この記事ではCanvaを活用しておしゃれで高品質なフォトブックを作成する方法を紹介しています。
オンラインで簡単にデザインを作成でき、多くの美しいテンプレートを備えるグラフィックデザインツールのCanva。
そのCanvaでフォトブックのデザインを作成し、印刷と製本の専門業者として品質の高い仕上がりを提供するフォトレボ
![]() で印刷します。
で印刷します。
センス良くデザインする自信がない、自分でレイアウトを作るのはメンドウだけどおしゃれなフォトブックを作りたいという方に向けて、Canvaとフォトレボを使った具体的な作成方法を解説します。
Canvaとフォトレボという2つのツールをうまく活用することで、フォトブックをおしゃれに、さらに効率的に作成できるようになります!
なお本記事ではフォトレボの詳しい使い方については解説していません。フォトレボの詳細については下記の記事をご覧ください。
【フォトレボ使い方ガイド】フォトレボを使ったフォトブック作成方法を解説
【フォトレボの口コミ】実際にフォトブックを使った感想・レビュー
Canva(キャンバ)でできるフォトブックレイアウト
まずはCanva(キャンバ)で作れるレイアウトはどんなものがあるのか、少しだけ紹介します。
たとえば下記のようなレイアウトが用意されています。




このレイアウトに自分の写真をはめ込んでみると、




こんな感じになります。

もちろんフォトレボでも上記のようなレイアウトを作ることはできると思いますが、テンプレートとして用意されていないので、一から作るのはちょっとメンドウかも。






またCanvaには無料で利用できるイラストもあるので、上記のようなイラスト入りテンプレートを使うのも良いですよね。



Canvaにはテンプレートだけではなく、イラスト単体も多数用意されているので、イラストだけをフォトレボに取り込んでフォトブックに使うこともできますよ。
ここで紹介した以外にも多くのレイアウトが用意されているので、ぜひ好みのものを見つけてみてくださいね。
Canvaとは? Canvaでできること
Canvaをご存知ない方向けに、Canvaの概要、特徴などを解説します。
すでに知っている方はこのパートは飛ばして、次の「フォトレボとCanvaで作るフォトブックの準備」をご覧ください。
Canva(キャンバ)とは
Canva(キャンバ)は、オンラインのグラフィックデザインツールです。
フォトブックだけではなく、テンプレートを利用してポスターやプレゼンテーション、ソーシャルメディアの投稿、名刺などさまざまなデザインを作ることができます。
特徴は直感的な操作で利用できること。専門的なデザインスキルは必要ないため、初心者でも簡単にデザインを始められます。
なおCanvaには無料プランと有料プランがあります。
無料でも数千のテンプレート、写真、イラストを利用でき、また基本的なデザイン機能も含まれているので、クオリティの高いデザインに仕上げることができます。



Canvaの料金体系については公式サイトをご覧ください。
今回は「無料(Free)」版で作業を行います。
Canvaの主要な機能
以下にCanvaの主な機能を3つあげてみます。
- テンプレートを利用したデザイン作成:さまざまなデザインに適したテンプレートが用意されており、フォトブックやポスター、プレゼンテーション、SNS投稿などのデザインを簡単に作成できます。
- 写真の編集:画像のトリミング、フィルターの適用、明るさやコントラスト調整など、基本的な写真編集機能が揃っています。
- 文字デザイン:多彩なフォントスタイルを利用して、テキストを自由に配置可能。テキストに影や婉曲させるなどのエフェクトを加えることも可能です。



何と言ってもテンプレートが多いのが魅力!
私はフォトブック以外にSNS投稿、写真の加工などにも利用しています。
Canvaの始め方(登録方法)
Canvaを利用する際には、アカウントを作成する必要があります。


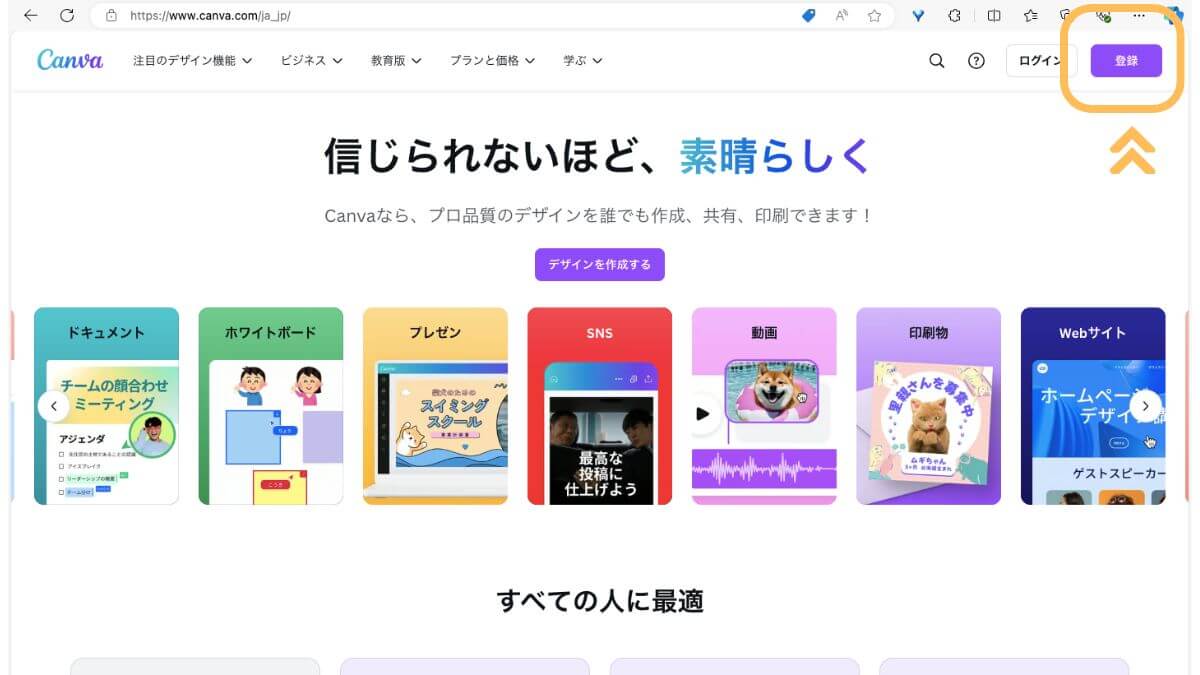
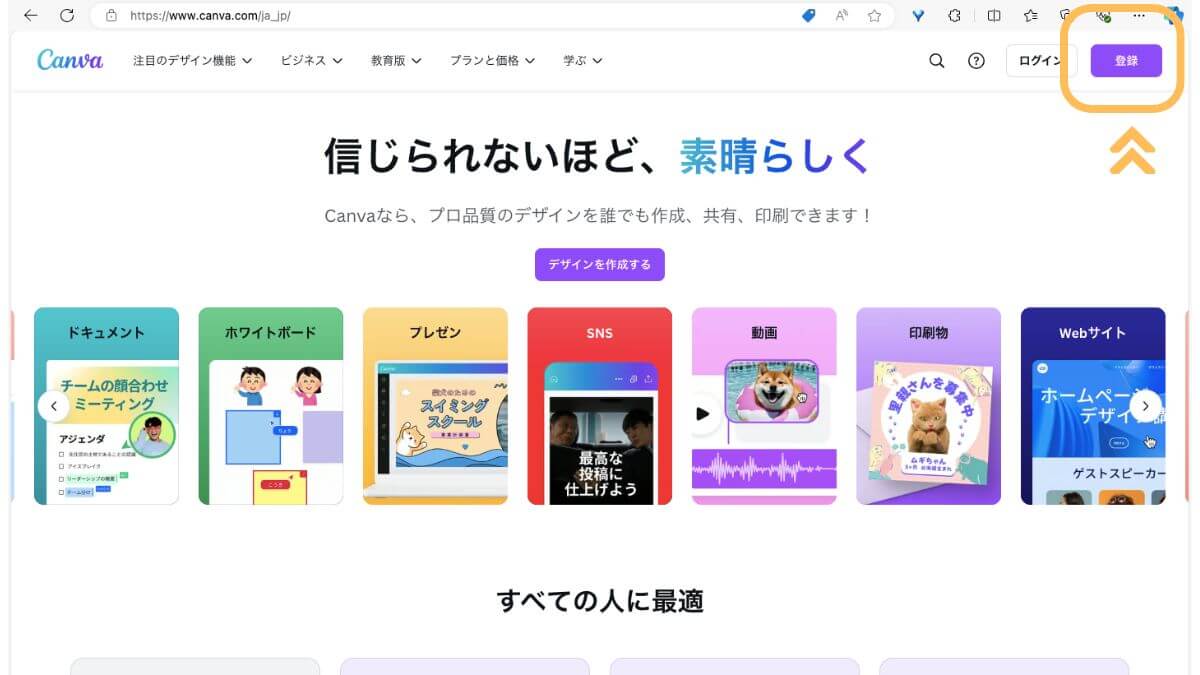
Canva公式サイトにアクセスし、「登録」をクリックします。


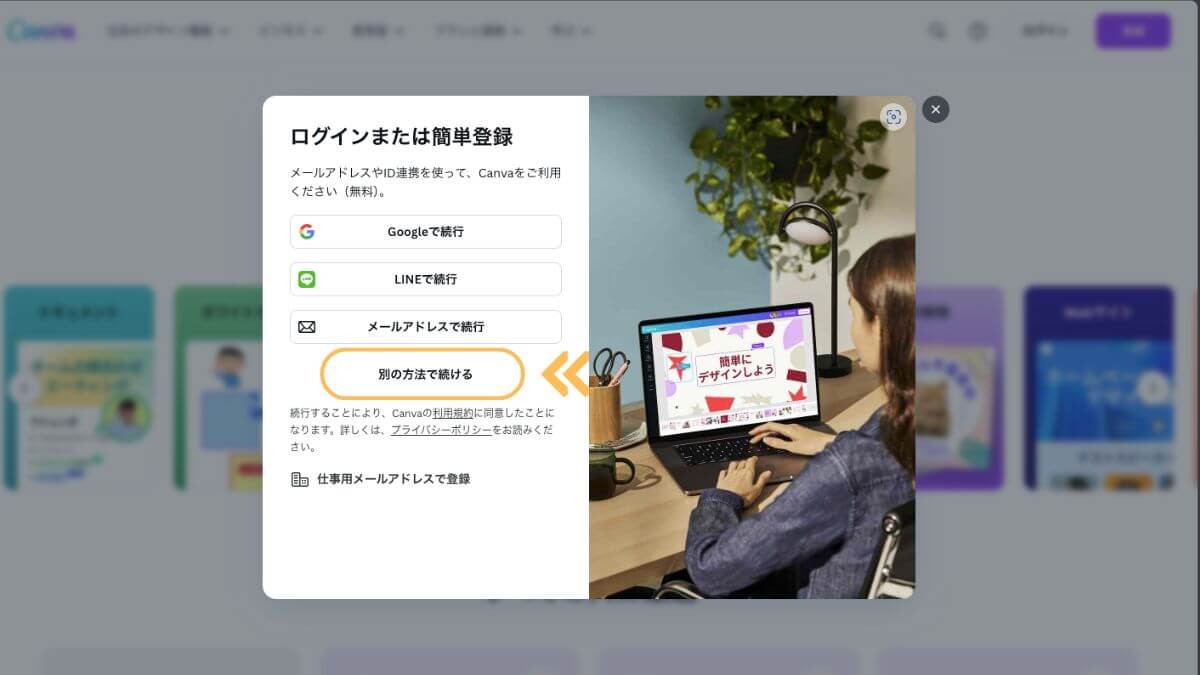
登録画面が表示されます。
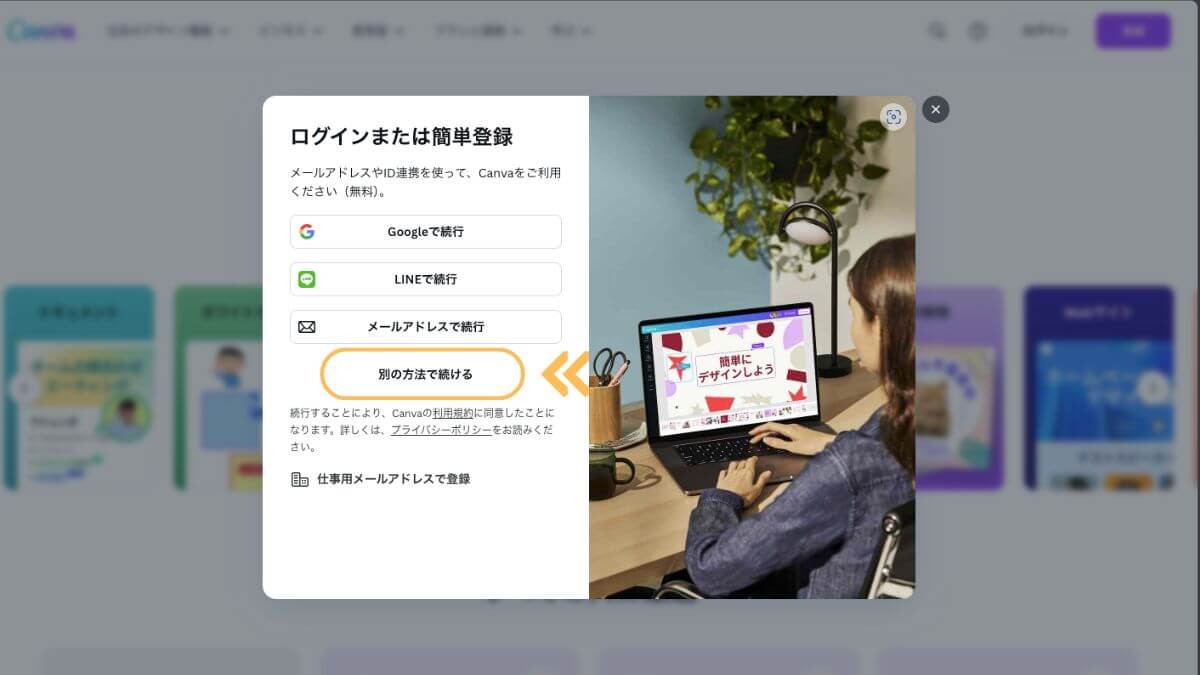
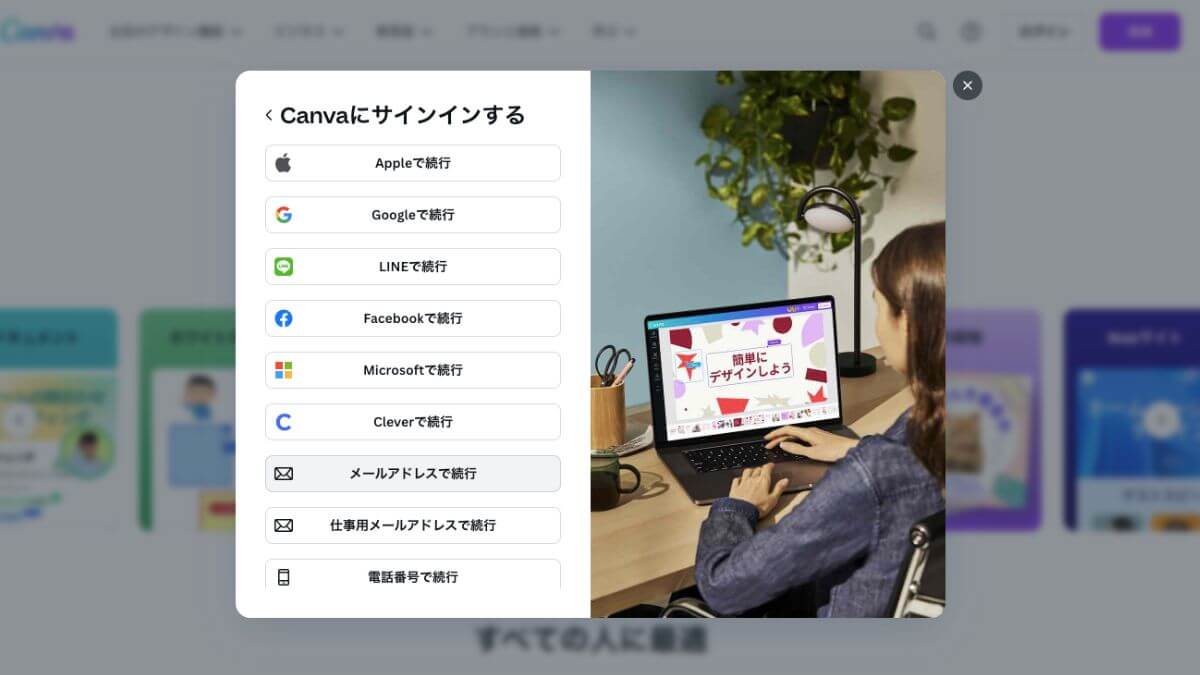
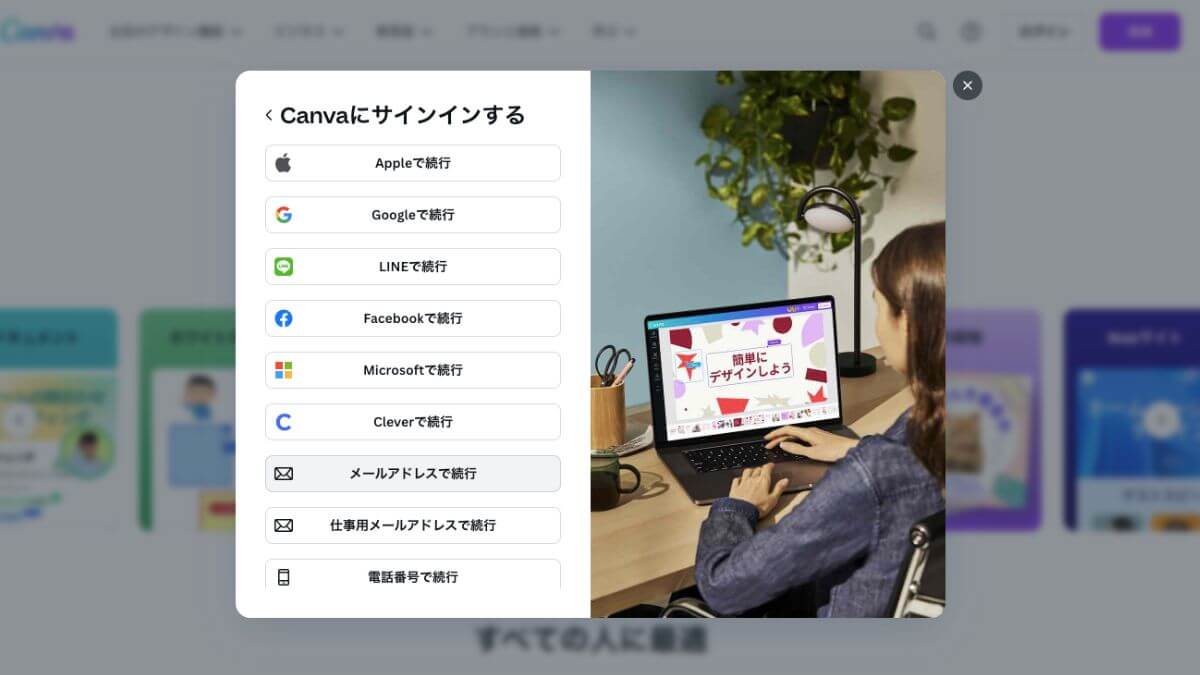
「別の方法で続ける」をクリックすると、


Apple、Google、Line、Facebookなど他のサービスが表示されます。
これらのアカウントを持っていれば、連携させることですぐにCanvaを利用することができます。
またはメールアドレスを使ってアカウントを新規に作成することも可能です。


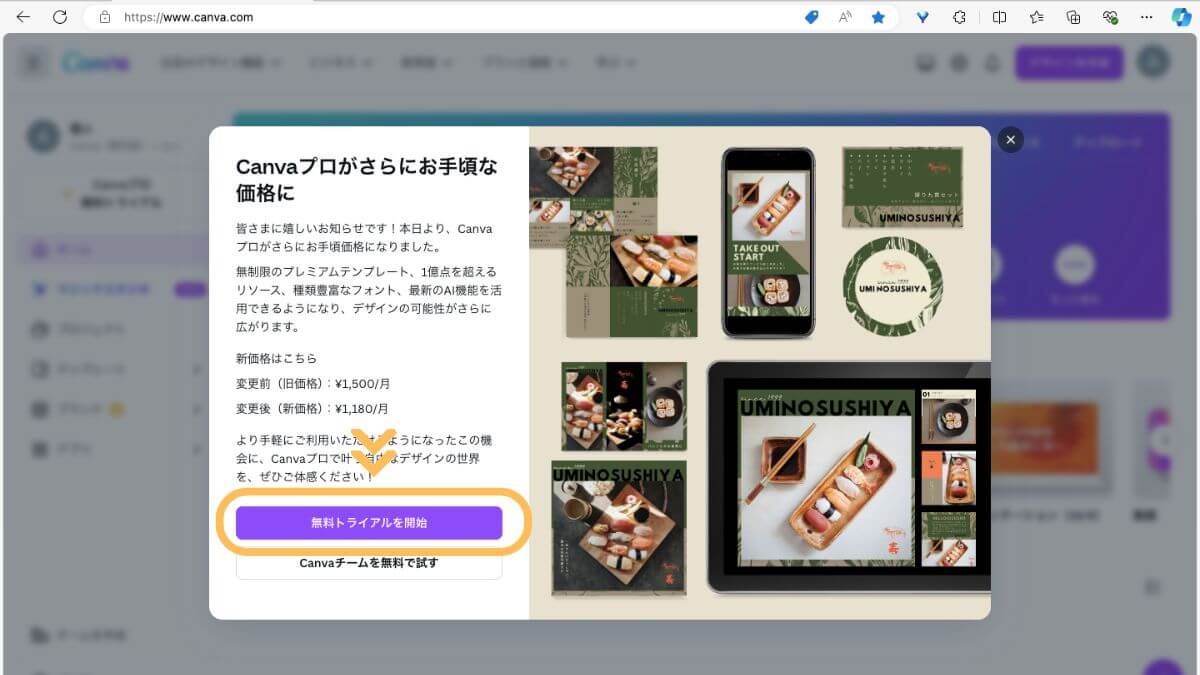
上記のような画面が表示されたら「無料トライアルを開始」をクリック。


これがCanvaのホーム画面です。
この画面からレイアウトを作成していきます。
フォトレボとCanvaで作るフォトブックの準備
今回はCanvaでフォトブック用のレイアウトを作り、そこに自分の写真を配置します。
そして写真が入ったレイアウトをフォトレボで読み込み、フォトブックとして仕上げていきます。



つまりページ作成までをCanvaで、フォトブックの体裁を整え、印刷する工程をフォトレボで行います。
Canvaでレイアウトを作成する前に、まずフォトレボで作成するフォトブックのサイズを確認します。
具体的にはフォトブックのページの塗り足しを含めたサイズで、そのサイズに合わせてCanvaでレイアウトを作ります。
なおフォトレボのサイズは商品によって異なりますので、作成予定のフォトブックのサイズを確認してください。
下記にフォトレボの編集ソフト「こだわり編集ソフト」で確認したサイズを記載しています。
本記事作成時点での情報ですので、念のため最新情報をご自身でもご確認ください。
またここではフォトブックの本文のサイズを記載していますが、Canvaで表紙も作成する際はサイズを別途確認してください。
| 商品カテゴリー | 商品名 | 塗り足しを含めた本文1ページのサイズ | Canvaの本文1ページのサイズ(300dpi) | Canvaの本文1ページのサイズ(350dpi) |
|---|---|---|---|---|
| ハードカバー | A4H光沢紙 | 197mm × 268mm | 2327px × 3165px | 2715px × 3693px |
| M光沢紙 | 197mm × 268mm | 2327px × 3165px | 2715px × 3693px | |
| ソフトカバー | A4Hバーチカル | 203mm × 274mm | 2398px × 3236px | 2797px × 3776px |
| M | 203mm × 206mm | 2398px × 2433px | 2797px × 2839px | |
| プレミアム | プレシャス300 | 297mm × 300mm | 3508px × 3543px | 4093px × 4134px |
| カノン | 253mm × 256mm | 2988px × 3024px | 3486px × 3528px |
Canvaの本文1ページのサイズは下記のWebサイトの「印刷サイズから必要な画像サイズの計算方法」で算出しています。
バンフー「【解像度とdpi】印刷のために画像解像度を設定しよう」
その他の商品のサイズを知りたい方は下記をどうぞ
| カテゴリー | 商品名 | 塗り足しを含めた本文1ページのサイズ | Canvaの本文1ページのサイズ(300dpi) | Canvaの本文1ページのサイズ(350dpi) |
|---|---|---|---|---|
| ハードカバー | A4H | 197mm×268mm | 2327px × 3165px | 2715px × 3693px |
| A4Hパノラマ | 265mm×200mm | 3130px × 2362px | 3652px × 2756px | |
| M | 197mm×200mm | 2327px × 2362px | 2715px × 2756px | |
| A5バーチカル | 137mm×200mm | 1618px × 2362px | 1888px × 2756px | |
| A5パノラマ | 197mm×140mm | 2327px × 1654px | 2715px × 1929px | |
| ソフトカバー | A4Hパノラマ | 271mm×206mm | 3201px × 2433px | 3734px × 2839px |
| A5バーチカル | 143mm×206mm | 1689px × 2433px | 1970px × 2839px | |
| A5パノラマ | 203mm×146mm | 2398px × 1724px | 2797px × 2012px | |
| スクエア140 | 143mm×146mm | 1689px × 1724px | 1970px × 2012px | |
| プレミアム | バロン | 253mm×256mm | 2988px × 3024px | 3486px × 3528px |
Canvaでレイアウトを作成する時には、上記の「Canvaの本文1ページのサイズ(300dpi)」または「Canvaの本文1ページのサイズ(350dpi)」で作ります。



