フォトレボ(PhotoRevo)のオンライン版「アドバンス編集ツール」を使ってフォトブックを作る手順を紹介します。
フォトレボは創業75年の製本・印刷会社「ダンクセキ株式会社」が行っているフォトブック作成サービス。
業務用の高画質プリンターを使っているので、プロにお願いしたような美しいフォトブックが作れるのが特徴です。
フォトブック作成ツールのオンライン版「アドバンス編集ツール」はWebサイト上で使え、PCやタブレットなどにソフトウェアをインストールする必要ないため、手軽に利用することができるのです。
この記事では無料で使えるオンライン版「アドバンス編集ツール」を使ってオリジナルのフォトブックを作成する方法を解説します。
フォトレボでフォトブックの作ったレビューはこちら
【フォトレボの口コミ】実際にフォトブックを作成した感想・レビュー
「アドバンス編集ツール」よりも高機能なフォトブック作成ソフトを使ったフォトブックの作り方はこちら
【フォトレボ(PhotoRevo)使い方ガイド】フォトレボを使ったフォトブック作成方法を解説
フォトレボのオンライン版「アドバンス編集ツール(タブレット・PC)」の始め方
オンライン版「アドバンス編集ツール」には「タブレット・PC版」と「スマホ版」の2種類があります。
この記事では「タブレット・PC版」をベースにご紹介していきます。

公式サイトのフォトレボ商品一覧
![]() ページから作りたい商品を選択します。
ページから作りたい商品を選択します。
フォトレボにはいろいろなタイプの商品があります。
それぞれの商品の違いは、フォトレボ商品一覧
![]() をご覧ください。
をご覧ください。

この記事では「ソフトカバーM」を例にフォトブックを作っていきます。

ページなかほどにある「オンライン版【スマホ・PC・タブレット】」の「新規作成」をクリック。

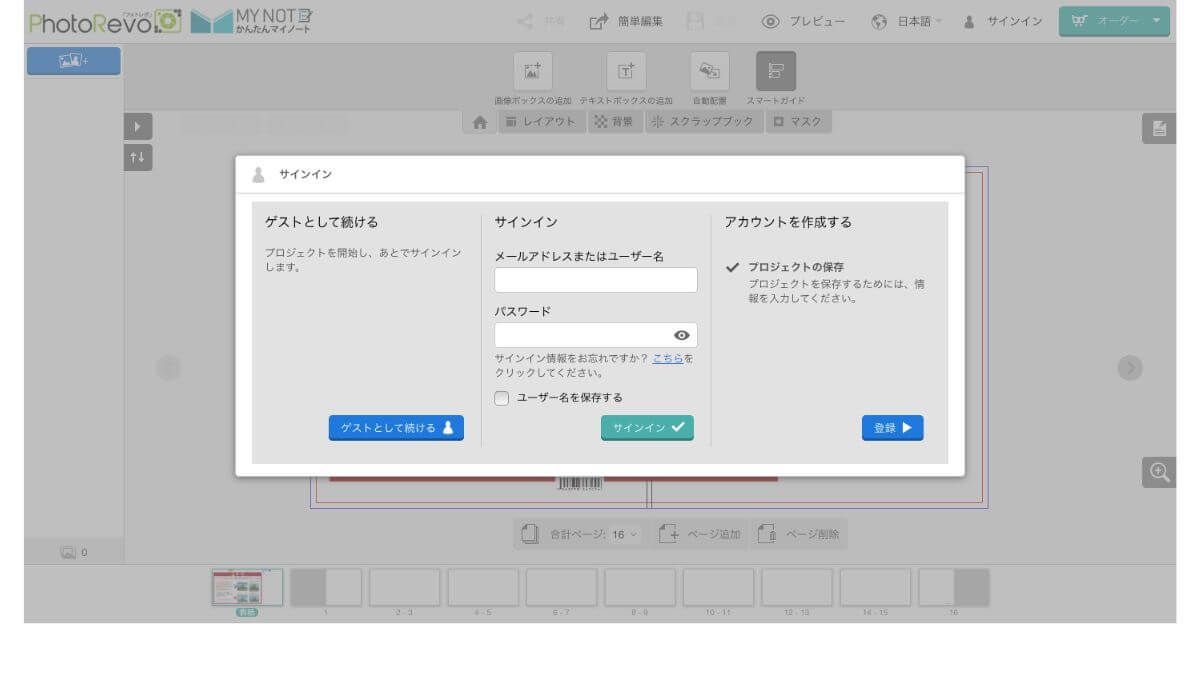
サインインを求めるダイアログが表示されます。
すでにフォトレボのアカウントを持っていればメルアド(またはユーザー名)とパスワードを入力してサインインします。
アカウントがなくてもそのまま作業を進めることができます。
その場合は「ゲストとして続ける」をクリックします。
(でも作ったフォトブックを保存する時にアカウントが必要になります)
もちろんこのタイミングでアカウントを作成することも可能です。その場合には「登録」をクリックします。
ここでは「ゲストとして続ける」で進めます。

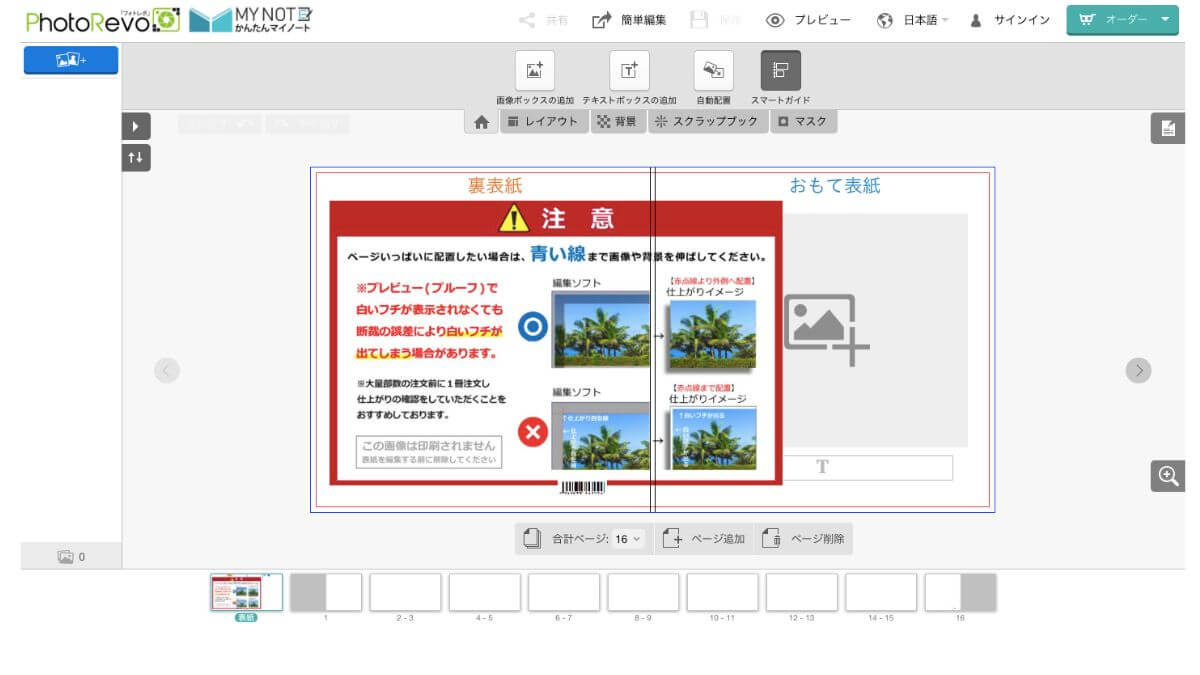
フォトブックを編集する画面が表示されます。
この画面で写真や文字・イラストを配置して、自分好みのオリジナルフォトブックを作っていきます。
なお「注意」と書かれた赤枠部分は消すことができます。
赤枠部分を選択し、「削除(delete)」キーなどで削除します。
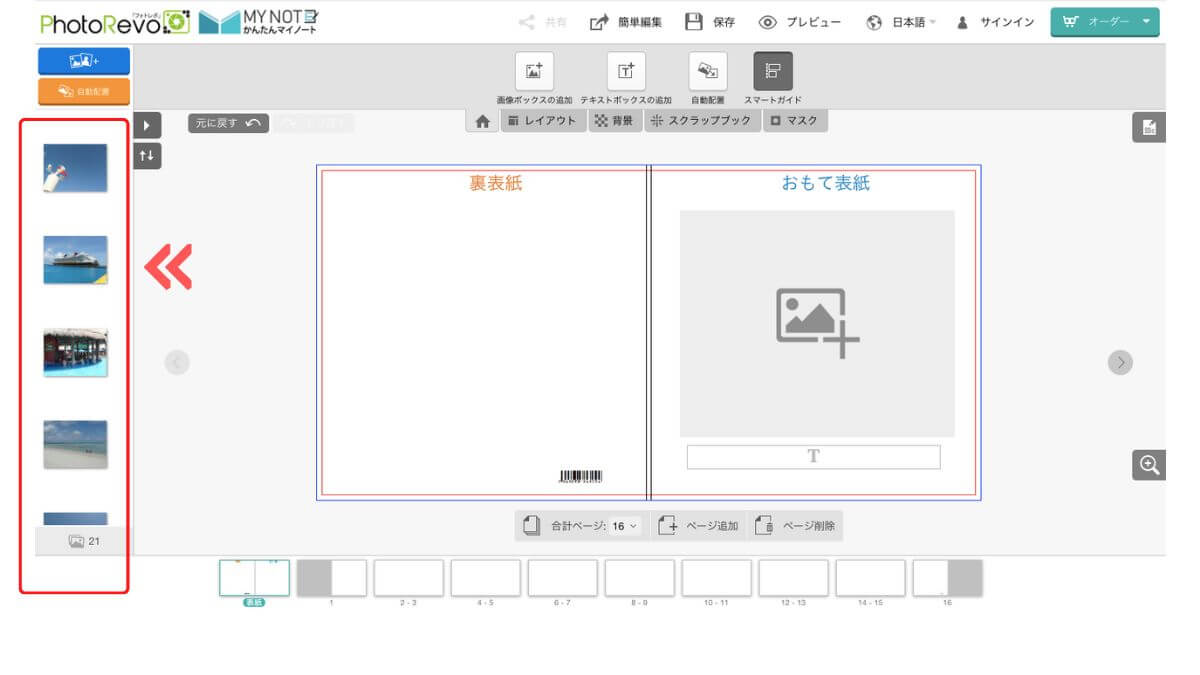
フォトレボ「アドバンス編集ツール(タブレット・PC)」画面の見方と各パーツの説明

フォトレボ「アドバンス編集ツール(タブレット・PC)」の編集画面はいくつかのパーツから構成されており、それぞれの役割は以下の通りです。
画面左側(❶)取り込んだ画像が表示される
画面上部(❷)「共有」「保存」「プレビュー」などの操作アイコン
画面上部(❸)「画像ボックスの追加」「テキストボックスの追加」「自動配置」「スマートガイド」の操作アイコン
画面右側(❹)レイアウト(テンプレート)、背景、スクラップブック(イラストの素材)、マスクのタブ
画面右側(❺)ページの編集作業を行う場所
画面下側(❻)表紙と本文の各ページのサムネイル

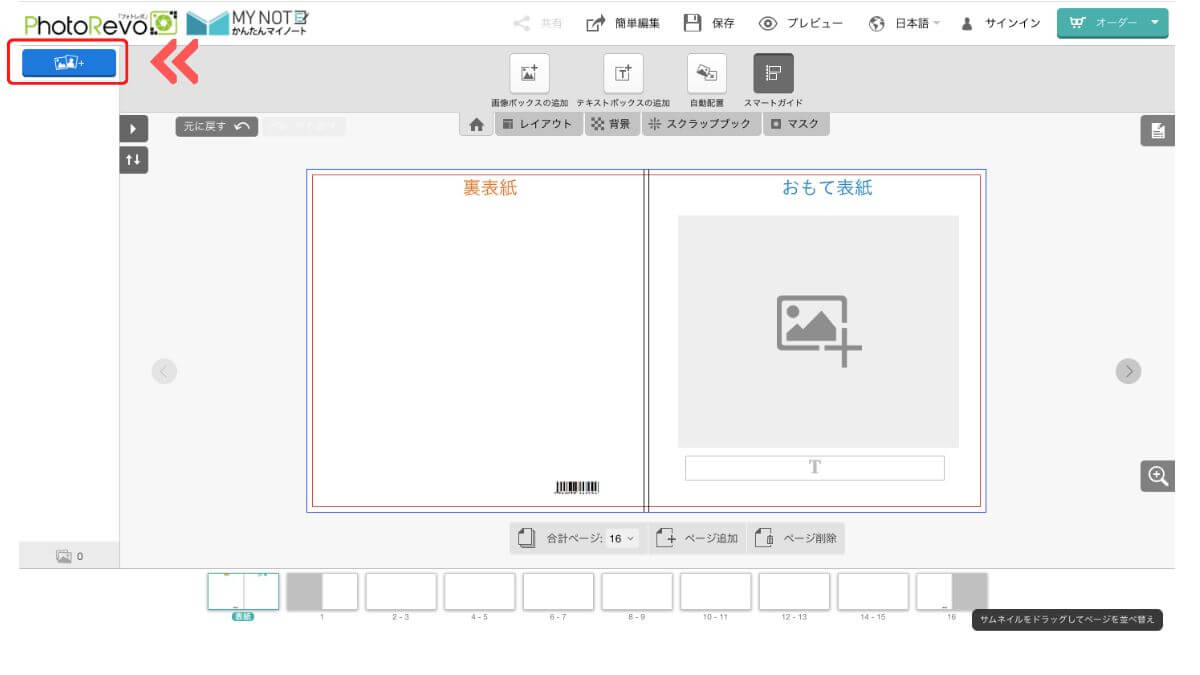
まずはフォトブックに載せる画像(写真)を取り込みます。
画面左上の赤枠で囲った「画像の追加」ボタンをクリックし、画像を追加します。

