この記事ではフォトレボを使ったフォトブックの作り方を解説します。
1冊からフォトブックが作れるフォトレボ(PhotoRevo)。
創業75年の製本会社が手がけており、プロにお願いしたような超キレイなフォトブックが作れるのです。
写真は思い出を残す素敵な方法ですが、そのままパソコンやスマホに保存しておくだけではもったいない!
ということで、今までに撮り溜めた大量の旅行写真を使ってフォトレボでフォトブックを作ってみました。
この記事では自分好みに編集してオリジナルのフォトブックが簡単に作れるフォトレボの使い方を紹介します。

フォトレボは初めてでしたが、私たちにも簡単に作れましたよ!
フォトレボでフォトブックの作ったレビューはこちら
【フォトレボの口コミ】実際にフォトブックを作成した感想・レビュー
フォトレボを使ったフォトブックの作り方の流れ
本記事ではフォトレボの編集ソフト「こだわり編集ソフト(ダウンロード版)」を使い、「ハードカバーM」のフォトブックを作る手順を紹介します。
フォトブックを作成するソフトをダウンロードし、PCにインストールする
作成するフォトブックのタイプ(商品)を決めます
写真を貼ったり、文字・イラストなどを入れたりしてフォトブックを作成します
作成したフォトブックが仕様に合っているか確認します
最後に注文・決済を行います
選ぶ商品によって画面が異なりますのでご了承ください。
また「こだわり編集ソフト」のダウンロード・インストールについては、フォトレボ公式サイト
![]()
![]()


フォトレボを立ち上げると上記の画面が表示されます。
新規でフォトブックを作成する時は❶「新しいプロジェクトを作成する」をクリックします。
(すでに作成したフォトブックの編集を行う時には、❷「既存のプロジェクトを開く」を選択)


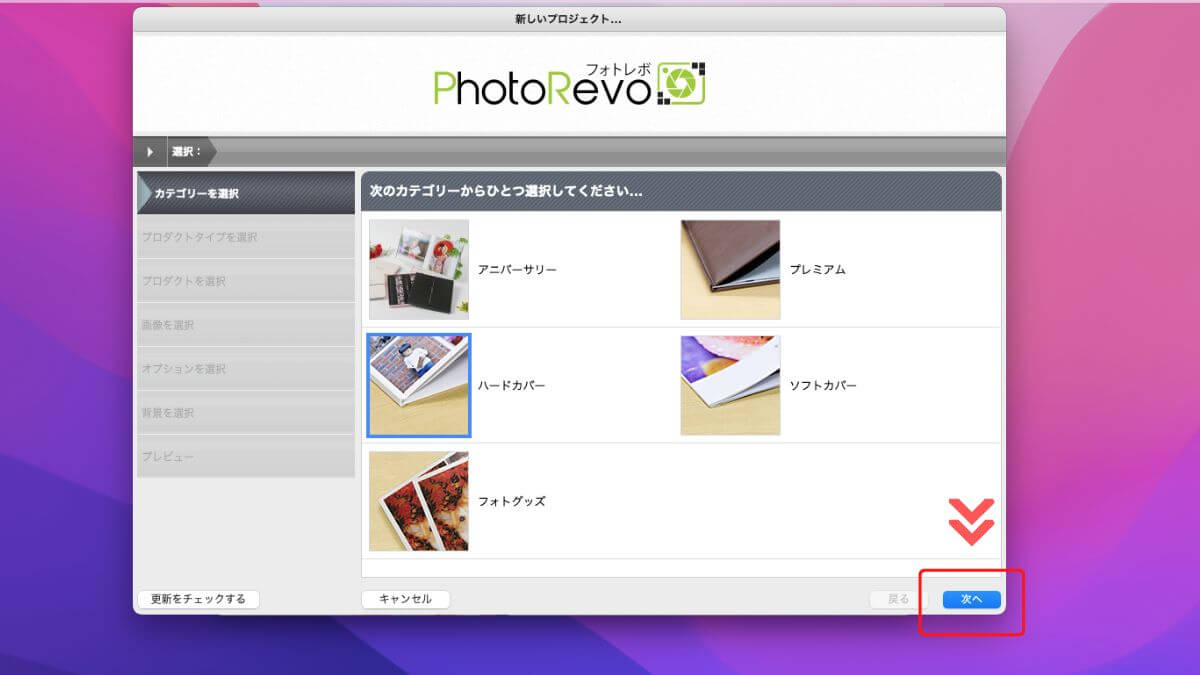
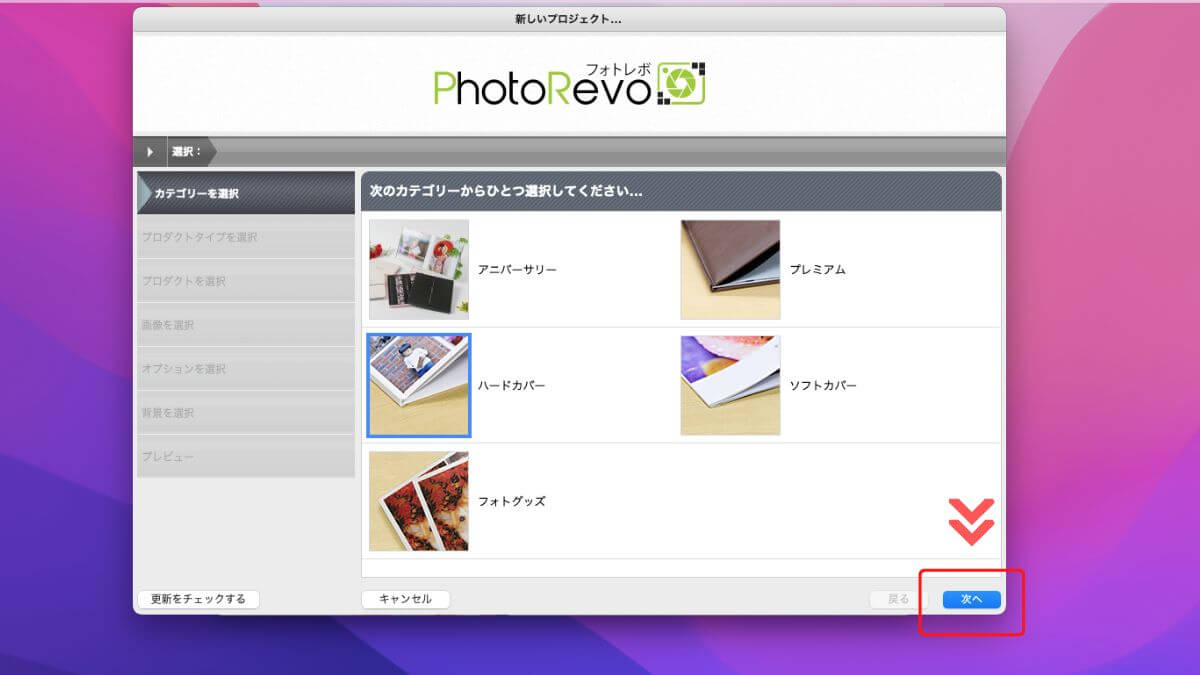
作成するカテゴリを選択し、「次へ」をクリック。
それぞれの商品の違いは、フォトレボ商品一覧
![]()
![]()


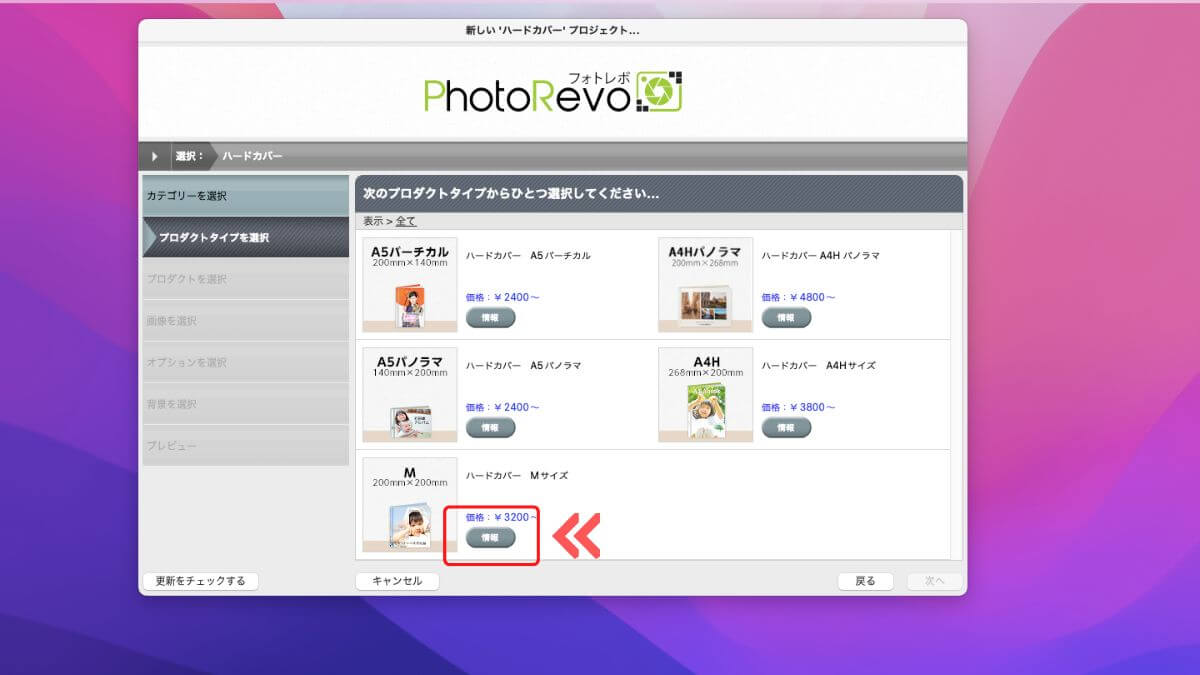
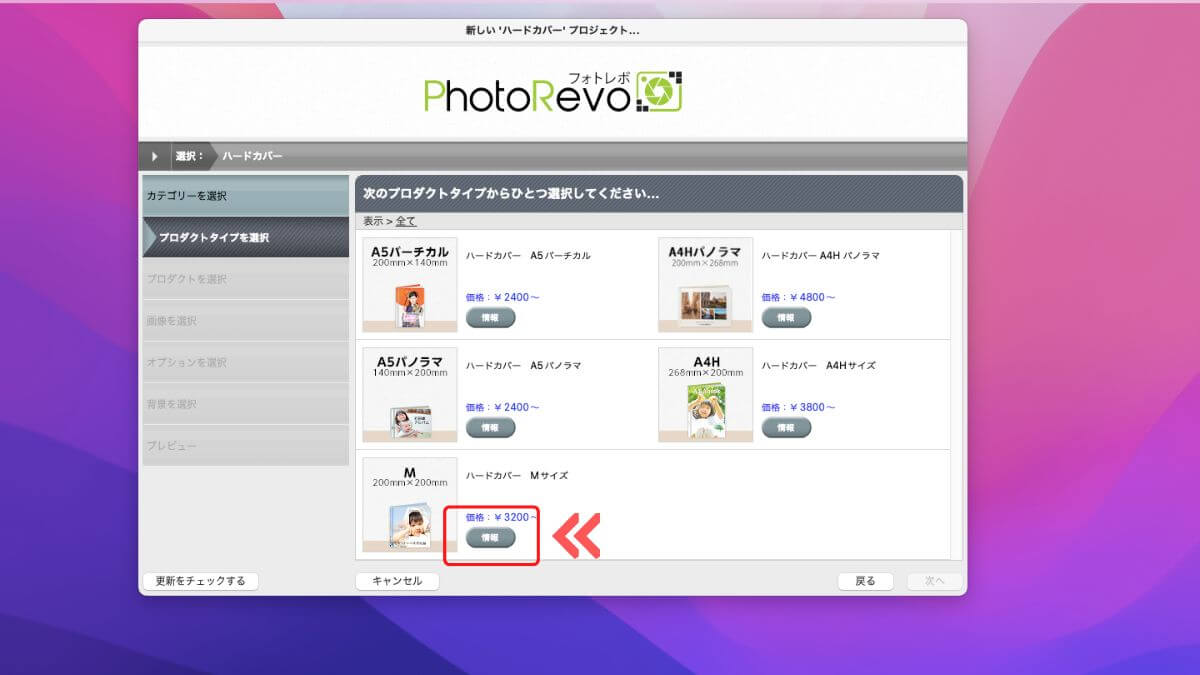
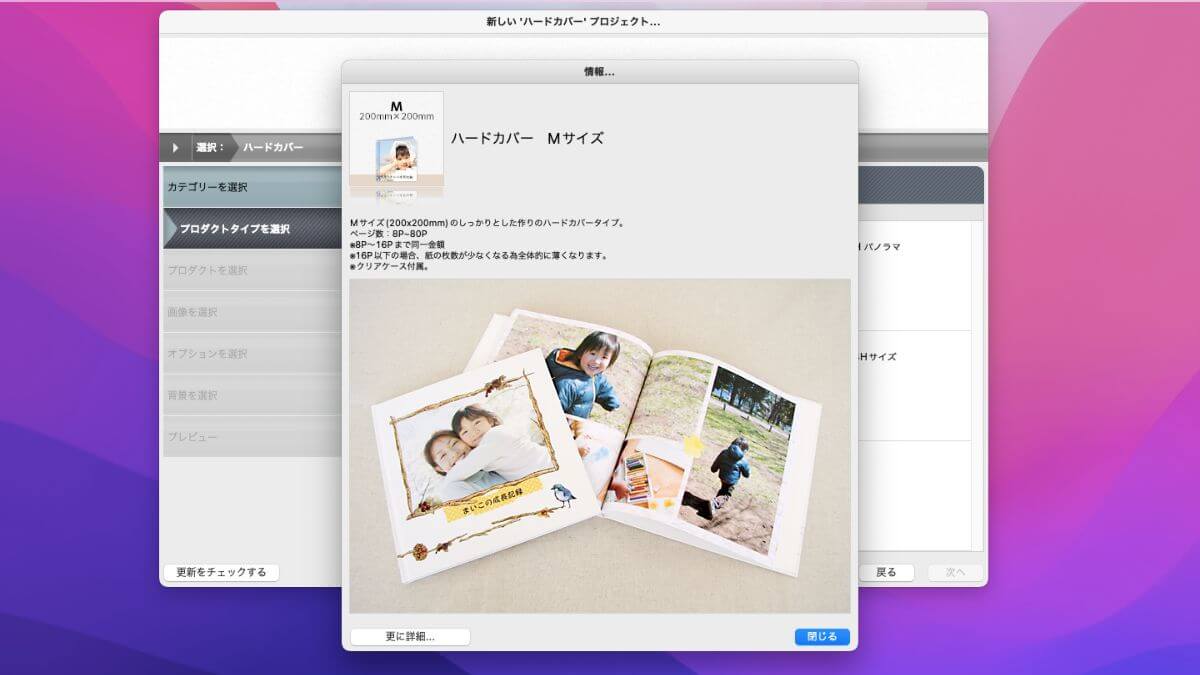
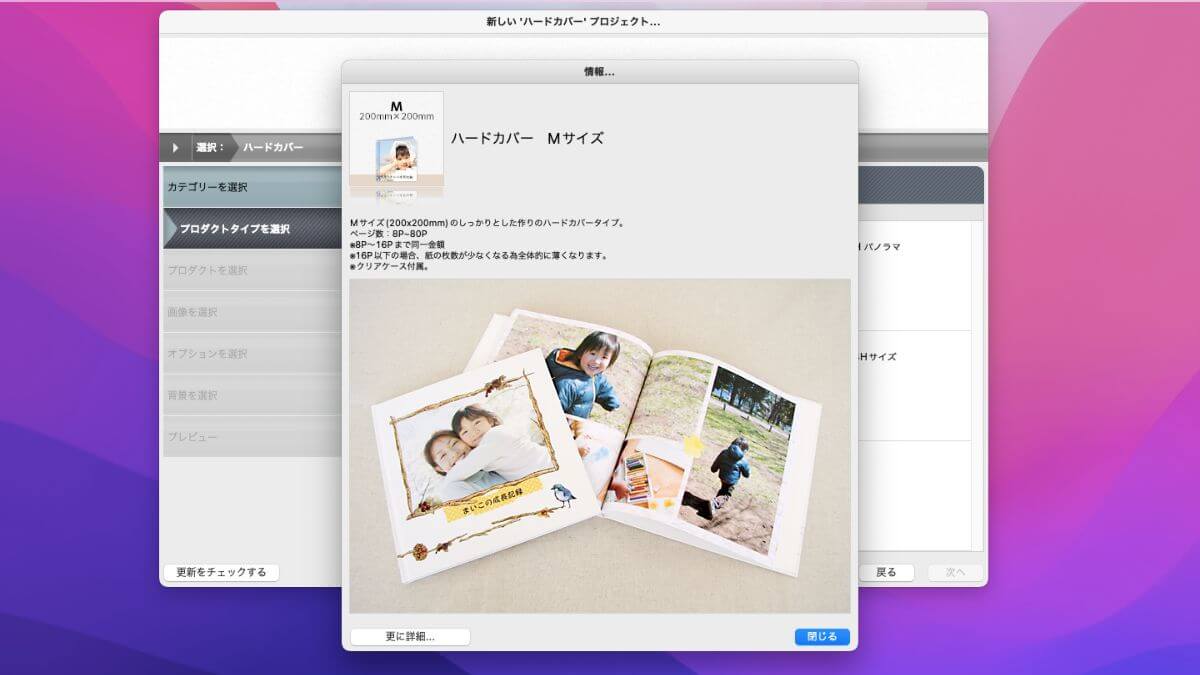
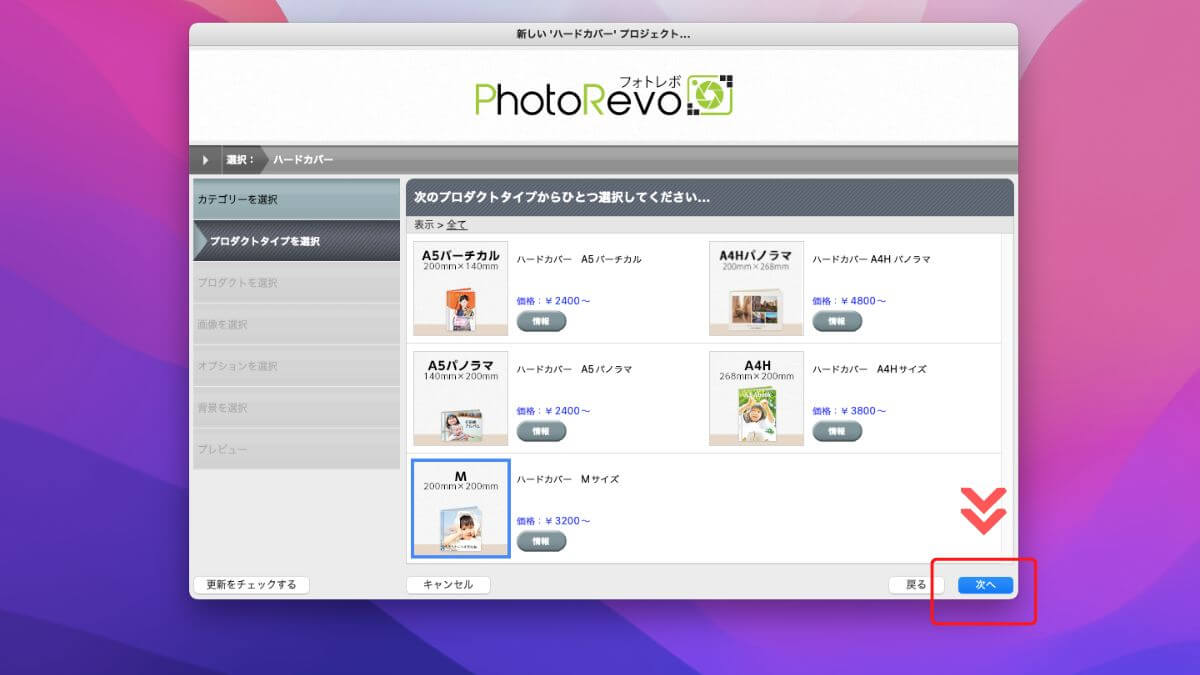
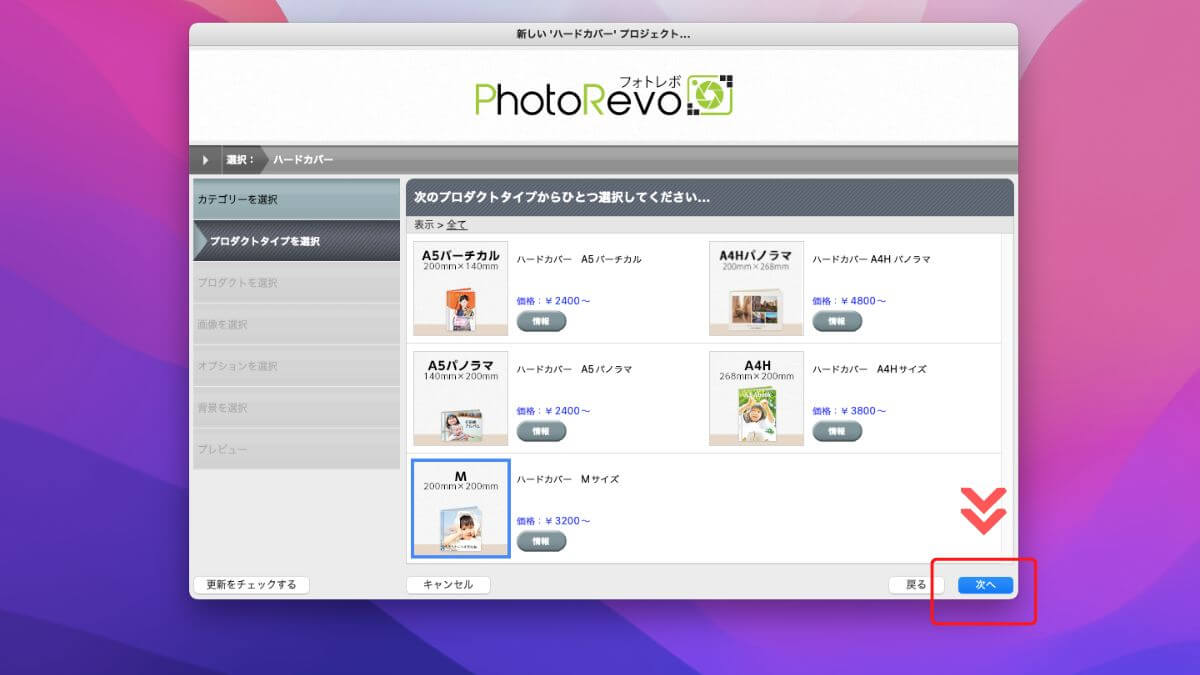
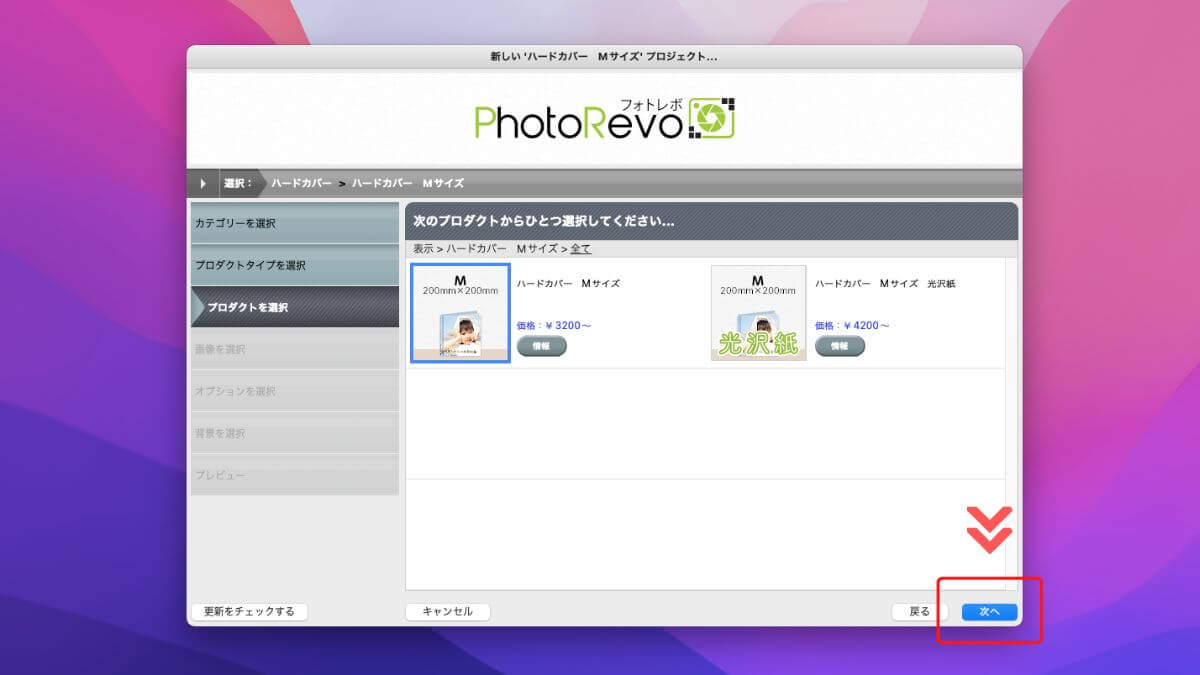
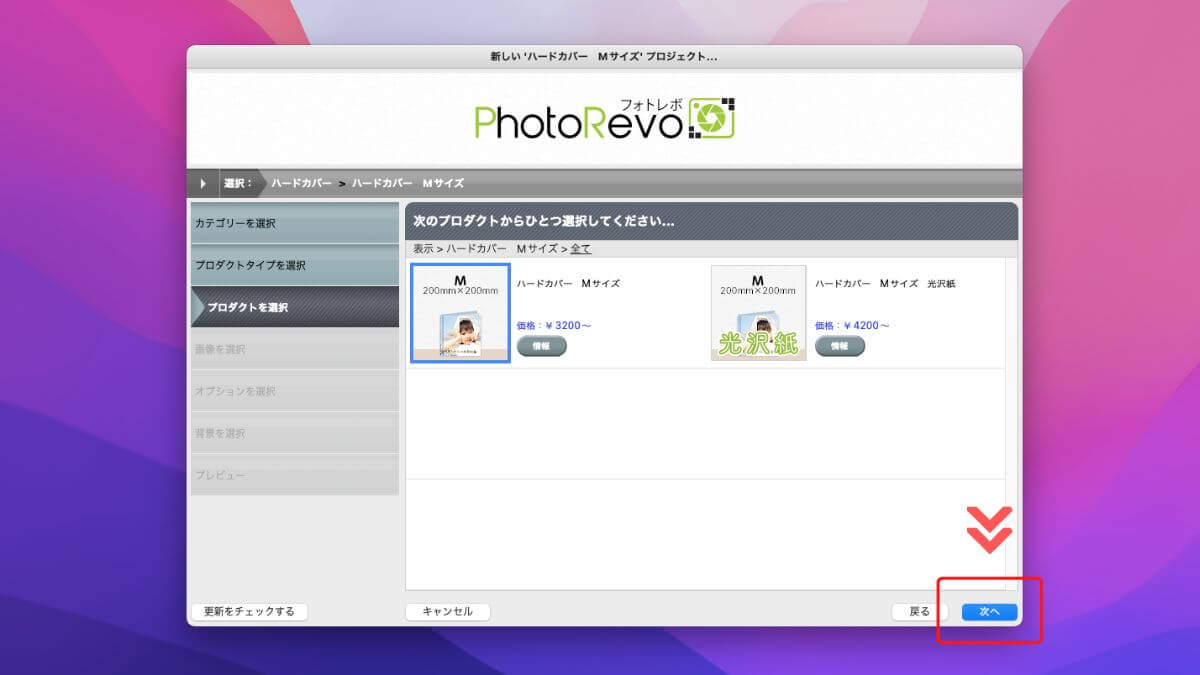
次に商品タイプが表示されます。
「情報」をクリックすると