原稿は仕上がりサイズよりもわざとはみ出すように余分に作成します。
この余分な部分を「塗り足し」といいます。
印刷は実際の仕上がりサイズよりも大きな紙に行いますが、この時に多少のズレが生じることがあるため、塗り足しを含めた大きさで原稿を作るわけです。
Canvaを使ったレイアウト作成方法
ここからは私が行っているレイアウト作成方法を紹介します。
写真のアップロード


まずはフォトブックに使用する写真をCanvaにアップロードします。
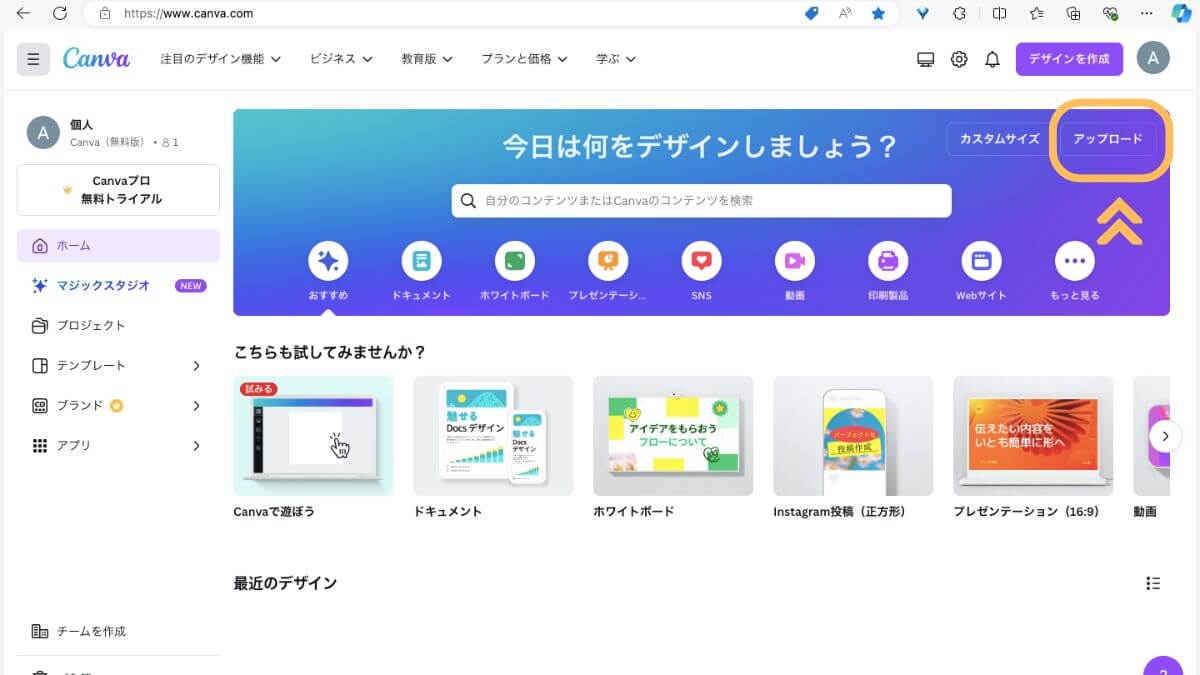
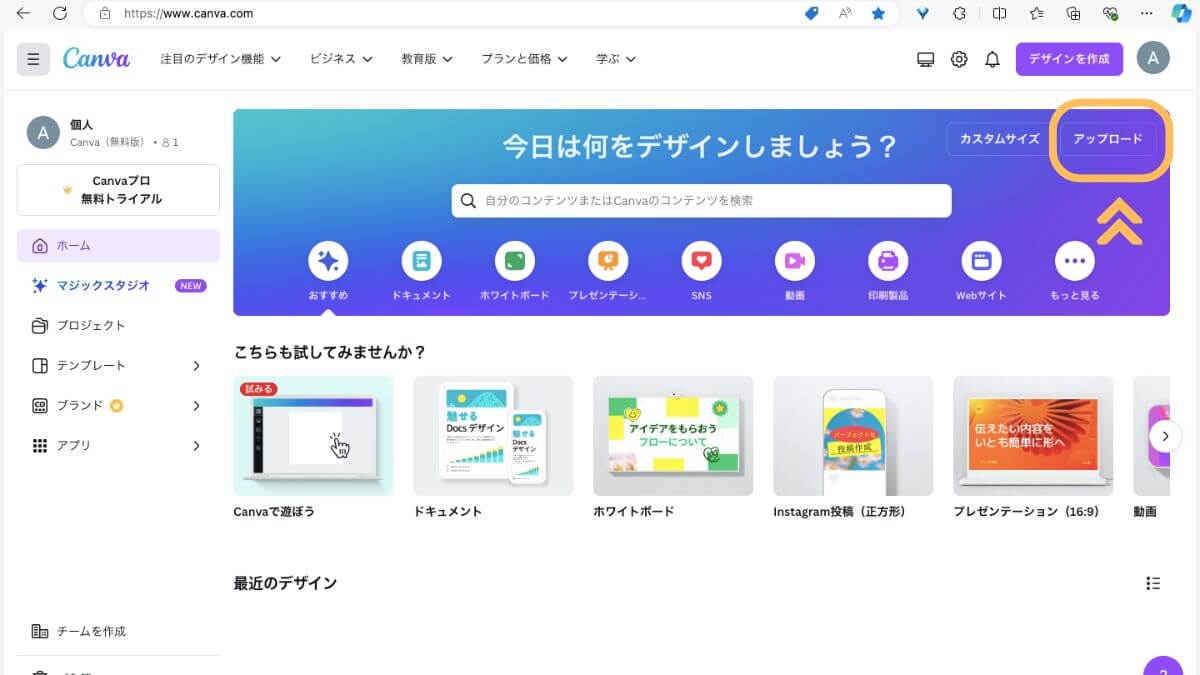
Canvaホーム画面右上の 「アップロード」をタップ。


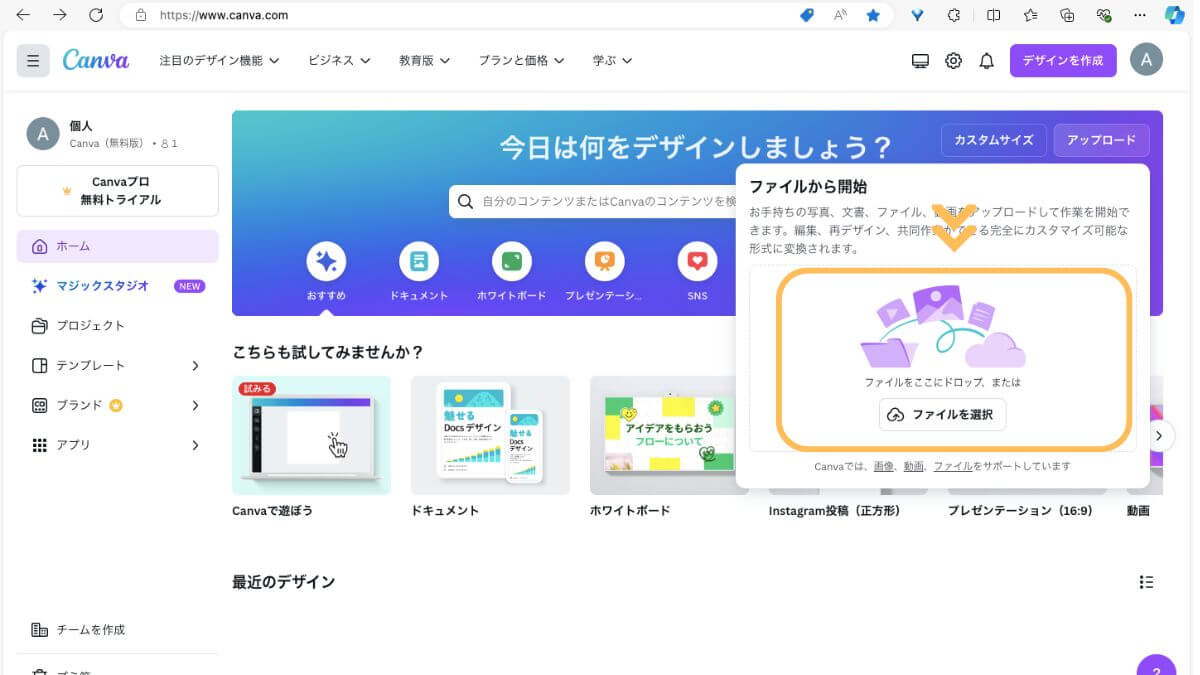
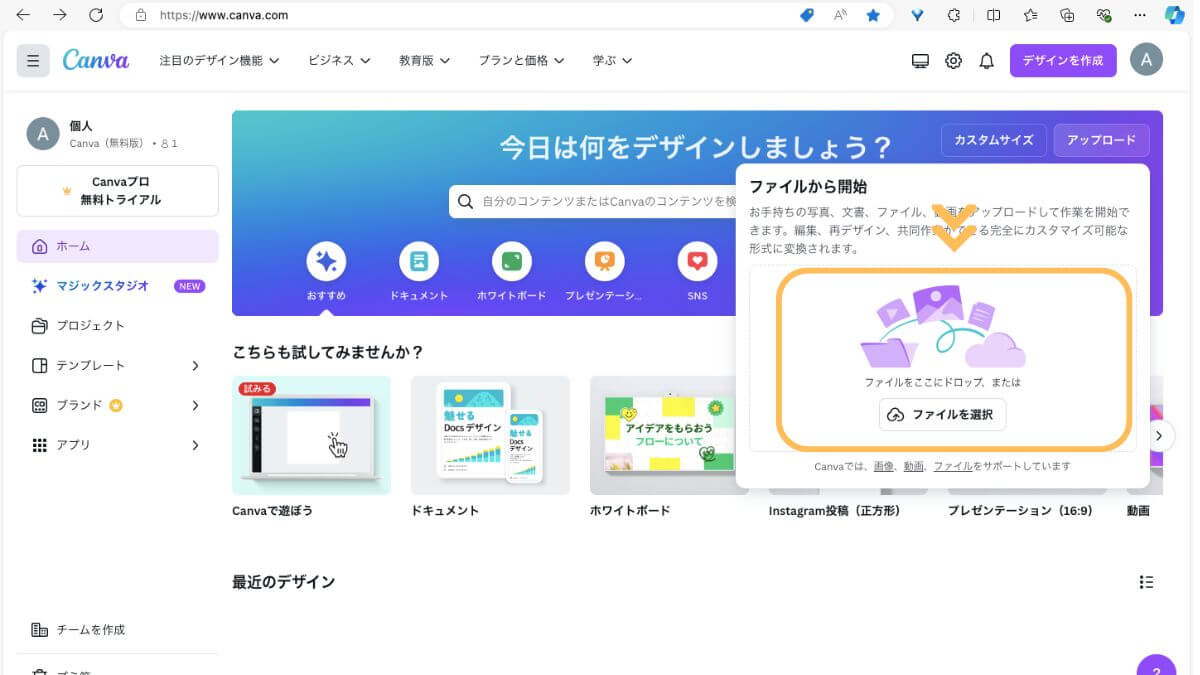
オレンジ枠で囲った場所に写真をドロップするか、「ファイルを選択」をクリックして、アップロードします。


フォルダーを作り、その中に写真やレイアウトデザインを保存しておくこともできます。
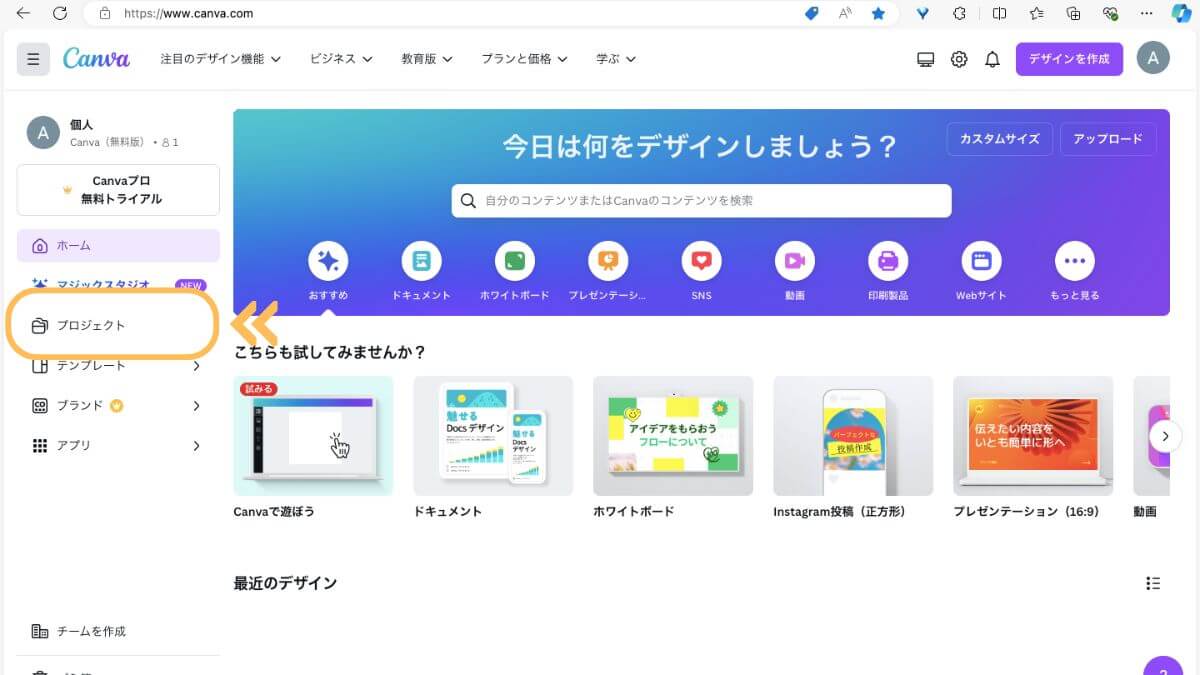
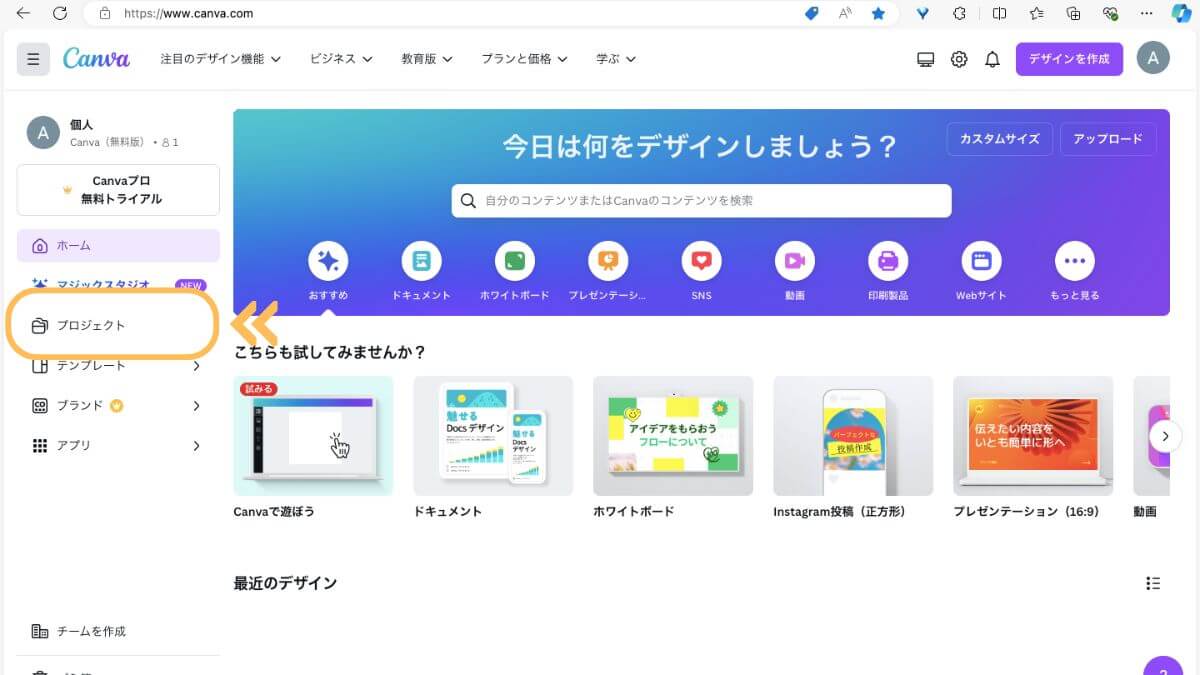
フォルダーを利用する場合には、ホーム画面左側の「プロジェクト」をクリック。


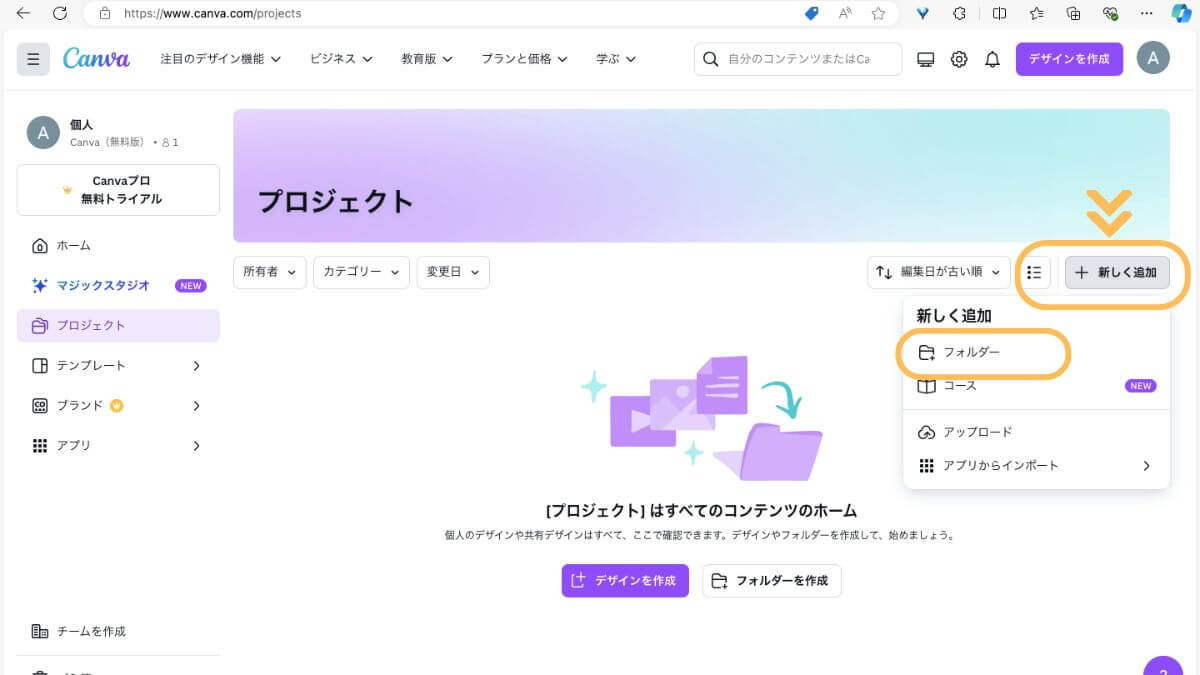
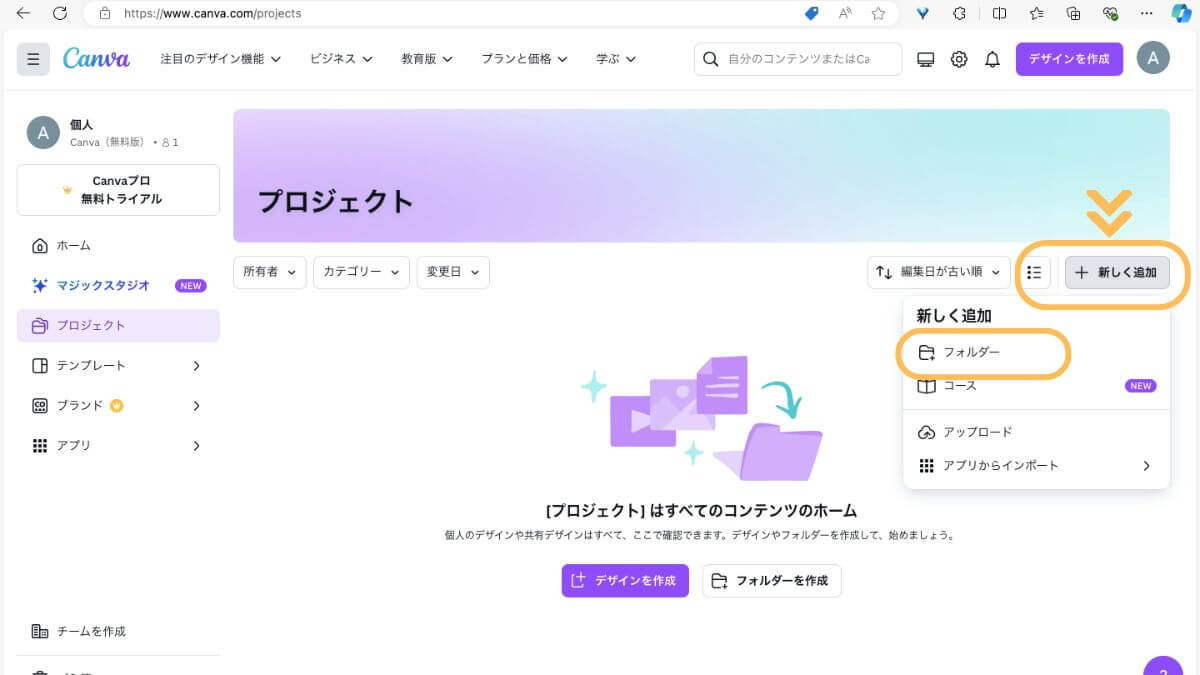
右上の「+新しく追加」をクリックして、「フォルダー」を選択し、新しいフォルダーを作ります。
フォルダーには写真だけではなく、レイアウトデザインなども保存できます。
旅行先・日付・フォトブックなどでフォルダ分けをすると、整理ができ、作業がしやすくなりますよ。



写真はレイアウトを作成している時にもアップロードできますが、私は事前にアップロードしています。
テンプレートを使ったレイアウト作成
次にCanvaのテンプレートを使ってレイアウトを作っていきます。
手順は以下の通りです。
好みのテンプレートを探す
多数あるテンプレートの中から好みのものを探していきます。


テンプレートには、「1ページ(単ページ)もの」、「複数ページで構成されているもの」があります。
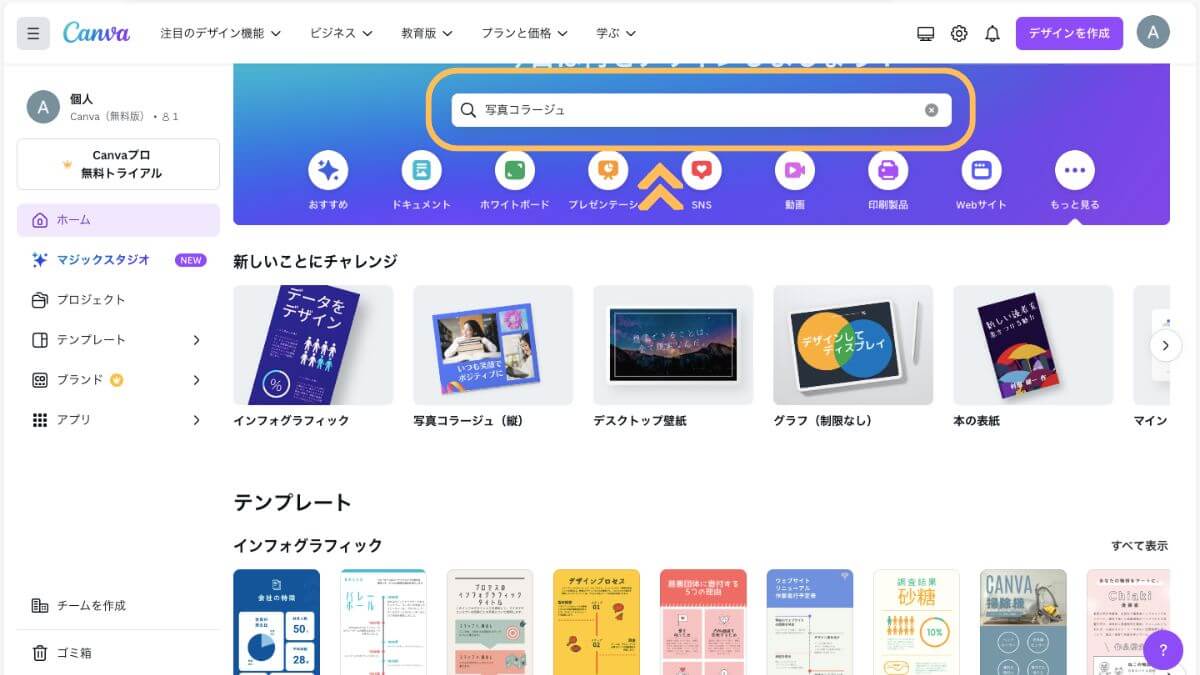
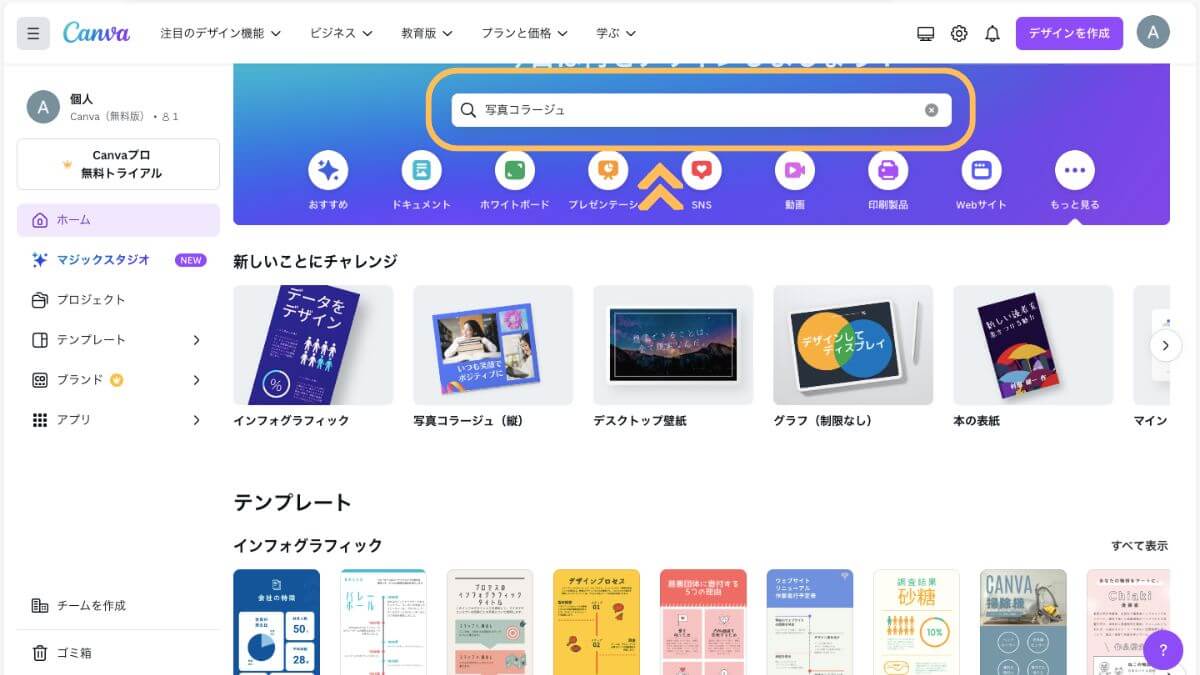
Canvaのホーム画面にある上部の検索窓に、1ページものであれば「写真コラージュ」、複数ページであれば「フォトブック」と入力。



