スマホでフォトブックを簡単に作成できる「フォトレボ」の使い方を徹底解説します。
フォトレボは、スマホで手軽に高品質なフォトブックを作れるサービスです。
フォトレボの特徴は、スマホ用の「簡単編集ツール」を使って、アプリをインストールせずにWeb上で編集できること。これにより、スマホユーザーでも簡単にプロ並みの美しいフォトブックを作ることができます。
本記事では、フォトレボのスマホ向け「簡単編集ツール」の使い方を、実際の操作画面を交えながら詳しく説明します。写真の取り込み方法やレイアウトの作成、テキストの追加など、スマホでフォトブックを作る全工程をステップバイステップで解説していきます。
さらに、編集のコツや作成時の注意点、より良いフォトブックを作るためのポイントなども紹介します。スマホでフォトブックを作る際の背景の設定方法や、画像の加工テクニックなども紹介しています。
フォトレボを使えば、パソコン操作が苦手な方でも、スマホ一台で簡単にオリジナルのフォトブックを作ることができます。
大切な思い出を形に残したい方、旅行や記念日のフォトブックを作りたい方は、ぜひこの記事を参考にしてフォトレボでフォトブック作りにチャレンジしてみてくださいね。
フォトレボでフォトブックの作ったレビューはこちら
【フォトレボの口コミ】実際にフォトブックを作成した感想・レビュー
\ お得にフォトレボを始めるなら! /
フォトレボのスマホ用の「簡単編集ツール」でできること

フォトレボの「簡単編集ツール」は、スマホで手軽にフォトブックを作成できる便利な編集ツールです。
スマホ対応なので、場所を選ばず思い立った時にすぐにフォトブック作りに取り掛かれるのが魅力です。
まずはこのツールでできることを5つ紹介します。
- 写真の簡単アップロード
スマホに保存されている写真を直接アップロードし、ワンクリックで自動的にレイアウトを配置できます。これにより手軽にフォトブックのデザインを整えられます。 - 簡単な画像編集
アップロードした画像をトリミングしたり、位置を調整することが可能です。水平に整えたり、表示範囲を変更するなど、スマホ上での簡単な編集ができます。
指先でスマホ画面をタップするだけなので、初心者でも使いやすく、スムーズに編集が進められます。 - テキスト追加
写真だけでなく、テキストボックスを利用して文字を追加することができます。フォントや文字の色、大きまもカスタマイズ可能です。 - テンプレート利用
用意されたスマホ用テンプレートを選んで、写真をドラッグ&ドロップするだけでレイアウトを作成できます。これにより初めて作成する場合でも、簡単にフォトブックが作れます。 - ページ追加と削除
フォトブックのページ数は2ページ単位で追加・削除が可能です。写真が増えたり、少なくなった場合も柔軟に対応できます。
このようにフォトレボのスマホ専用「簡単編集ツール」には、初心者でもスマホから手軽にフォトブックを作成できる機能が充実しています。
スマホで使えるフォトレボ「簡単編集ツール」の始め方
それではフォトレボのスマホ専用「簡単編集ツール」を使ってフォトブックを作っていきましょう。

フォトレボ「簡単編集ツール」でスマホからフォトブックを作り始めるには、まずはスマホで公式サイトのフォトレボ商品一覧
![]() ページから作りたい商品を選択します。
ページから作りたい商品を選択します。
フォトレボ商品には多くのラインアップが揃っています。フォトレボにはさまざまな種類のフォトブック商品が用意されているので、用途や予算に合わせて選べます。
フォトレボ各商品の違いは、フォトレボ商品一覧
![]() をご覧ください。
をご覧ください。

この記事では例として、「ソフトカバー140角サイズ スクエア140」を使ってフォトブックの作り方を解説していきます。
これはフォトレボの中でも手頃な価格でフォトブックが作れる人気の商品です。
商品一覧の中から「ソフトカバー140角サイズ スクエア140」をタップします。

フォトレボの中で一番安い商品です!
16ページで1,100円からフォトブックが作れるのです!!


「ソフトカバー140角サイズ スクエア140」の商品概要のページになります。
このページをスクロールして、


「新規作成」のボタンをタップします。


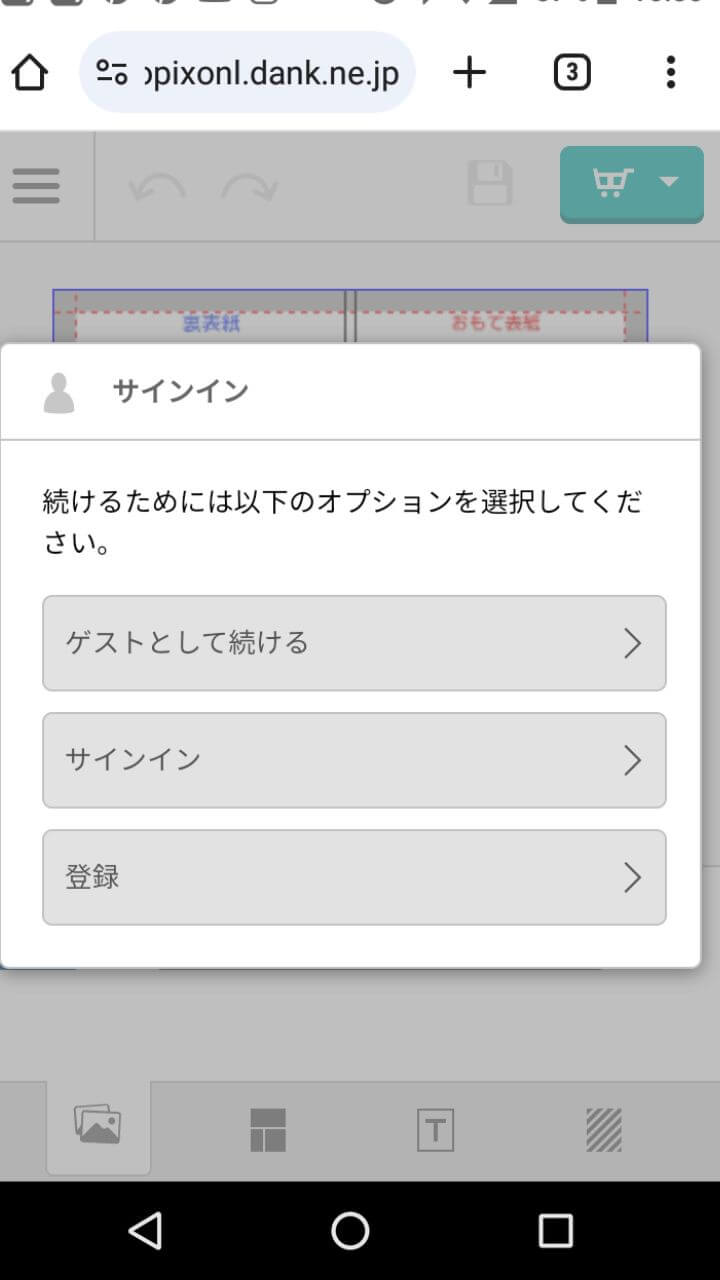
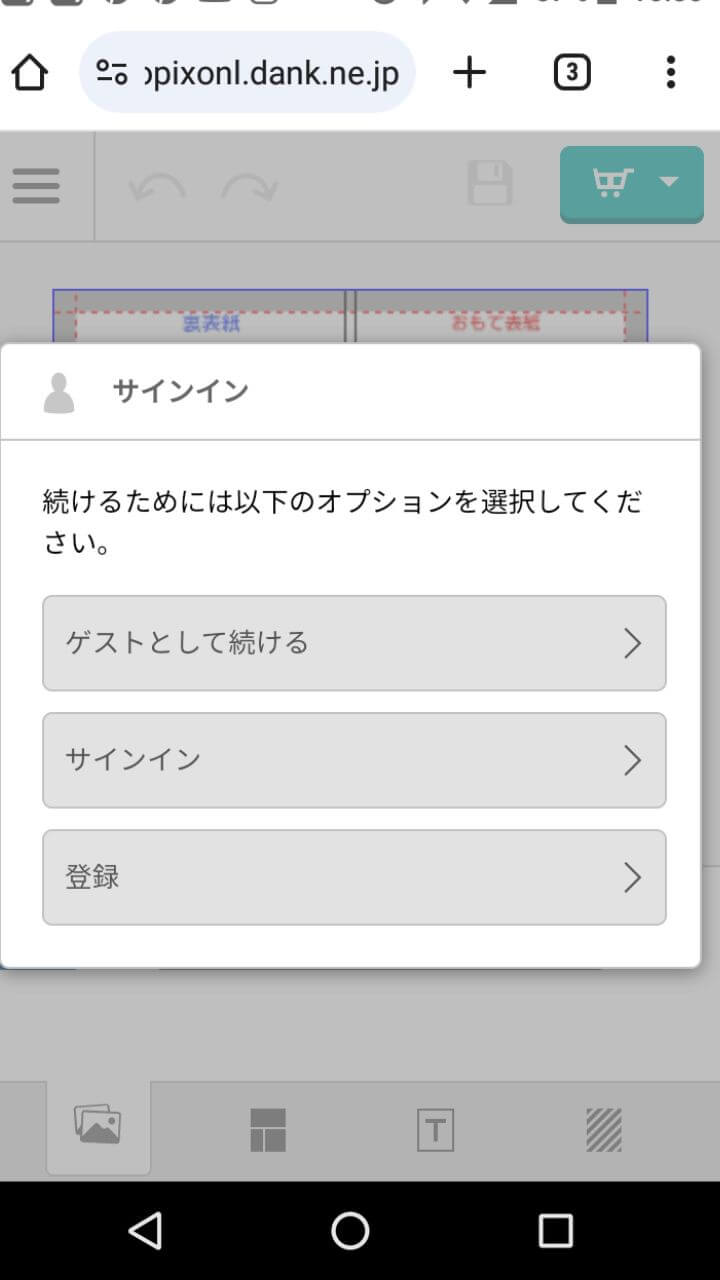
「サインイン」が表示されるので、以下のいずれかを選択します。
- 「ゲストとして続ける」:フォトレボのアカウント登録不要でフォトブック作成を始められます。
- 「サインイン」:既存のフォトレボアカウントでログインします。
- 「登録」:新規でフォトレボアカウントを作成します。


「ゲストとして続ける」を選ぶと、すぐに編集画面に移行できます。
アカウントを作らずにフォトブックを作成することはできますが、作ったフォトブックを保存するなどの場合にはフォトレボのアカウントが必要になります。


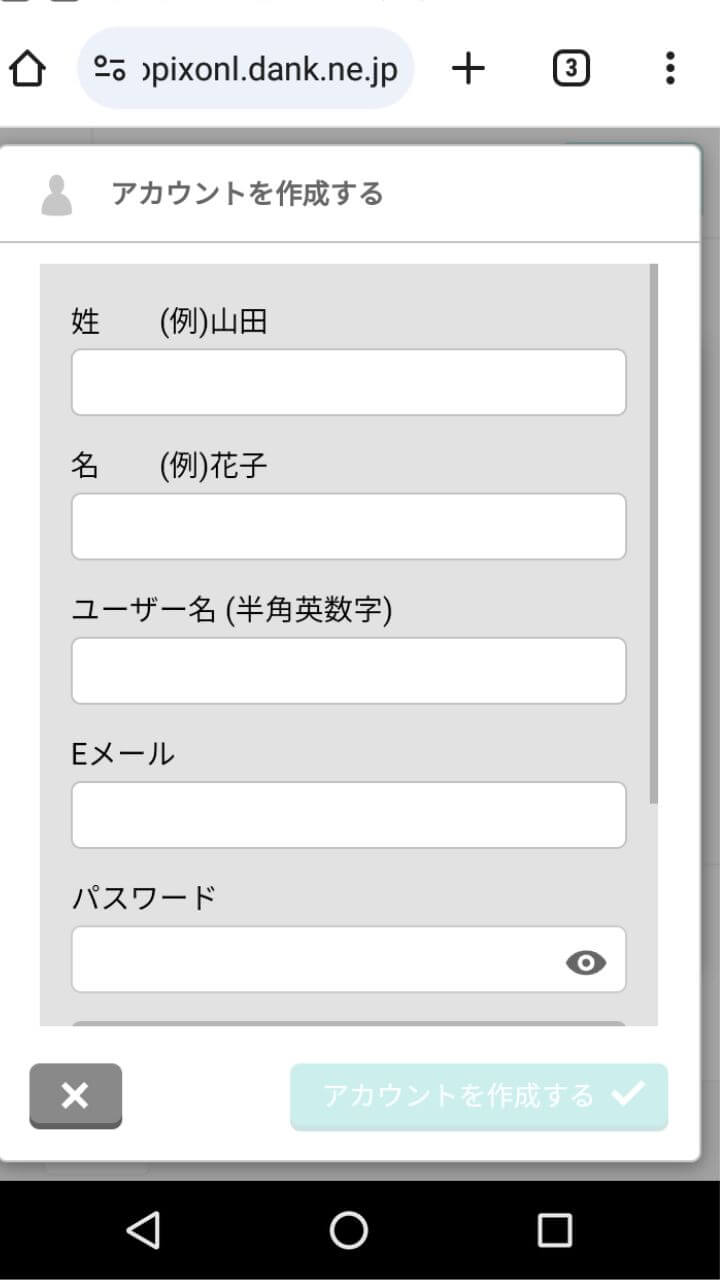
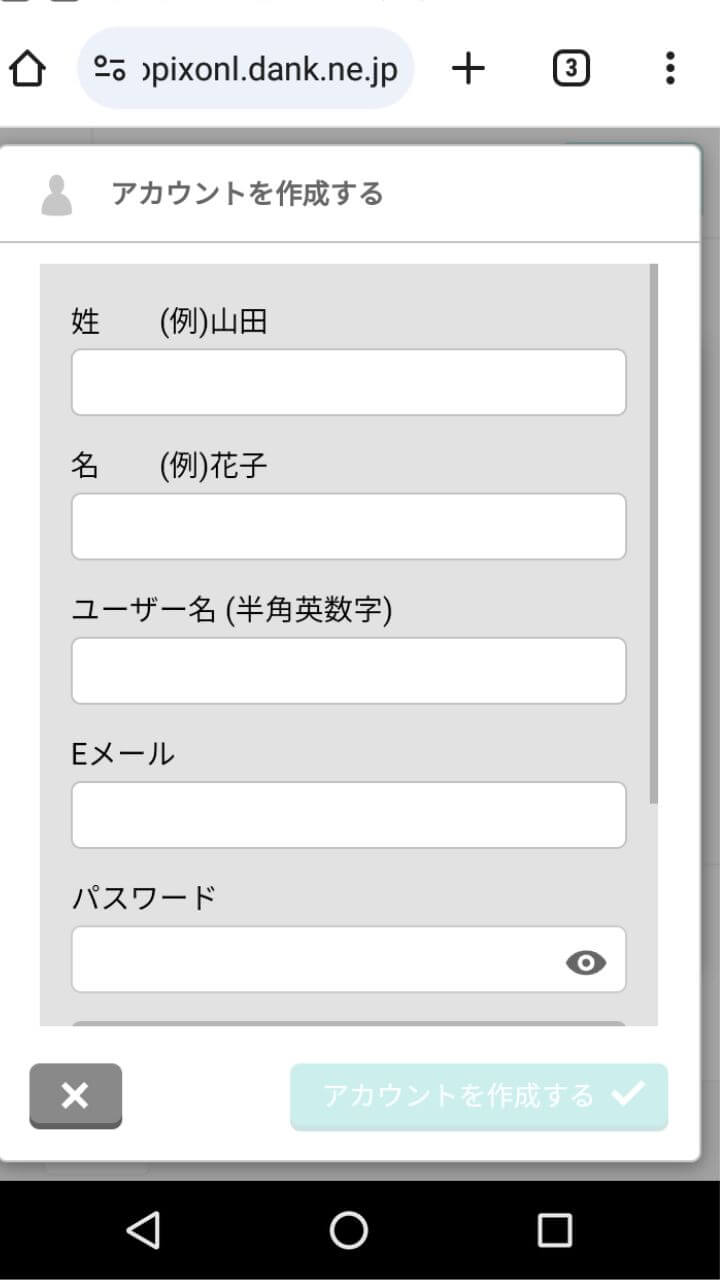
「登録する」を選んだ場合は、必要事項を入力してアカウントを作成します。


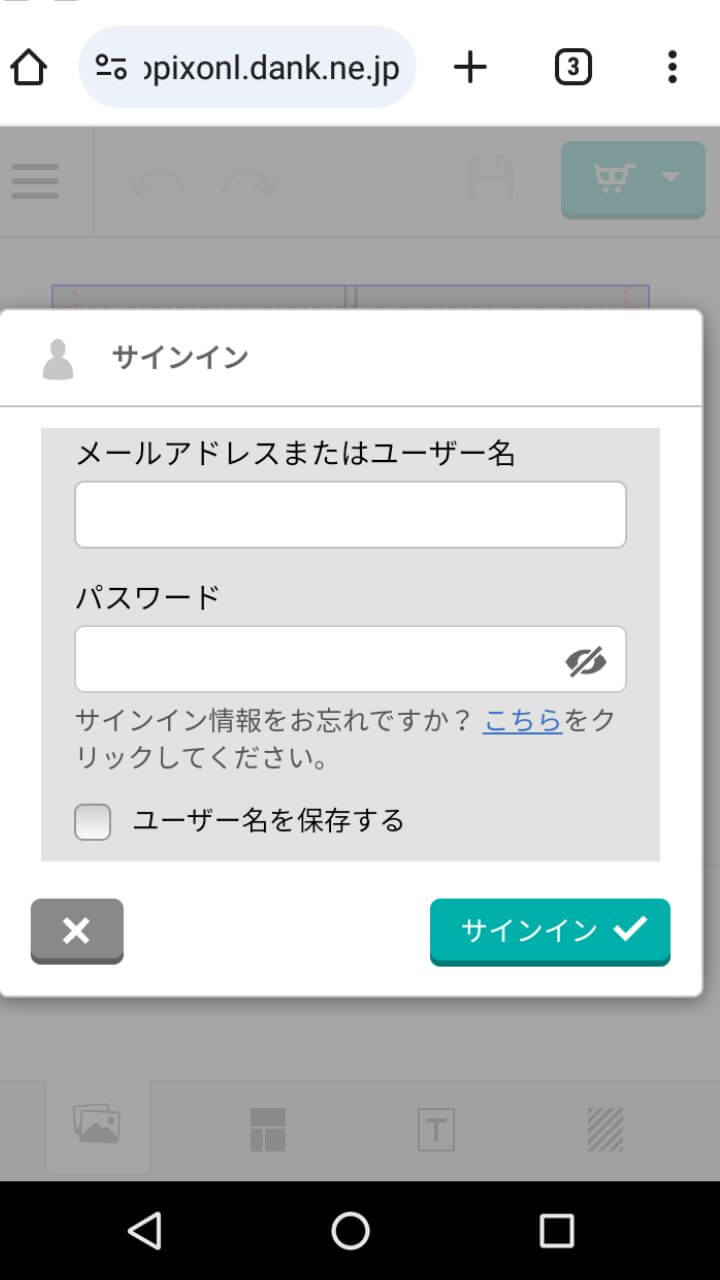
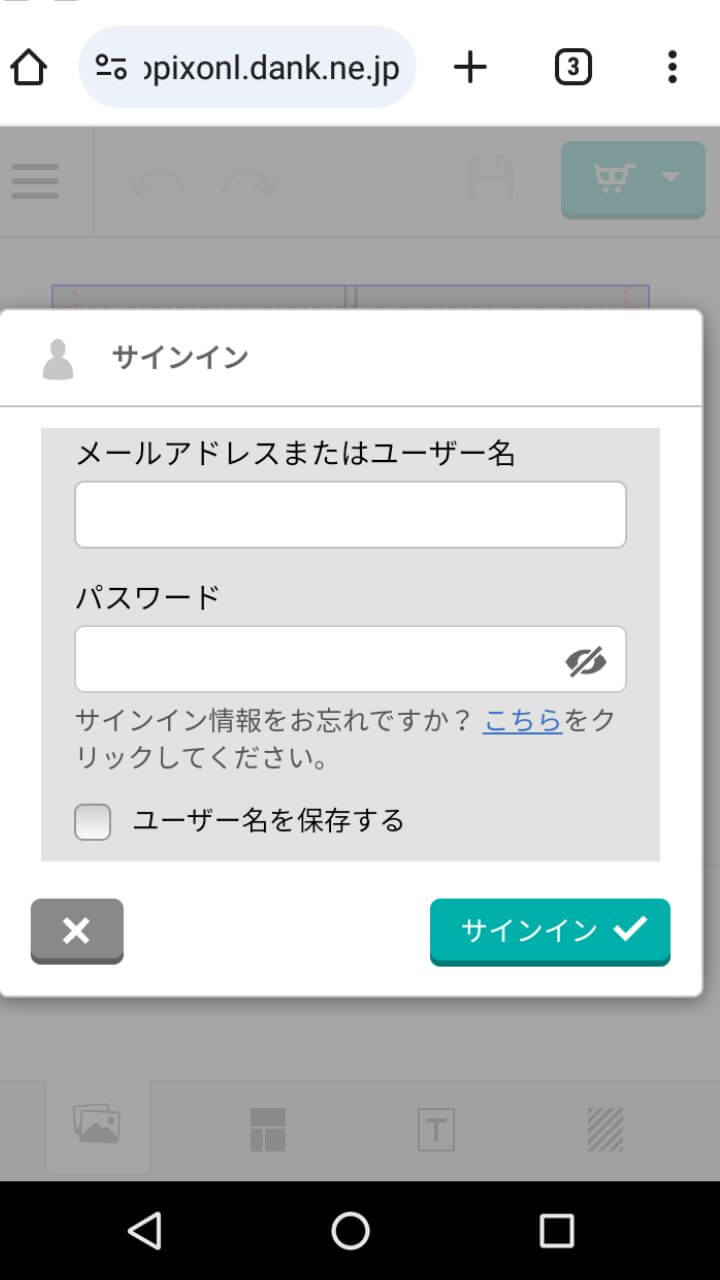
「サインイン」を選んだ場合は、メールアドレス(またはユーザー名)とパスワードを入力してログインします。
「とりあえず編集ツールの使い勝手を見たい」という時などは、「ゲストとして続ける」で作業を進めれば良いと思います。
スマホでフォトレボの「簡単編集ツール」を使えば、直感的な操作で素敵なフォトブックが作れますが、まずは編集ツールの使い勝手を確認したい場合、「ゲストとして続ける」オプションを選んで試してみるのがおすすめです。
スマホさえあれば、いつでもどこでもフォトブック作りを楽しめるフォトレボの「簡単編集ツール」で、大切な思い出をカタチにしてみませんか?
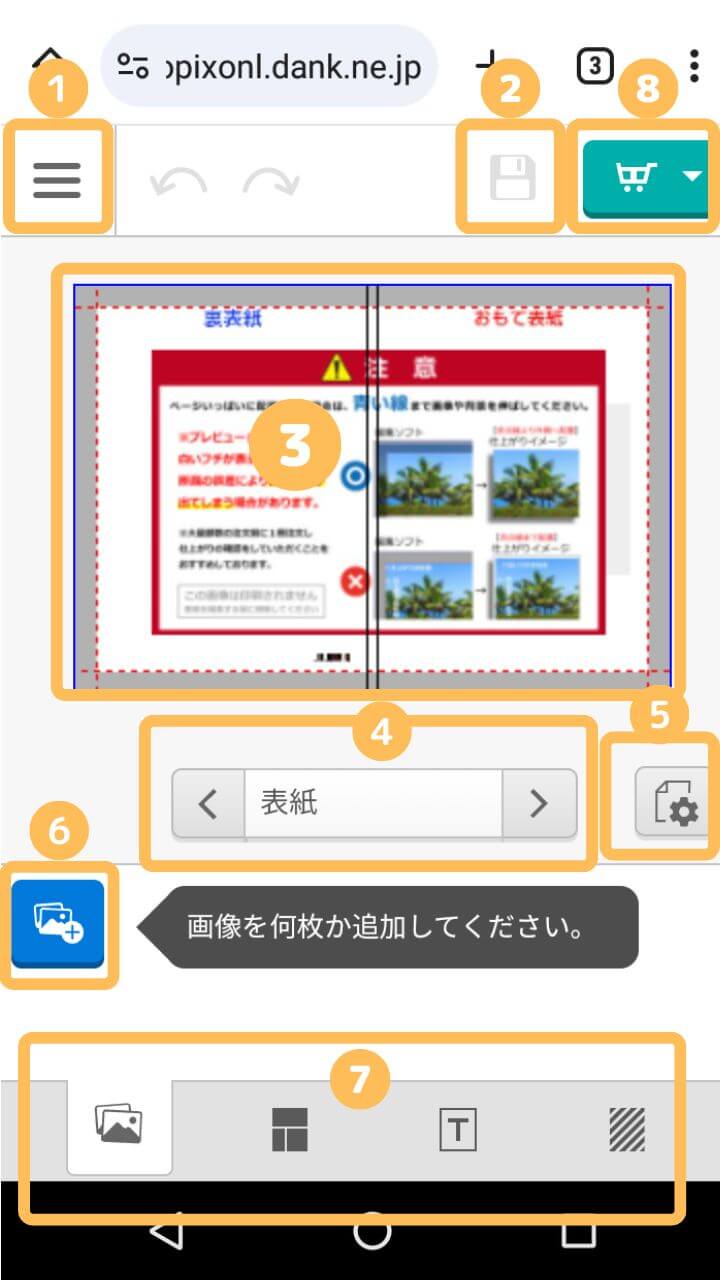
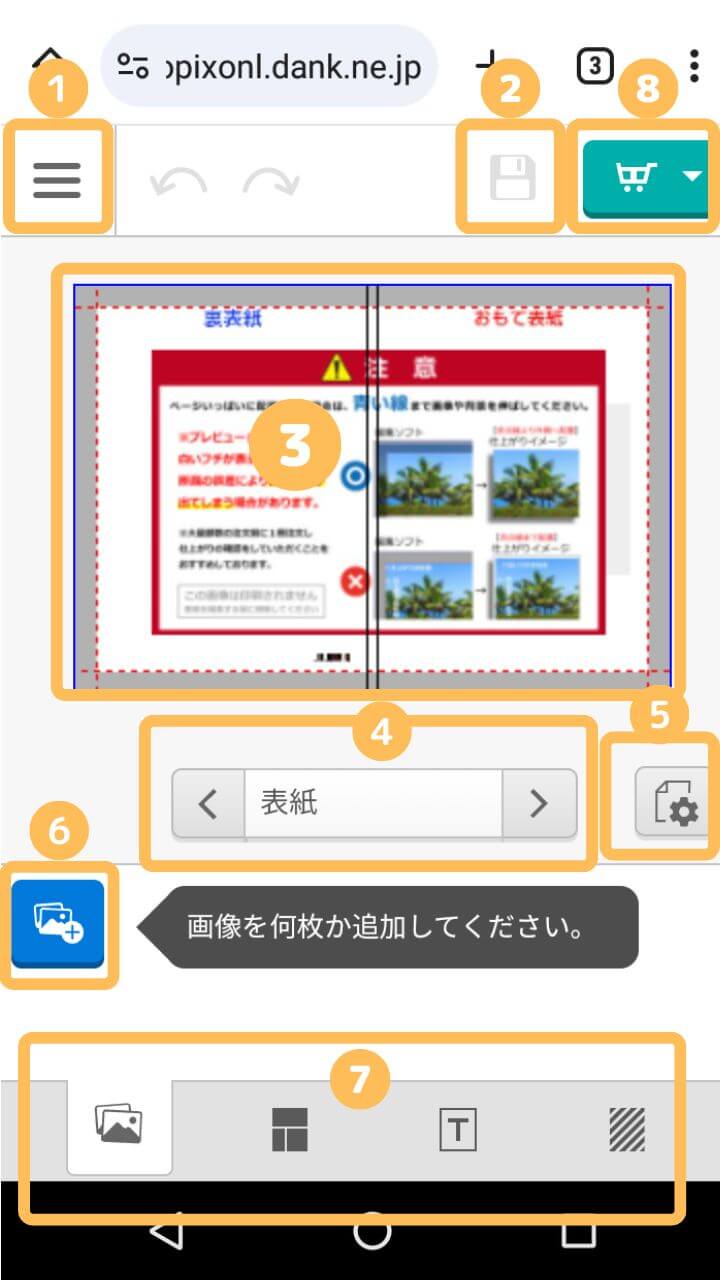
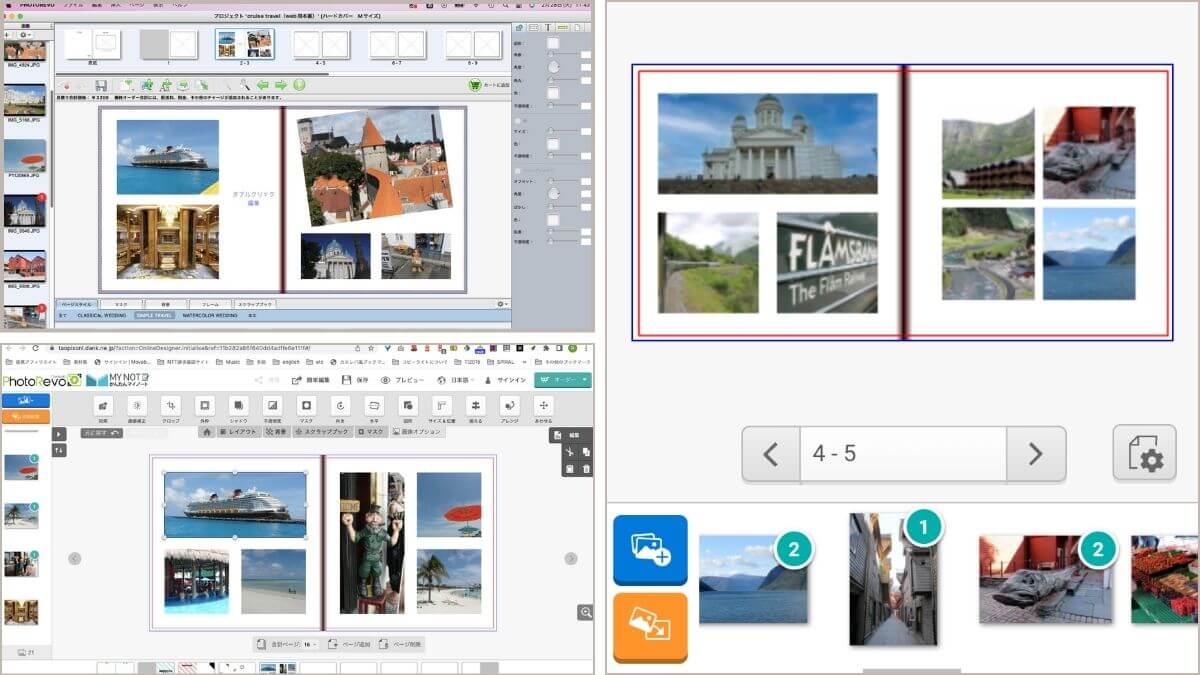
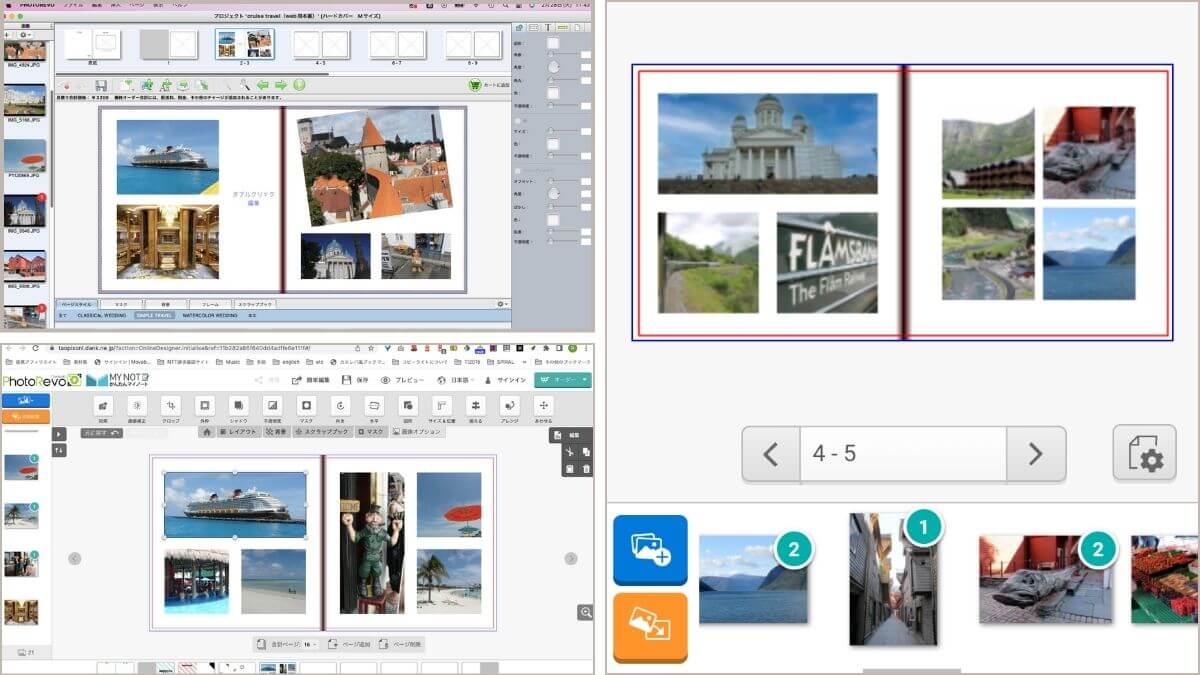
フォトレボ「簡単編集ツール」画面の見方と各パーツの説明


フォトレボのスマホ向け「簡単編集ツール」は、直感的な操作でフォトブックを作成できる便利な機能が備わっています。
画面の構成と各パーツの役割を理解することで、より効率的にスマホでフォトブックを作成できます。
以下に、画面の主要な部分とその機能を詳しく説明します。
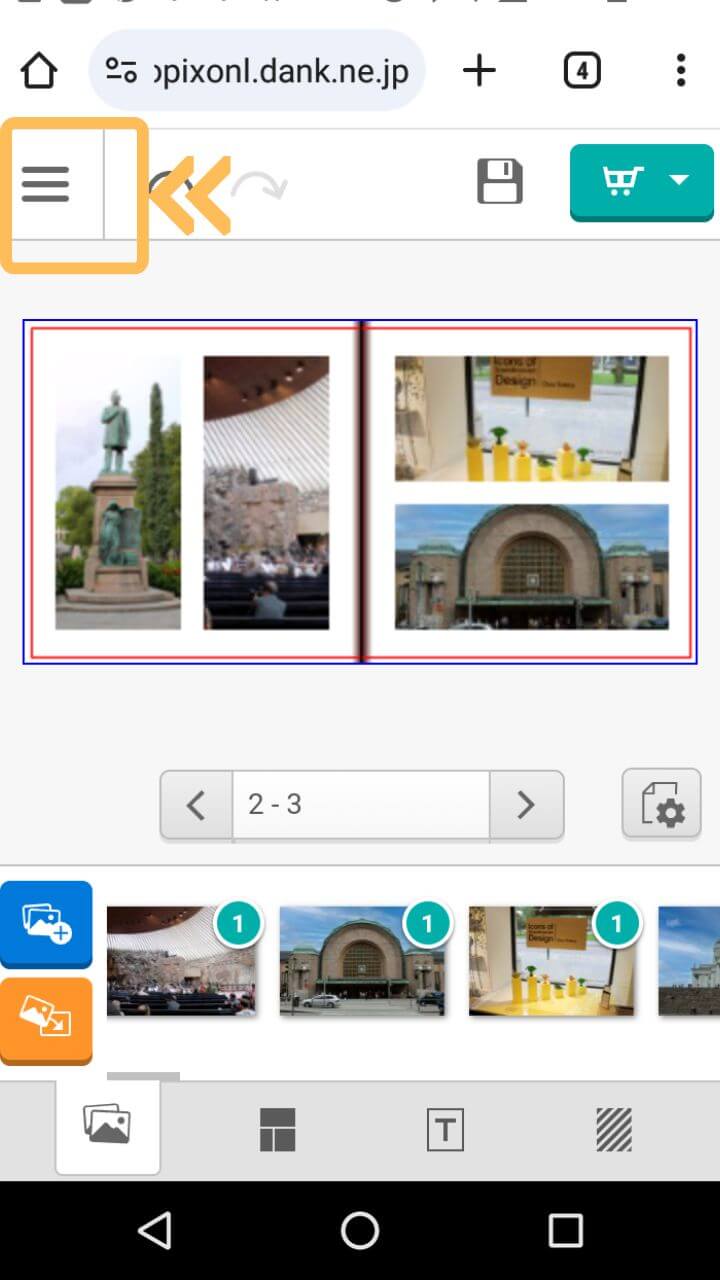
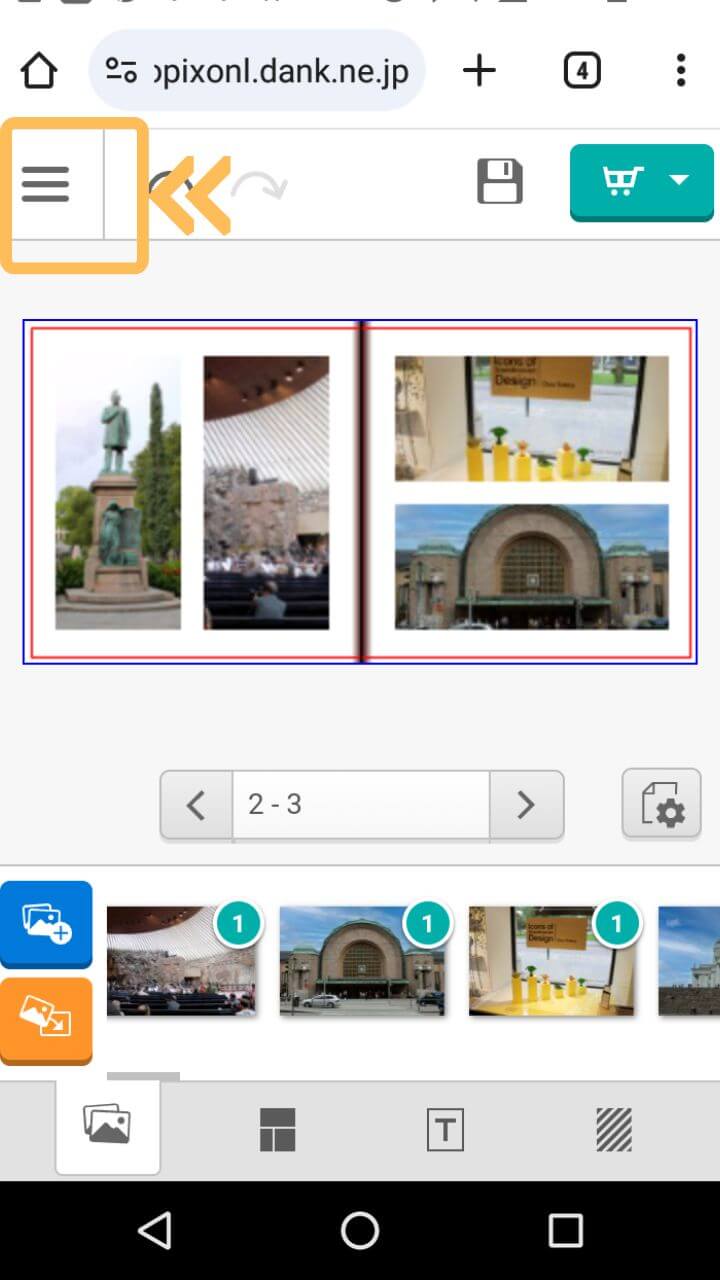
| 画面上部(❶) | 「プレビュー」「共有」「サインイン」などのメニュー |
| 画面上部(❷) | 「保存」ボタン |
| 画面中央(❸) | ページを編集するエリア |
| 画面中央(❹) | 編集したいページを選択 |
| 画面中央(❺) | ページの追加・削除 |
| 画面下部(❻) | 「画像の取り込み」ボタン |
| 画面下部(❼) | 「取り込んだ画像の表示」「テンプレート」「テキストボックス」など |
| 画面下部(❽) | 「カート(注文)」ボタン |
画面上部(❶)には、作成中のフォトブックをプレビューしたり、他の人と共有したりするためのメニューが配置されています。また、サインイン状態の確認や変更もここで行えます。
すぐ横の(❷)には「保存」ボタンがあり、作業の途中経過を逐次保存することができます。スマホで作業する際は、こまめな保存を心がけましょう。
画面中央(❸)は、実際にフォトブックのページを編集するメインエリアです。ここで写真の配置やテキストの入力などを行います。
その下の(❹)では、編集したいページを選択できます。複数ページのフォトブックを作成する際に利用します。
(❺)のエリアでは、ページの追加や削除が可能です。フォトレボのスマホアプリを使えば、ページ数の調整も簡単に行えます。
画面下部(❻)の「画像の取り込み」ボタンを使えば、スマホ内の写真をフォトブックに追加できます。
(❼)のエリアには、取り込んだ画像の表示や、さまざまなテンプレート、テキストボックスなどの編集ツールが並んでいます。これらを駆使して、オリジナリティあふれるフォトブックを作成できます。
最後に(❽)の「カート(注文)」ボタンで、作成したフォトブックの注文手続きに進むことができます。
❼ のボタンの役割は次の通りです。
| 取り込んだ画像の表示 | |
| 画像ボックスを使ったテンプレートの表示 | |
| テキストボックスを使ったテンプレートの表示 | |
| 背景テンプレートの表示 |
以上の機能を使ってスマホでフォトブックを作成していきます。
スマホで作るフォトブック作成手順