選んだ商品がどのようなものか確認することができます。


商品を選び、「次へ」をクリック。


さらに表紙のタイプを選び、「次へ」をクリックします。
これで商品選択は終了です。


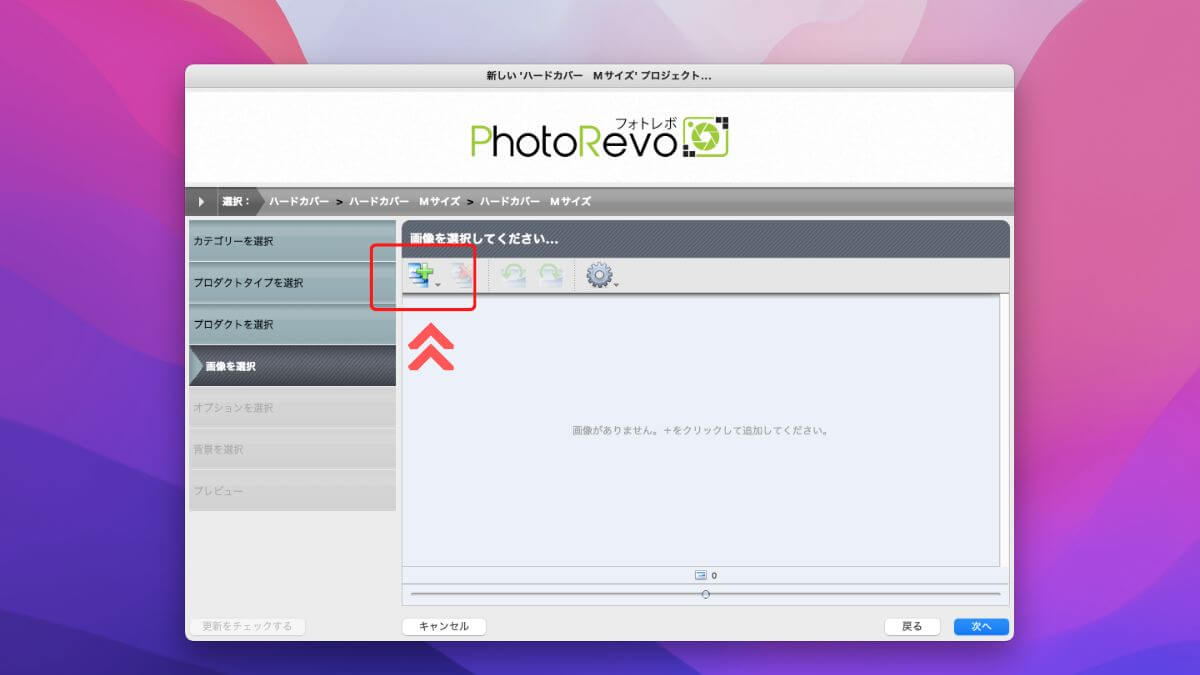
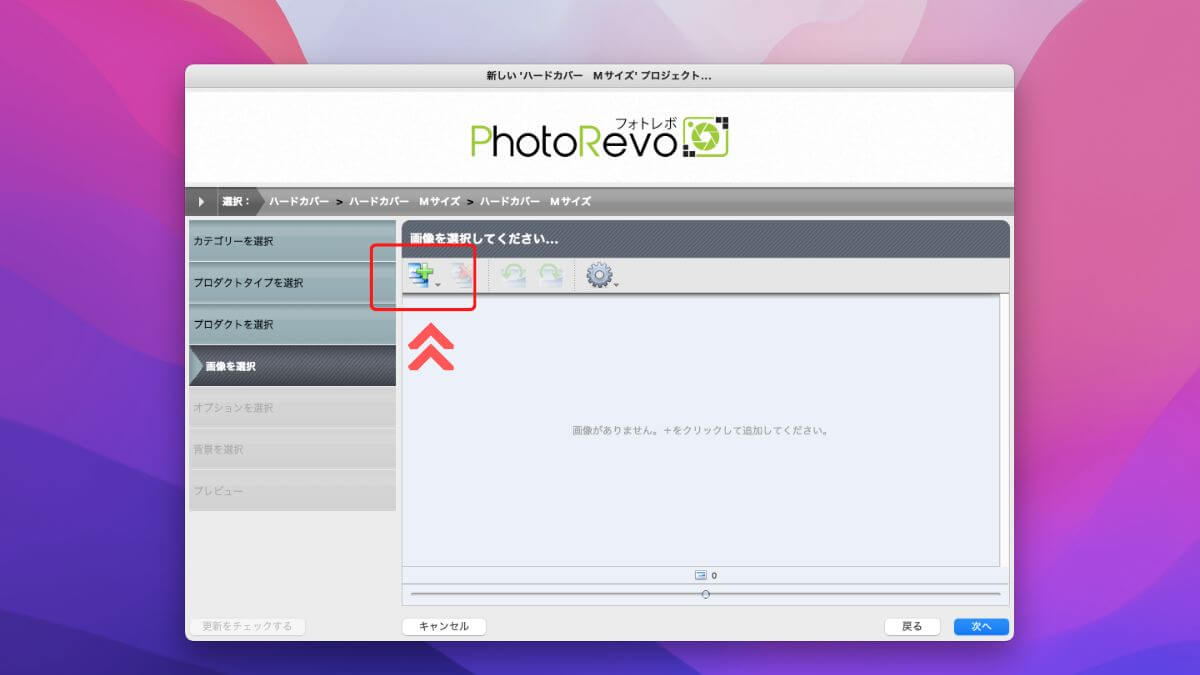
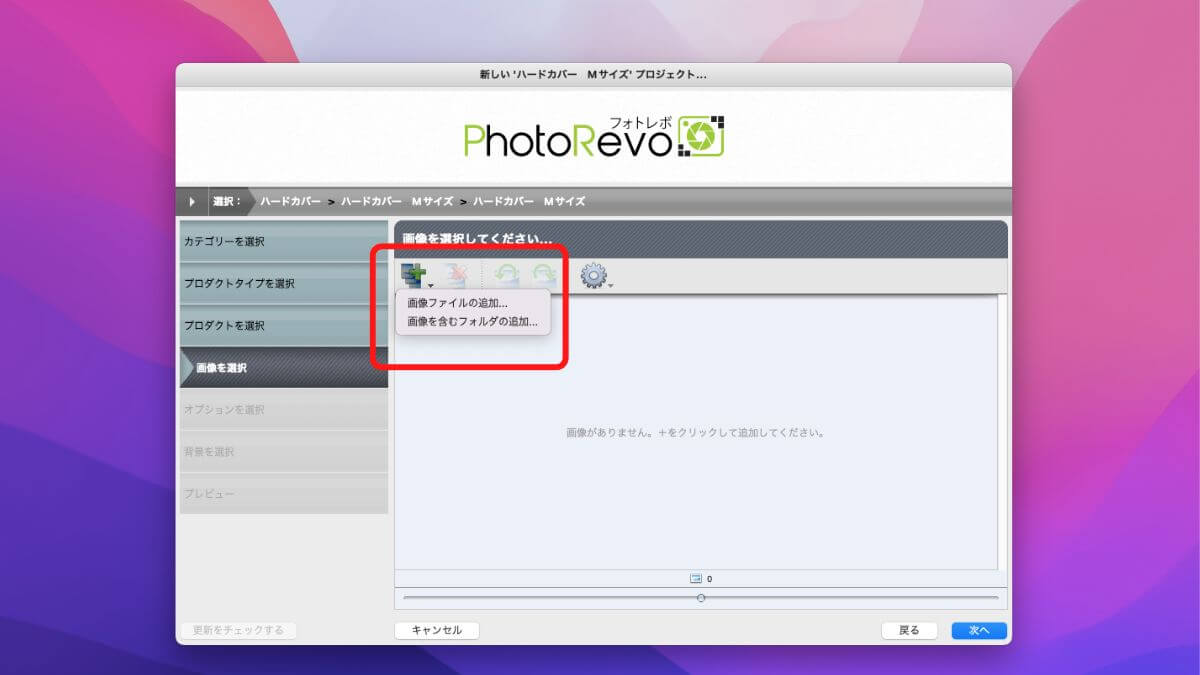
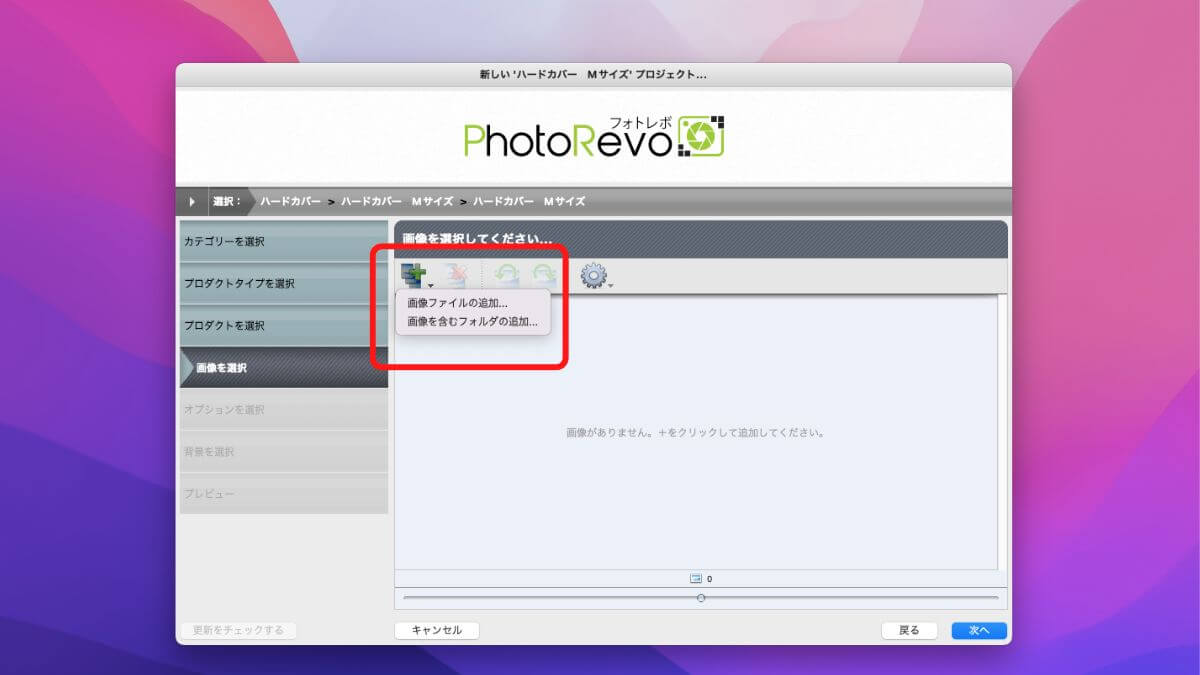
商品選択が終わると、まずは画像(写真)を取り込む画面になります。
赤枠で囲ったアイコンをクリックします。
なおこの時にフォトブックで使用するすべての画像を取り込まなくても大丈夫ですよ。
この先の画像を配置(編集)する作業の時にも取り込むことができます。


「画像ファイルの追加」または「画像を含むフォルダの追加」を選びます。
「画像ファイルの追加」は一枚ずつ写真を取り込む、「画像を含むフォルダの追加」は選んだフォルダの中に入っている写真をすべて取り込むことができます。
あらかじめフォトブックに入れたい写真を集めたフォルダを作り、そのフォルダごと取り込むと作業が楽ですよ!


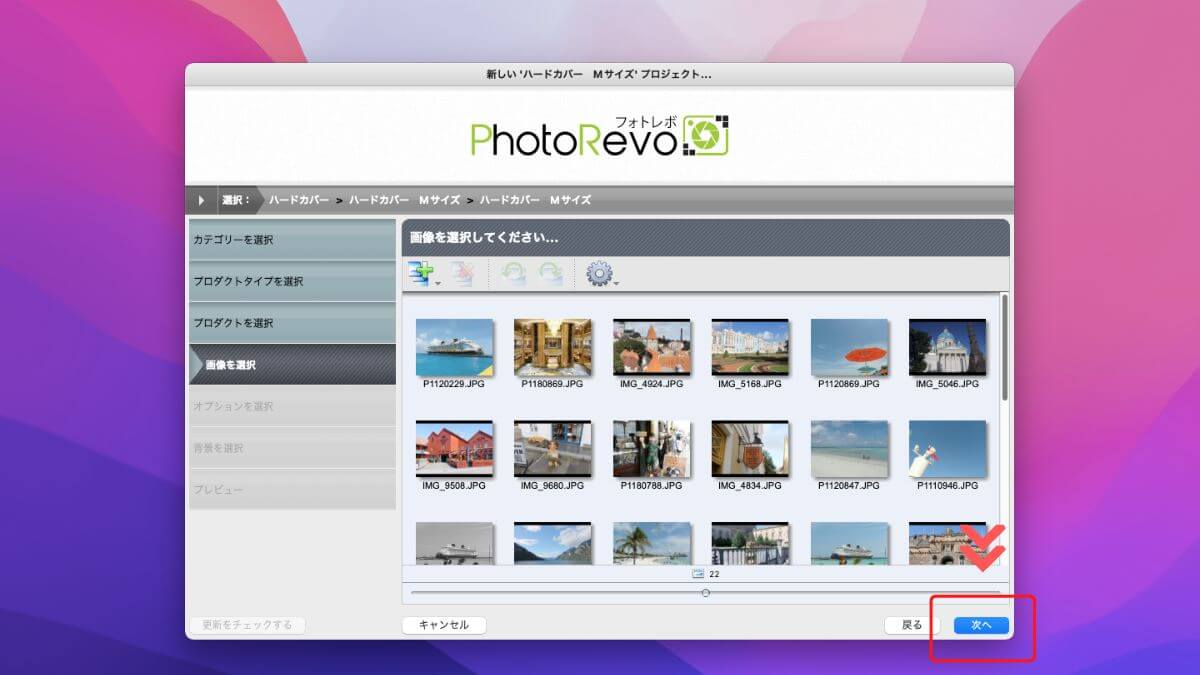
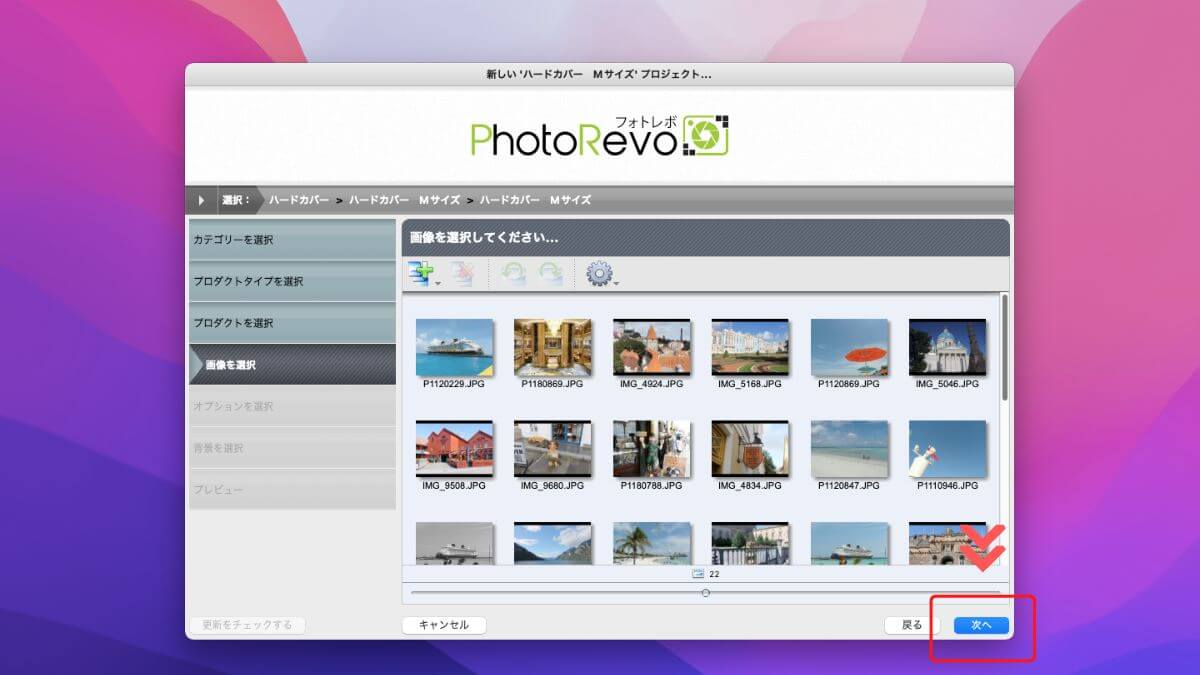
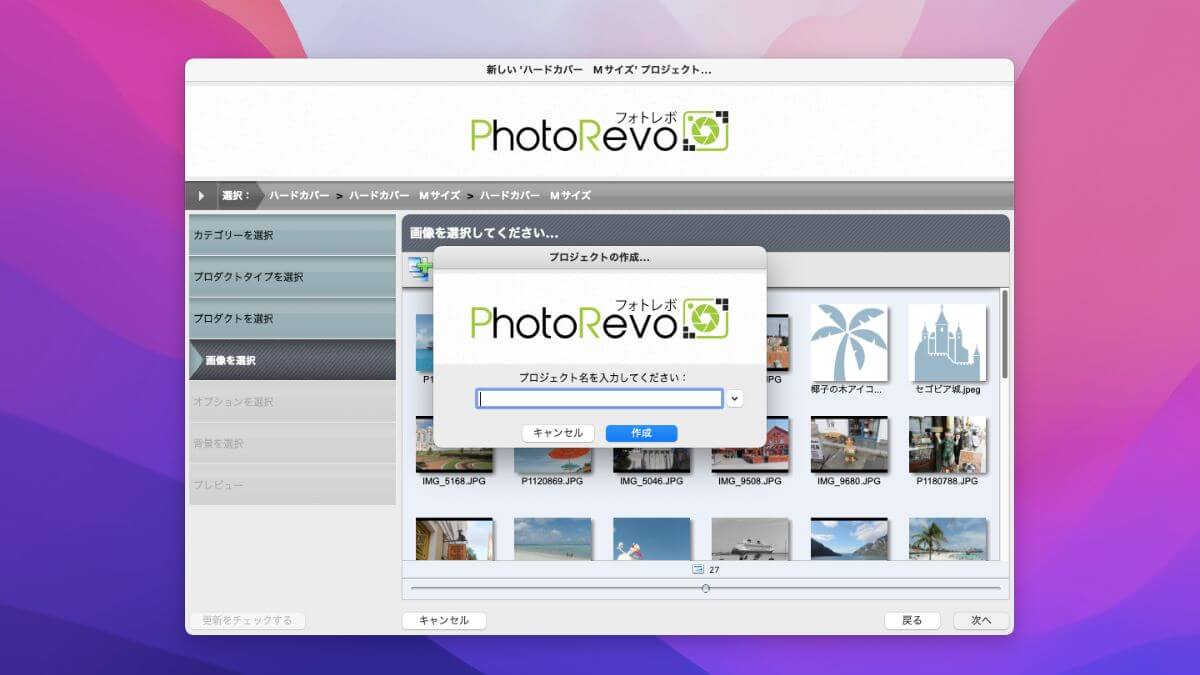
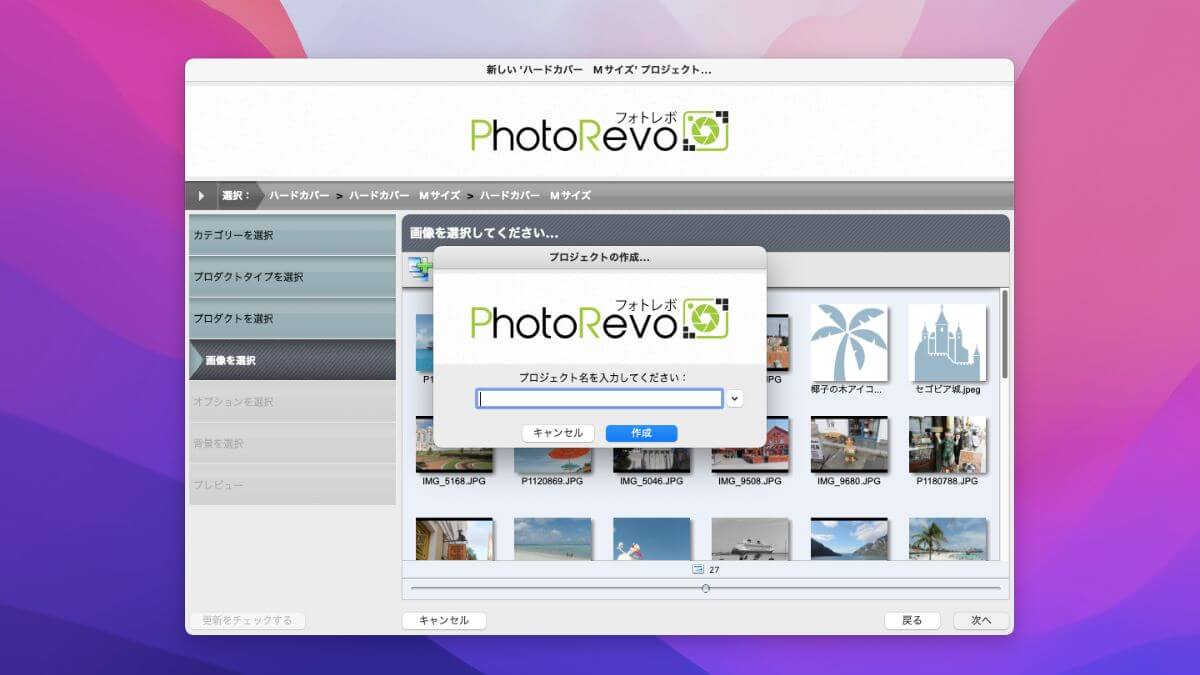
取り込みたい画像を選んで「次へ」をクリック。


プロジェクト名を入力する画面が表示されるので、作成するフォトブックの名前を入力して「作成」をクリックします。


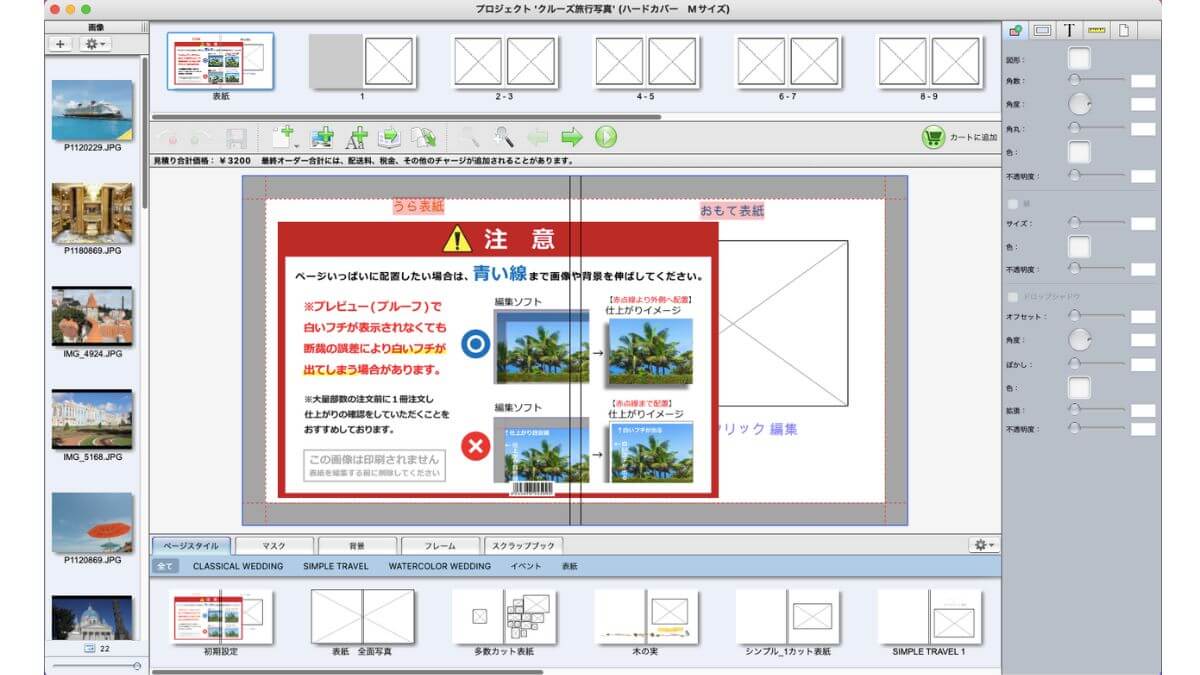
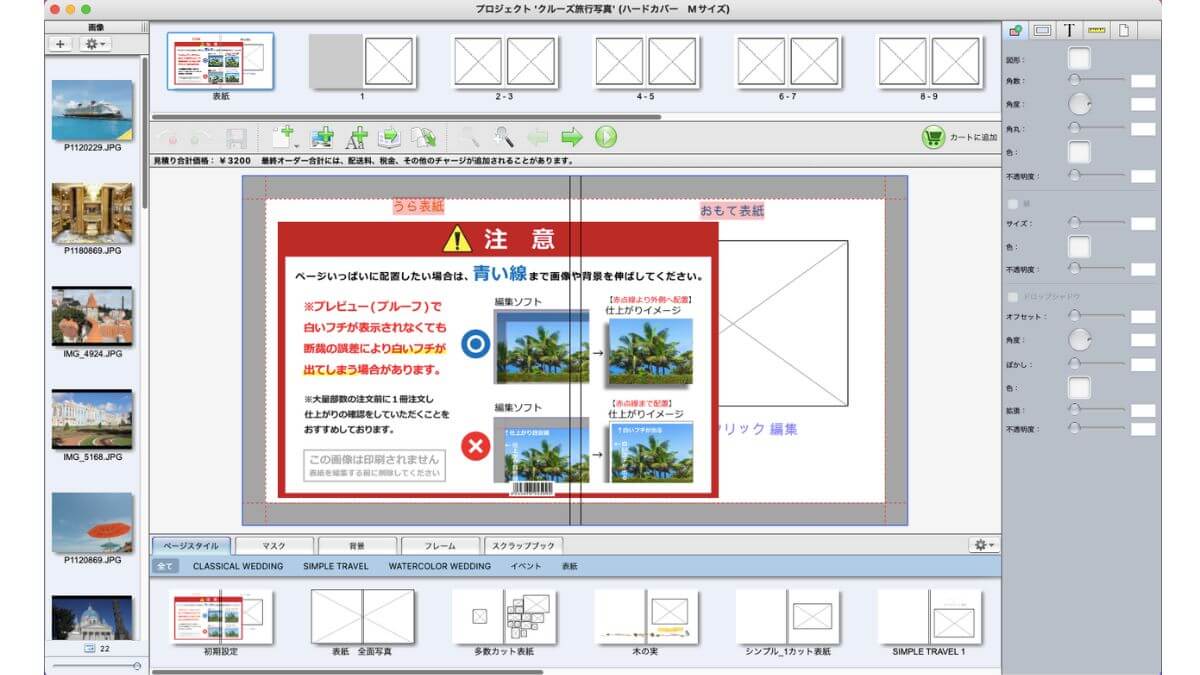
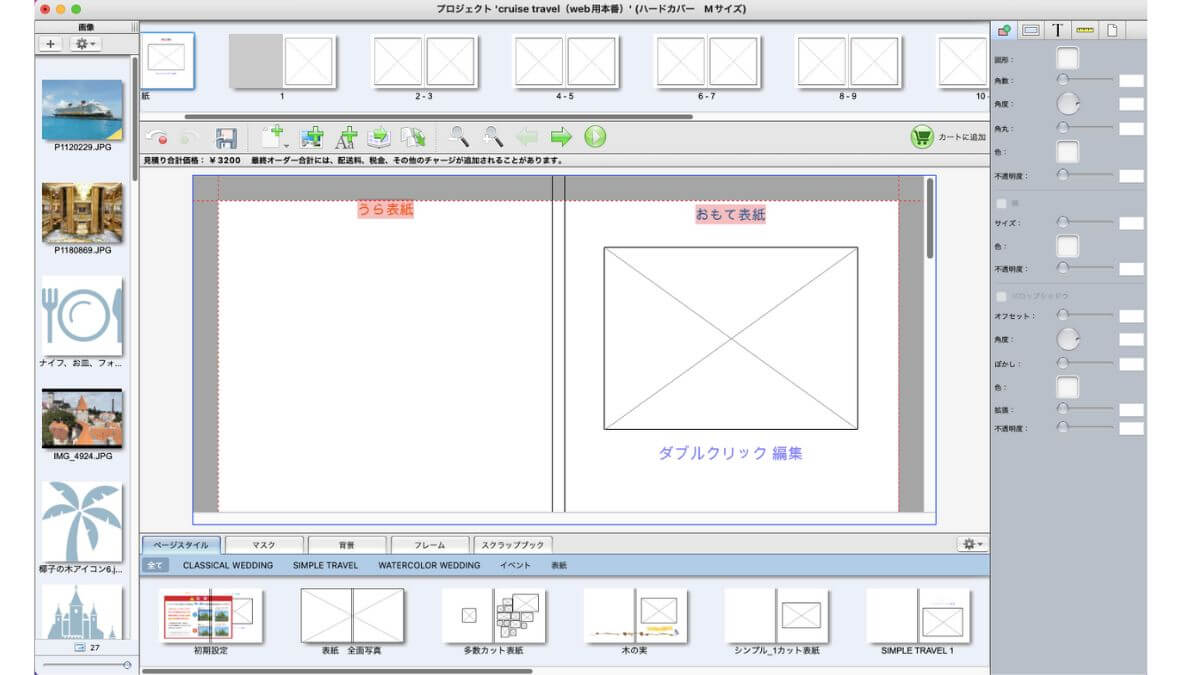
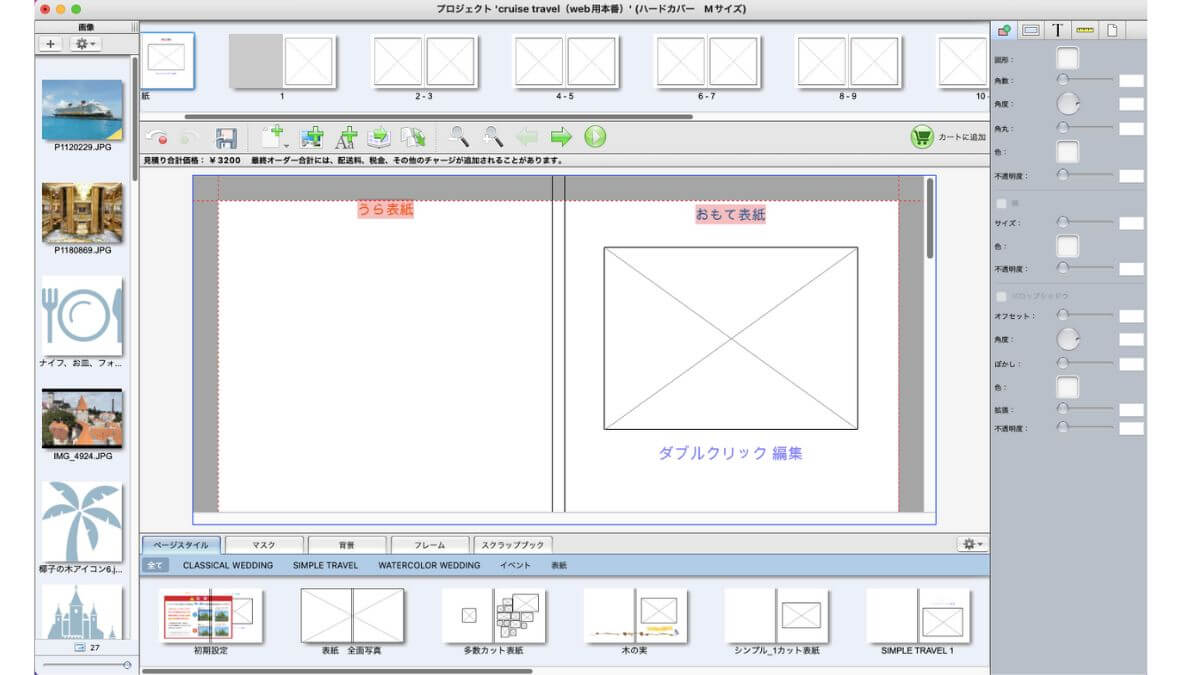
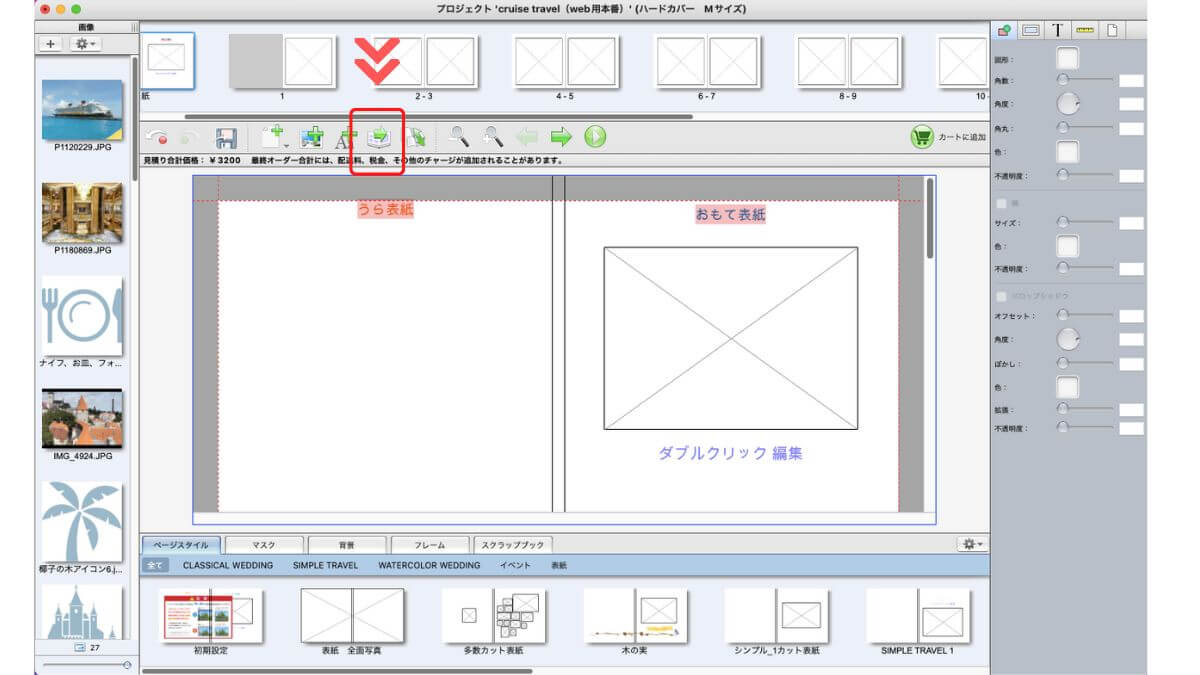
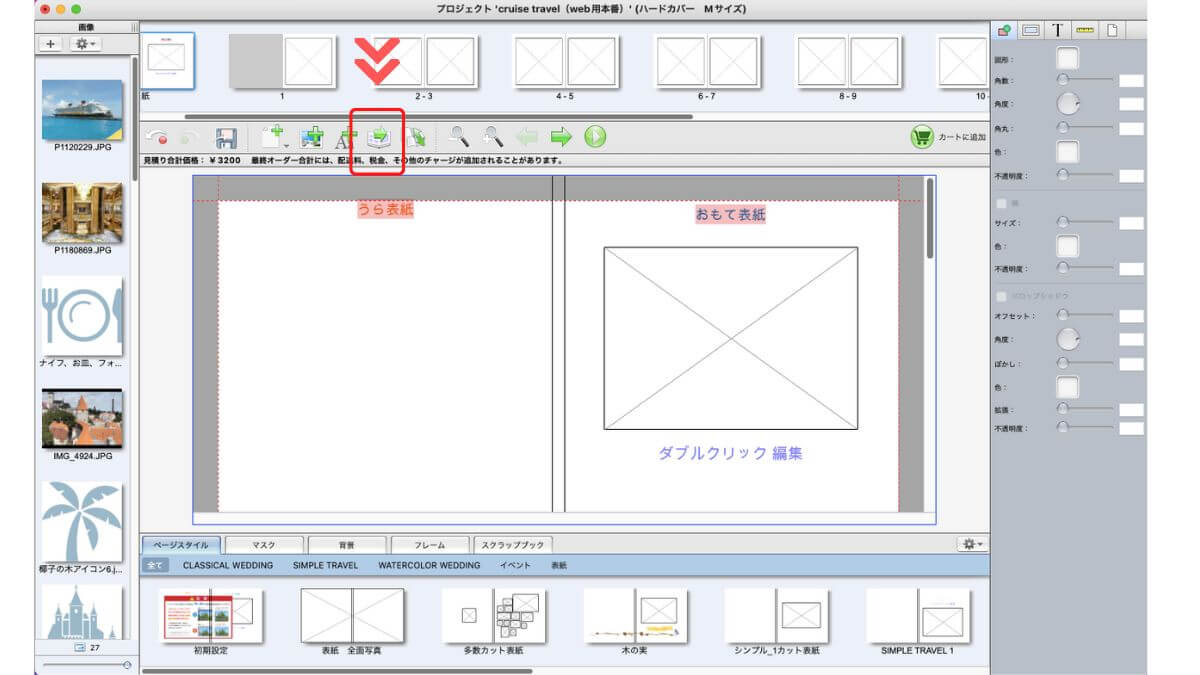
フォトブックを編集する画面が表示されます。
この画面で写真や文字・イラストを配置して、自分好みのフォトブックを作っていきます。
なお赤枠で書かれた「注意」の説明は消すことができます。(表示されたままでは作業できないですよね)
赤枠部分を選択し、「削除(delete)」キーなどで削除します。