複数ページのテンプレートは同じテイストでデザインされているため、フォトブック全体で統一感を出すことができます。


ここからは一枚ページの場合で解説していきます。
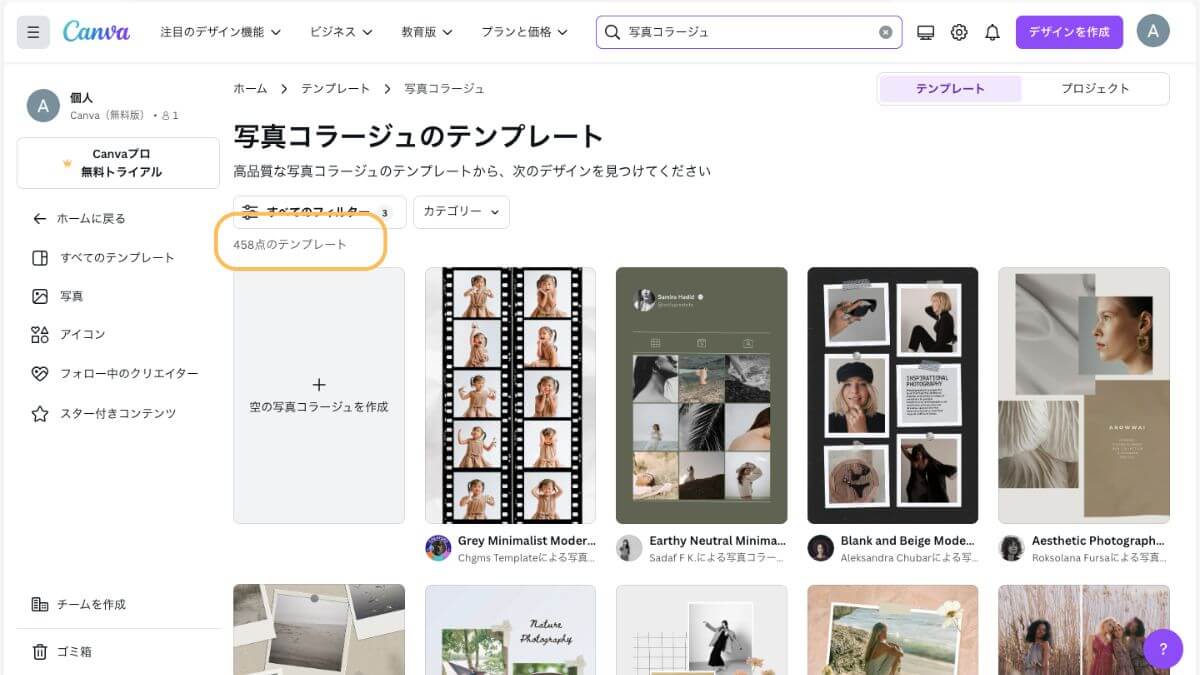
写真コラージュが表示されますが、検索結果数が多く、また有料のデザインも含まれていて探すのが大変!
そんな時はフィルター機能で絞り込みます。
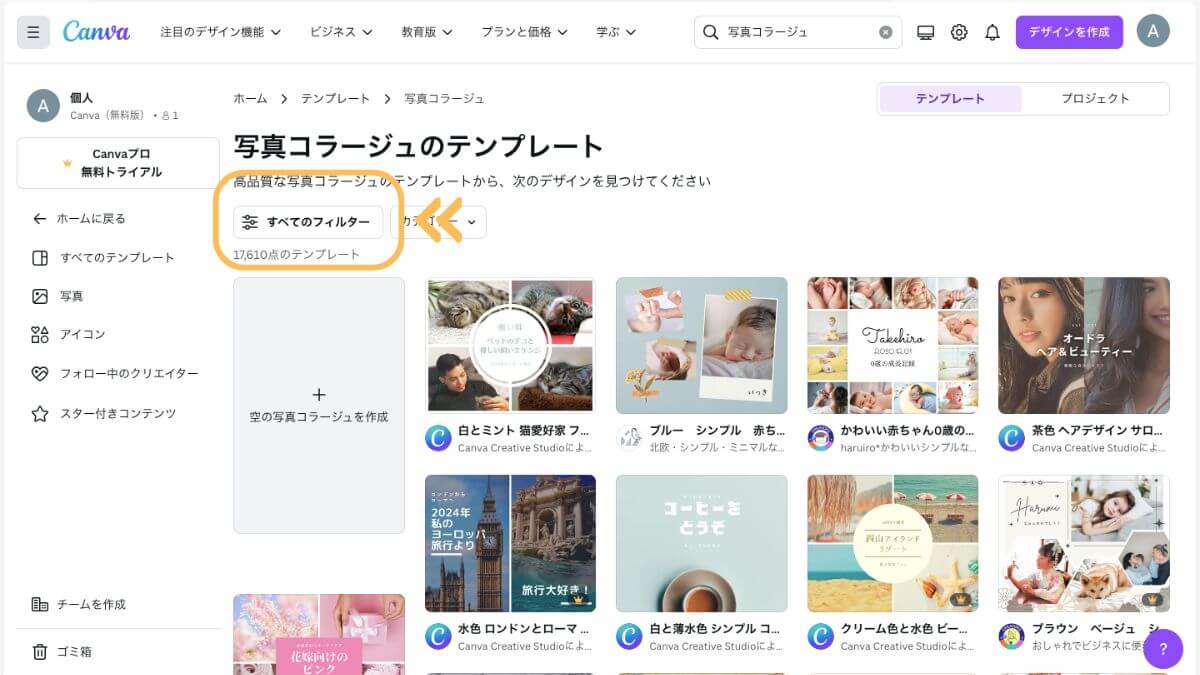
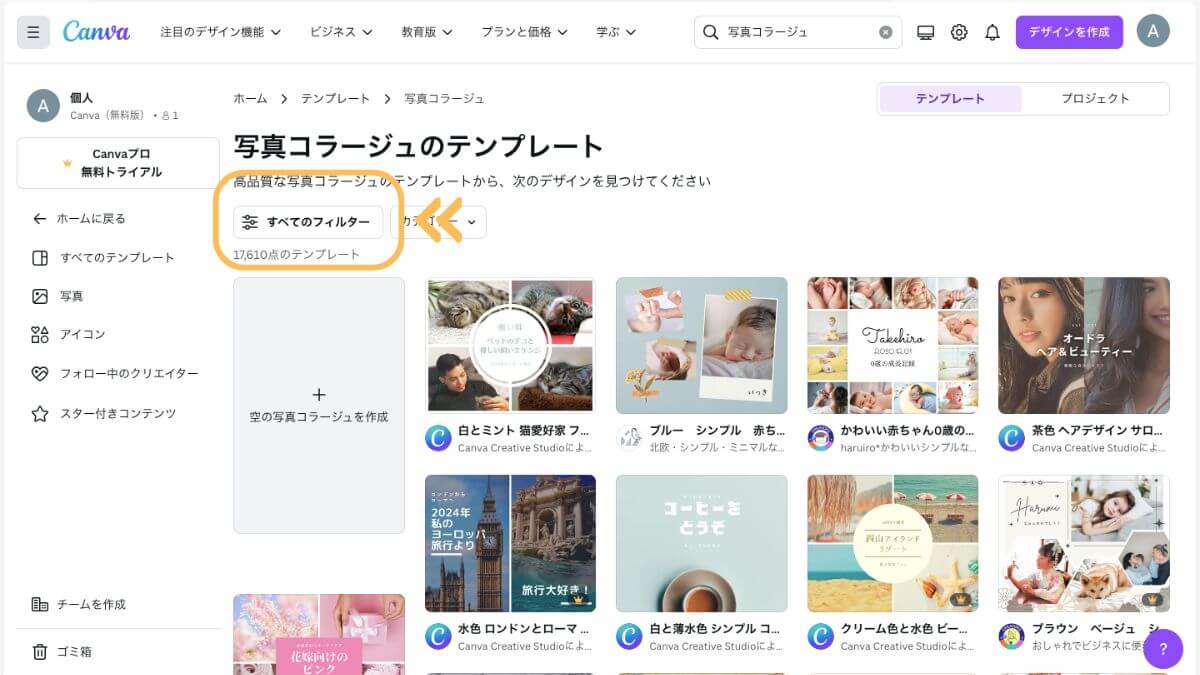
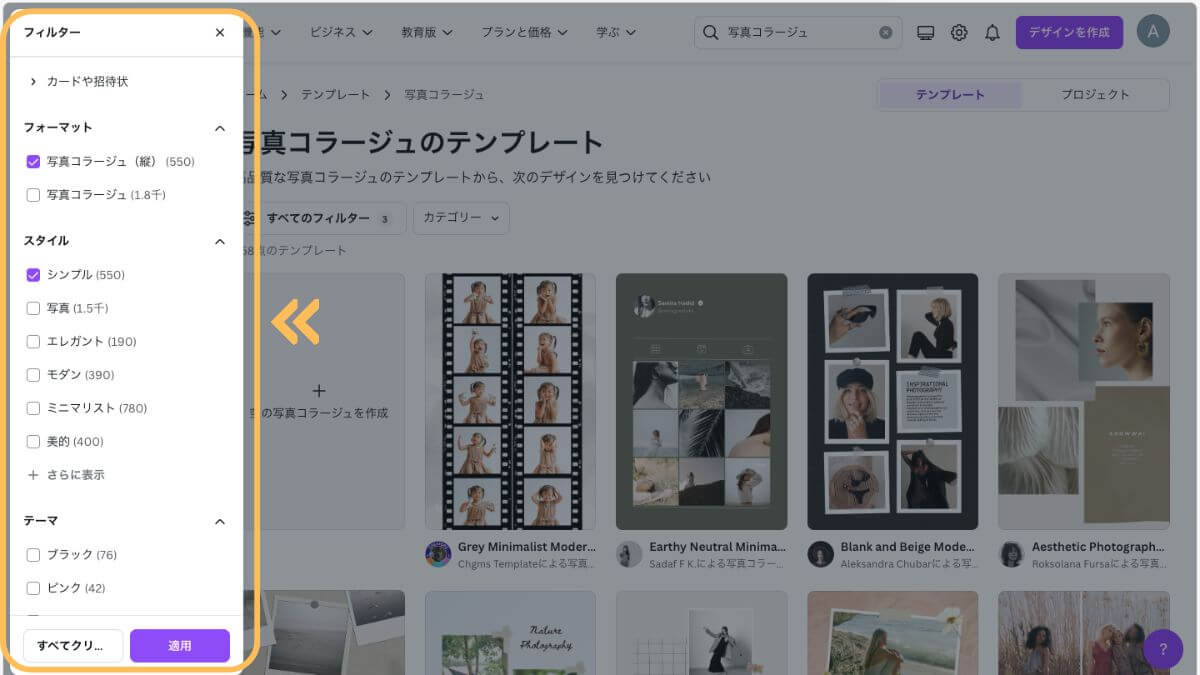
「すべてのフィルター」をクリック。




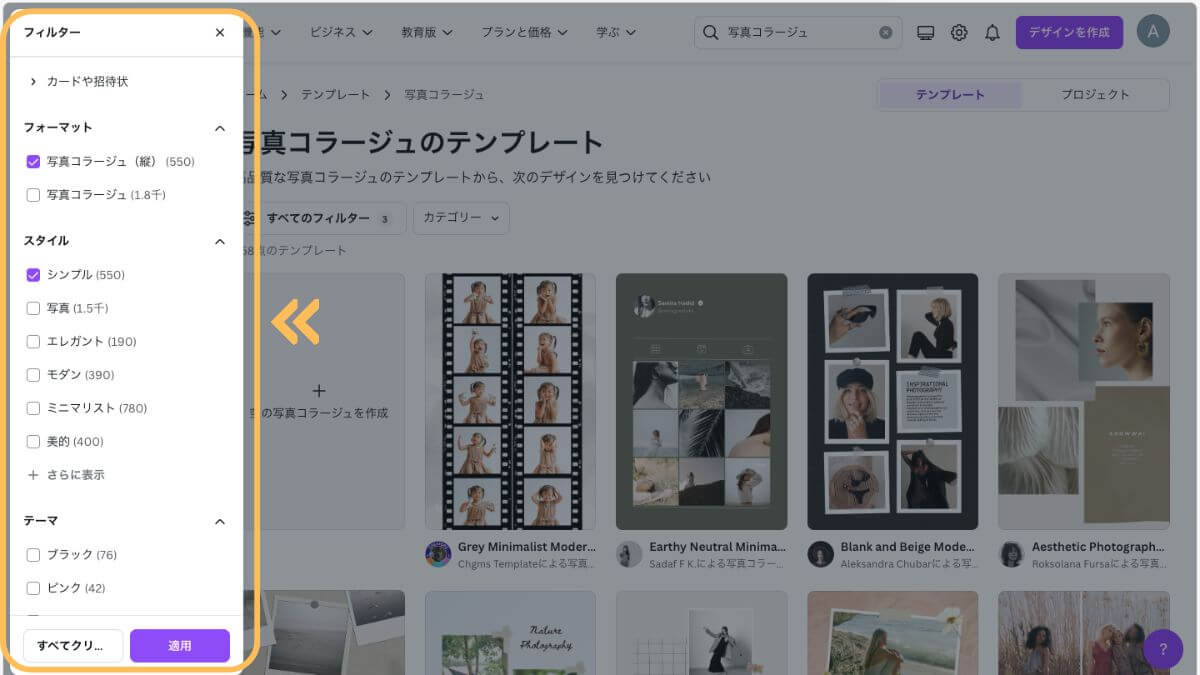
画面左に条件が表示されます。
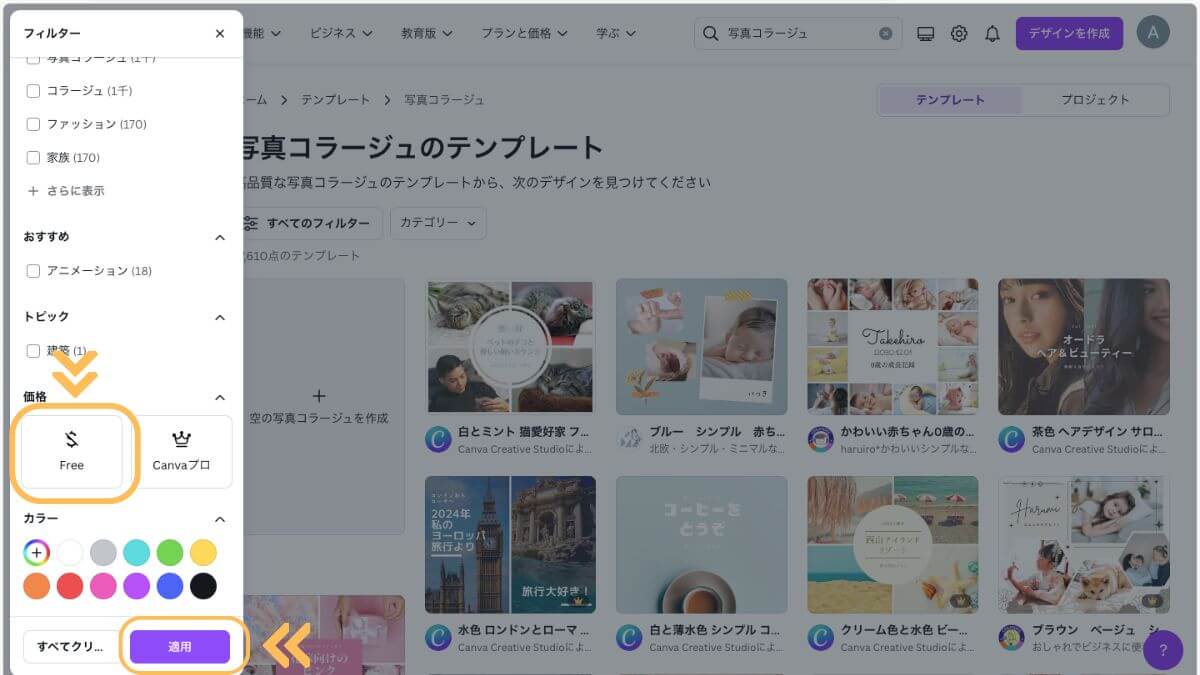
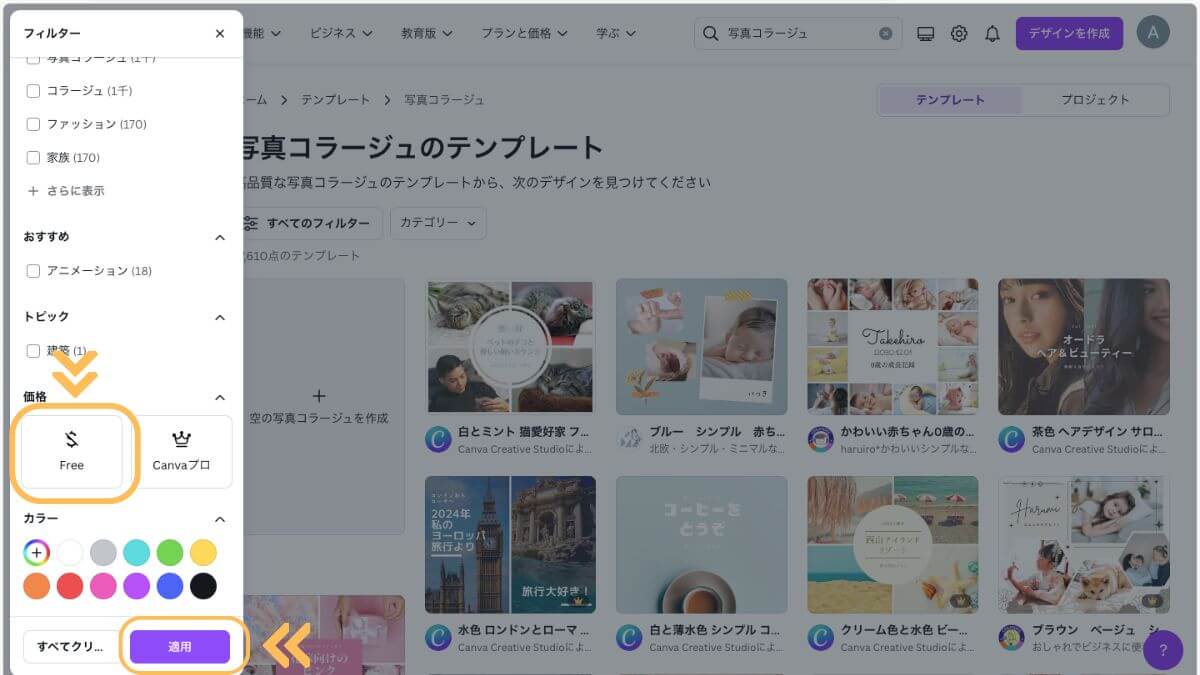
今回は「写真コラージュ(縦)」と「シンプル」、それと「Free」にチェックをいれて「適用」をクリック。



「Free(無料)」にチェックを入れないと、有料テンプレートも表示されるので、忘れずにフィルター条件に含めてくださいね。


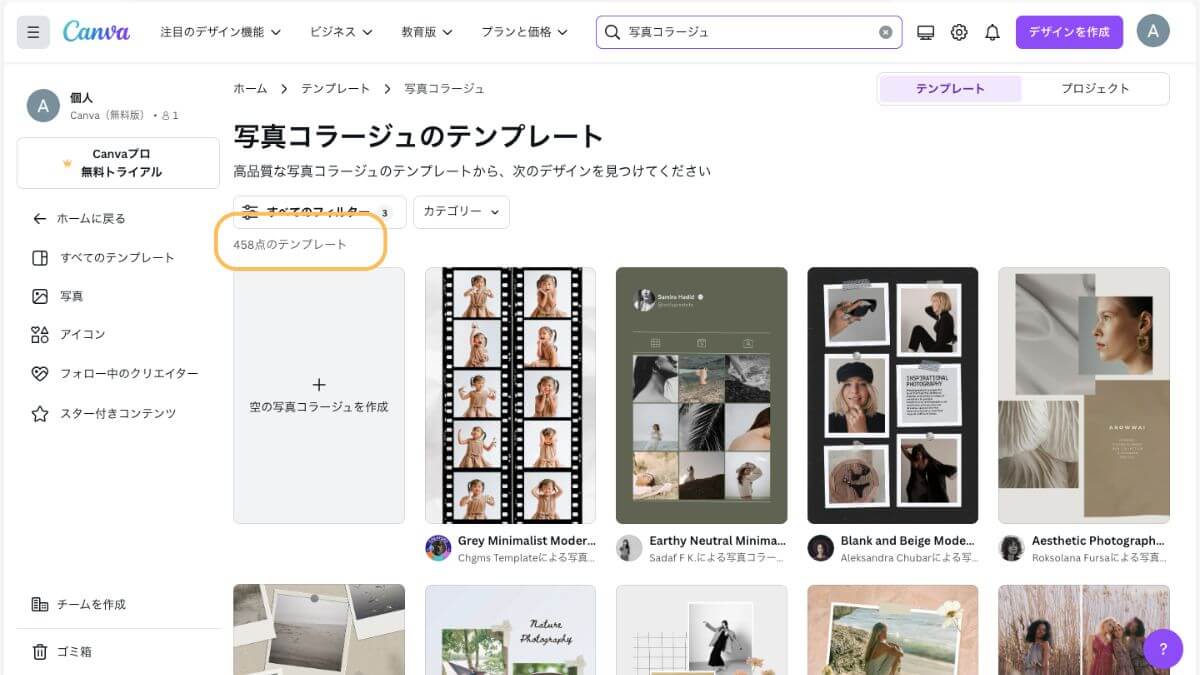
条件に合った結果が表示されました。
このようにいろいろと条件を設定して、好みに合ったテンプレートを探していきます。
お気に入りに登録する(スターマークをつける)