フォトレボを使ってスマホでフォトブックを作成する手順を詳しく説明します。
フォトレボのスマホ対応「簡単編集ツール」を使えば、アプリをインストールせずにWebブラウザ上で簡単にフォトブックが作れます。
作成手順は以下の通りです。
スマホに保存されている写真や、フォトレボの既存プロジェクトから画像を選んでフォトブックに取り込みます
テンプレートを使って各ページのレイアウトを決め、取り込んだ写真を配置します。フォトレボの自動配置機能を使えば、簡単に写真をレイアウトできます
必要に応じて、ページにテキストを追加します。日付や場所、思い出のコメントなどを入れることで、よりパーソナルなフォトブックに仕上がります
全体のレイアウトや写真の配置、テキストの誤字脱字をチェックし、問題がなければ印刷注文を行います
この手順に従えば、スマホでもパソコンと同じように高品質なフォトブックを作ることができます。
フォトレボのスマホ対応ツールは直感的な操作性が特徴で、写真選びから注文までをスムーズに進めることができます。
フォトレボのスマホ版「簡単編集ツール」では、以下のような便利な機能が利用できます:
- 自動写真配置機能
- 豊富なテンプレート
- テキストの追加と編集
- 背景デザインの選択
- 画像のトリミングや回転
これらの機能を活用することで、スマホならではの手軽さと、パソコンに匹敵する編集の自由度を両立させることができます。
フォトブック作成の際は、ページ数や写真の枚数、テーマなどを事前に考えておくと、より効率的に作業を進められます。
また、フォトレボのスマホツールではプロジェクトの保存機能もあるので、時間をかけて少しずつ作り上げていくこともできます。
スマホで簡単にフォトブックが作れるフォトレボを使って、大切な思い出をいつでもどこでも形にしてみましょう。
写真(画像)を取り込む
フォトレボの「簡単編集ツール」でスマホを使ってフォトブックを作成する際、まずは写真を取り込む必要があります。
フォトブックに使用したい画像をスマホから簡単に追加できるので、思い出の写真を手軽に活用できます。


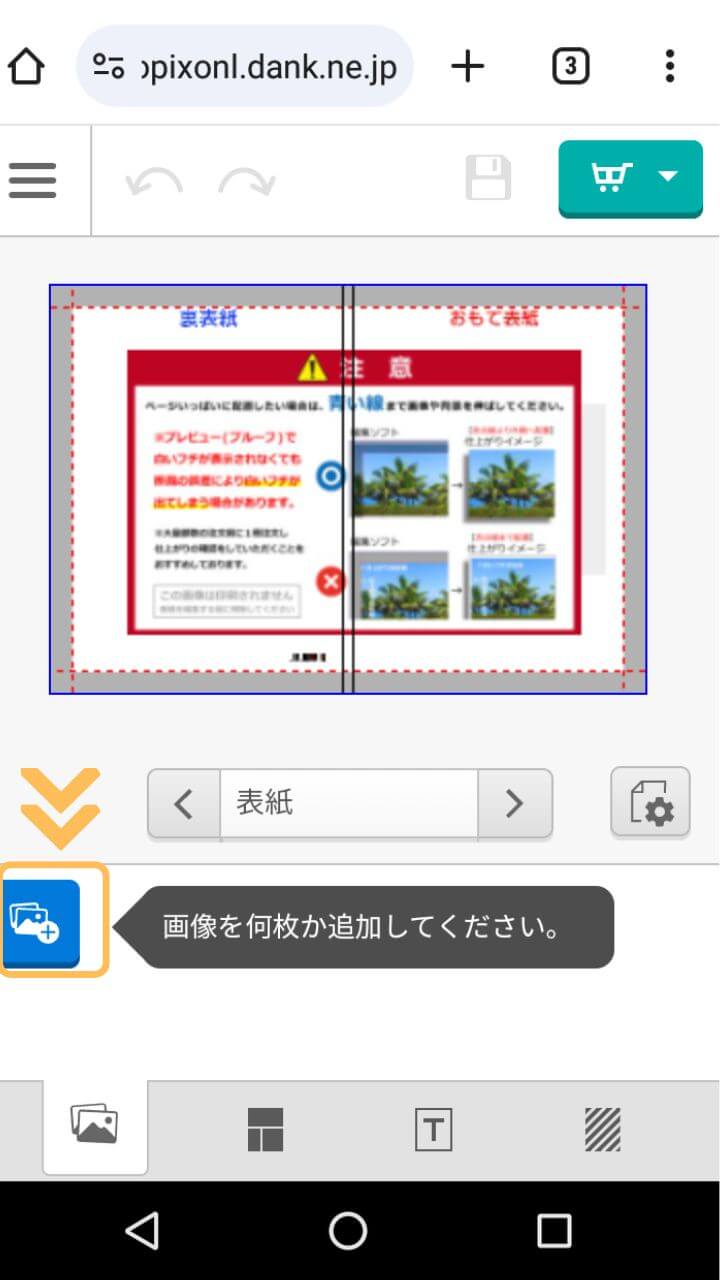
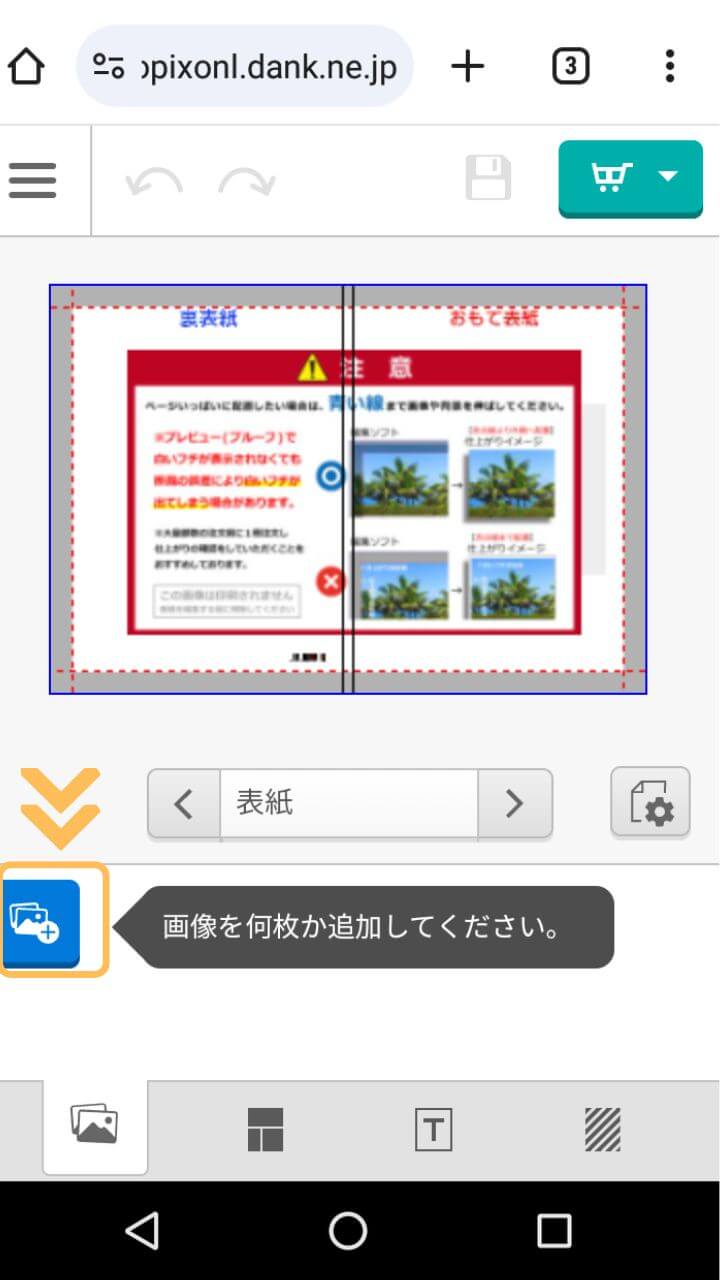
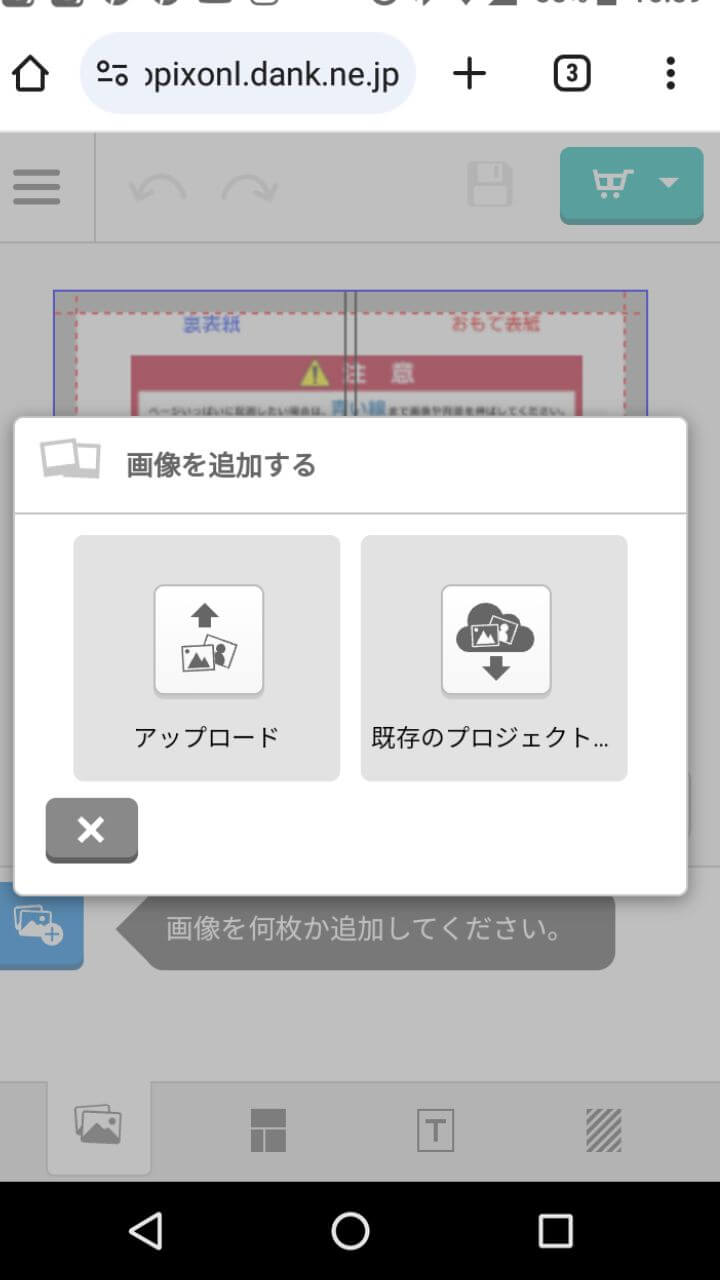
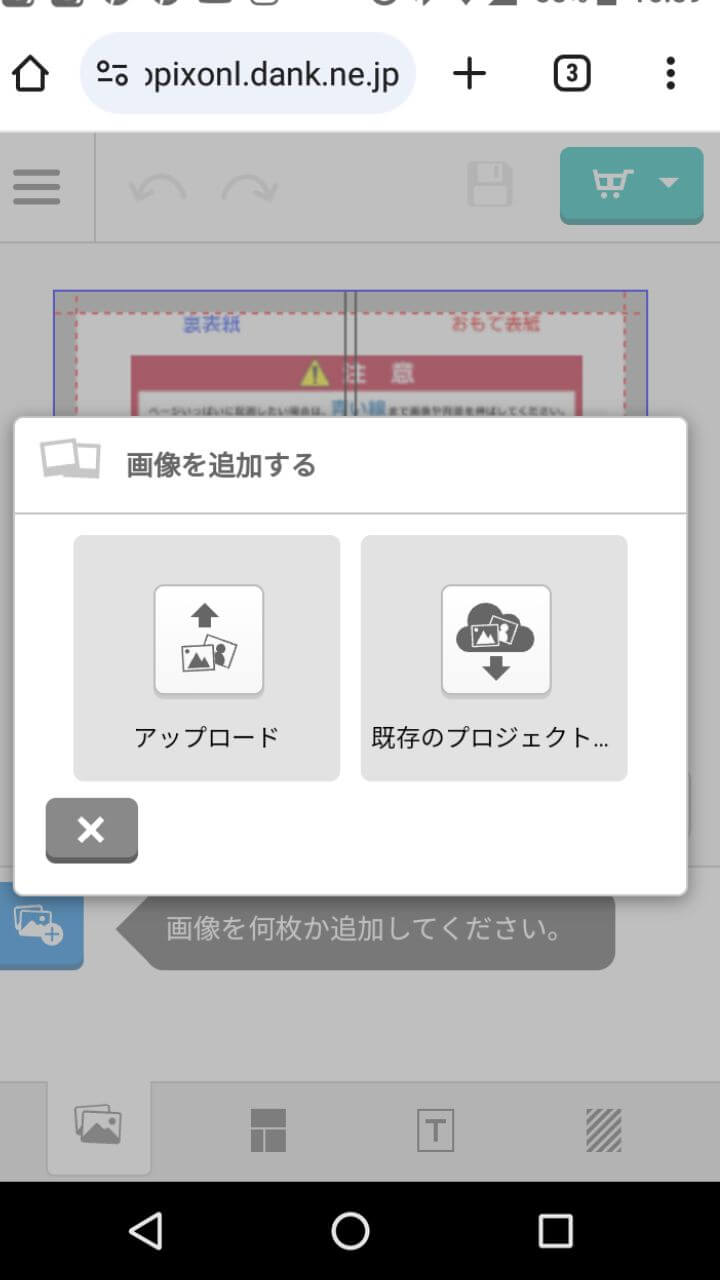
初めて編集画面を開いた時に「画像を何枚か追加してください」というメッセージが表示されます。
画面下部にあるオレンジ色のボタンをタップして、画像追加画面に進みましょう。


画像の追加方法は2種類あります:
- アップロード:スマホに保存されている画像を使用
- 既存プロジェクト:以前作成したフォトブックで使用した画像を再利用
まずは「アップロード」を選択した場合の手順を見てみましょう。


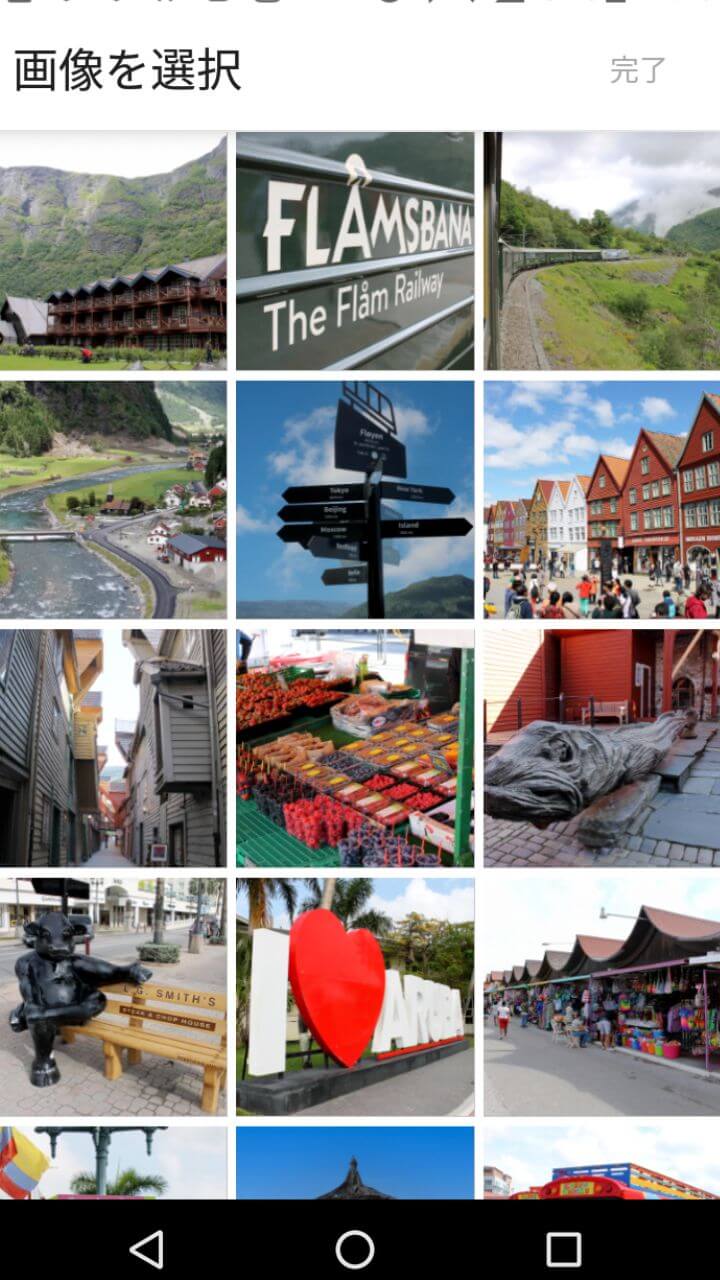
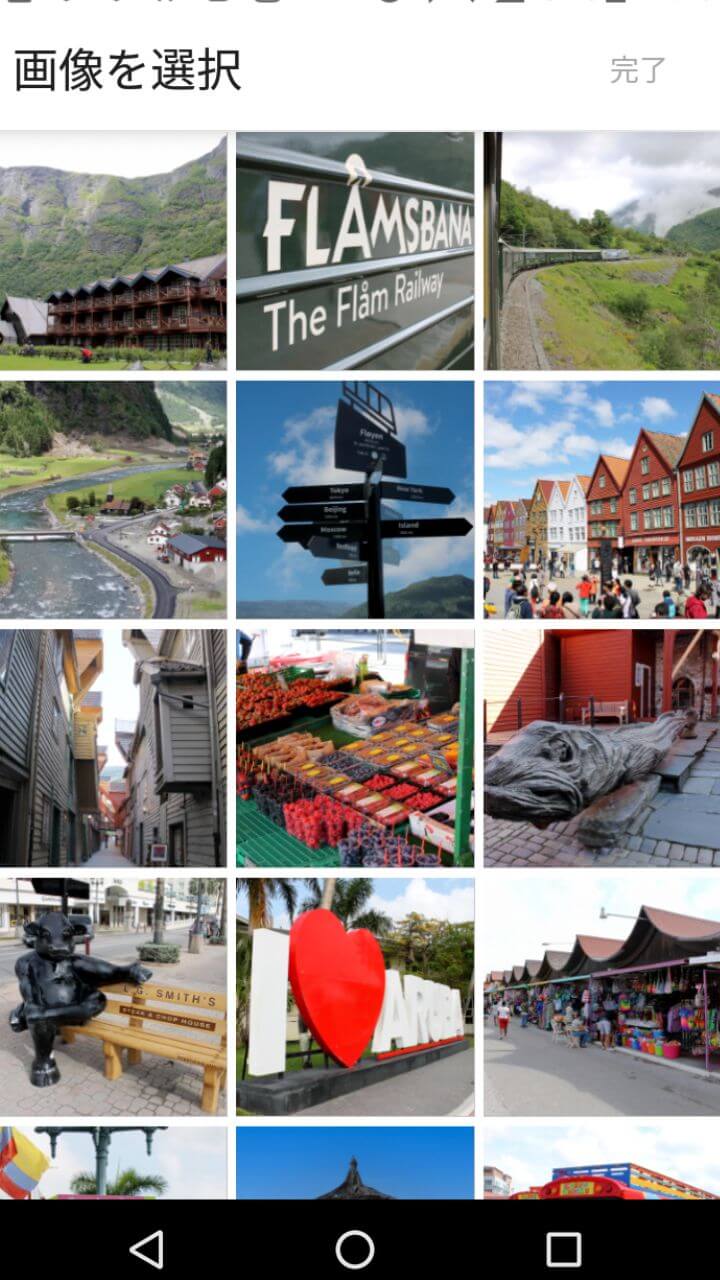
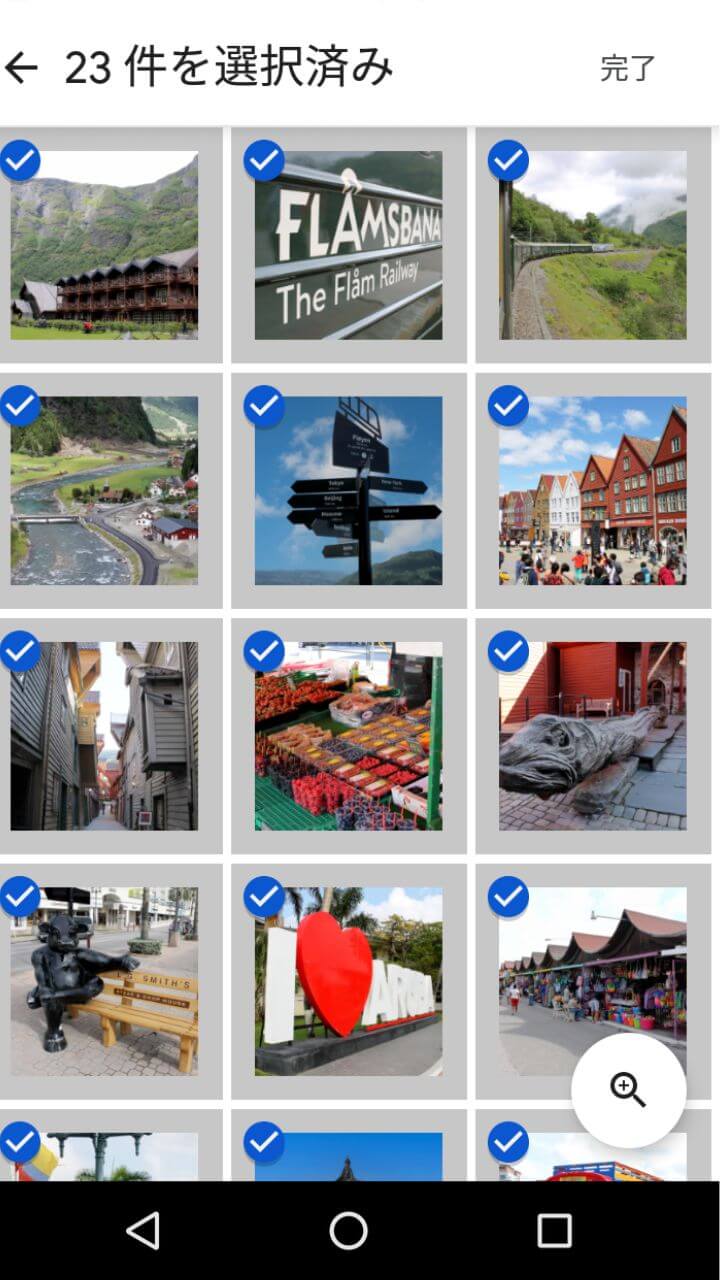
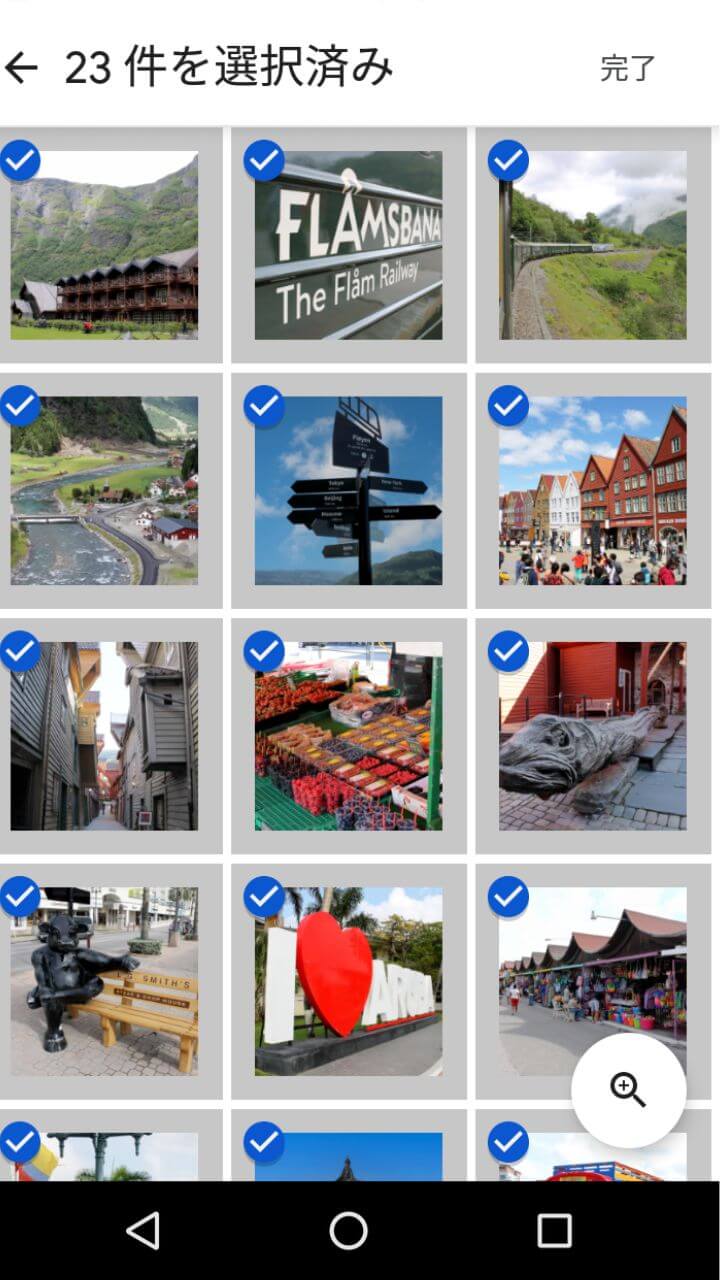
タップすると、スマホ内の画像一覧が表示されます。
この時にスマホで撮影した写真を使うことも可能です。


フォトブックに使いたい画像を選び、「完了」をタップします。


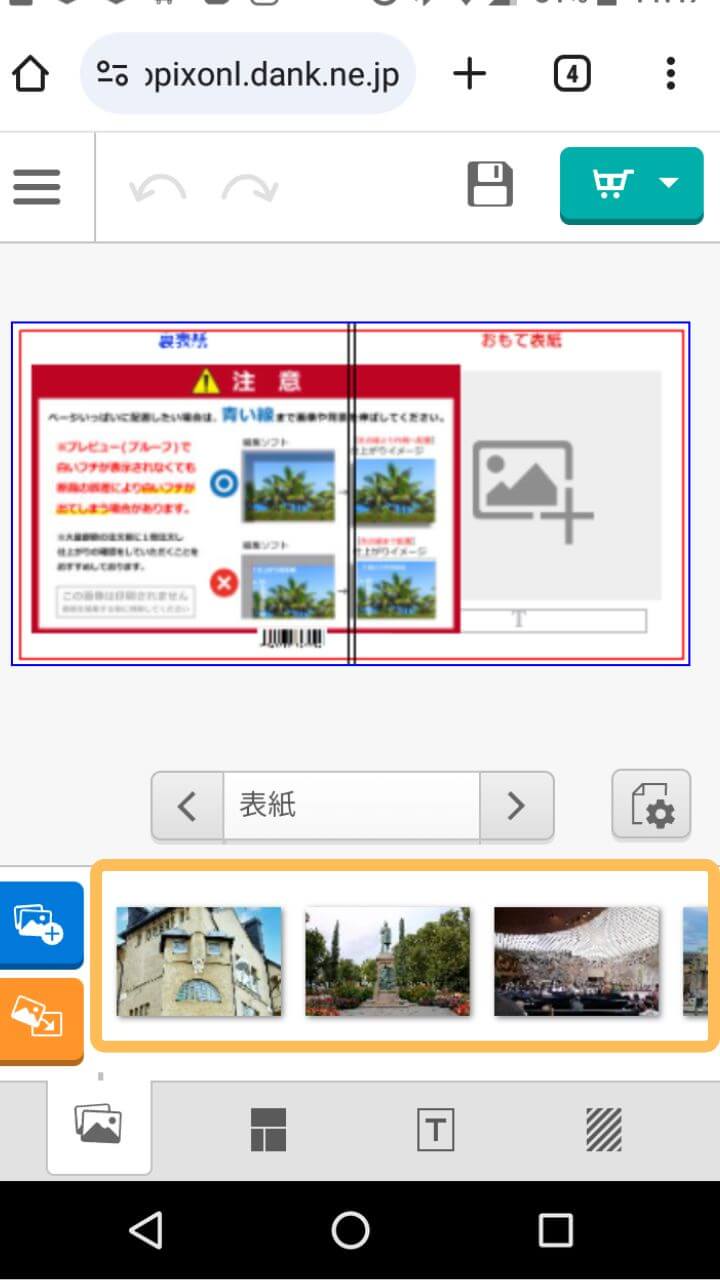
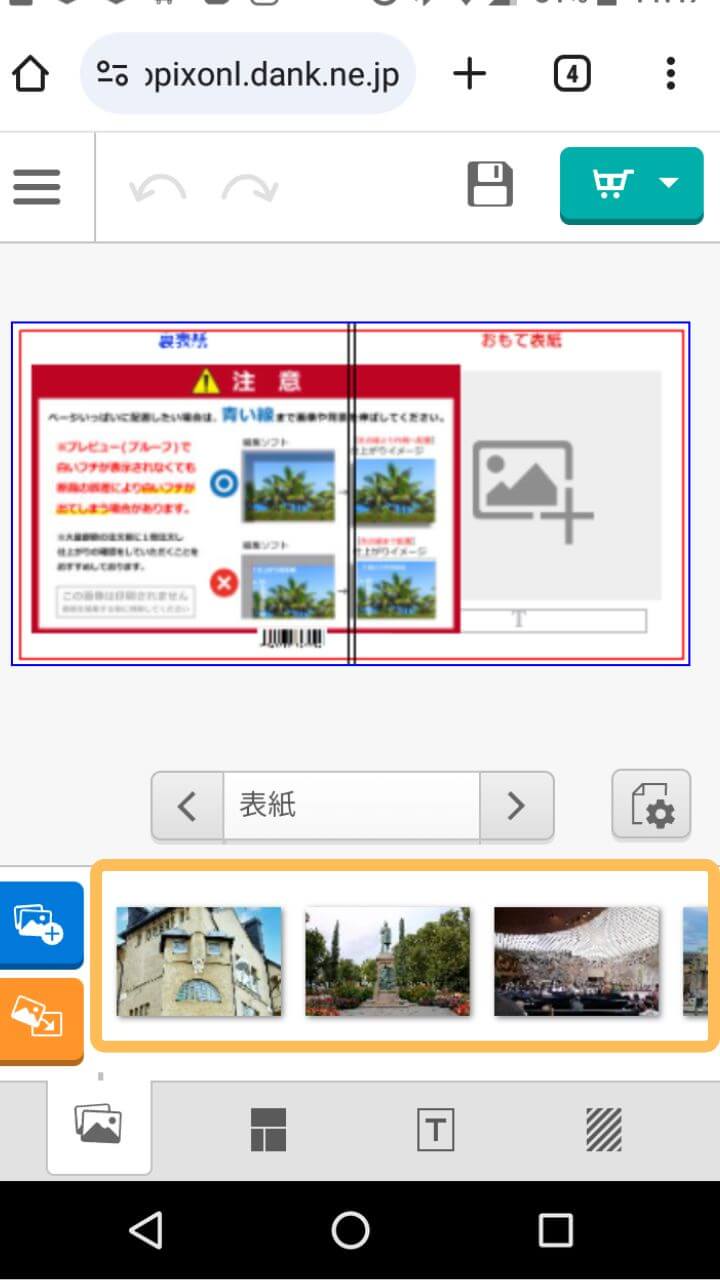
すると、画面下部に選択した写真が表示されます。
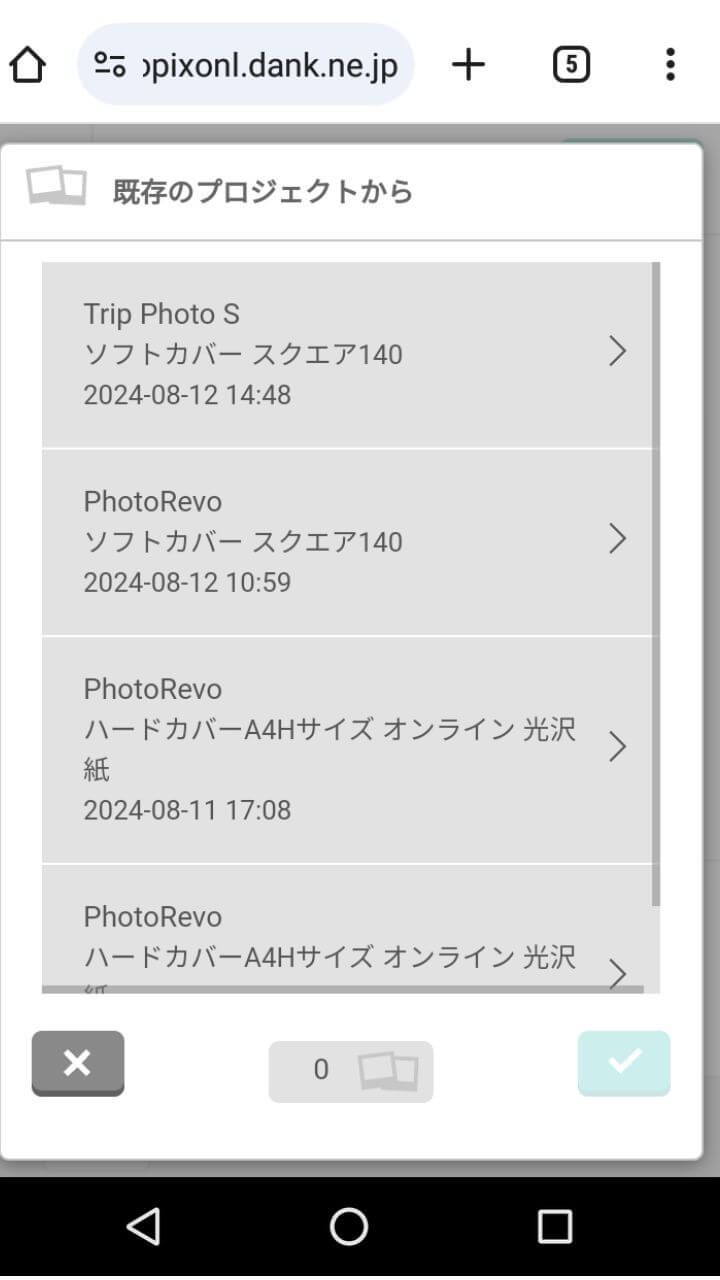
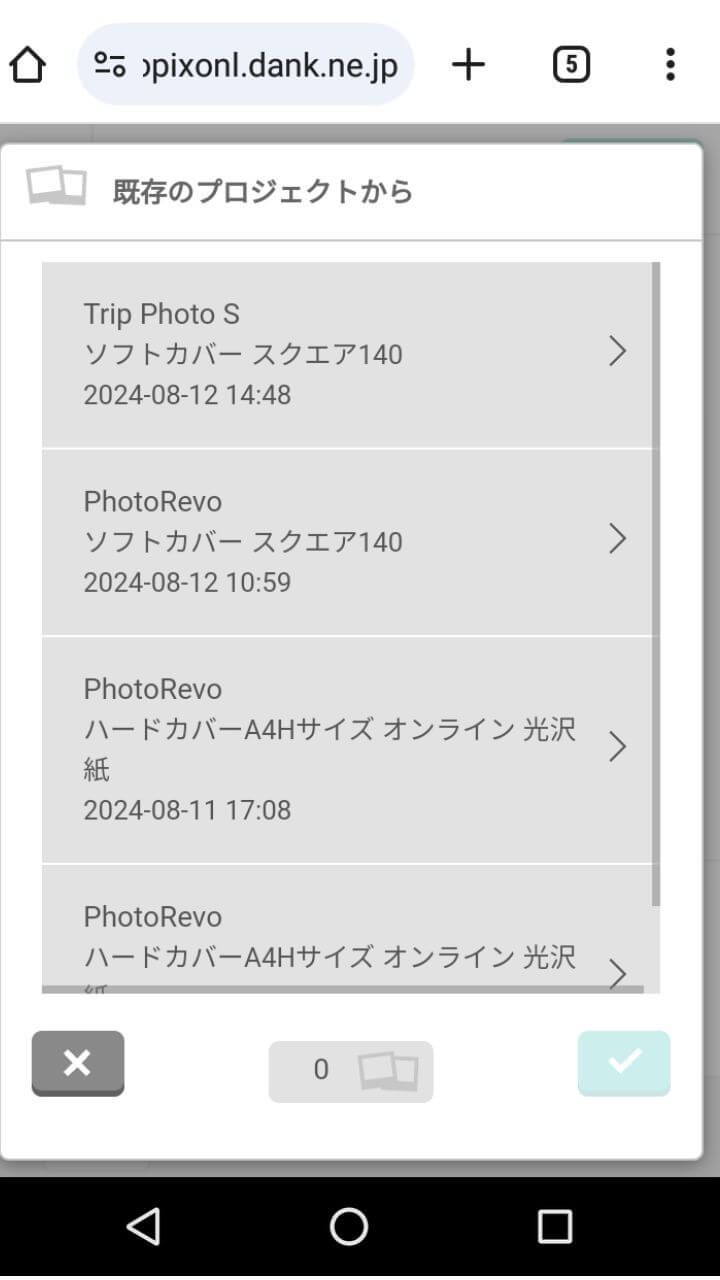
次に「既存プロジェクト」を使う場合です。