いよいよフォトブック作成です!
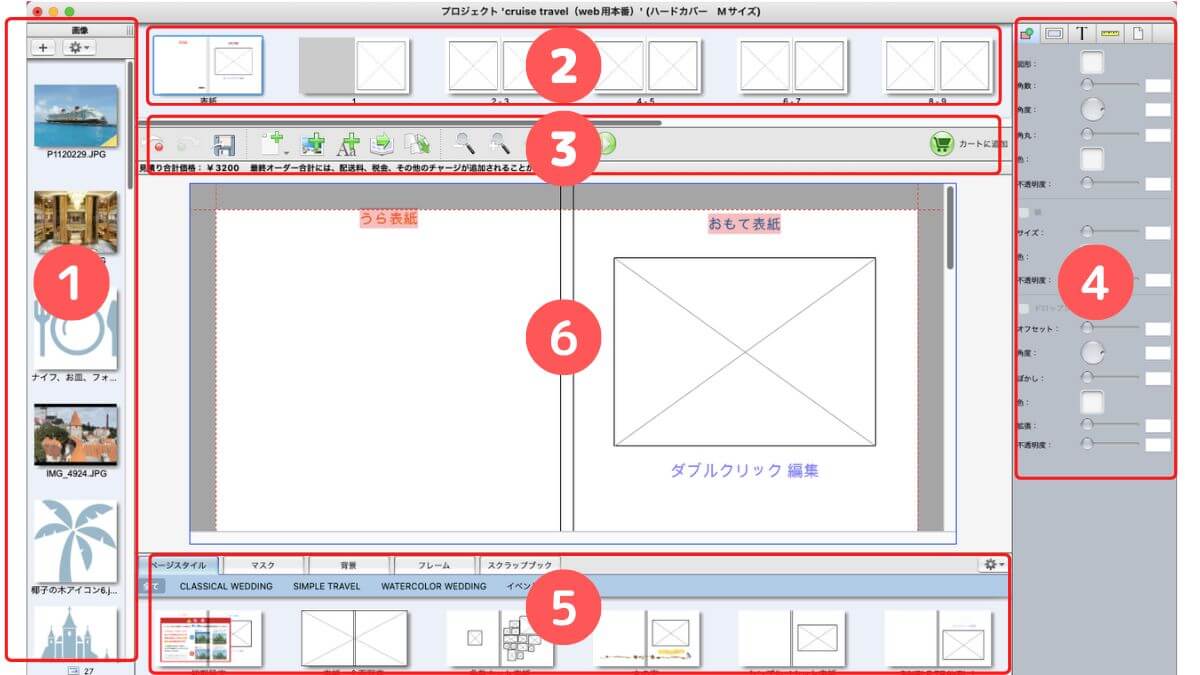
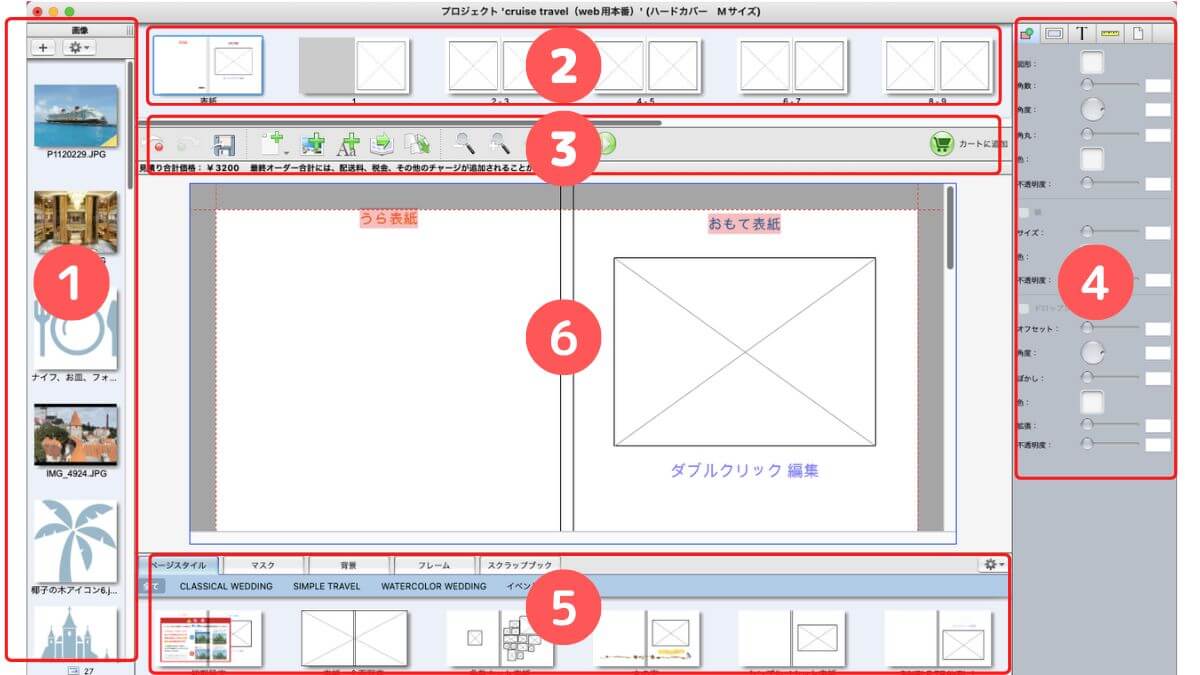
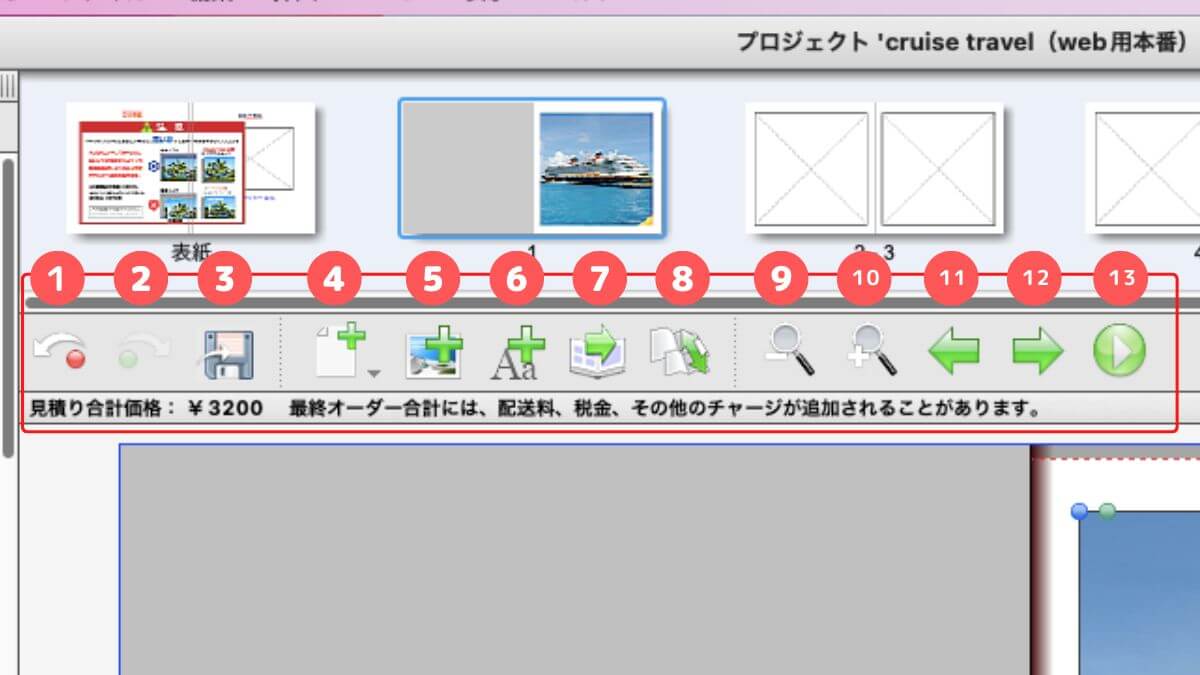
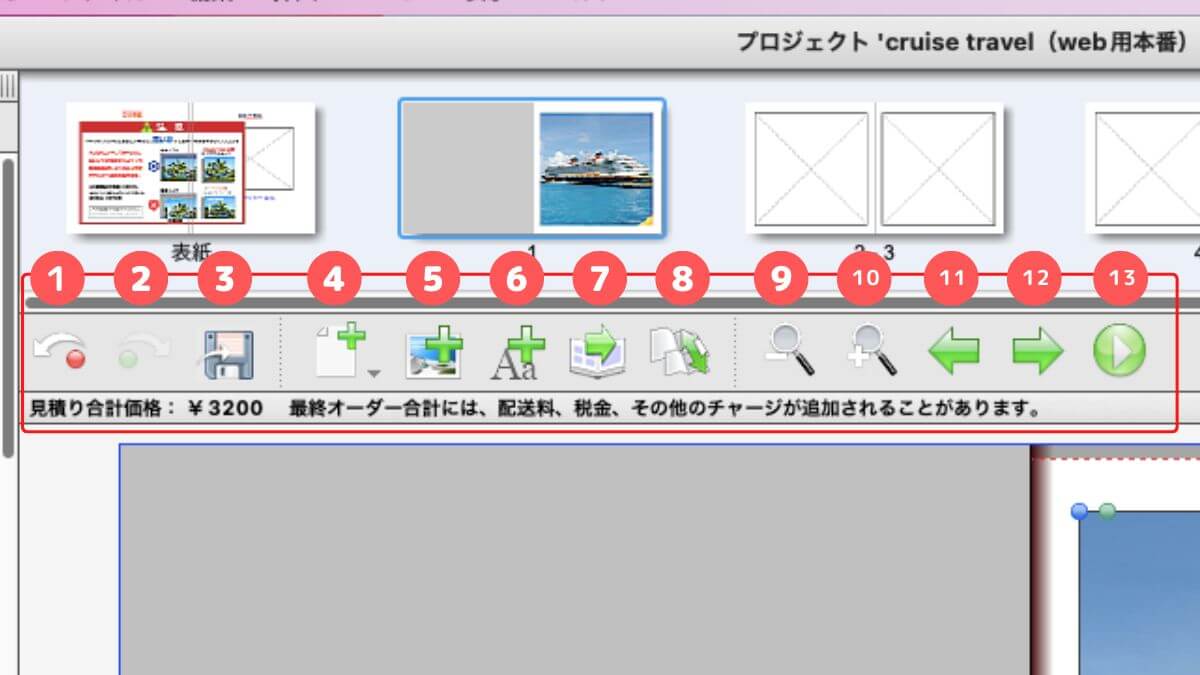
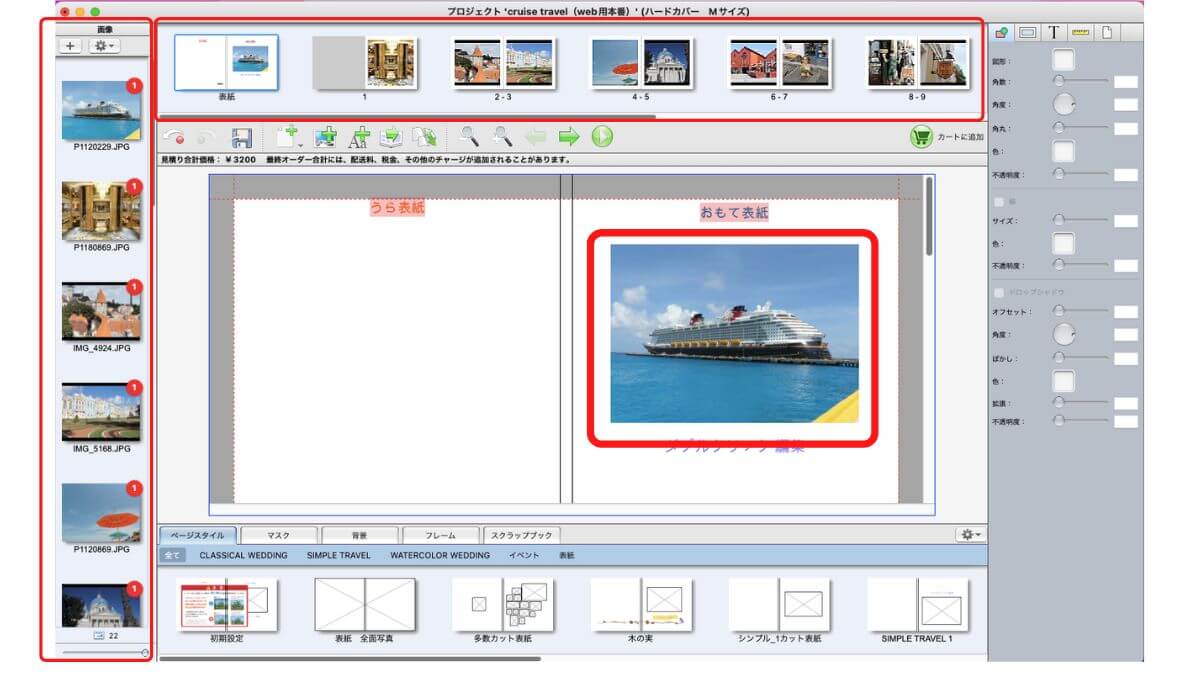
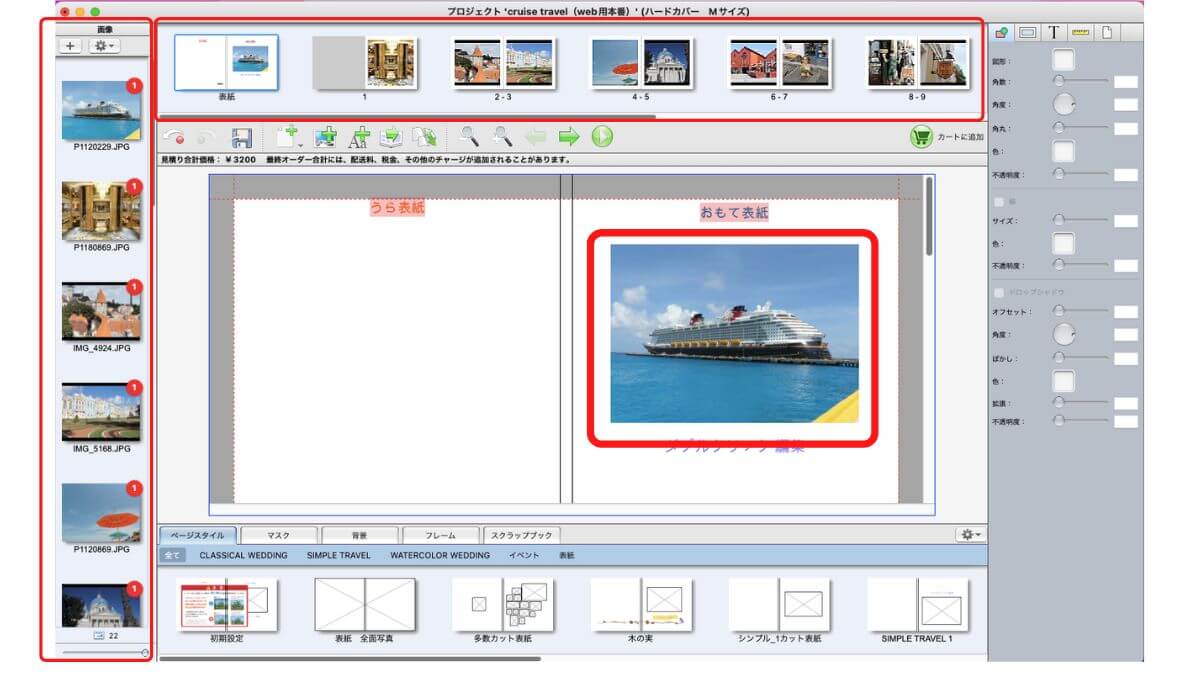
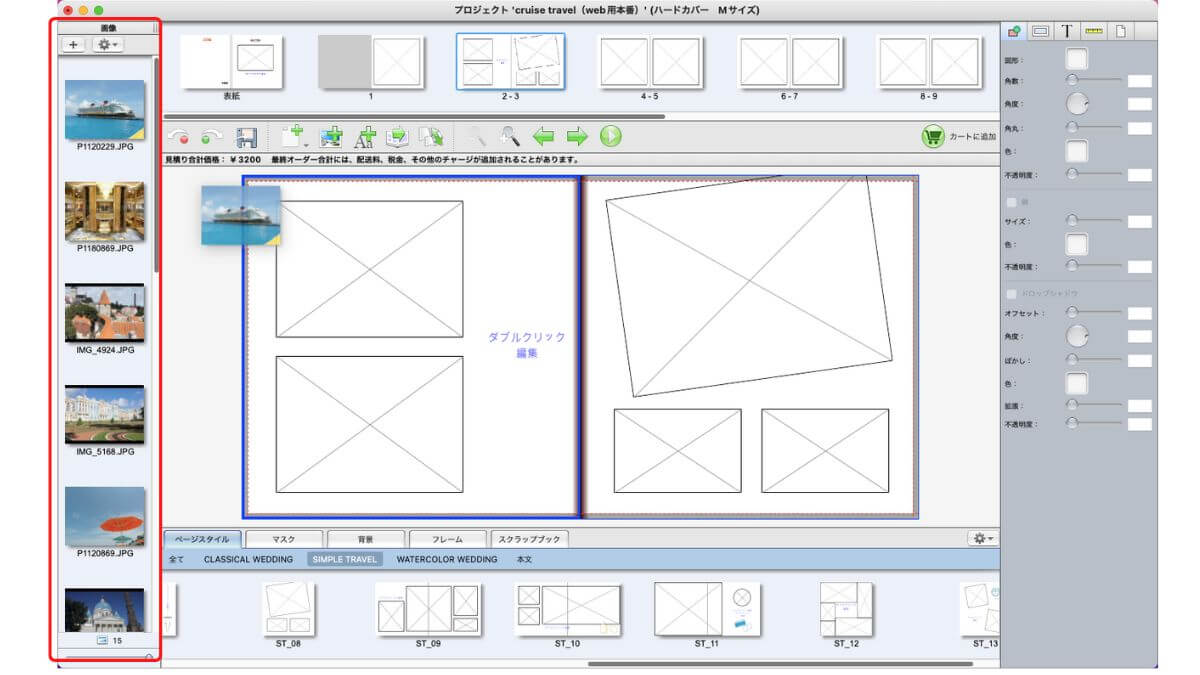
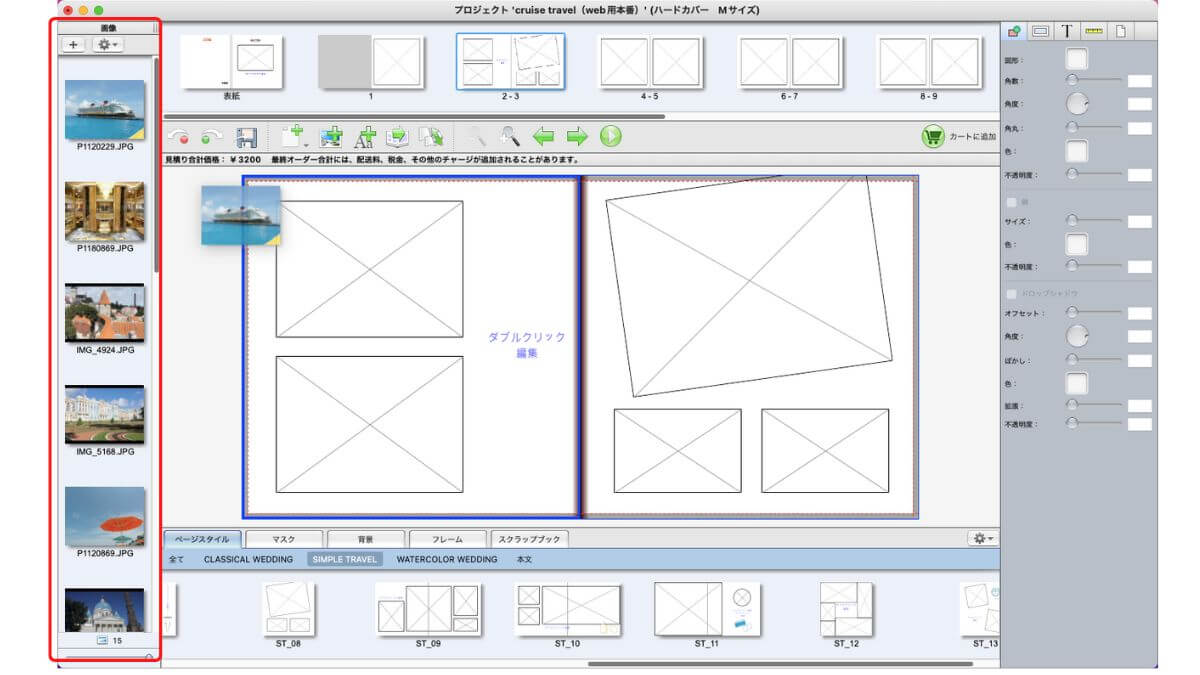
フォトレボ「こだわり編集ソフト」画面の見方と各パーツの説明


フォトレボ「こだわり編集ソフト」の編集画面はいくつかのパーツから構成されており、それぞれの役割は以下の通りです。
画面左側(❶)取り込んだ画像
画面上部(❷)表紙と、本文の各ページのサムネイル
画面上部(❸)「元に戻す」「保存」「ページオプション」「画像ボックスの追加」などの操作アイコン
画面右側(❹)画像やテキストの編集が可能なパネル
画面下側(❺)ページスタイル(テンプレート)、マスク、背景、フレーム、イラストの素材
画面中央(❻)ページを編集する場所
取り込んだ画像は❶の部分に表示されてますよね。
またこの初期状態では各ページに写真が一枚貼れるようになっています。


さらにアイコンの役割は以下の通りです。
❶「元に戻す」
❷「やり直し」
❸「保存」
❹「ページオプション」(ページの追加・複製)
❺「画像ボックスの追加」
❻「テキストボックスの追加」
❼「自動流し込み」
❽「プロダクト変更」
❾「ズームアウト」
❿「ズームイン」
⓫「前のページ」
⓬「次のページ」
⓭「プレビュー」
写真・画像の配置方法
自動で写真を配置する
それではページに写真を配置していきましょう。
と言ってもすべてのページに写真を配置するのはめんどくさい!
という時には、自動で配置してくれる機能を使いましょう。


赤枠で囲った「自動流し込み」をクリックします。


すると自動で全ページに写真が配置されました!
画面上部に表示されている各ページを見ると、今まで空白だったところに写真がレイアウトされているのがわかりますよね。
取り込んだ写真の順番に各ページに配置されています。
なお写真に赤い数字で❶と入っているのは、1回使っているという意味です。
でも各ページに写真一枚ずつでは寂しいし、もっと自由にレイアウトしてみたいですよね?
そんな時にはフォトレボが用意しているテンプレートやさまざまな機能を使って自分好みのフォトブックに仕上げることができます。
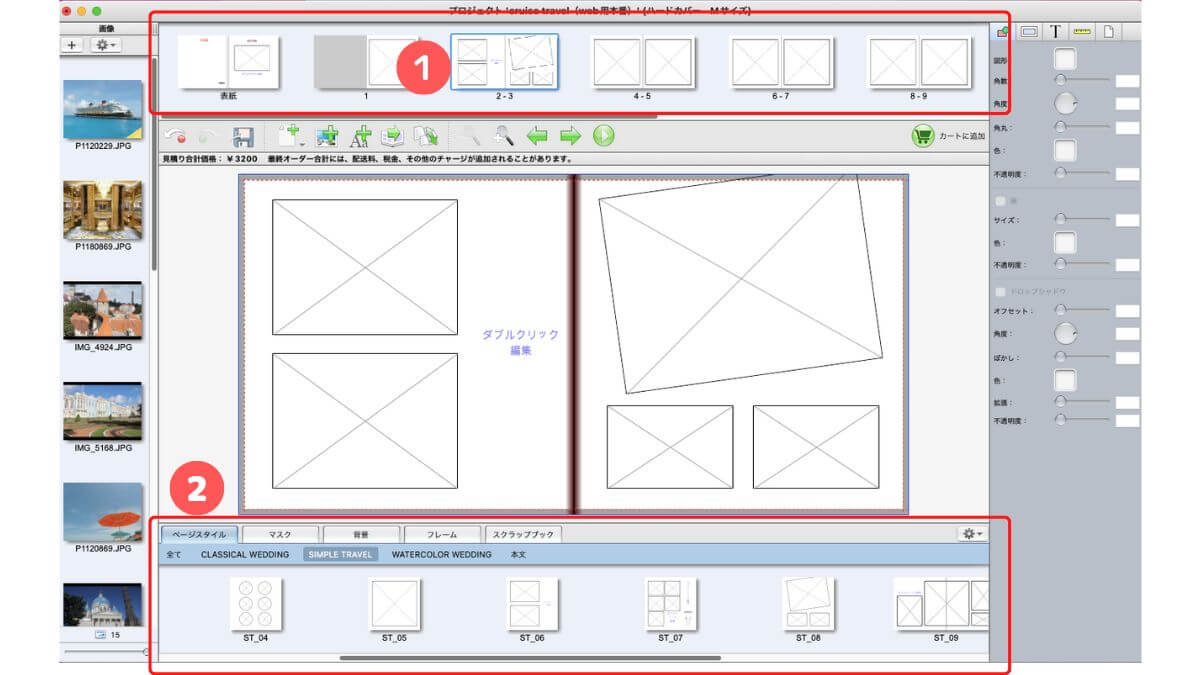
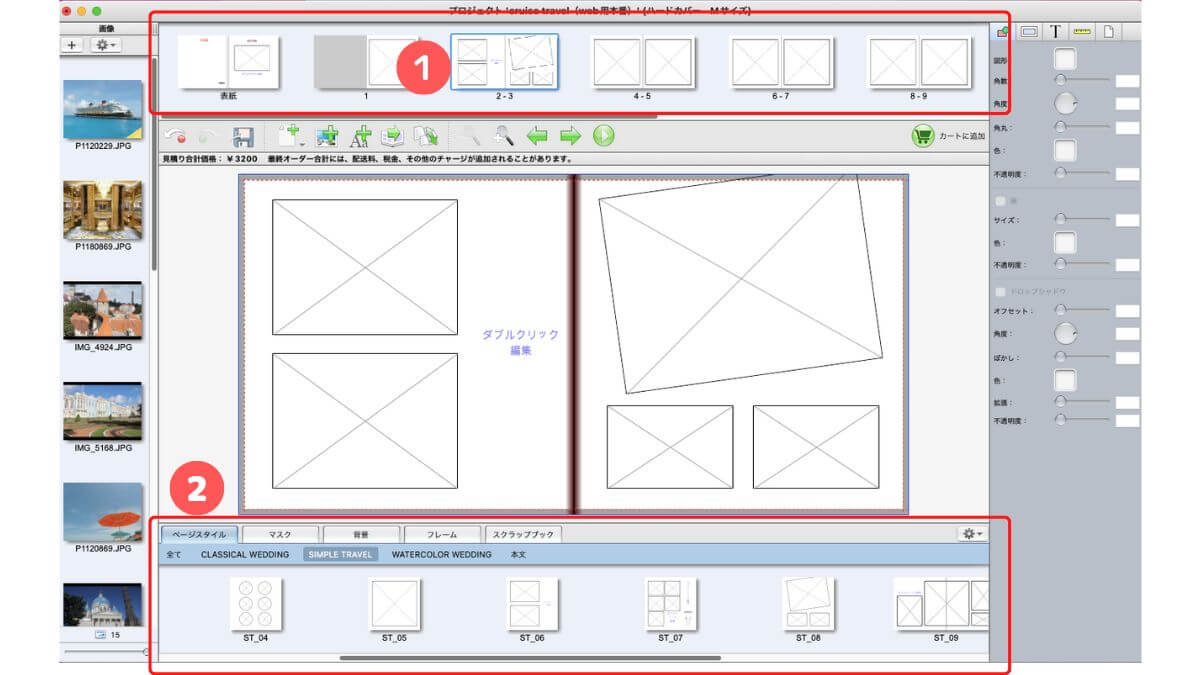
テンプレートを使い写真をレイアウトする


まずは編集したいページを❶から選択します。
編集スペースに選択したページが表示されるので、次にページ下部❷の「ページスタイル」タブの中から好きなテンプレートを選び、編集スペースにドラッグします。
もちろんテンプレートを使わずに自分で好きに配置することもできます。
ページ下部❷には以下の素材が用意されています。
・ページスタイル:テンプレート
・マスク:画像トリミング(必要な部分を切り抜く)
・背景:画像の背面に入る下地
・フレーム:額縁のような飾り
・スクラックブック:イラスト画像


左側の画像一覧から画像を配置したい場所にドラッグします。


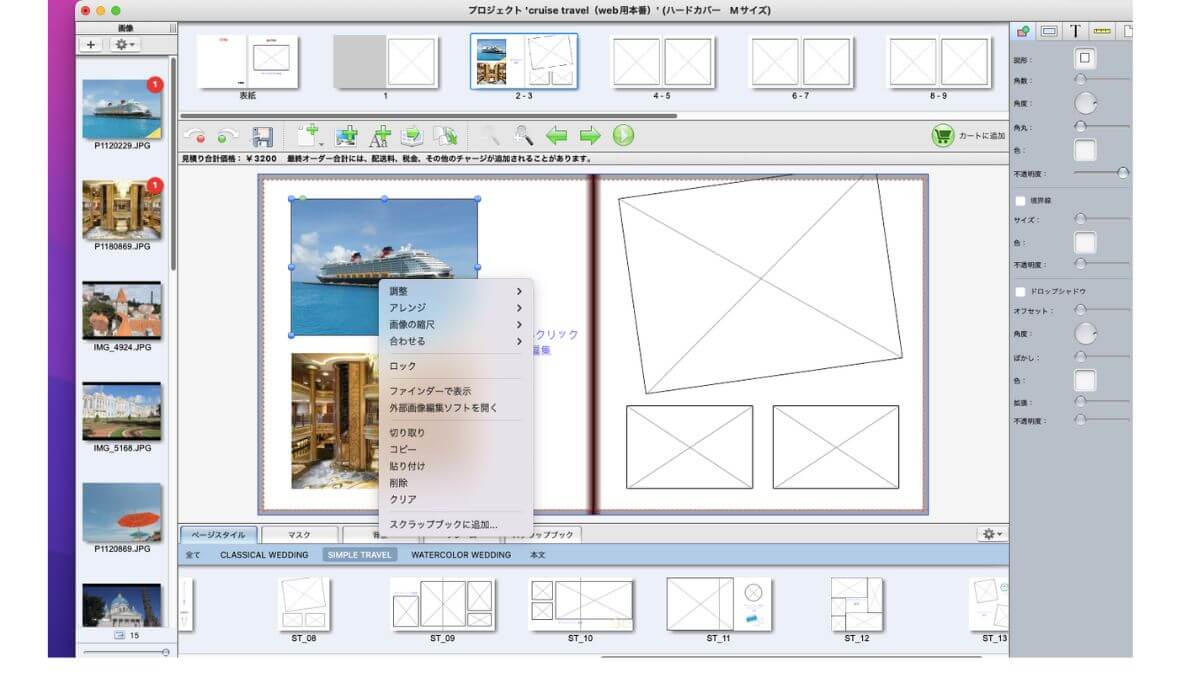
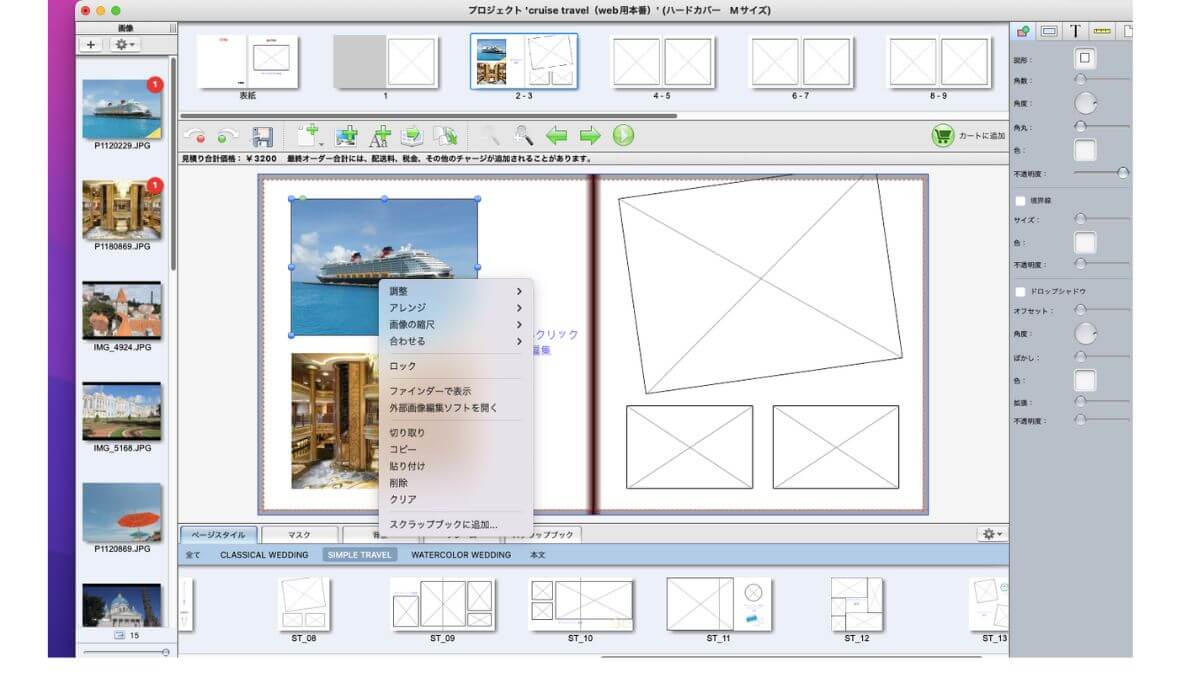
配置した写真を他の写真に変えたい時には、新しい写真をそのままドラッグして戻しても良いし、画像を選択して右クリックして「クリア」を選択すると画像を消去することができます。(「クリア」は画像ボックスは残ったままになります)