検索条件を設定したけど、気になるテンプレートがたくさんあって選べない!
という時には、後で探しやすくするためにスターマークをつけておきます。
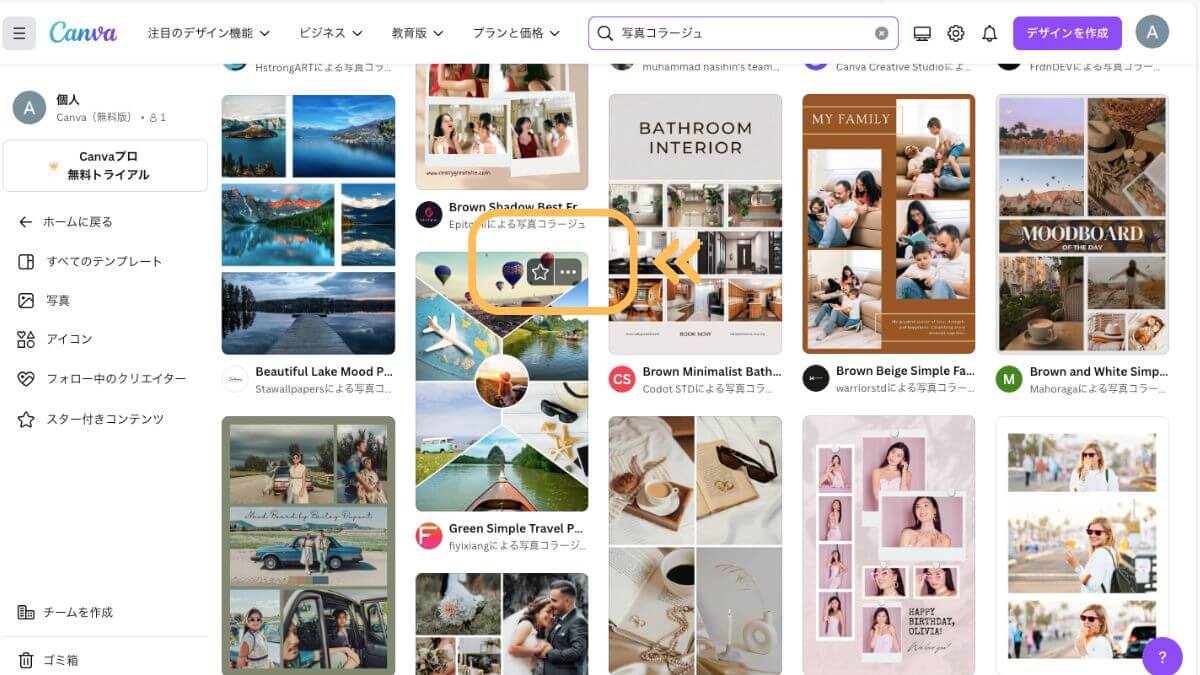
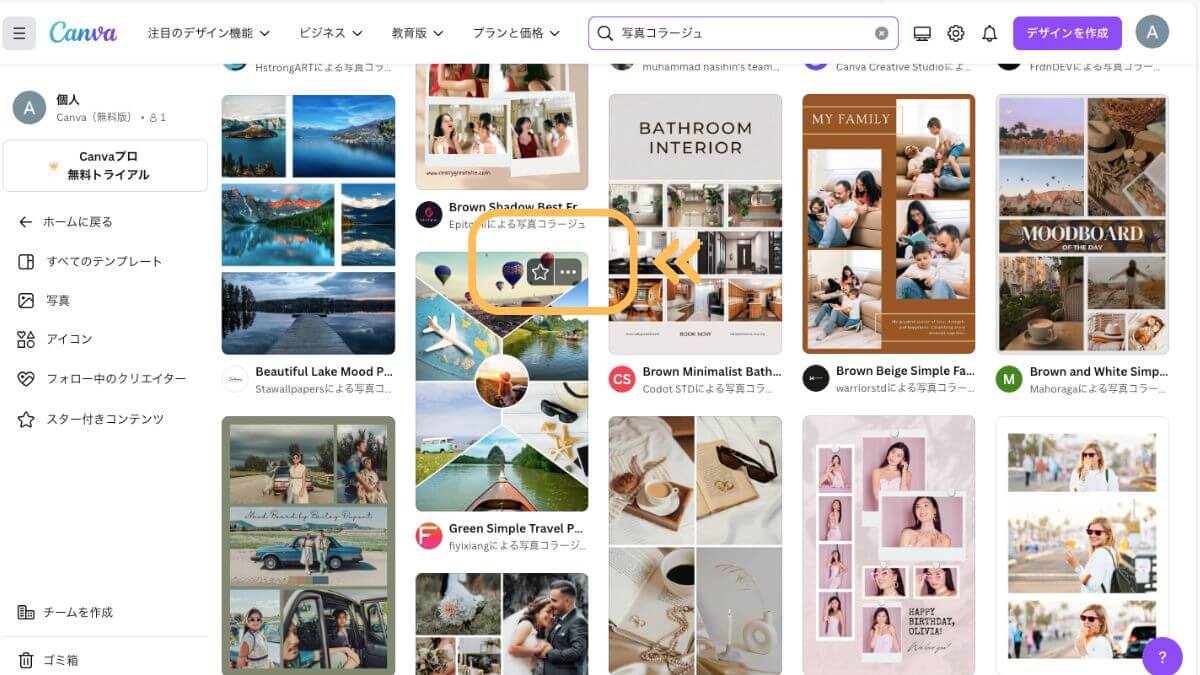
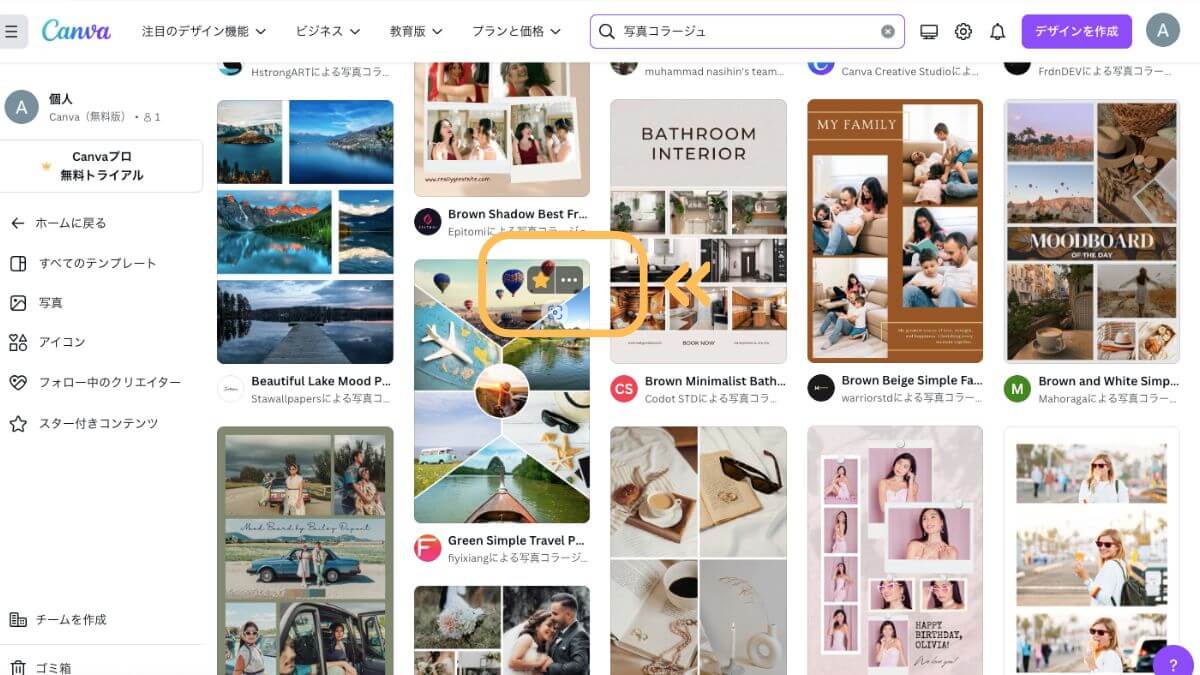
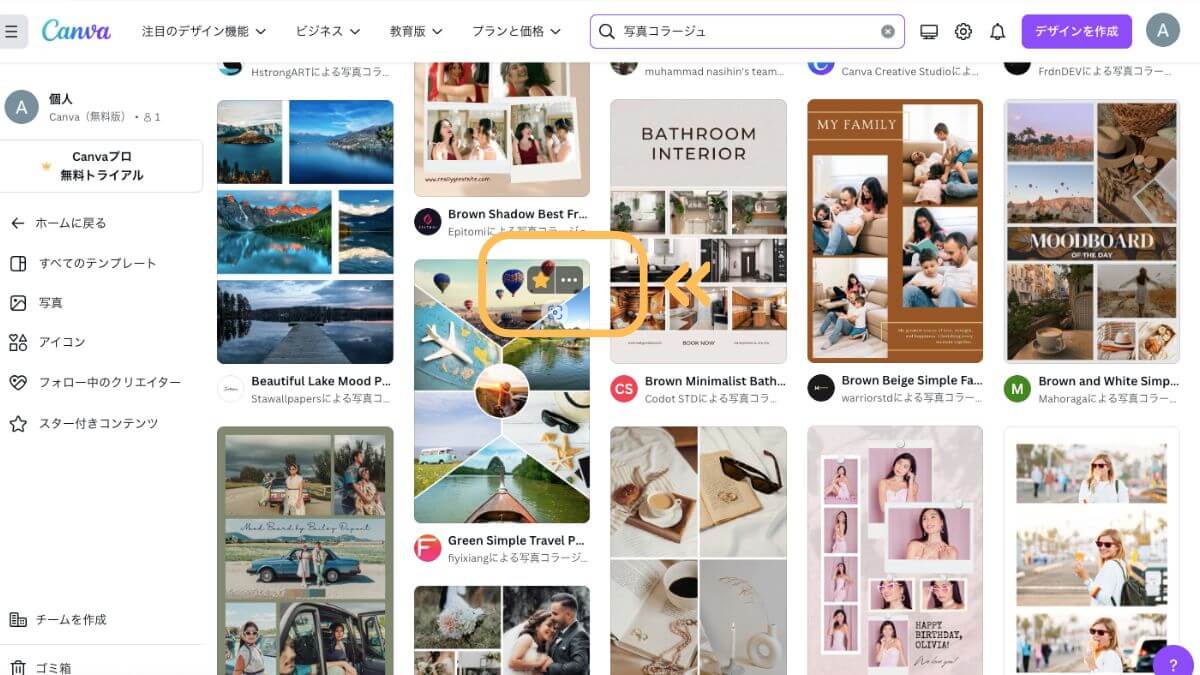
テンプレート上にマウスを置くと、オレンジで囲ったように星のマークが現れます。


この星マーク(スターマーク)をクリックするとオレンジ色に変わります。
これでこのテンプレートがお気に入りに登録されました。



テンプレートだけではなく、画像や写真などにもスターマークをつけることができます。


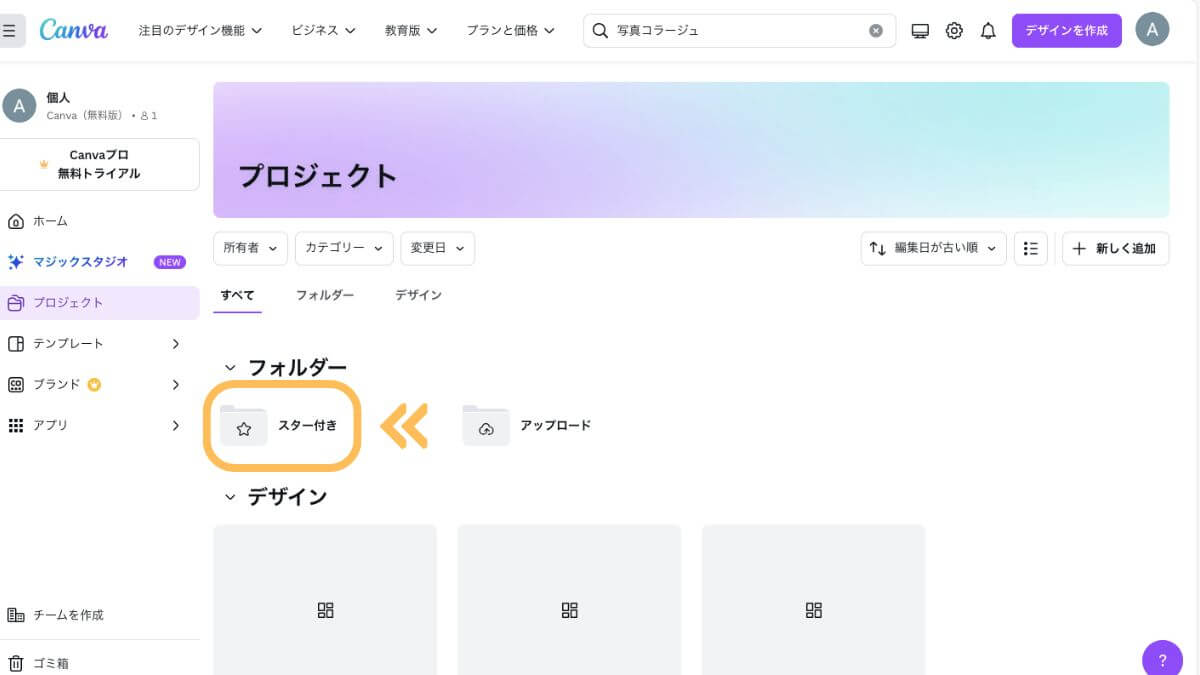
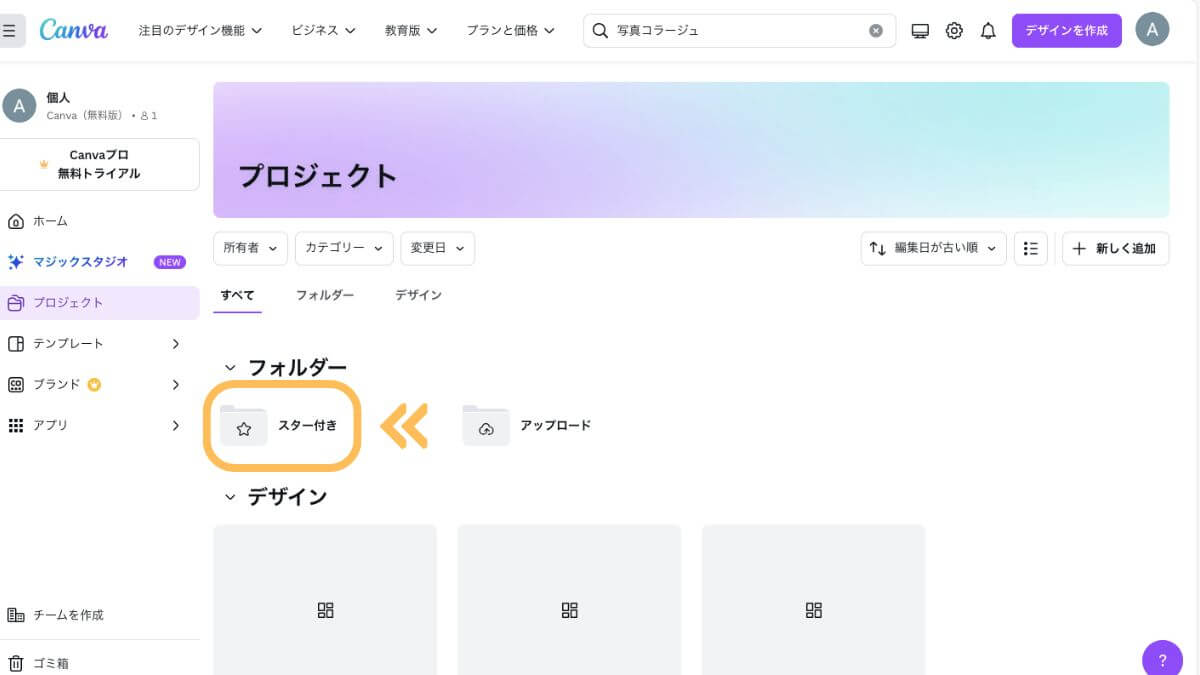
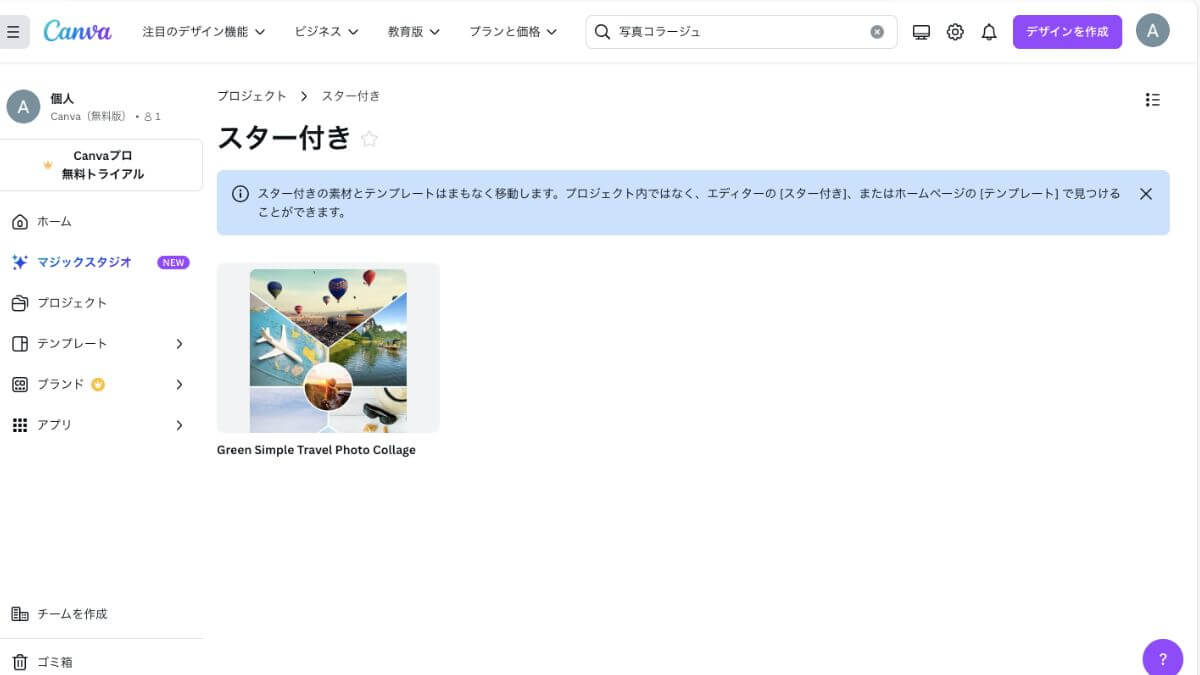
スターマークをつけたコンテンツは、「プロジェクト」内の「スター付き」フォルダーの中に保存されます。


これでお気に入りのコンテンツに簡単にアクセスできるようになります。
フォトレボのフォトブックサイズに合わせてレイアウトを作成
次にCanvaでレイアウトを作ります。
ポイントは「フォトレボとCanvaで作るフォトブックの準備」で紹介したようにフォトレボのサイズに合わせて作成することです。


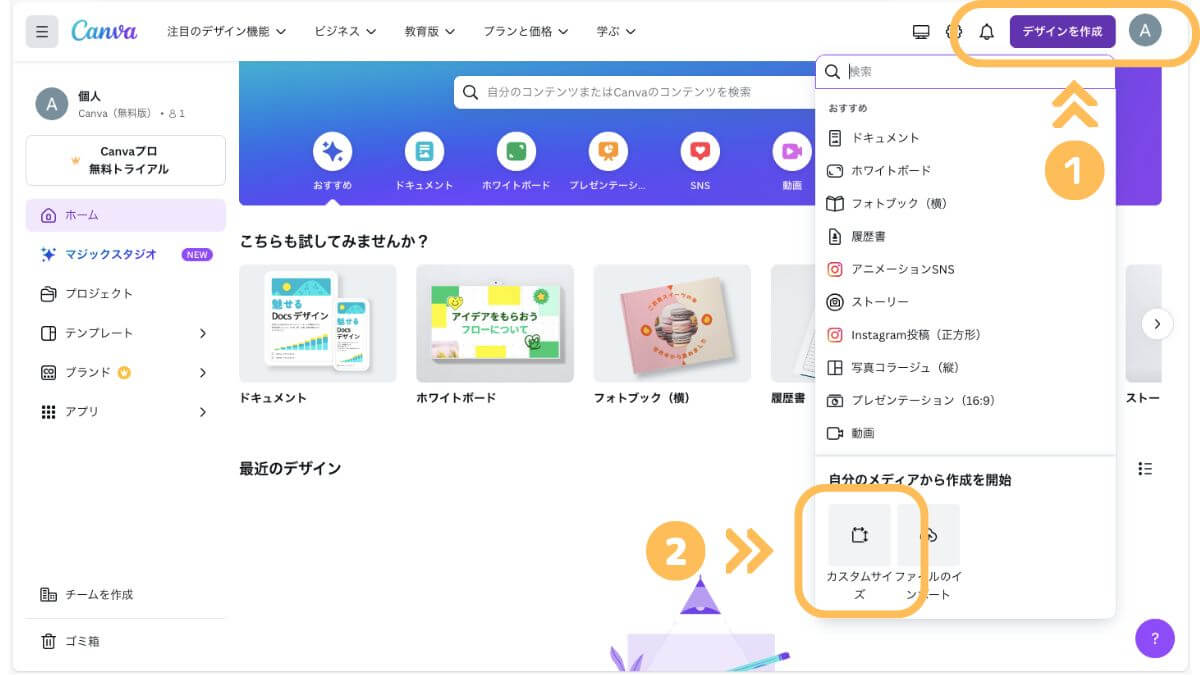
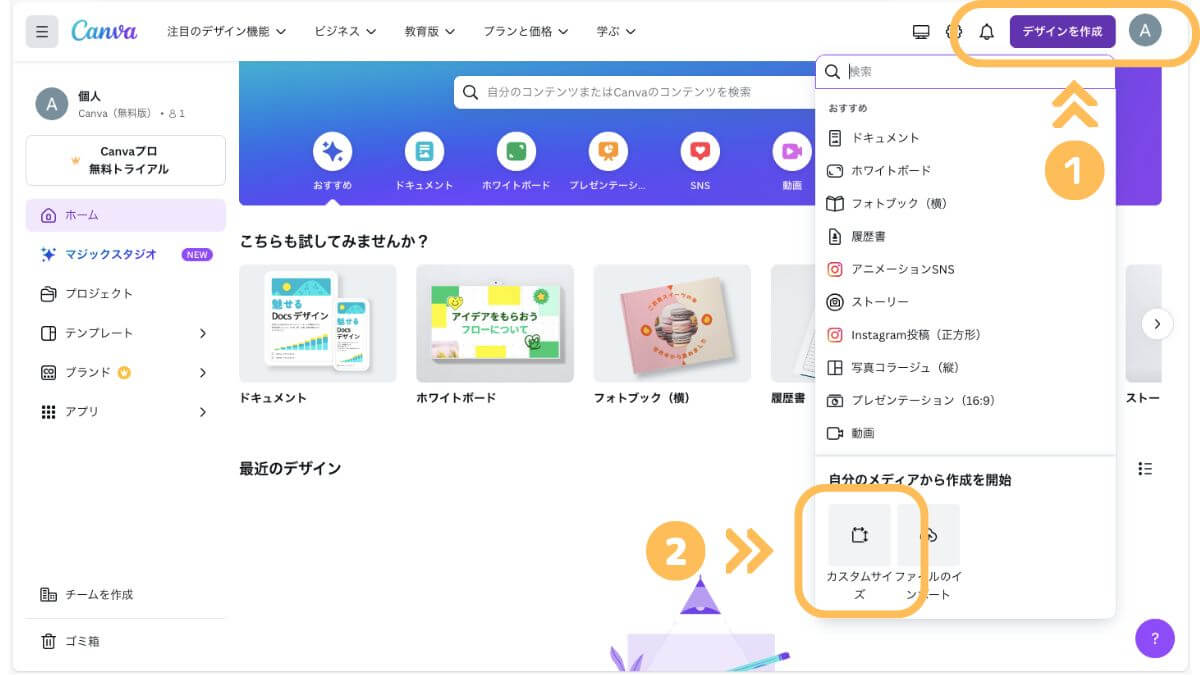
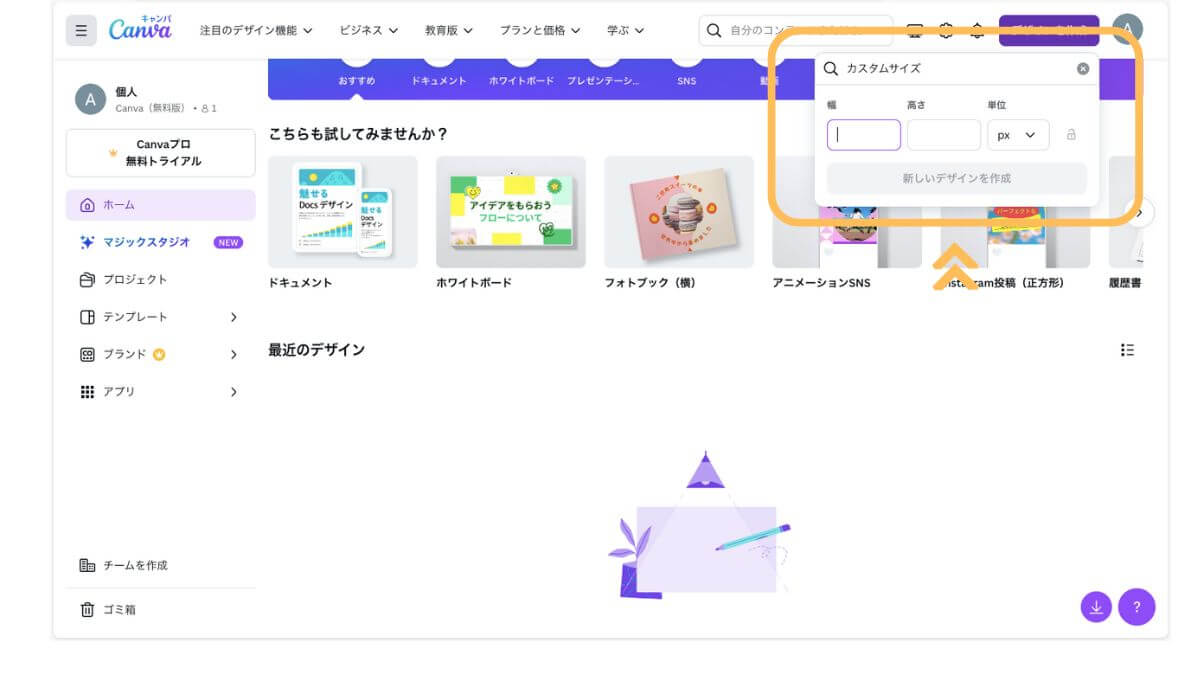
Canvaのホーム画面 の右上の ❶「デザインを作成」をクリック。
次に❷「カスタムサイズ」をクリックします。