取り込んだ画像は画面左に表示されます。
なお初期の状態では各ページに写真が一枚貼れる状態になっています。
写真(画像)の配置方法
自動で写真を配置する

それではページに写真を並べていきましょう。
と言ってもすべてのページに写真を配置するのはめんどくさい!
という時には、自動で配置してくれる機能を使います。
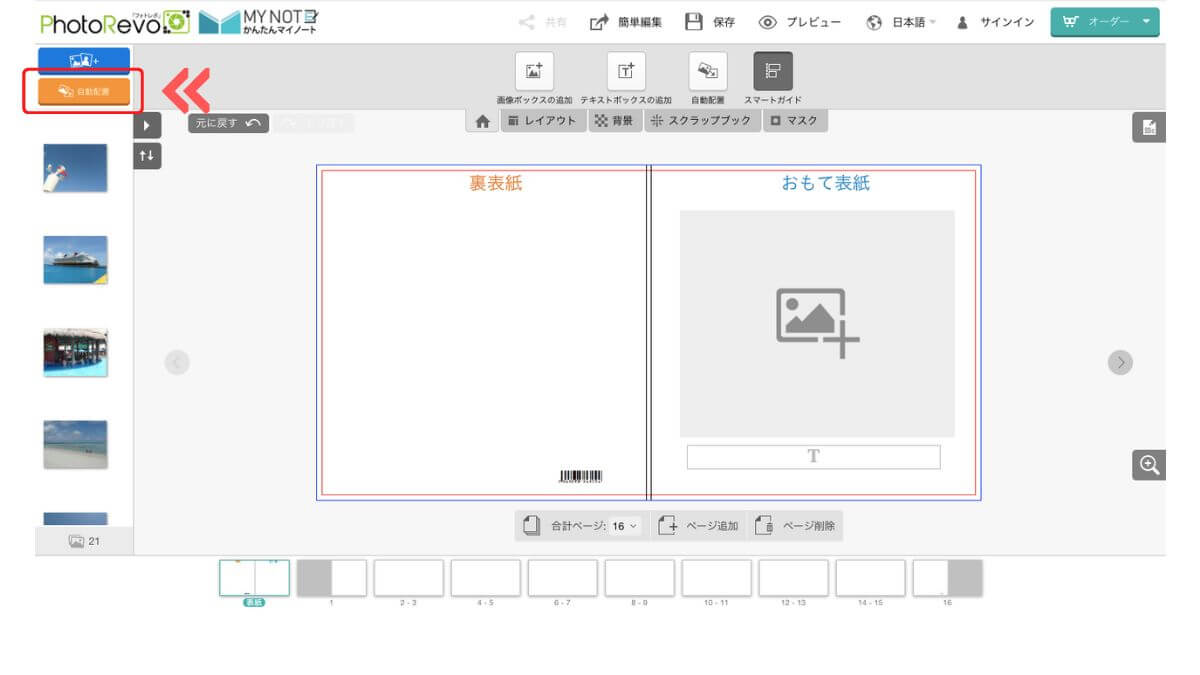
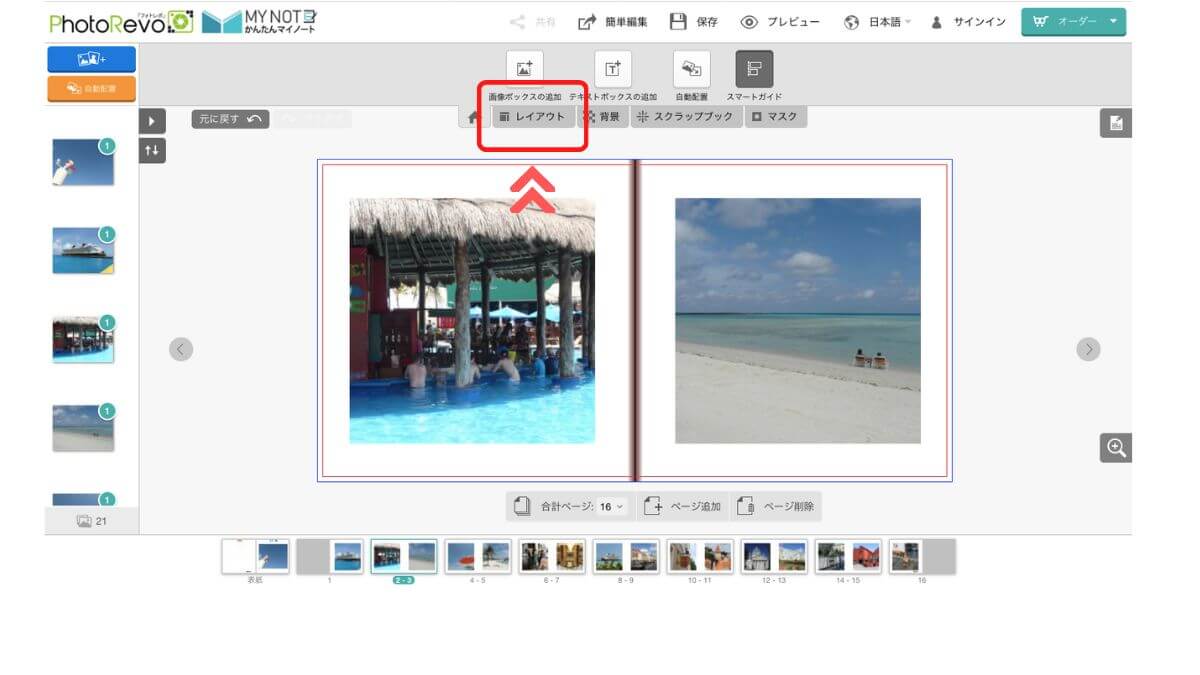
上記の赤枠で囲った「自動配置」ボタンをクリックします。

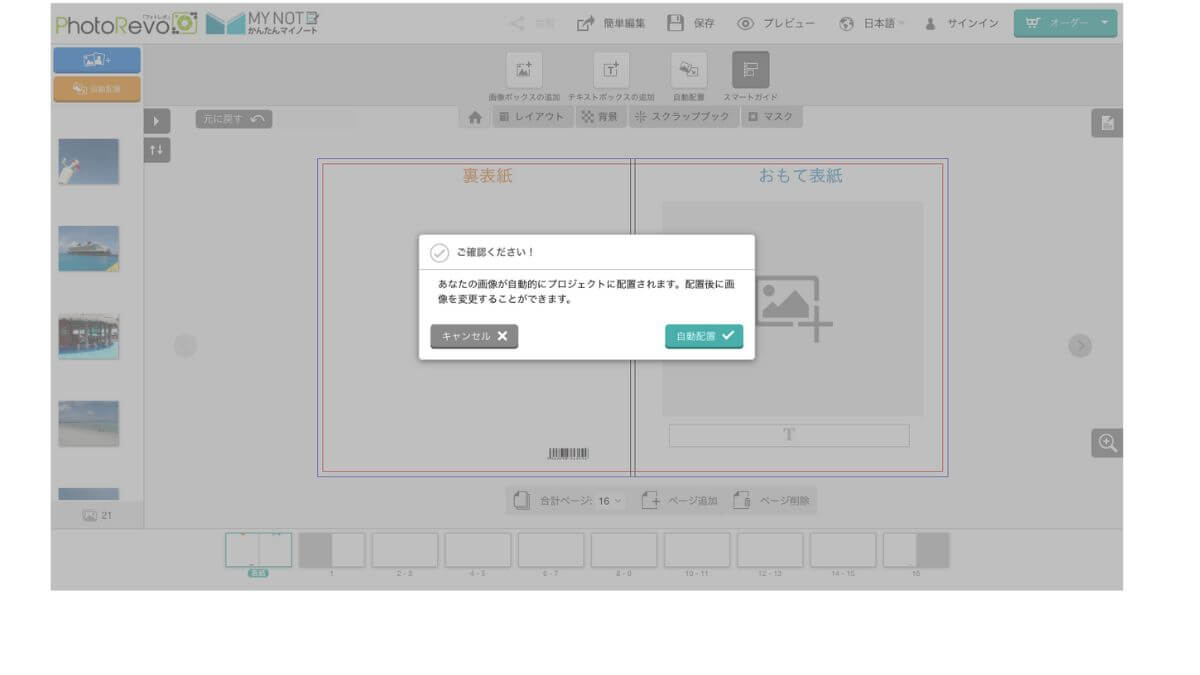
「ご確認ください」というダイアログがでるので、「自動配置」をクリックします。
ダイアログに記載されているように、自動で配置した後でも画像を変更したり、レイアウトを変えることはできます。

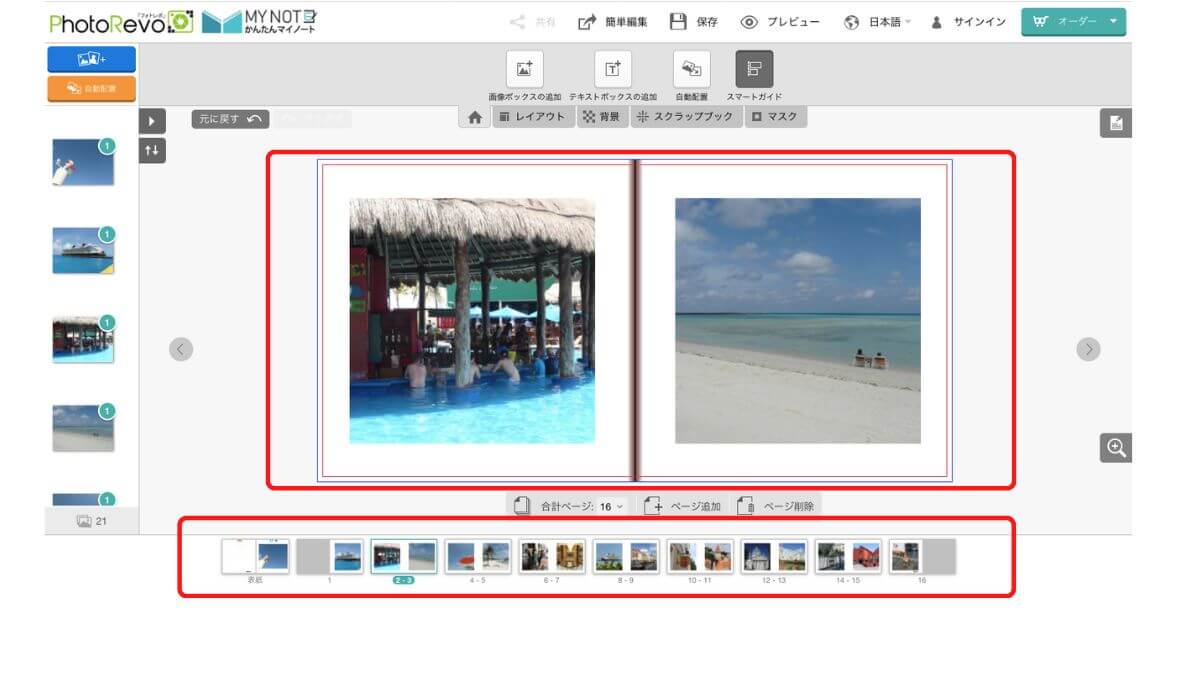
画面下のページのサムネイルを見てもわかるように、各ページに写真が配置されましたね。
テンプレートを使い写真をレイアウトする

でも1ページに一枚の写真ではつまらない!もっと自由に写真を配置したい!
そんな時はフォトレボが用意しているテンプレートを使ってみましょう。
赤枠で囲った「レイアウト」をクリックします。

