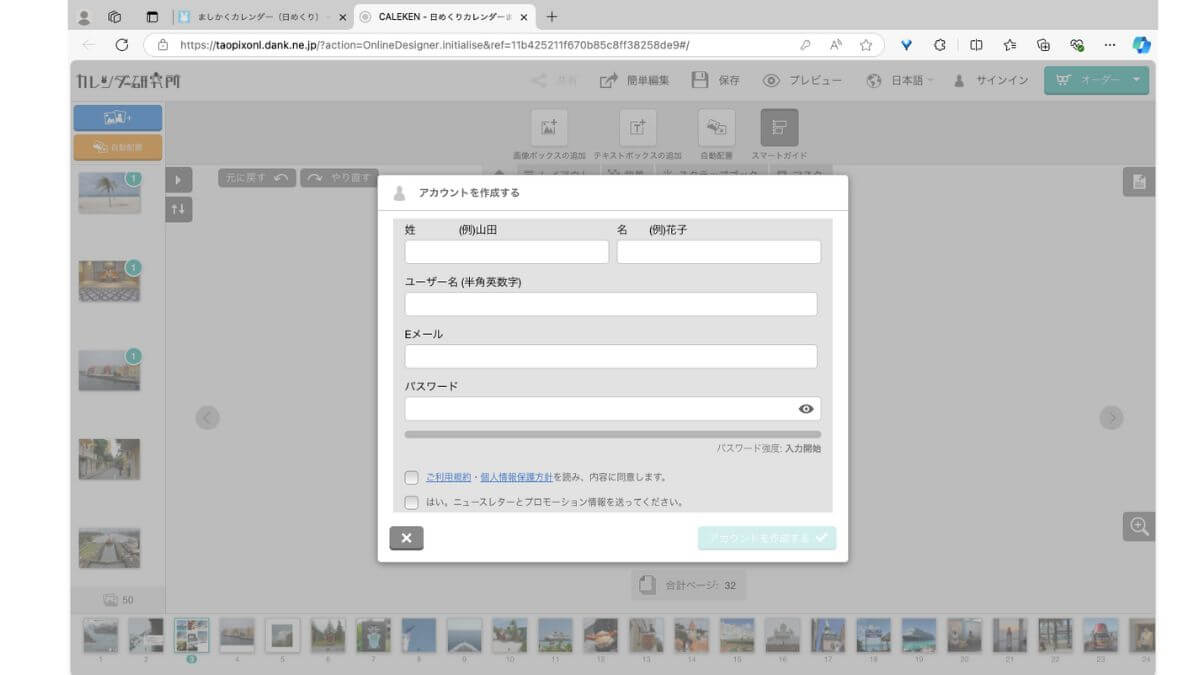
アカウントがない場合には、アカウントを作成するために「登録」をクリックします。


アカウントがないと保存できません。
必要事項を入力してアカウントを作成します。
以上でカレンダー作成は完了です。
カレンダー研究所の「アドバンス編集ツール」を使ったカレンダーの作り方


カレンダー研究所の編集ツール「アドバンス編集ツール」を使いカレンダーを作る手順を紹介しました。
「アドバンス編集ツール」の特徴は
- 自由度の高いレイアウト:画像や文字の配置を自由に調整でき、自分だけのオリジナルカレンダーを作成
- 豊富なデザイン要素:画像ボックスや文字だけでなく、スクラップブックのような飾り付けも可能
- 画像の自動配置機能:画像をアップロードすると、自動的に配置される機能があり、簡単にレイアウトを作成可能
- 文字数や画像数に制限なし:多くの写真や文字を自由に配置することができる
- フレーム機能:カレンダーのデザインをさらに豊かにするフレーム機能も利用可能
テンプレートや素材も用意されているので、インターネットがあればすぐにカレンダーを作ることができますよ!
「アドバンス編集ツール」は無料なのでまずは使ってみてくださいね。
\ 「アドバンス編集ツール」は無料で使えます! /
カレンダー研究所の口コミ・体験レビュー記事はこちら
【カレンダー研究所の口コミ・評判】実際にオリジナルカレンダーを作ってみた感想レビュー