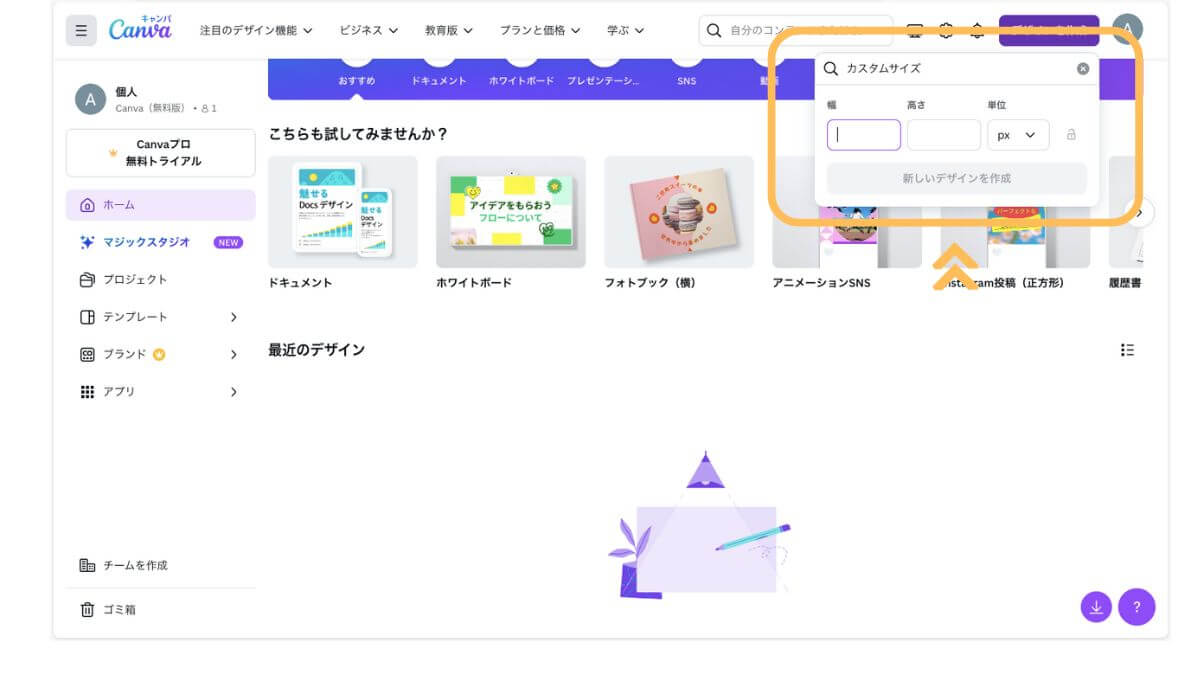
今回はフォトレボの「ハードカバー A4H光沢紙」でフォトブックを作ります。
サイズ欄の単位を「px」、「幅:2715」「長さ: 3693」と入力し、「新しいデザインを作成」をクリック。(350dpiで作成する場合)


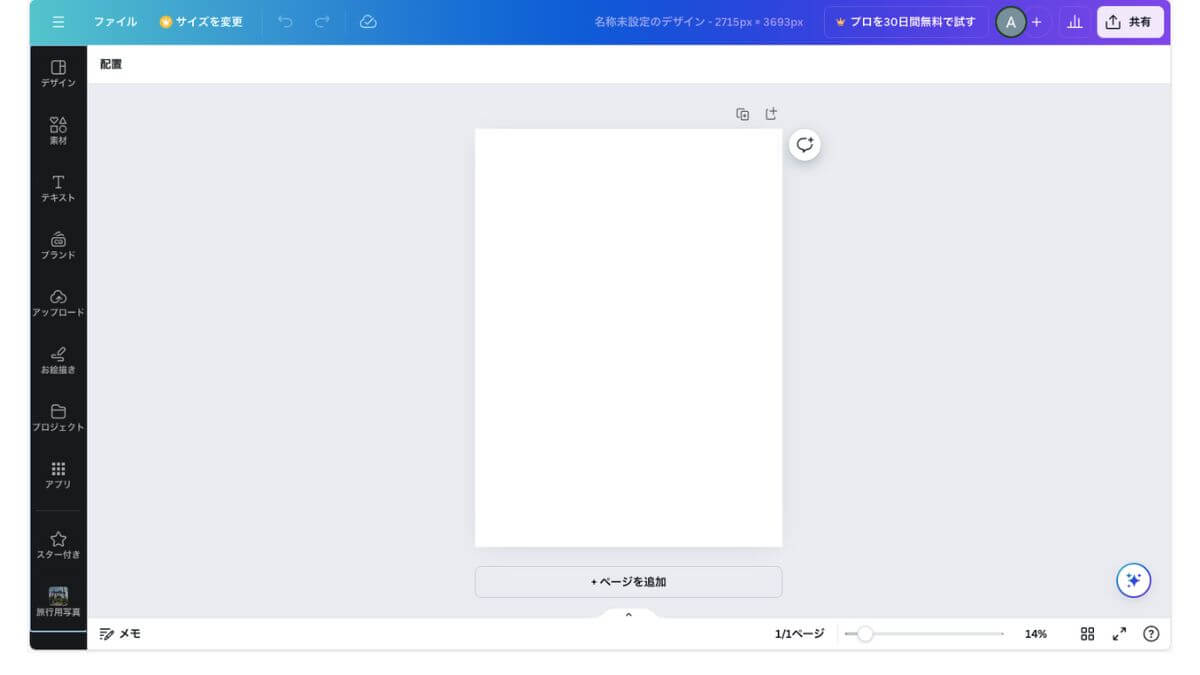
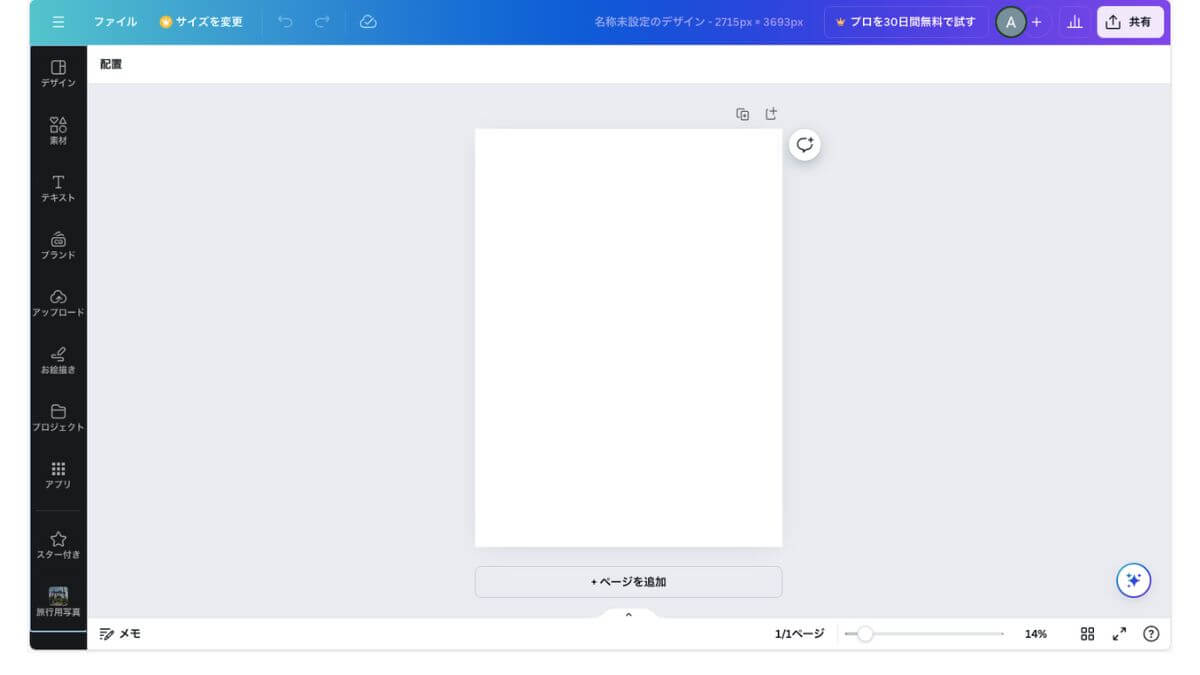
エディター画面が開き、「幅:2715、長さ: 3693」サイズの白紙のページが表示されます。


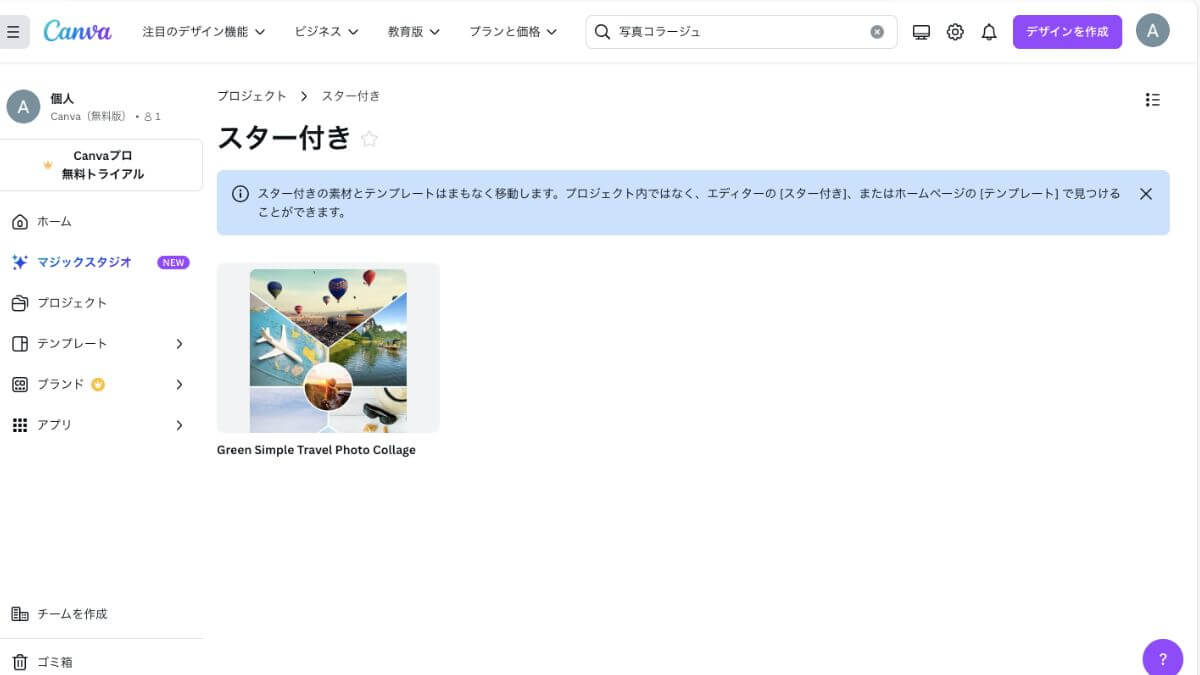
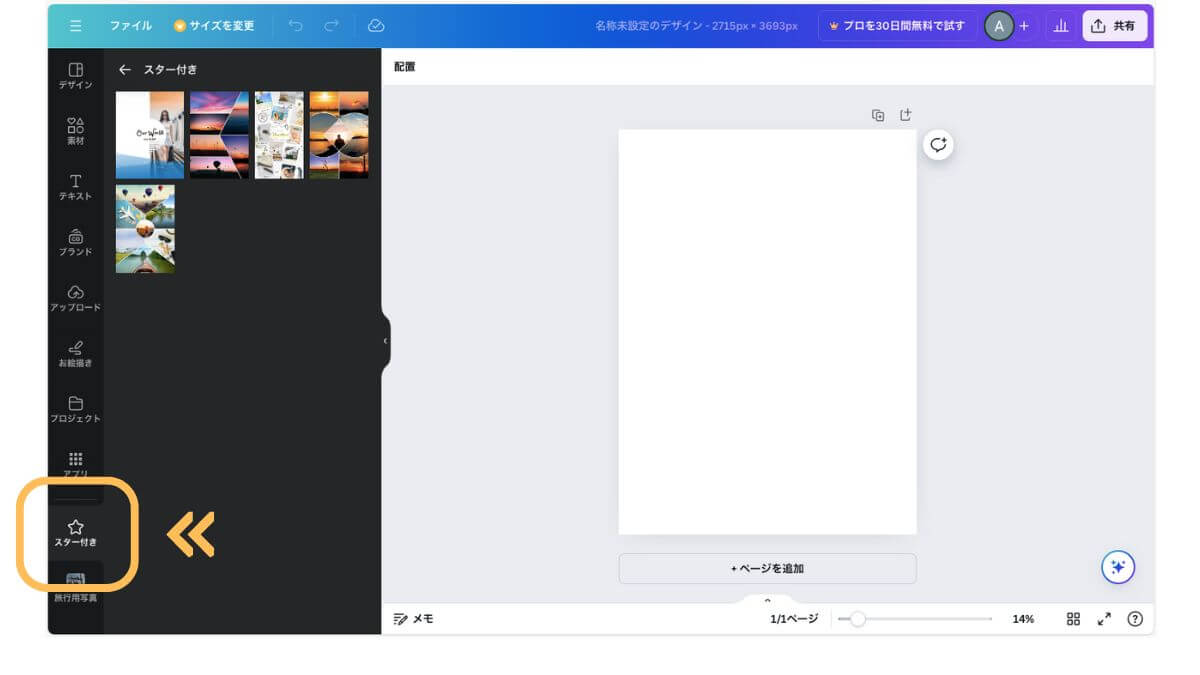
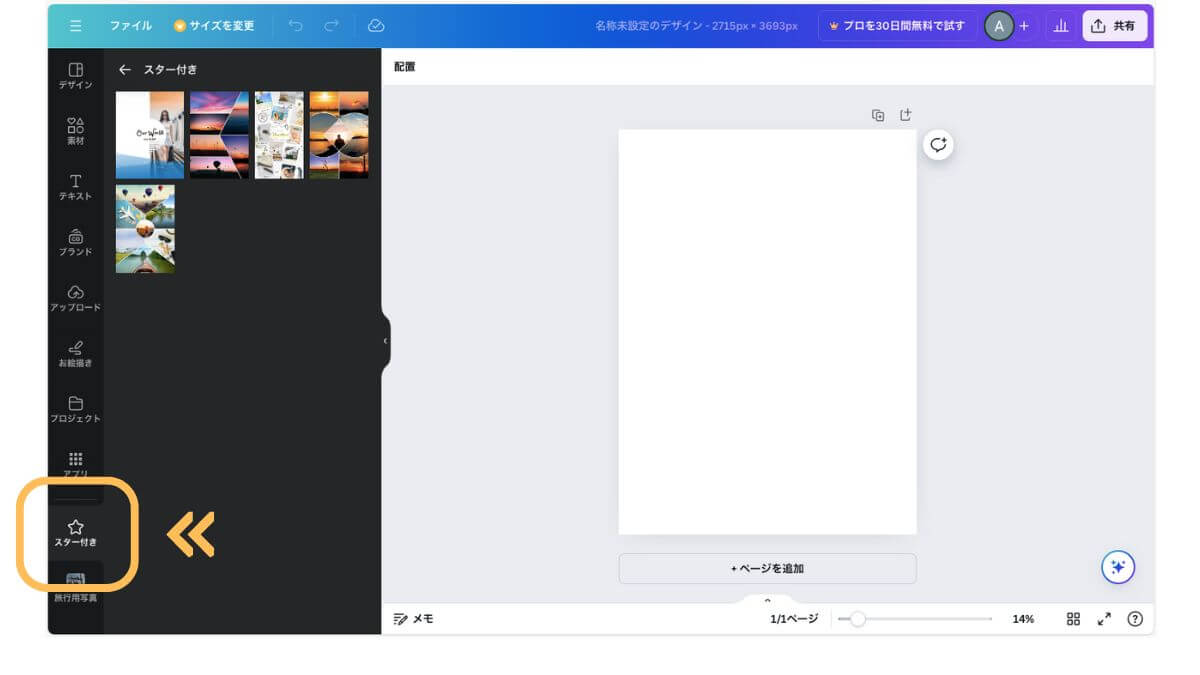
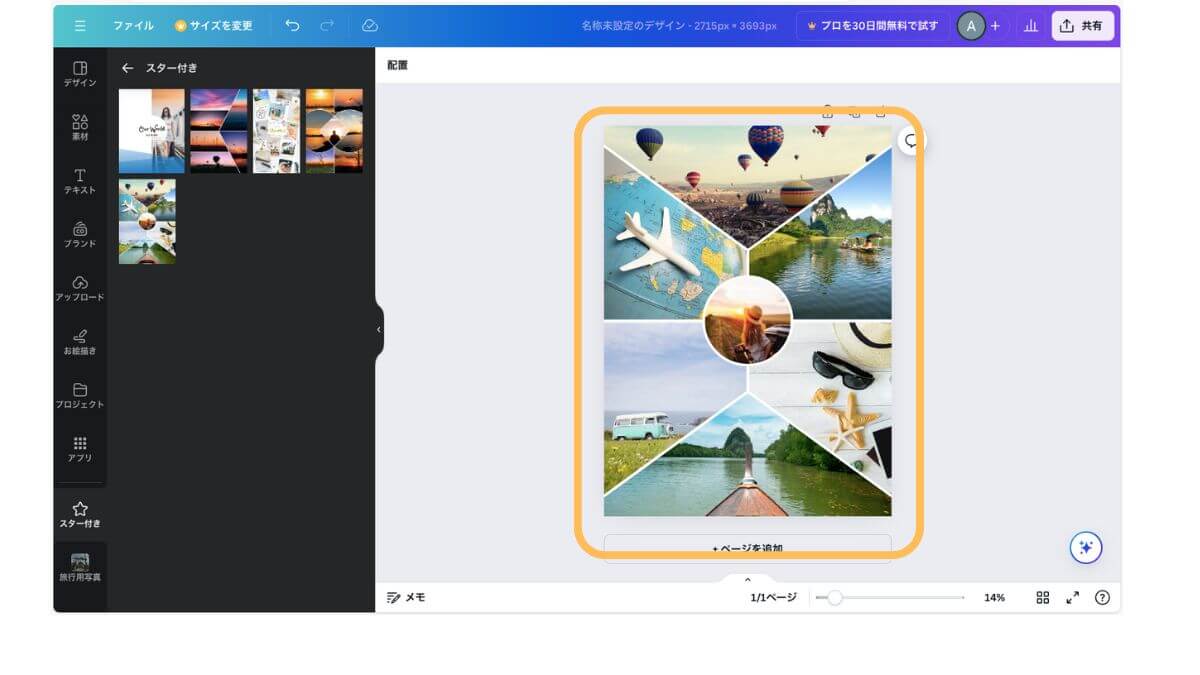
次に白紙ページにテンプレートを適用させるため、画面左側の「スター付き」をクリックします。


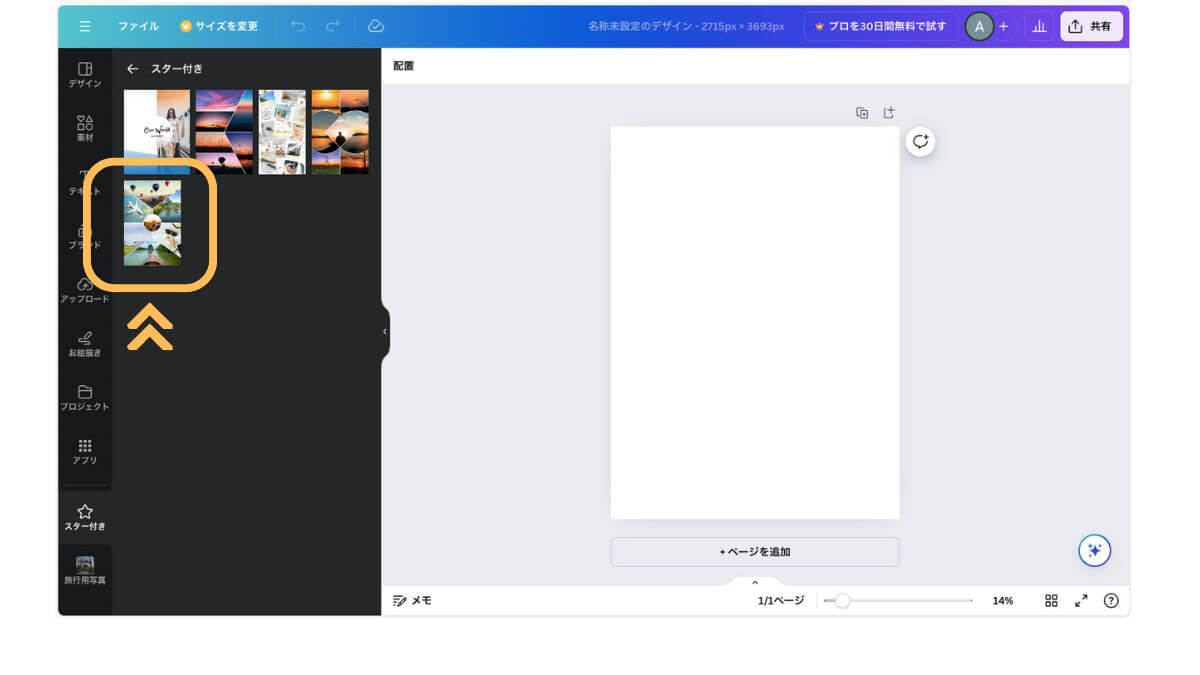
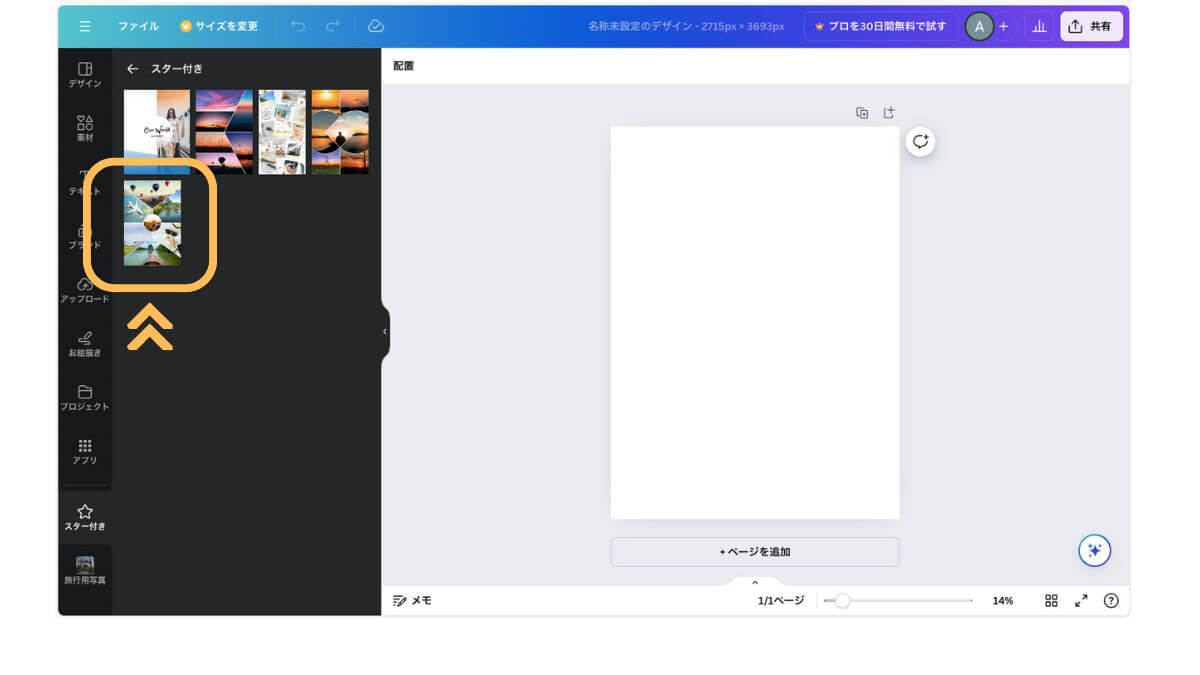
先ほど星マークをつけたコンテンツが表示されるので、使用するデザインをクリックします。



今回は1ページ(単ページ)のテンプレートを使用します。


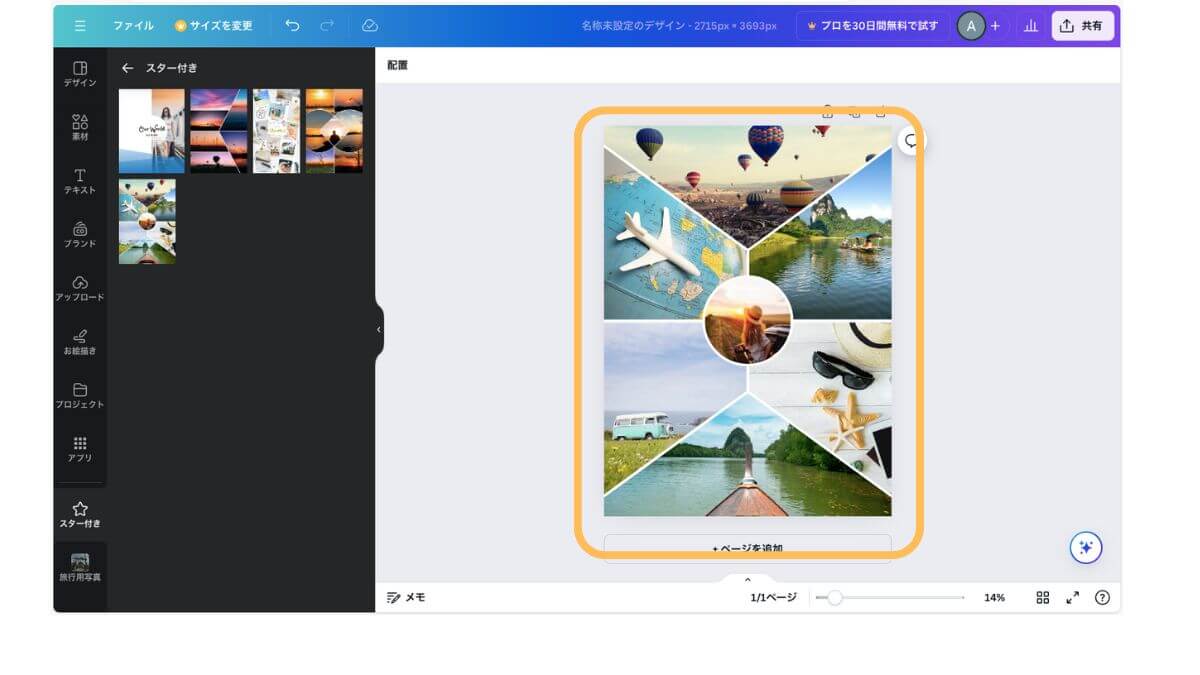
白紙のページにデザインが適用されました!