これを選ぶと、過去に作成したフォトブックのプロジェクト一覧が表示されます。
使いたい画像が含まれるプロジェクトをタップし、


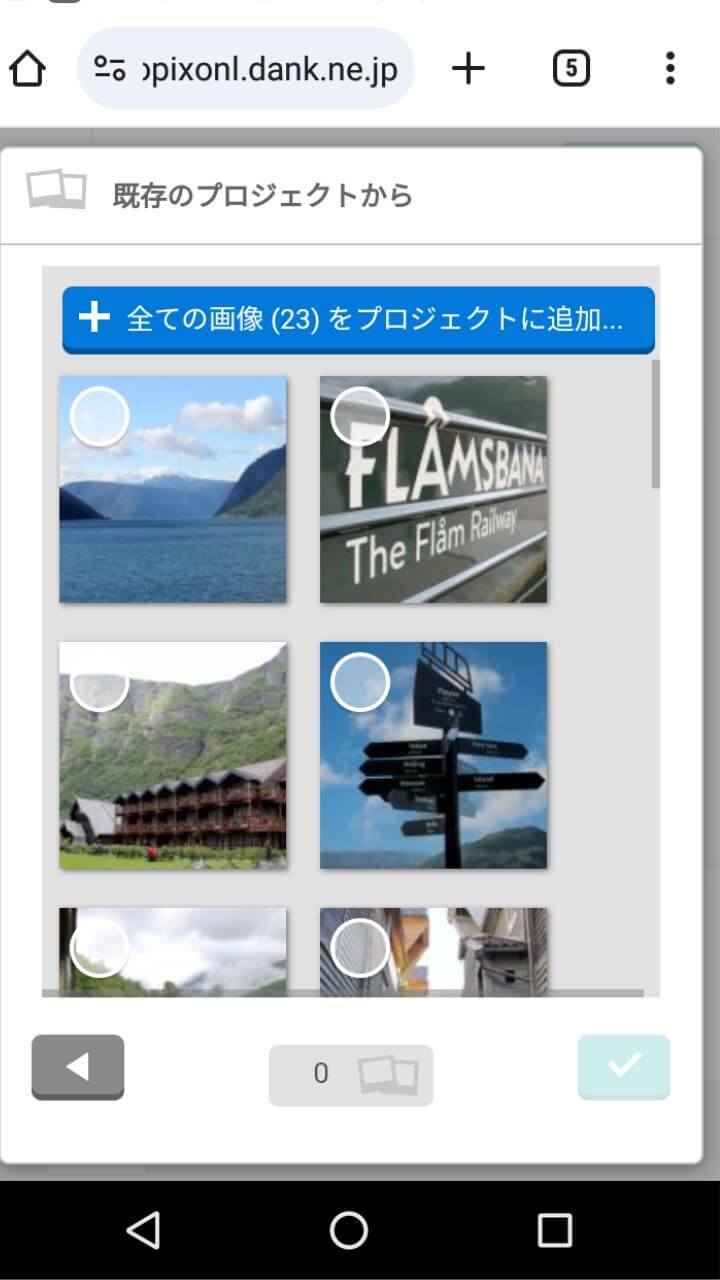
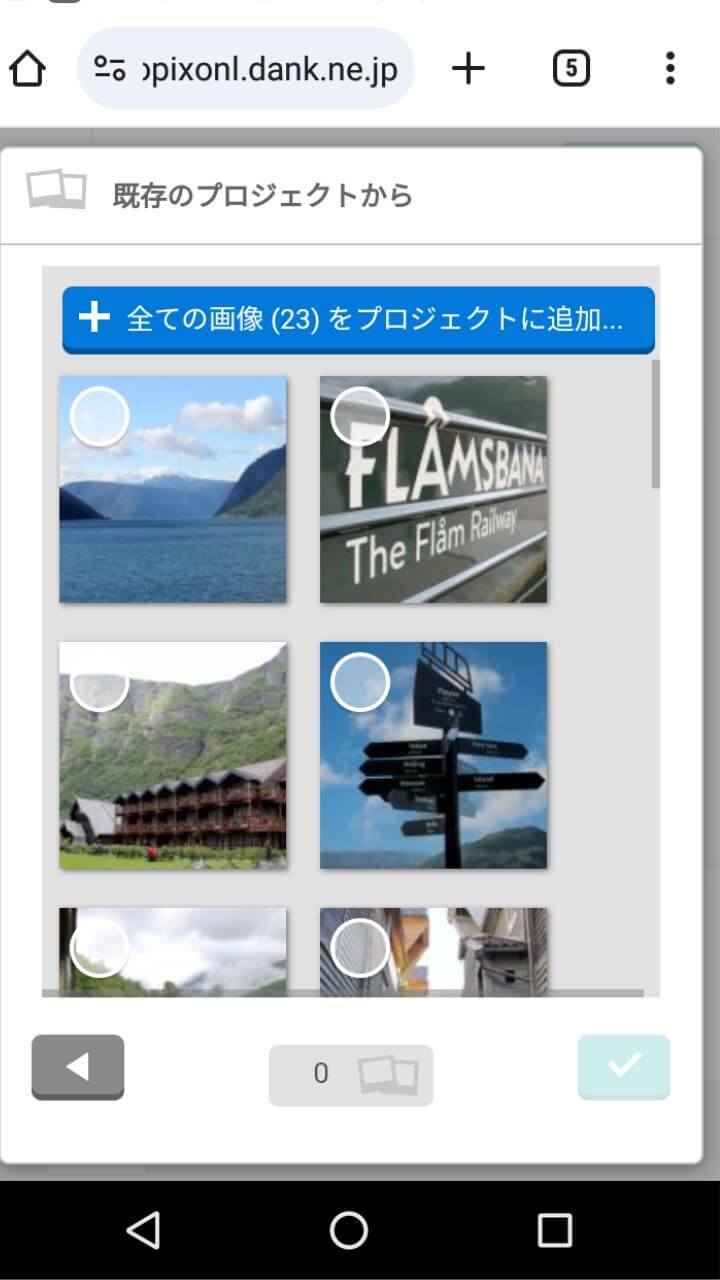
再利用したい写真を選択します。



スマホで作成したプロジェクトだけではなく、パソコンで作成したオンライン版のプロジェクトで使った写真も利用できます。


「アップロード」と同様に、選んだ写真が画面下部に表示されます。
フォトレボの「簡単編集ツール」では、スマホで撮影した最新の写真から、過去のプロジェクトで使用した懐かしい画像まで幅広く活用できます。
思い出深い写真や、お気に入りのショットを自由に組み合わせて、オリジナリティあふれるフォトブックを作成しましょう。
なおスマホを使ってフォトブックを作る際は、高画質な写真を選ぶことをおすすめします。
フォトレボは高品質な印刷技術を使用しているため、きれいな写真を選べば、より美しいフォトブックに仕上がります。
また、フォトレボの「簡単編集ツール」は直感的な操作が可能で、スマホに不慣れな方でも簡単に使いこなせます。
写真の追加や配置、編集などの操作がスムーズにできるので、ストレスなくスマホでもフォトブック作りを楽しめるでしょう。
レイアウトを作成して写真(画像)の配置する
それでは各ページのレイアウトを決めて写真を置いていきましょう!
フォトレボのスマホ用「簡単編集ツール」を使えば、スマホ上で簡単にフォトブックのレイアウトを作成し、写真を配置することができます。
自動で写真を配置する


と言っても、レイアウトを作るのは大変!
サクッと簡単にフォトブックを作りたい!
そんな時には自動で写真を配置してくれる機能を使いましょう。
スマホで簡単にフォトブックを作成したい方には、この自動配置機能がおすすめです。
自動配置機能を使えば、手動でレイアウトを考える手間が省けるからです。
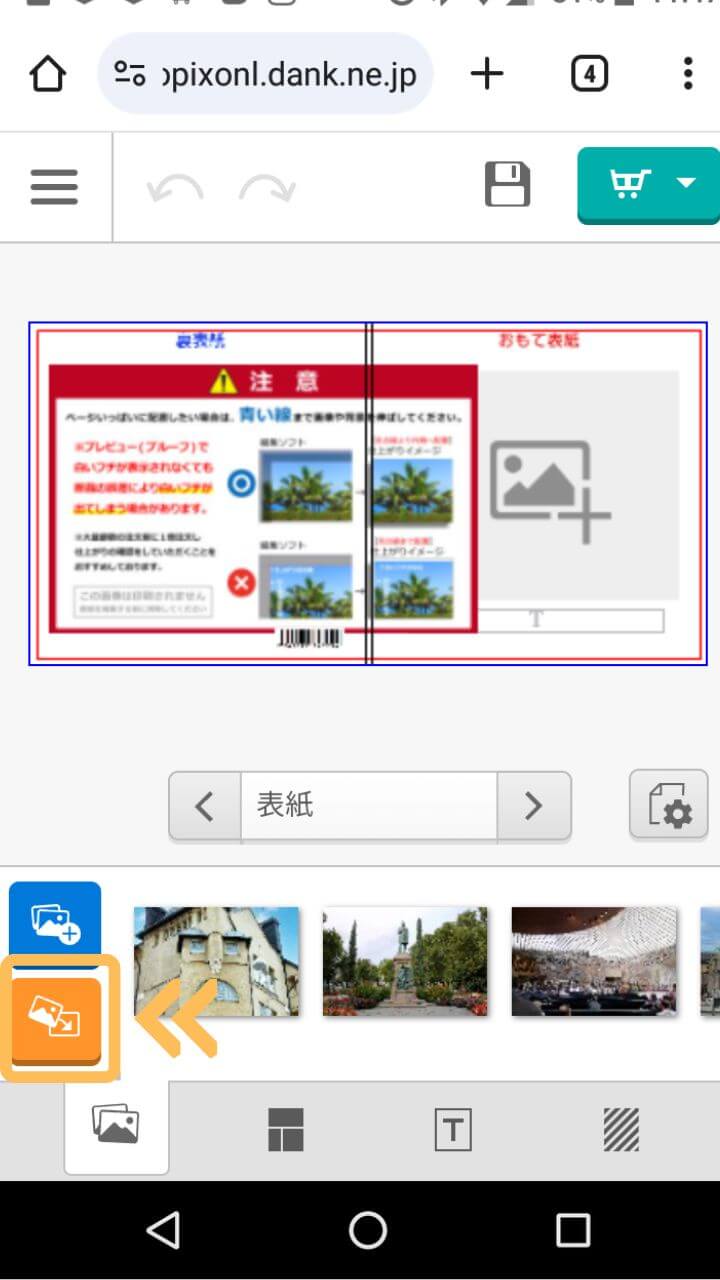
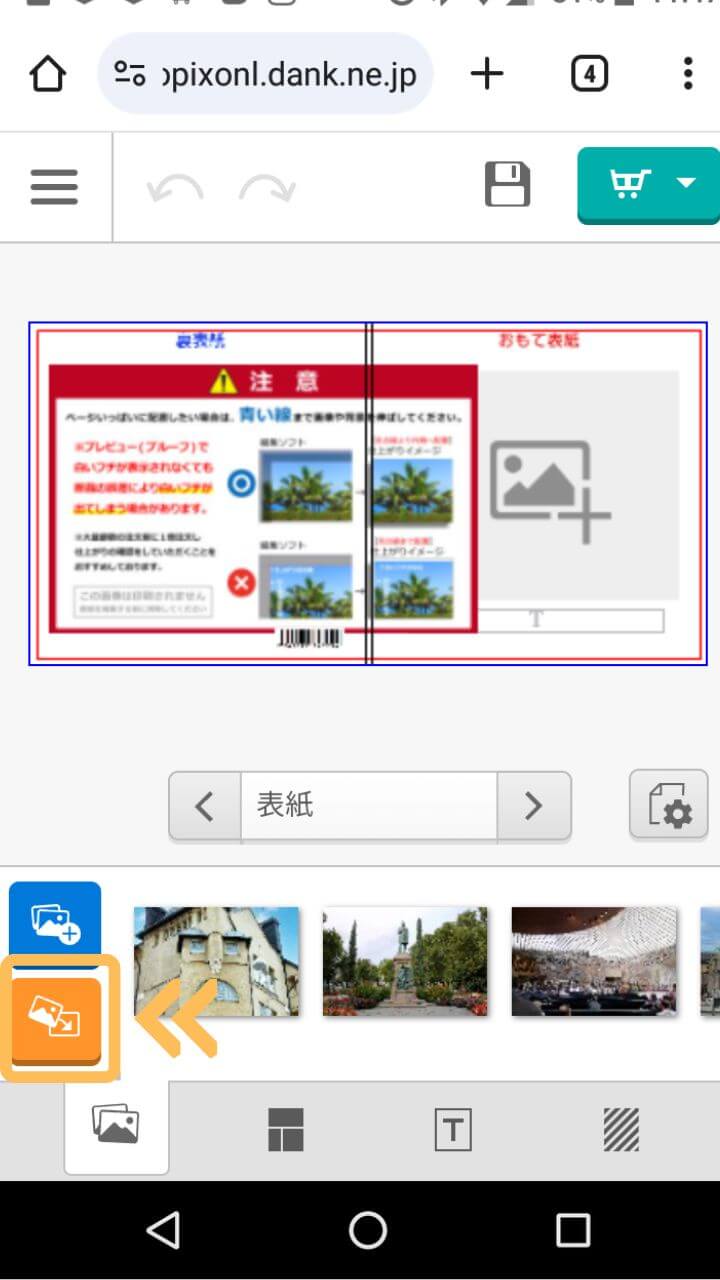
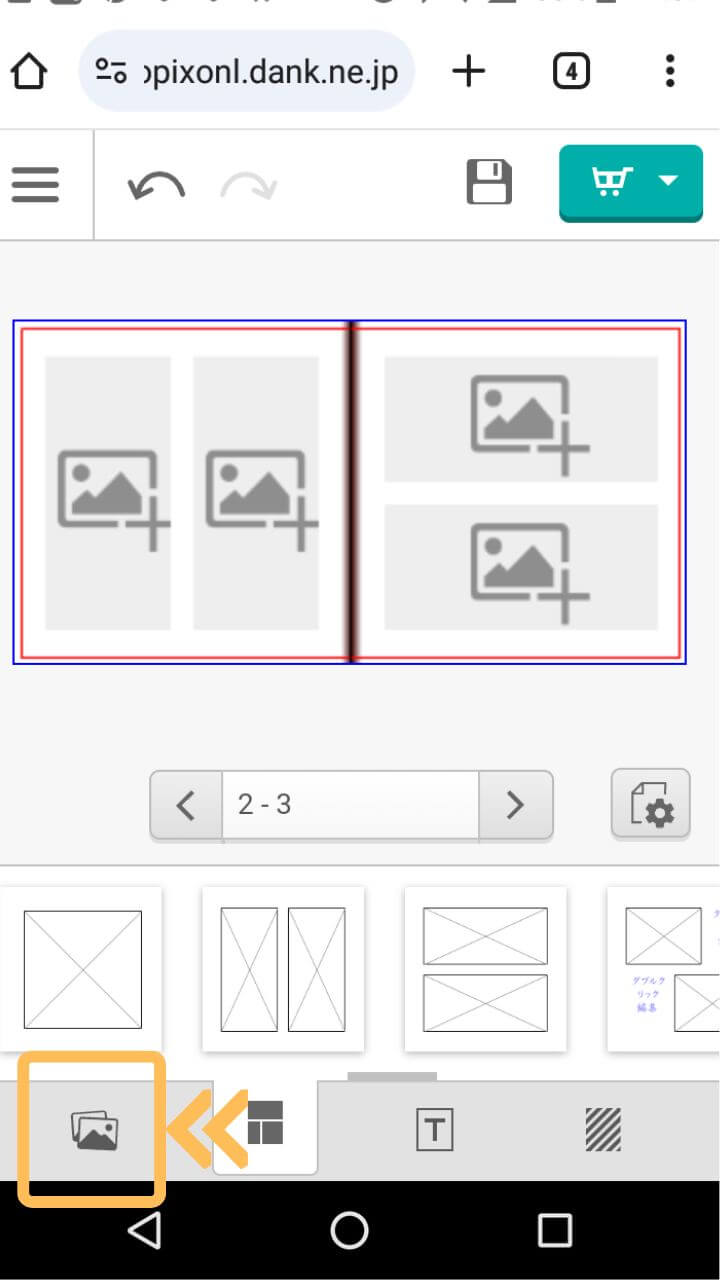
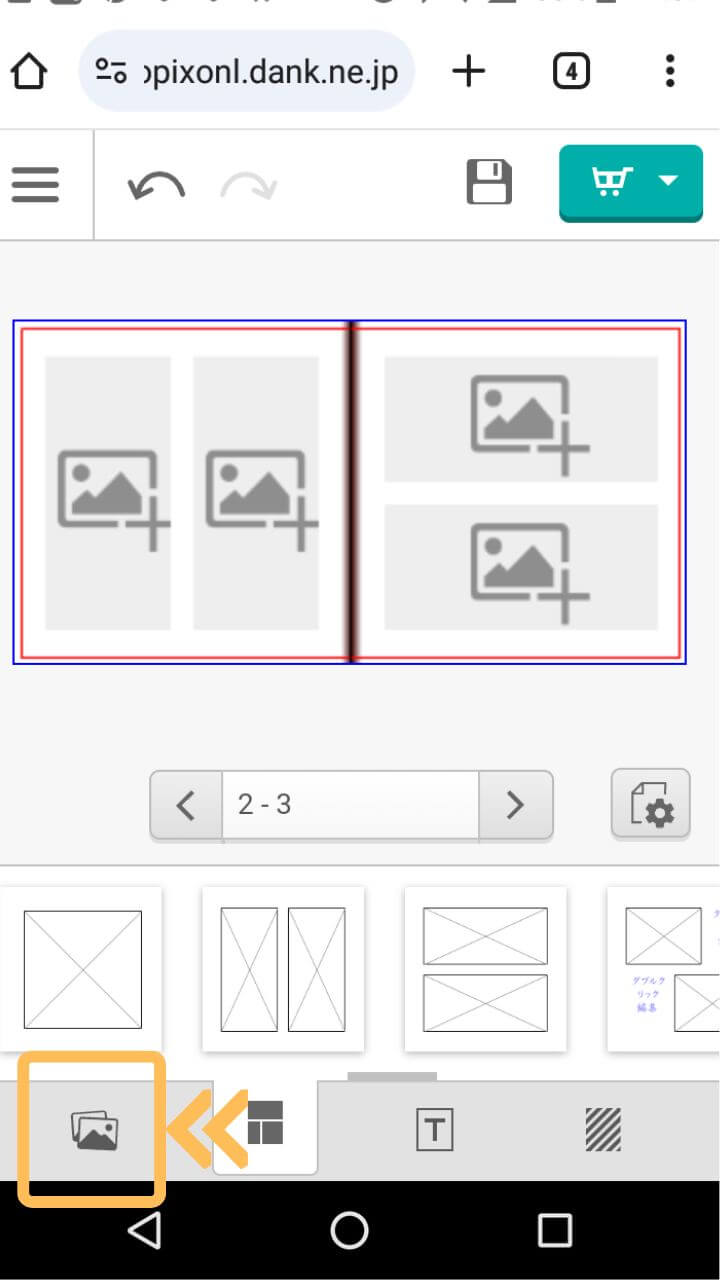
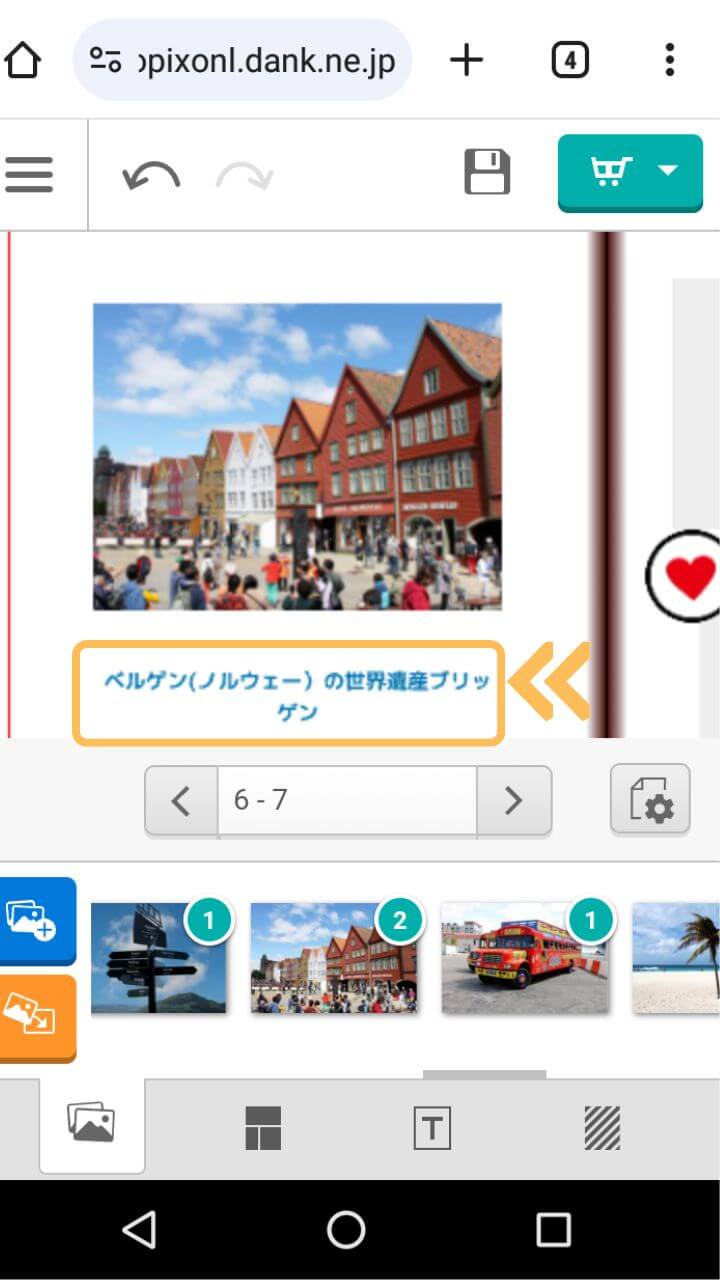
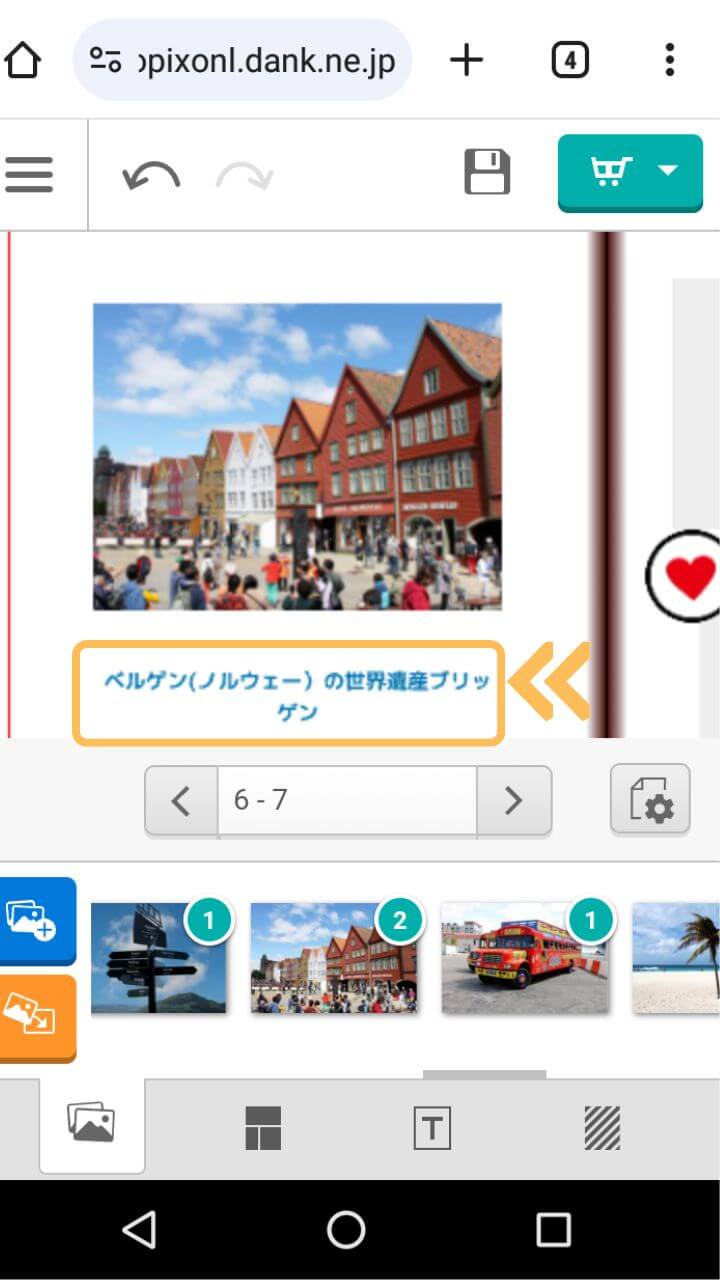
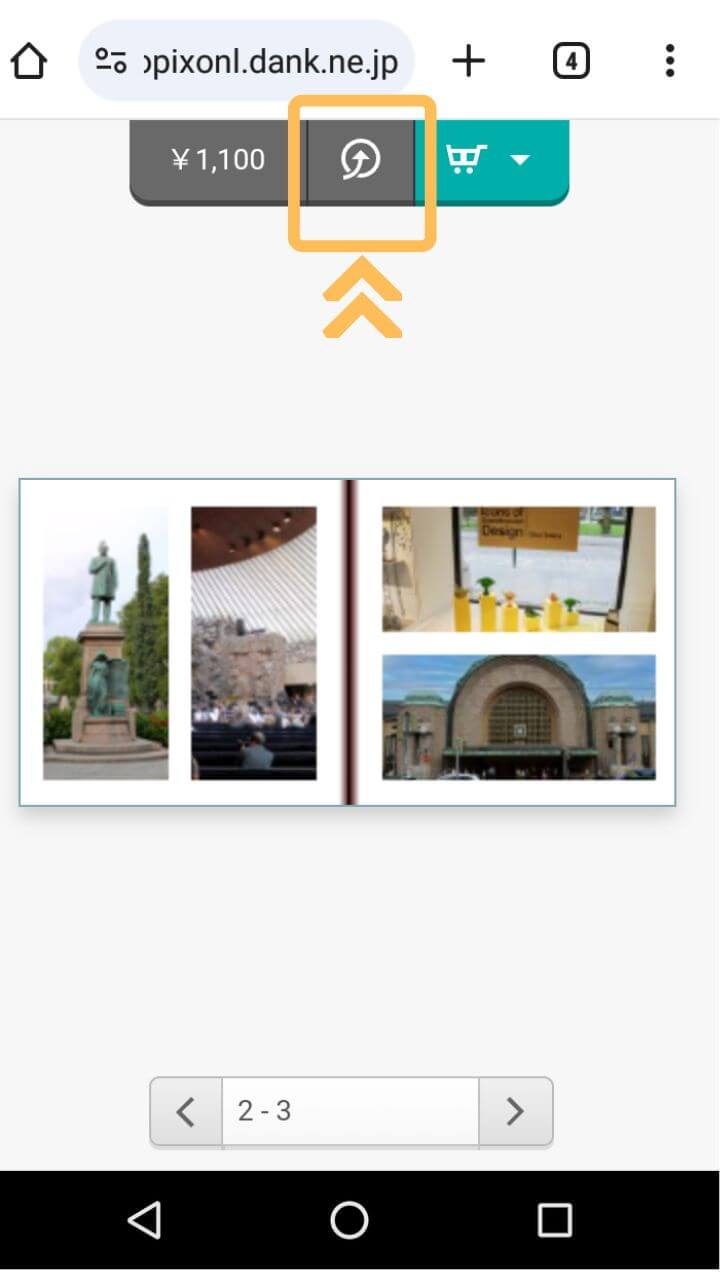
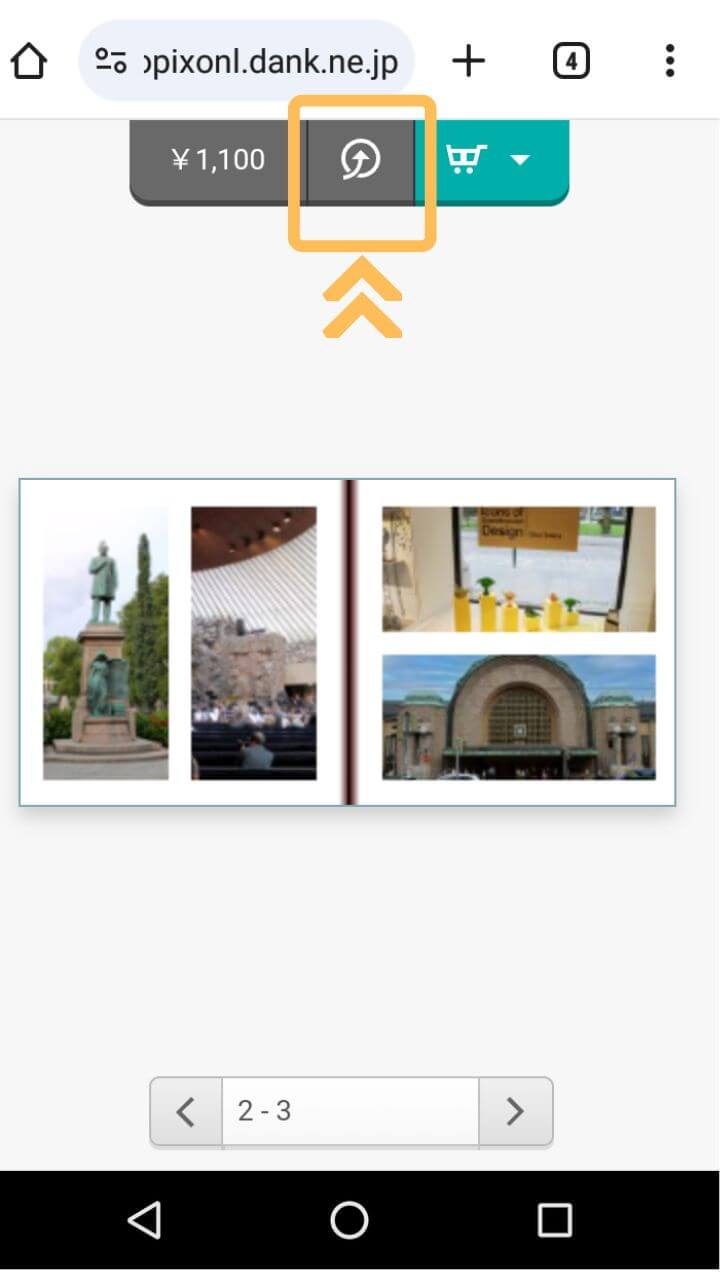
写真を取り込むと上記画像のオレンジで囲ったボタンが表れます。
このボタンをタップします。


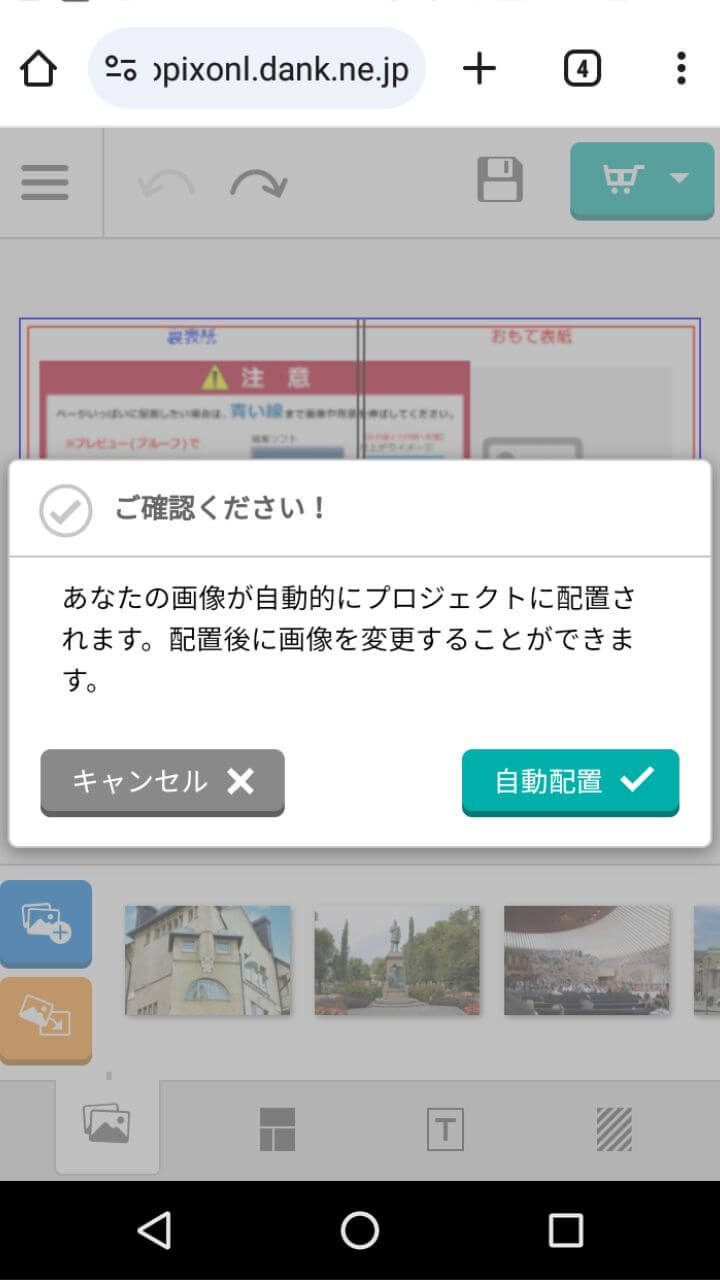
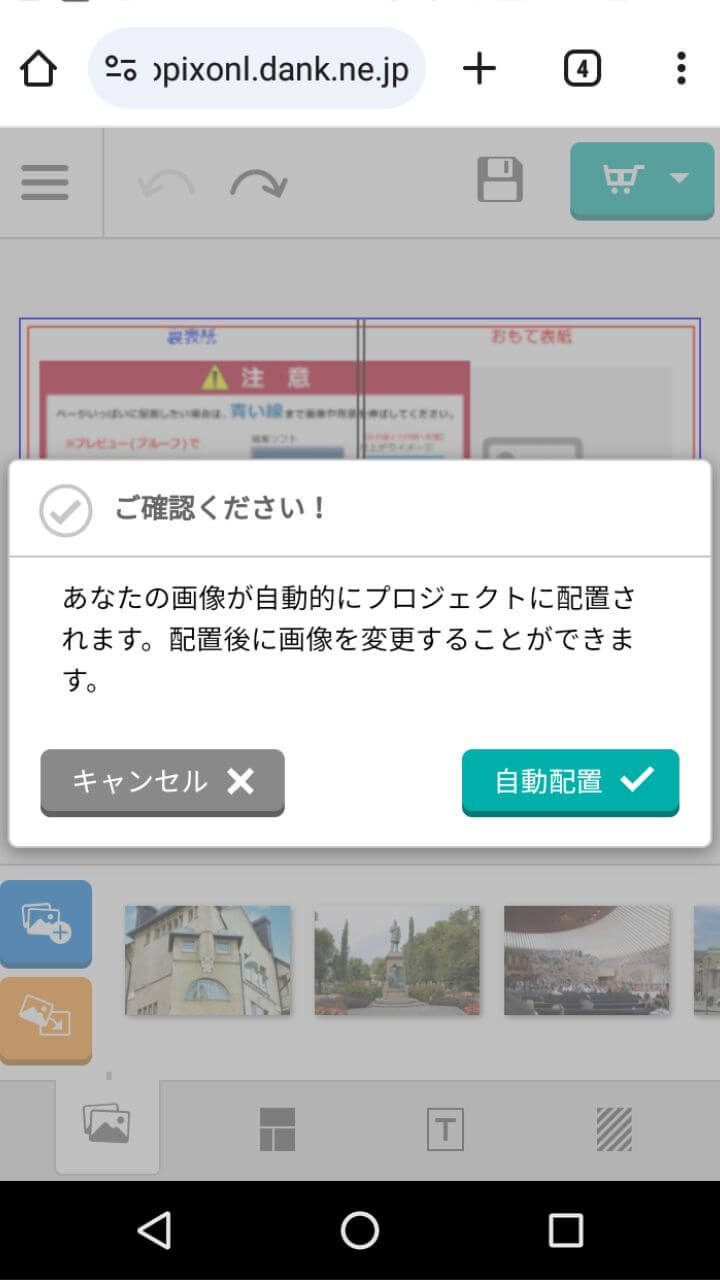
タップすると確認画面が表示されます。
ここで「自動配置」をタップすると、フォトレボが自動で写真を配置してくれます。
スマホ操作が苦手な方でも、この機能を使えば簡単にフォトブックを作成できます。