このようにして写真を配置していきます。
数種類テンプレートが用意されているので、気に入ったものを使って写真を配置してみてくださいね。
テンプレート使わずに写真をレイアウトする
テンプレートを使わずに写真を配置することもできます。


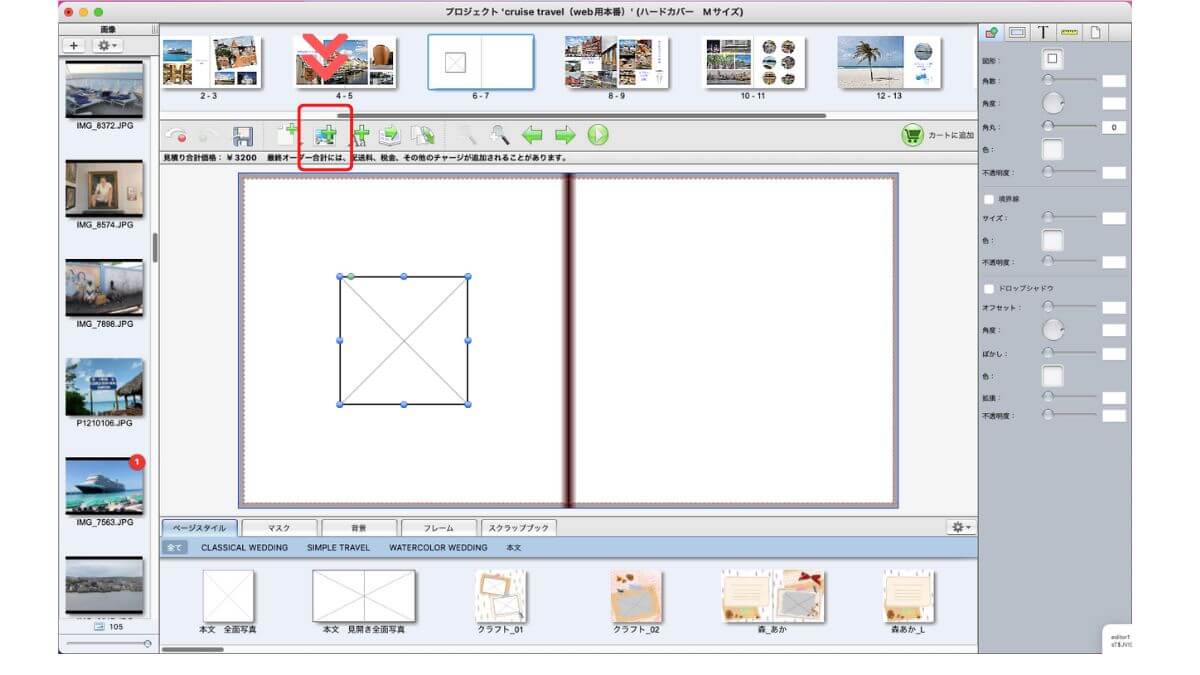
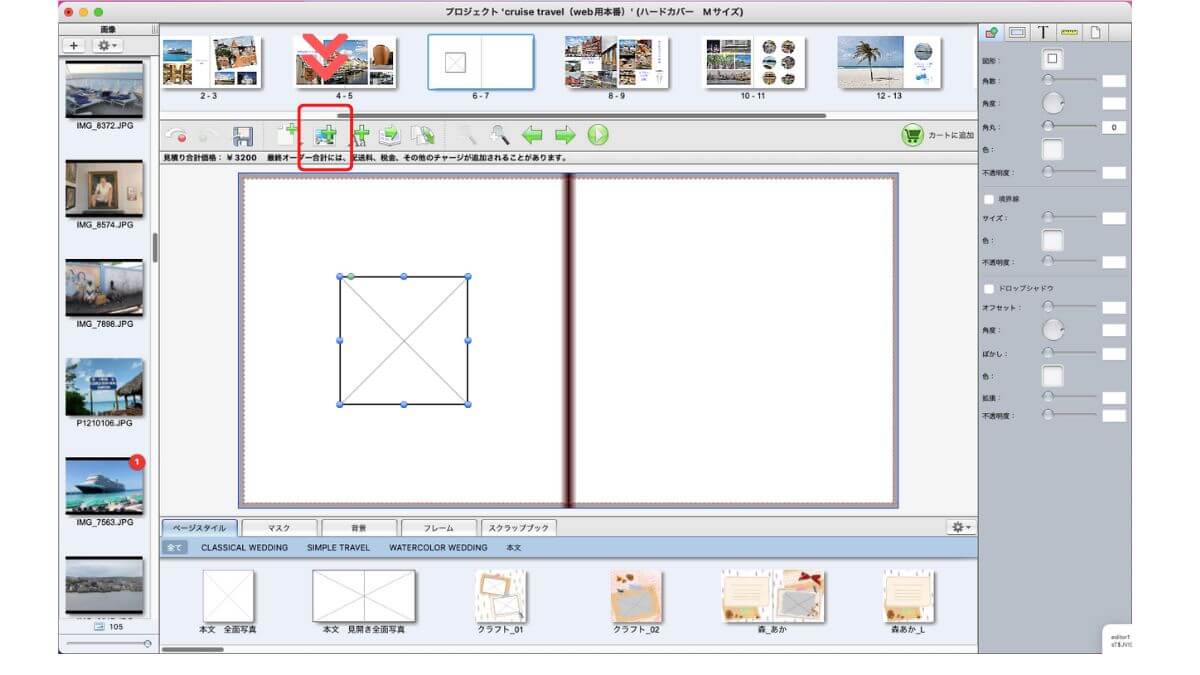
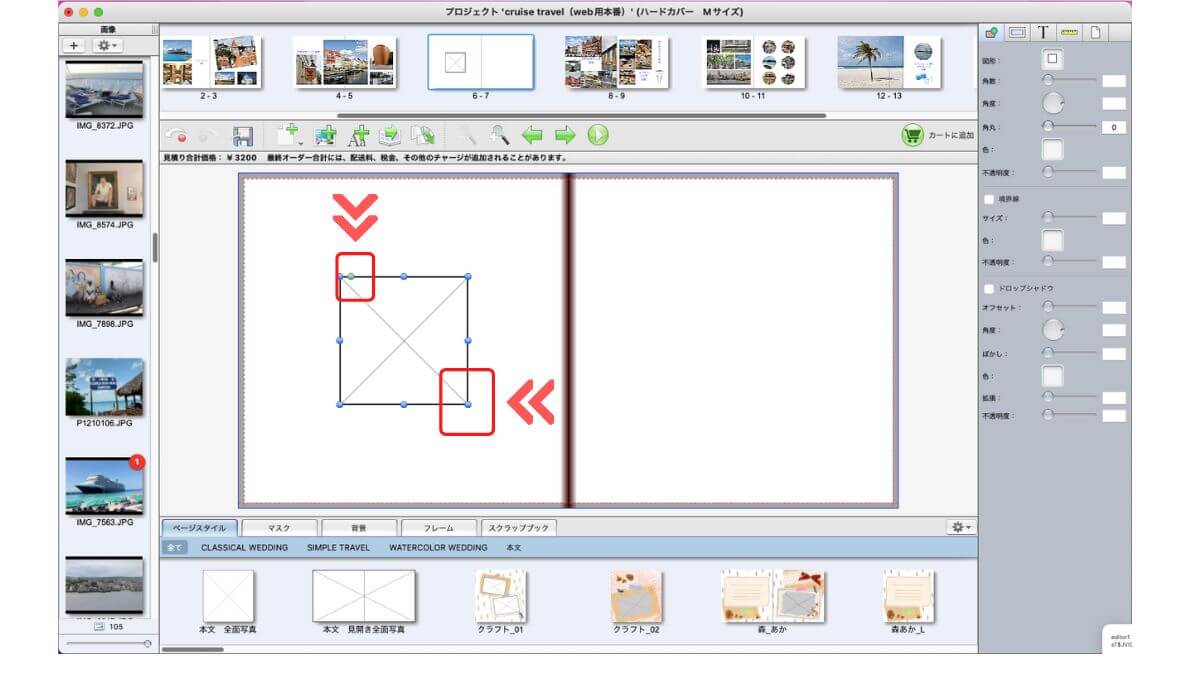
配置したいページを表示し、赤枠で囲った「画像ボックスの追加」をクリックします。
そうすると上記画像のように四角い箱が表示されます。
この中に写真を置いていくわけです。


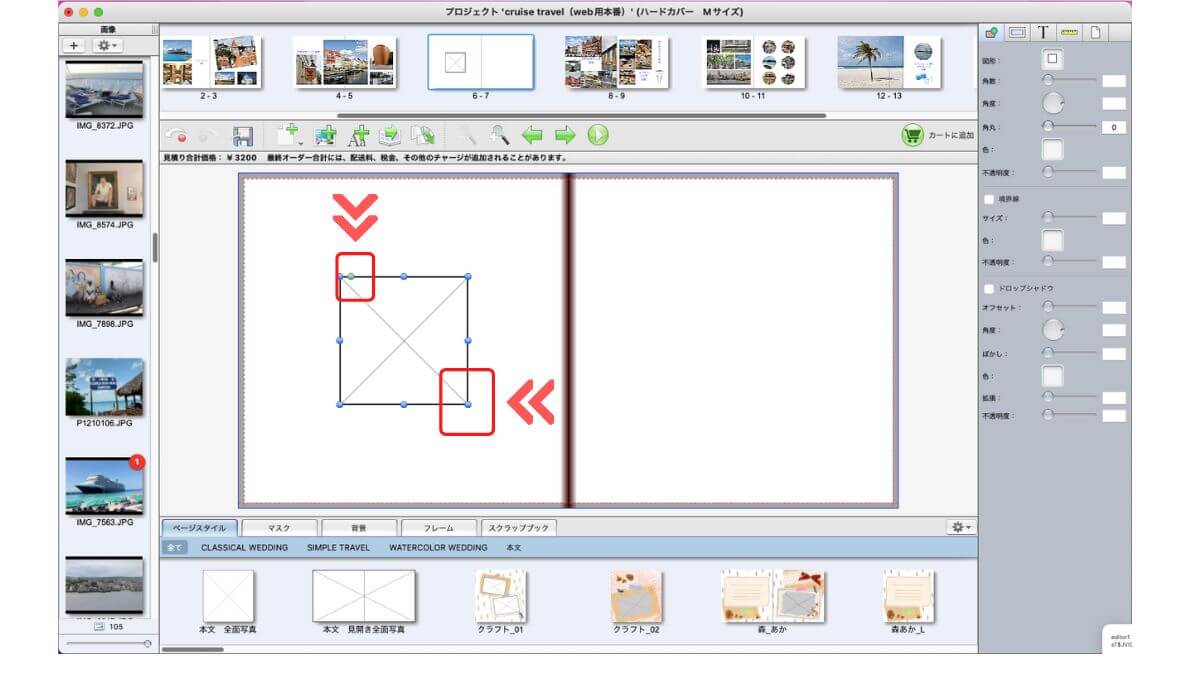
画像ボックスをクリックすると青い丸と緑の丸が表示されます。
青い丸をドラッグすると画像ボックスの大きさを変えることができ、緑の丸では回転させることができます。


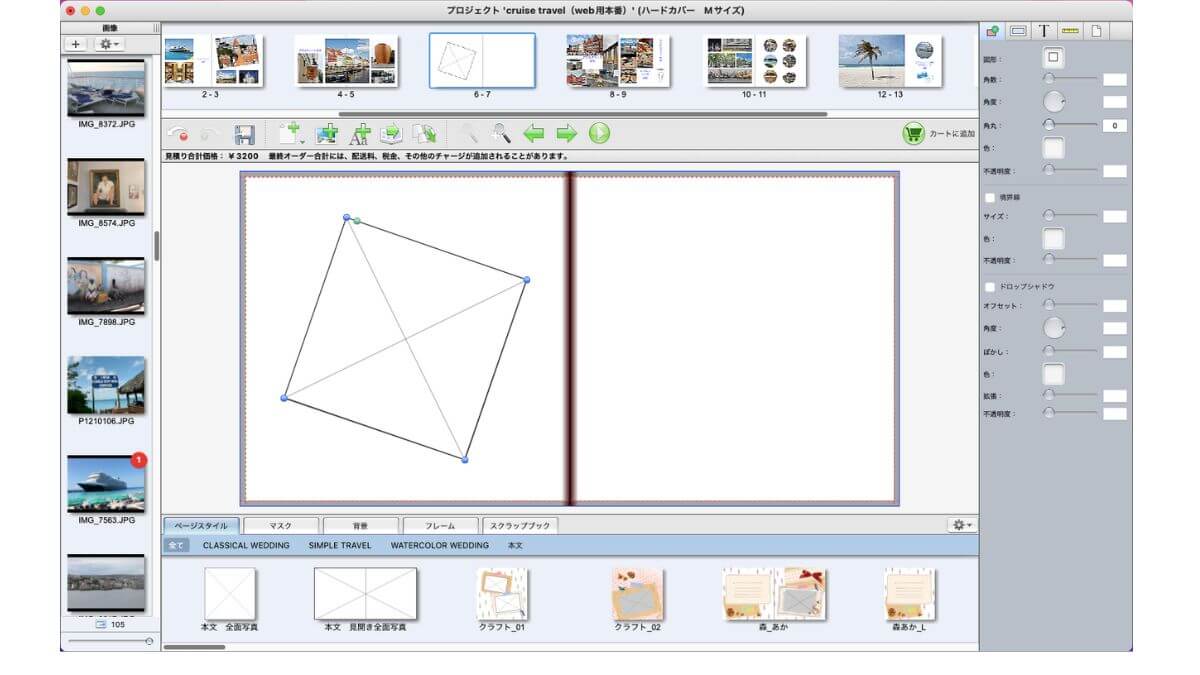
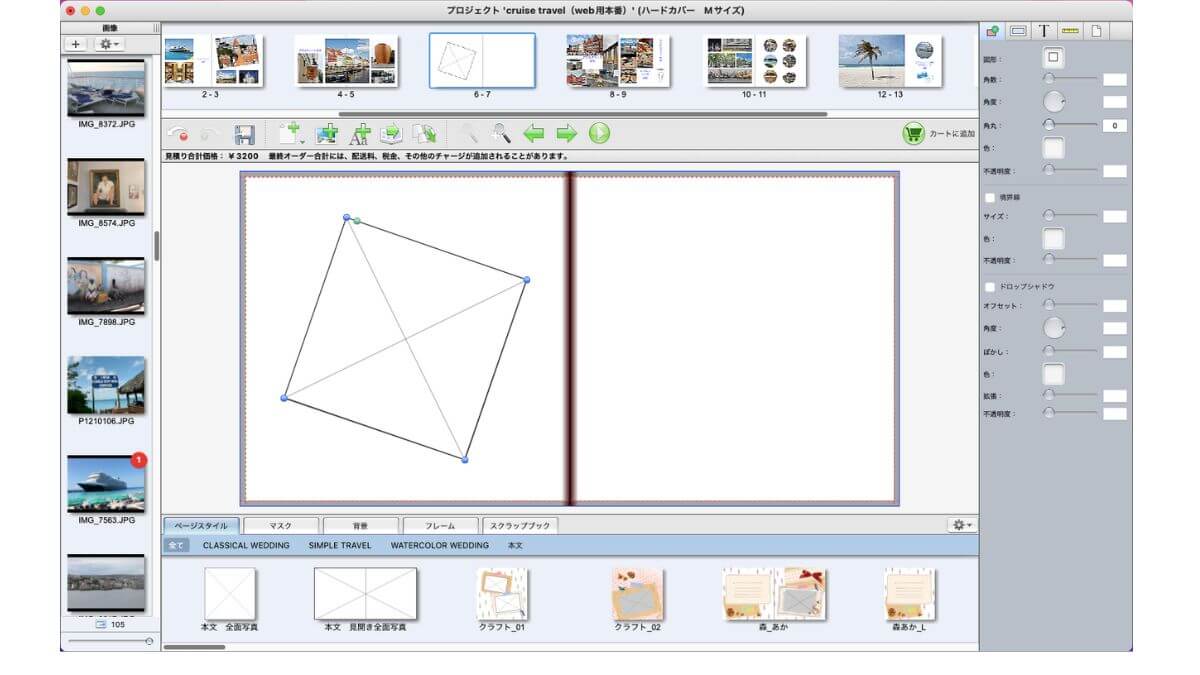
画像ボックスの大きさを変更し、さらに回転させてみました。


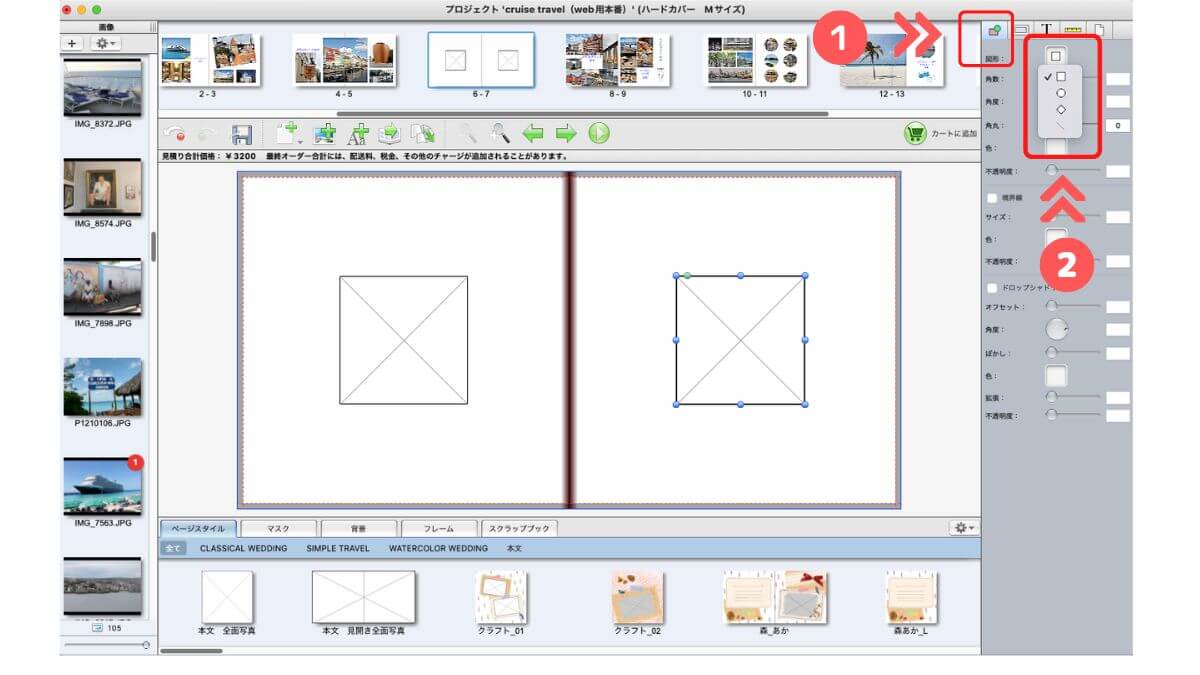
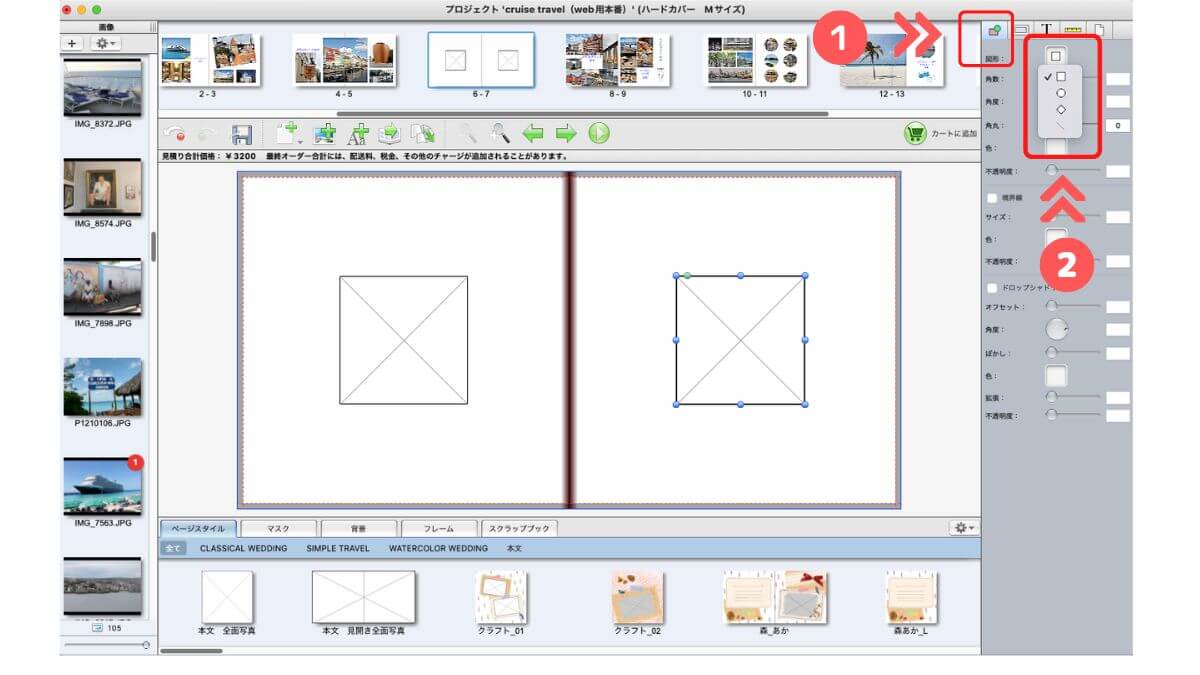
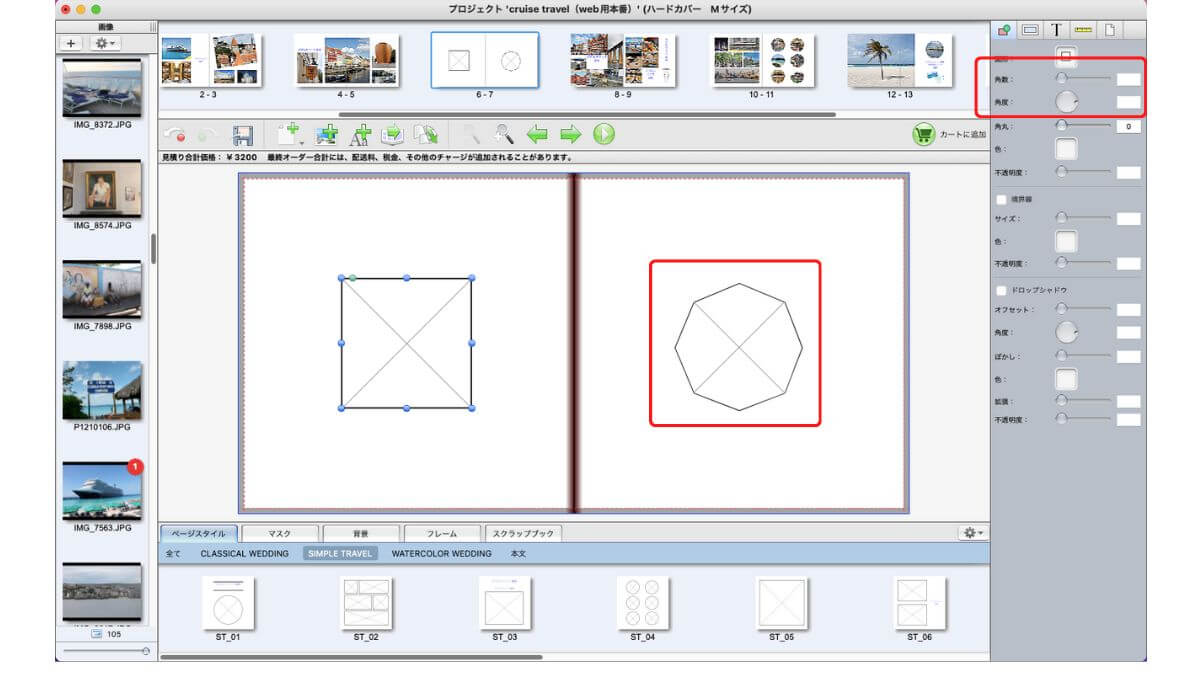
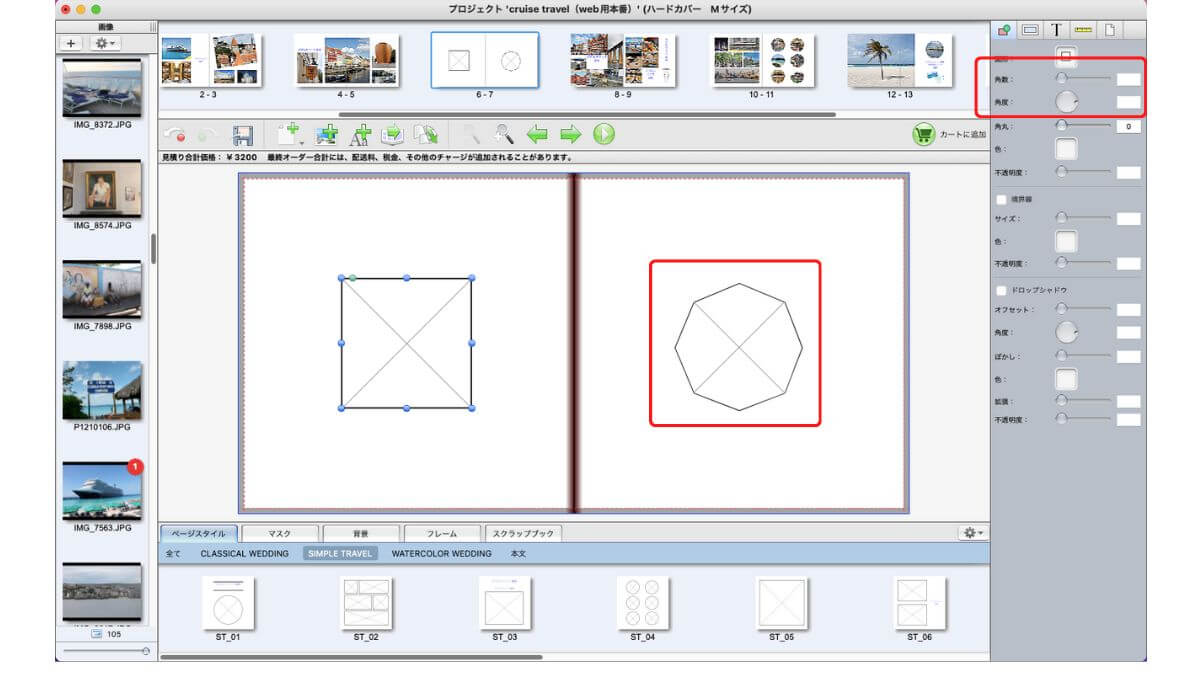
画像ボックスの形を変えることもできます。
変更したい画像ボックスを選択し、右側のパネルの赤枠❶のメニューを開き、❷をクリックすると「丸」「菱形」が表示されるので、好きな形を選びます。


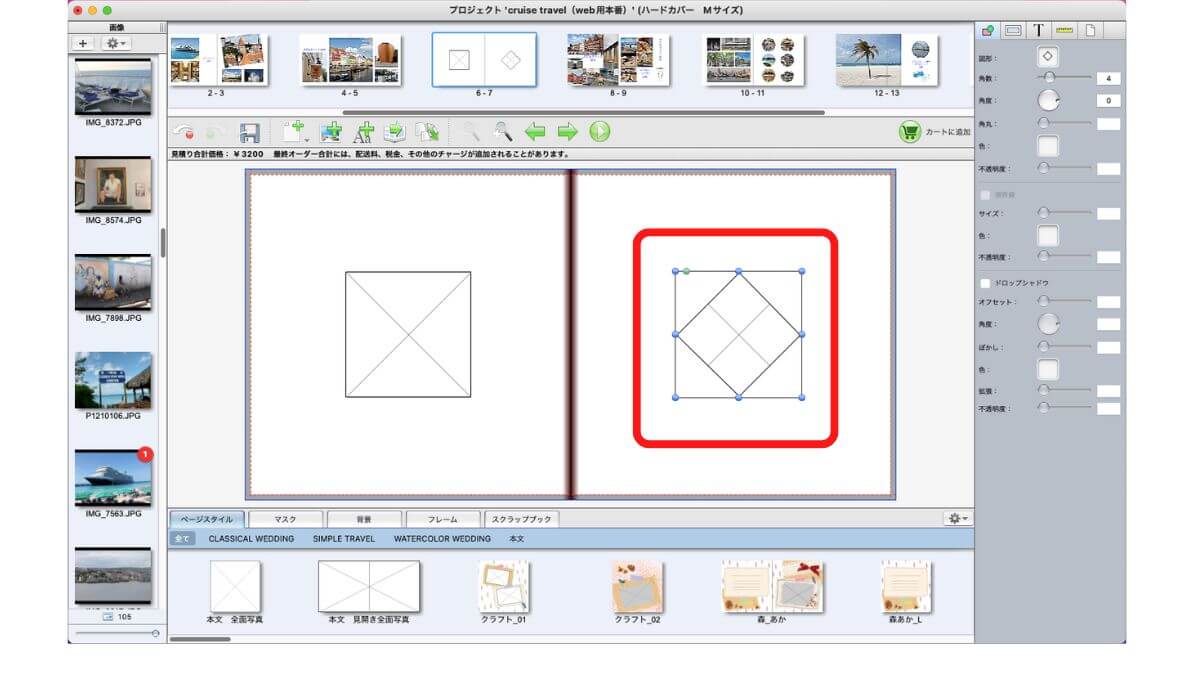
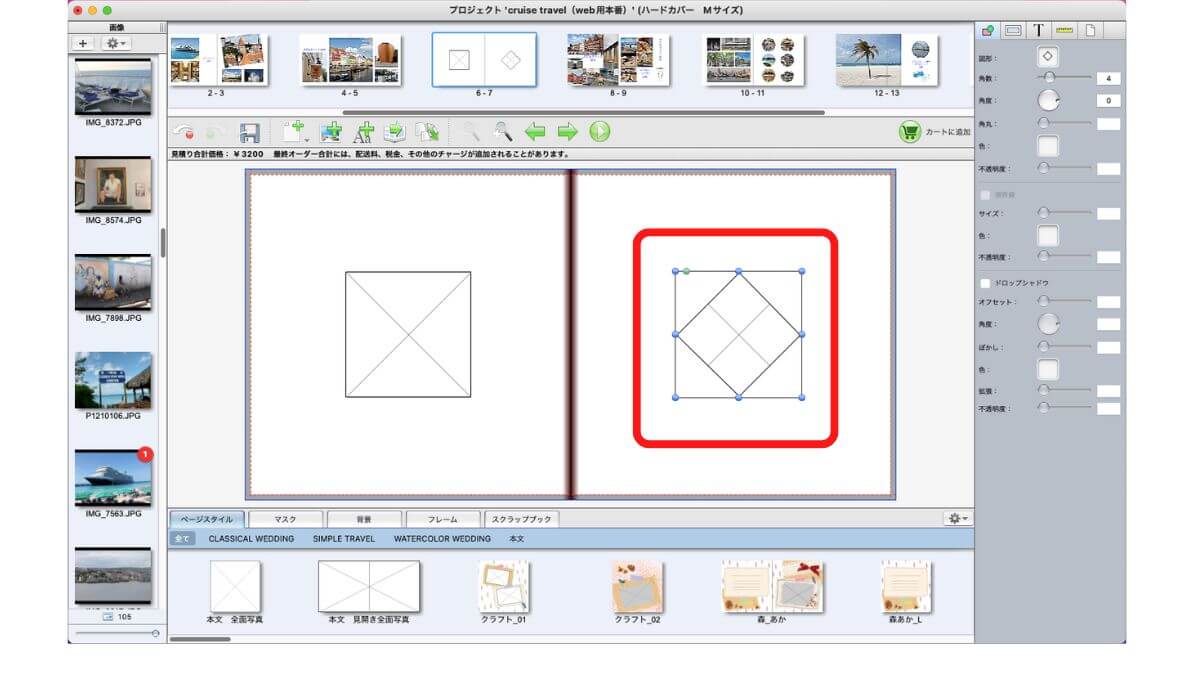
上記の画像(赤枠)は菱形を選択したものです。