指定したサイズにテンプレートが合わない場合には、微調整を行いサイズが合うようにしてください。
写真を置き換える
次にテンプレートの写真部分を自分の写真に置き換えていきます。


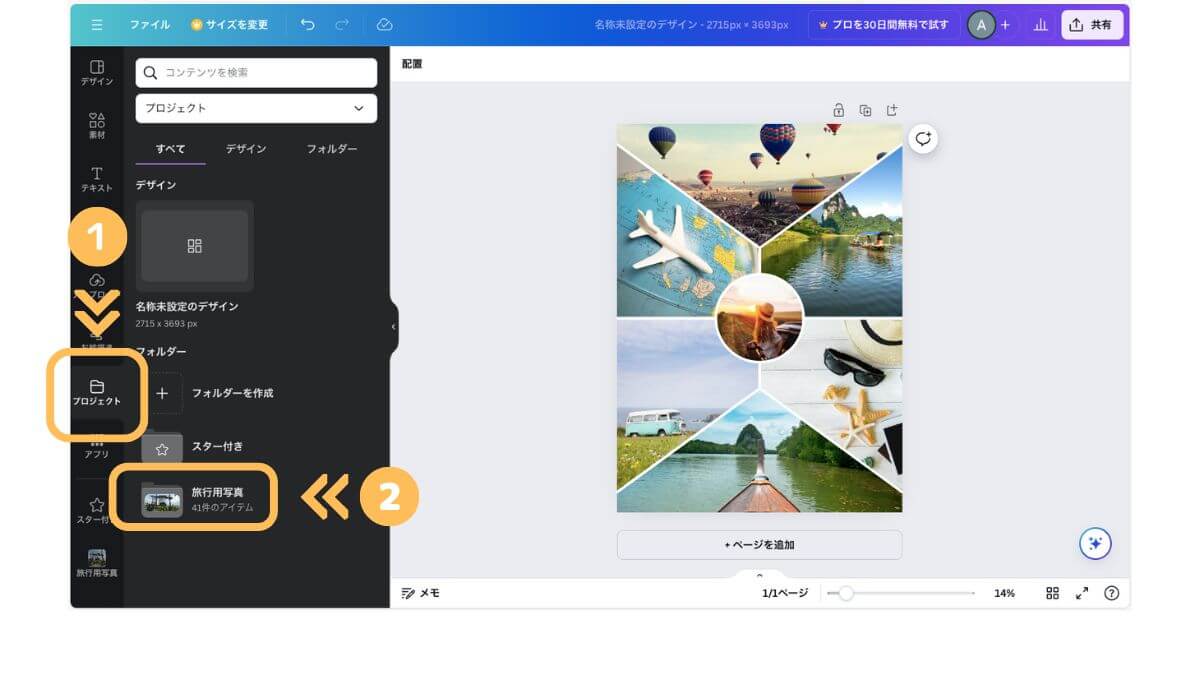
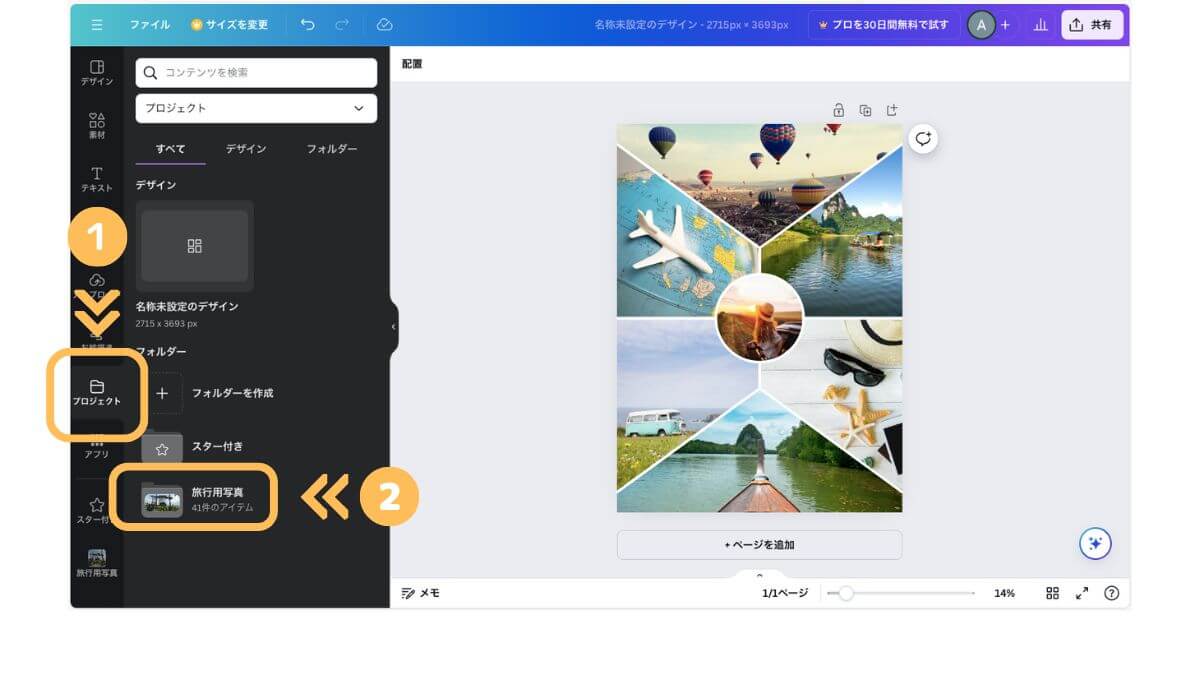
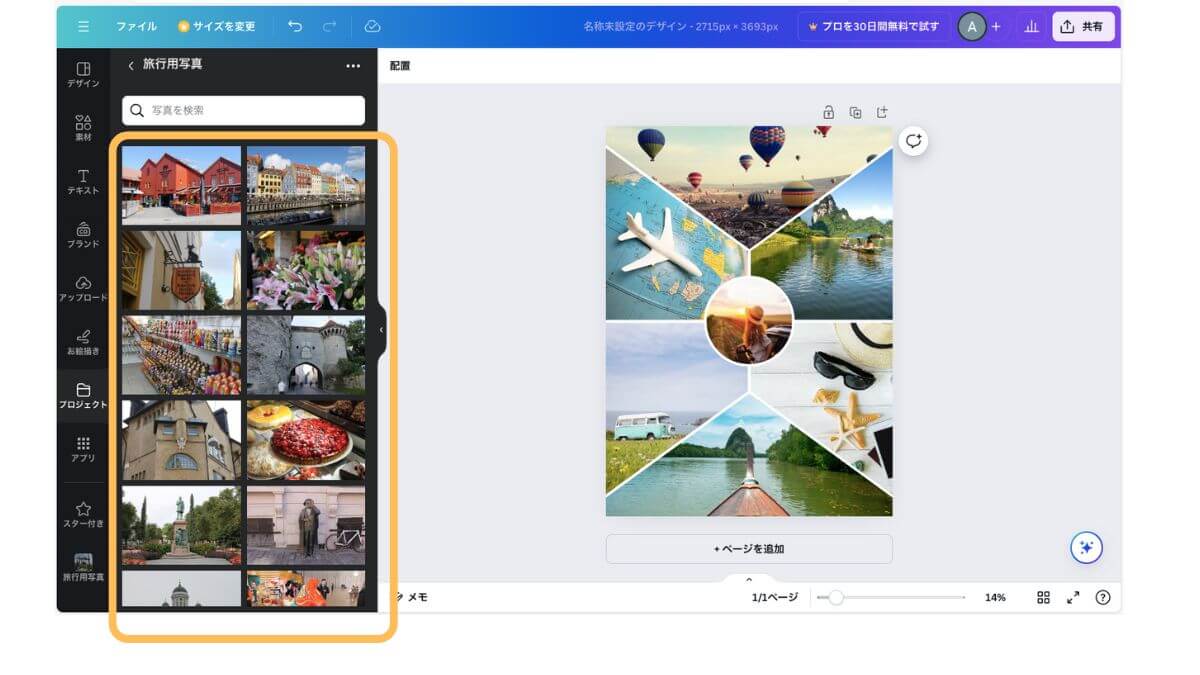
❶「プロジェクト」の中にある先ほど作った写真を入れたフォルダー(❷)をクリック。


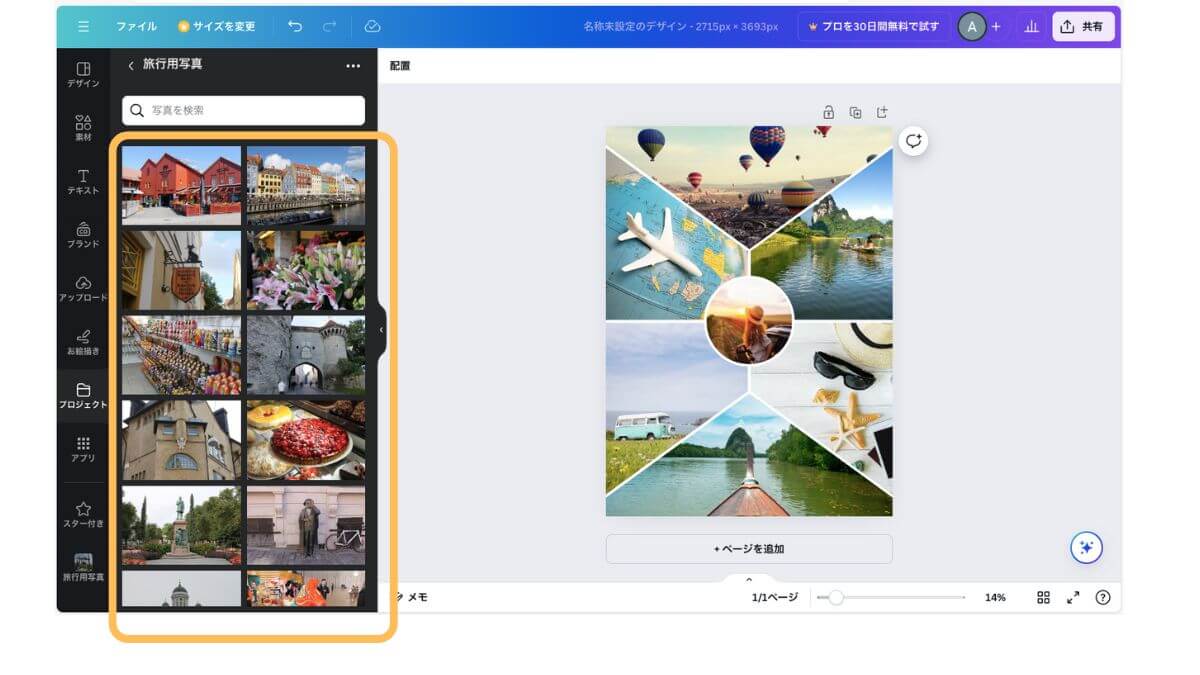
画面左側に写真が表示されるので、使用したい写真をテンプレートにドラッグ&ドロップします。


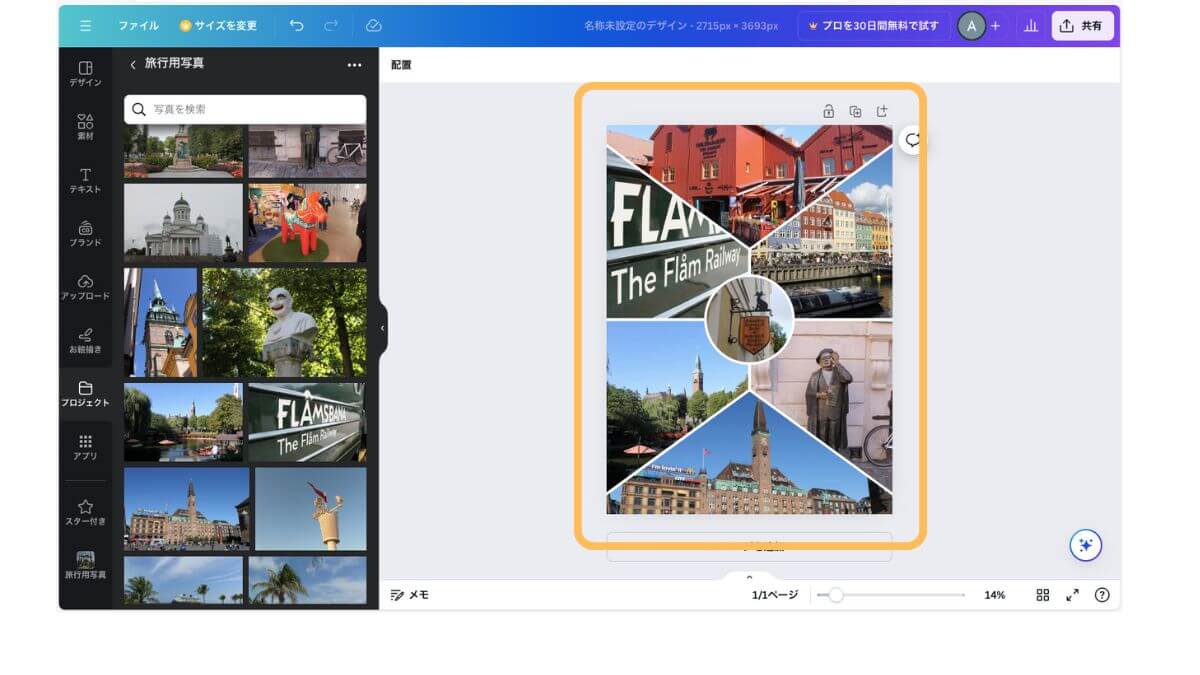
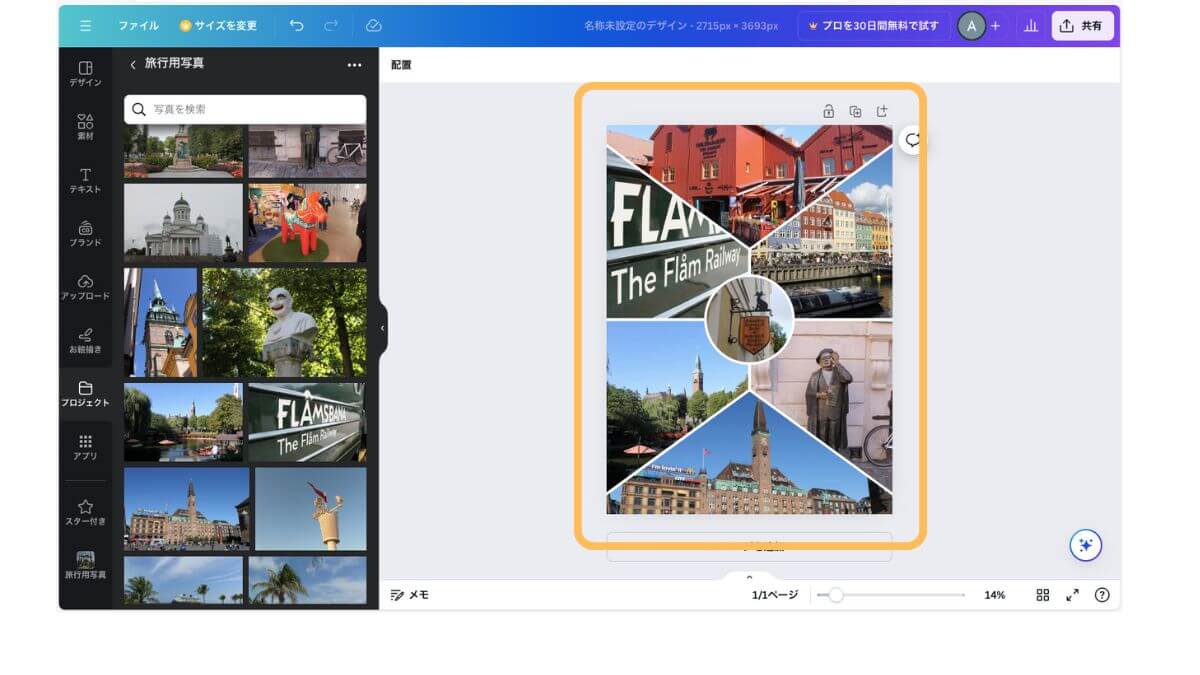
自分の写真に置き換わりました!


上記は自分の写真に置き換えたレイアウト(単ページで作成)です。


こちらは複数ページで構成されたレイアウトを使ったデザインです。
完成したデザインをダウンロードする


最後にフォトレボで取り込むために作ったデザインをダウンロードします。
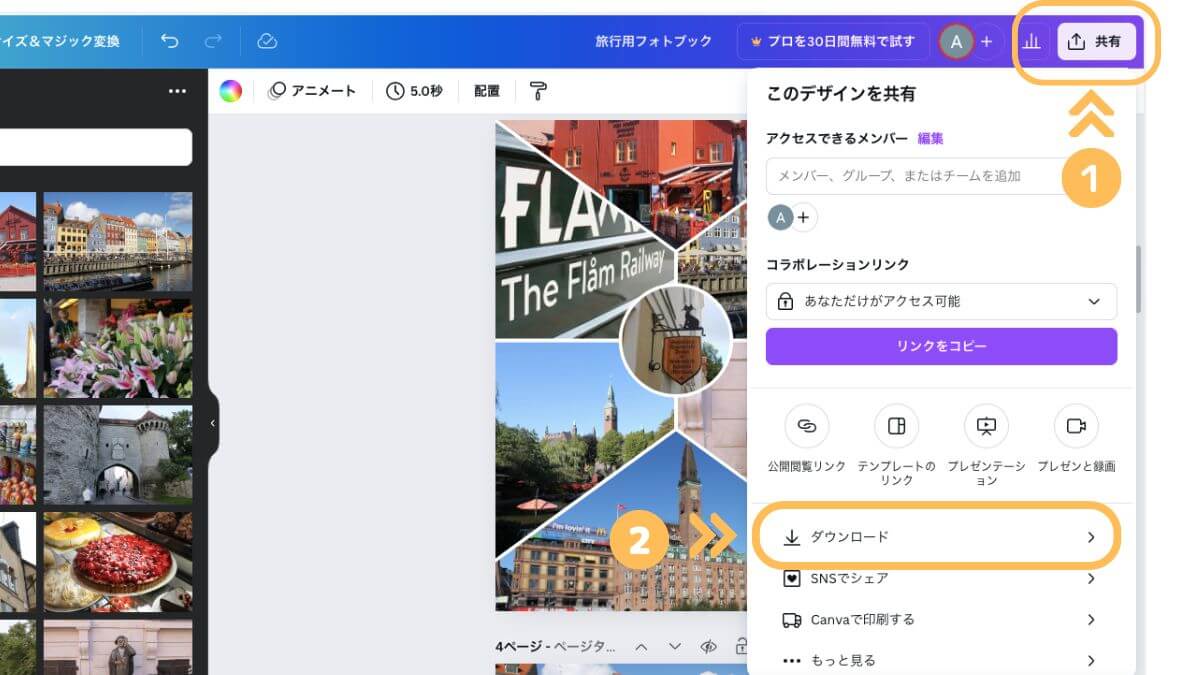
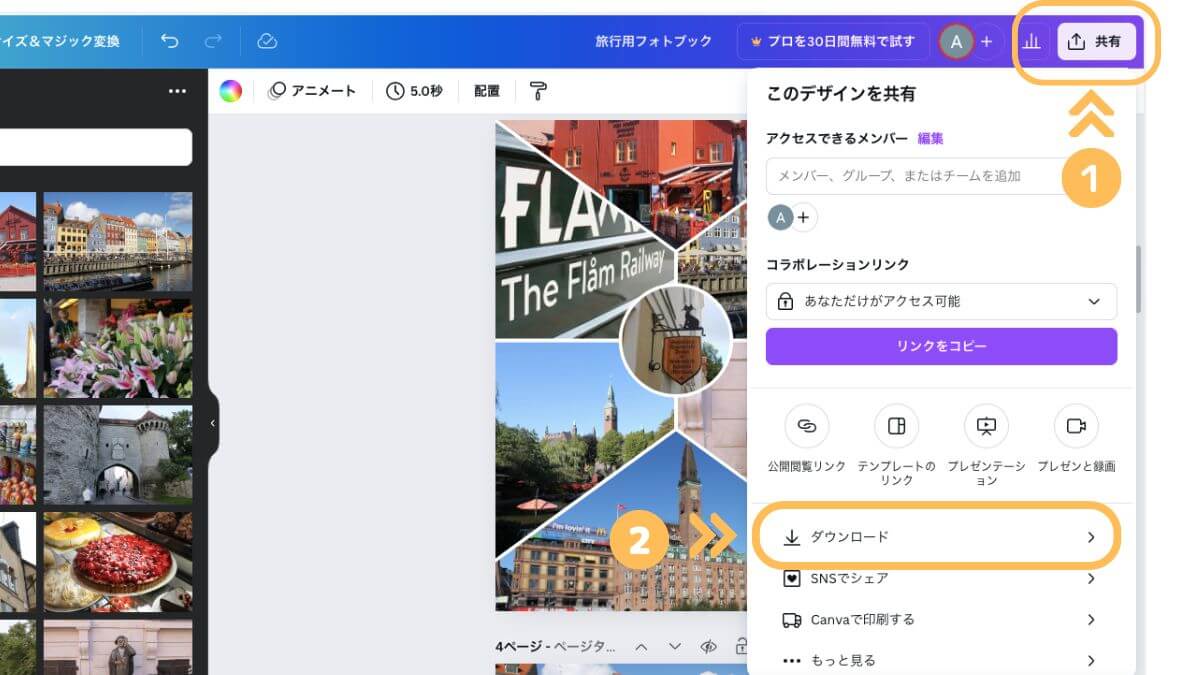
画面右上の ❶「共有」をクリック。
メニューが表示されるので、❷「ダウンロード」を選択します。


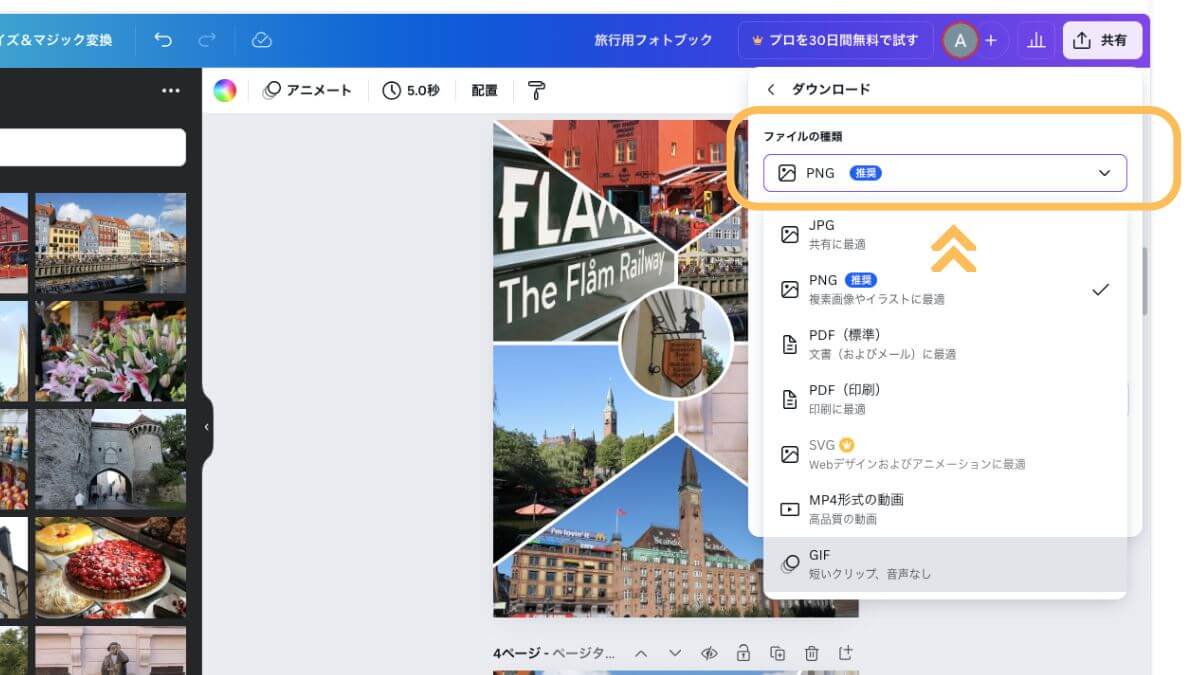
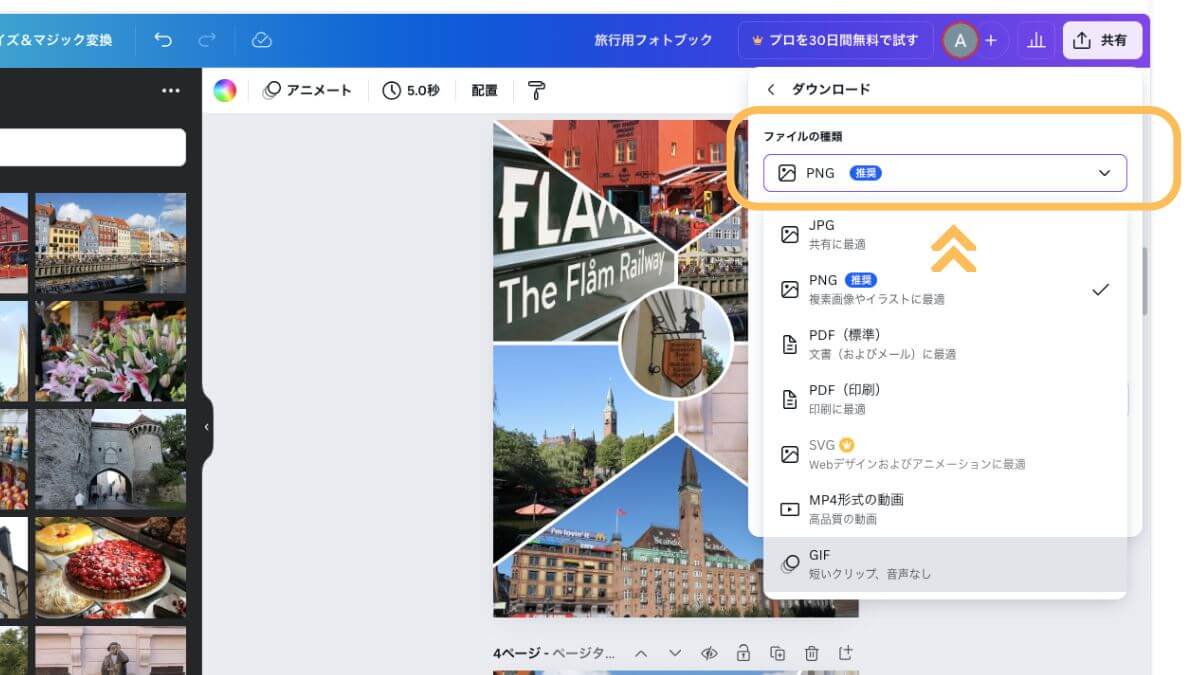
ダウンロードをクリックすると、さらに設定画面が表示されます。
「ファイルの種類」を開くと、ダウンロードできるファイル形式を選ぶことができます。
今回はフォトレボで利用できるPNG または JPG を選択します。
どんな画像形式のデータが使えますか?
・JPEG、PNGが使えます。
・カラープロファイル sRGB(推奨)/Adobe RGB
・推奨画像解像度 300dpi、350dpi(180dpiでも綺麗と感じる方もいます)
・10MB以内
引用:フォトレボ よくあるご質問