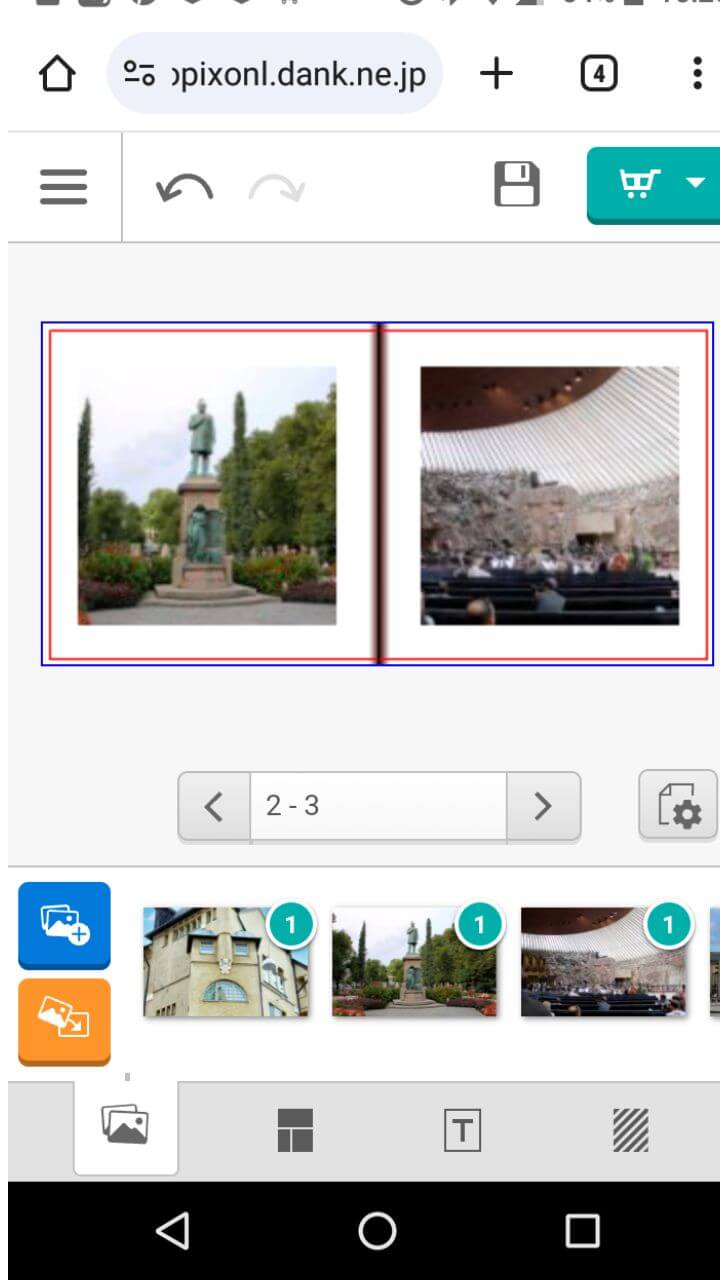
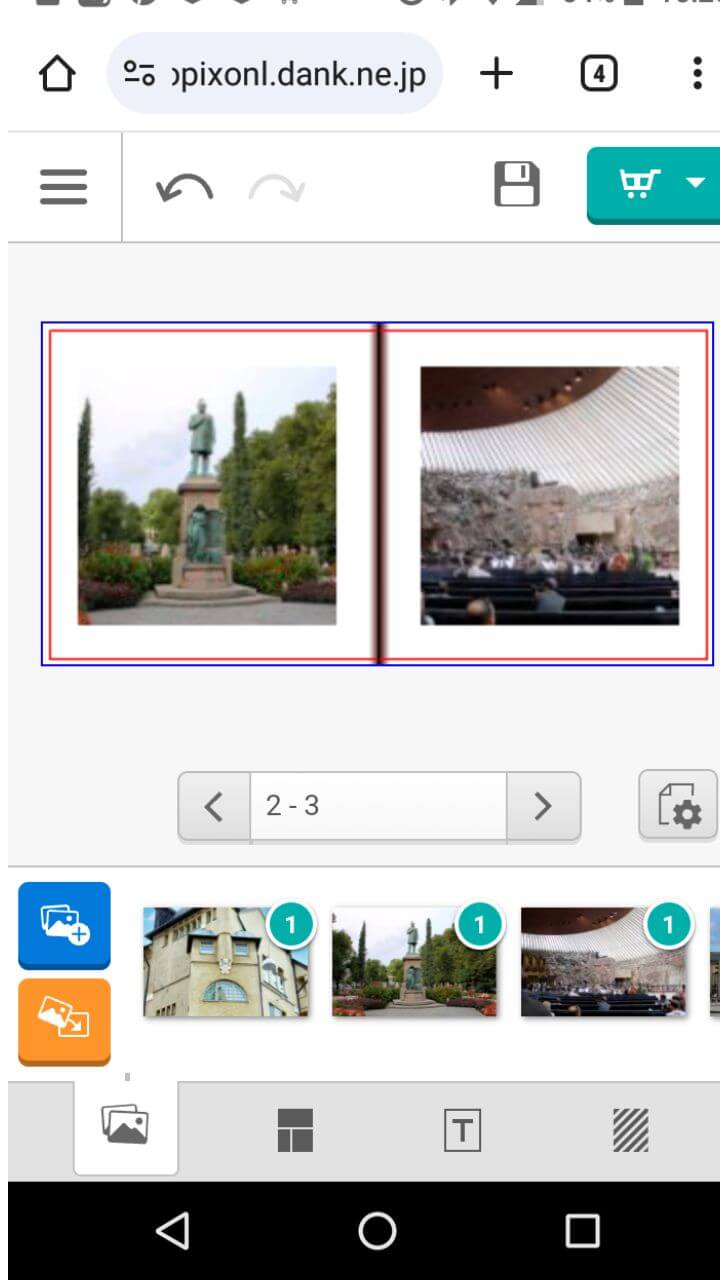
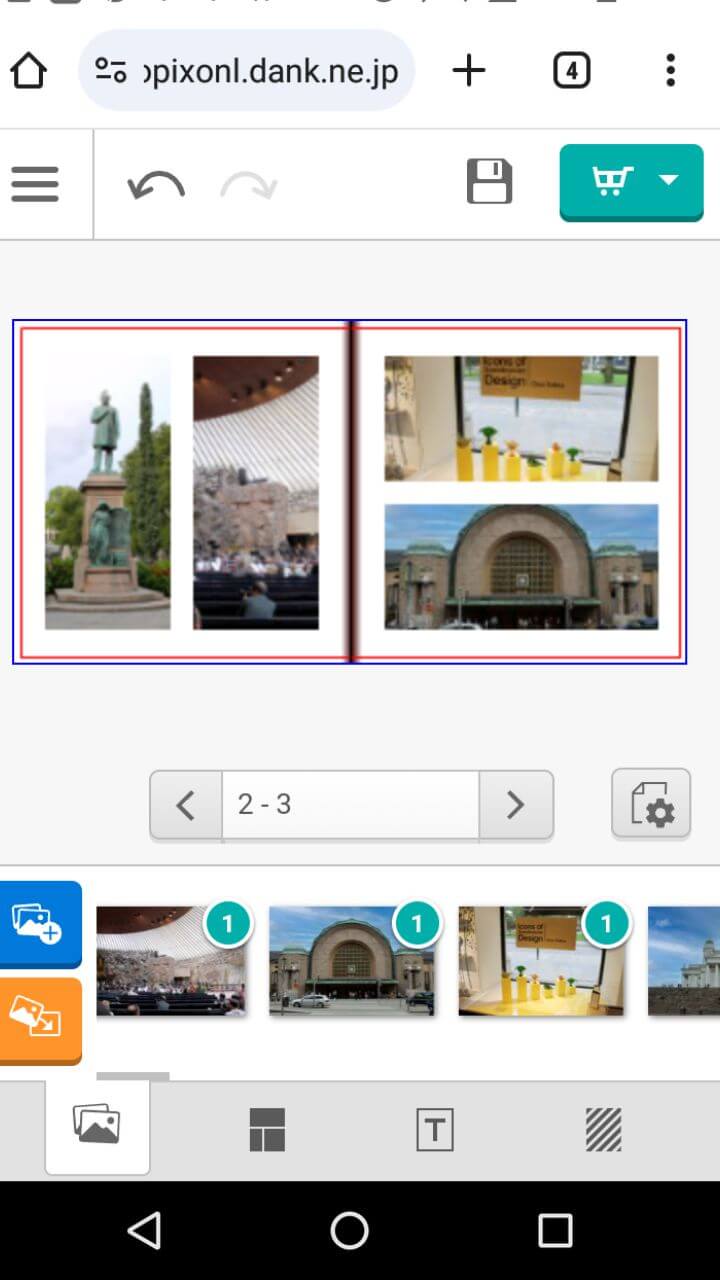
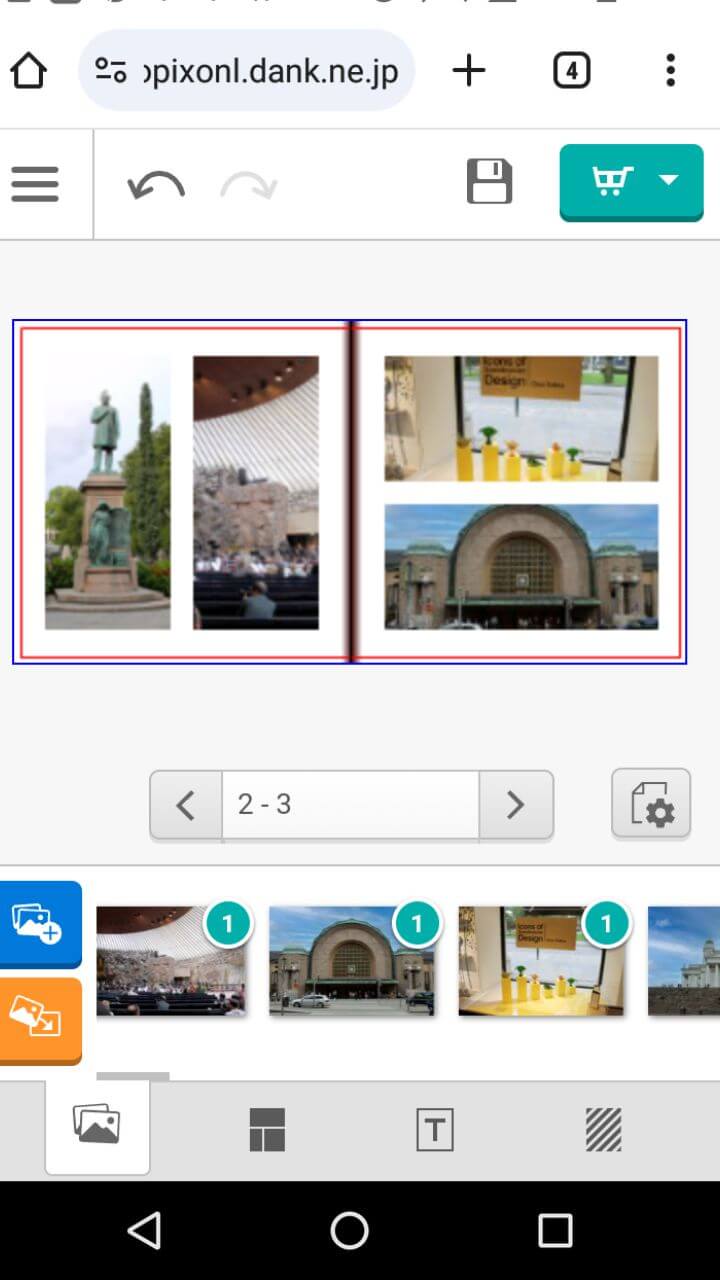
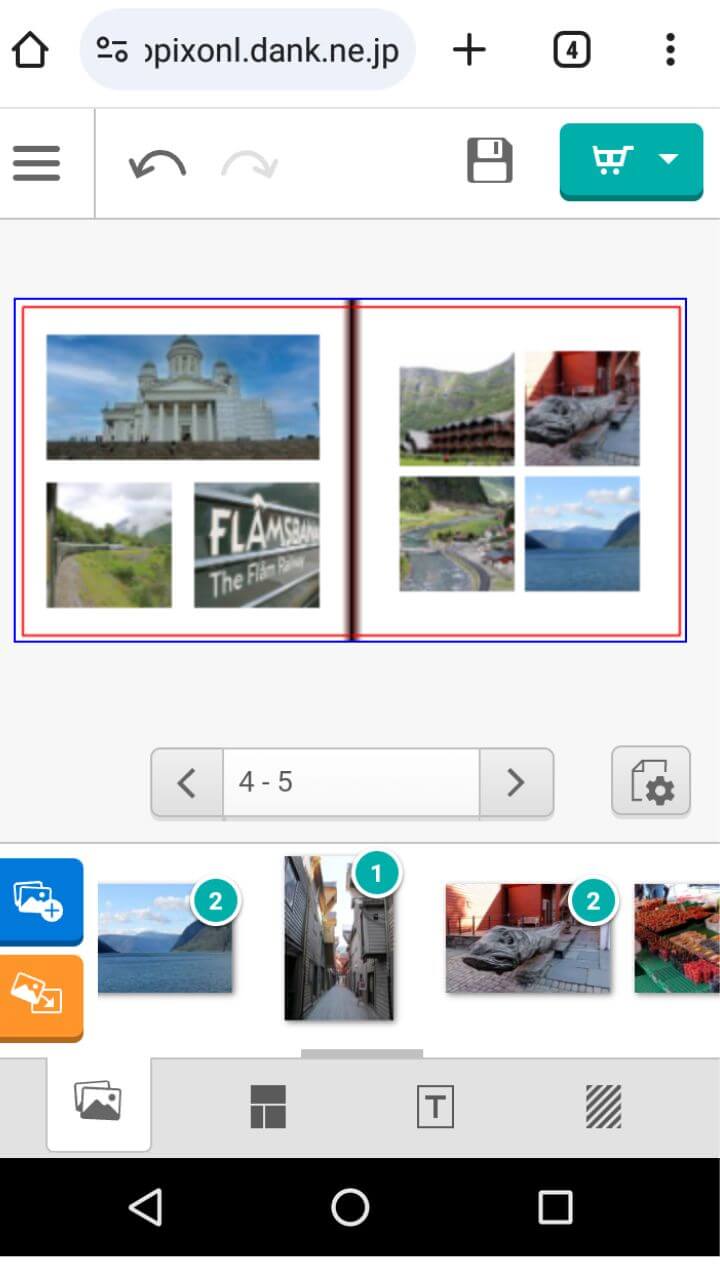
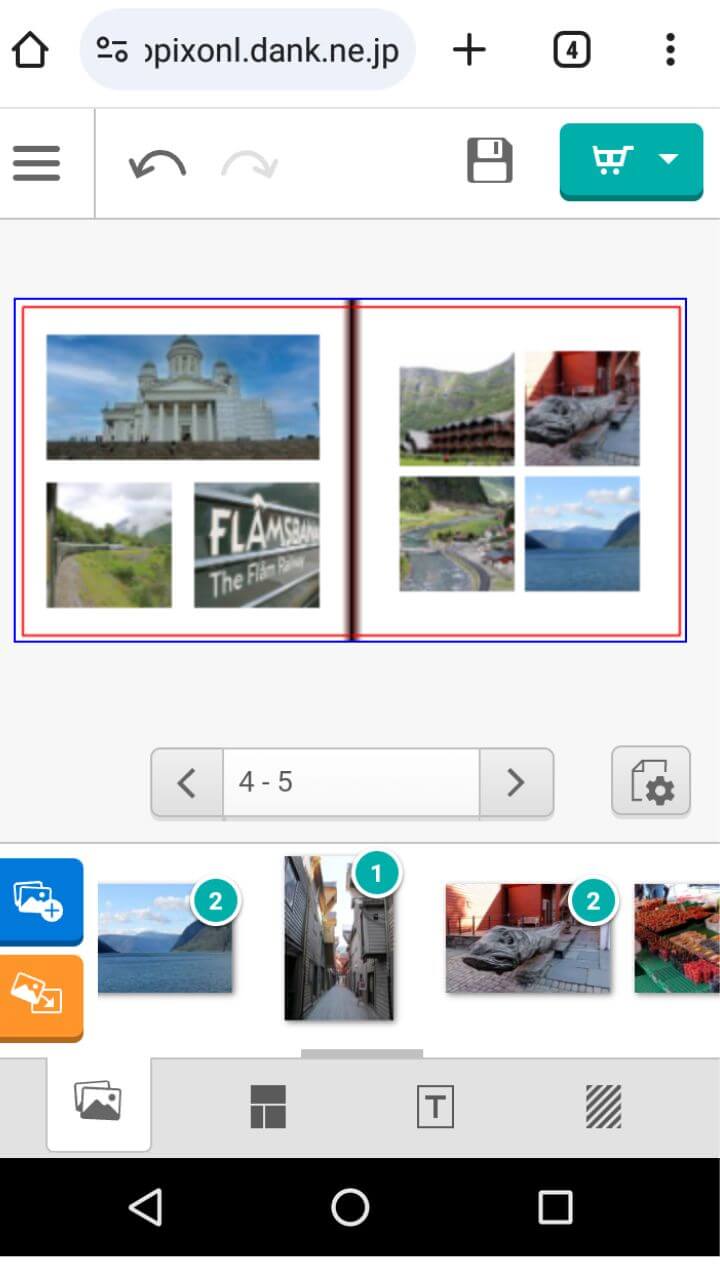
画像が配置されました。
自動配置後も、スマホ画面上で写真の位置を変更したり、レイアウトを調整したりすることが可能です。
フォトレボのスマホ向け機能は、柔軟性が高いのが特徴です。
また、フォトレボのスマホアプリをインストールしなくても、Webブラウザ上で編集できるのも魅力的です。
スマホのストレージを圧迫する心配がありません。
自動配置機能を使えば、スマホ1台でプロ並みのフォトブックを簡単に作成できます。旅行の思い出や家族のアルバムなど、さまざまなシーンで活用できるでしょう。
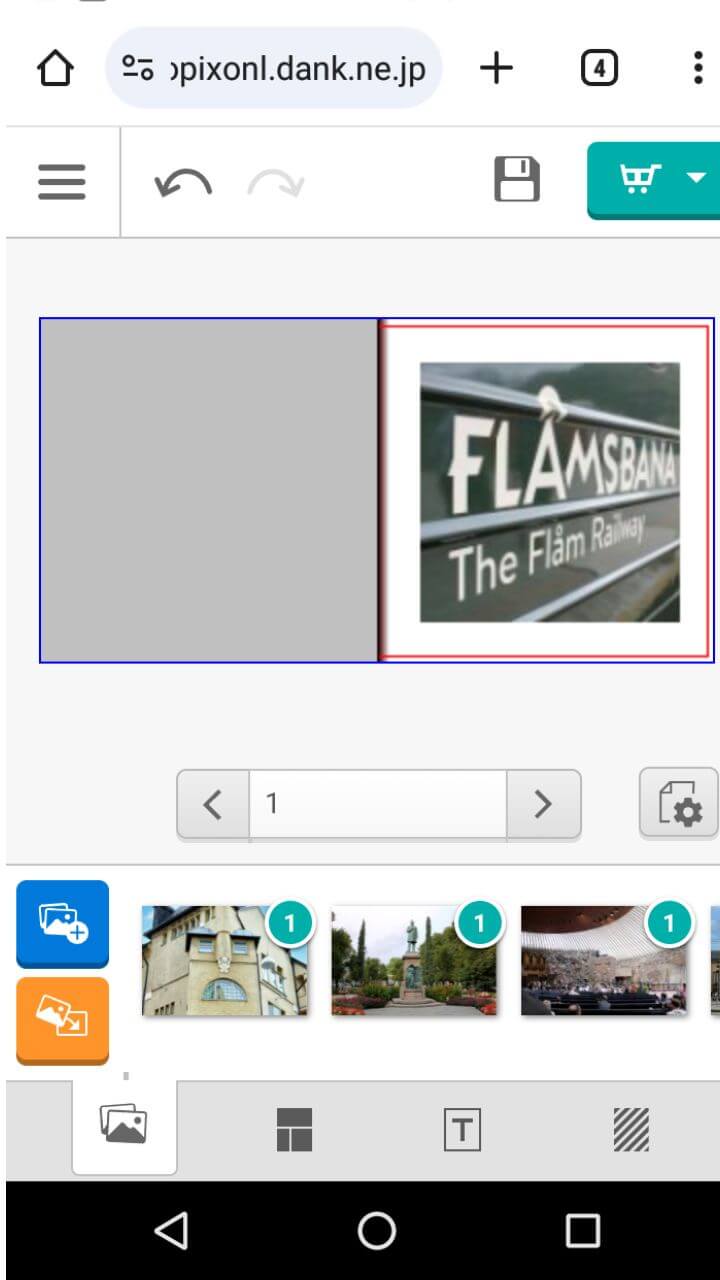
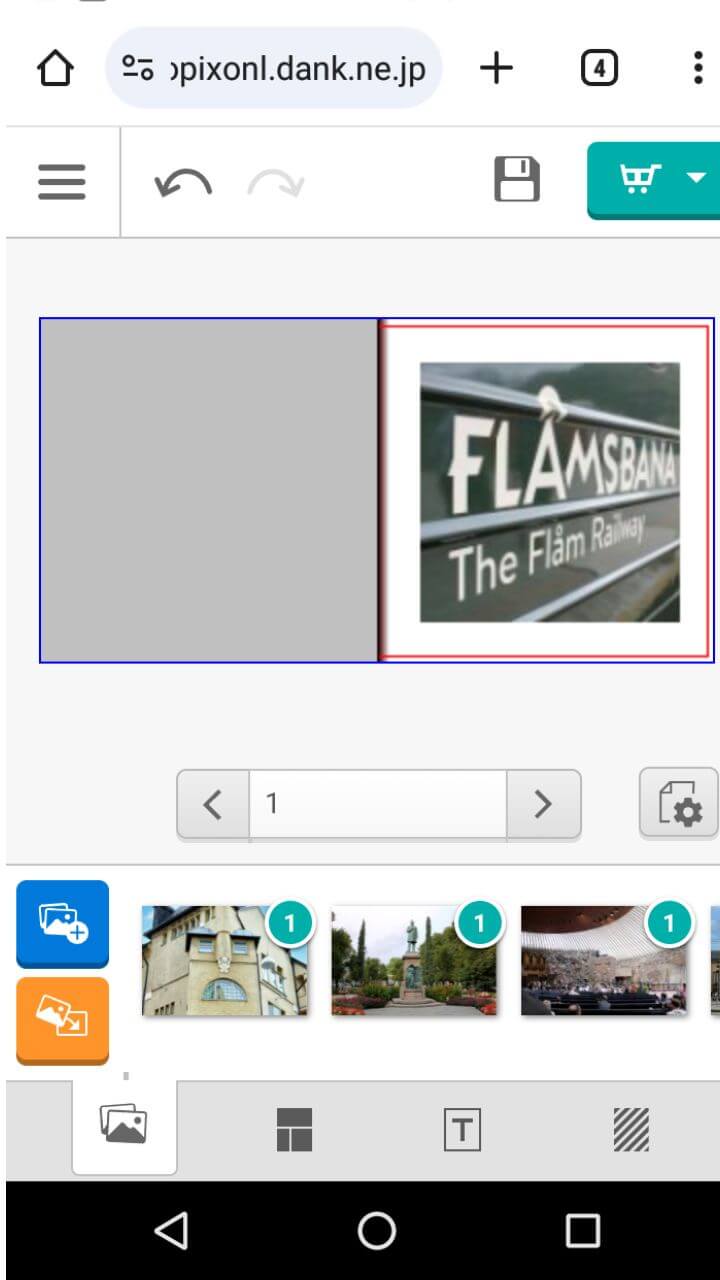
自動配置された写真は、アップロードした順に表紙から順番に配置されます。
初期設定では、各ページに1枚ずつ写真が掲載されるレイアウトになっています。これはスマホで見やすいシンプルな構成です。
なお画像ボックスが配置されていないと自動配置で写真を置くことはできません。そのためまずテンプレートを選択してから自動配置を行うと良いでしょう。
テンプレートを使い写真をレイアウトする
初期設定の状態では1ページに一枚の写真しかありません。
もっと自由にレイアウトしたい!
そんな時にはテンプレートを使いましょう。
フォトレボのスマホ用簡単編集ツールでは、もっと自由にレイアウトすることができます。
複数の写真を配置したり、異なるサイズの画像を組み合わせたりしたい場合は、テンプレート機能を活用しましょう。


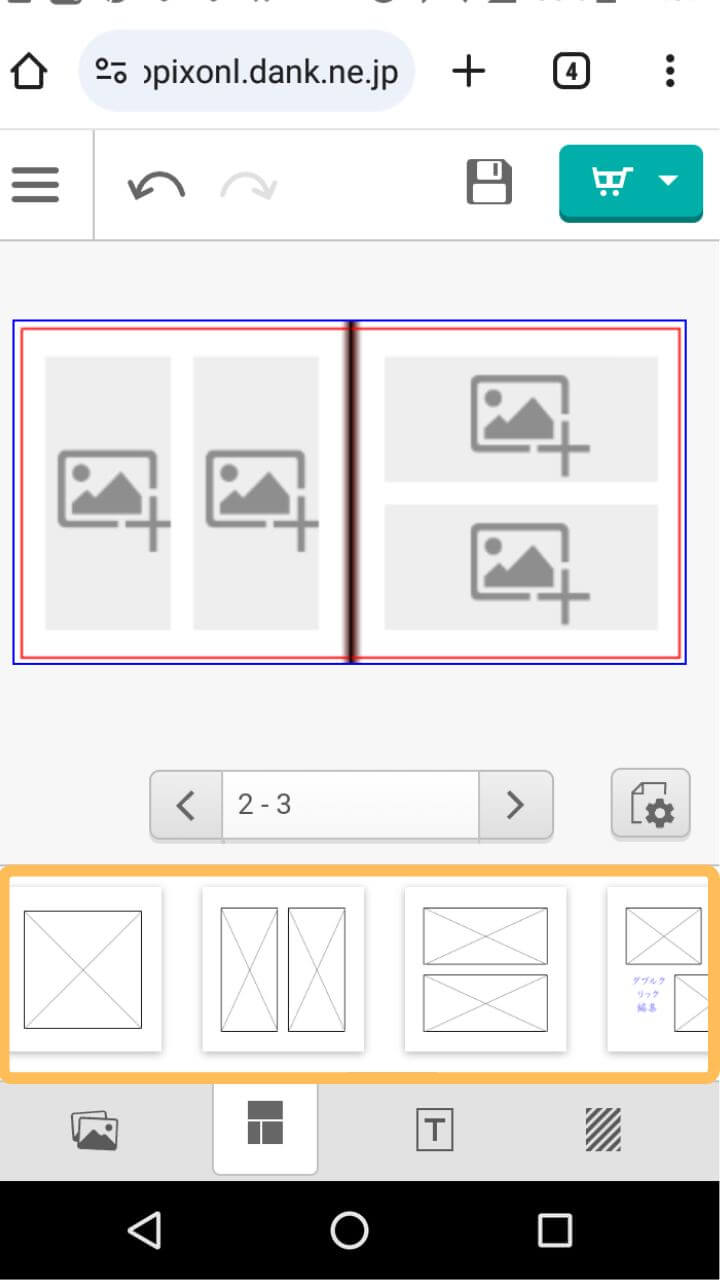
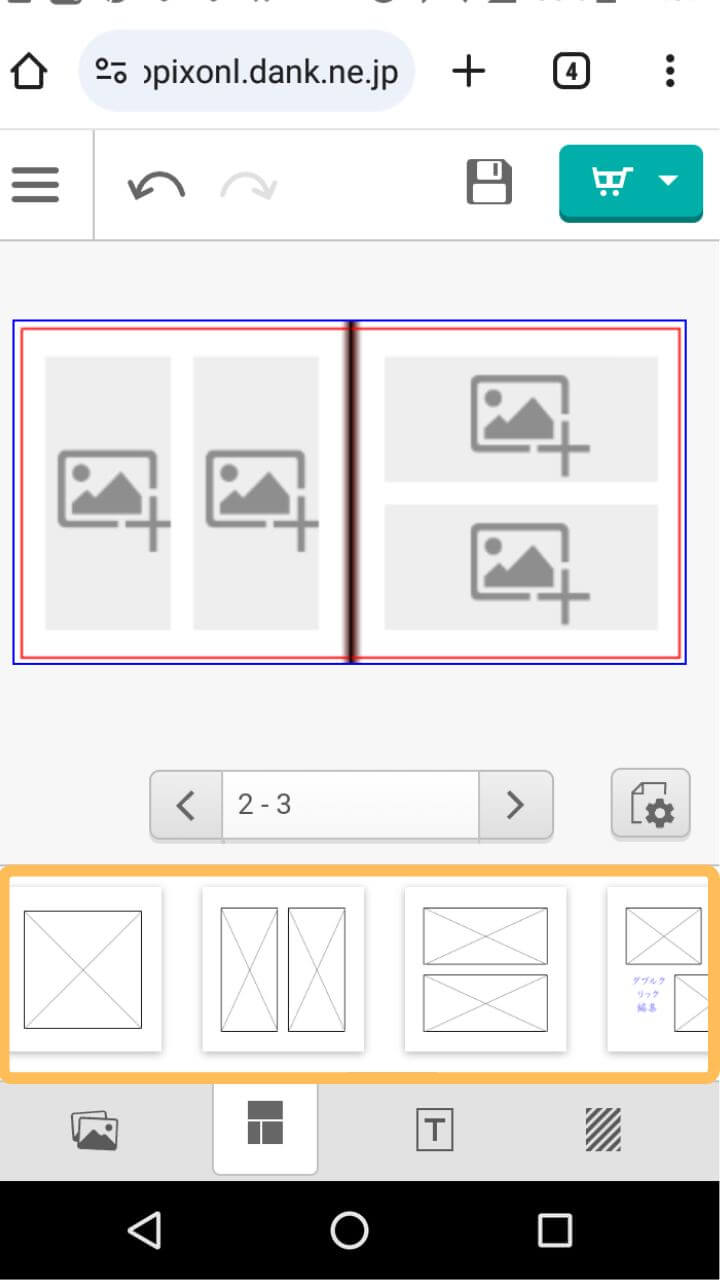
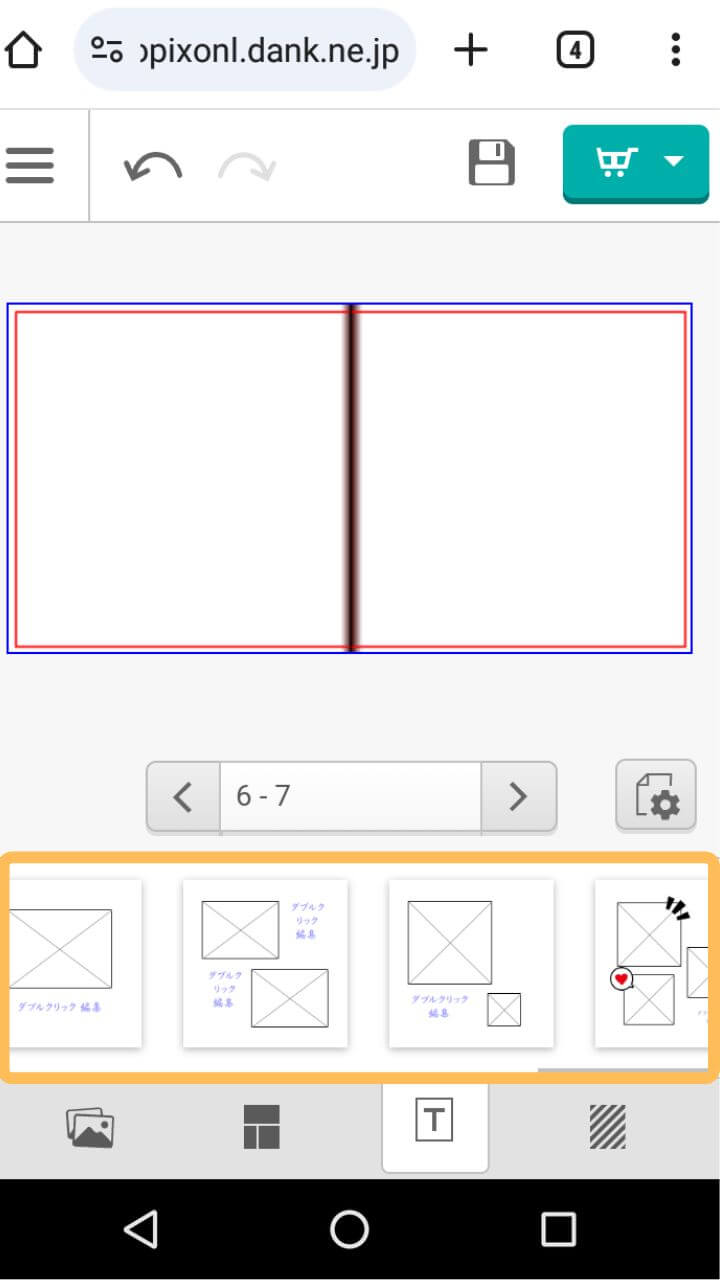
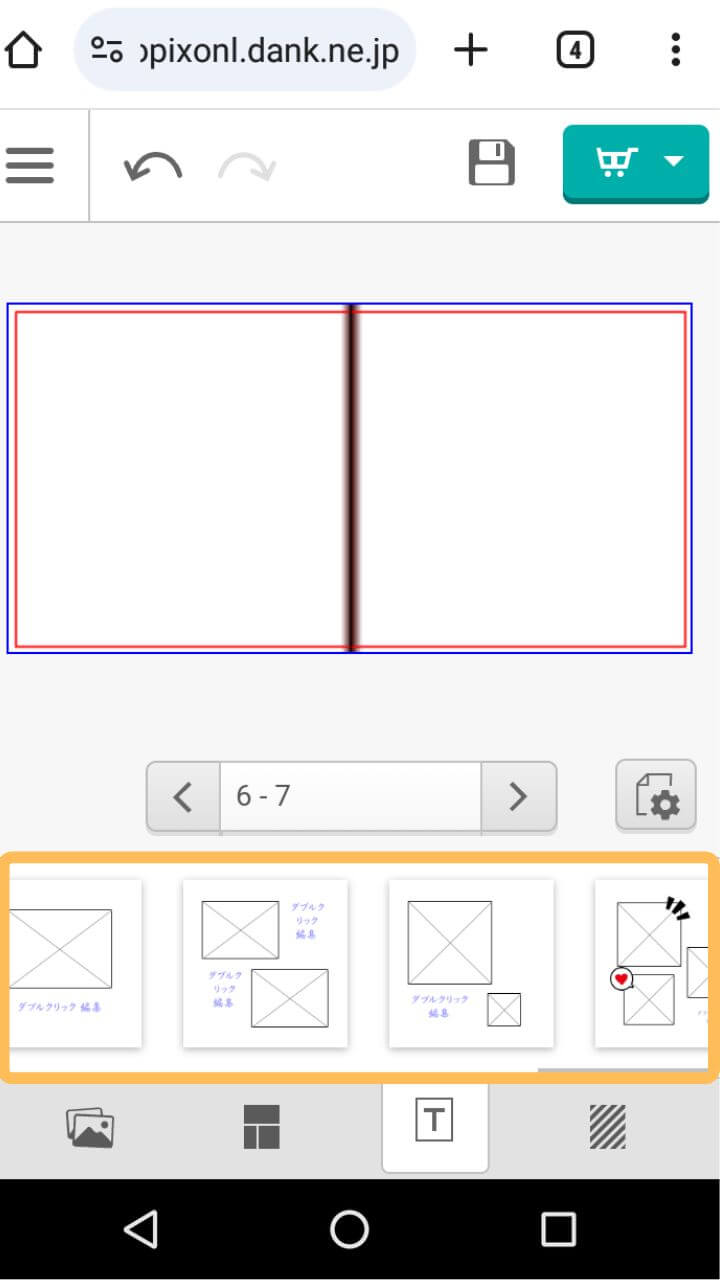
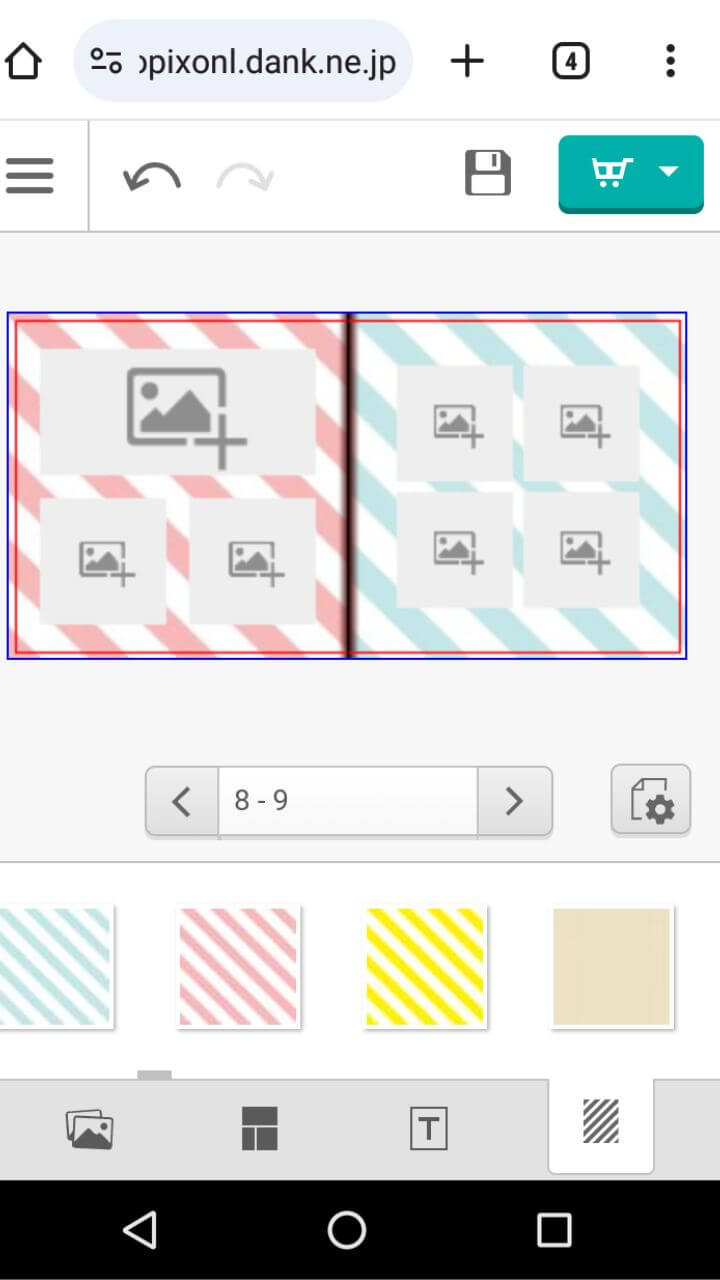
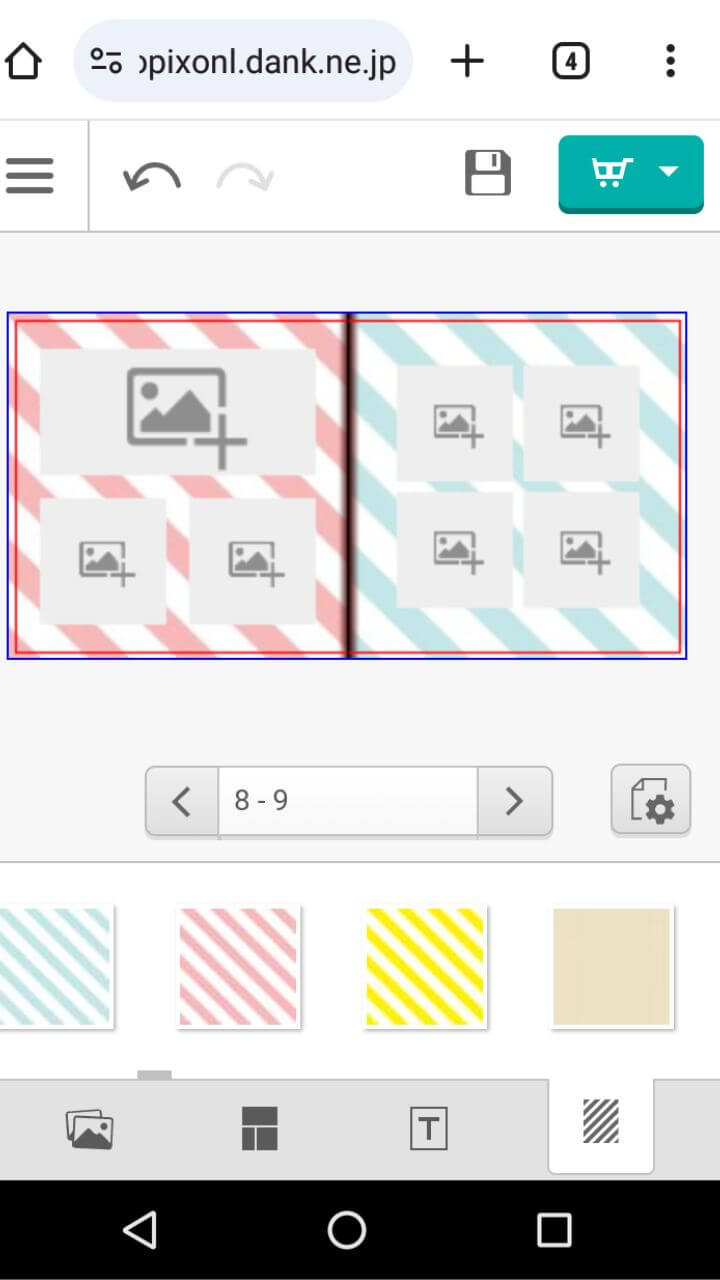
画面下部にあるオレンジ枠で囲ったボタンをタップすると、