また「角数」や「角度」も変えることができます。
上記(赤枠)は八角形にしたものです。


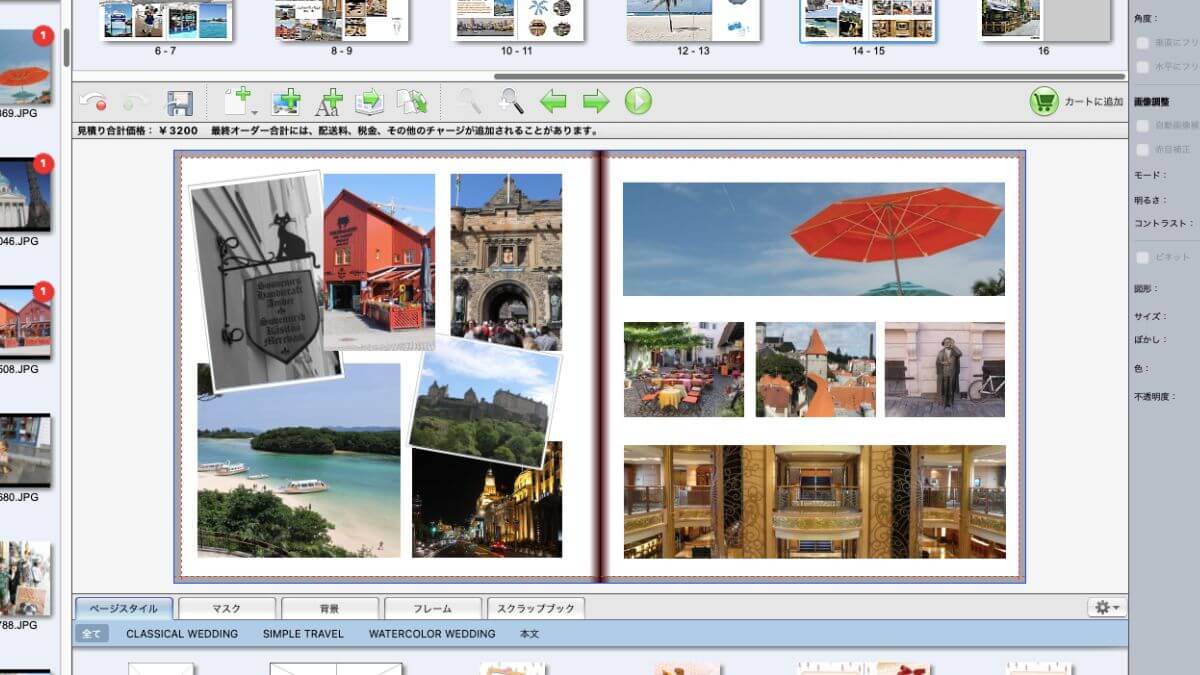
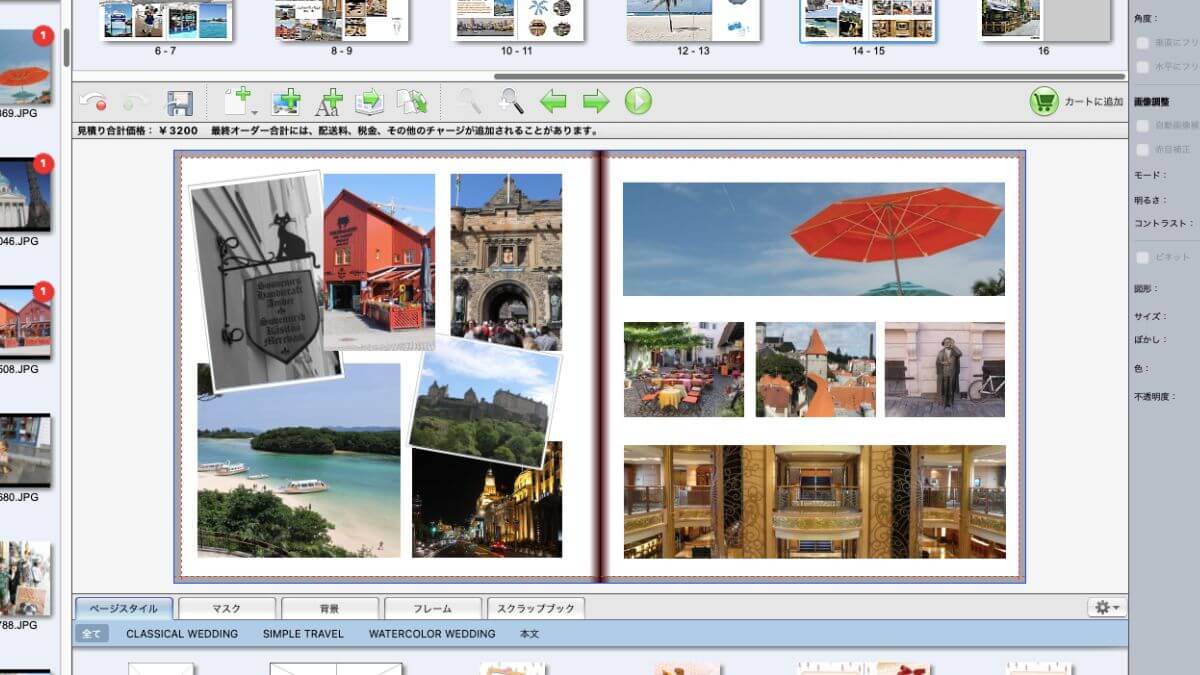
写真の大きさを変えたり、回転させることで、上記のように自由に写真をレイアウトすることができます。
とても楽しいですよ!
テキストを追加する


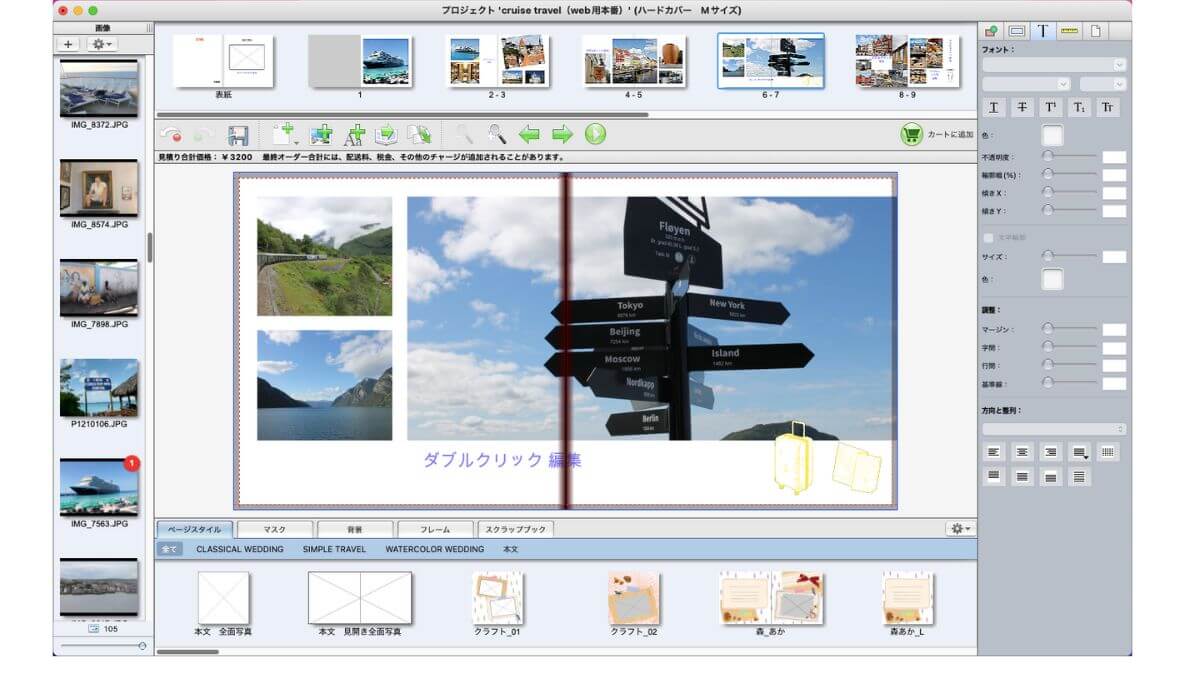
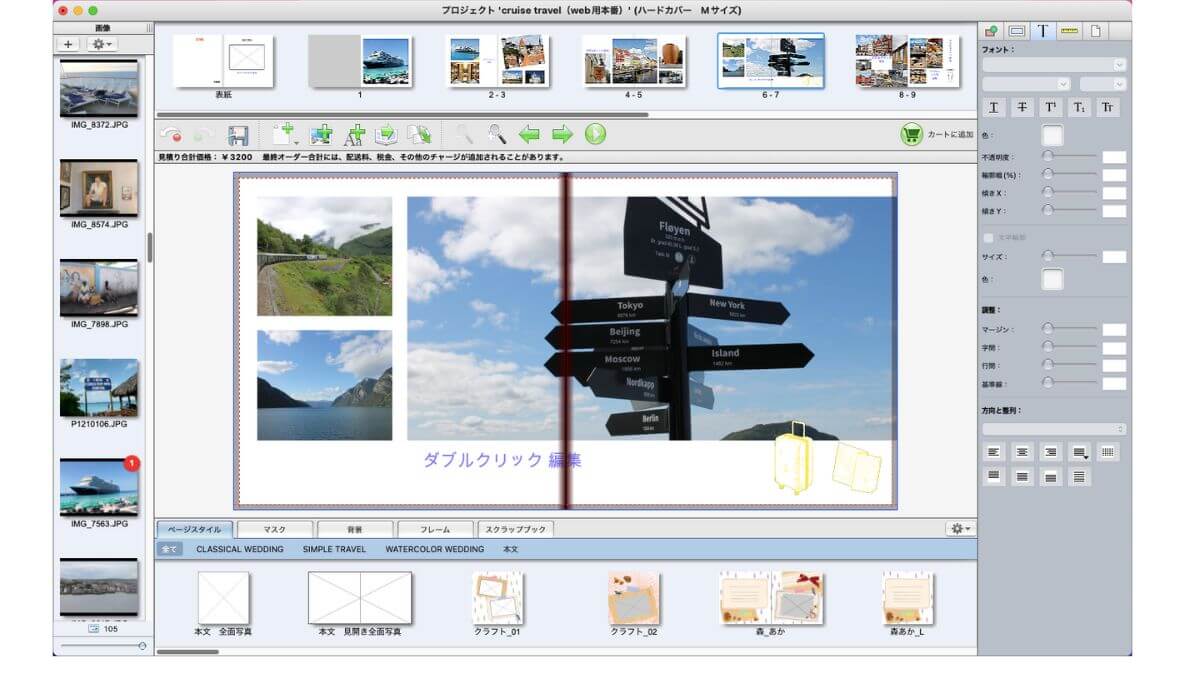
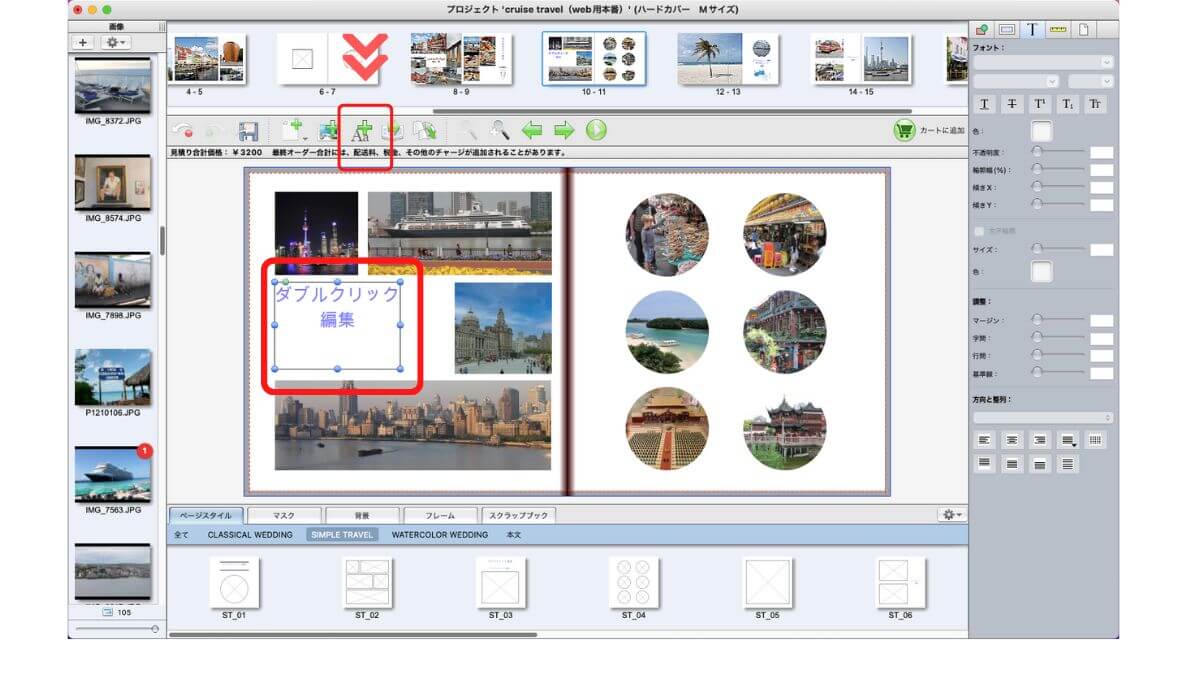
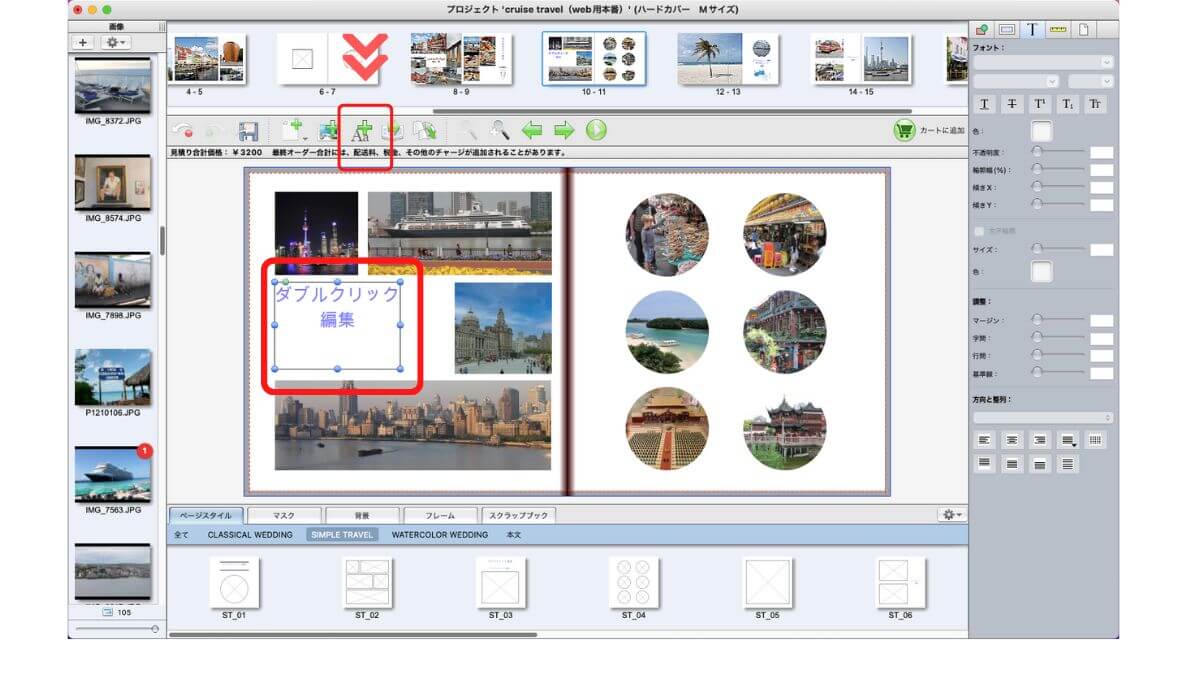
次は文字を入れていきます。
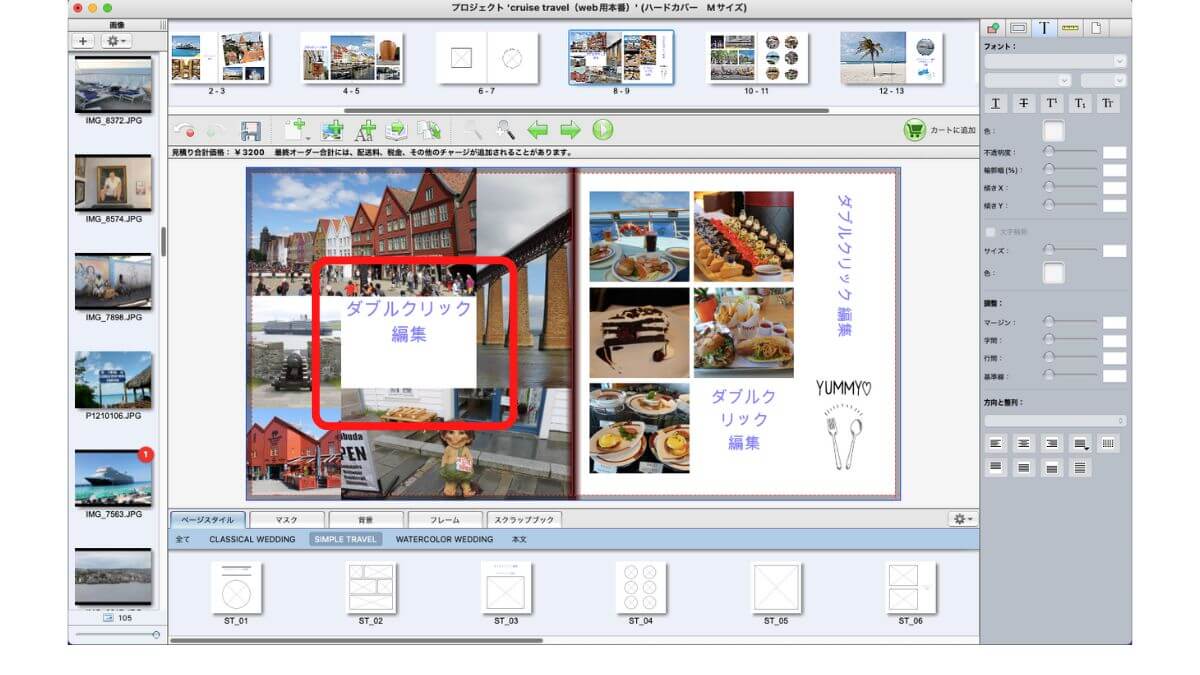
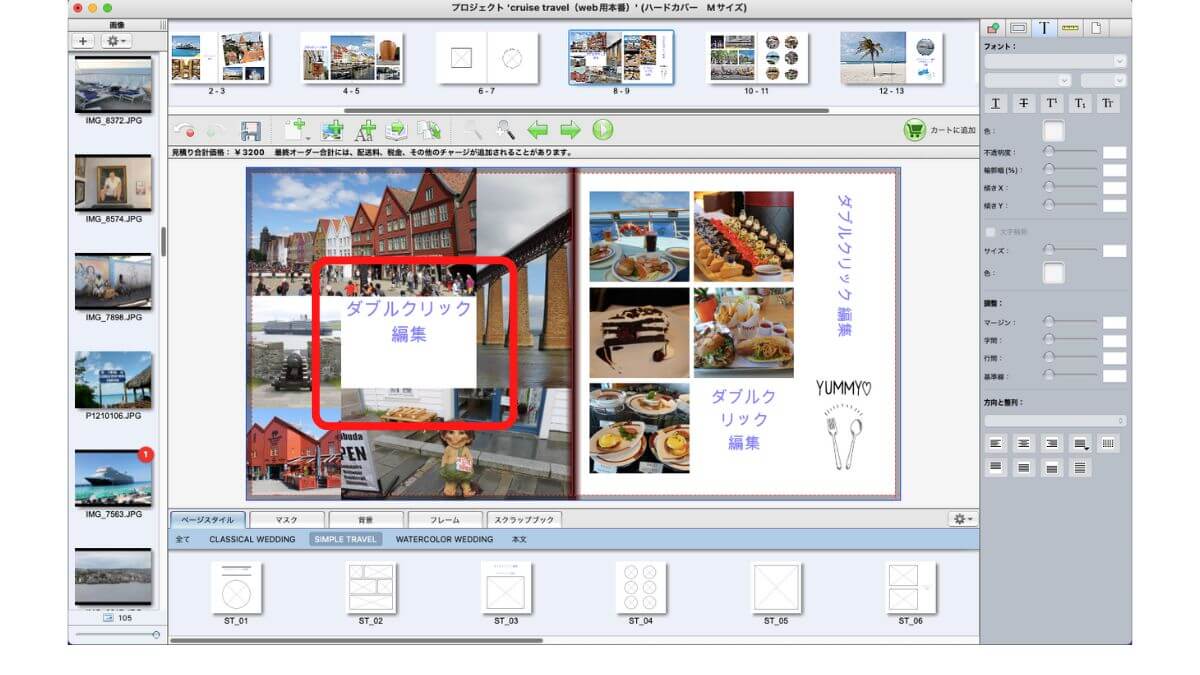
テンプレートにある「ダブルクリック編集」の部分には文字を入れることができます。
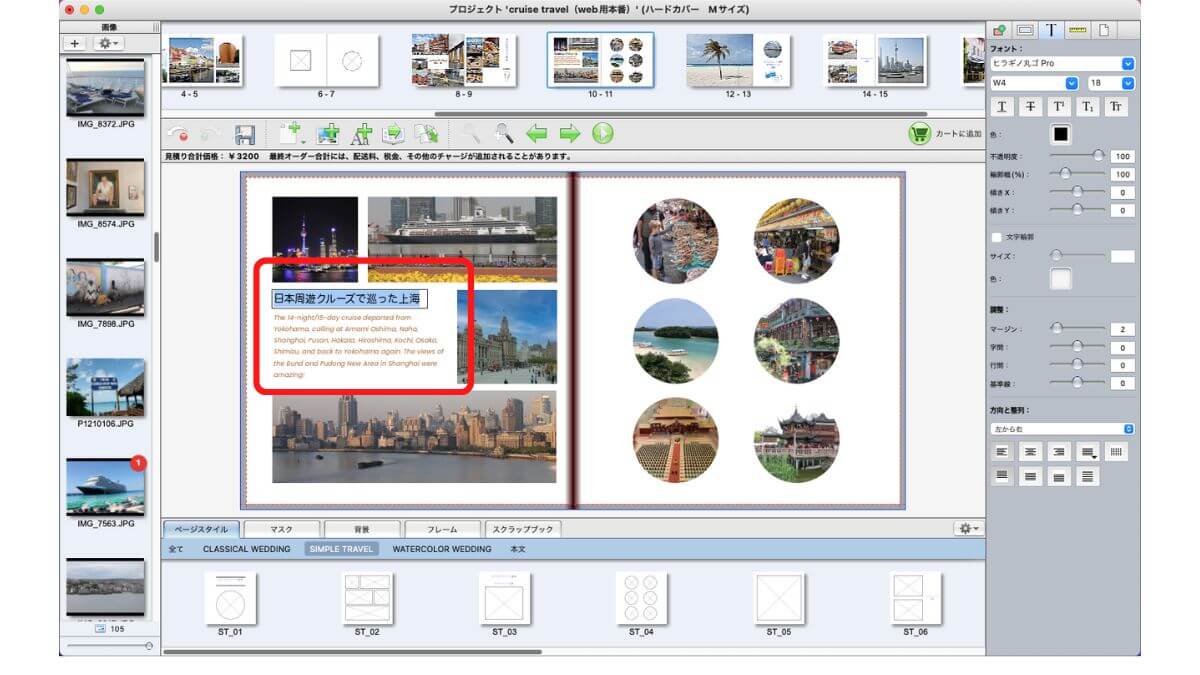
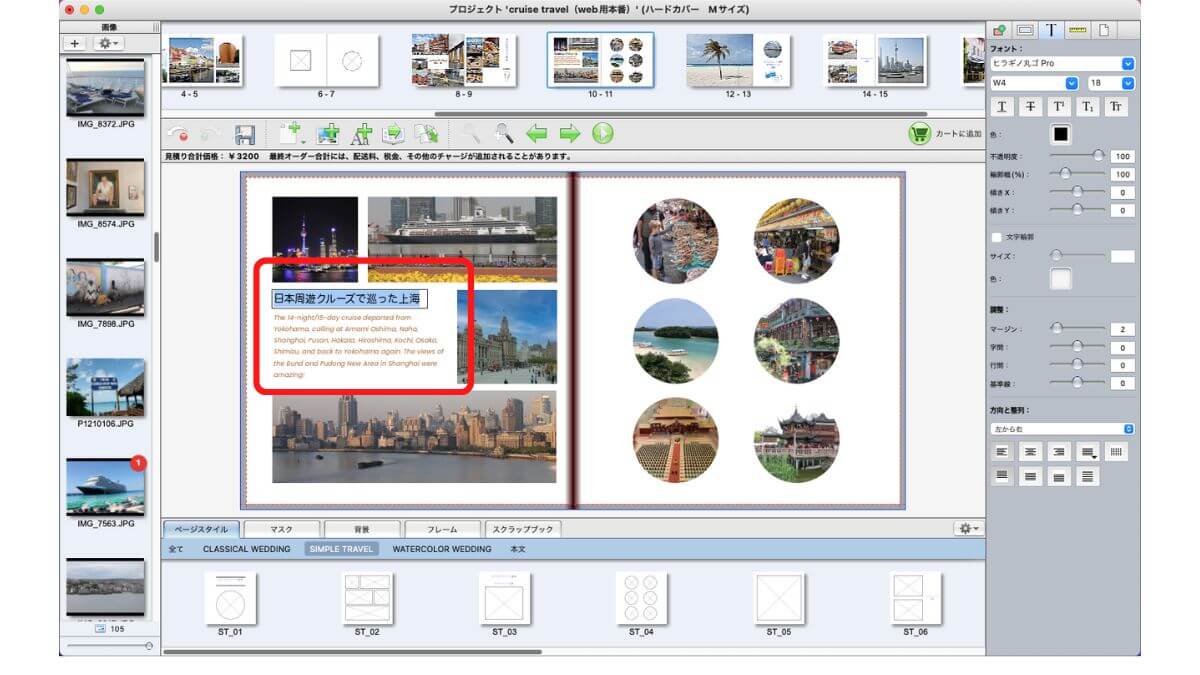
ダブルクリックして好きなテキストに変更します。


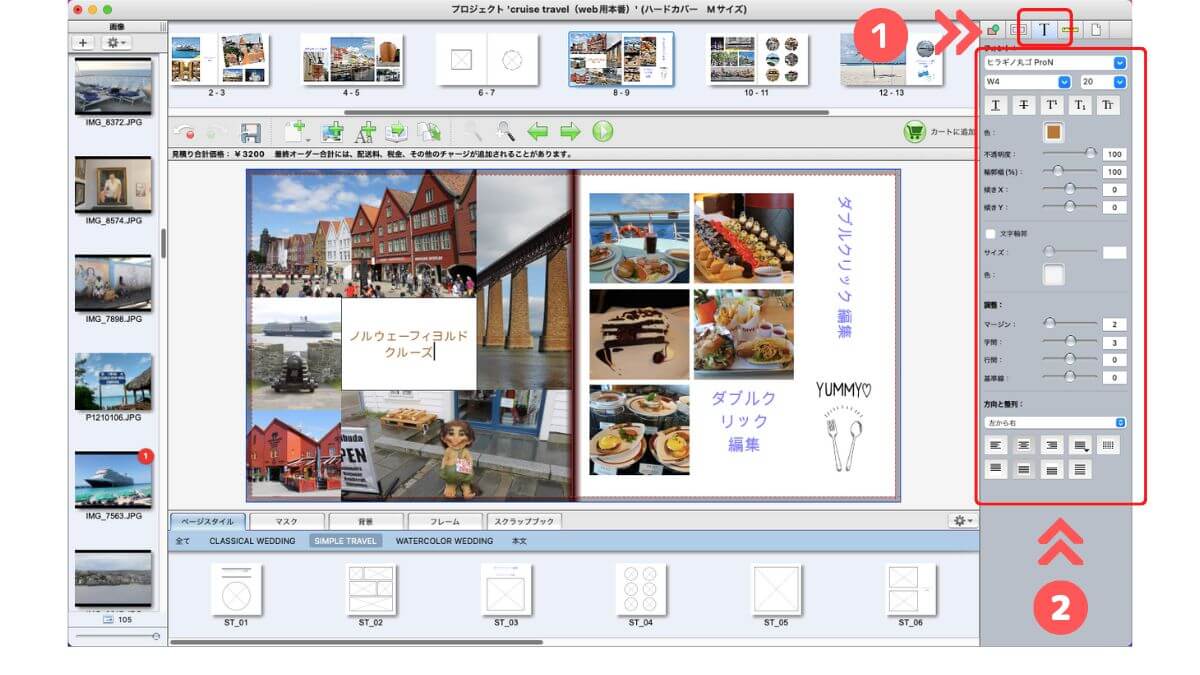
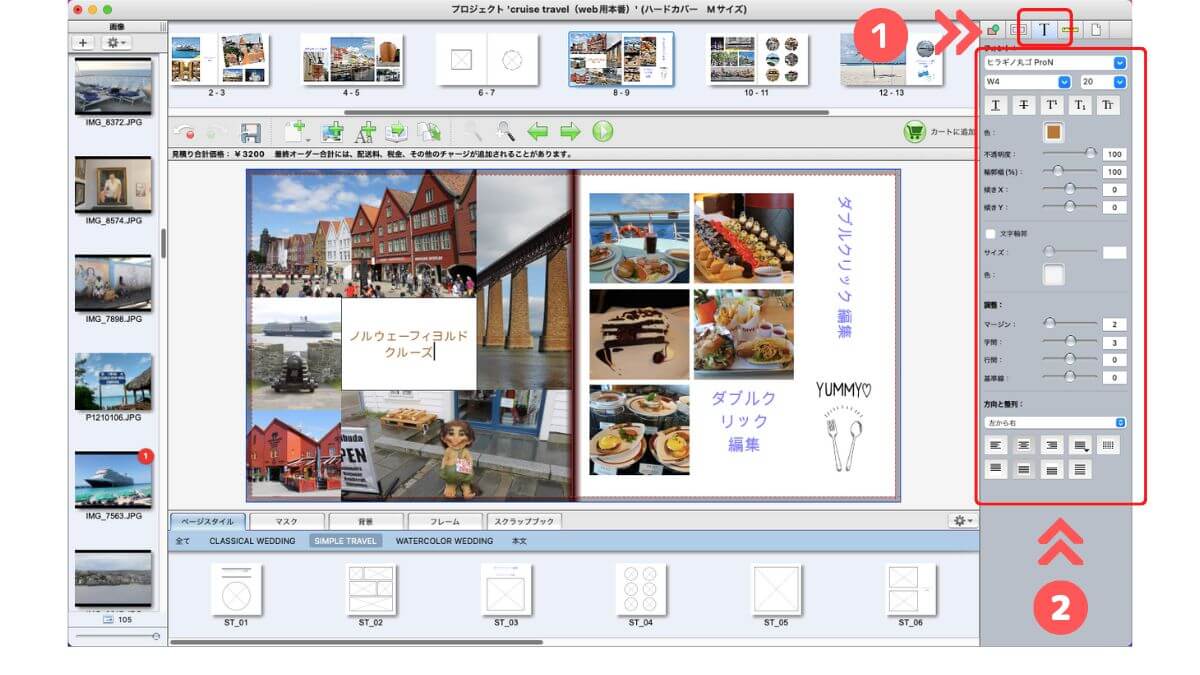
テキストを選択すると右側のテキストが編集できるパネル(❶)が開きます。
このパネル(❷)では、フォントや大きさ、色、文字間隔などを設定できます。
また文字に輪郭をつけることもできますよ。
文字の大きさや色などを編集する時には、「テキストボックス」を選択するだけではなく、ダブルクリックして「文字」そのものを選択してください。


任意の場所にテキストを入れたい場合には、画面上部の赤枠で囲った「テキストボックスの追加」をクリックし、好きな場所に配置します。
テキストボックスも画像と同じように、青い丸で大きさの変更、緑の丸で回転させることができます。