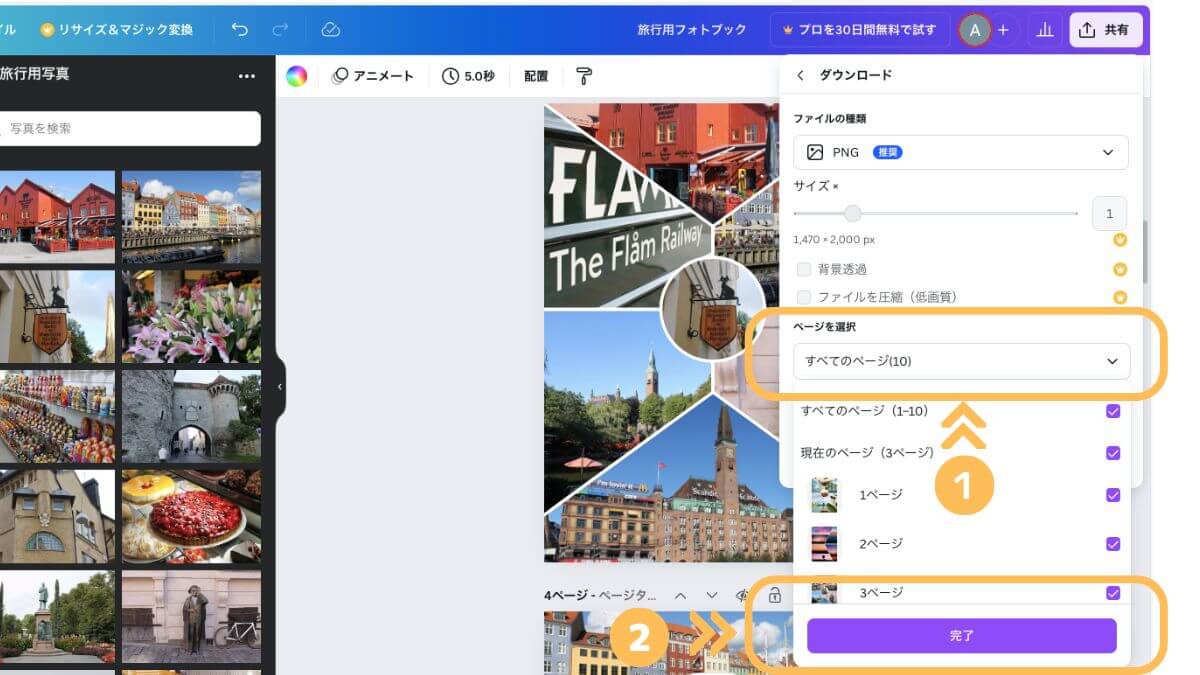
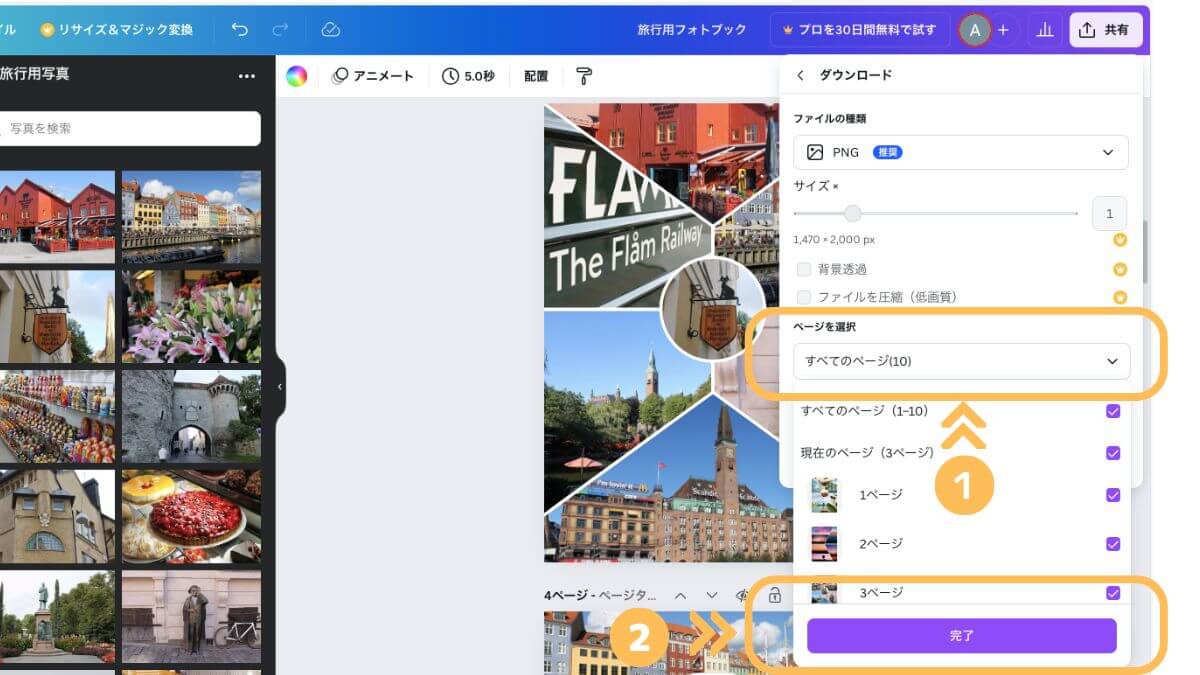
❶「すべてのページ」をクリックするとダウンロードしたいページを選ぶことができます。
ページを選んだら❷「完了」をクリック。



今回は全ページダウンロードするので、すべてのページにチェックを入れています。


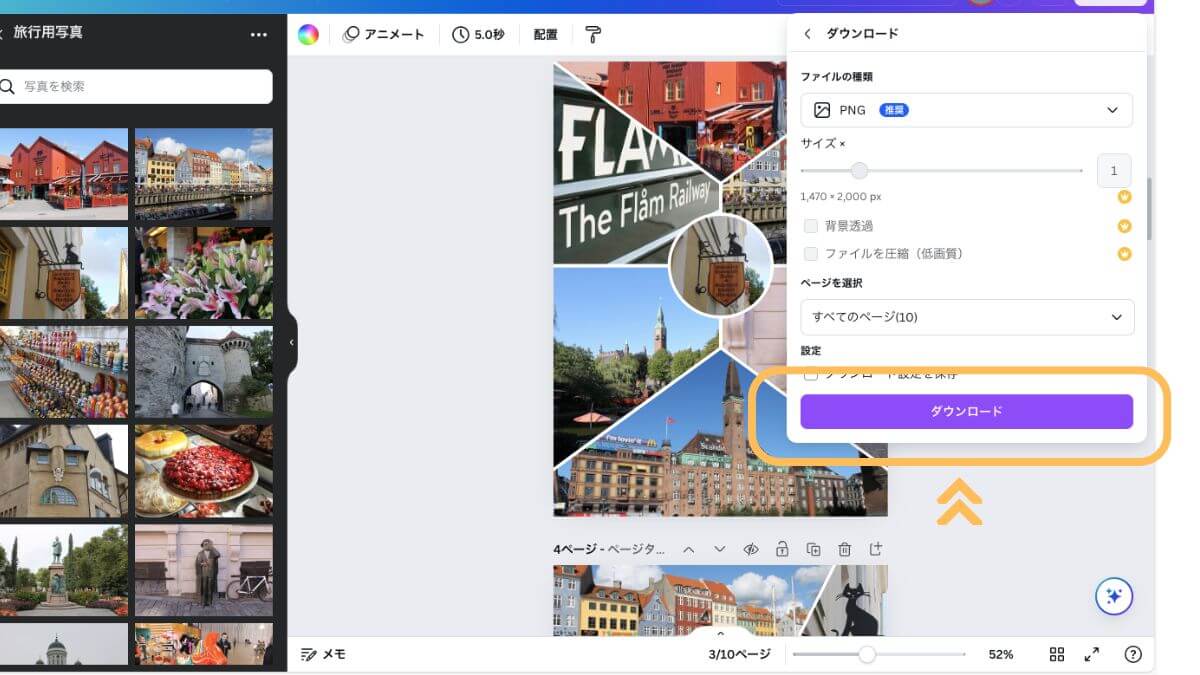
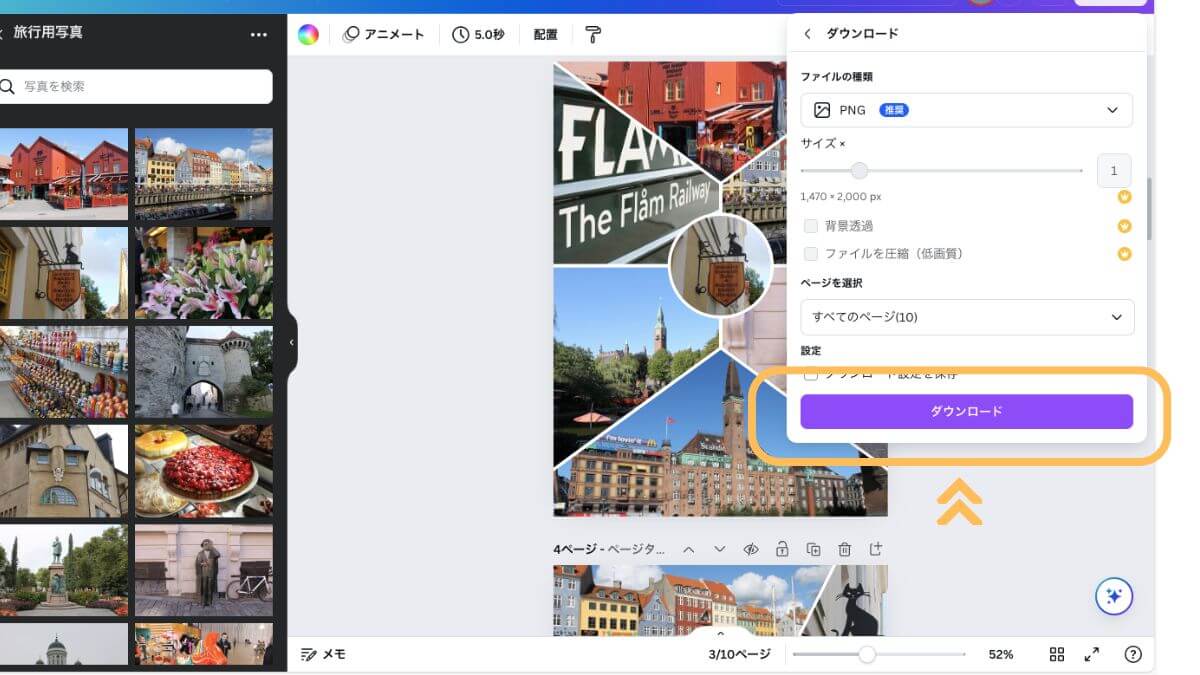
最後に「ダウンロード」をクリックします。
次にダウンロードしたファイルをフォトレボでフォトブックに仕上げていきます。
フォトレボでフォトブックを作成する方法
ダウンロードしたファイルを使い、フォトレボの「こだわり編集ソフト」でフォトブックを作ります。



フォトレボには作成ツールは3種類ありますが、この記事では多くの機能を持つ「こだわり編集ソフト」で解説します。
3つの作成ツールの違いは こちら の記事をご覧ください。
「こだわり編集ソフト」の詳しい使い方を知りたい方は、次の記事をご覧ください。
【フォトレボ使い方ガイド】フォトレボを使ったフォトブック作成方法を解説


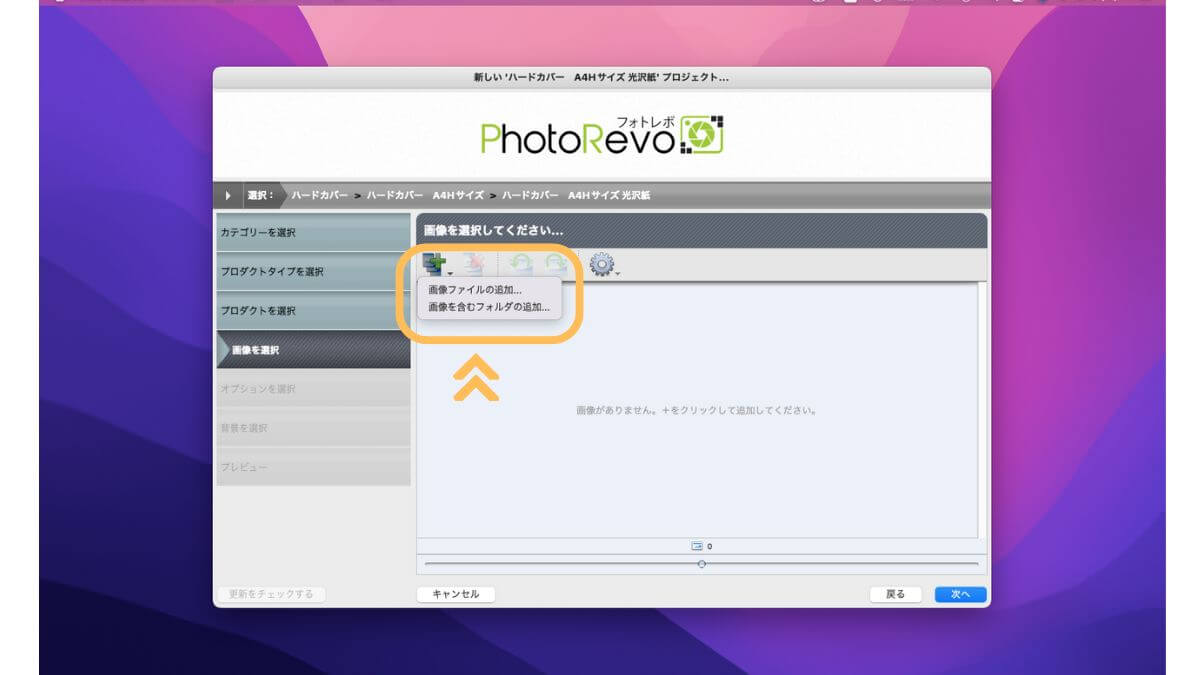
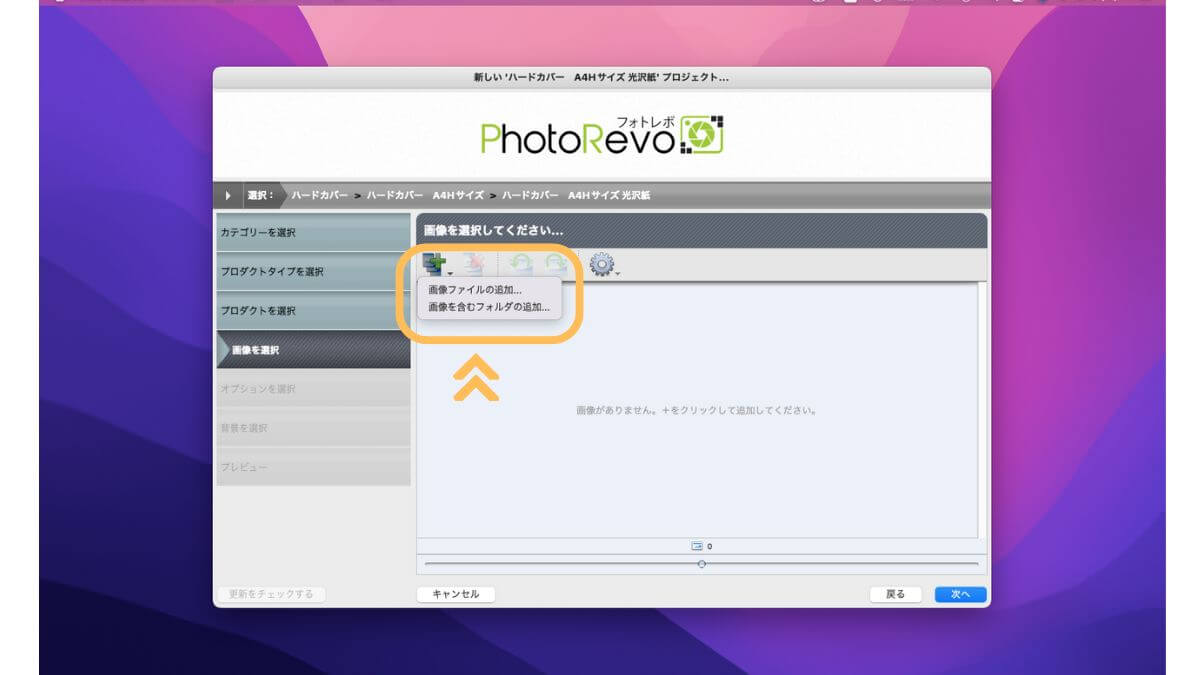
「こだわり編集ソフト」を起動し、画像を取り込むためにオレンジで囲った「画像の追加」をクリックします。


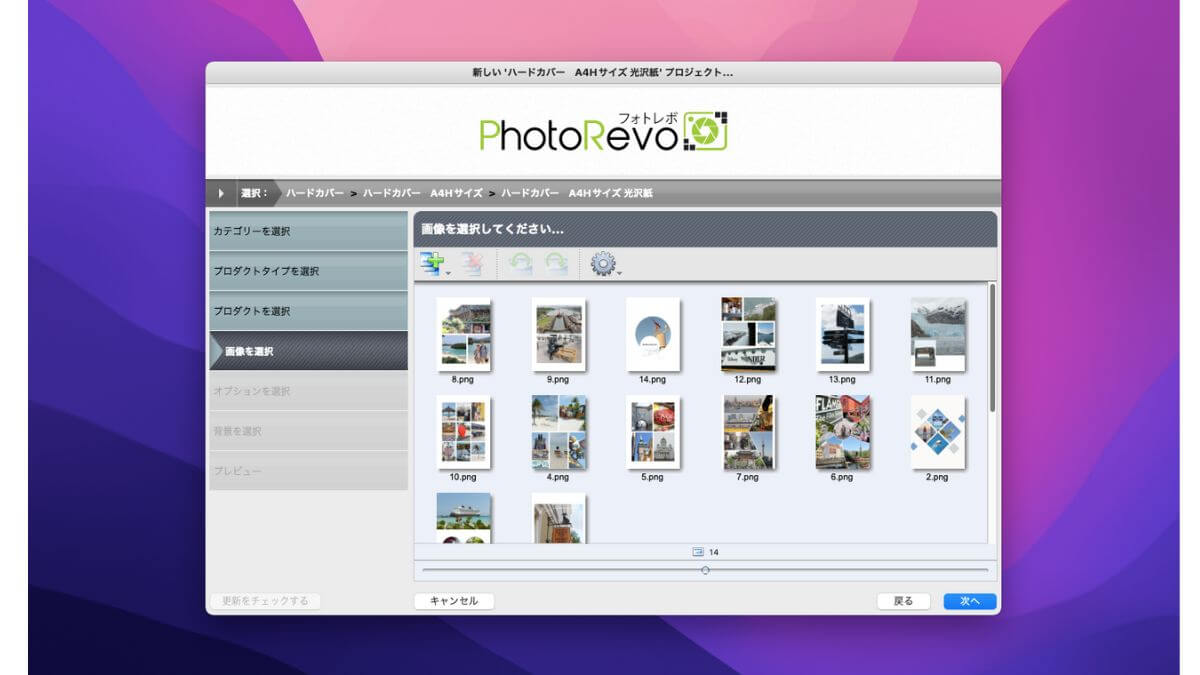
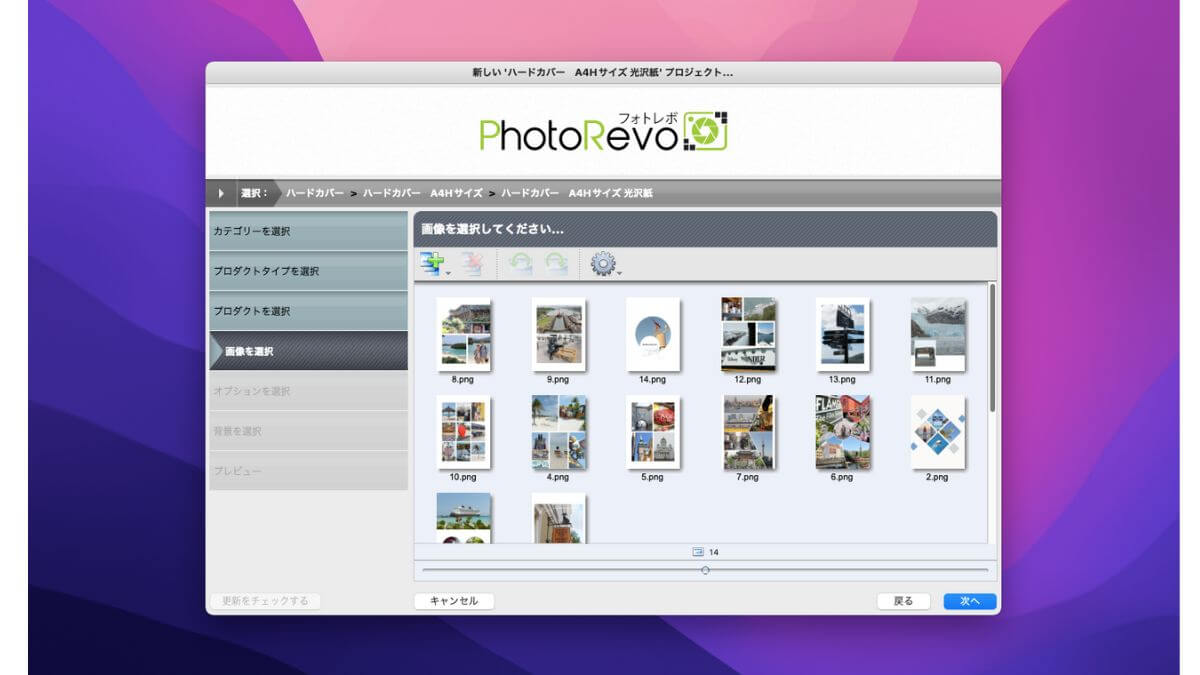
Canvaからダウンロードしたデザインファイルを選択し、「次へ」をクリック。