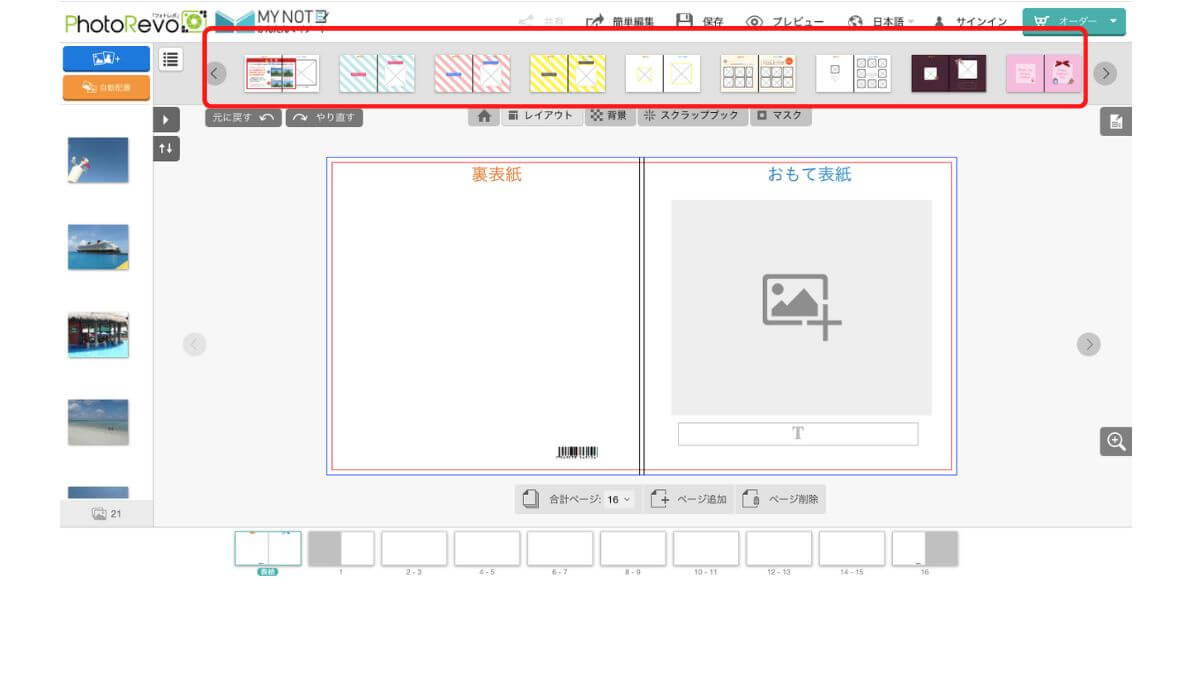
「レイアウト」をクリックすると、画面上部にレイアウトのテンプレートが表示されます。

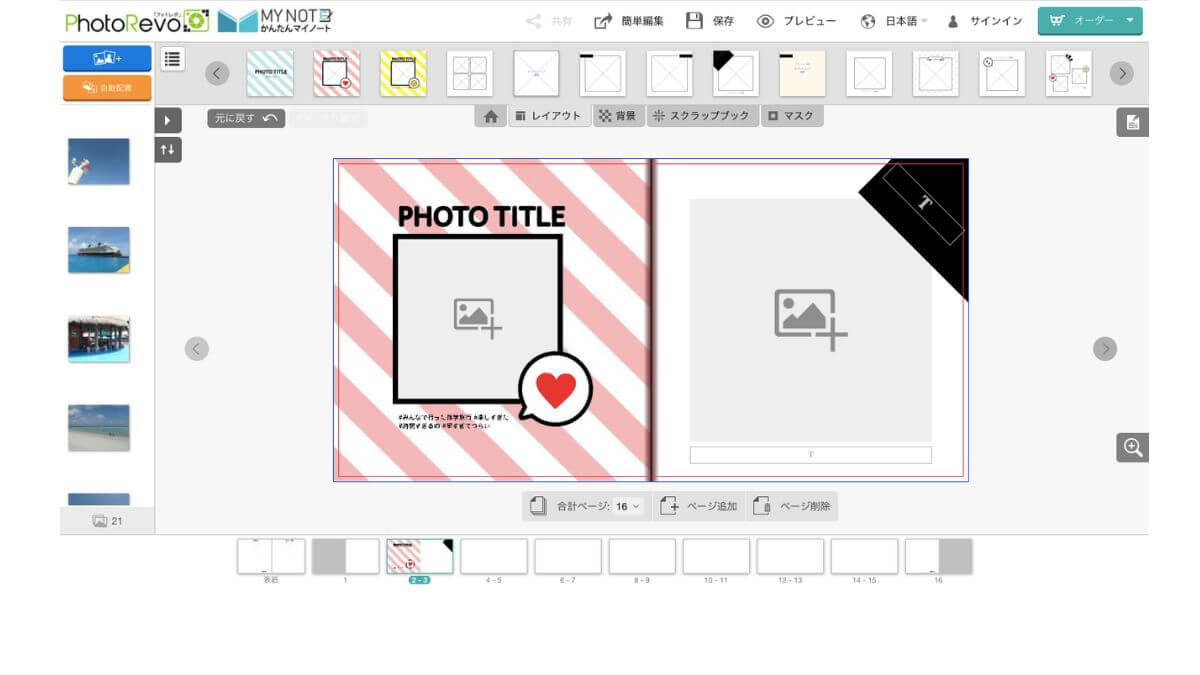
こんなポップなものや、

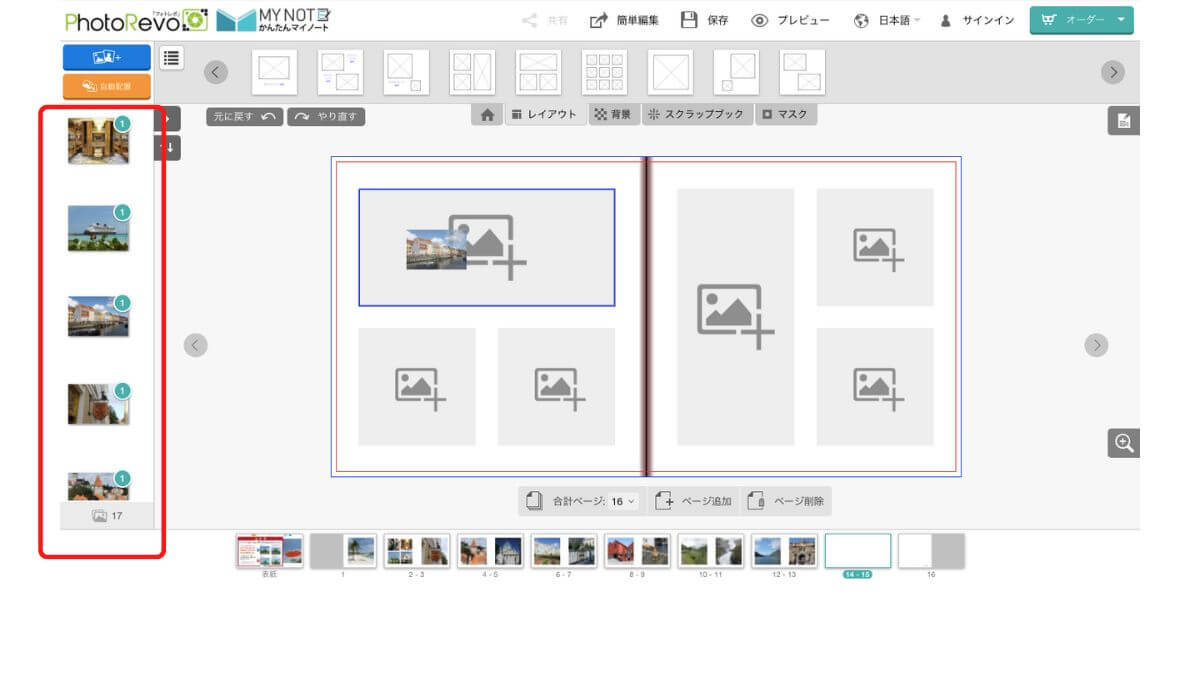
写真を複数枚配置できるレイアウトもあります。
数多く用意されていますので、好きなものを選んでくださいね。
写真を配置する時は、左側の写真一覧から配置したい場所に写真をドラッグします。

このように各ページに写真を配置していきます。
テンプレート使わずに写真をレイアウトする
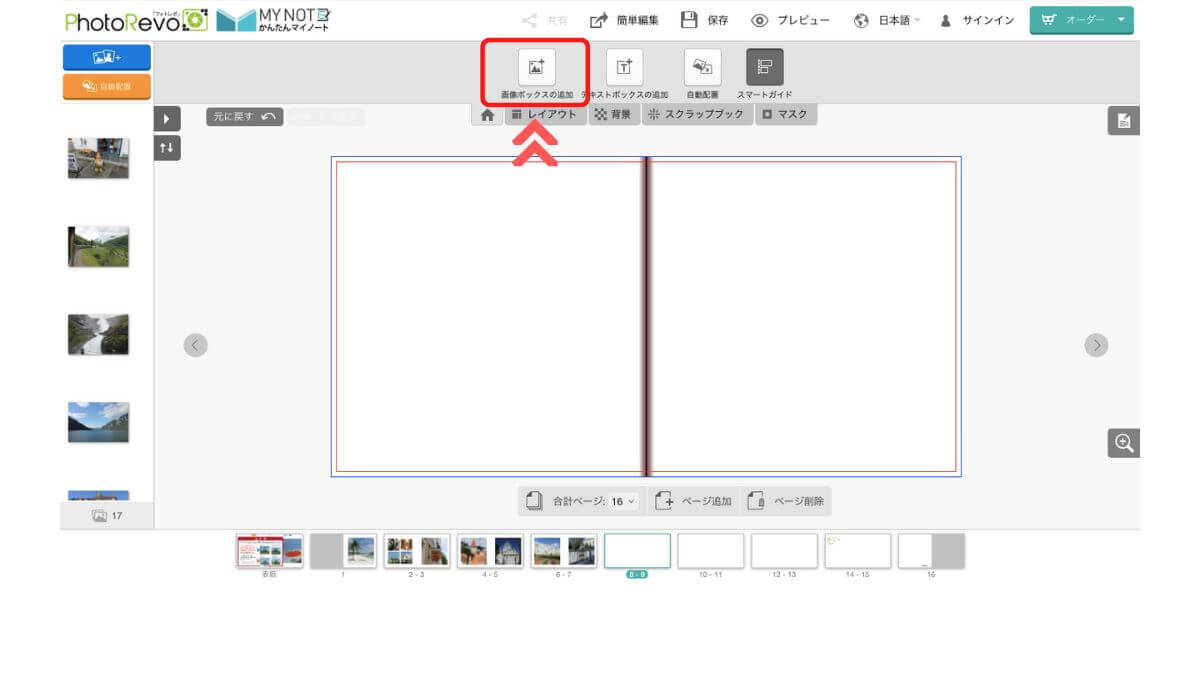
テンプレートを使わずに写真を配置することもできます。

写真を配置したいページを開き、赤枠で囲った「画像ボックスの追加」をクリックします。

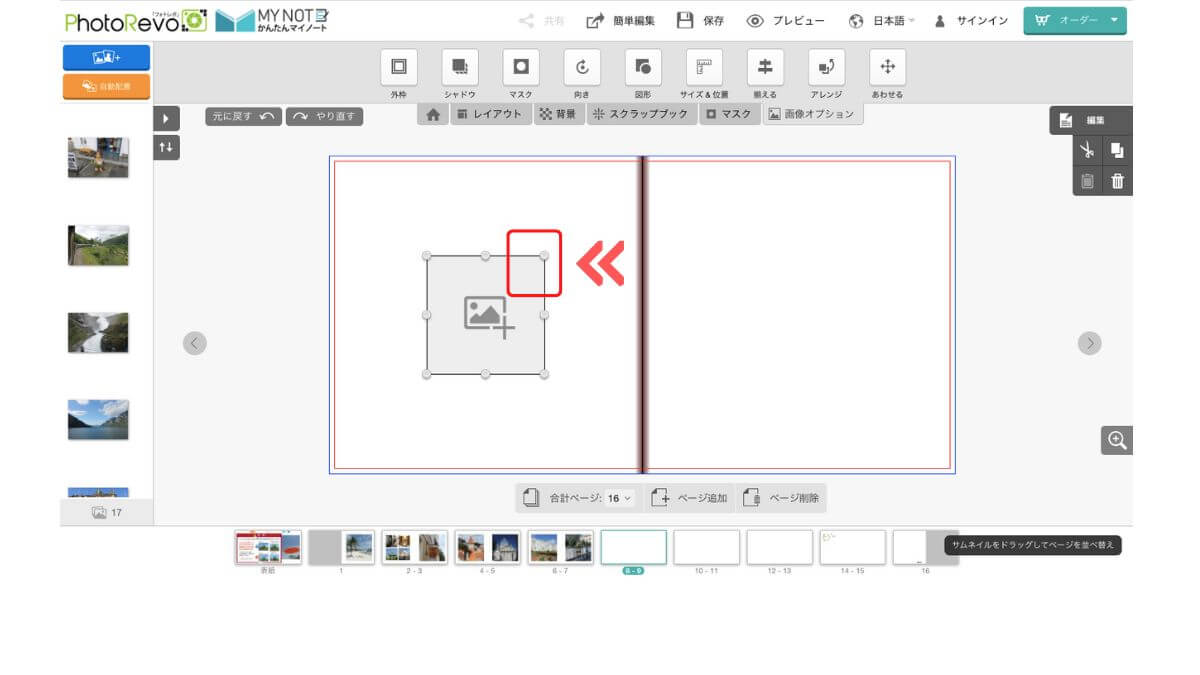
四角い枠(画像ボックス)がページに表示されました。
この中に写真を配置してくわけです。
画像ボックスをクリックすると白い丸が表示されます。
この丸をドラッグすると画像ボックスの大きさを変えることができます。