「こだわり編集ソフト」では、自分のPCにインストールされているフォントが利用できます。
画像(イラスト)をレイアウトする
フォトレボのイラスト素材を使う


フォトレボに用意されているイラストを使ってページを飾ってみましょう。
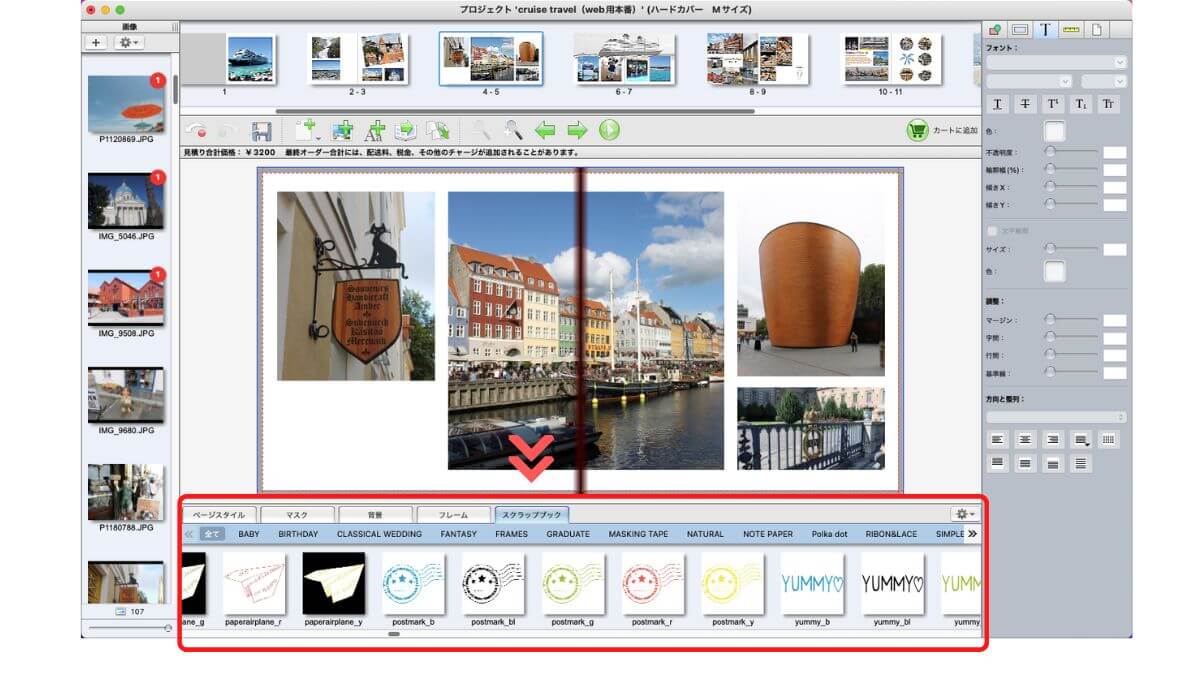
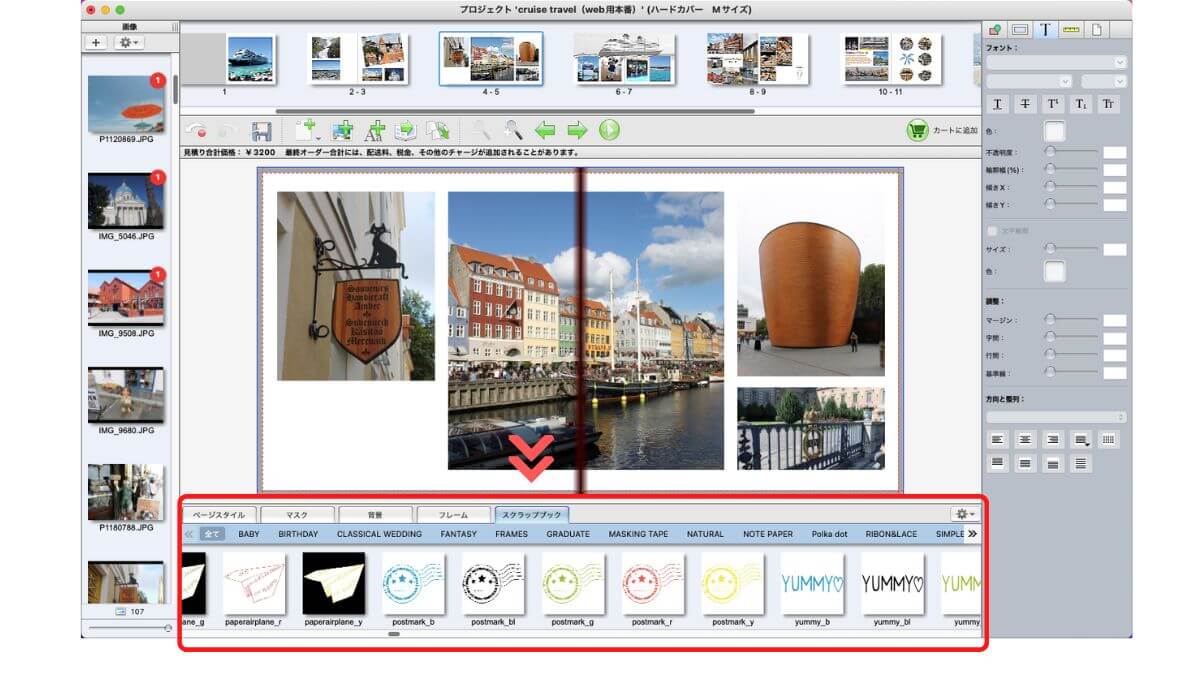
赤枠で囲った中の「スクラックブック」をクリックします。
スクラックブックの中にはさまざまなイラストが入っています。
カテゴリごとに分かれているので、好きなイラストを探してみてくださいね。


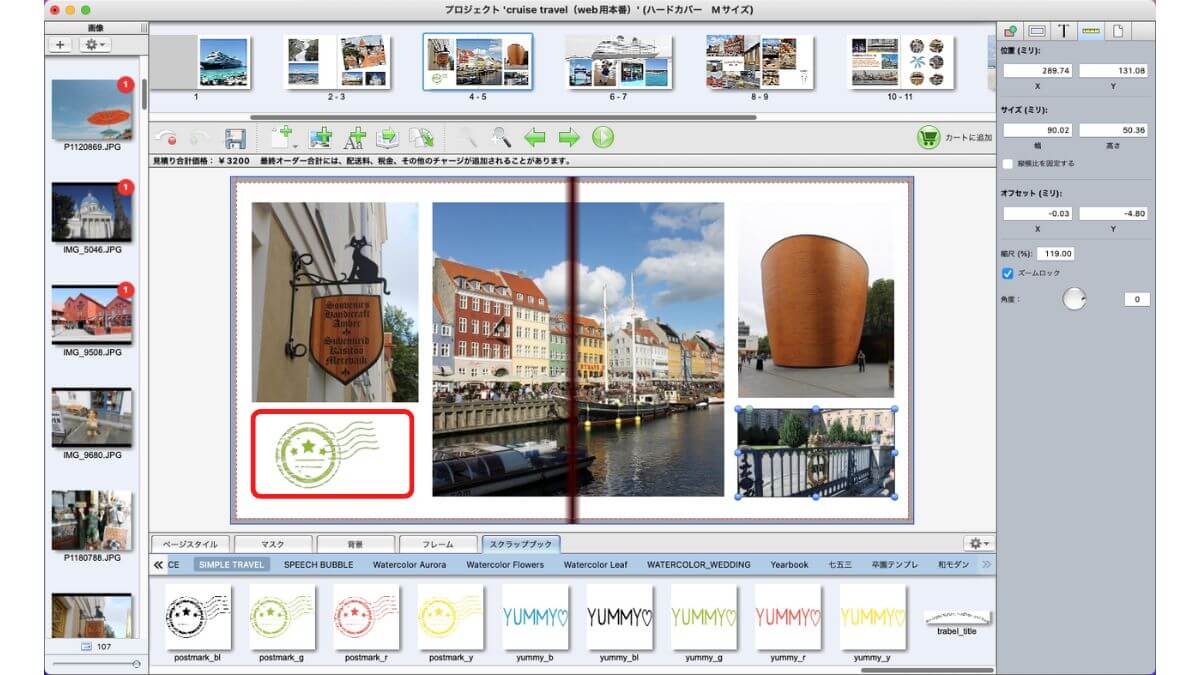
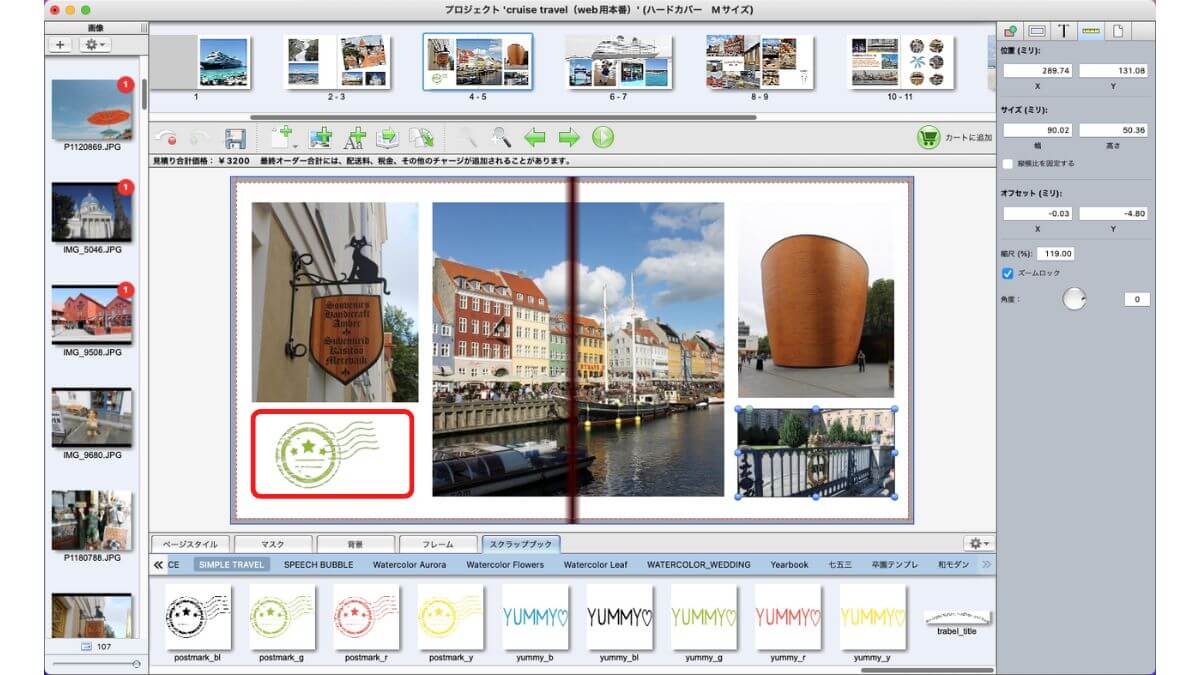
今回は「SIMPLE TRAVEL」の中のスタンプのイラストを使ってみます。
好きな場所にドラッグするだけでOKですよ。
好きなイラストを取り込んで使う


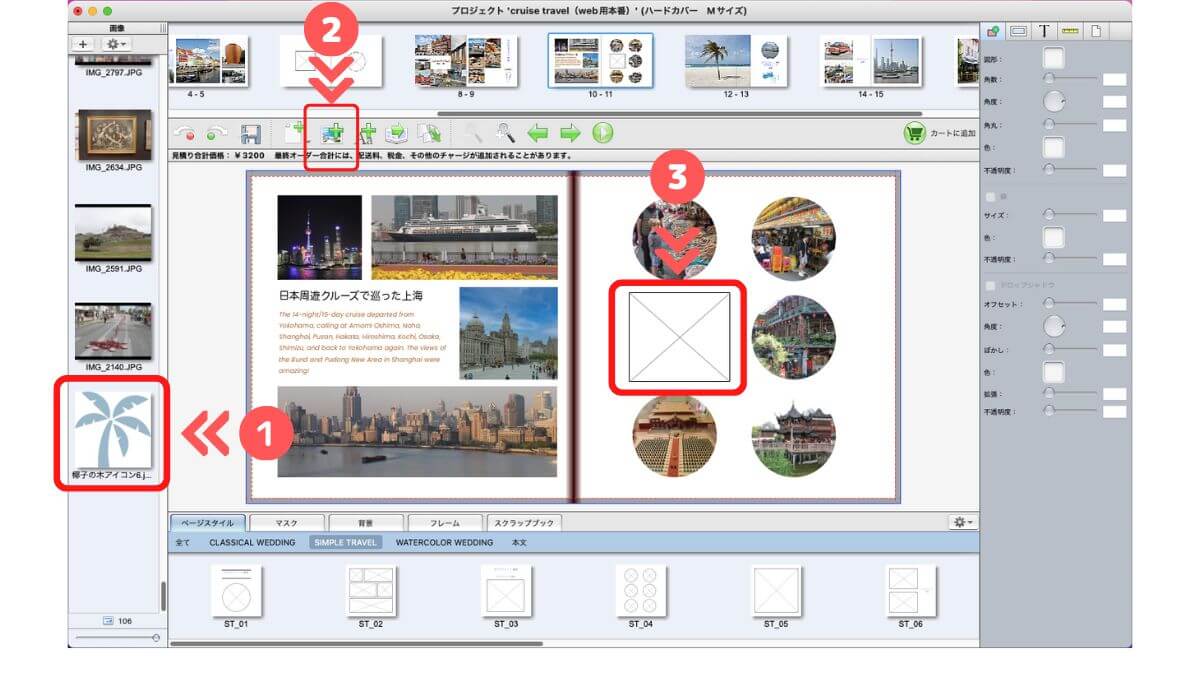
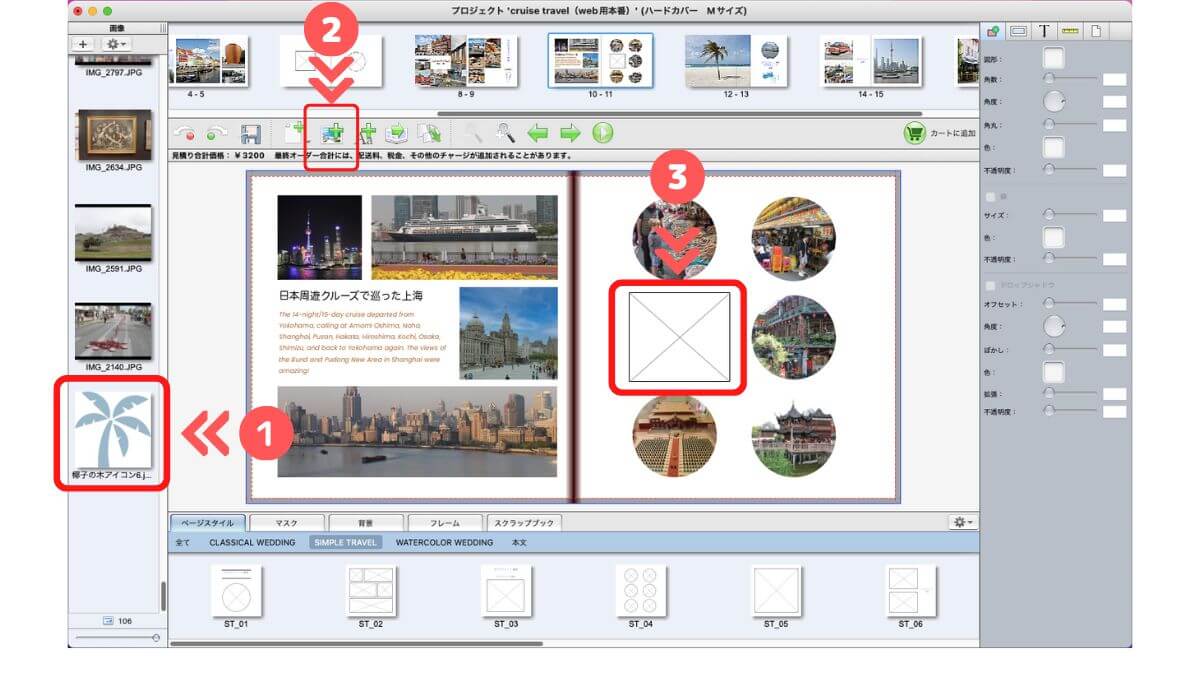
好きなイラストを取り込んで配置することもできます。
まずは写真と同じようにファイルを追加します。(❶)
次に「画像ボックスの追加」(❷)をクリックし、イラストを表示させたい場所に配置します。(❸)


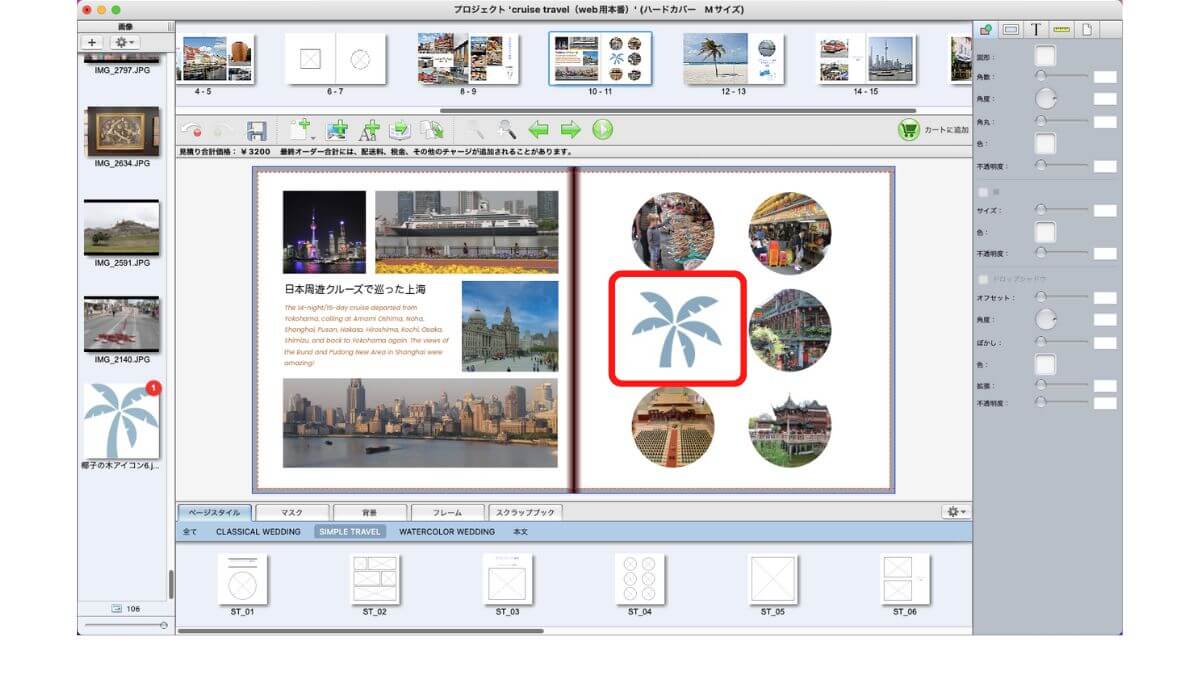
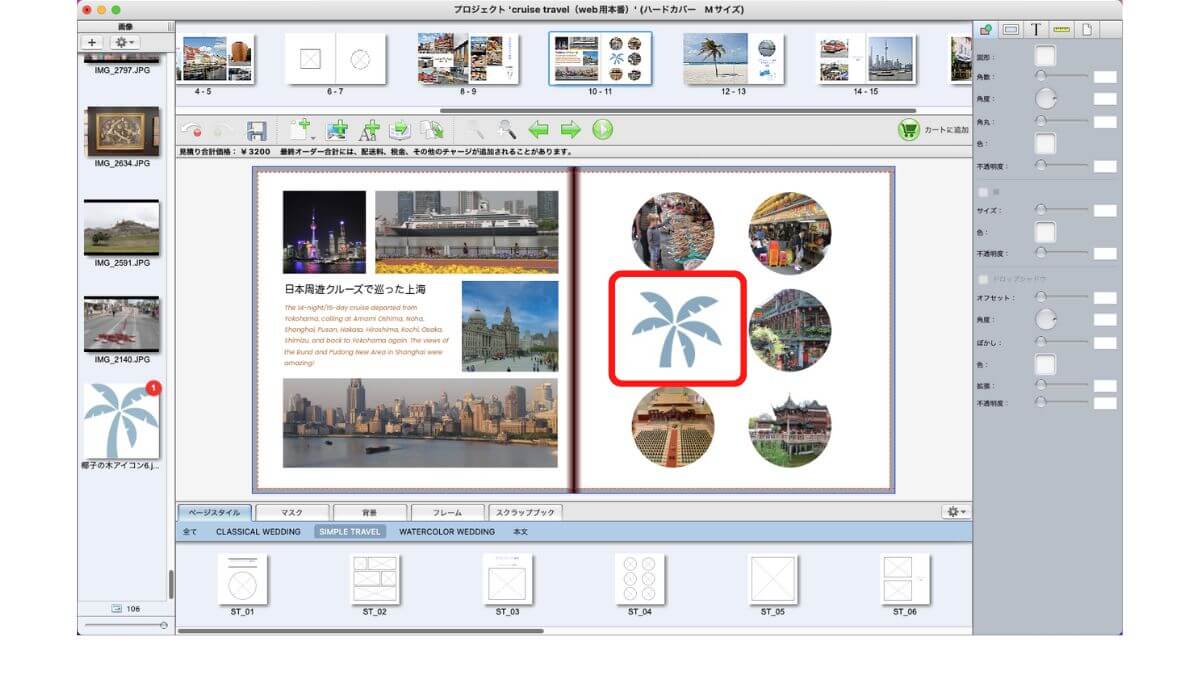
写真を配置したように、イラストを画像ボックスにドラッグすればOKです。
画像ボックスを使わずに、イラストをドラッグするだけでも配置できます。
表紙を作成する


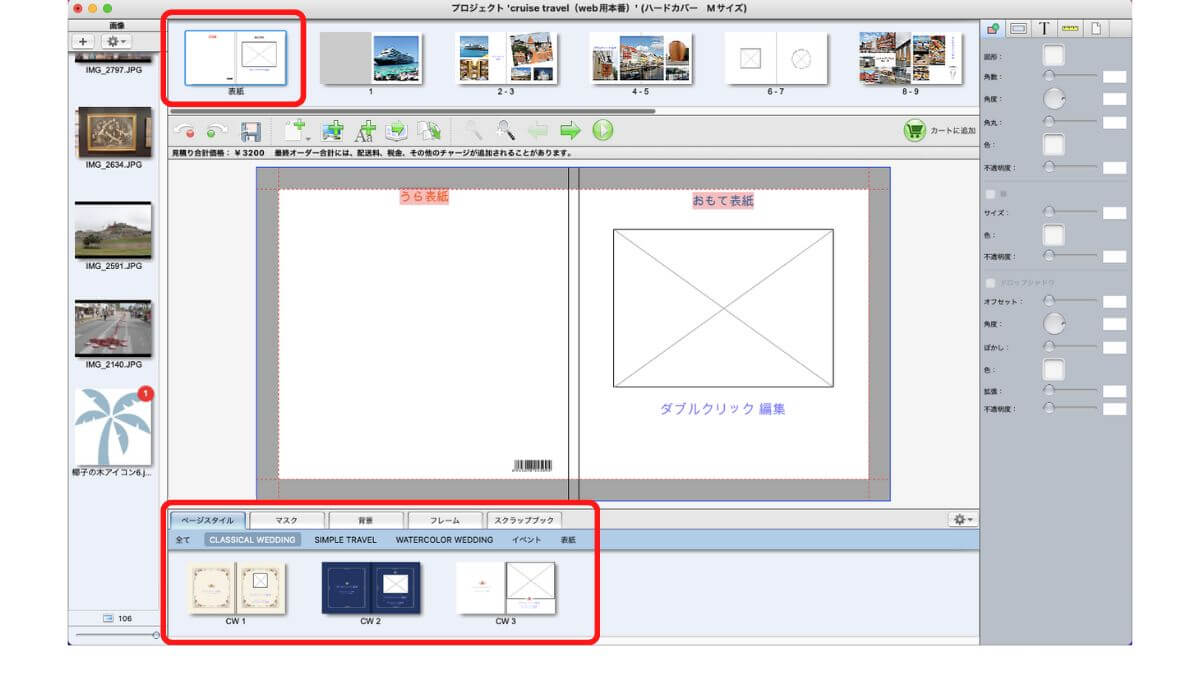
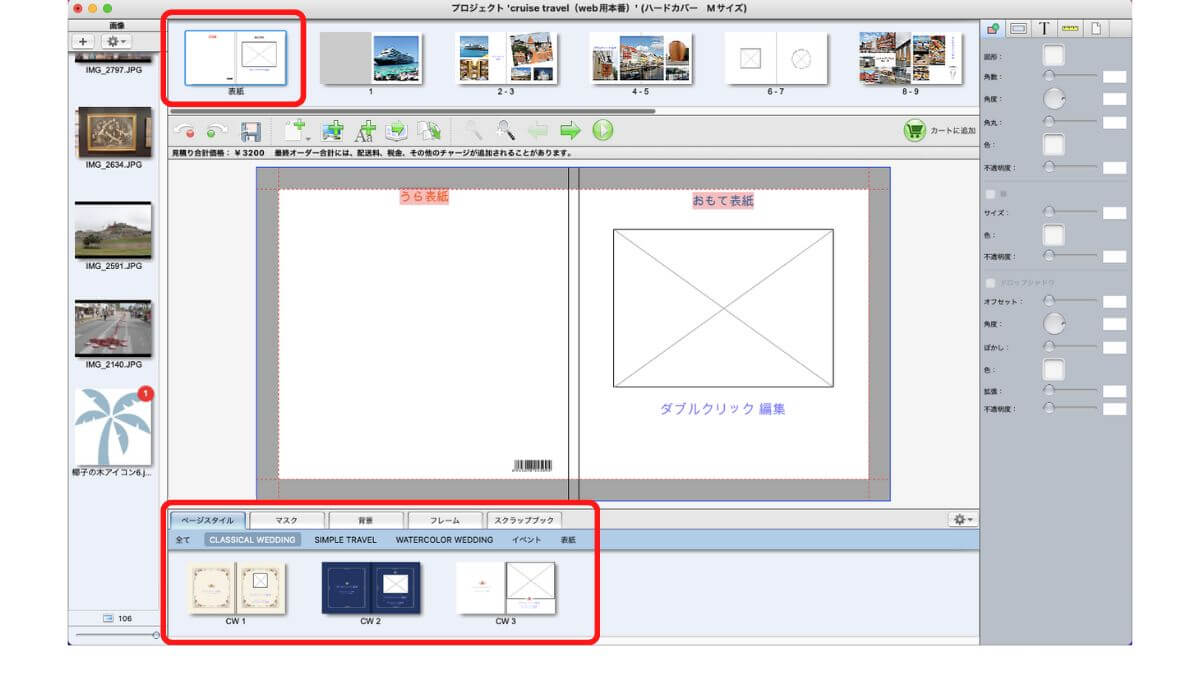
次に表紙をデザインします。
画面上部のサムネイルから「表紙」を選択し、編集画面に表紙ページを表示させます。
表紙も自分で好きなようにデザインできますが、ここではテンプレートを使ってみます。
画面下部の「ページスタイル」から任意のテンプレートを選びます。


今回は「Classical Wedding」の中から選んでみました。


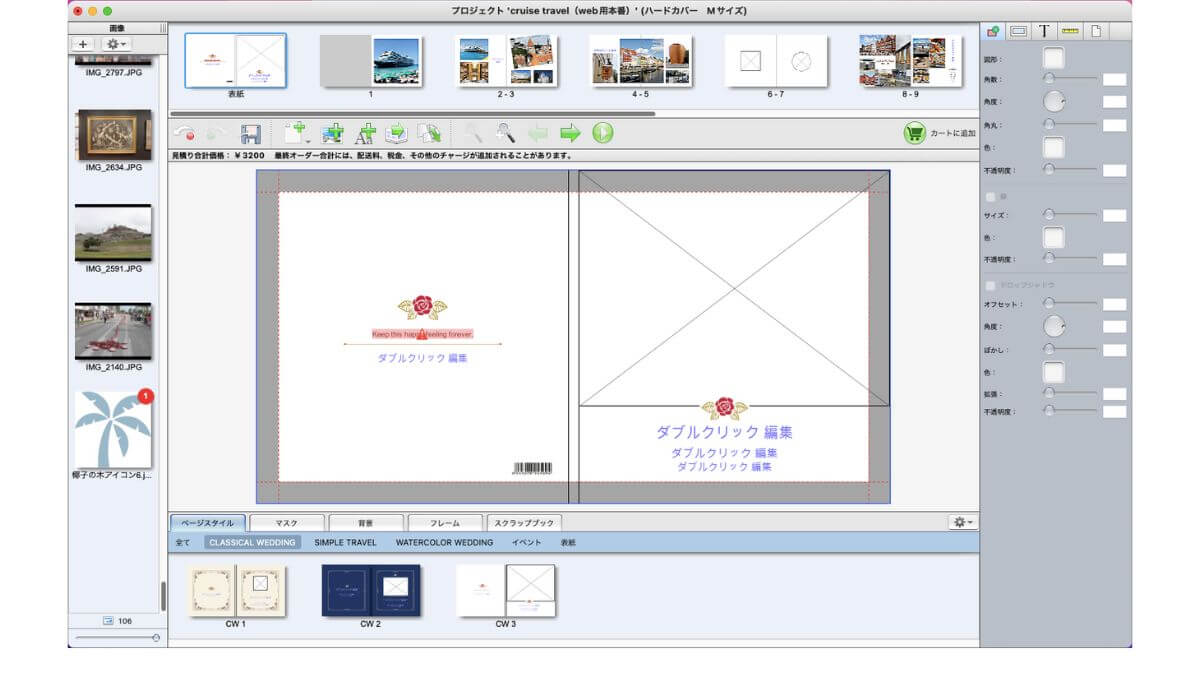
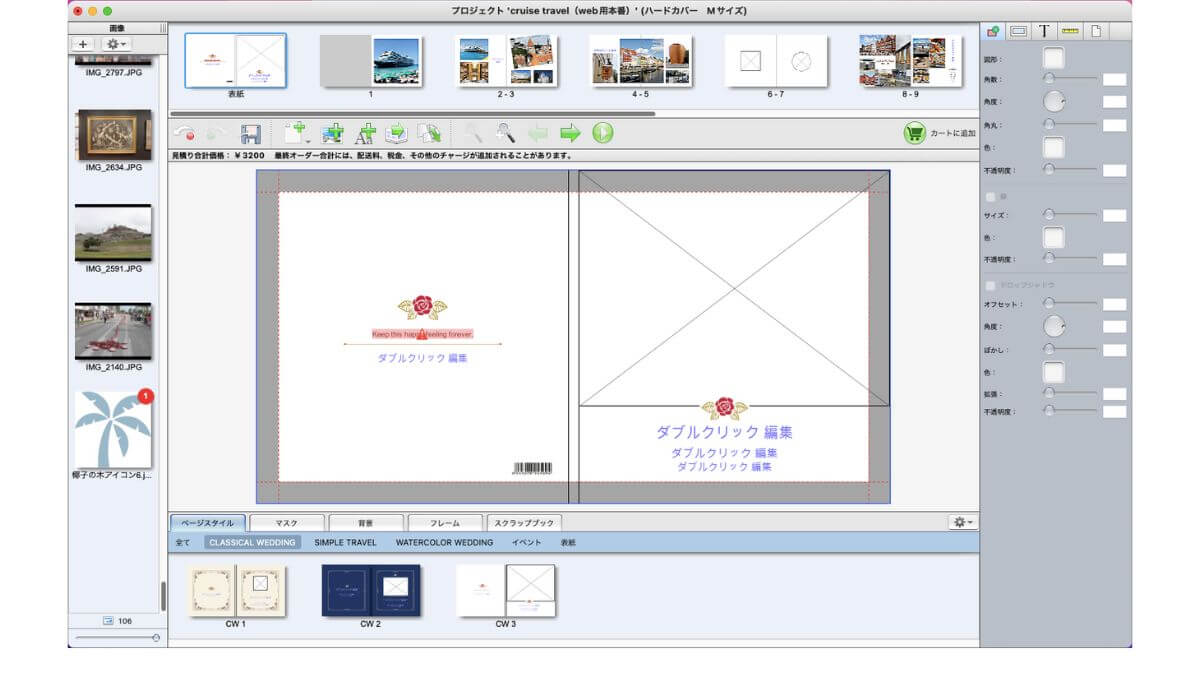
写真を配置し、テキストを入れました。
裏表紙(左側)のバーコードは消せません。
(バーコードは最終ページにも入っており、こちらも削除できません)