さまざまなレイアウトテンプレートが表示されます。
これらのテンプレートを使うことで、スマホでも簡単にプロフェッショナルな仕上がりのフォトブックを作成できます。


画面下部に表示される画像やテキストを配置するためのレイアウトテンプレートから好みのものを選びます。選んだテンプレートを編集エリアにドラッグするか、「もしくは現在のページに適用」をタップすると、テンプレートが適用されます。
上記の例は表紙のテンプレートですが、本文の場合には本文用のテンプレートが表示されるようになります。
表紙と本文では異なるテンプレートが用意されているので、ページの性質に合わせて適切なものを選択できます。
たとえば表紙には大きな一枚の写真を配置し、本文では複数の小さな写真を並べるなど、フォトブックの構成に変化をつけることができます。




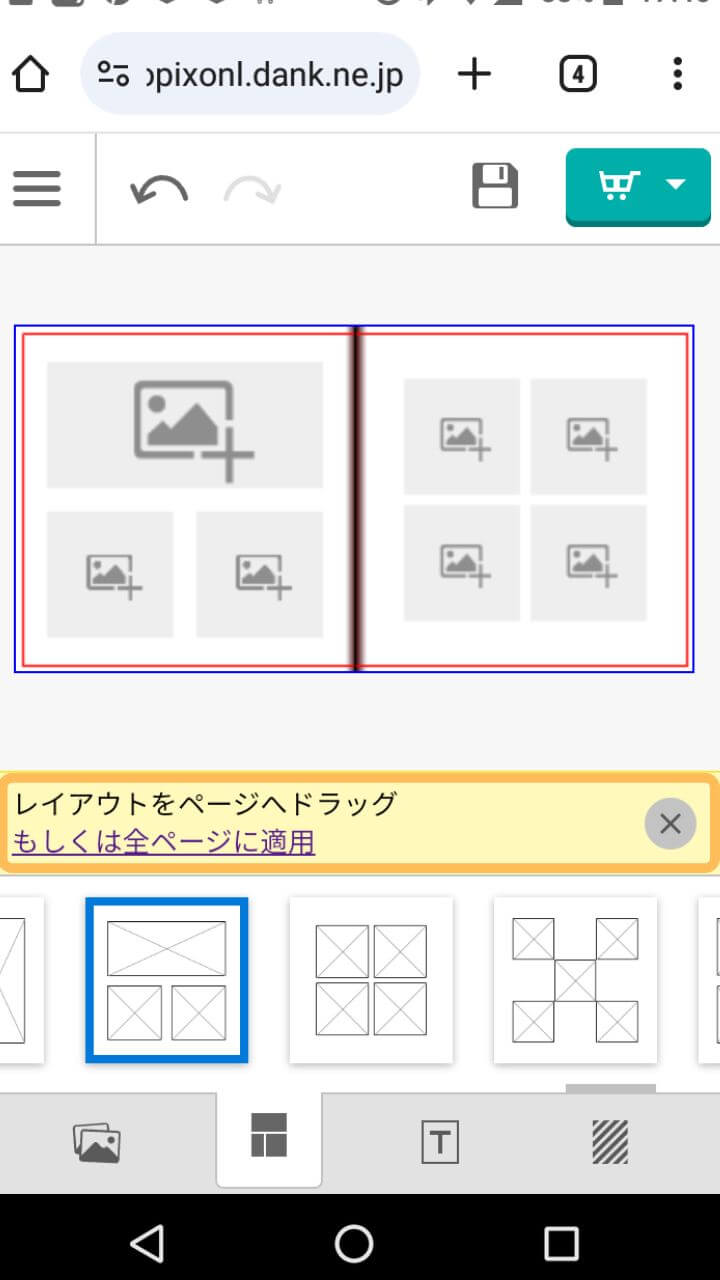
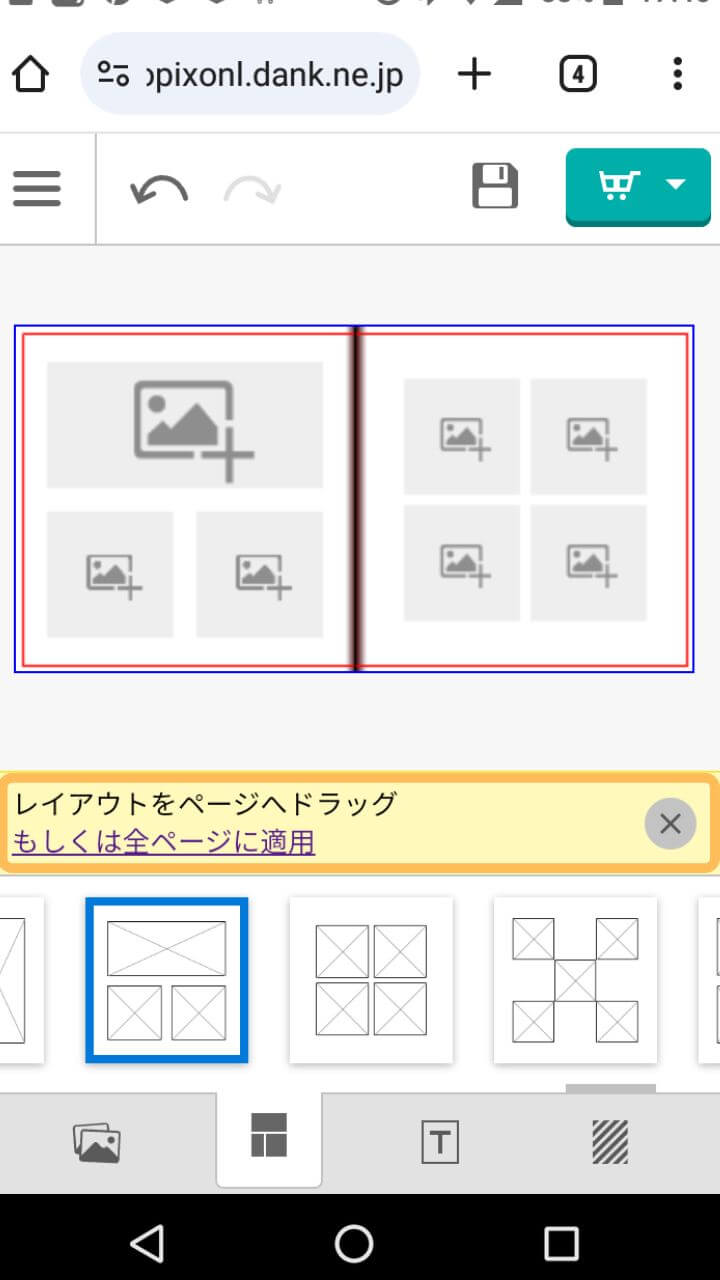
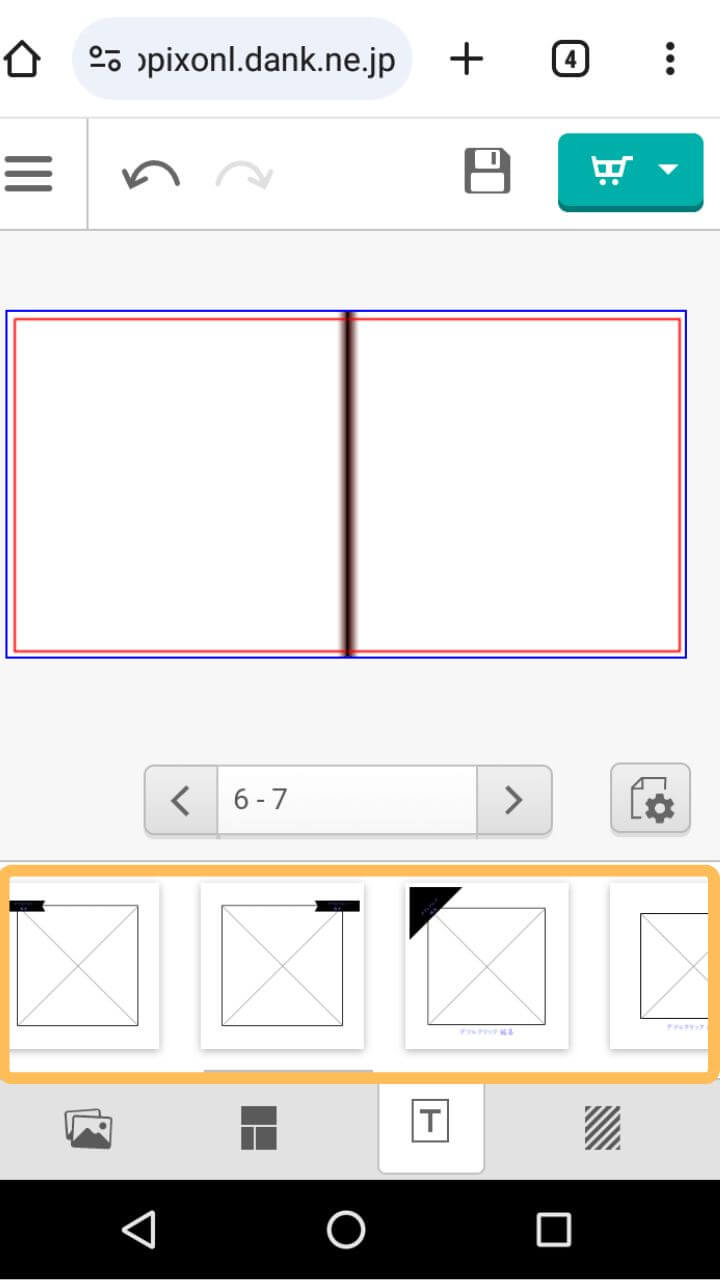
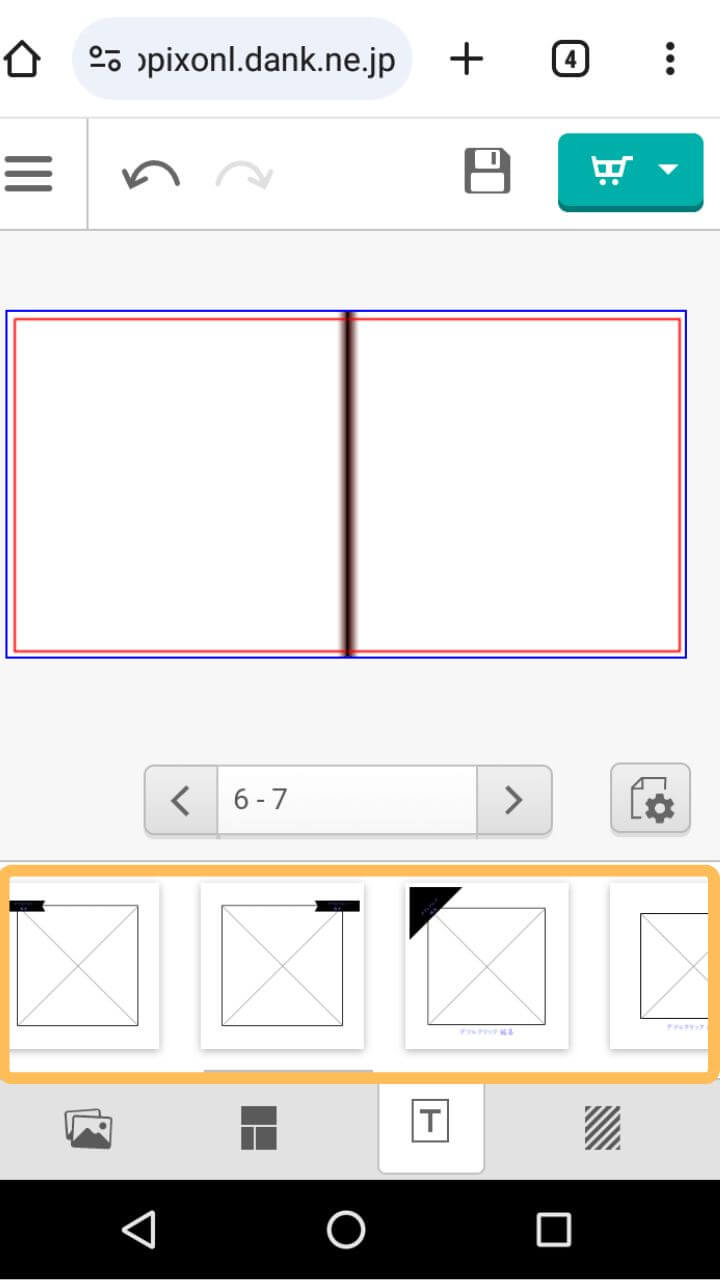
上記は本文のテンプレートを適用させた画面です。
画面下部のオレンジ枠の部分には、画像を表示させるためのさまざまな画像ボックステンプレートが並んでいます。好みのテンプレートを編集エリアにドラッグして配置しましょう。
また、右側の画像にある「もしくは全ページに適用」をタップすると、選んだテンプレートを一括で全ページに適用できます。
これにより統一感のあるフォトブックを短時間で作成できます。


レイアウトを決めたら、次に写真を配置していきます。
画面下部の画像表示ボタンをタップし、




表示された画像をテンプレートの枠内にドラッグしていきます。
このようにして各ページに写真を配置していくことで、スマホでも簡単にオリジナルのフォトブックを作成できます。
画像のテンプレートを配置した後に、写真を「自動配置」することもできます。
選択した写真を自動的にテンプレートに配置してくれるので、さらに効率的にフォトブックを作成できますよ!
フォトレボのスマホ用簡単編集ツールを使えば、テンプレートの活用や自動配置機能により、スマホ一つで簡単かつプロフェッショナルな仕上がりのフォトブックを作成できます。
テキストを追加する
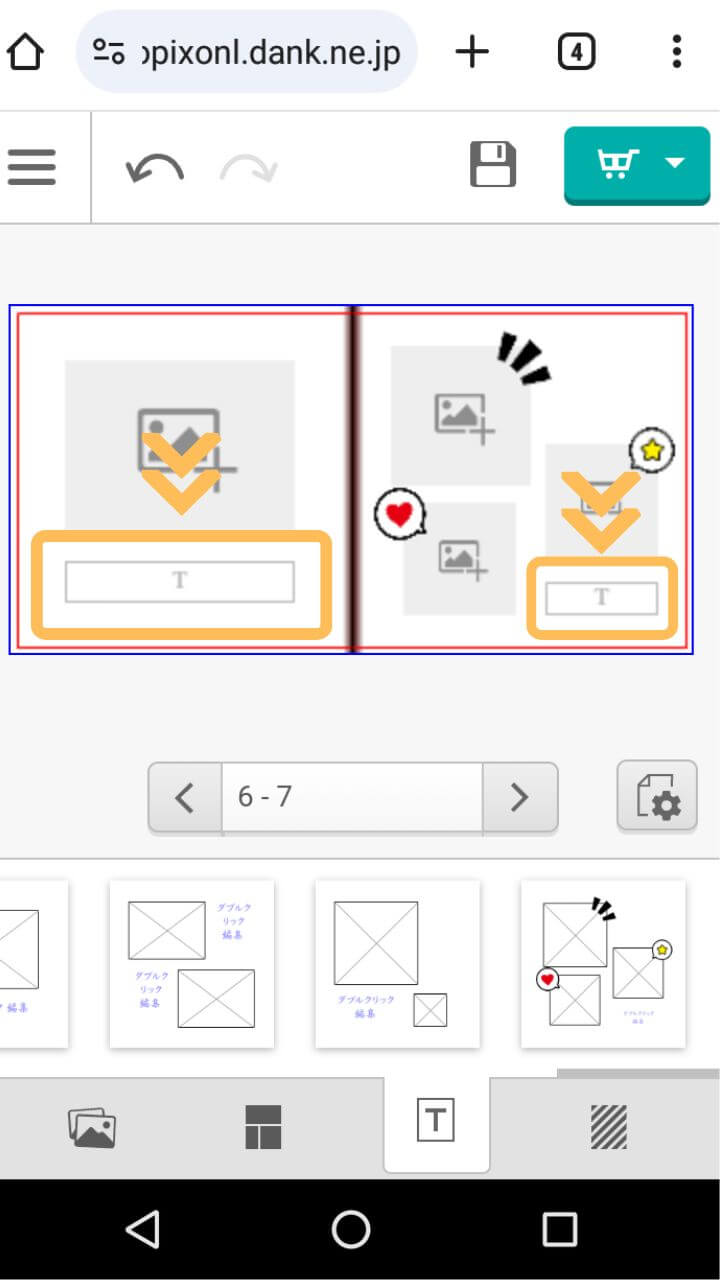
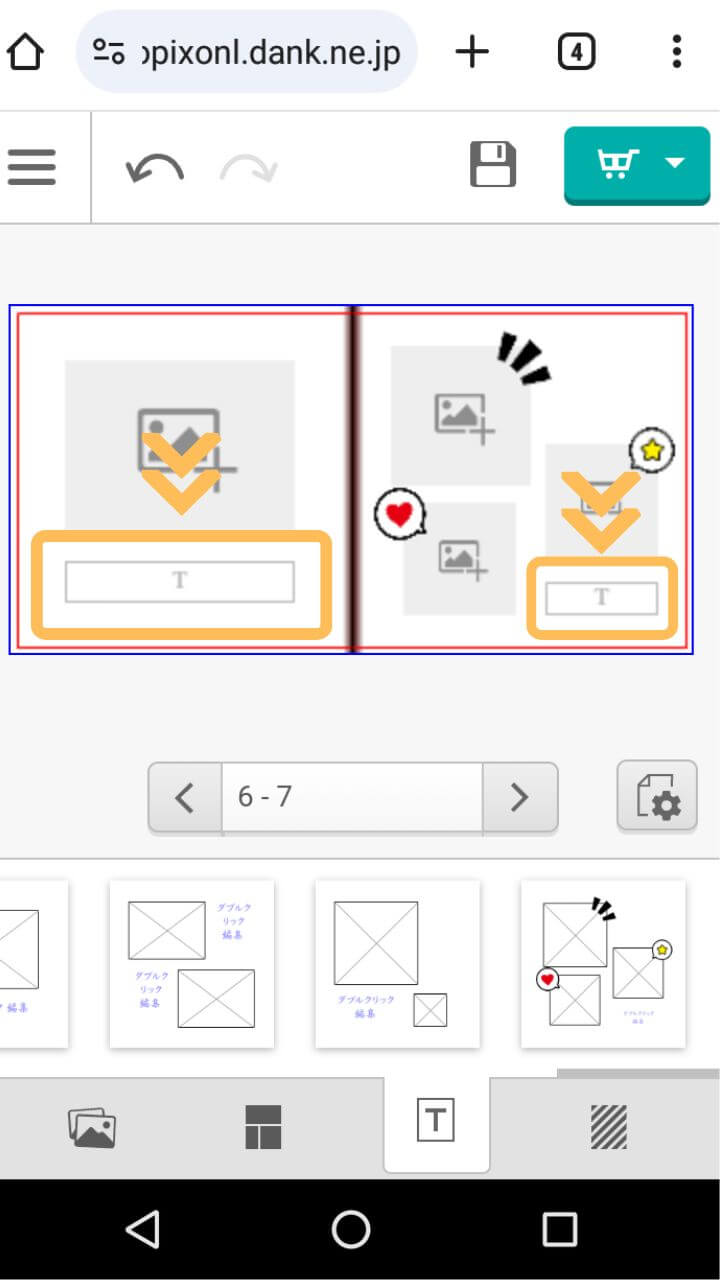
ページにテキストを加えたい時には、テキストボックスがあるテンプレートを使います。


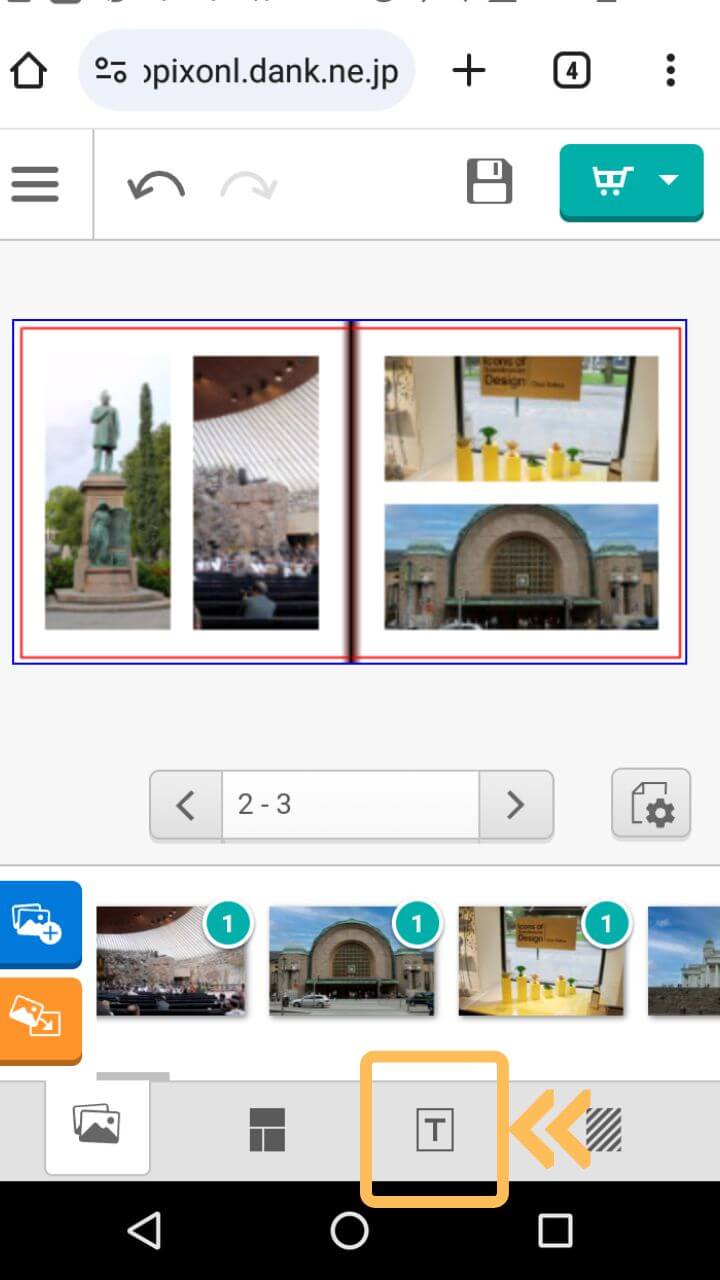
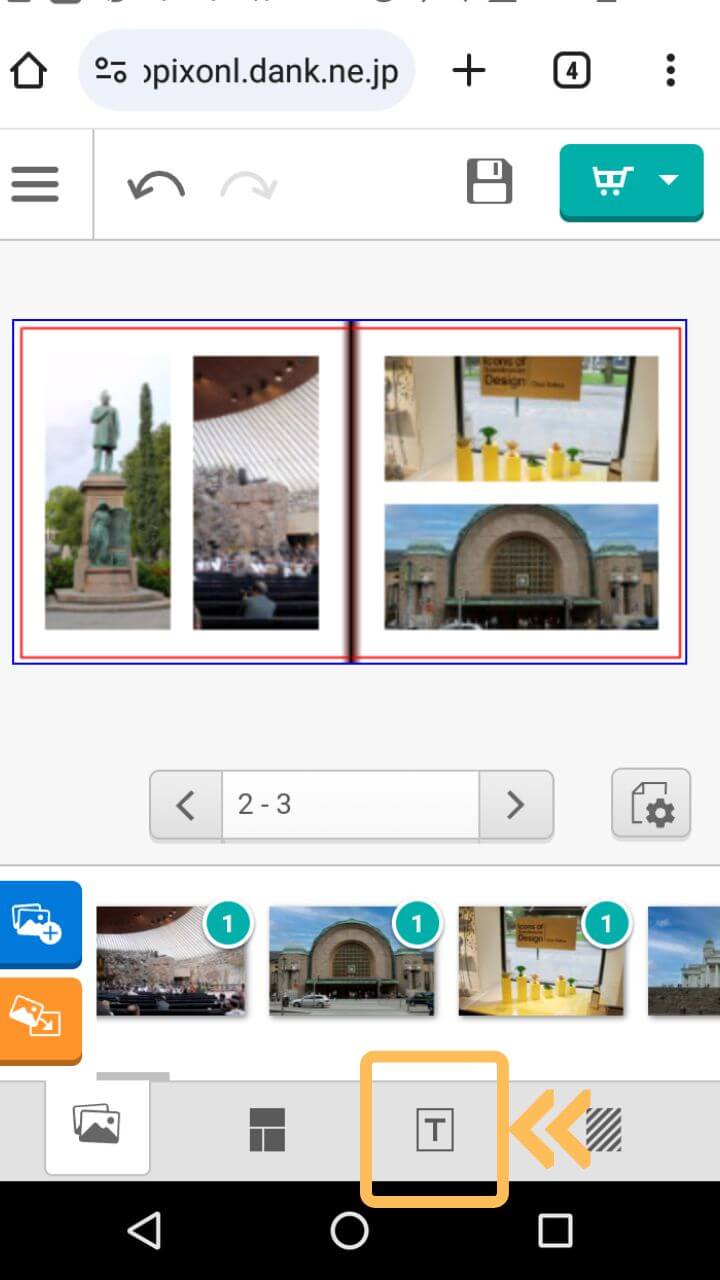
画面下部のオレンジ枠で囲った「T」をタップします。




画面下部にテキストボックス付きのテンプレートが表示されるので、好きなテンプレートを編集エリアにドラッグします。


オレンジ枠の「T」と書かれたボックス内にテキストを入れることができます。
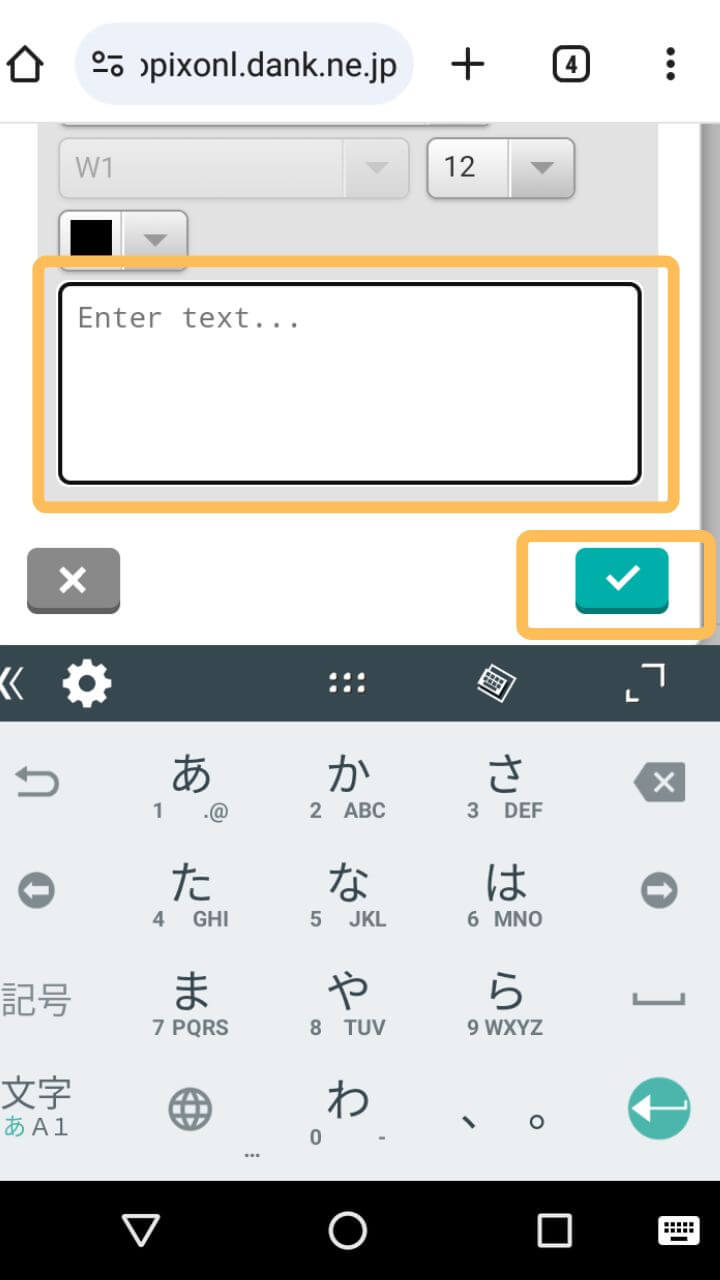
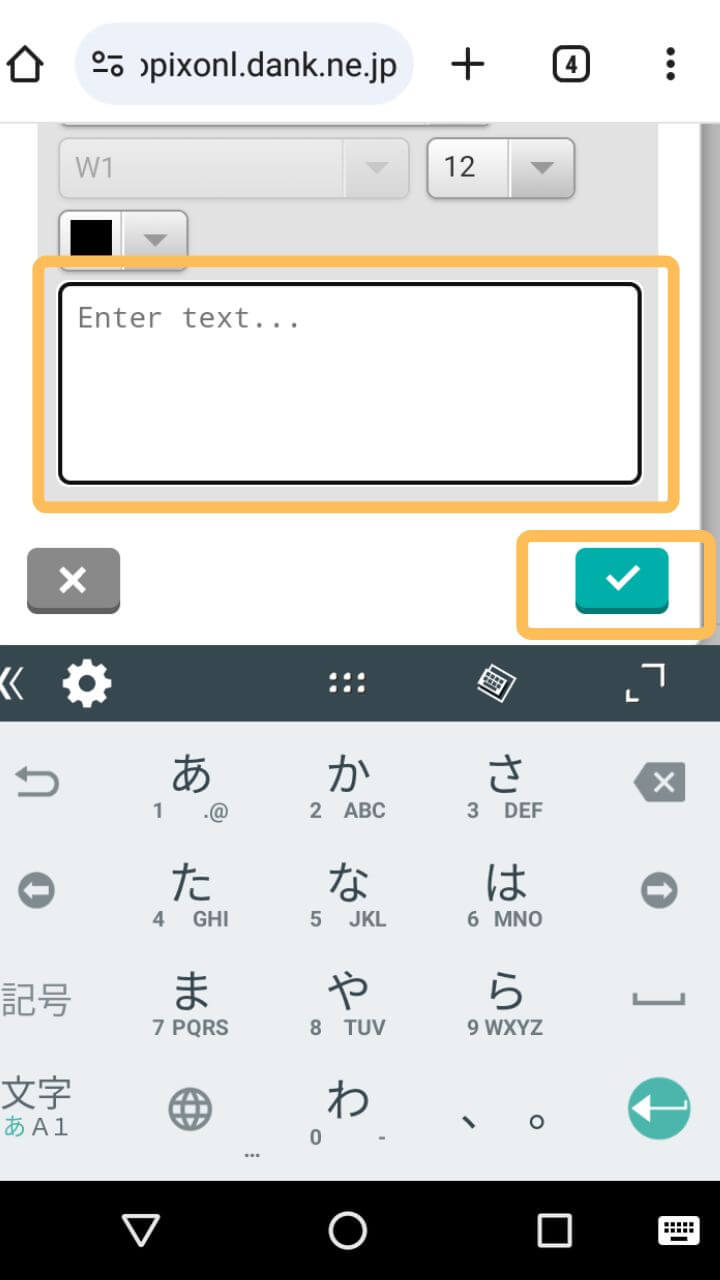
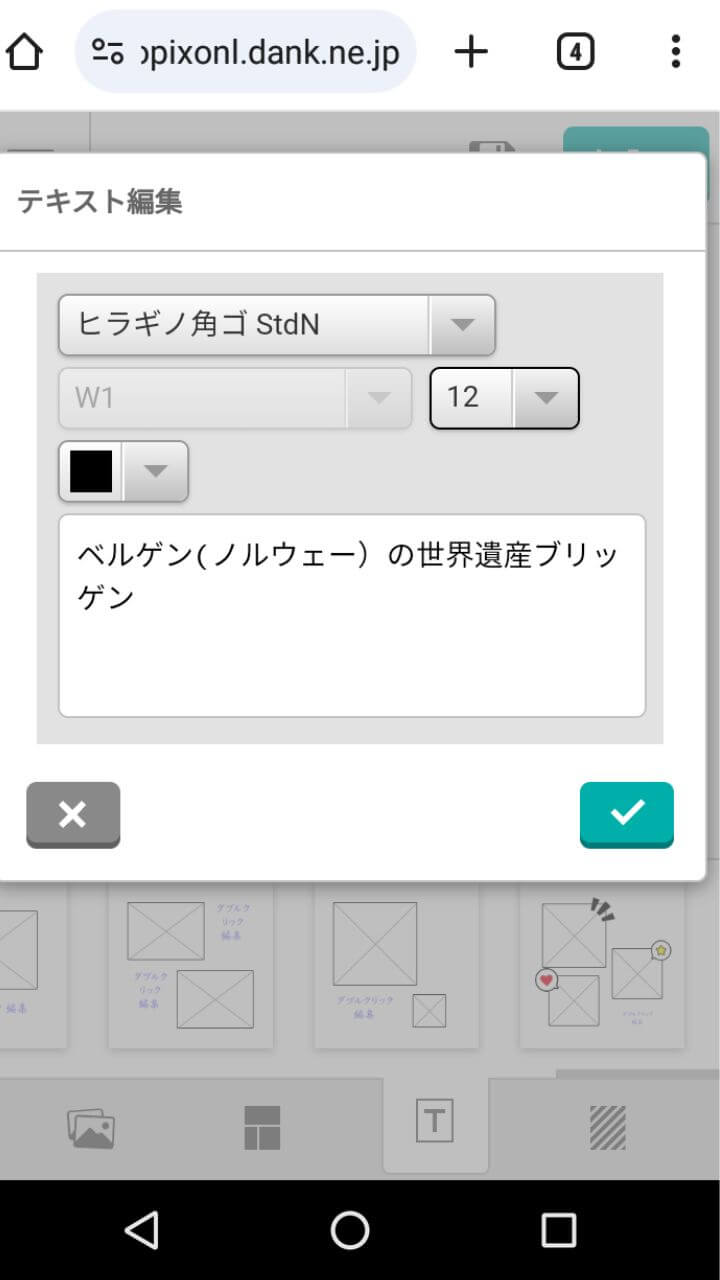
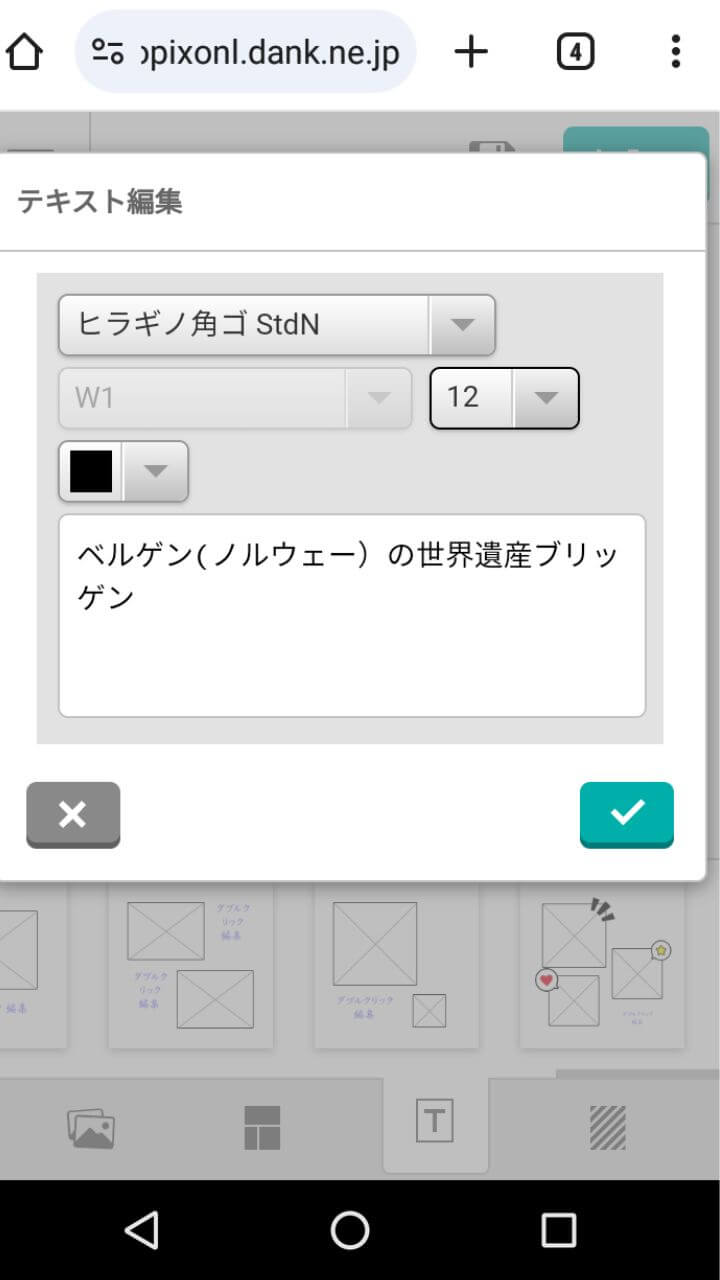
このボックスをタップすると、テキスト入力画面が開きます。
フォトレボのスマホ版では、この画面でテキストの編集が可能です。