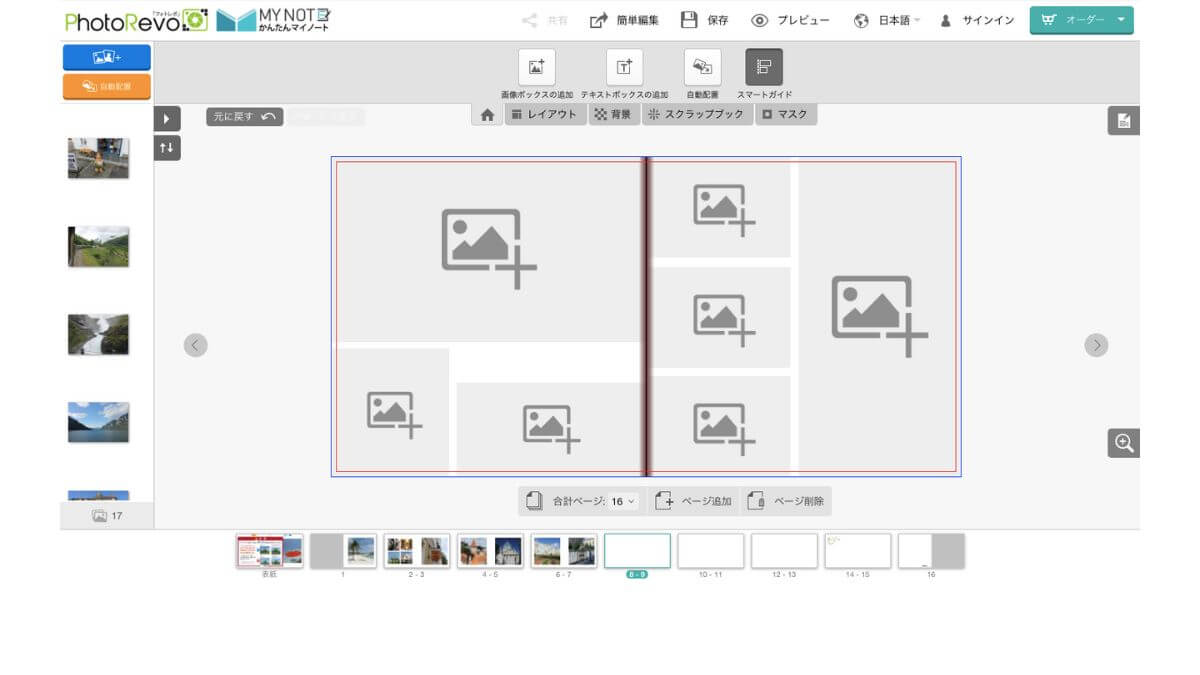
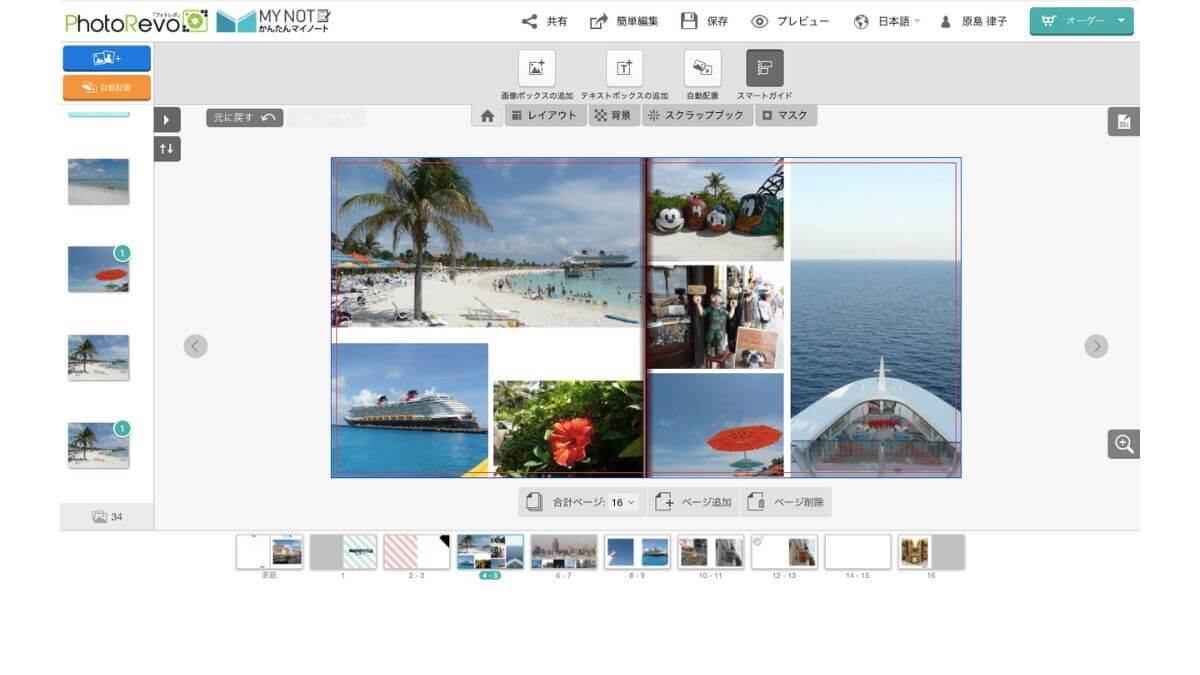
大きさを変えた画像ボックスをレイアウトしてみました。
この中に写真を入れていくと、

こんな感じのページができあがります。

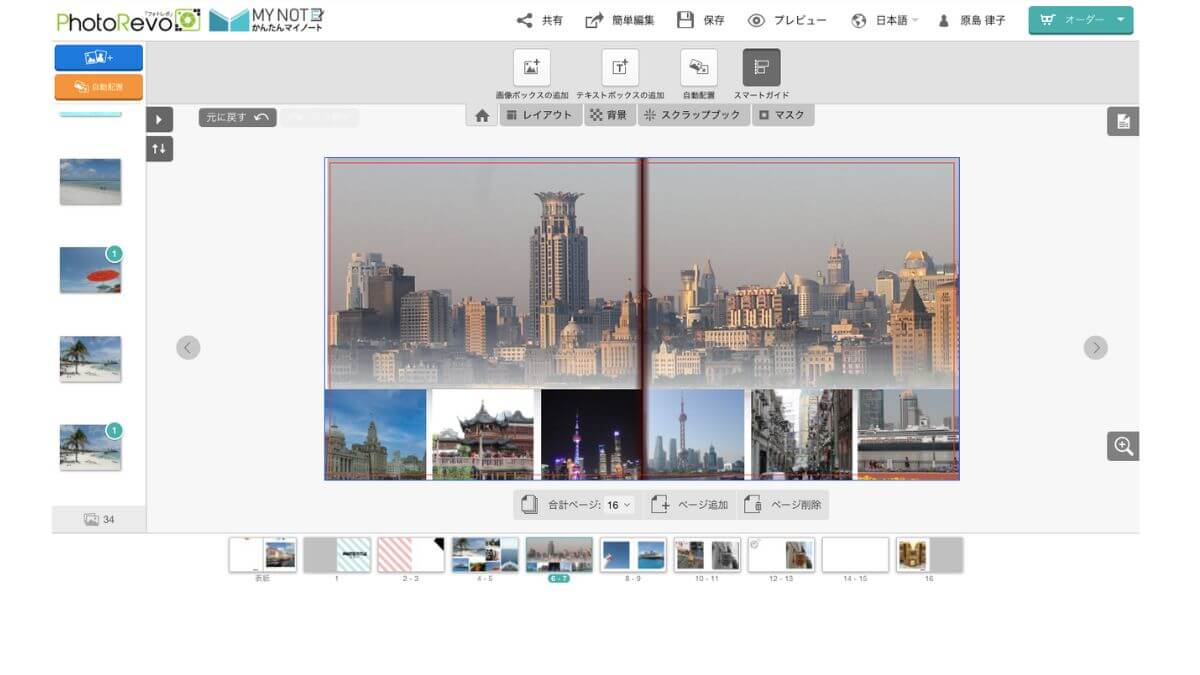
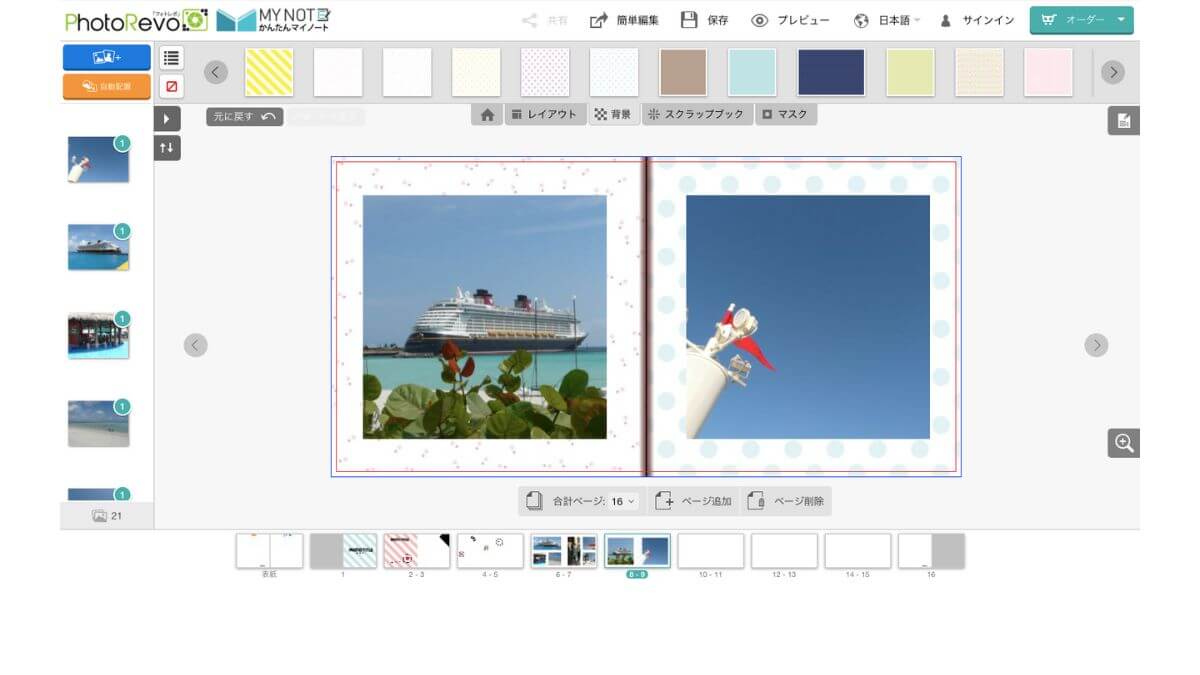
見開きいっぱいに写真を配置することもできます。
(上記の見開きに配置した写真にはマスクもかけています)
その他の機能(背景・スクラップブック・画像オプション)