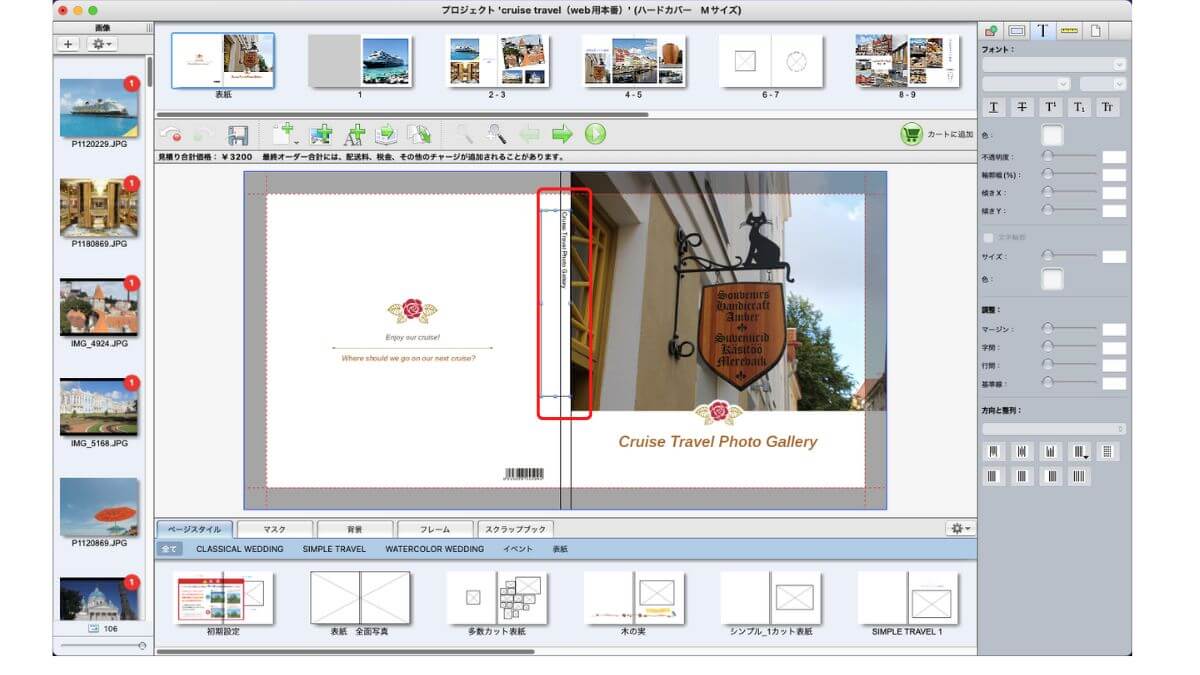
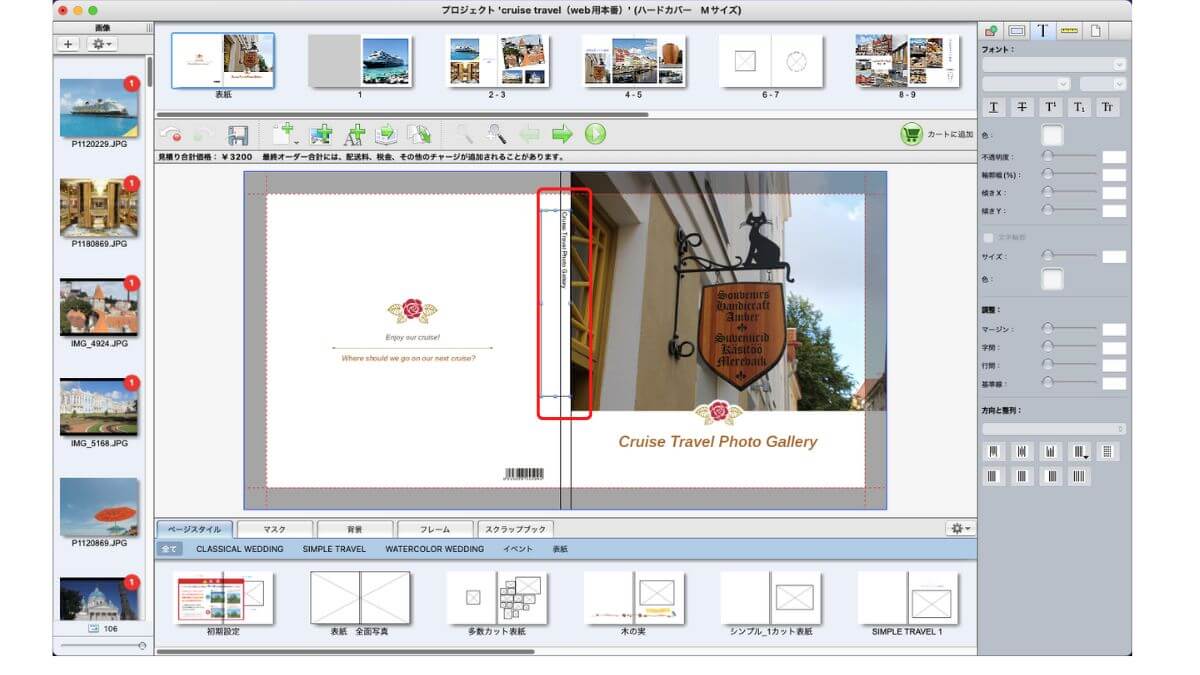
次に背表紙に文字を入れます。
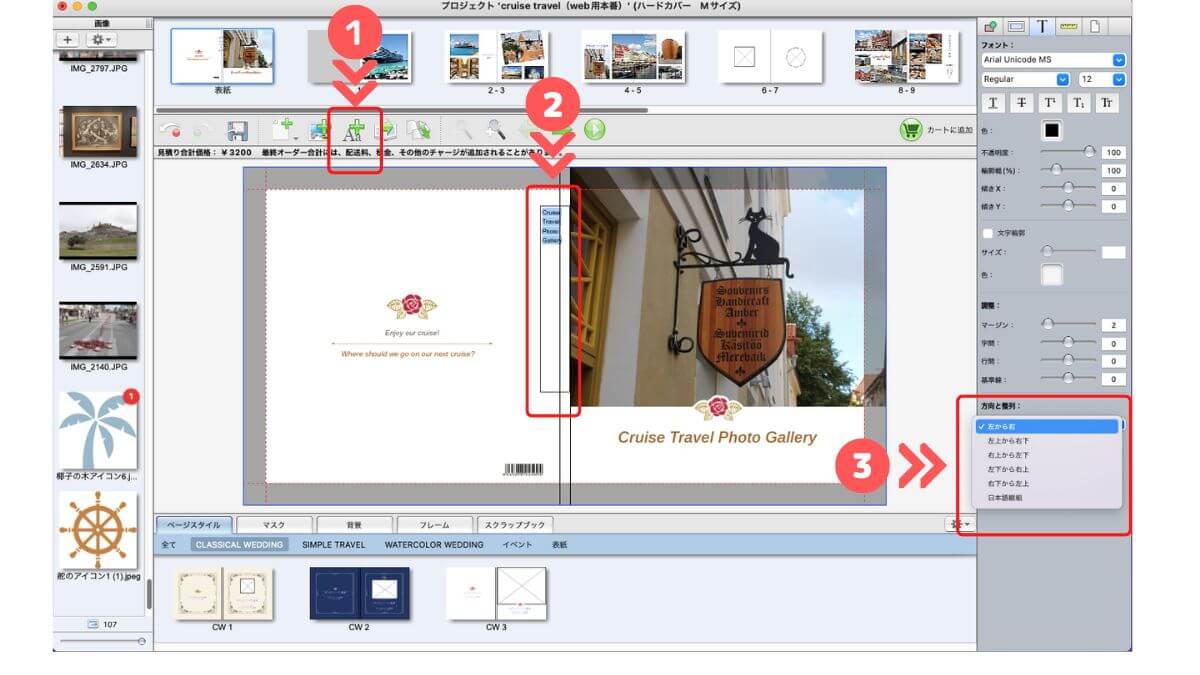
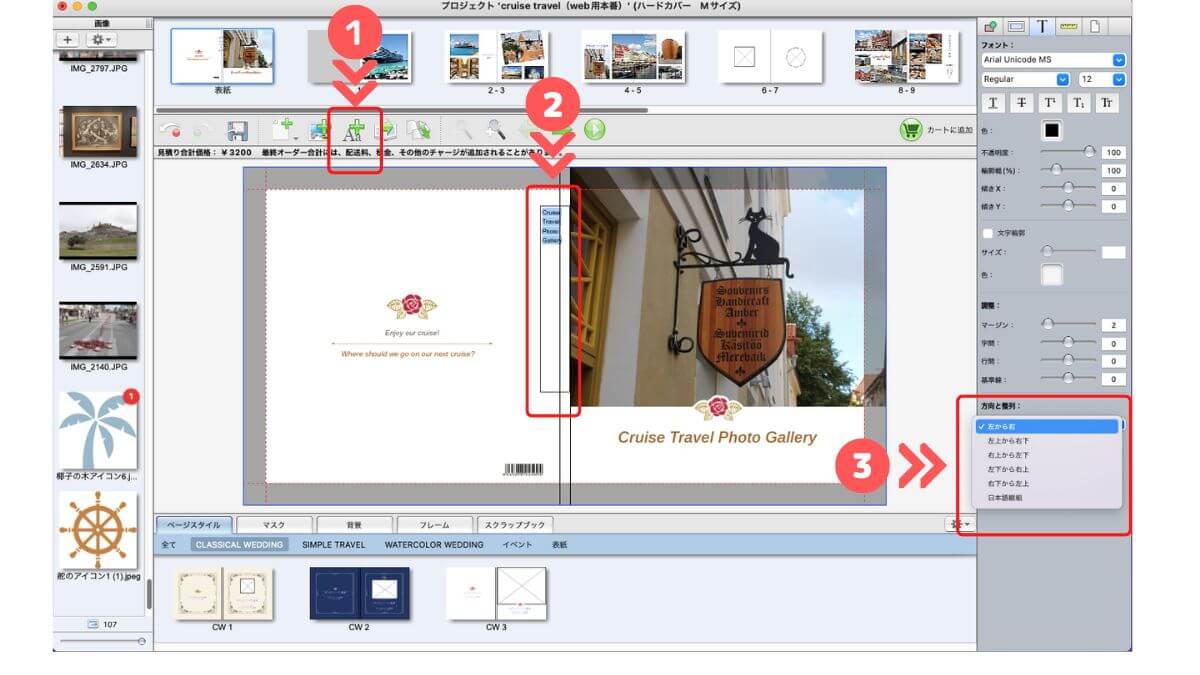
「テキストボックスの追加」(❶)をクリックし、文字を入力し、背表紙の場所に配置します。
でもこのままだと文字が背表紙からはみ出しています。
そこで文字を選択し、画面右側のパネルから「方向と整列」から「日本語縦組」をクリックします。


文字が縦組みになりました。
必要であればフォントやサイズを変え、また背表紙部分(黒い線の間)に収まるように文字位置を調整します。


フォント、大きさ、色を変え、またイラストも加えてみました。
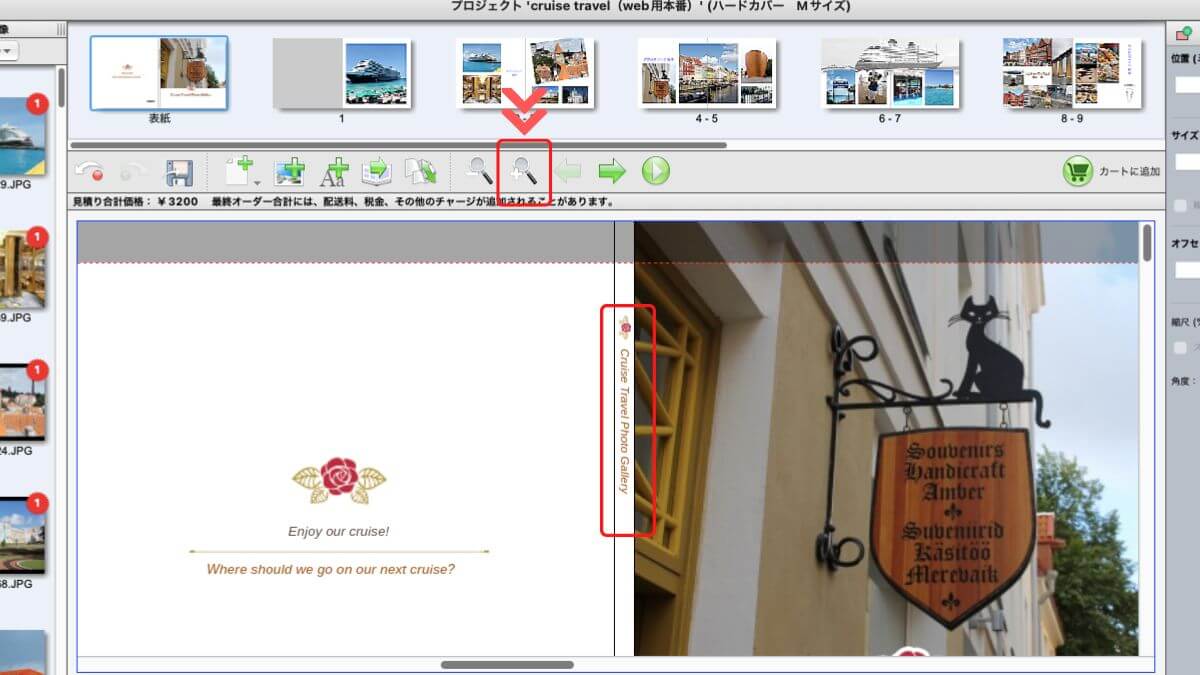
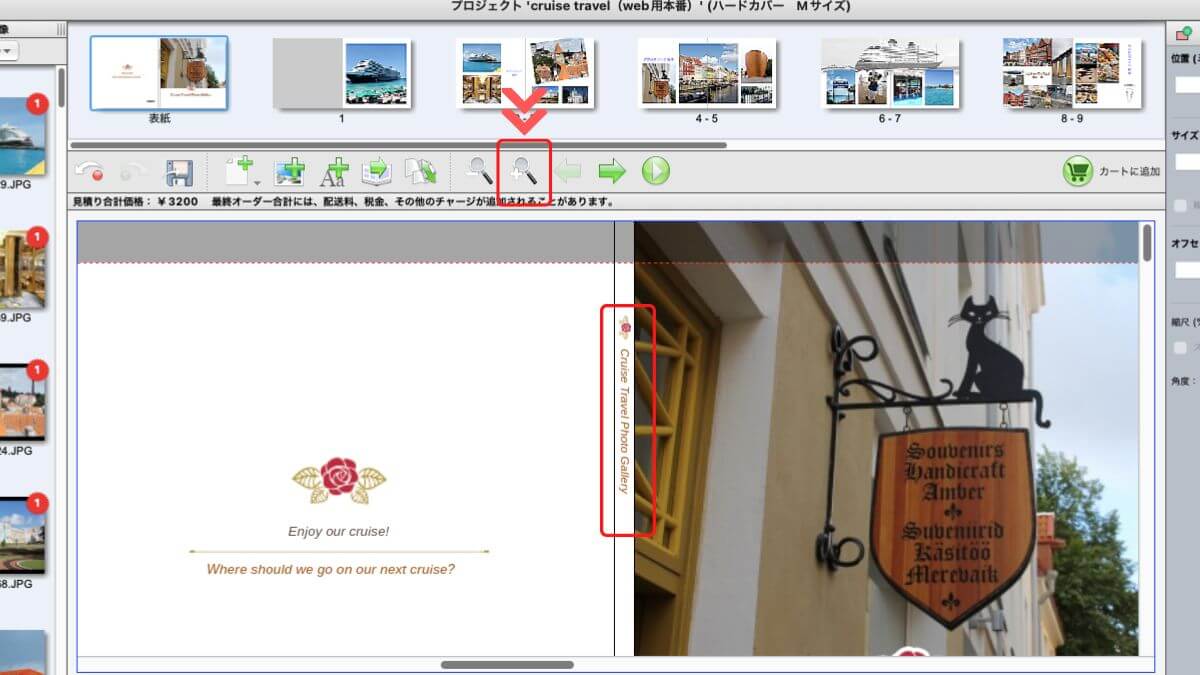
赤枠で囲った虫眼鏡アイコンをクリックすると拡大表示できますよ。


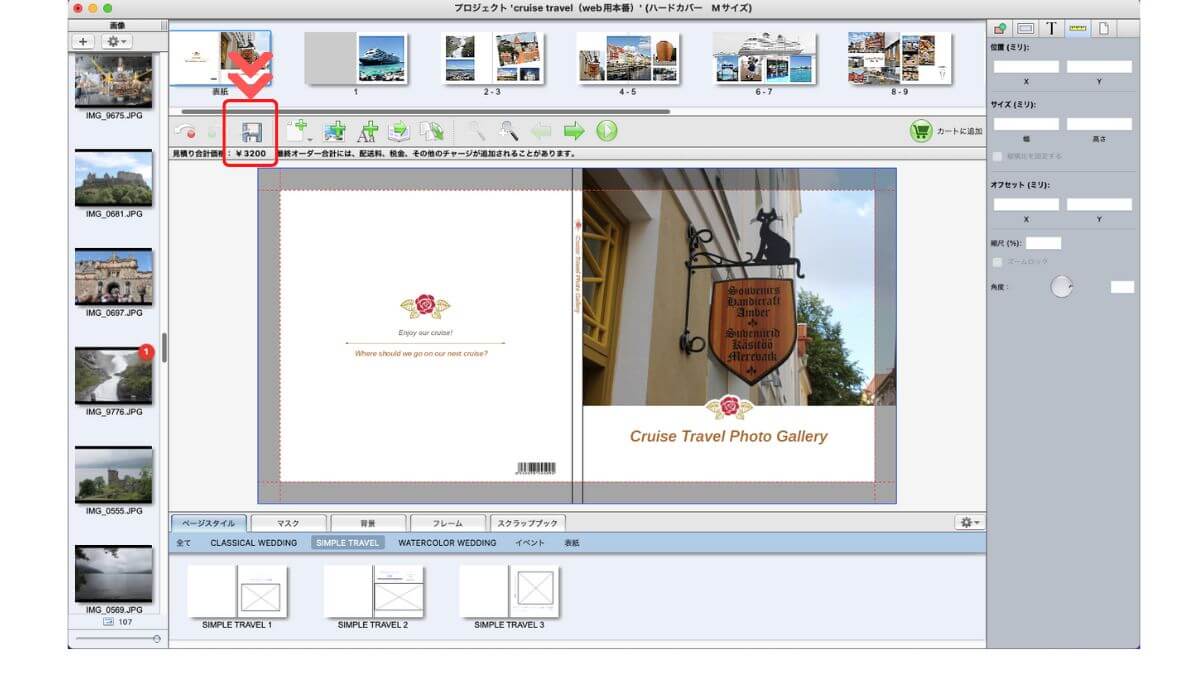
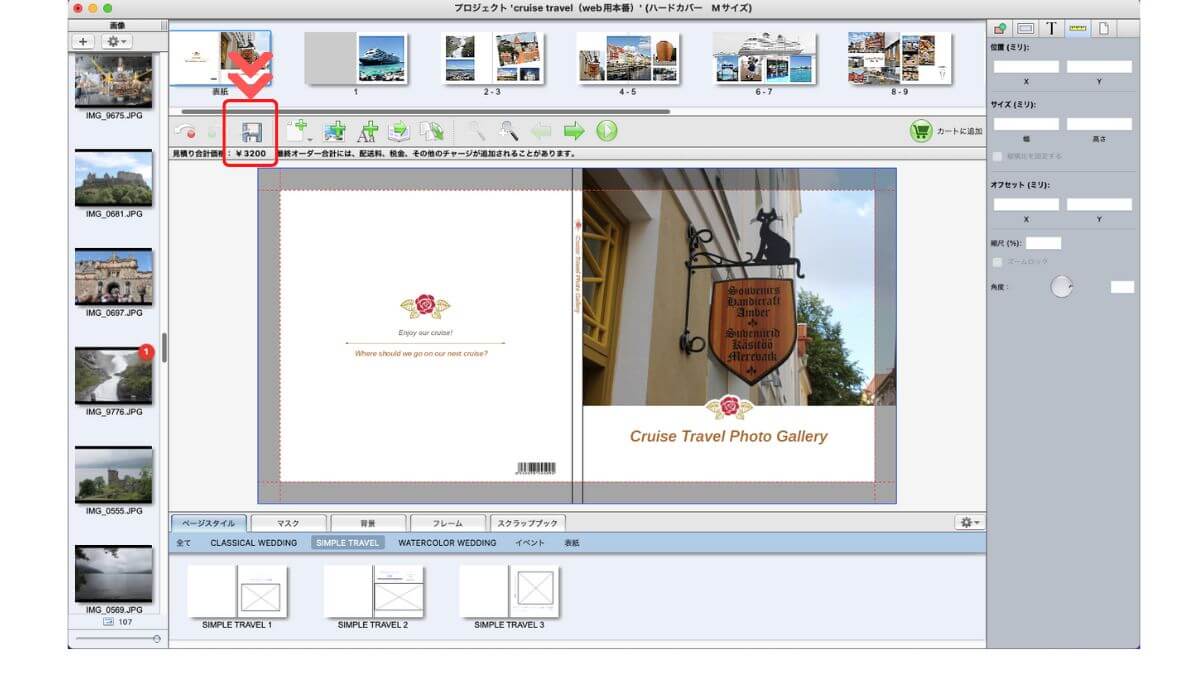
編集が終わったら「保存」を忘れないように!
赤枠で囲った「保存」アイコン、または「ファイル」メニュー内の「保存」からも可能です。
作成したフォトブックの確認


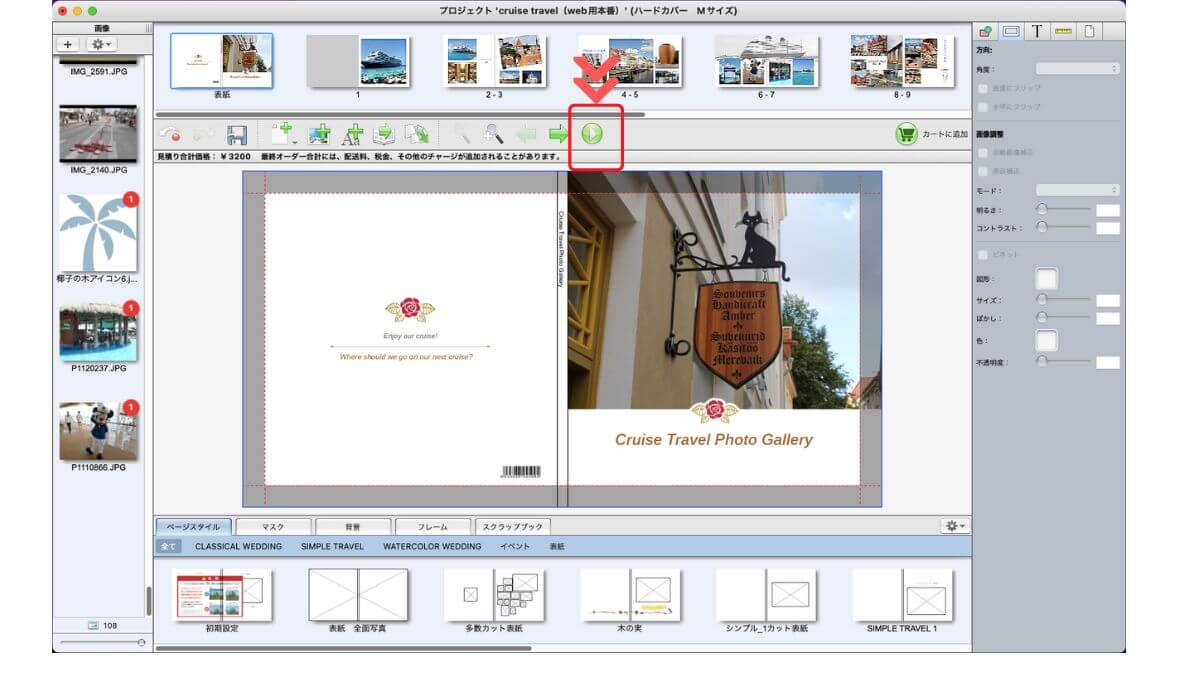
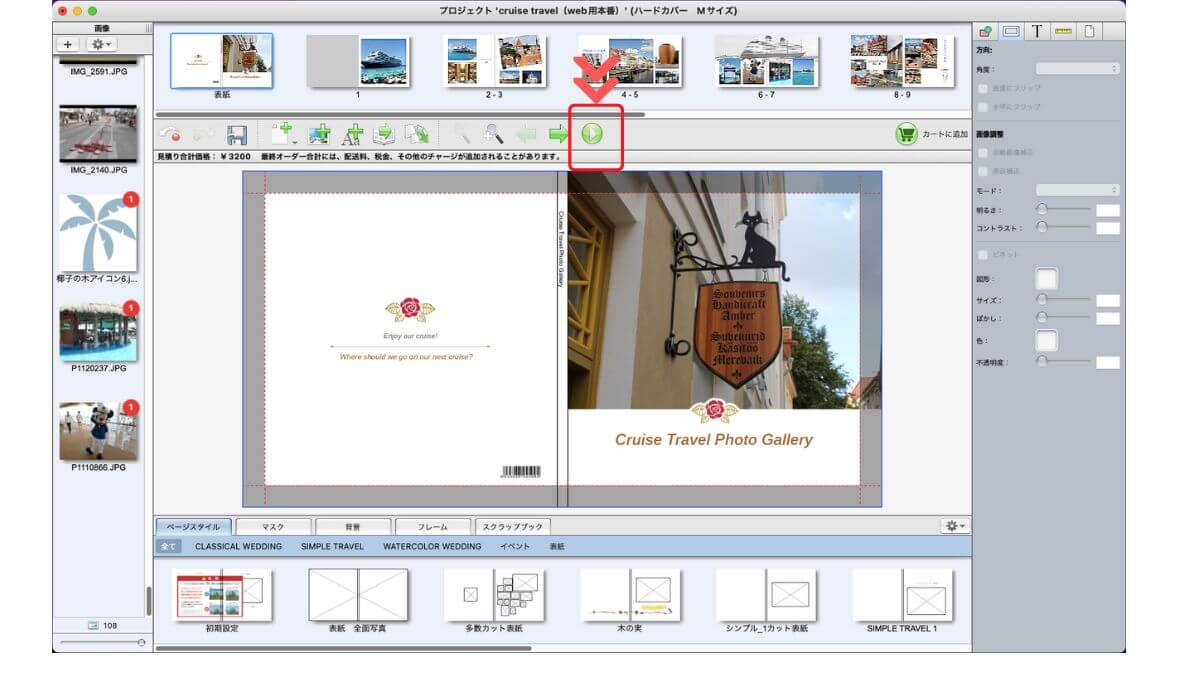
表紙や本文(中のページ)ができあがったら、プレビューで確認します。
赤枠で囲った「プレビュー」をクリックします。


プレビュー画面が表示されます。


赤枠で囲った矢印をクリックすると「次のページ」「前のページ」「最終のページ」「最初のページ」に移動できます。


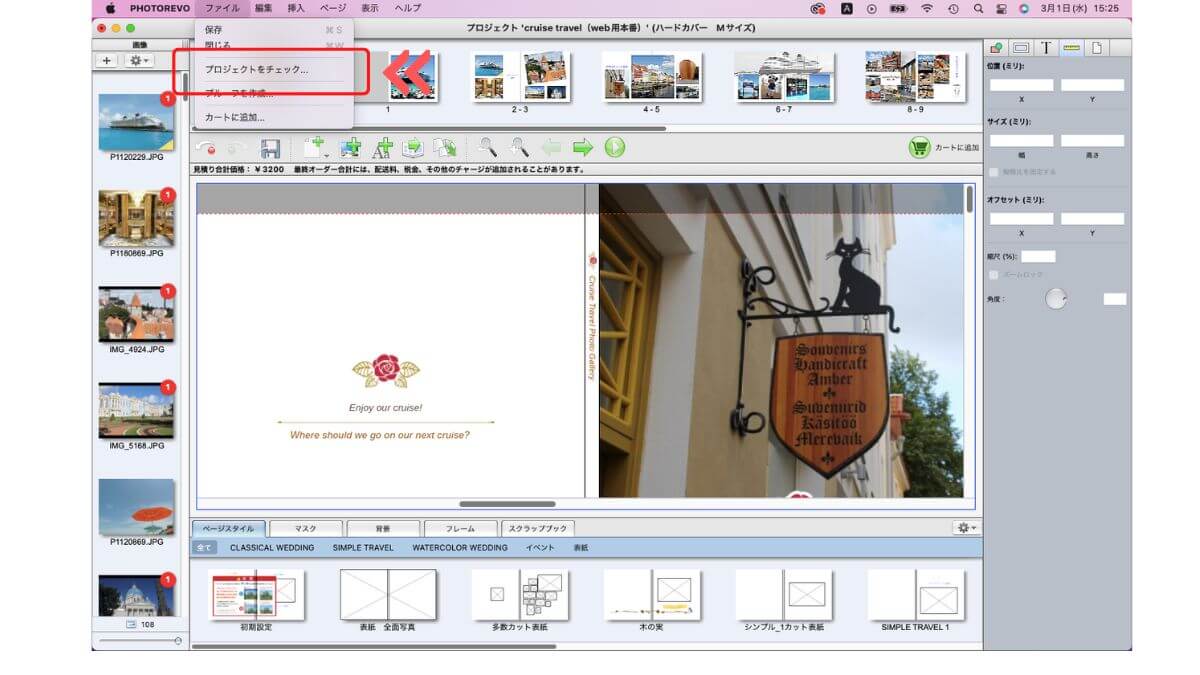
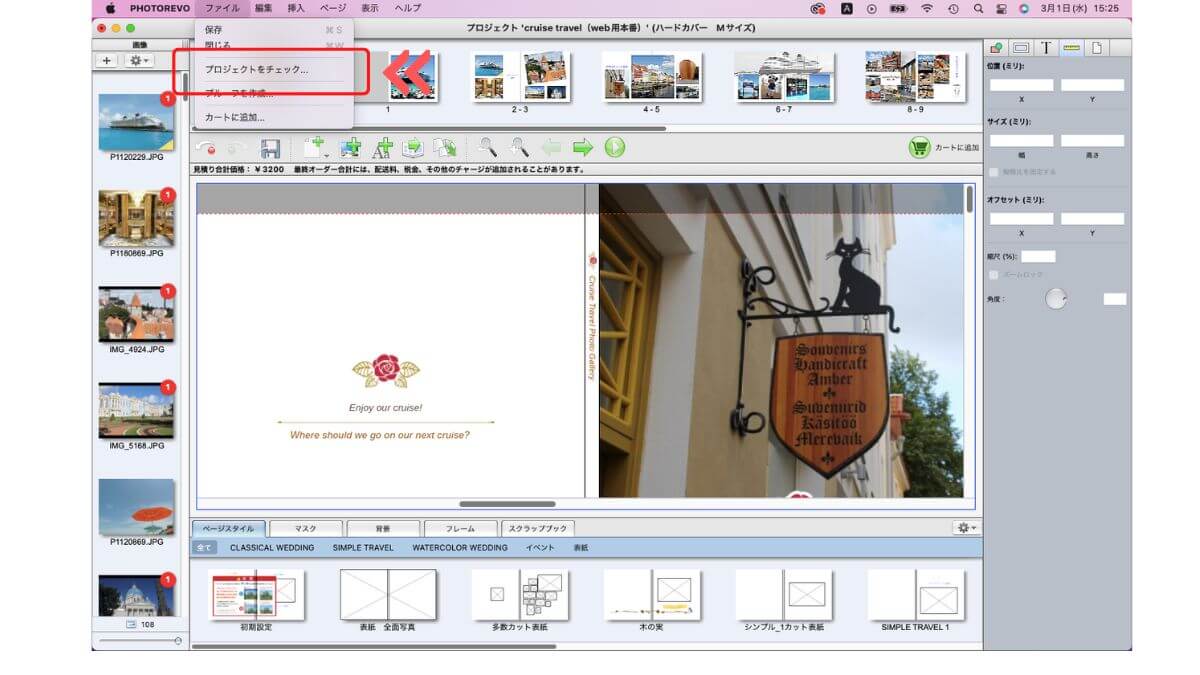
作ったフォトブックにエラーがないか確認を行うこともできます。
メニュー「ファイル」の「プロジェクトチェック」をクリック。