テキストを入力する画面が開きます。
このオレンジ枠内にテキストを入れて、、確定させます。


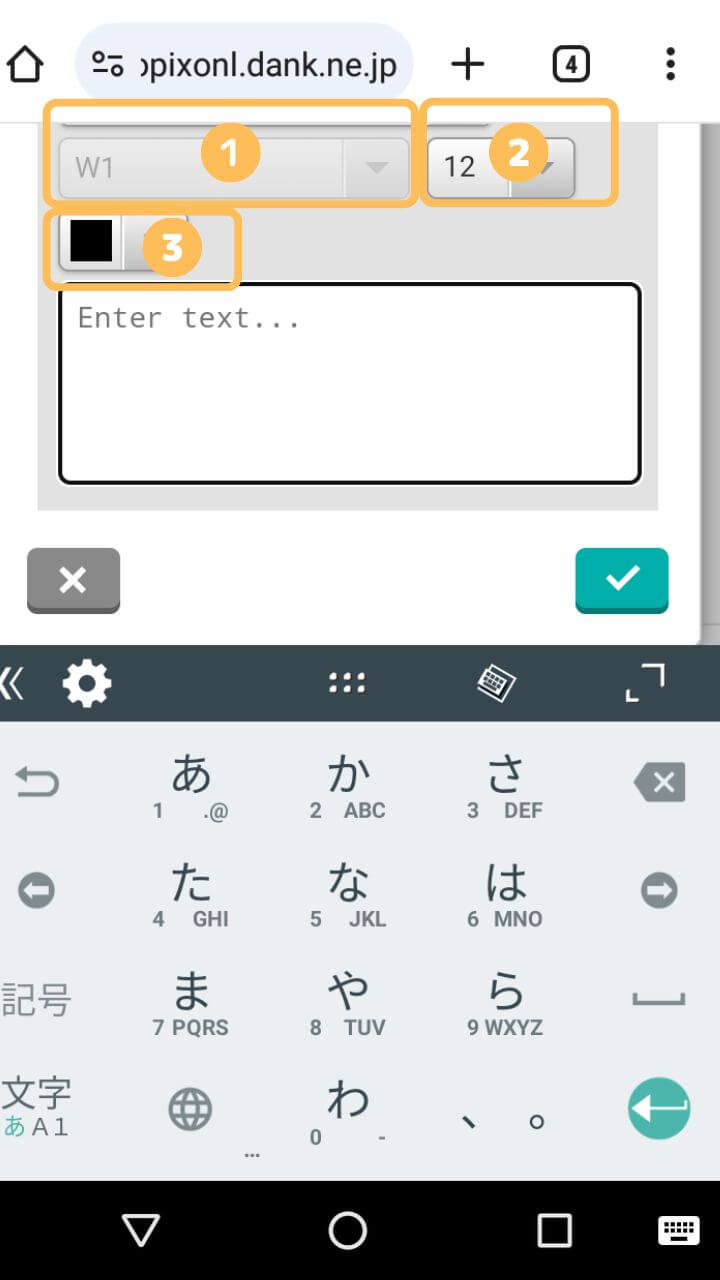
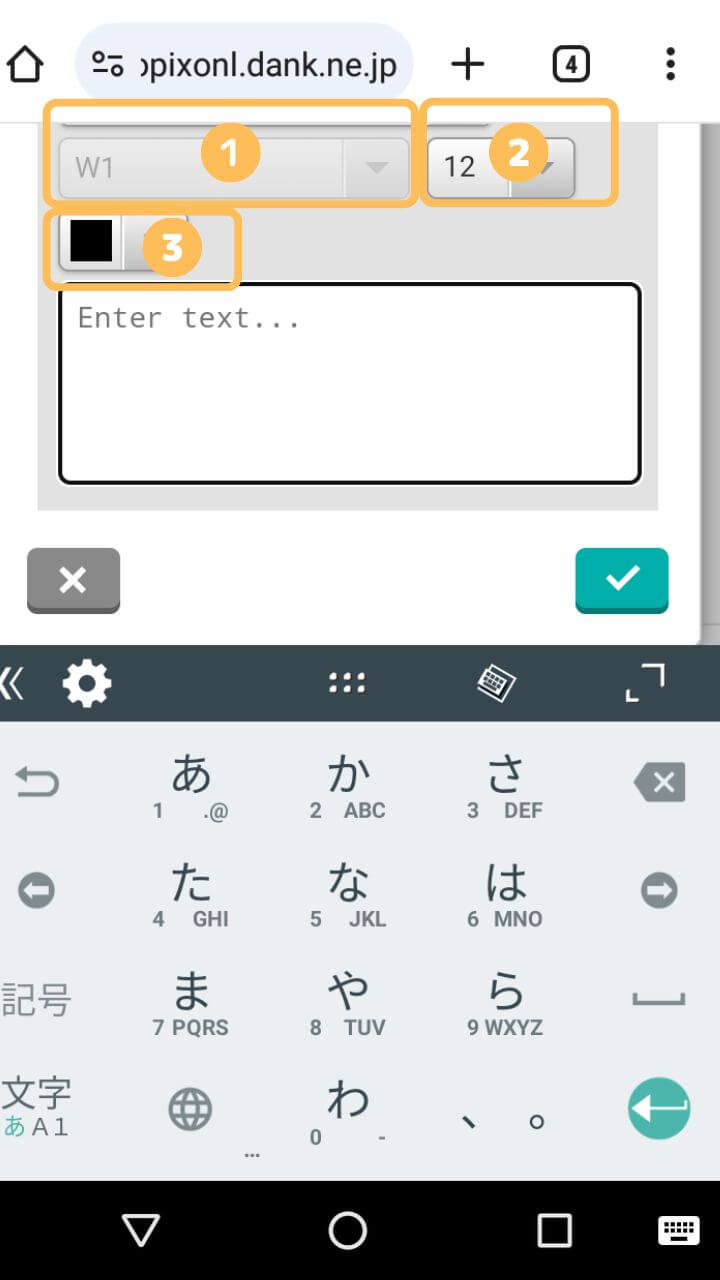
テキストの書式は以下から変更できます。
❶:スタイル
❷:サイズ
❸:カラー
これらの設定により、フォトブックの各ページに個性的なテキストを追加できます。
スマホでフォトレボを使用する際も、これらの機能を活用してクリエイティブな作品作りが可能です。


テキストを入れると上記のような感じになります。
フォトレボのスマホ版では、リアルタイムでテキストの変更が反映されるため、イメージを確認しながら編集作業を進められます。
テキストボックスだけを配置する機能はありません。
テキストを入れたい時には、テキストボックス付きの画像テンプレートを使います。
フォトレボのスマホ版でテキストを追加する際は、画像との配置バランスや全体的なデザインを考慮しながら作業を進めることをおすすめします。
スマホの画面サイズに最適化された編集ツールを使いこなすことで、美しいフォトブックを作成できるでしょう。
背景・画像オプションを利用する
フォトレボのスマホ向け簡単編集ツールには、ページの背景設定や画像の編集オプションが用意されています。これらの機能を使うことで、よりオリジナリティあふれるフォトブックを作成できます。
画像オプションには、配置した写真の削除や差し替え、トリミング、回転などがあります。
スマホの画面上で直感的に操作できるため、写真の配置や見せ方を細かく調整できます。
例えば、不要な部分をトリミングしたり、写真の向きを変えたりすることで、よりバランスの取れたレイアウトを作ることができます。
これらの機能を駆使することで、スマホでも美しい上がりのフォトブックを作成できます。
フォトレボの簡単編集ツールは、スマホユーザーにとって使いやすく設計されているため、写真編集の経験が少ない方でも簡単に美しいフォトブックを作ることができるでしょう。
背景を入れる
背景設定機能では、さまざまなデザインや色合いの背景をページに適用できます。
スマホで簡単に操作でき、全ページに一括で背景を設定することも可能です。これにより、フォトブック全体の雰囲気を統一したり、テーマに合わせた背景を選んだりできます。


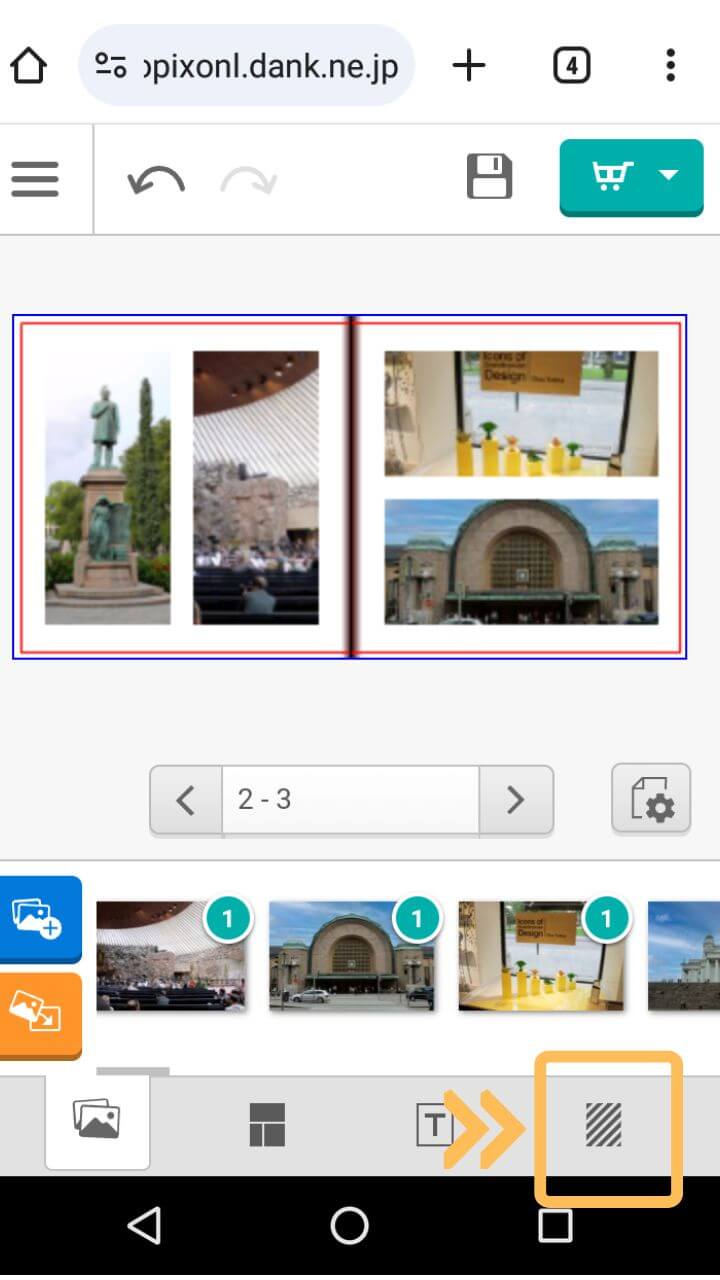
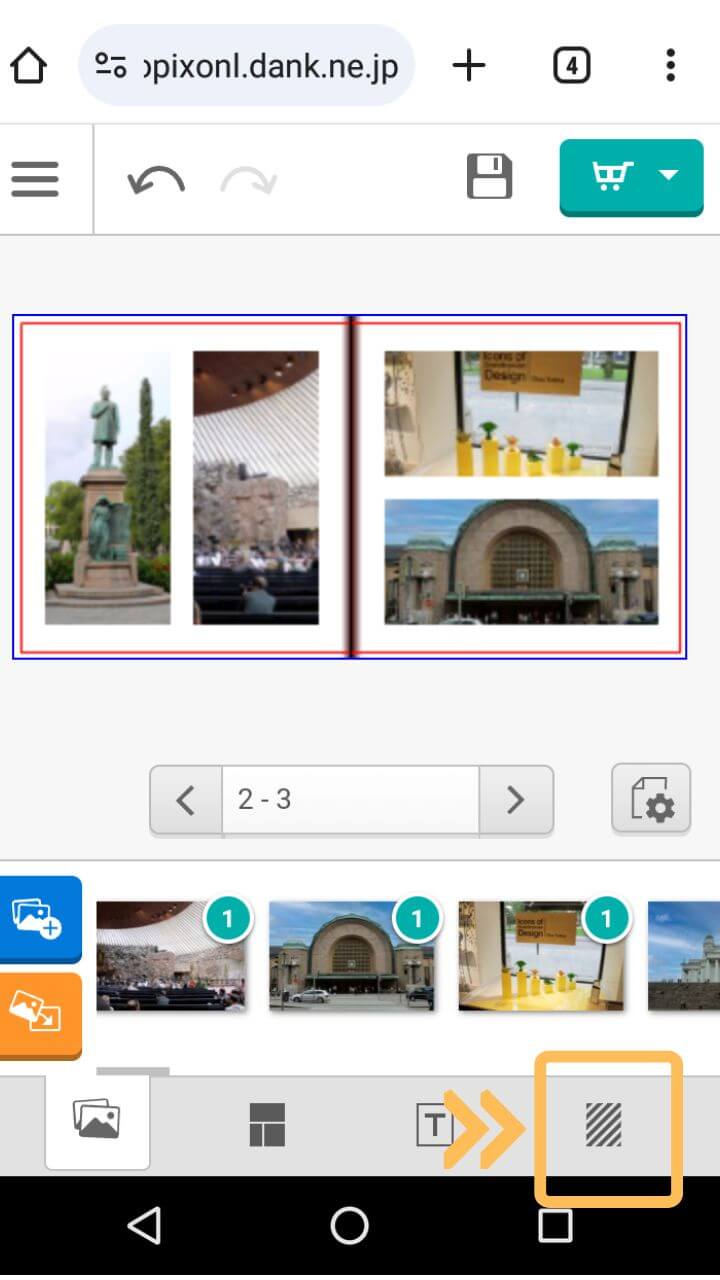
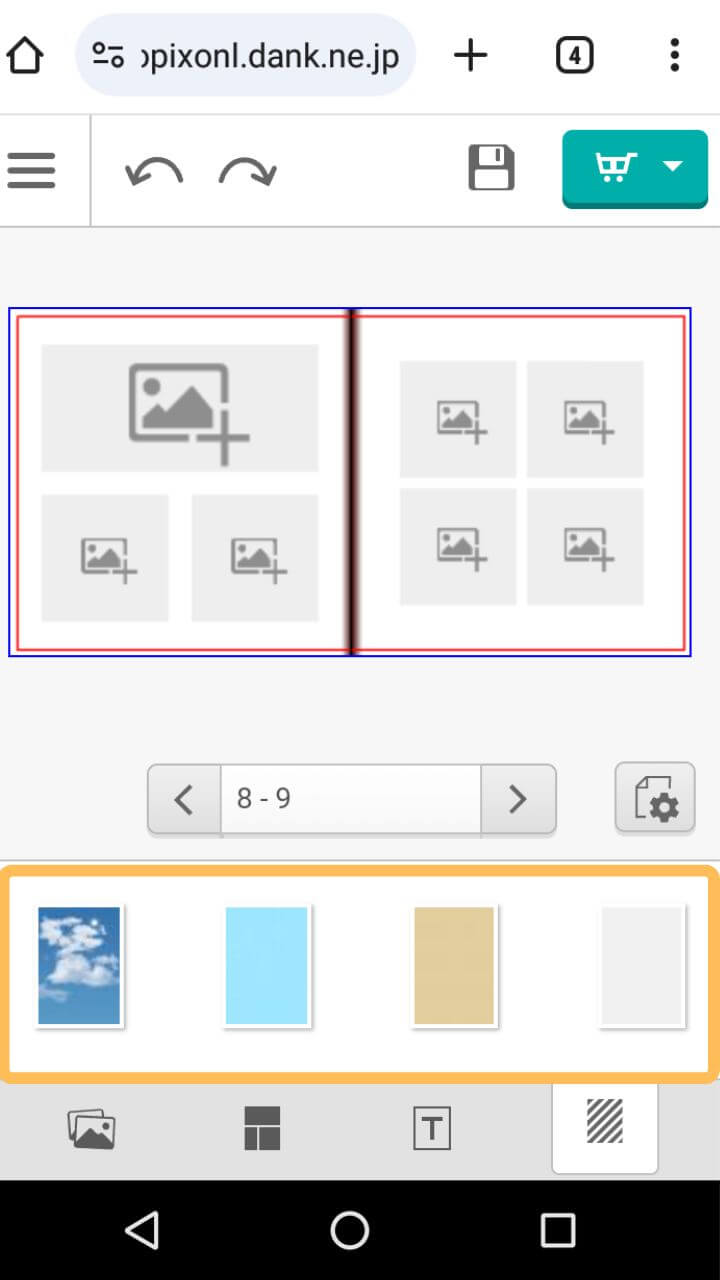
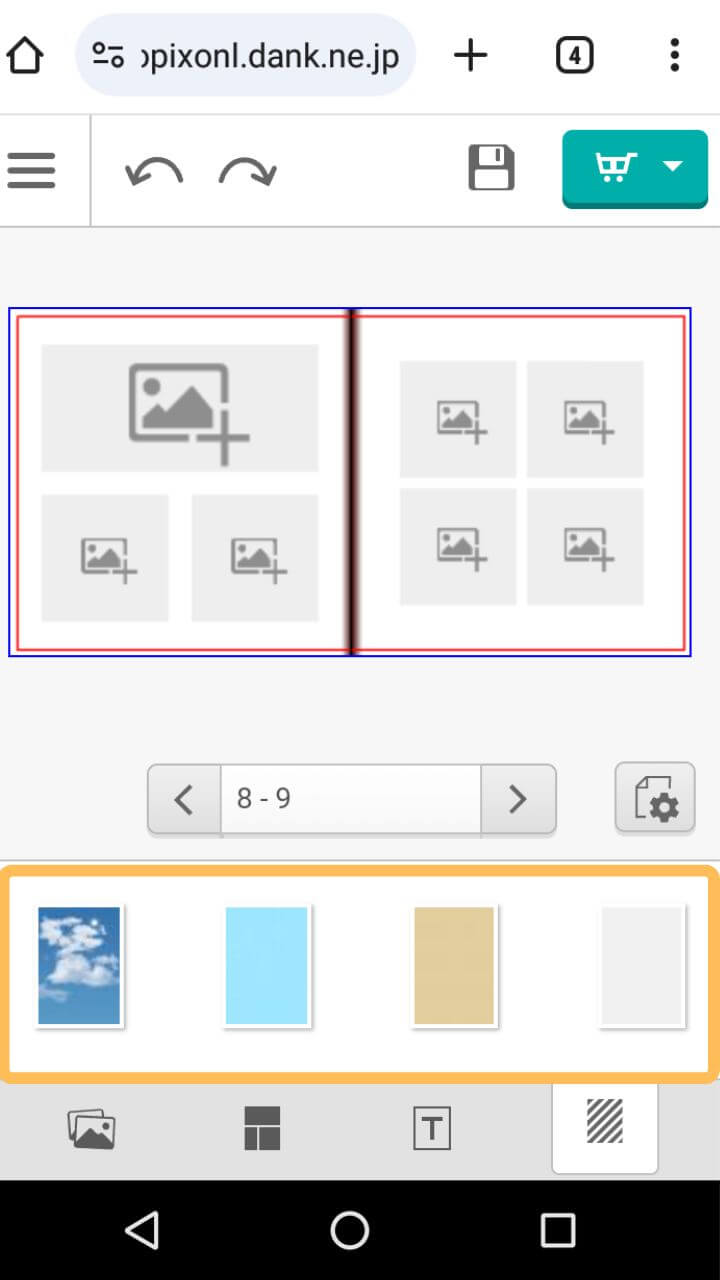
画面下部のオレンジ枠で囲ったボタンをタップします。




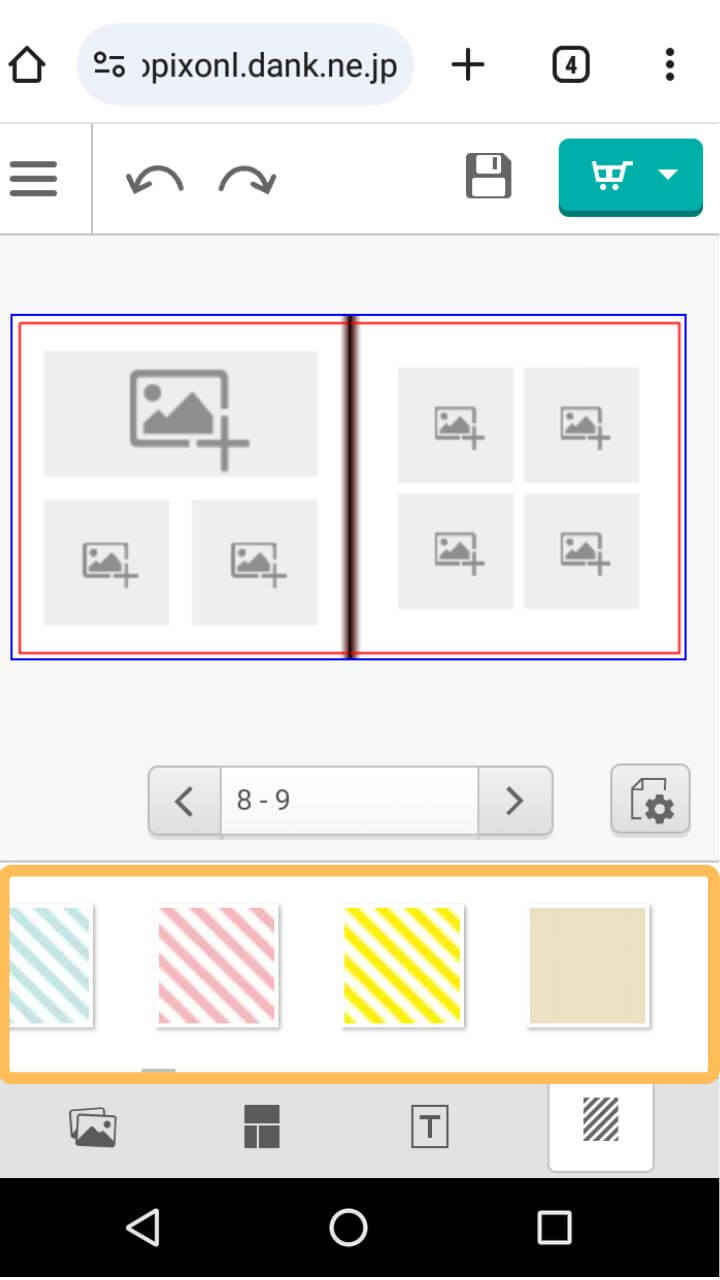
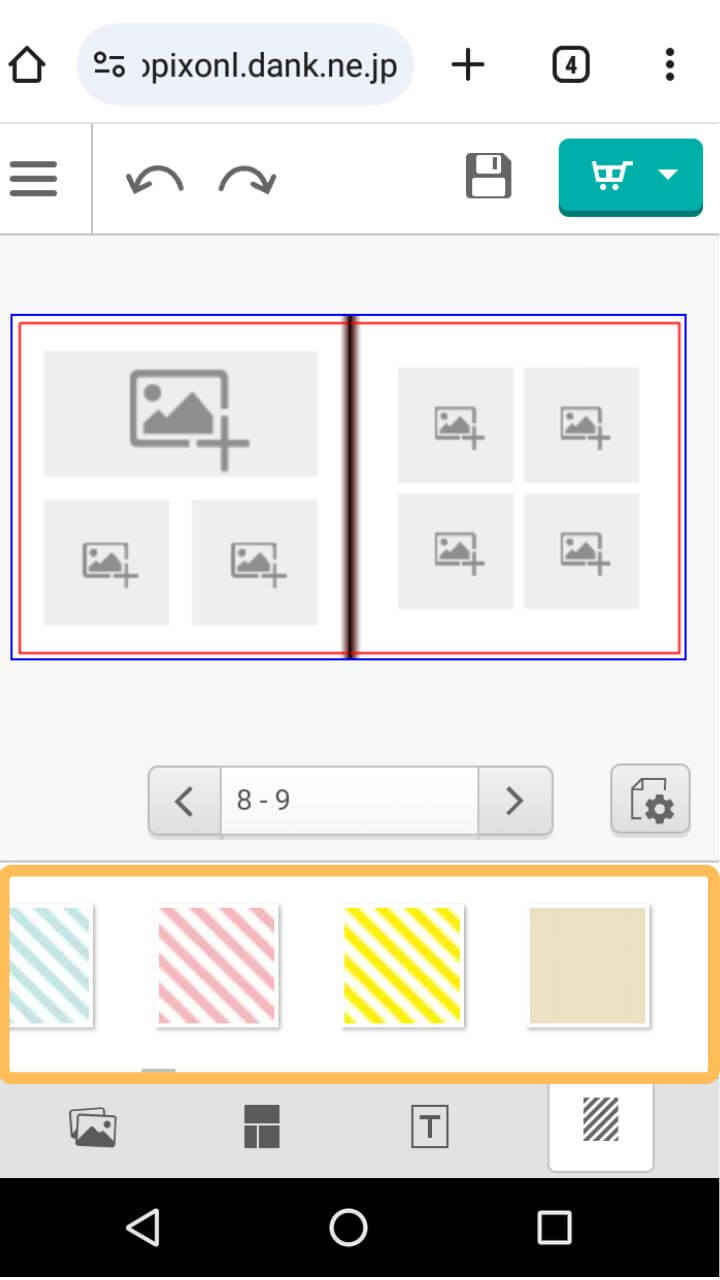
画面下部に背景が表示されるので、好きな画像を編集エリアにドラッグします。
背景をドラッグする前に、画像テンプレートを適用させておきましょう!
先に背景を置いた後に画像テンプレートを適用させると、背景が消えてしまいます。


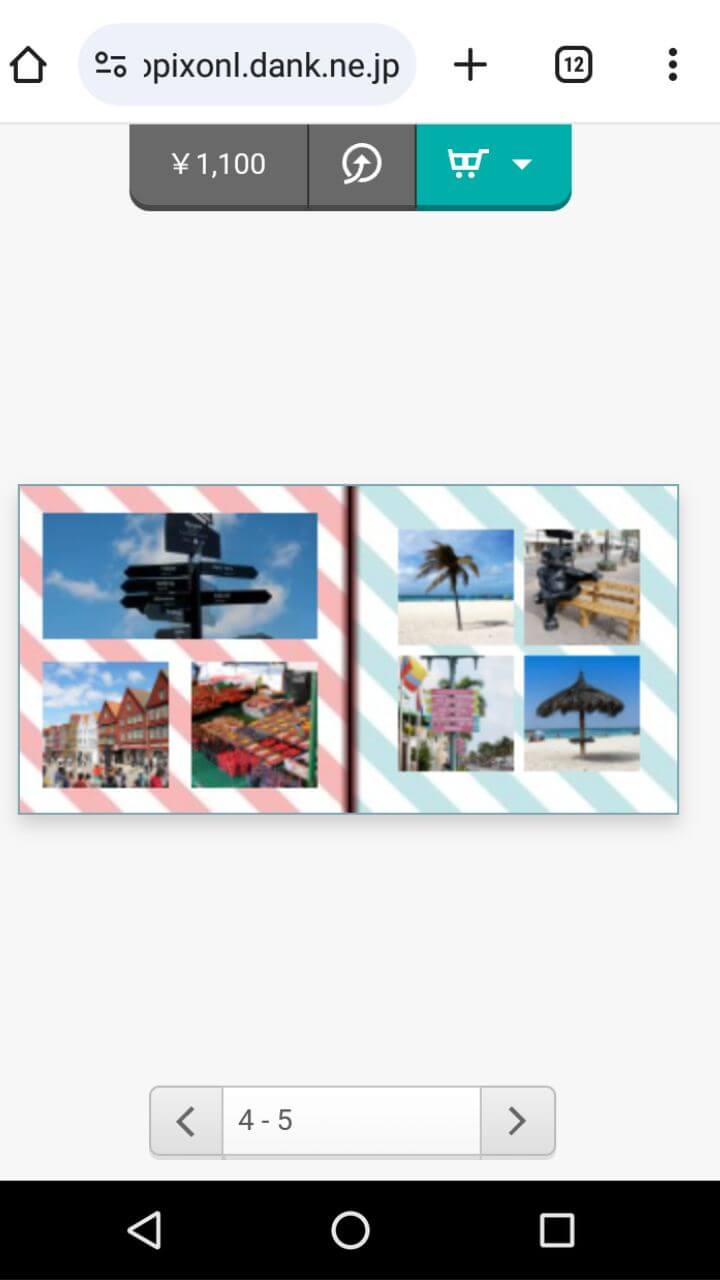
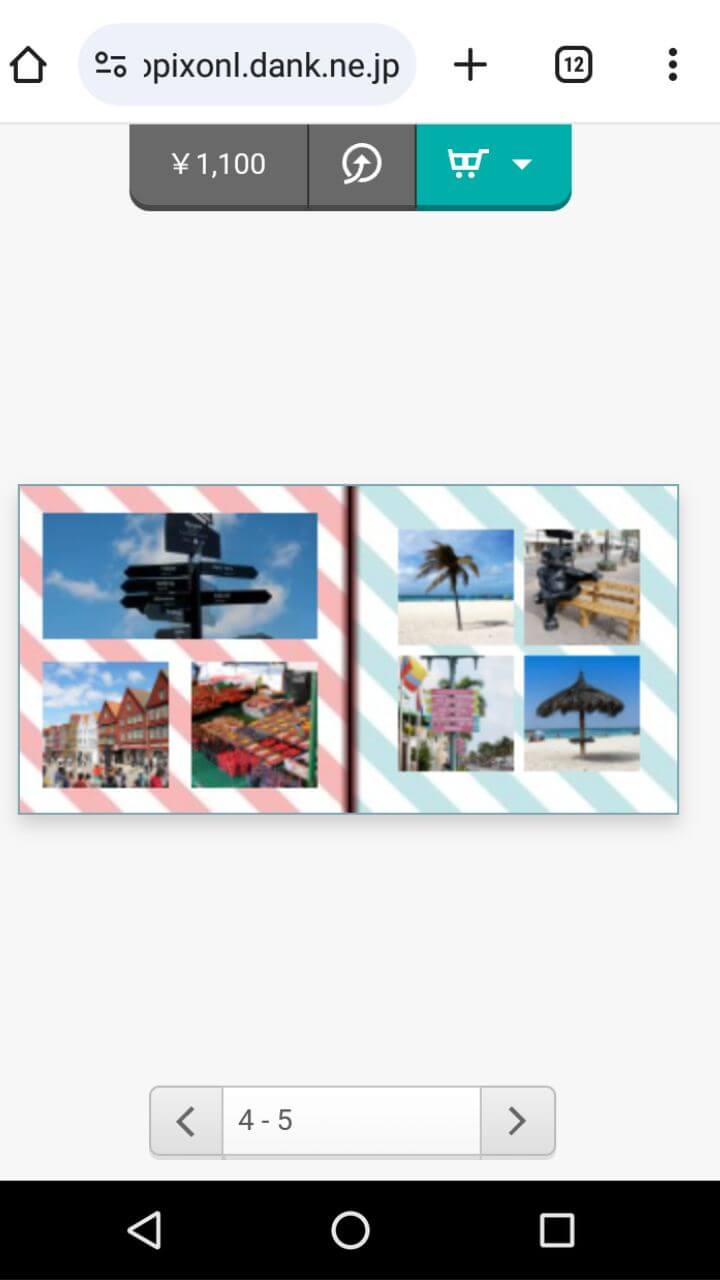
色付きの斜めボーダーの背景を入れてみました。


なお背景をタップすると上記のように「もしくは全ページに適用」と表示されます。
この文書をタップすると選んだ背景をすべてのページに適用させることができます。
画像を削除する
配置した画像を削除することができます。