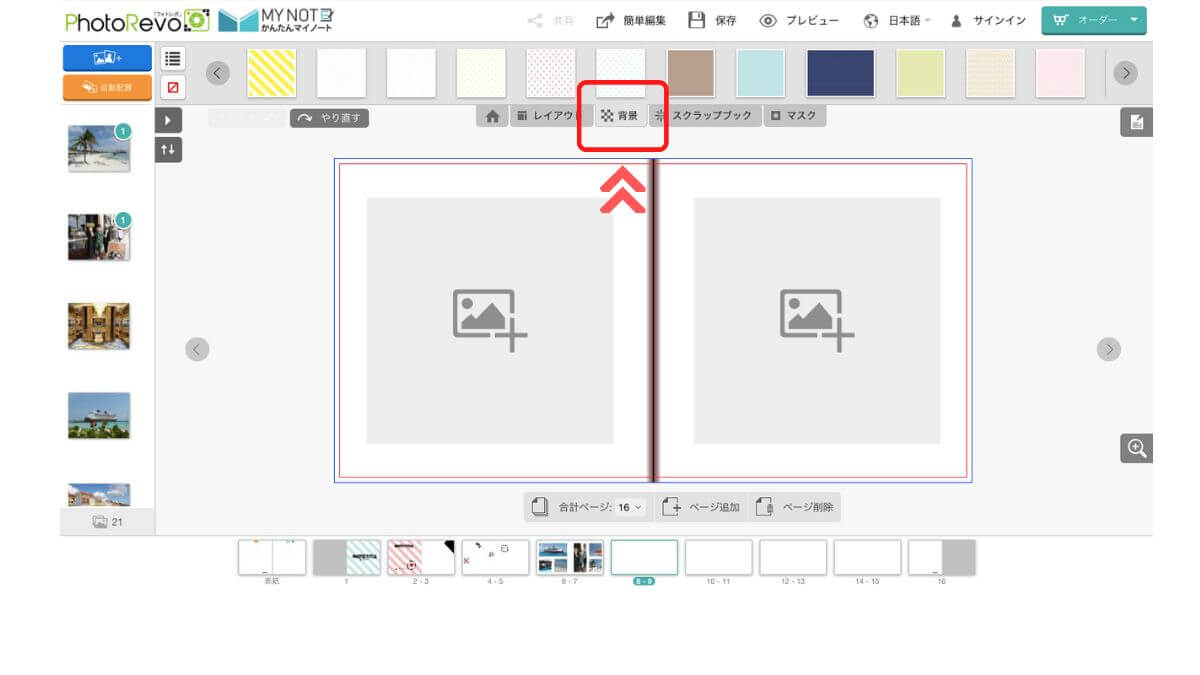
次は背景をデザインしてみます。
赤枠で囲った「背景」をクリックします。

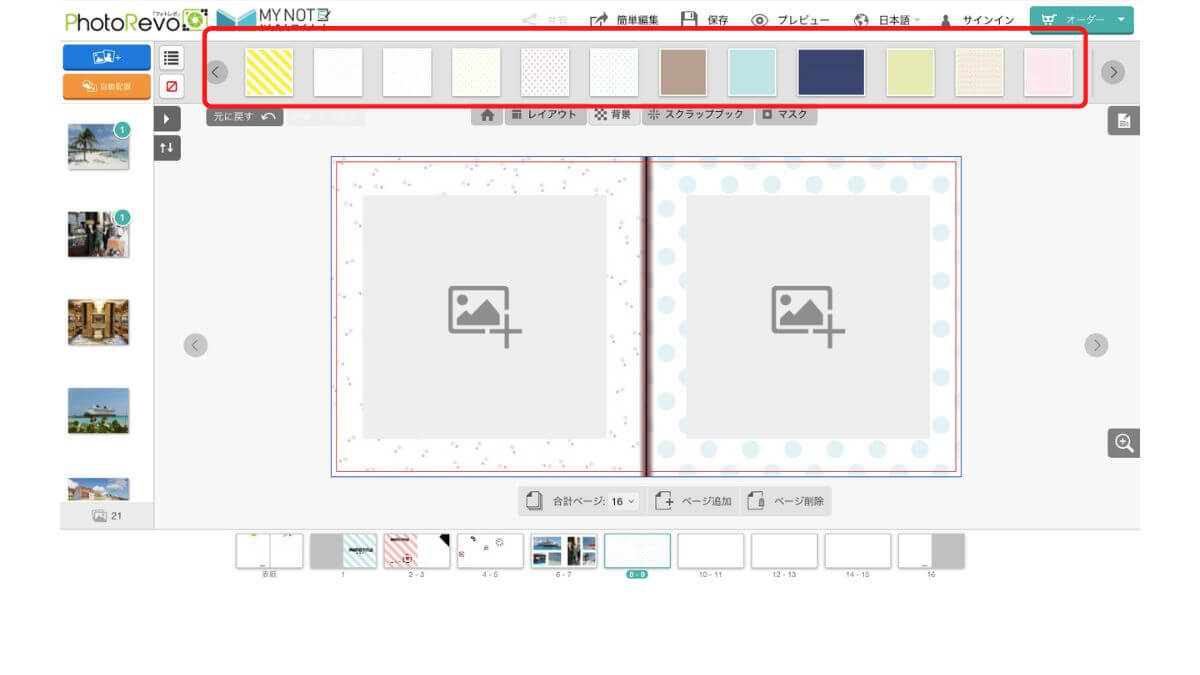
画面上部に背景素材が表示されます。
好きな素材をページにドラッグすればOKです。

さらに写真も載せていきます。

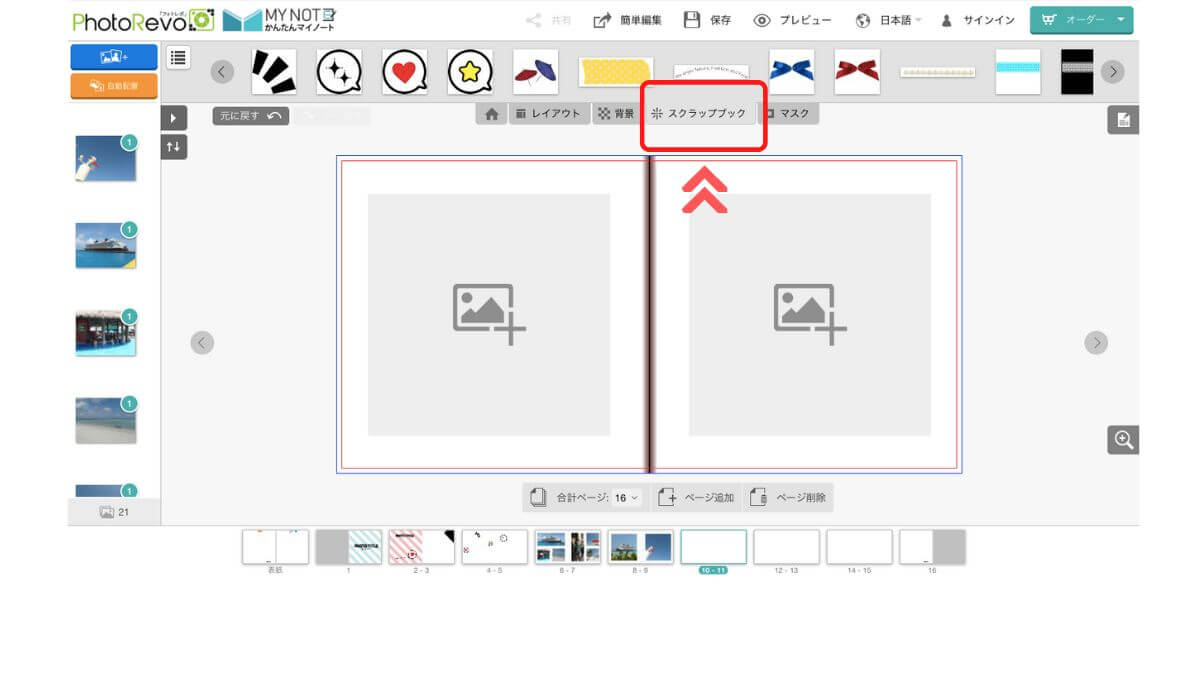
次は「スクラップブック」を見ていきます。
「スクラックブック」ボタンをクリックすると、