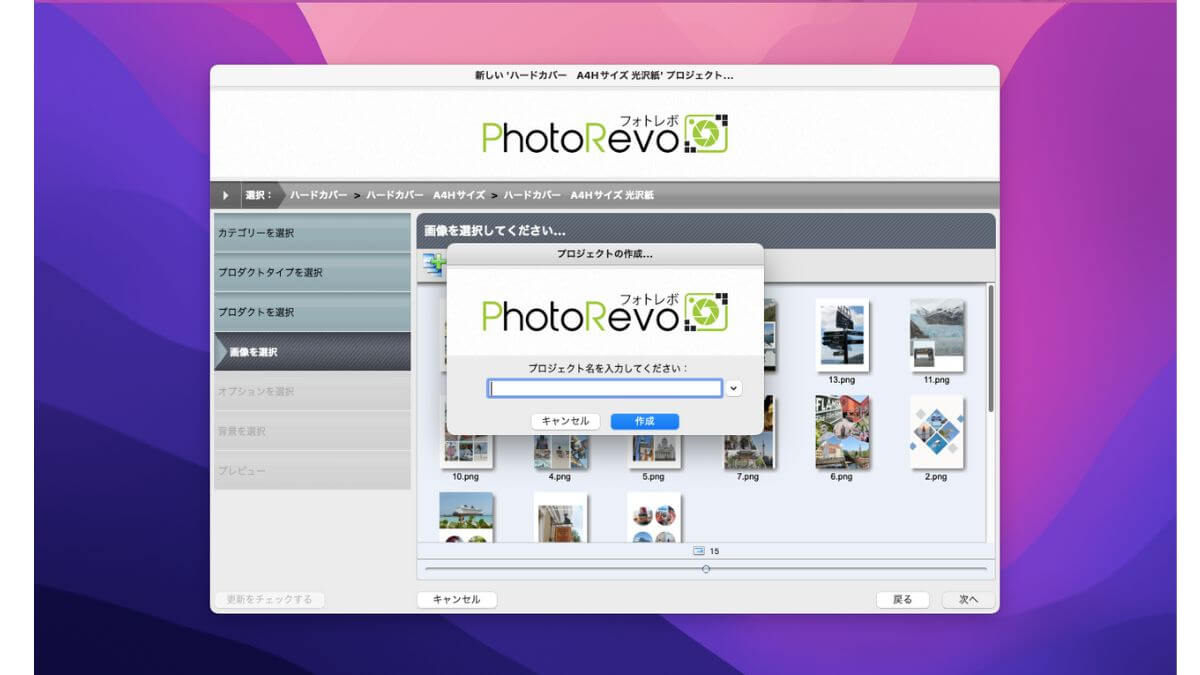
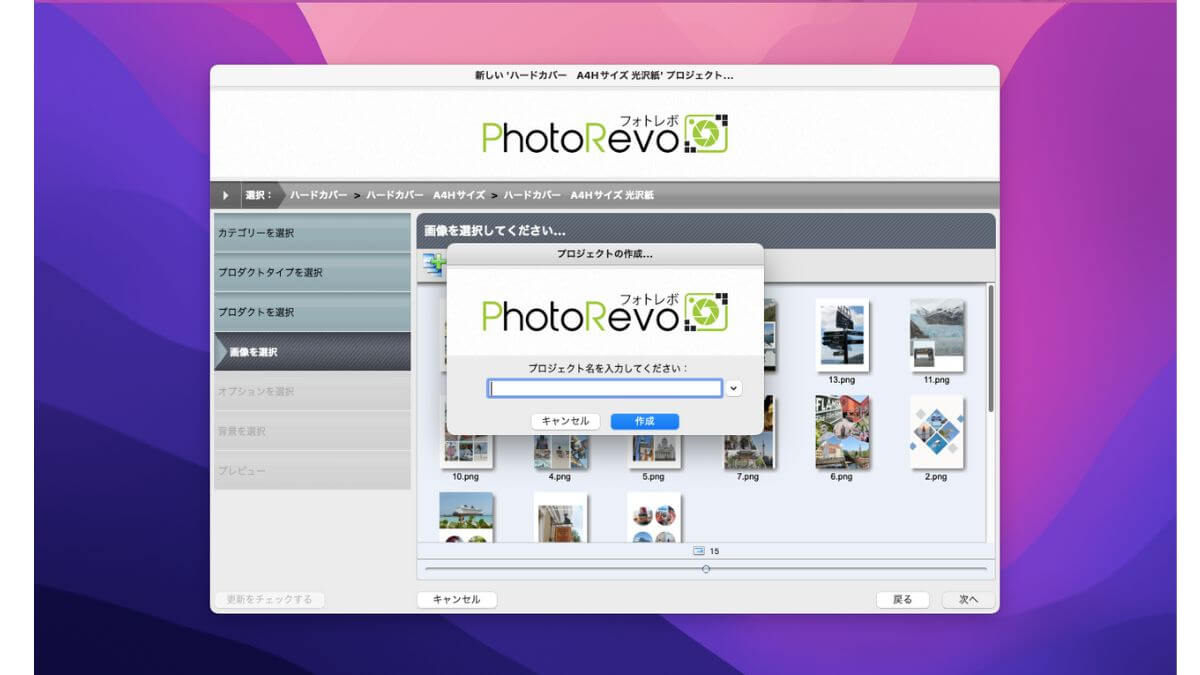
プロジェクト名を入力すると、


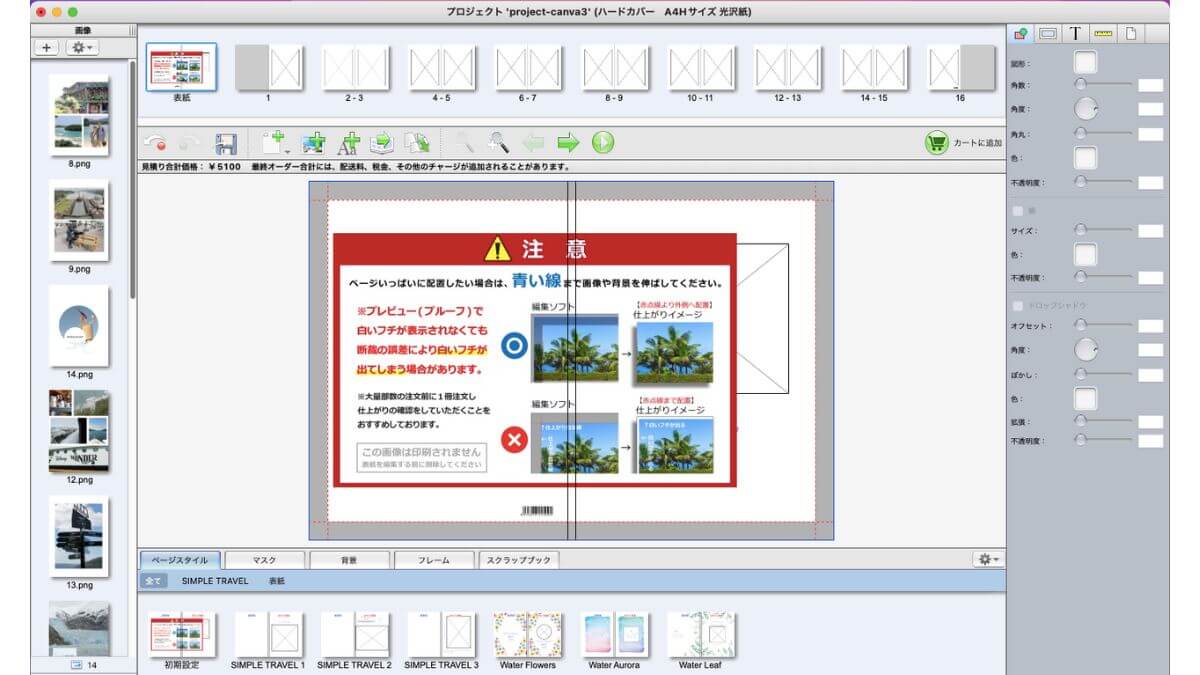
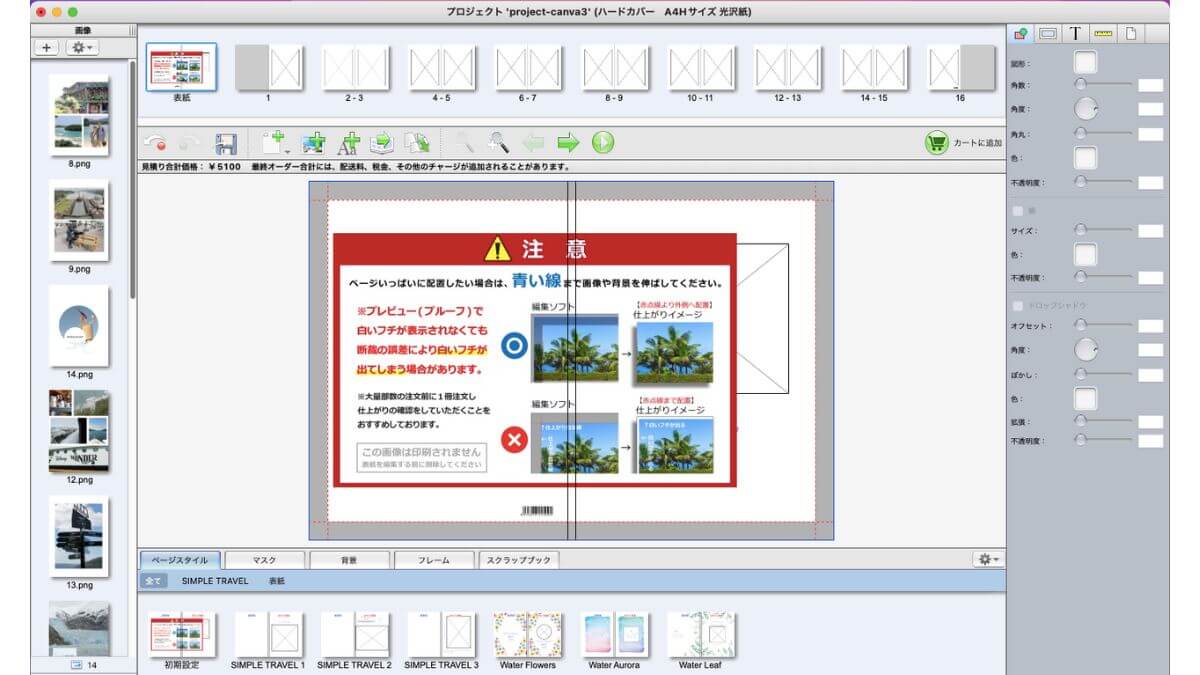
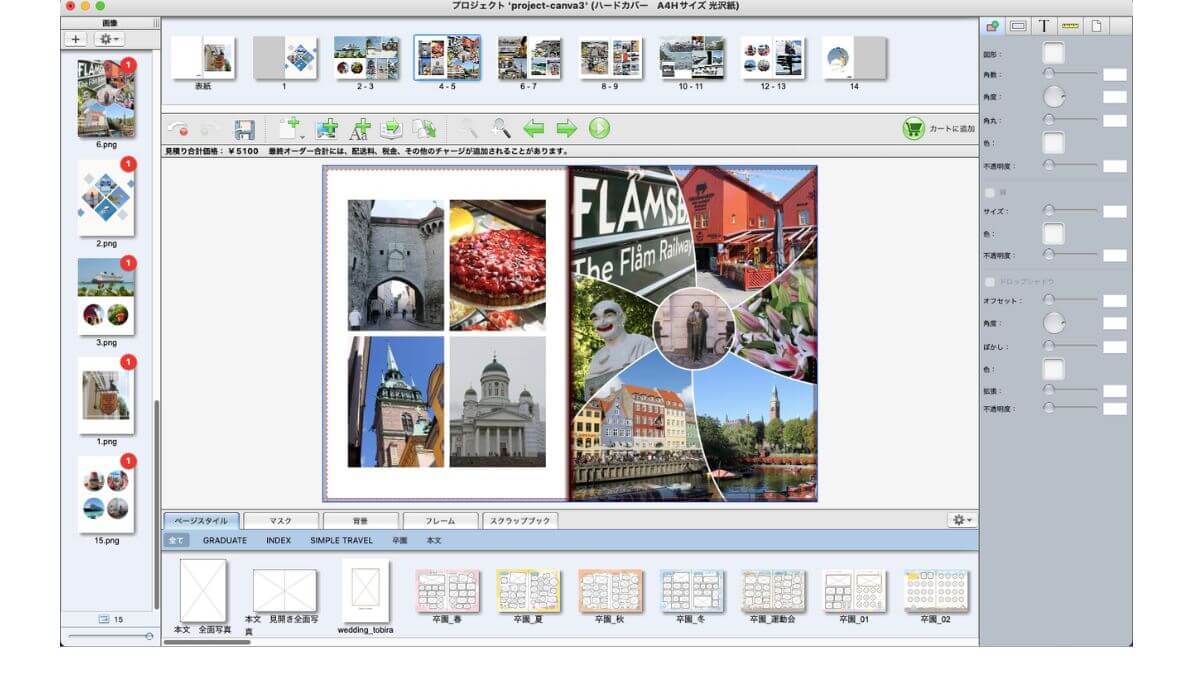
フォトブックを編集する画面が開きます。


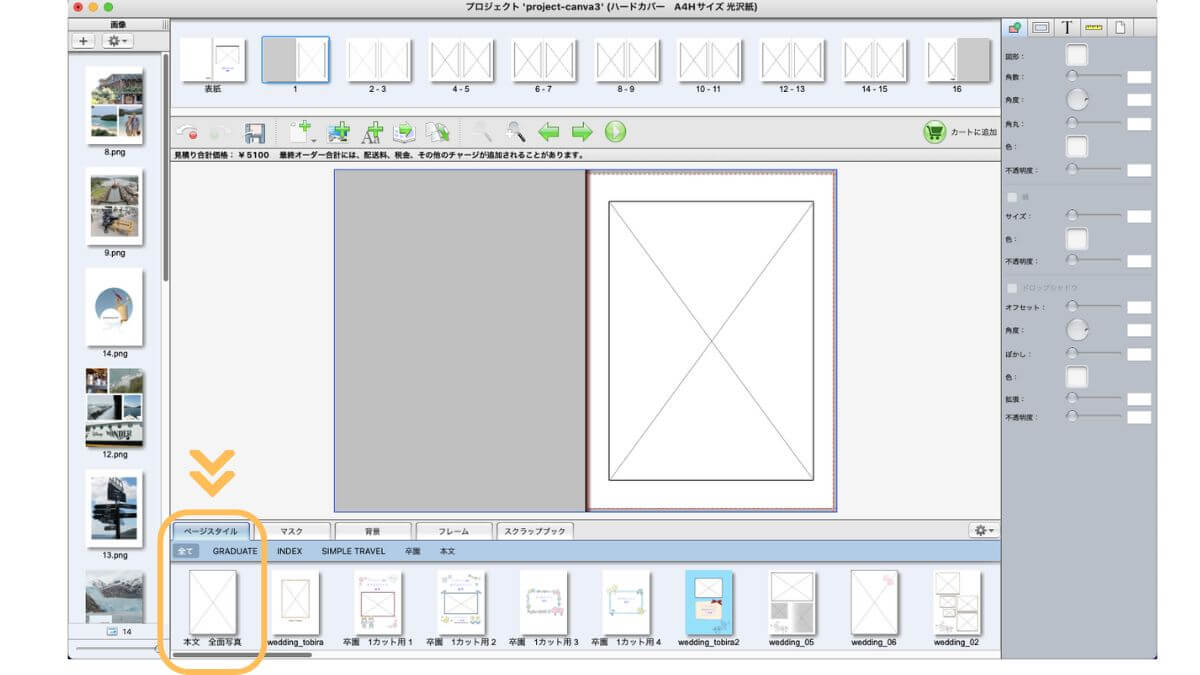
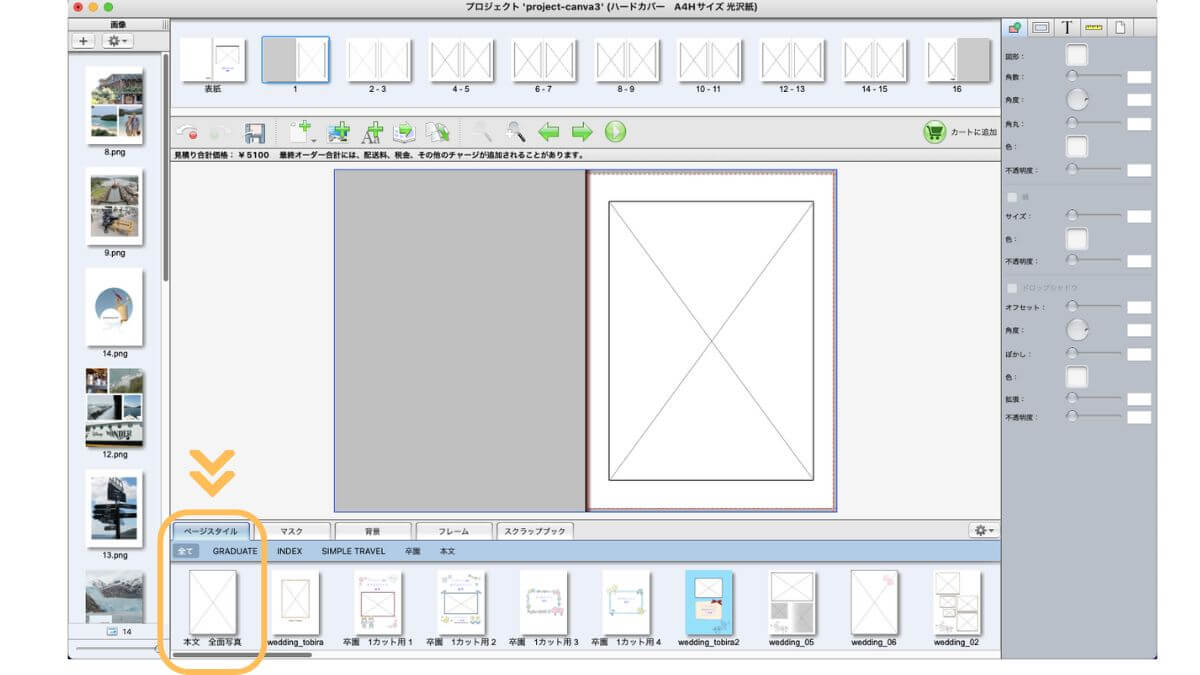
すべてのページにオレンジで囲った「ページレイアウト」の「本文 全面写真」を適用させます。


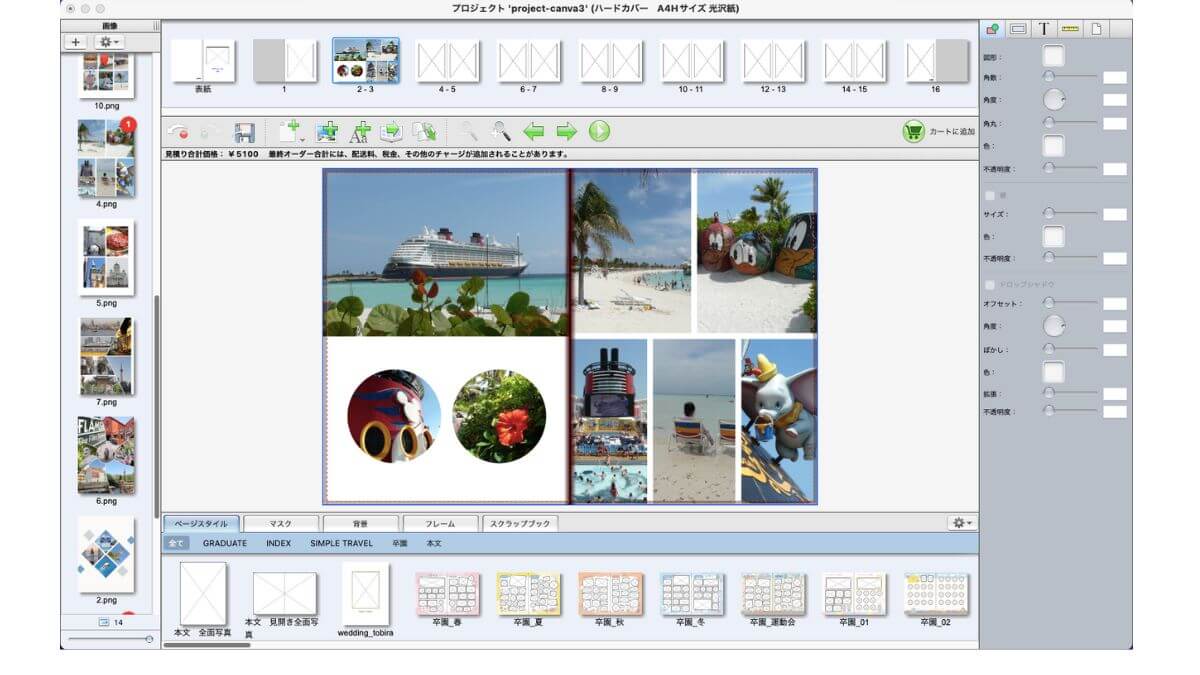
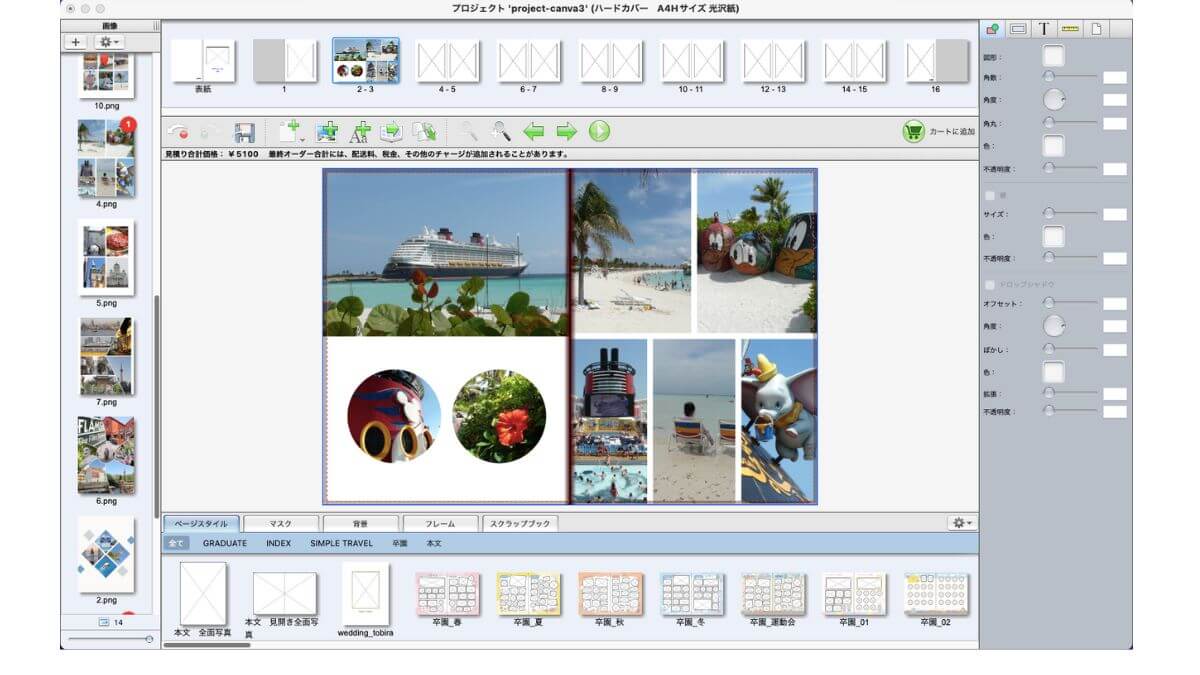
次に取り込んだ画像を各ページにはめ込んでいきます。


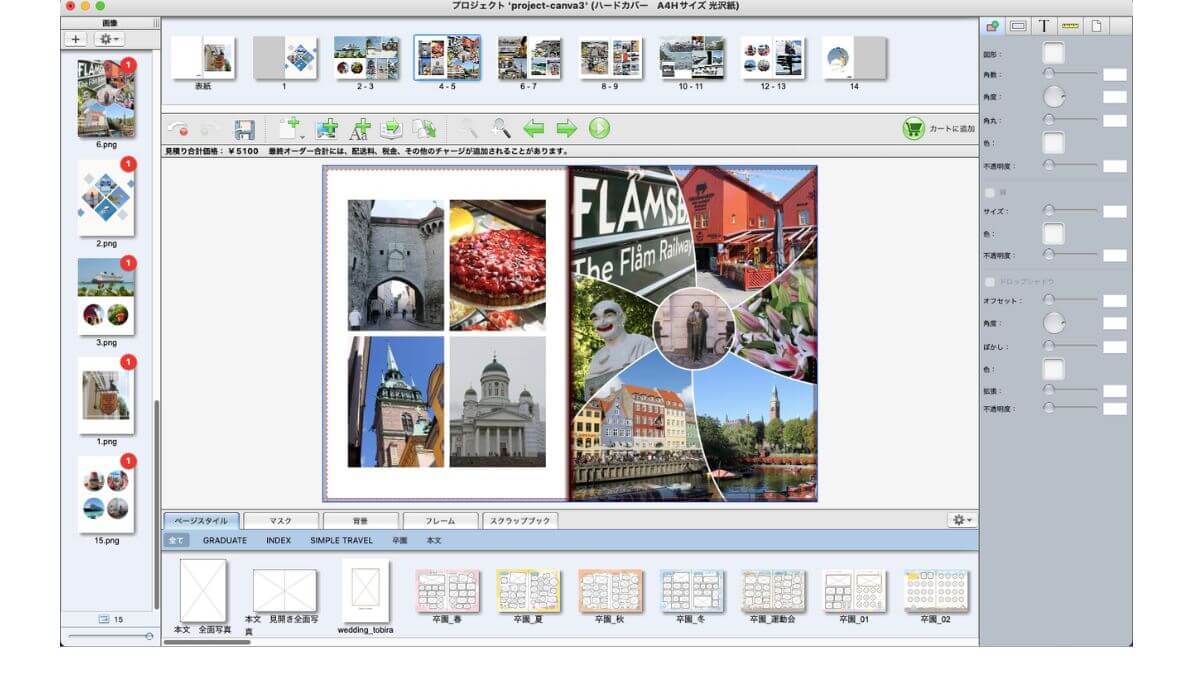
すべてのページに画像を適用させれば完了です。
あとは不具合がないか確認し、OKであれば注文・印刷の工程に進みます。
フォトレボとCanvaでフォトブックを作る方法(まとめ)
Canvaでフォトレボ用のデザインを作成する方法を紹介しました。
手順は以下の通りです。
- フォトレボの塗りたしを含めたサイズを確認
- Canvaでデザインを作成
- 作成したデザインをダウンロード
- フォトレボで読み込み、体裁を整える
Canvaには多くのデザインテンプレートが揃っています。
旅行をテーマにしたテンプレートもありますので、ぜひ旅先で撮影した写真を使ってフォトレボとCanvaでフォトブックを作ってみてくださいね。