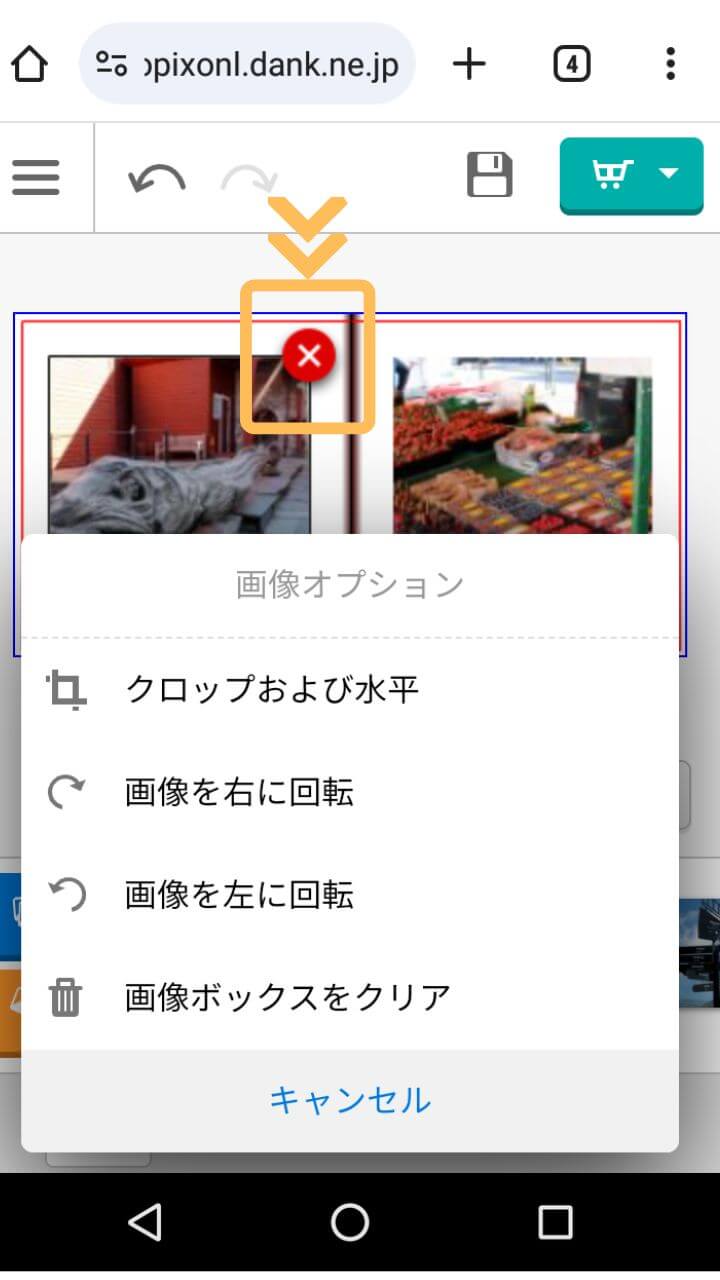
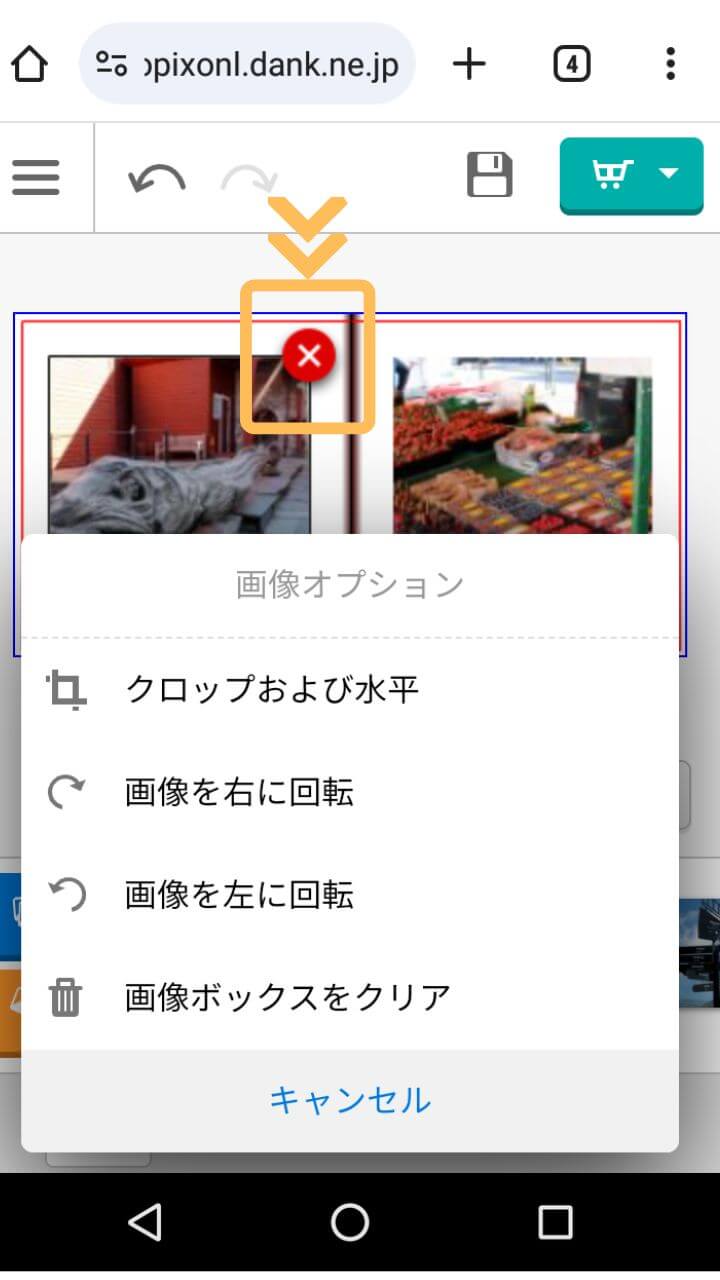
画像をタップすると、メニューと共に、画像右上に が表示されます。
この をタップすると、画像ボックスと画像が削除されます。
画像は削除したいけど画像ボックスはそのまま残したいという場合には、メニューに表示されている「画像ボックスをクリア」をタップします。
画像を差し替える時に「画像ボックスをクリア」を使いましょう。
画像を加工する
フォトレボのスマホ版簡単編集ツールでは、フォトブックに配置した画像を簡単に加工することができます。主な加工機能には、トリミングと回転です。
画像削除と同じように画像をタップしてメニューを表示させます。
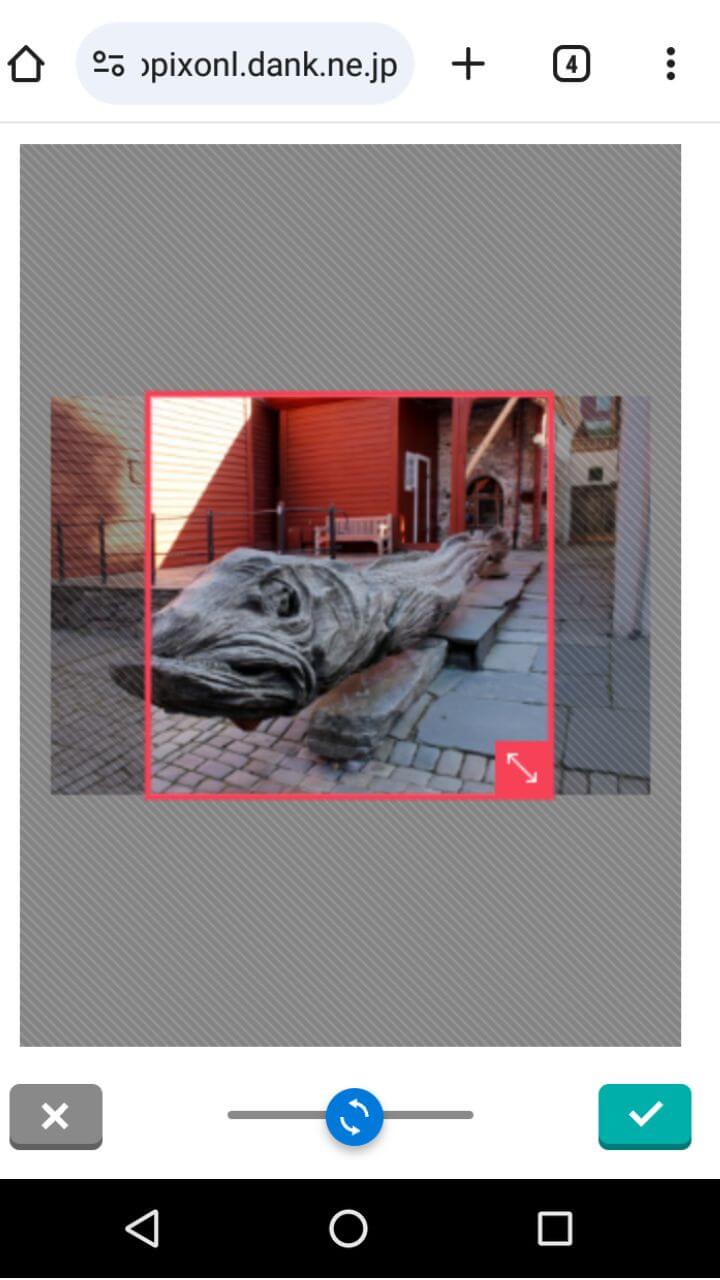
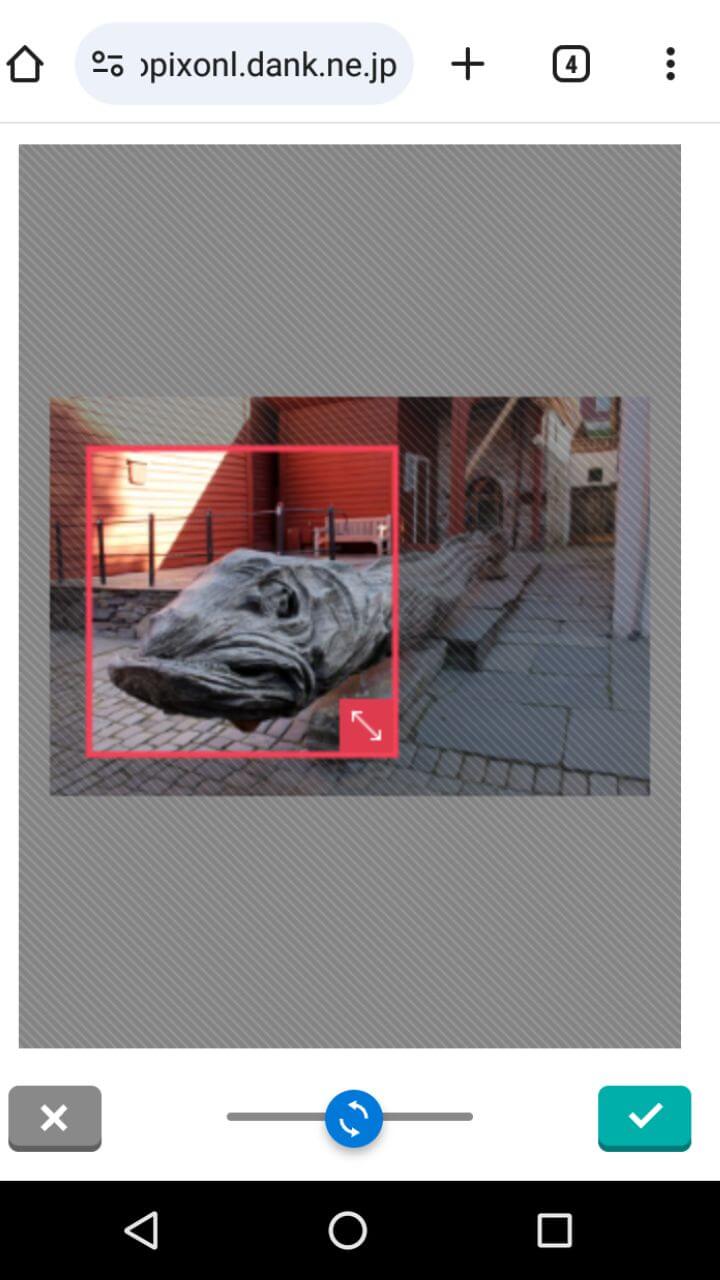
メニューの「クロップおよび水平」をタップすると、


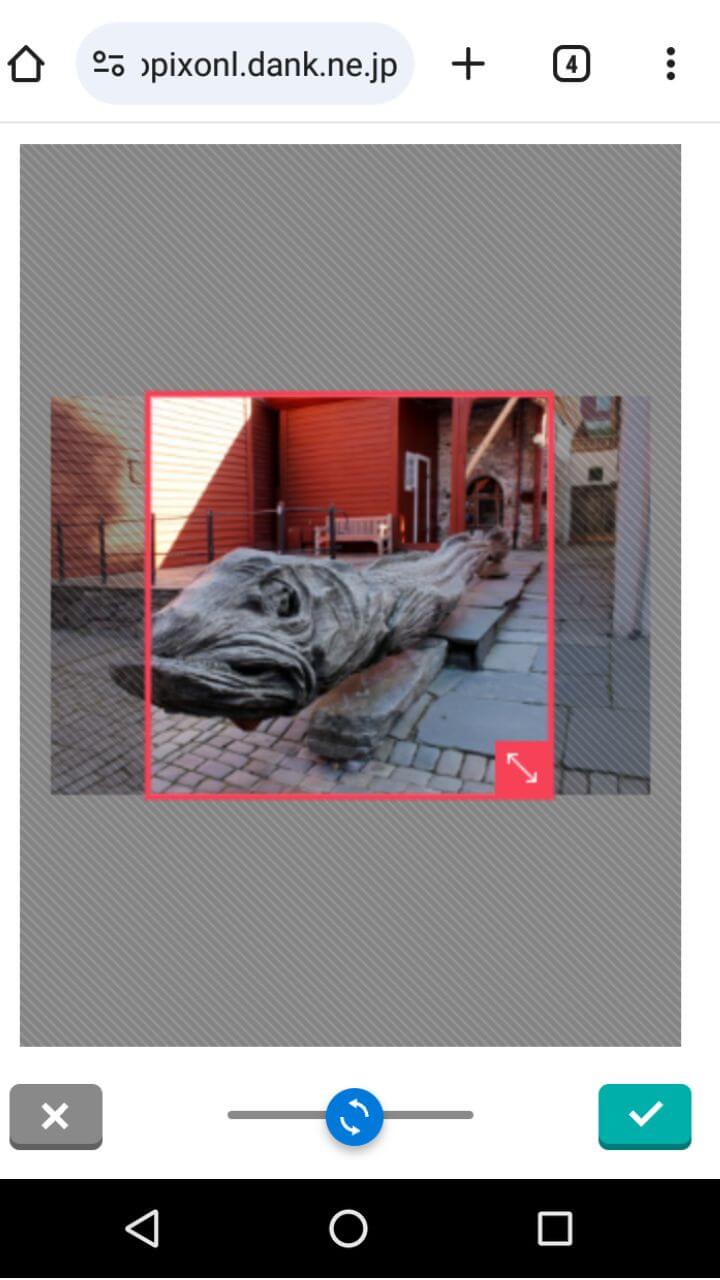
上記のようにトリミングと回転できる画面になります。


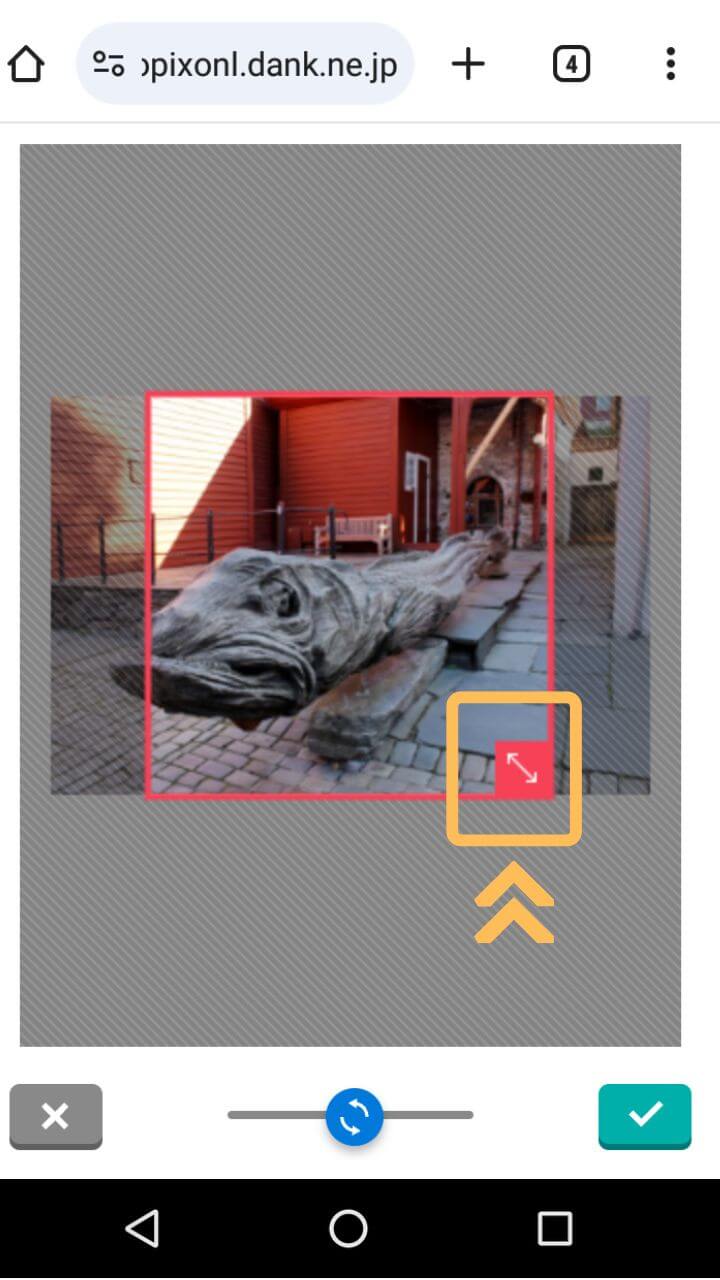
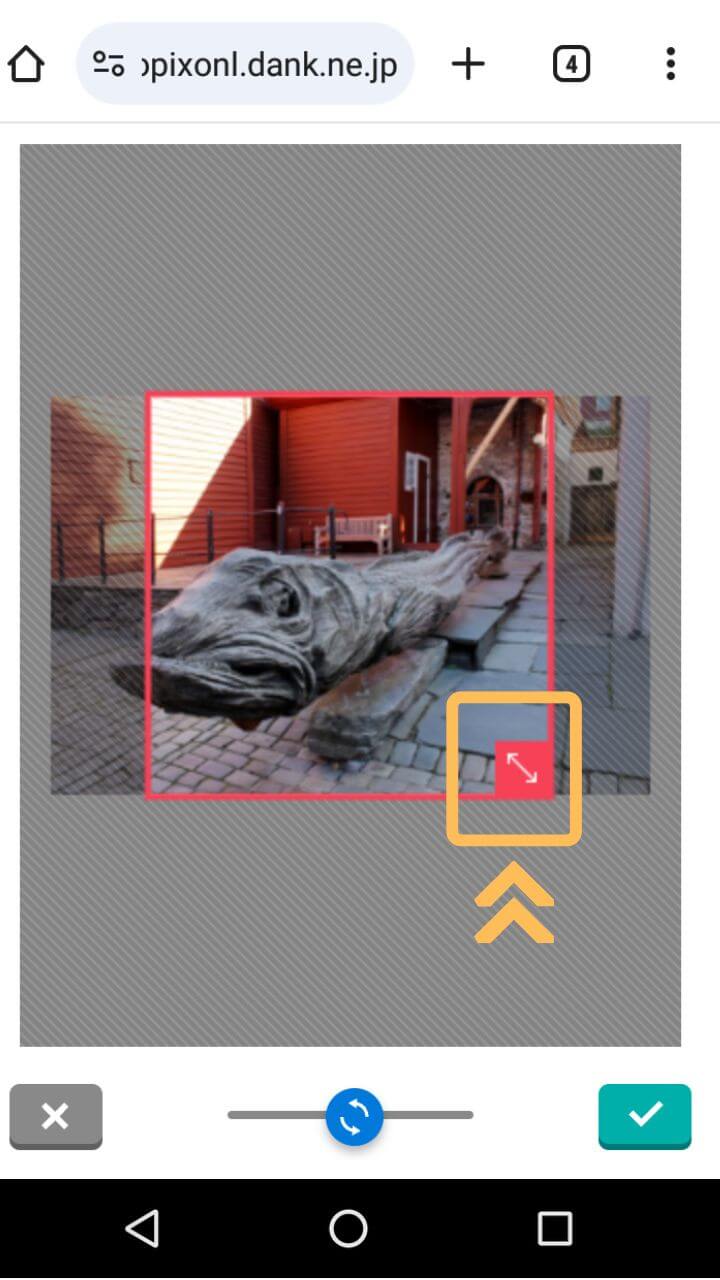
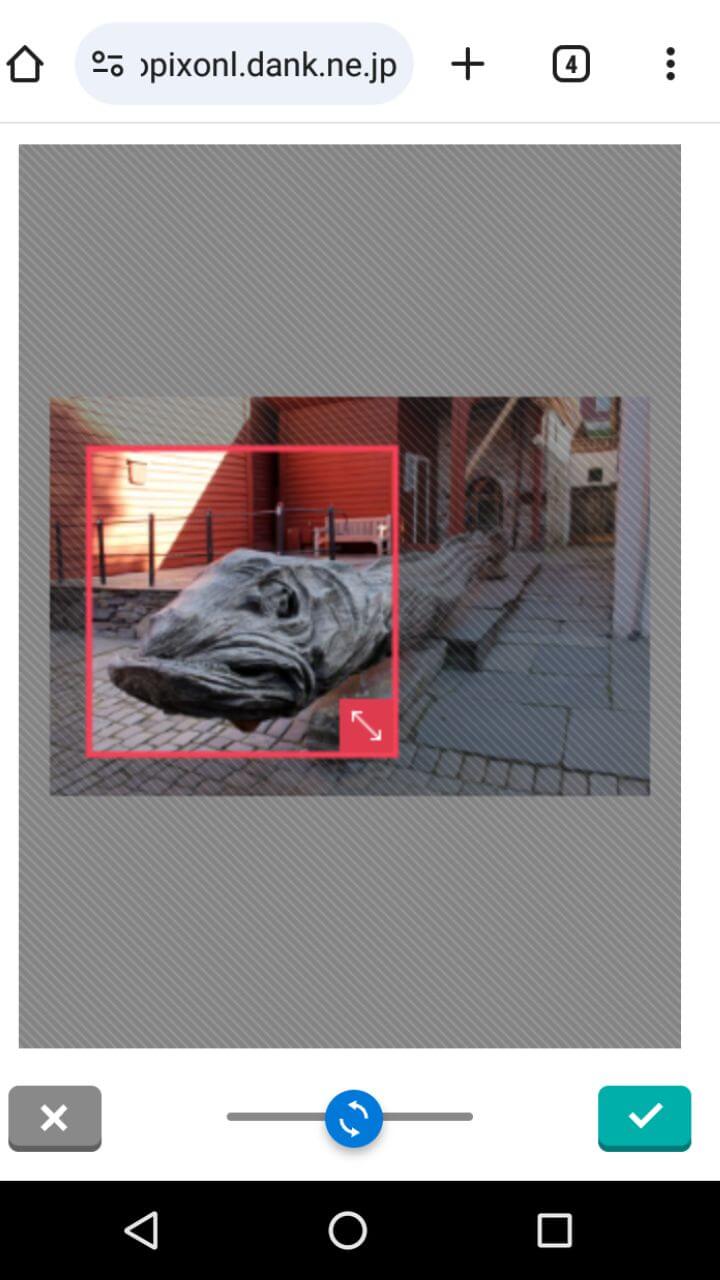
トリミング機能を使用する場合は、画面右下に表示される矢印をドラッグします。
右下の矢印を動かすと、


画像をトリミングすることができます。
これにより、フォトブックに掲載したい画像の部分を自由に選択できます。例えば、人物写真の余白を削除したり、風景写真の構図を調整したりすることが可能です。


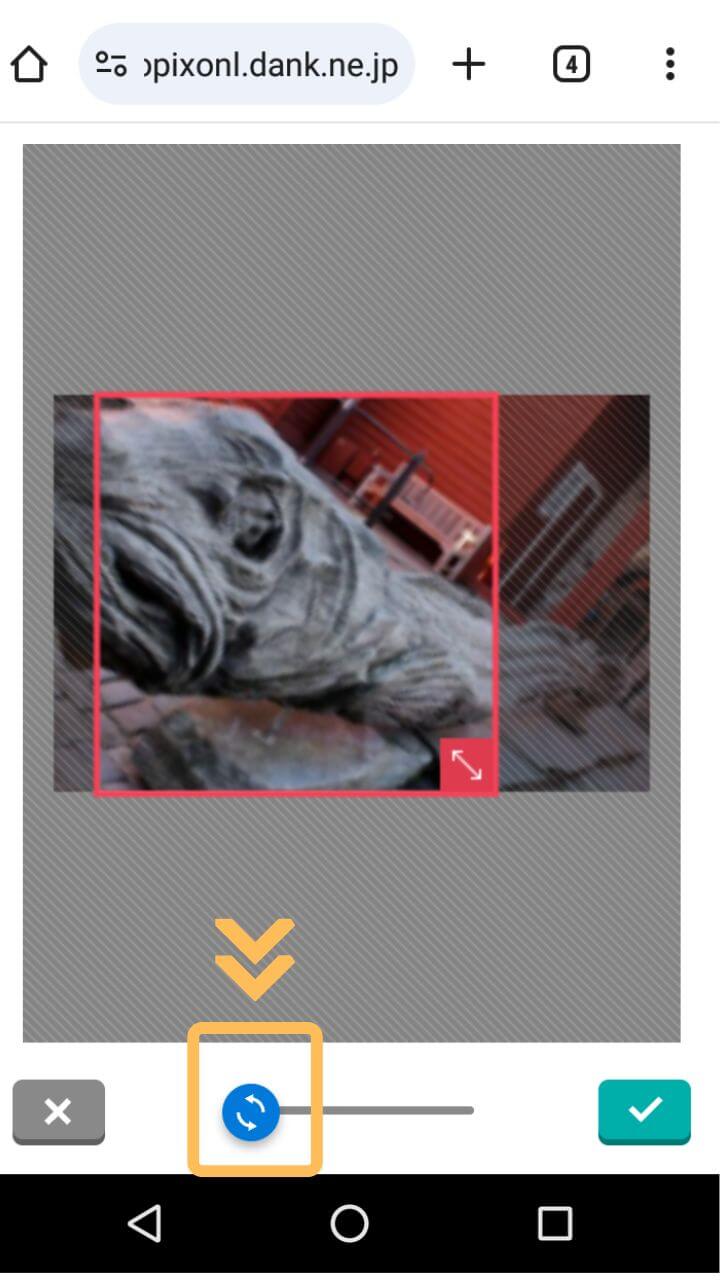
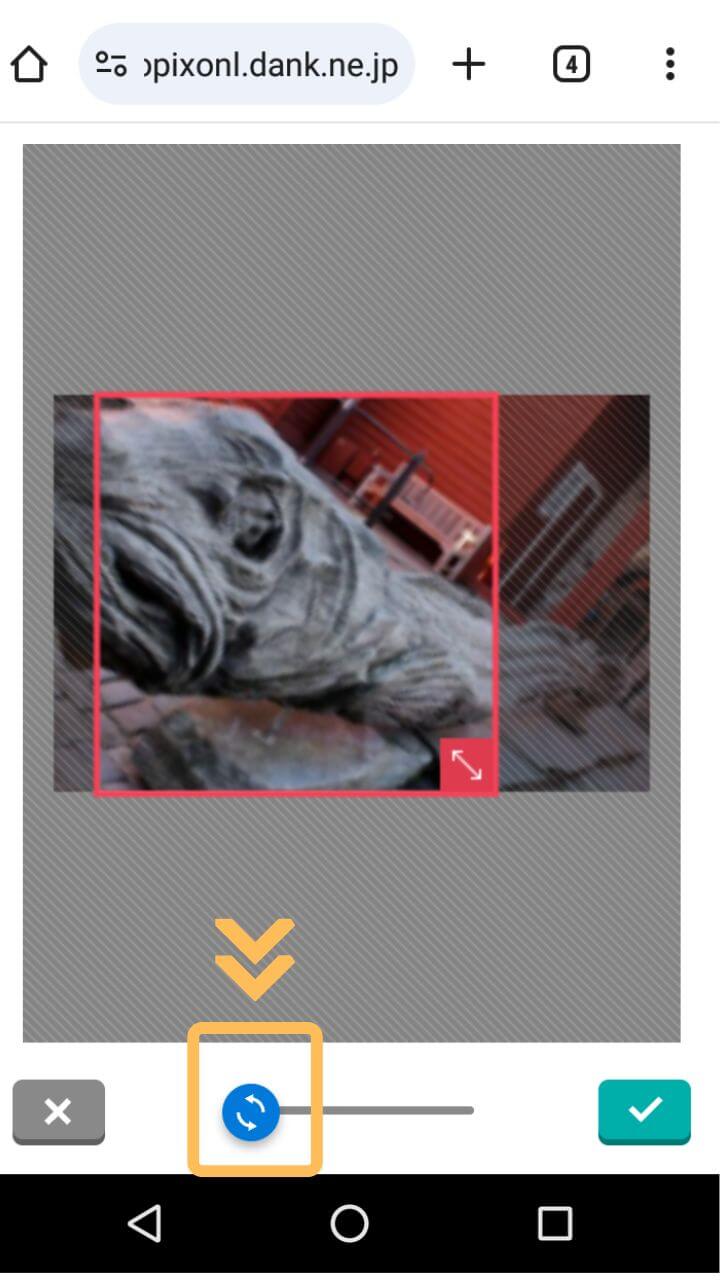
回転機能は、画面下部にあるスライダーを左右にスワイプすることで操作します。
これにより、スマホで撮影した写真の傾きを簡単に修正できます。
以上の加工機能を使うことで、フォトブックの各ページでより魅力的な写真レイアウトを作成できます。
スマホ操作に慣れていない方でも、直感的な操作で簡単に画像加工ができるのがフォトレボの特徴です。
なお、フォトレボのスマホ版では、加工した画像をすぐにプレビューで確認することができます。気に入らない場合は、元の状態に戻すこともできるので、安心してさまざまな加工を試すことができます。
フォトレボを使えば、スマホ一台でフォトブックを作成できます。
画像加工機能を活用して、思い出の写真をより美しく、より印象的に残しましょう。
作成したフォトブックを確認して保存する
スマホを使ってフォトレボで写真のレイアウトやテキスト挿入が完了したら、全体のレイアウトを確認します。


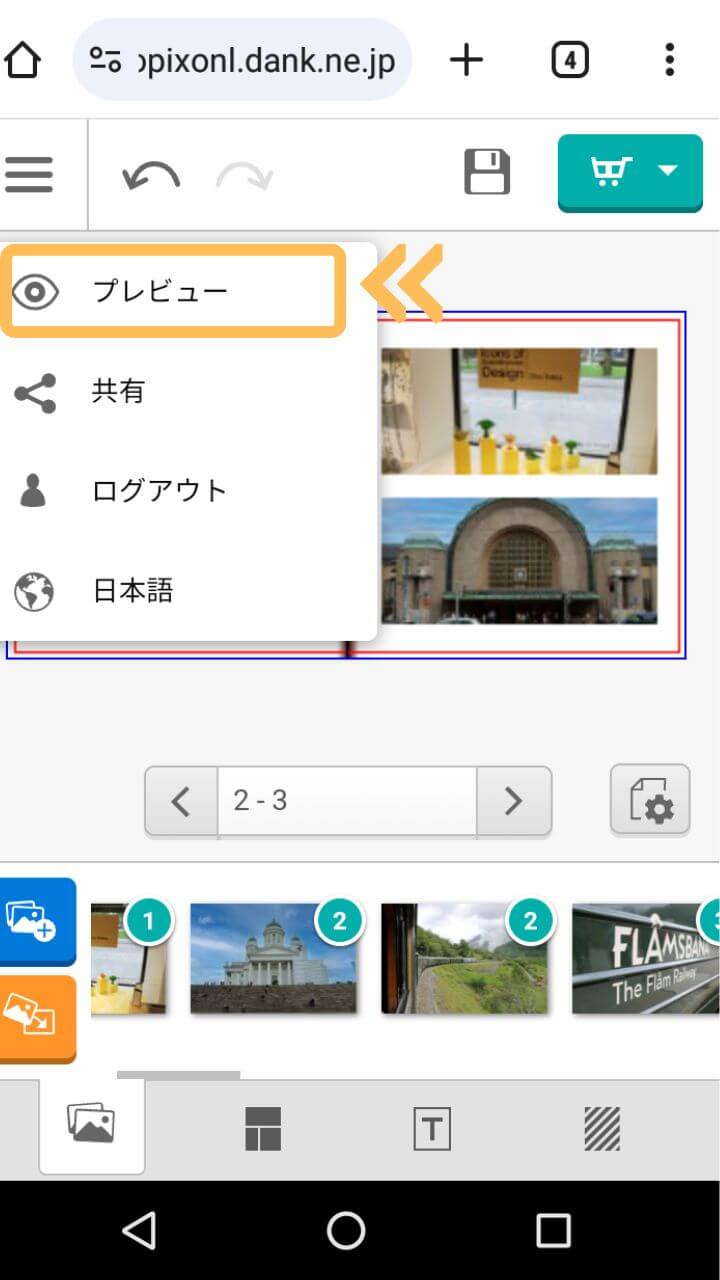
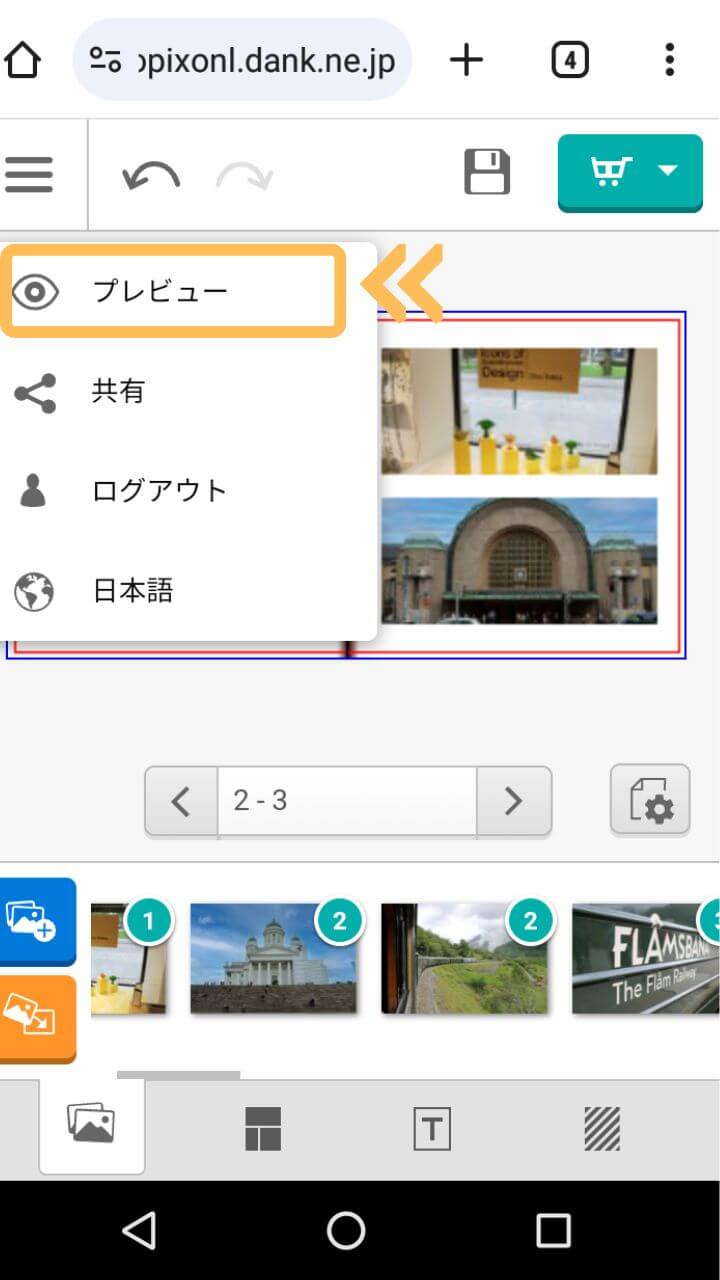
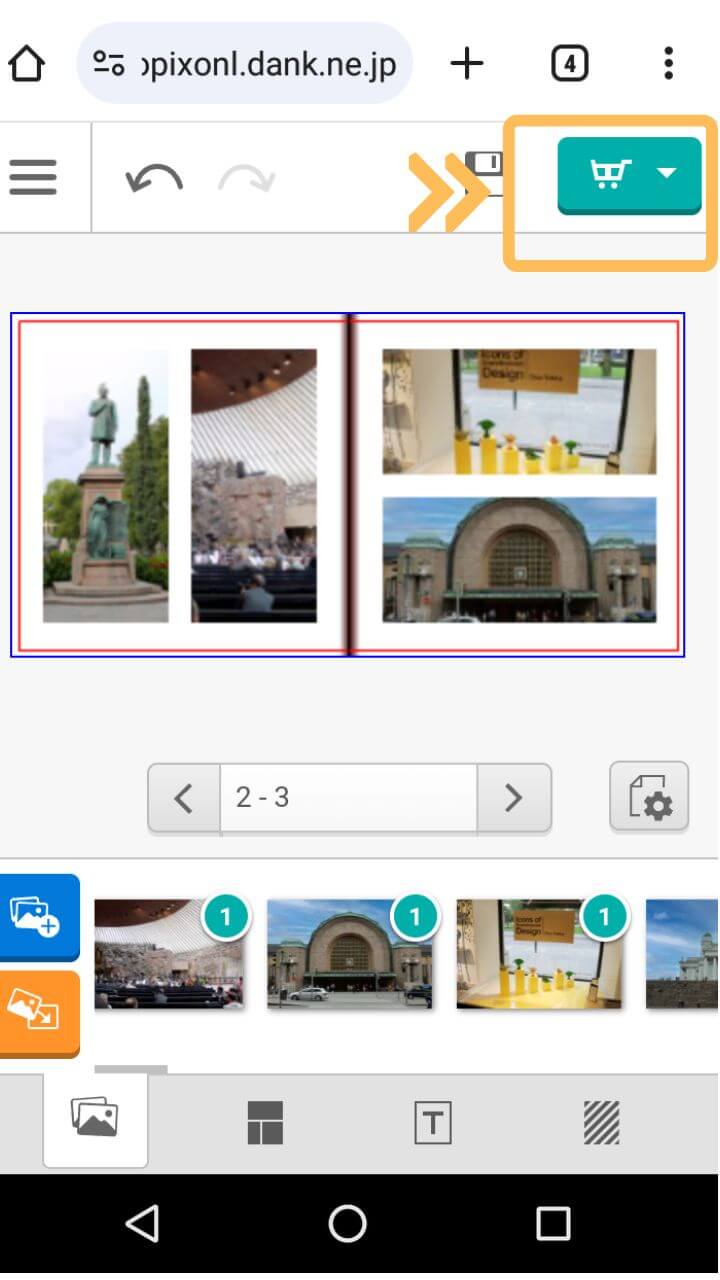
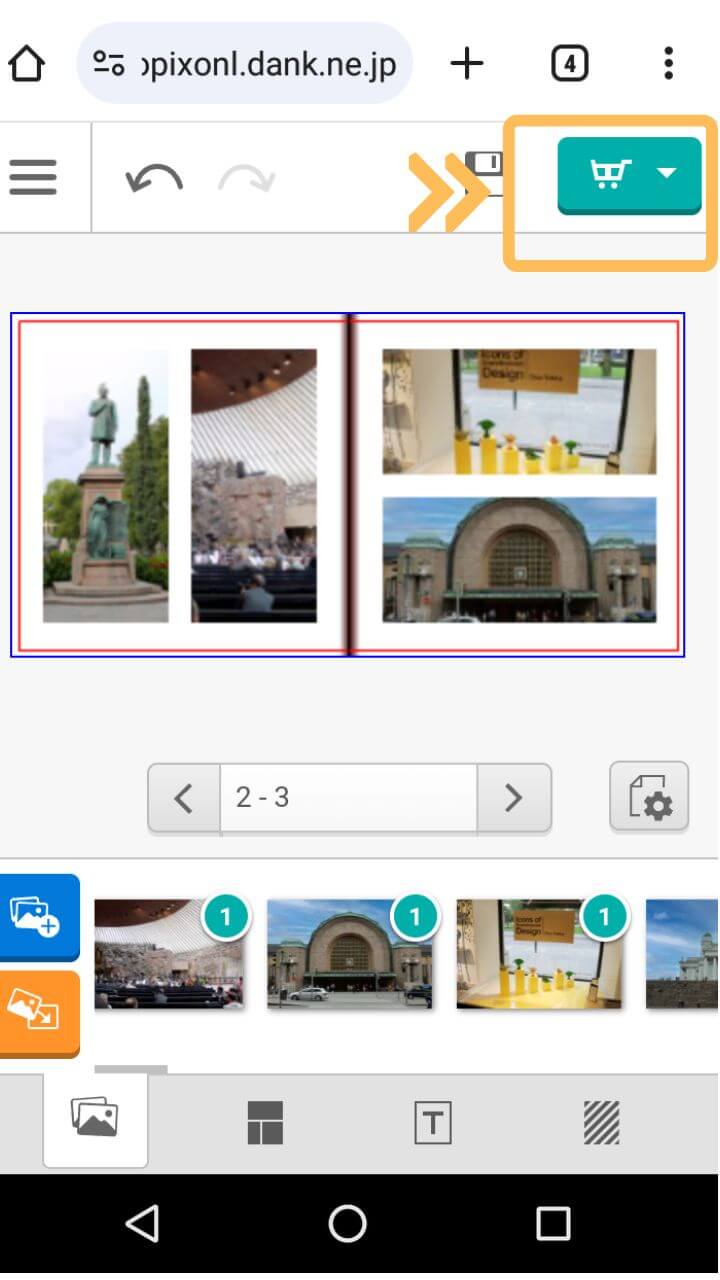
フォトブックの仕上がりを確認するには、画面上部にあるオレンジ枠で囲ったオレンジ枠で囲った をタップします。