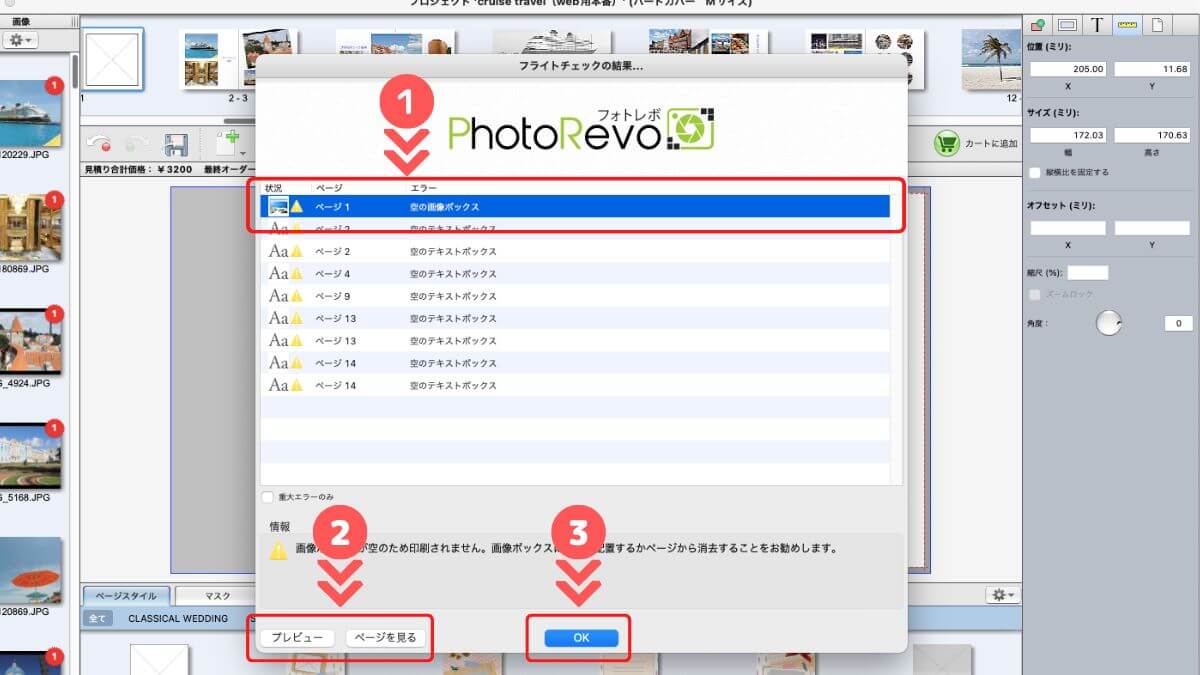
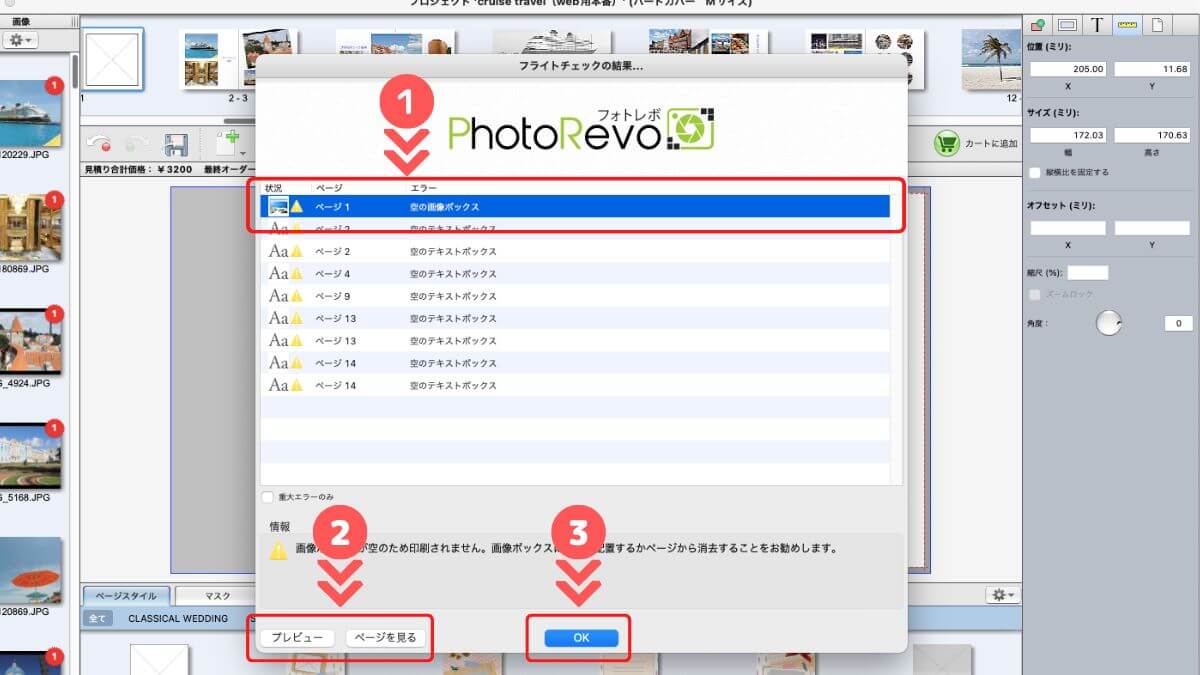
作ったフォトブックにエラーがあると上記のように表示されます。
「空の画像ボックス」は画像ボックスを設定しているのに、画像を配置していないということ。
「空のテキストボックス」はテキストボックスを設定しているのに、テキストを配置していないという状態です。
エラーの行を選択し(❶)、「プレビュー」(❷)をクリックするとエラーが発生しているページのプレビューを見ることができます。
「ページを見る」(❷)では該当ページを編集できるようになります。
エラーを確認したら、「OK」(❸)をクリックしてプロジェクトチェックを終了させます。


プレビュー画面では表示されないレイアウトの隙間や配置など細部まで確認できるのが「プルーフ機能」です。
プルーフ機能は印刷データを出力することが可能なのです。
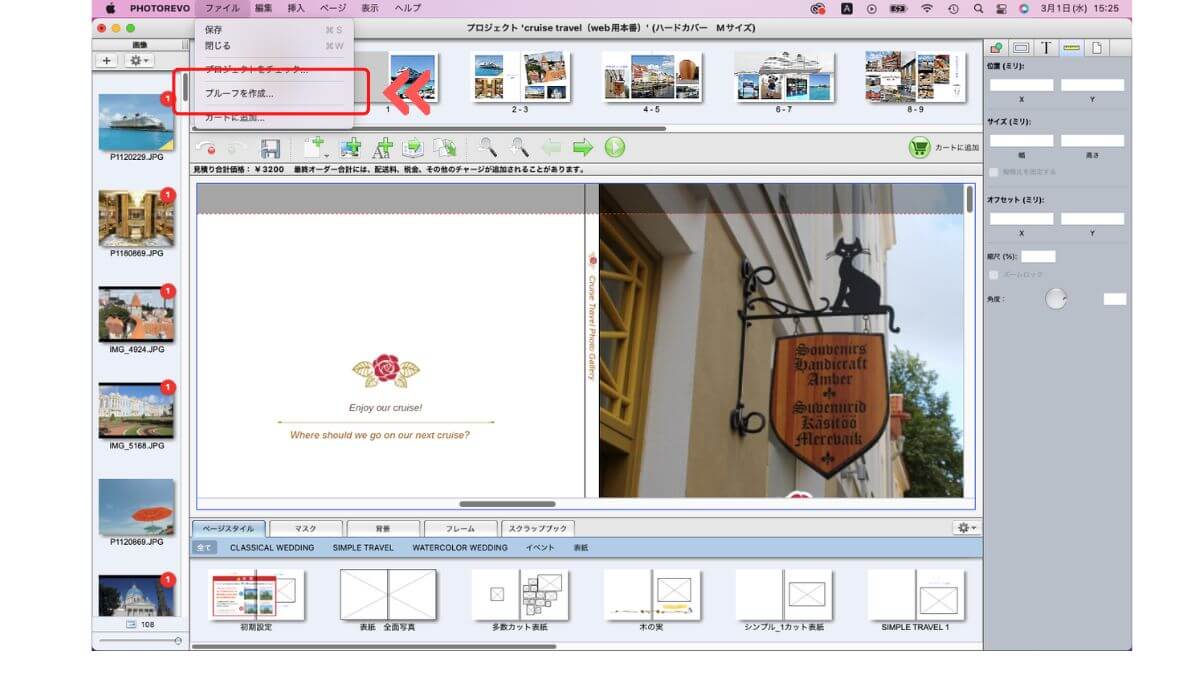
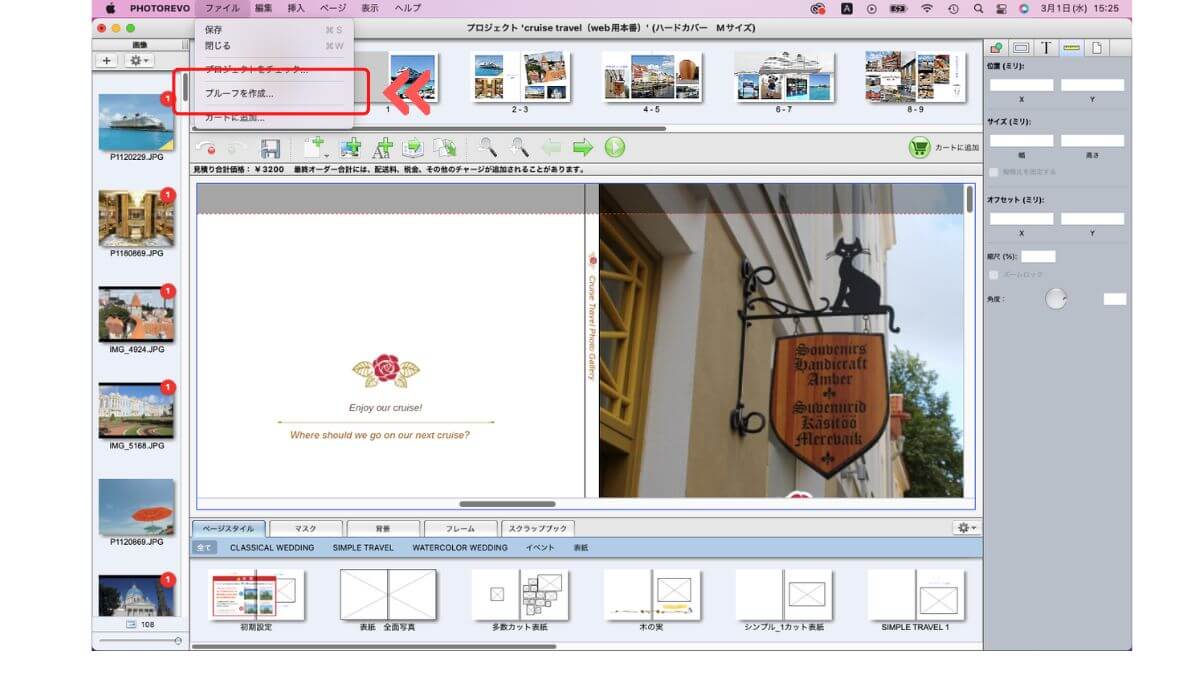
画面上部の「ファイル」メニューから「プルーフ機能」を選択します。


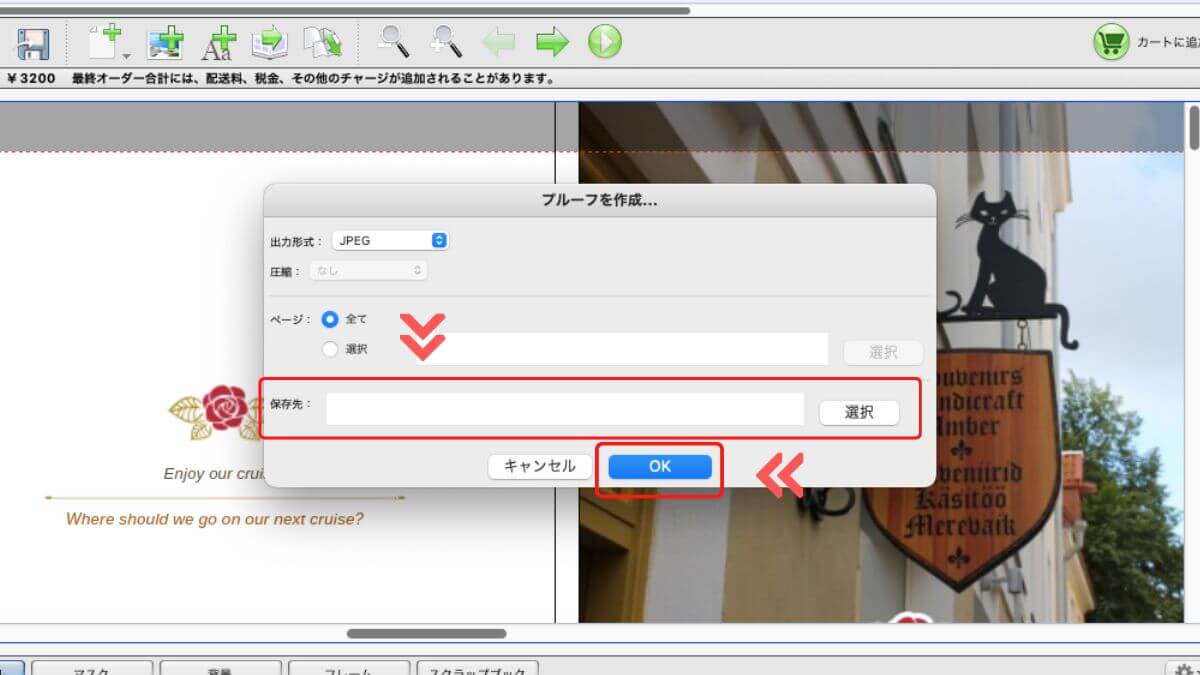
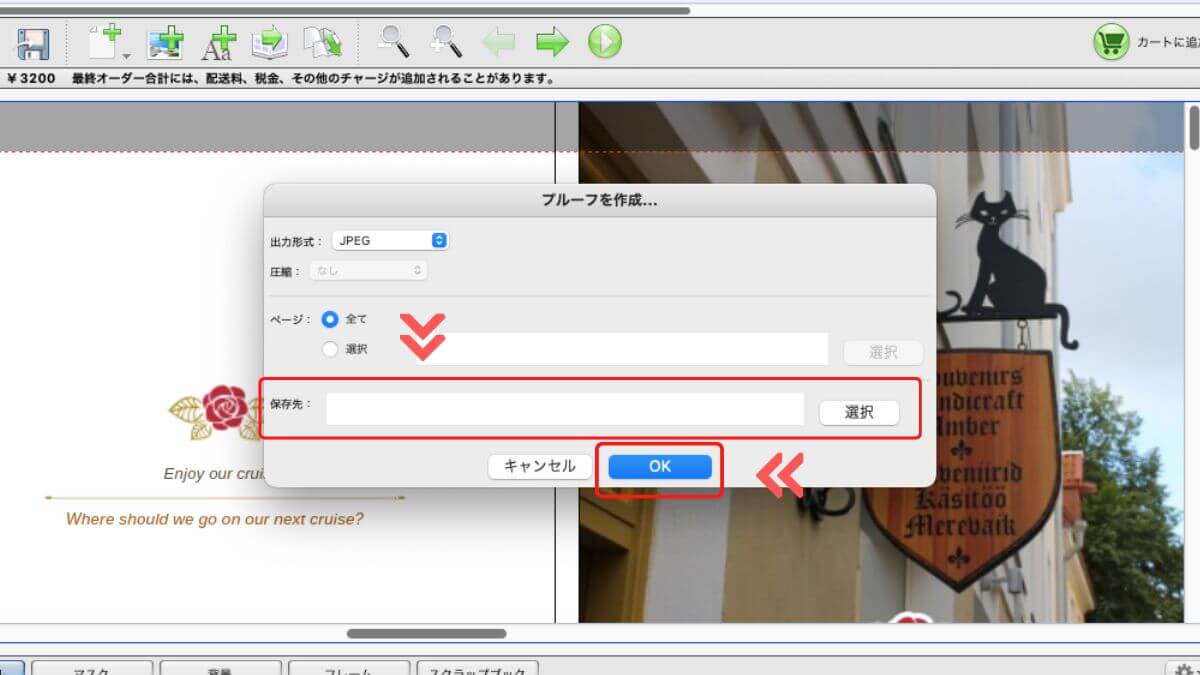
「出力形式」は以下から選択できます。
- JPEG
- TIFF
- PDF(単一ページごと、またはすべてのページを一つのファイルにしたもの)
さらに「保存先」を指定して、「OK」をクリック。
指定した場所に「プルーフ_○○○」というフォルダができます。
(○○○はプロジェクト名)


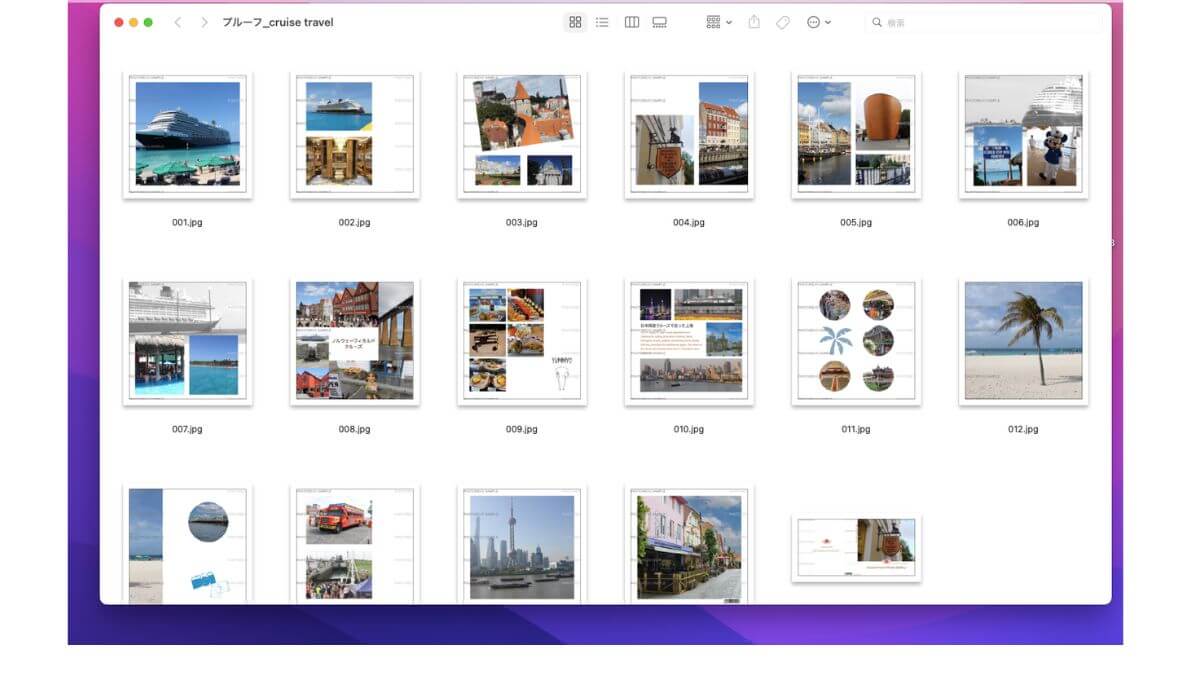
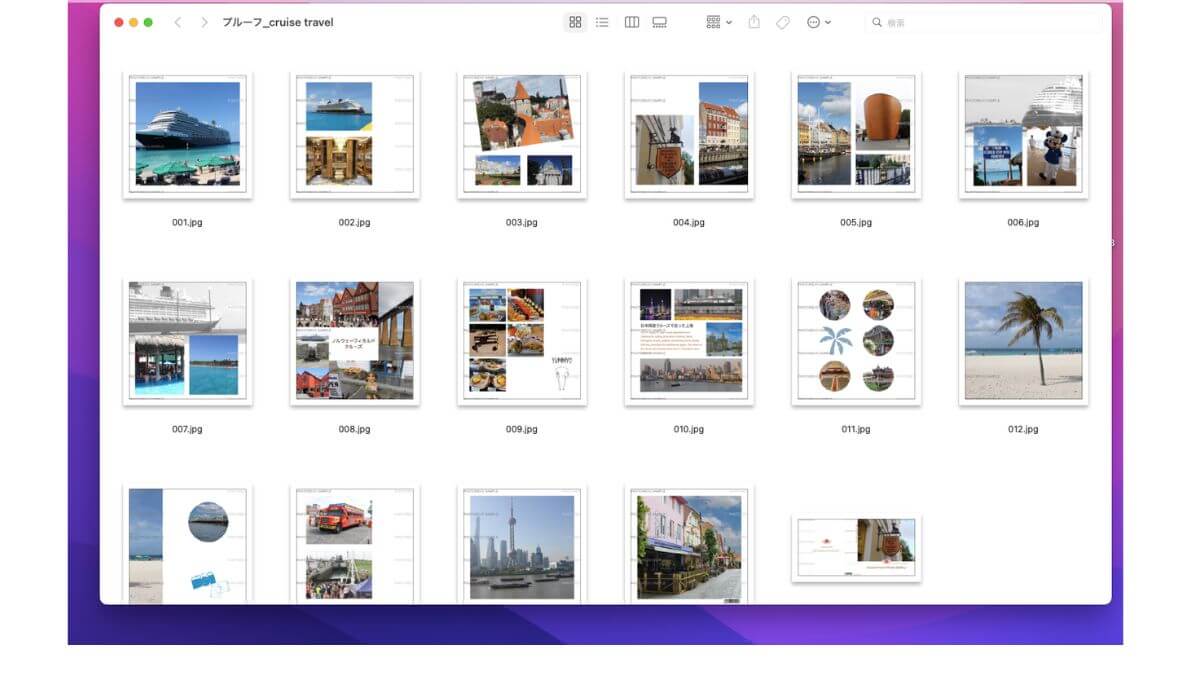
上記はJPEGで指定した場合フォルダの中身です。
作成したフォトブックのそれぞれのページが出力されています。


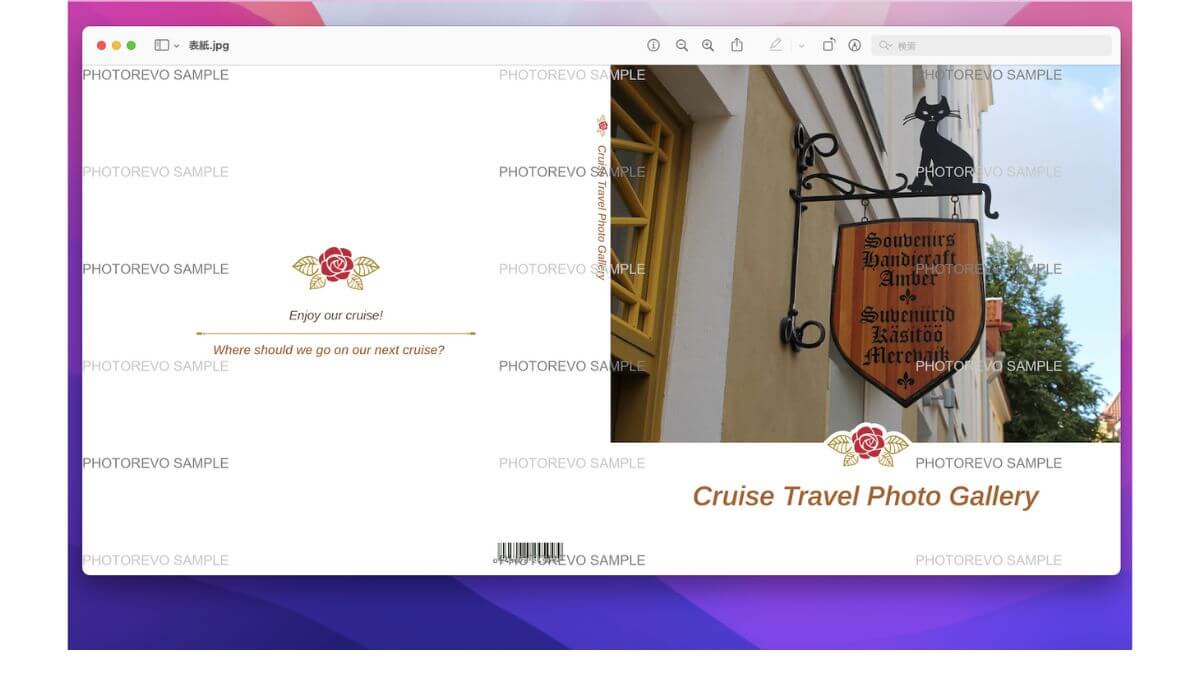
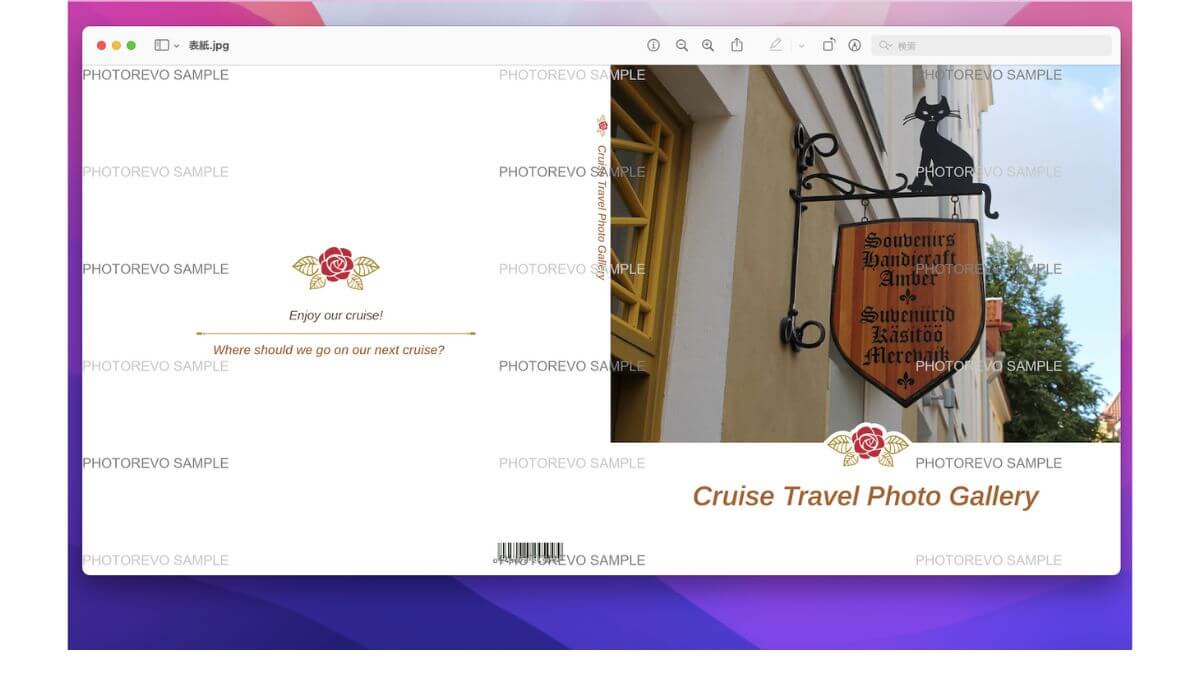
プルーフ機能で出力したファイルを開いてみました。
「PHOTOREVO SAMPLE」と透かし文字が入っていますが、実際の印刷時には表示されません。


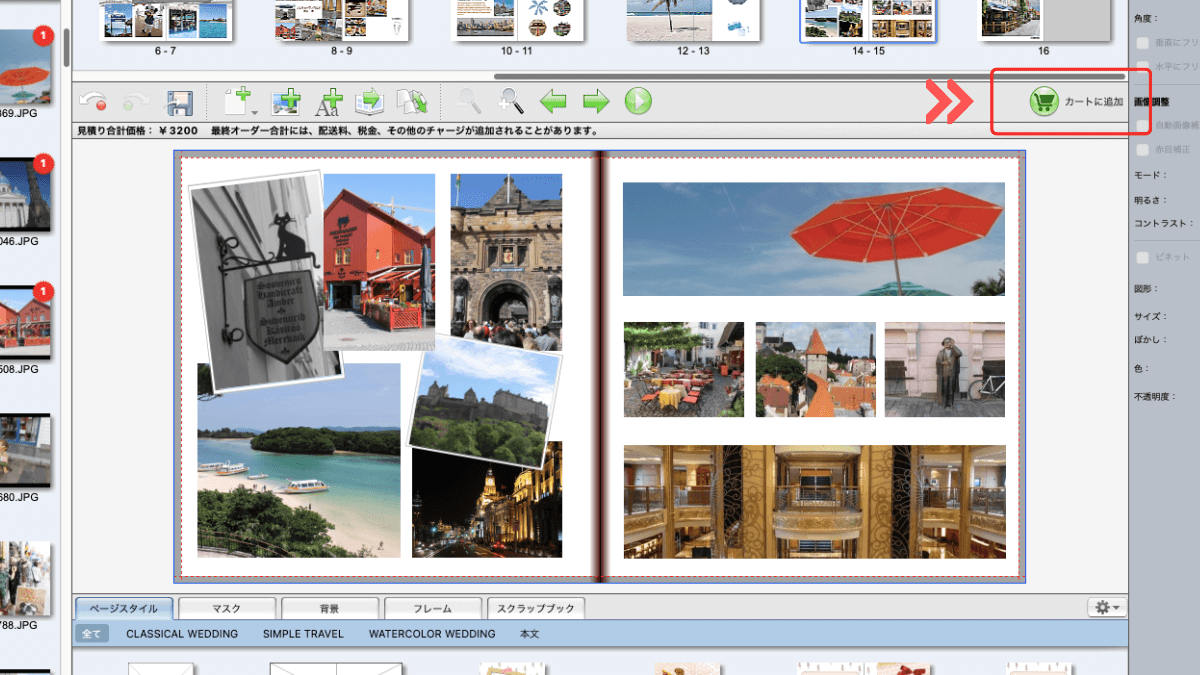
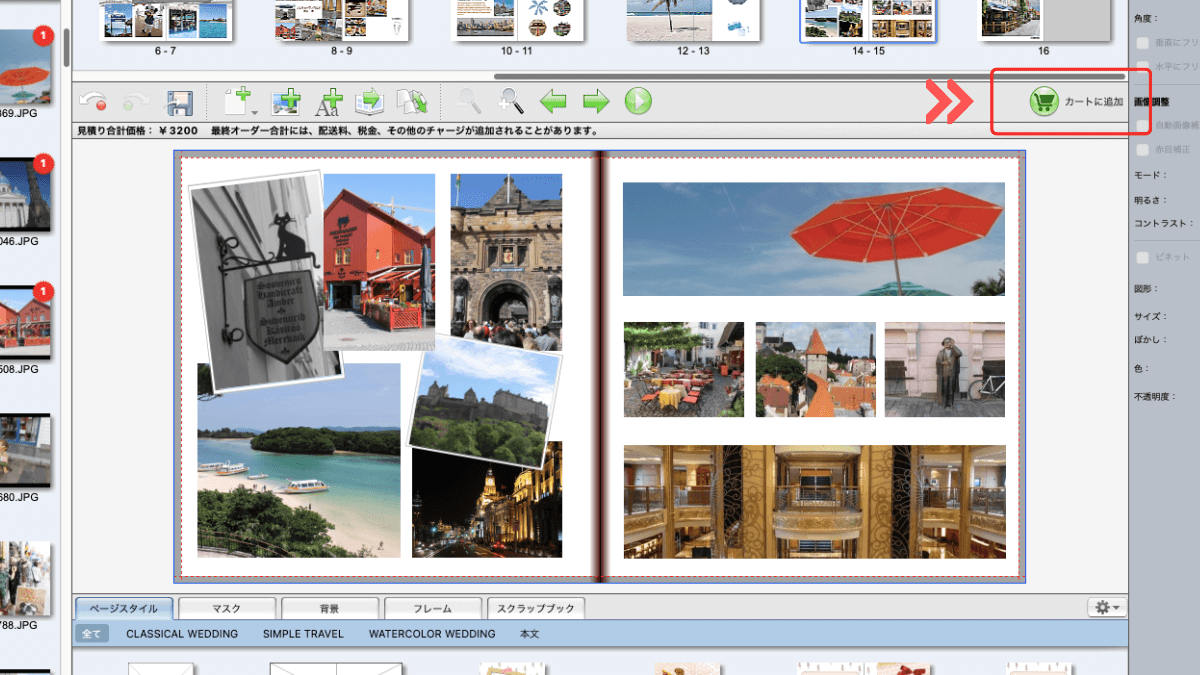
確認が終了し、すべてOKとなったら注文できますよ!
注文の際は赤枠で囲った「カートに追加」をクリックします。
フォトレボを使ったフォトブックの作り方(まとめ)
フォトレボの編集ソフト「こだわり編集ソフト(ダウンロード版)」を使ったフォトブックの作り方を紹介しました。
- 「こだわり編集ソフト」の写真・画像の配置は、「自動」「テンプレート利用」「自由に配置」
- テキストも自由にレイアウトできる。フォントや大きさ・色の変更も可能
- イラストは用意されている素材を使っても良いし、自分で取り込んで利用することもできる
テンプレートや素材もたくさん用意されているので、デザインに自信がない場合でもおすすめです。
自分好みのフォトブックを作ることができ、これはハマってしまいそうです・・!
\ 「こだわり編集ソフト」は無料で使えます! /
お得にフォトブックを作りたい時には・・・。
最新版!フォトレボのクーポン・キャンペーン情報
旅行写真でカレンダーを作ってみました!その体験レビューはこちら
【カレンダー研究所の口コミ・評判】実際にオリジナルカレンダーを作ってみた感想レビュー