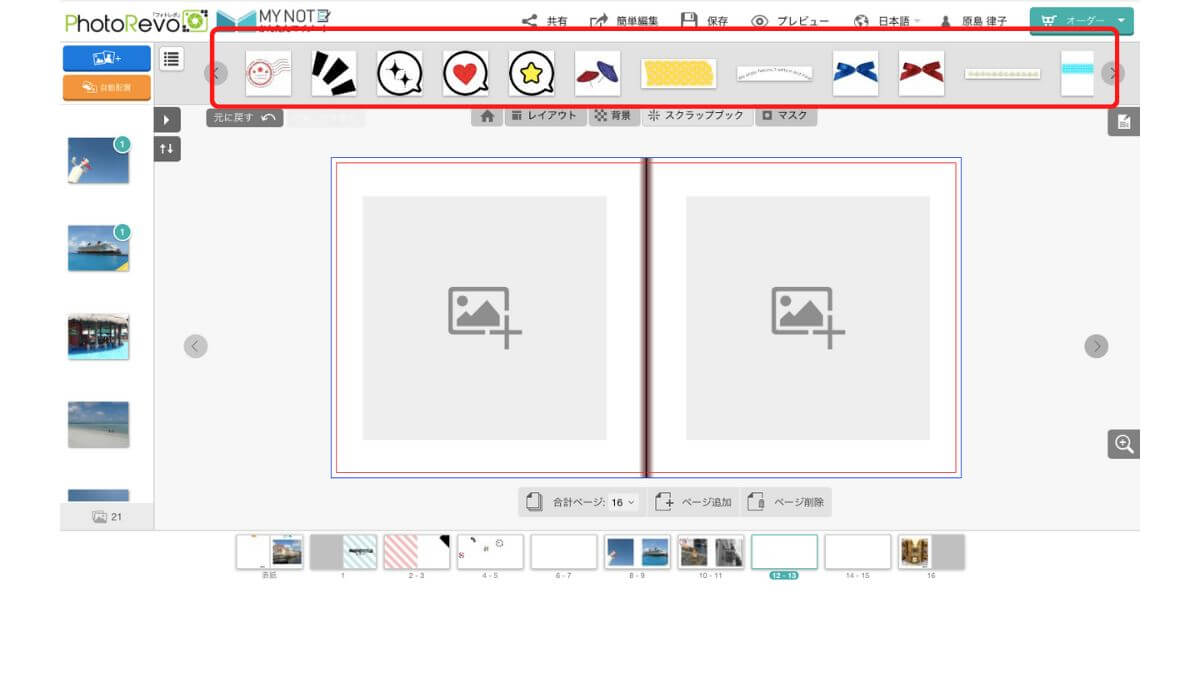
イラスト画像が表示されます。

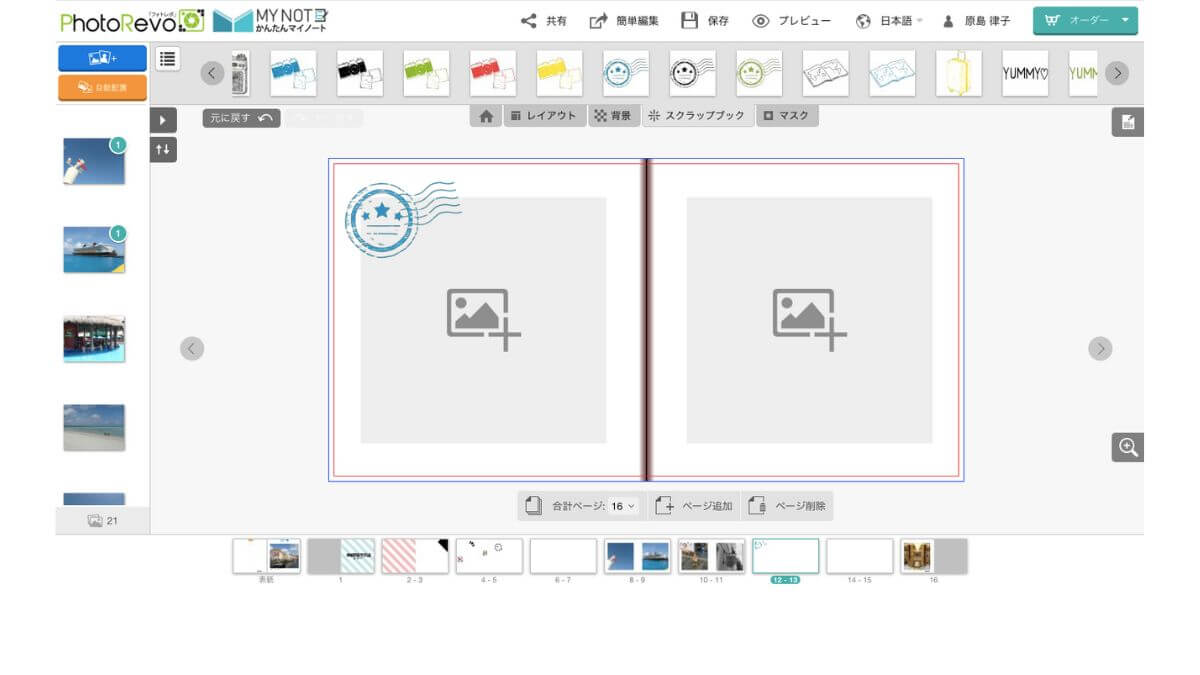
イラストを選んで、好きな場所に配置します。

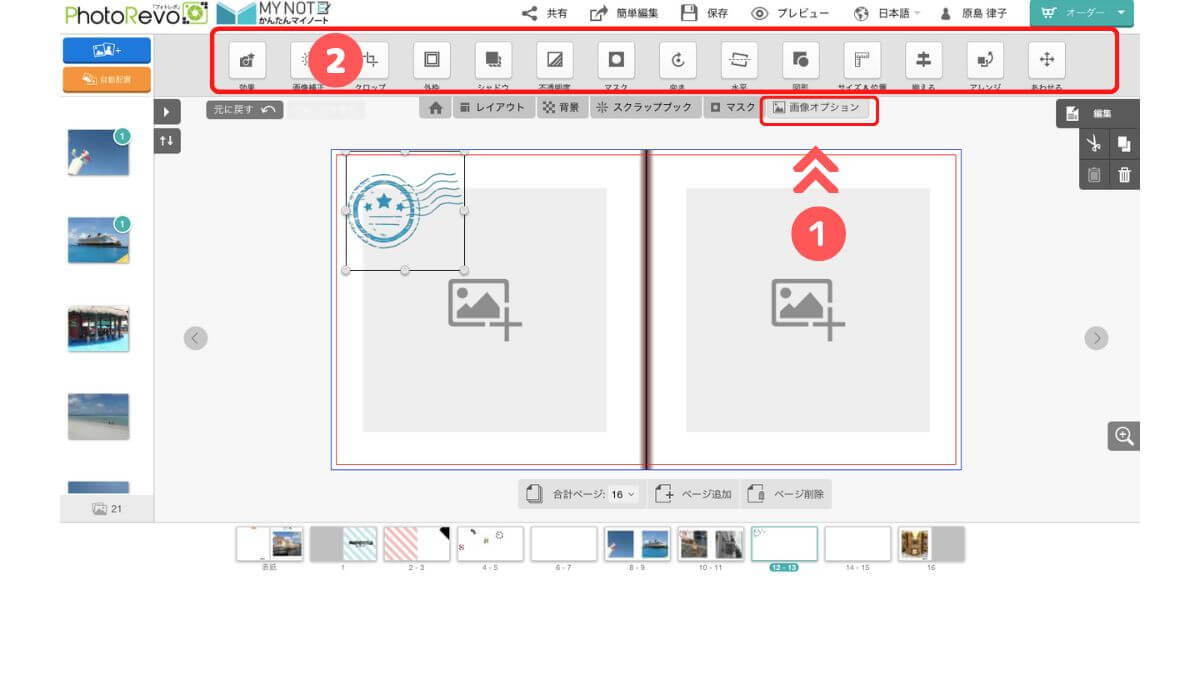
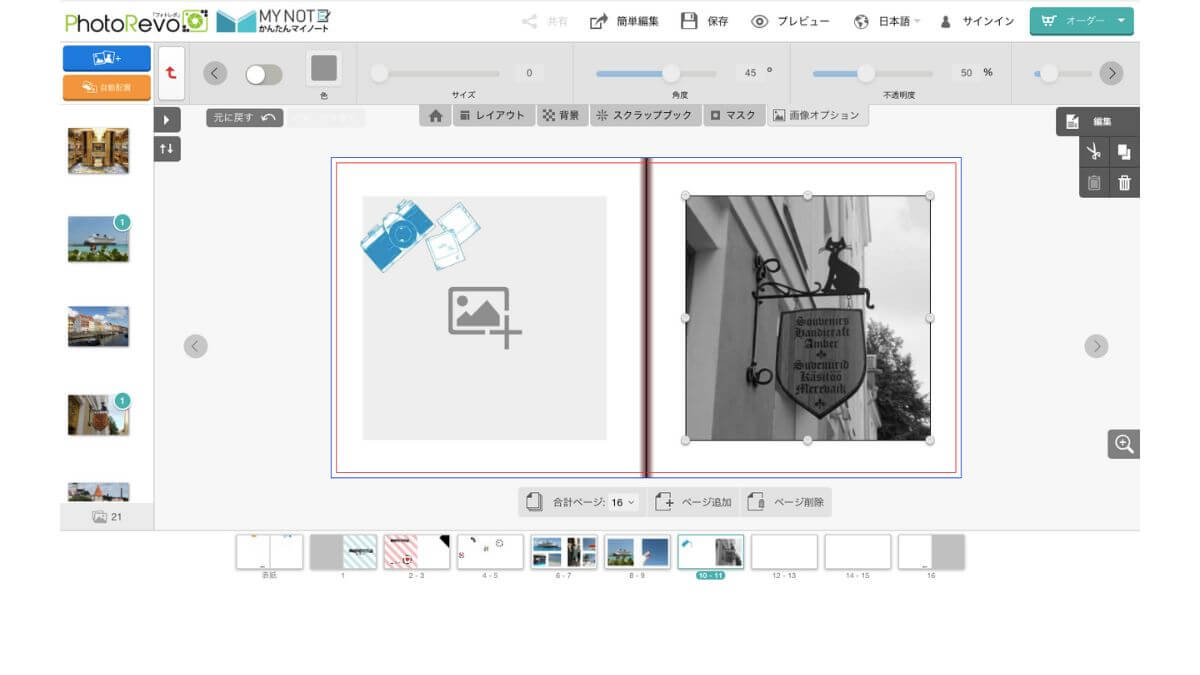
画像を選択した状態で、「画像オプション」(❶)をクリックすると、画像編集ツール(❷)が表示されます。

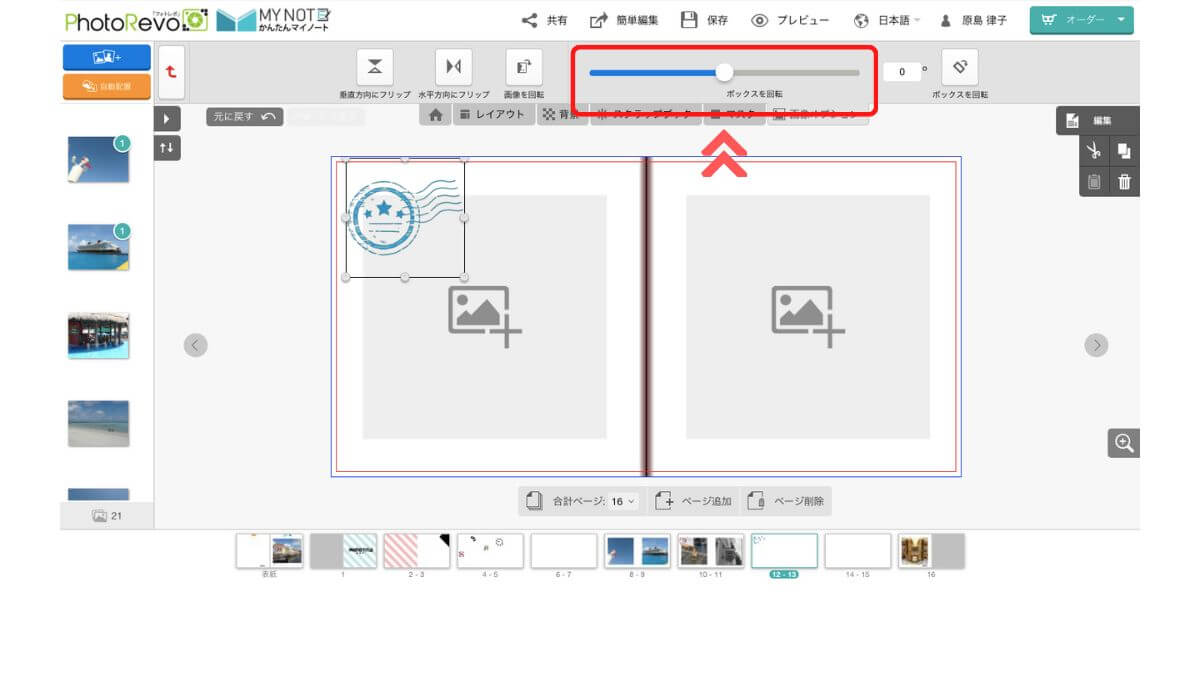
オプションの中の「向き」を選んでみました。
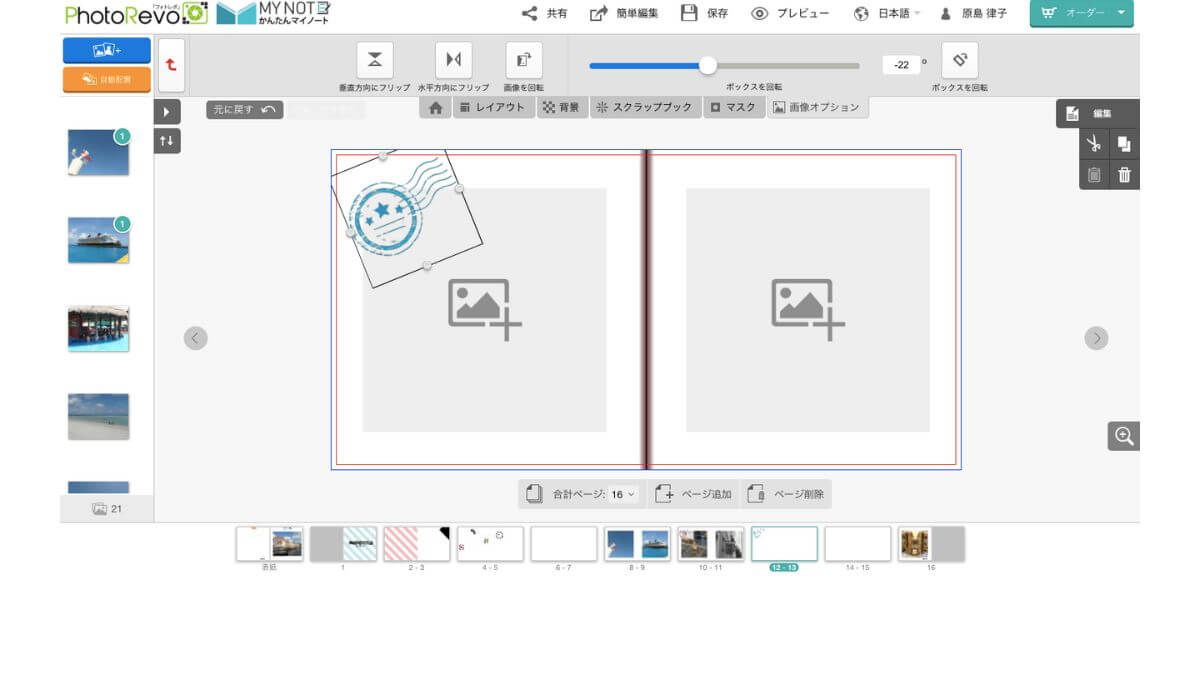
赤枠の「ボックスを回転」のバーを動かしてみると、

画像を回転させることができました。

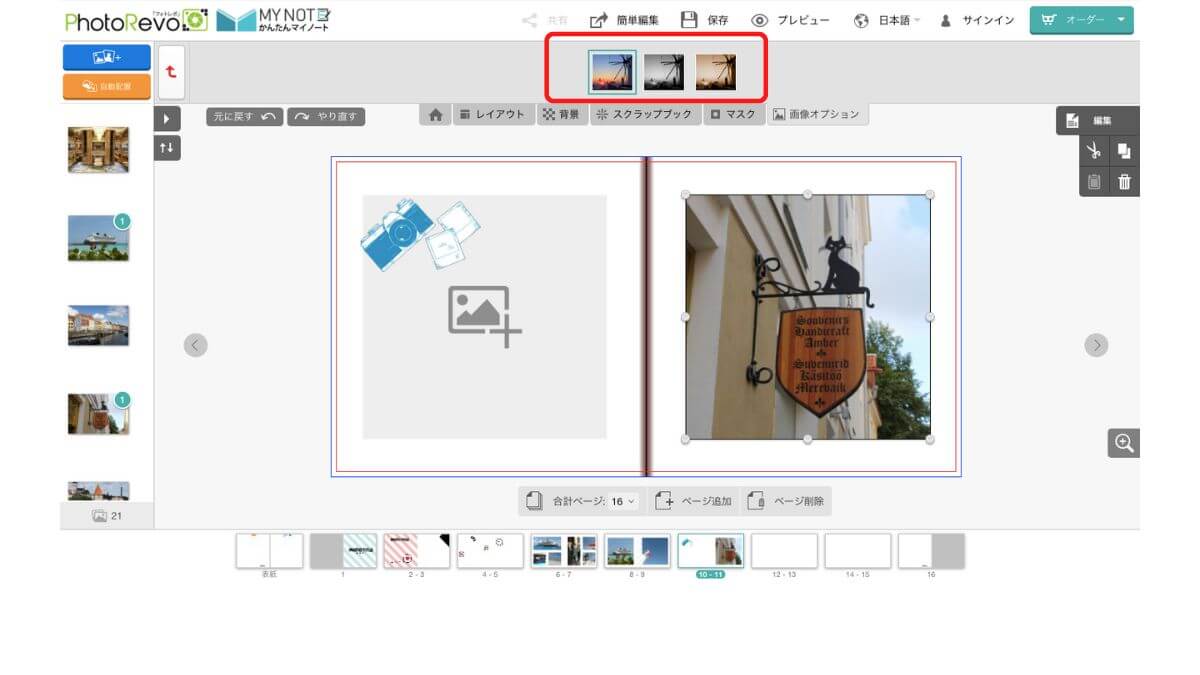
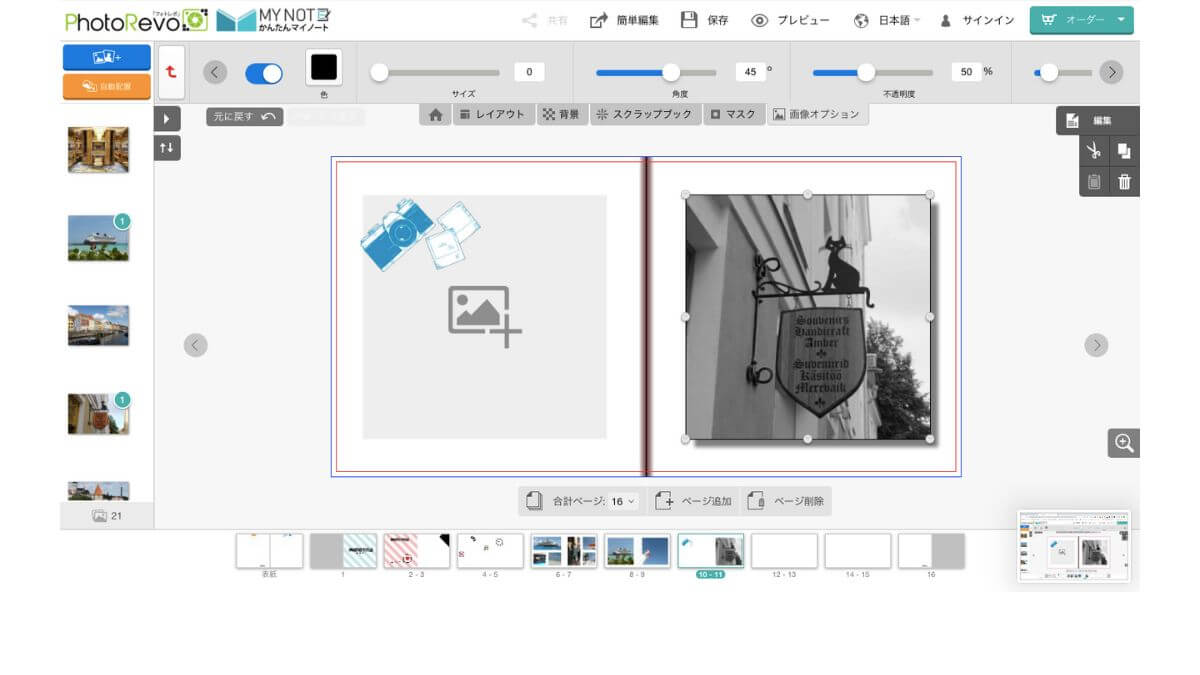
また「効果」を選ぶと、赤枠で囲ったように画像を「白黒」「セピア」風に変換させることができます。

写真を「白黒」にしてみました。
雰囲気がでますよね!