メニューの中から「プレビュー」を選択します。




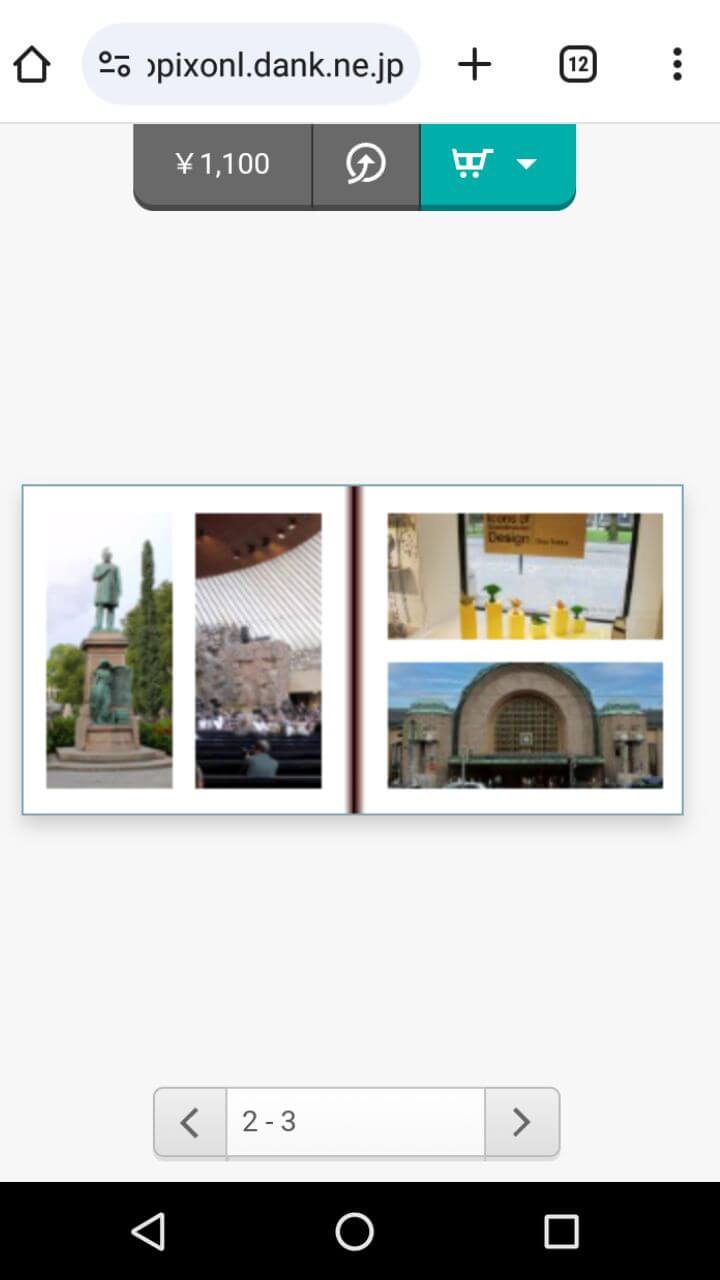
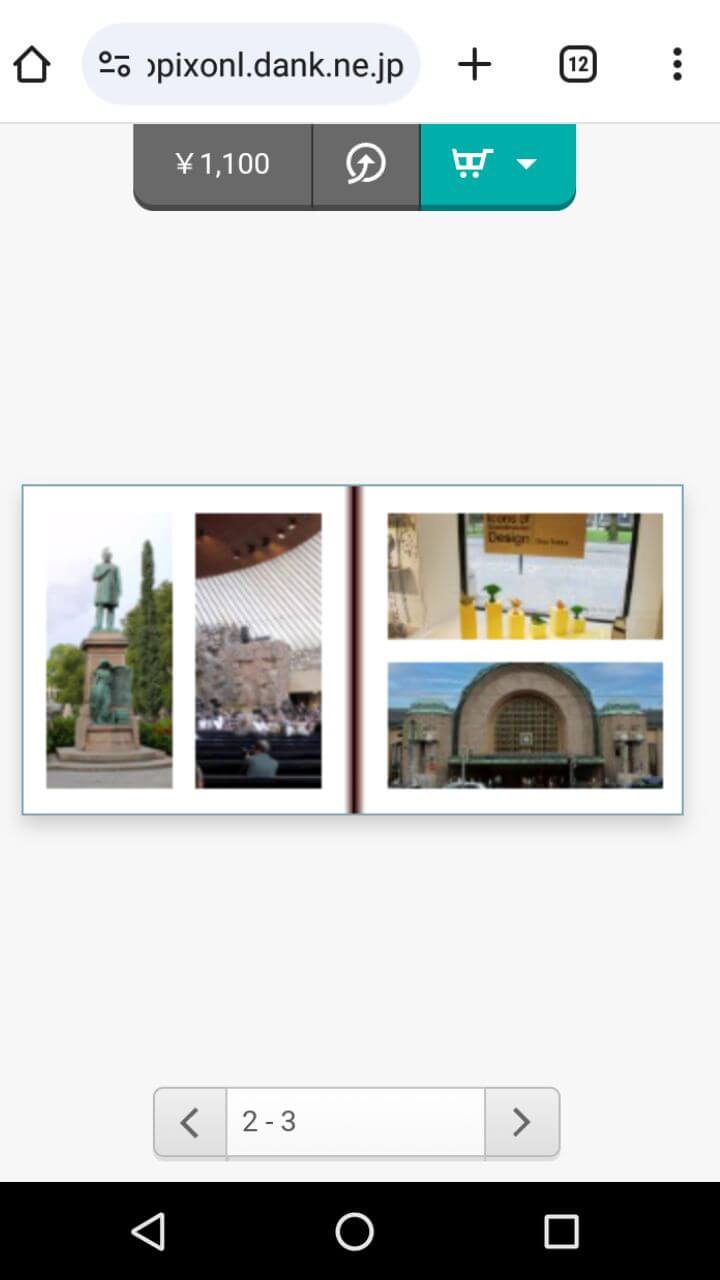
プレビュー画面が表示されるので、写真やテキストの状態を確認します。
フォトレボのプレビュー機能を使えば、実際に印刷されるフォトブックのイメージを把握できます。


編集画面に戻るには上記のオレンジで囲ったボタンをタップします。


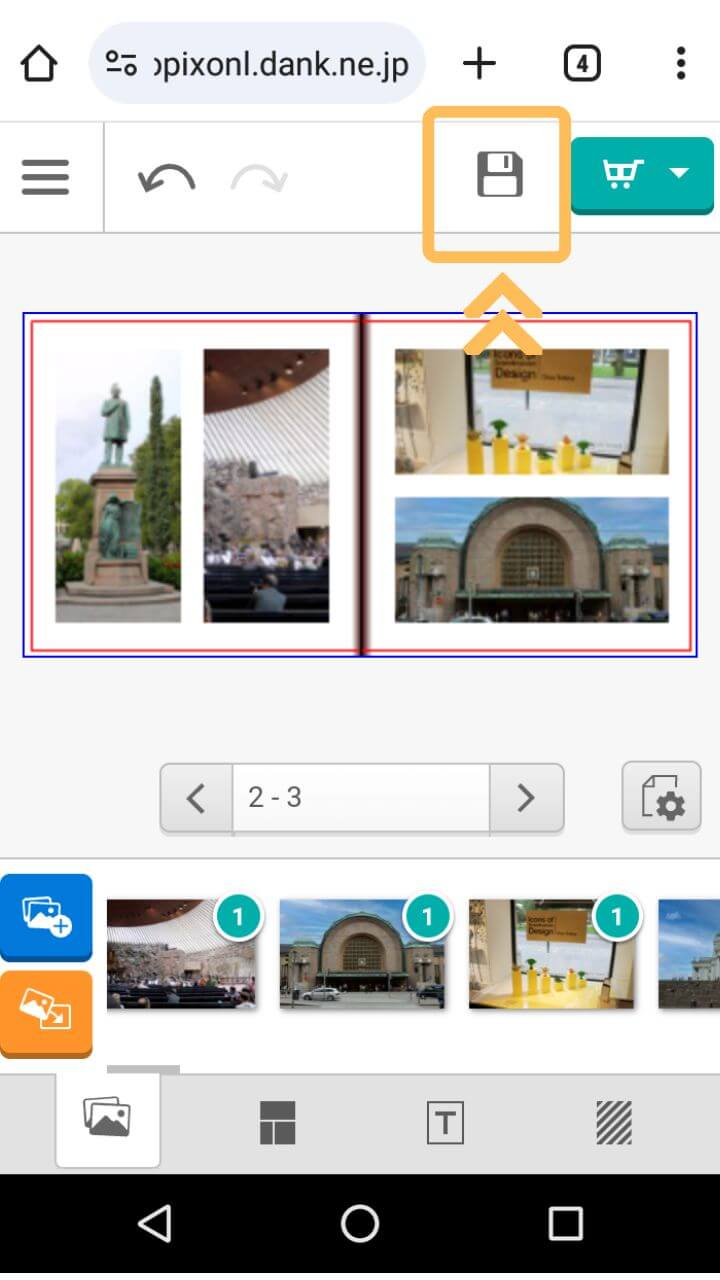
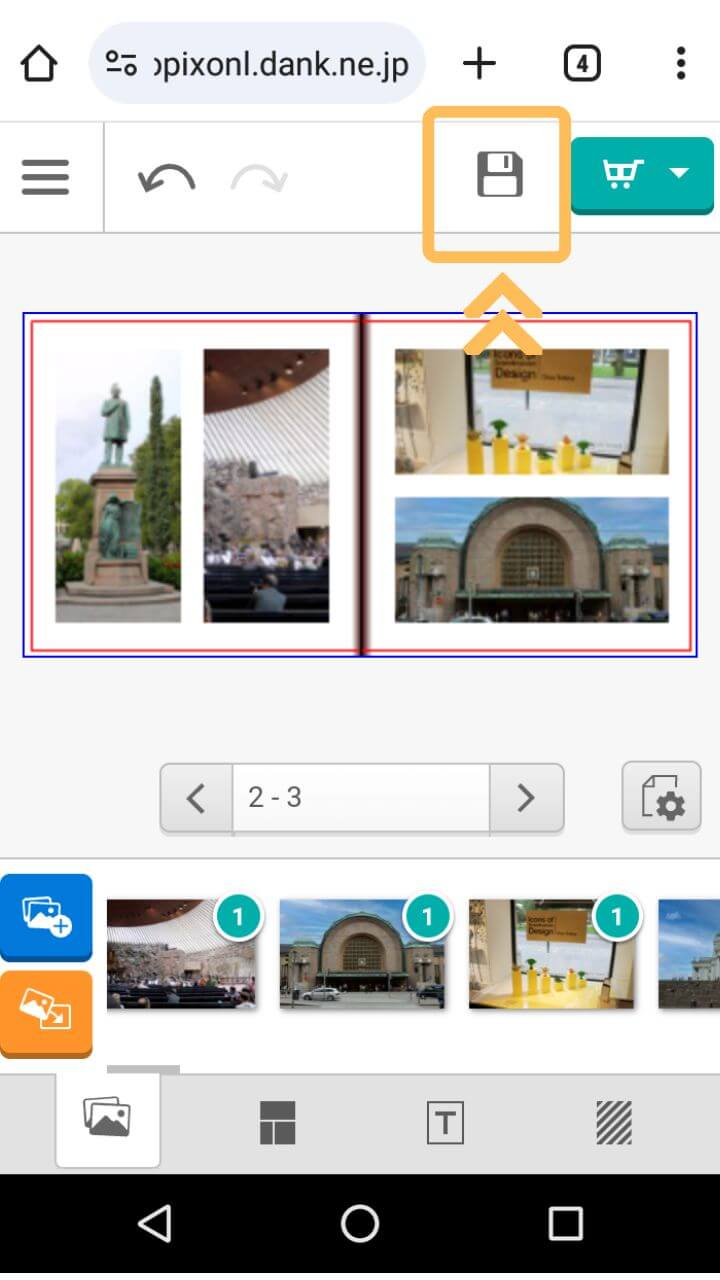
作成したフォトブックを保存するには、画面上部の「保存」ボタンをクリックします。
フォトブックを作る時には、こまめな保存をオススメします。


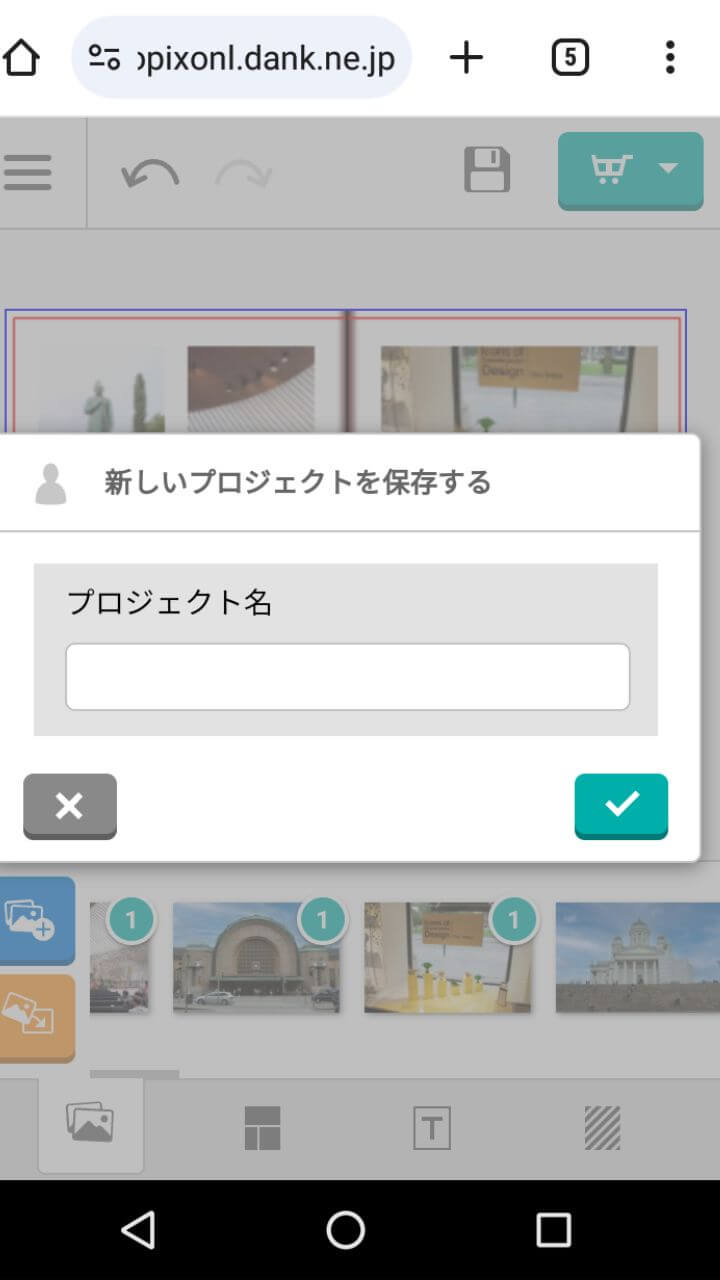
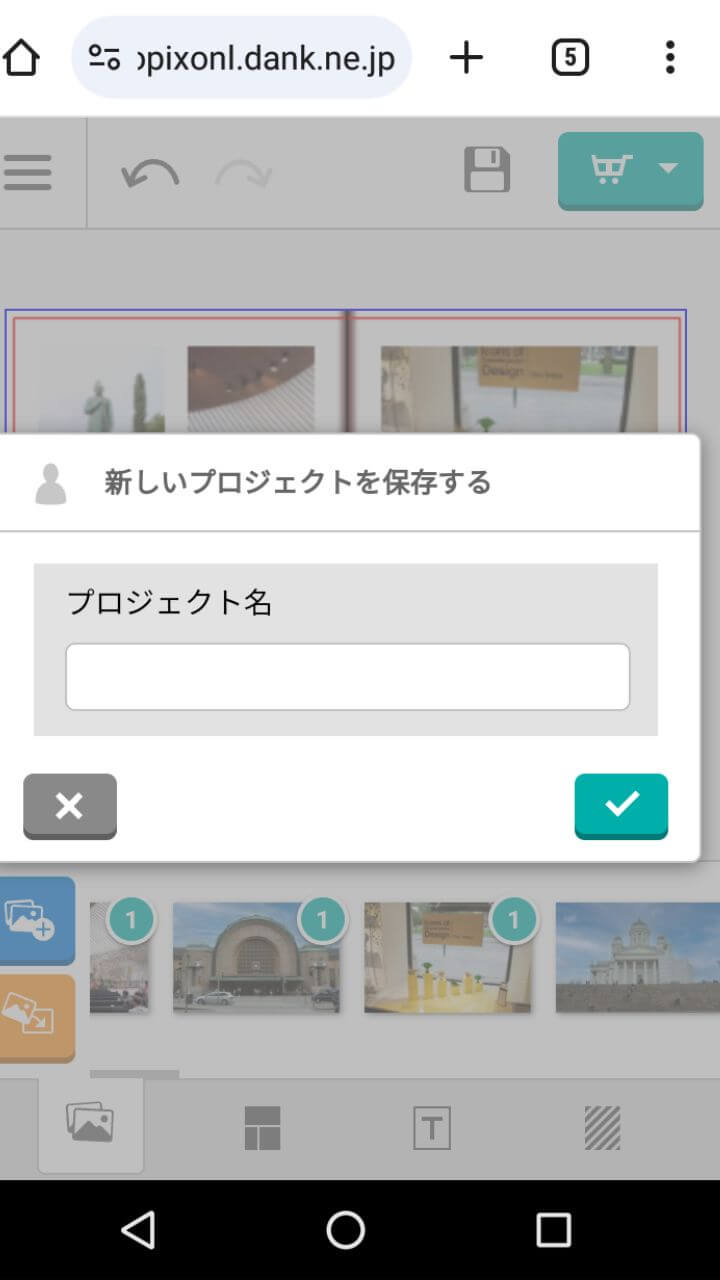
作成したフォトブックに名前(プロジェクト名)をつけます。
「プロジェクトが保存されました」と表示されたら保存完了です。
フォトレボでスマホを使って作成したフォトブックのデータは、クラウド上に保存されます。
作成したデータの保存期間は、最後に編集した日から10日間です。
また注文したプロジェクトのデータ保存期間は半年間です。
フォトブックを注文する
全体を確認し問題がなければフォトブックを注文します。
最後にスマホで簡単に作成したフォトレボのフォトブックを、実際に手元に届けてもらうための手順を見ていきましょう。


画面右上にあるカートボタンをタップします。


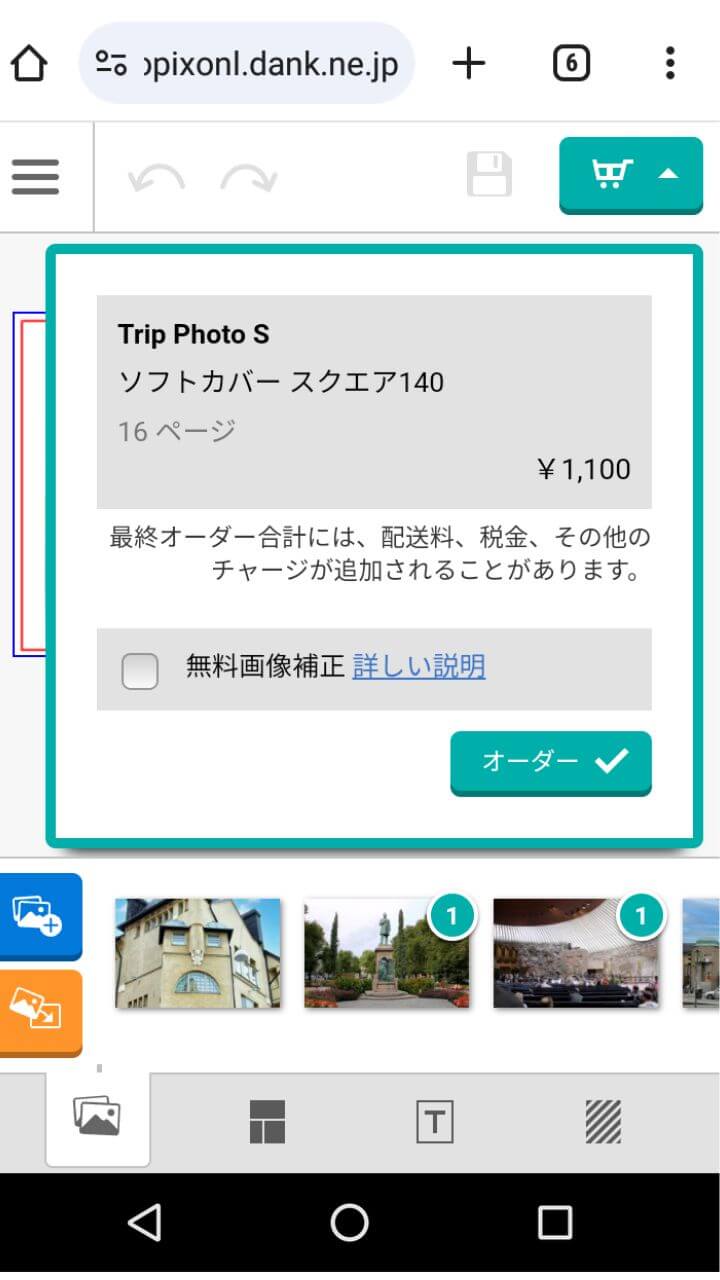
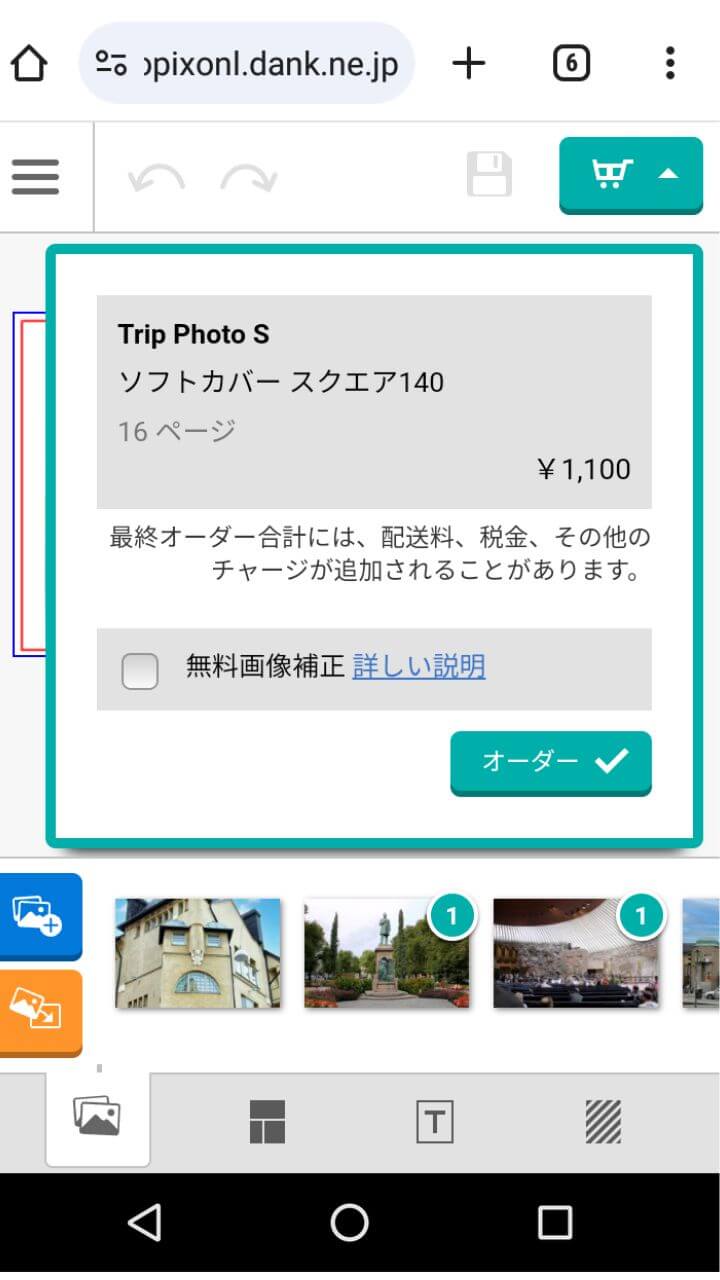
確認画面が表示されます。
「無料画像補正」にチェックを入れると、画像の色やシャープネス、露出が調整され、画像の見栄えが良くなります。
ただし、すべての画像に補正が入るため、あえて補正したくない写真がある場合は注意が必要です。


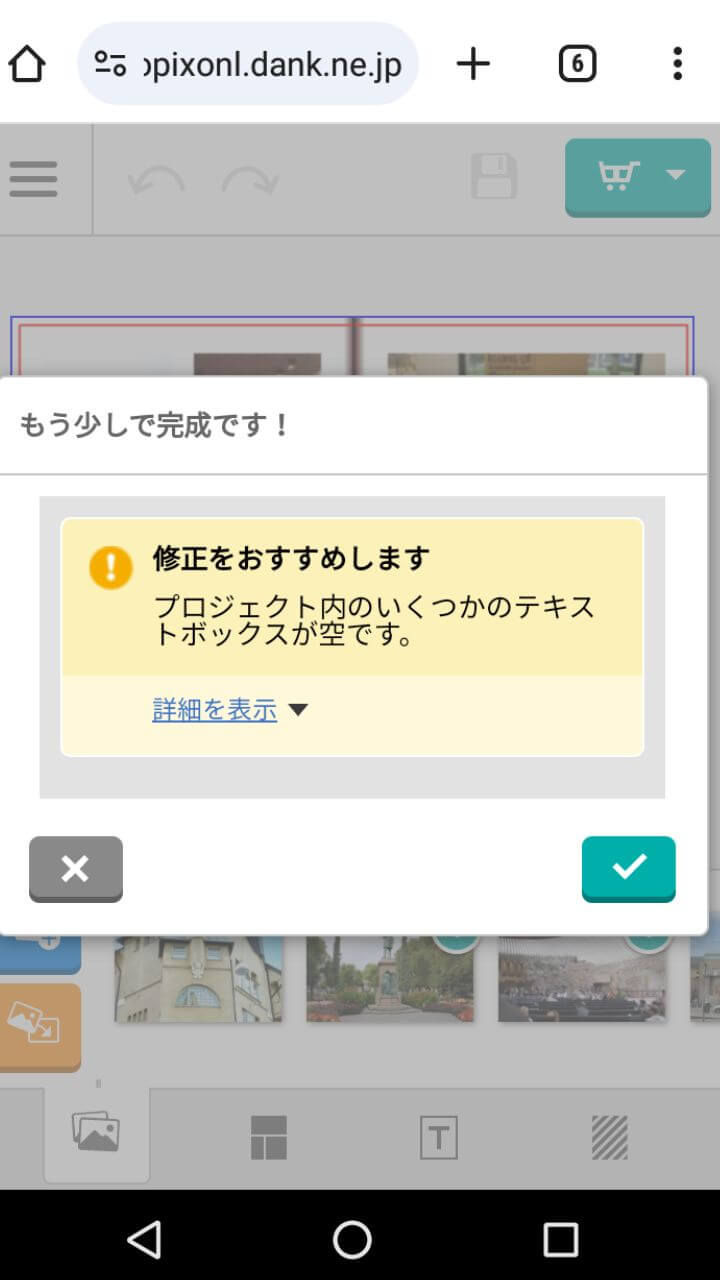
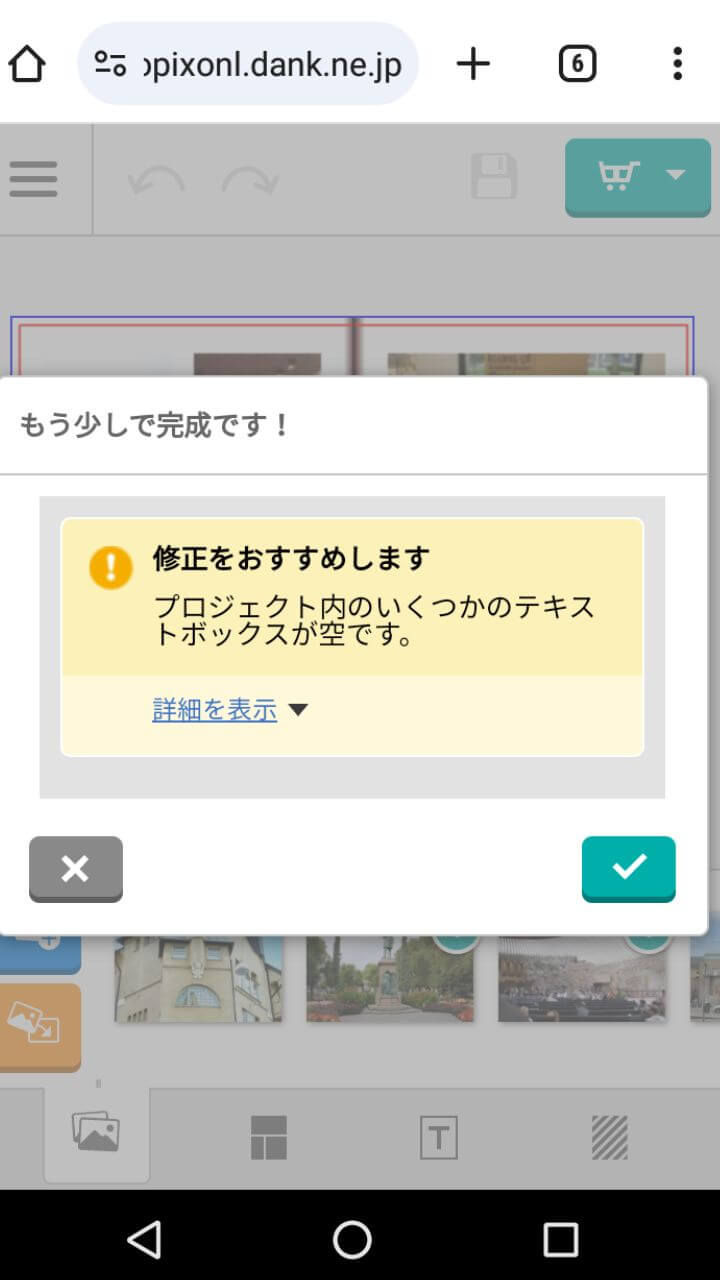
エラーがあると、上記のように表示されます。
編集画面に戻り、該当箇所を修正します。
黄色いエラーは無視しても印刷可能です。
プレビューを見て問題がなければ手続きを進めることができます。




カート画面に移ります。
内容を確認し、購入手続きを行います。
これで、スマホで簡単に作成したフォトブックの注文が完了します。あとは出来上がりを楽しみに待つだけです。
3種類あるフォトレボの編集ツールの違い


フォトレボにはスマホで使える「簡単編集ツール」の他にも、Webブラウザ上で使える「アドバンス編集ツール」、多くの編集機能を持つ「こだわり編集ソフト」があります。
それぞれの違いは以下の通りです。
- こだわり編集ソフト:豊富なレイアウトやデザインが自由に調整可能。細部にこだわったフォトブックを作りたい場合に最適
- アドバンス編集ツール:こだわり編集ソフトほどの自由度はないが、多機能で比較的簡単に高品質なフォトブックが作れる
- 簡単編集ツール:シンプルな操作で手早くフォトブック作成が可能
今回紹介した「簡単編集ツール」は、思い立ったらすぐに、かつ手軽にフォトブックが作れるというメリットはありますが、やはり他のツールに比べて機能面では物足りなさを感じました。
またスマホで作業するのは苦手・・・。
やはりPCの方が入力しやすいし、画面も大きいので確認しやすいです。



ということで、私は「こだわり編集ソフト」でフォトブックを作っています。
「こだわったフォトブック、本格的なフォトブックを作りたい」という時には「こだわり編集ソフト」を、「手軽にキレイなフォトブックを作りたい」という時には「アドバンス編集ツール」「簡単編集ツール」をオススメします。
「こだわり編集ソフト」「アドバンス編集ツール」「簡単編集ツール」の機能を確認したい方は下記をどうぞ
フォトレボ編集ツール機能比較表
![]()
![]()
本格的なフォトブックの作り方を知りたい方はこちらをどうぞ
【フォトレボ(PhotoRevo)使い方ガイド】フォトレボを使ったフォトブック作成方法を解説
「簡単編集ツール」を使いスマホで作るフォトブック(まとめ)


この記事では、フォトレボの「簡単編集ツール」を使い、スマホでフォトブックを作成する方法を紹介しました。
スマホ用の簡単編集ツールでフォトブックを作る時には、まずフォトレボの公式サイトで商品を選び、その後以下の手順で作っていきます。
フォトブックに載せたい写真を取り込みます
写真をどのように置くかレイアウトを決め、写真を配置します
必要に応じて配置した写真に関するテキストを追加します
印刷前に誤字脱字や写真配置のチェックを行い、印刷を依頼します
簡単編集ツールの特徴は、スマホで利用でき、Web上で編集可能なためアプリのインストールが不要なこと。
手軽でいつでもフォトブックを作ることができます。
でも手軽だと言っても、品質に問題はありません。
フォトレボは高画質プリンターを使用しているため、美しいフォトブックに仕上がります。
パソコンは苦手だけど、美しいフォトブックを作ってみたい!という方はぜひフォトレボの簡単編集ツールを使ってみてくださいね。



「簡単編集ツール」でフォトブックを作成しても、最後に注文するまでは料金はかかりません!
安心してフォトブックを作ってみてくださいね。
\ フォトレボのスマホ用「簡単編集ツール」は無料で使えます! /
お得にフォトブックを作りたい時には・・・。
最新版!フォトレボのクーポン・キャンペーン情報
旅行写真でカレンダーを作ってみました!その体験レビューはこちら
【カレンダー研究所の口コミ・評判】実際にオリジナルカレンダーを作ってみた感想レビュー