さらに写真にシャドウ(影)もつけてみました。
オプションには、画像を補正したり、外枠をつける、マスクをかけるなどの機能もありますので、いろいろとトライしてみてくださいね。
テキストを追加する

次は文字を入れていきます。
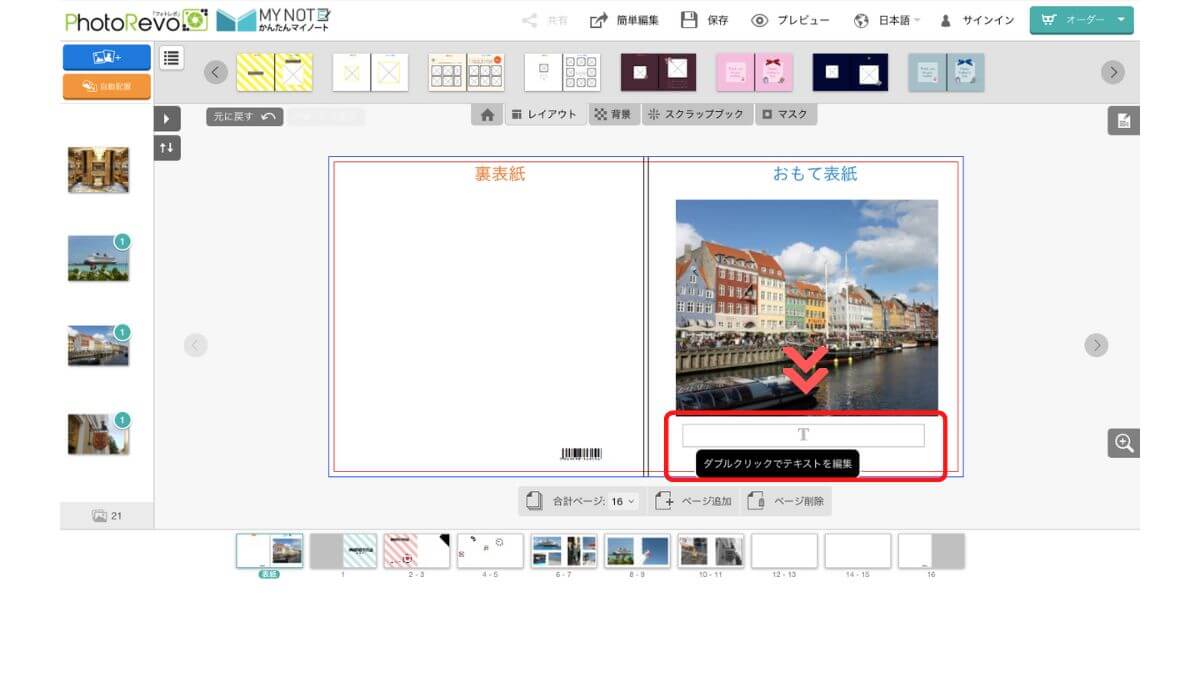
テンプレートにある「T」の部分には文字を入れることができます。
ダブルクリックすると、

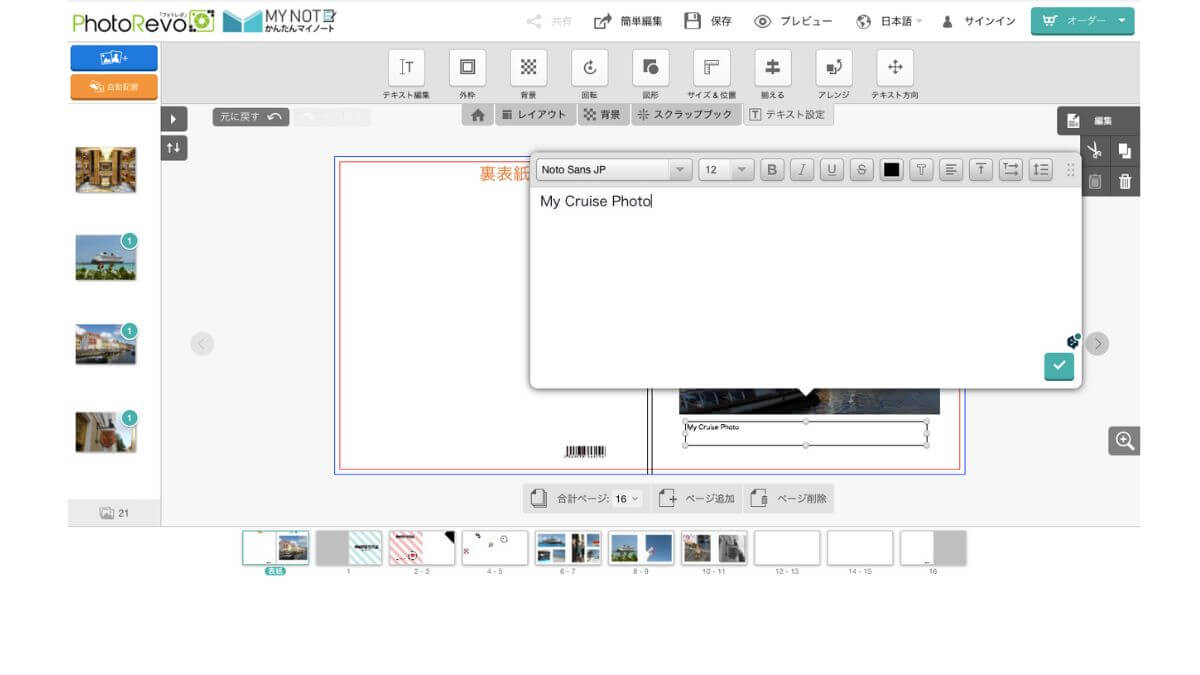
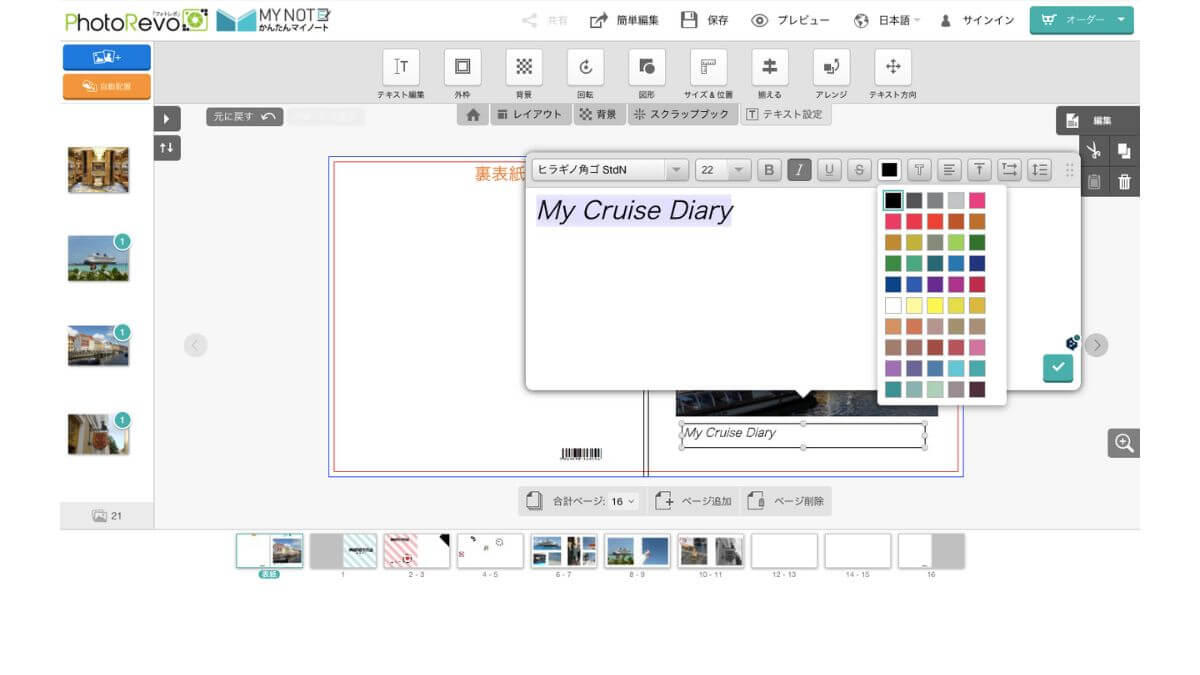
入力欄が表示されるので、好きな文字を入れます。

フォントのスタイル、 カラー、大きさなどは変更できます。

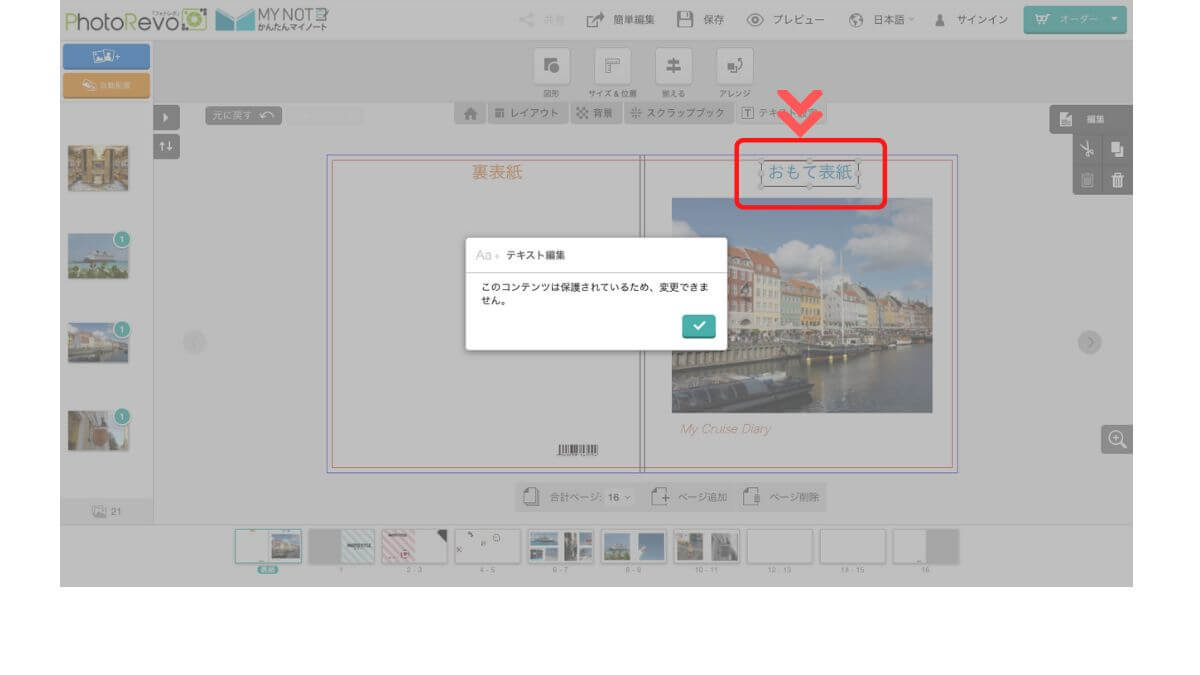
なお表紙と裏表紙にある「おもて表紙」「裏表紙」の部分は変更できません。
(もちろん印刷はされません)
作成したフォトブックの確認と保存

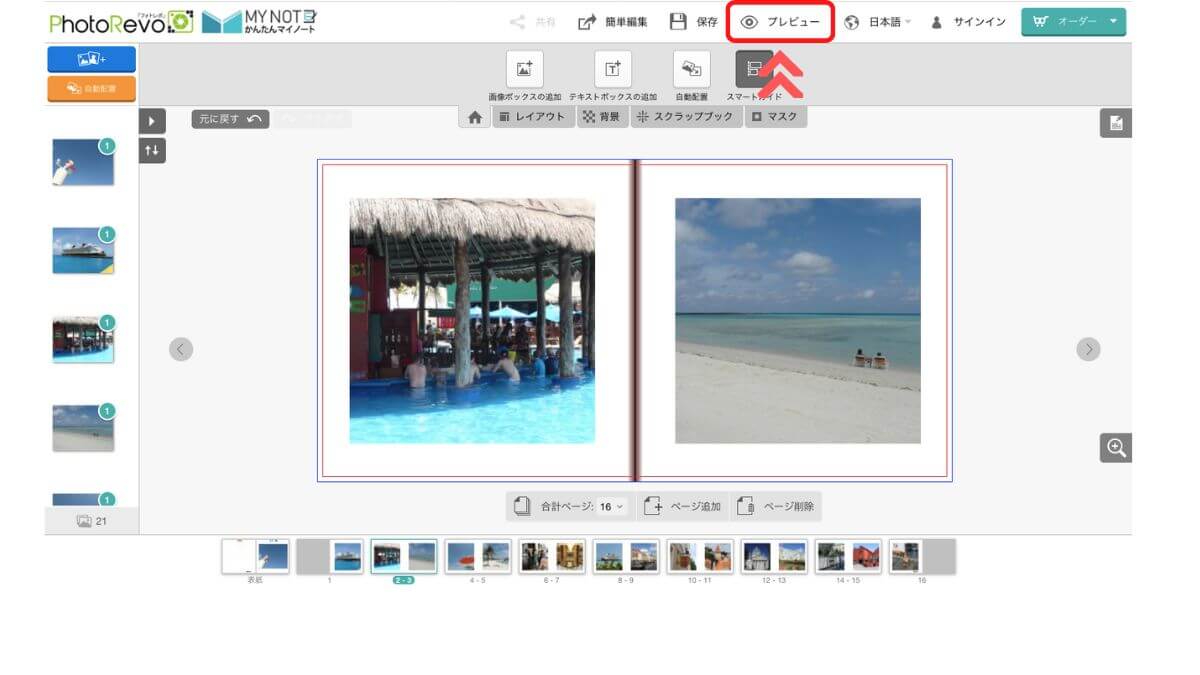
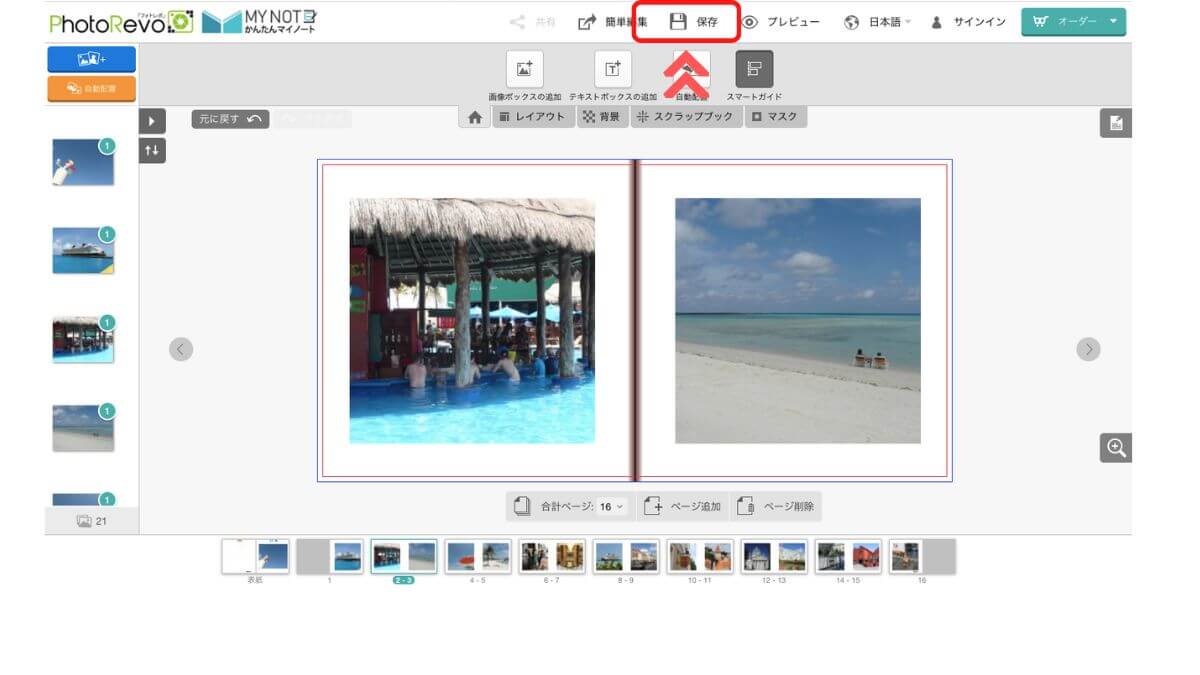
全体のレイアウトを確認する時には、赤枠で囲った「プレビュー」をクリックします。

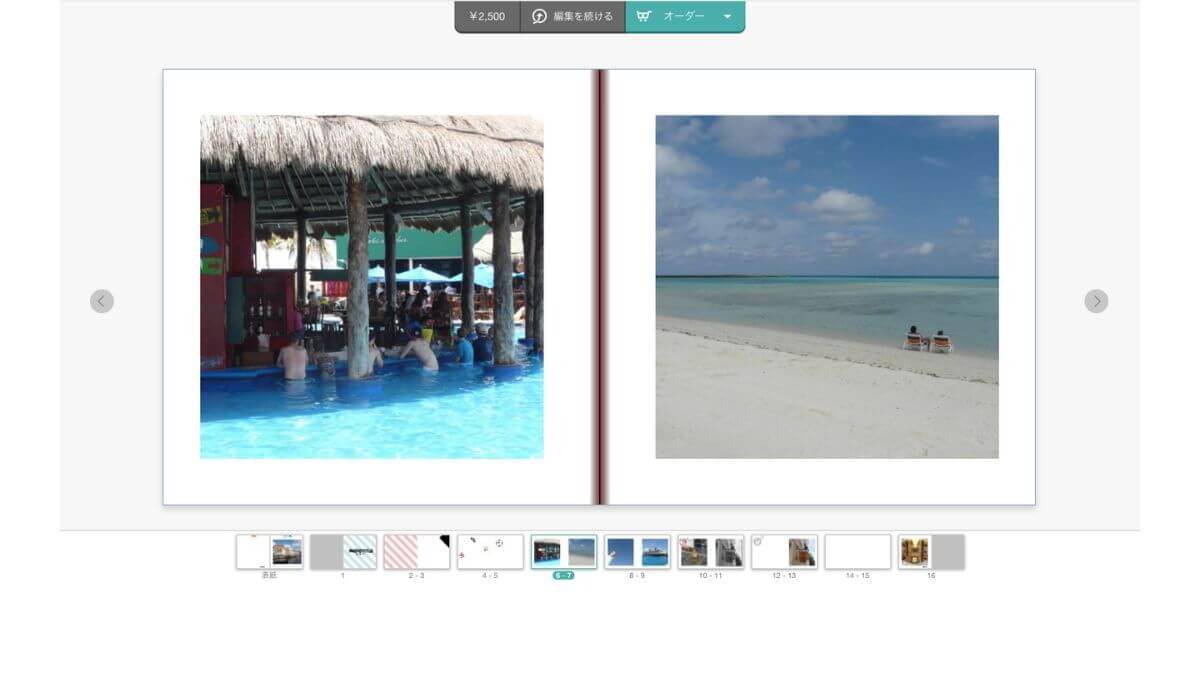
プレビューで画像がきちんと配置されているか確認します。

作ったフォトブックを保存するには「保存」をクリックします。

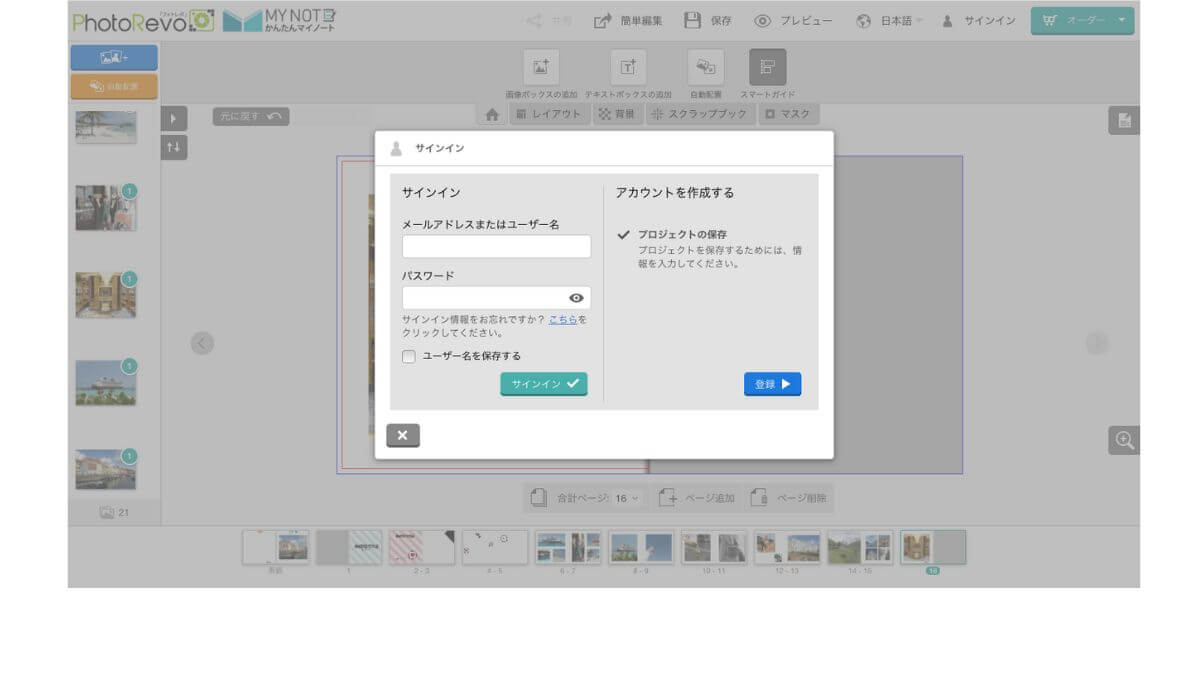
「ゲスト」として作成していたので、この段階でサインインするようにダイアログが表示されます。
アカウントを持っている場合にはメルアド(またはユーザー名)とパスワードを入力します。
アカウントがない場合にはここで作成します。(「登録」をクリックして作成していきます)

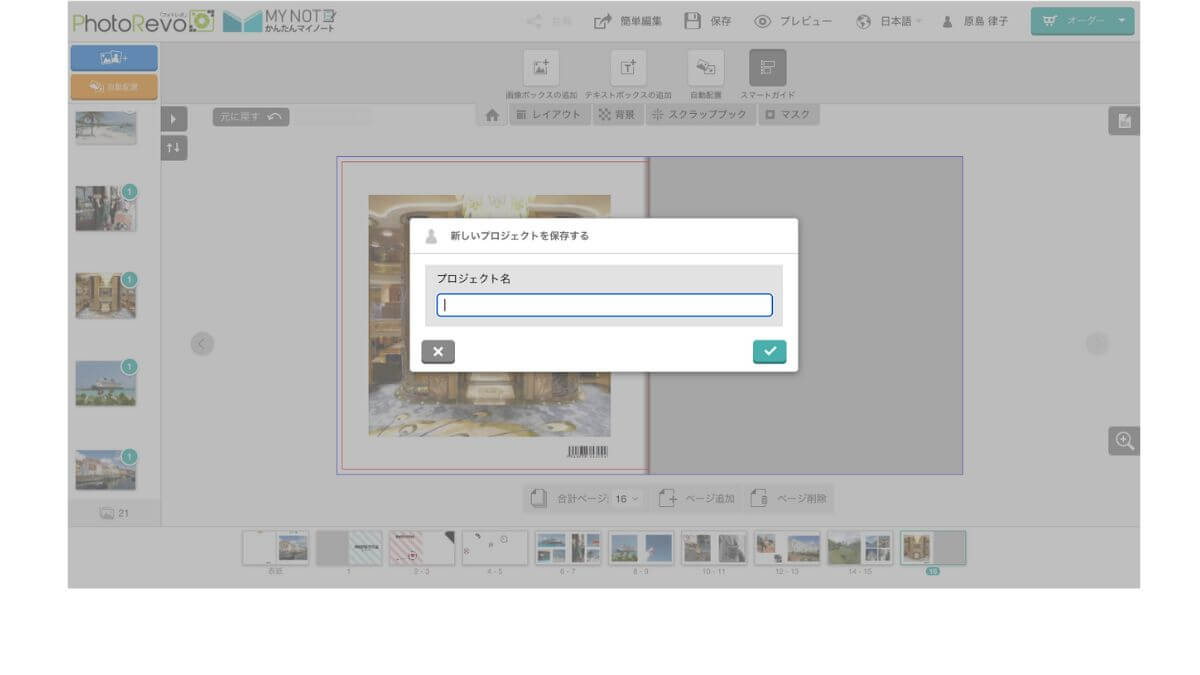
作成したフォトブックに名前(プロジェクト名)をつけます。
「プロジェクトが保存されました」と表示されたら完了です。
フォトレボの「アドバンス編集ツール(タブレット・PC)」を使ったフォトブックの作り方
フォトレボの編集ソフト「アドバンス編集ツール(タブレット・PC)」を使いフォトブックを作る手順を紹介しました。
「アドバンス編集ツール(タブレット・PC)」の特徴は
- PCやタブレット・スマホにソフトをインストールしないので、すぐにフォトブックを作ることができる
- 写真・画像の配置は、「自動」「テンプレート利用」「自由に配置」が可能
- テキストも自由にレイアウトできる。フォントや大きさ・色の変更も可能
テンプレートや素材もたくさん用意されているので、インターネットがあればすぐにフォトブックを作ることができますよ!
「アドバンス編集ツール」は無料なのでまずは使ってみてくださいね。
\ 「アドバンス編集ツール」は無料で使えます! /
旅行写真でカレンダーを作ってみました!その体験レビューはこちら
【カレンダー研究所の口コミ・評判】実際にオリジナルカレンダーを作ってみた感想レビュー

